React Native - คู่มือฉบับย่อ
เพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับแนวคิด React Native เราจะยืมสองสามบรรทัดจากเอกสารอย่างเป็นทางการ -
React Native ช่วยให้คุณสร้างแอพมือถือโดยใช้ JavaScript เท่านั้น ใช้การออกแบบเดียวกับ React ทำให้คุณสามารถสร้าง UI บนอุปกรณ์เคลื่อนที่ที่สมบูรณ์จากส่วนประกอบที่เปิดเผยได้ ด้วย React Native คุณจะไม่ต้องสร้างเว็บแอปบนอุปกรณ์เคลื่อนที่แอป HTML5 หรือแอปไฮบริด คุณสร้างแอพมือถือจริงที่แยกไม่ออกจากแอพที่สร้างโดยใช้ Objective-C หรือ Java React Native ใช้บล็อค UI พื้นฐานเดียวกันกับแอป iOS และ Android ทั่วไป คุณเพียงแค่รวมส่วนประกอบเหล่านั้นเข้าด้วยกันโดยใช้ JavaScript และ React
ตอบสนองคุณสมบัติดั้งเดิม
ต่อไปนี้เป็นคุณสมบัติของ React Native -
React - นี่คือ Framework สำหรับสร้างเว็บและแอพมือถือโดยใช้ JavaScript
Native - คุณสามารถใช้ส่วนประกอบดั้งเดิมที่ควบคุมโดย JavaScript
Platforms - React Native รองรับแพลตฟอร์ม IOS และ Android
ตอบสนองข้อดีของเจ้าของภาษา
ต่อไปนี้เป็นข้อดีของ React Native -
JavaScript - คุณสามารถใช้ความรู้ JavaScript ที่มีอยู่เพื่อสร้างแอพมือถือดั้งเดิม
Code sharing - คุณสามารถแบ่งปันโค้ดส่วนใหญ่ของคุณบนแพลตฟอร์มต่างๆ
Community - ชุมชนรอบ ๆ React and React Native มีขนาดใหญ่และคุณจะสามารถค้นหาคำตอบที่คุณต้องการได้
ตอบสนองข้อ จำกัด ดั้งเดิม
ต่อไปนี้เป็นข้อ จำกัด ของ React Native -
Native Components - หากคุณต้องการสร้างฟังก์ชันดั้งเดิมที่ยังไม่ได้สร้างขึ้นคุณจะต้องเขียนโค้ดเฉพาะบางแพลตฟอร์ม
มีสองสิ่งที่คุณต้องติดตั้งเพื่อตั้งค่าสภาพแวดล้อมสำหรับ React Native เราจะใช้ OSX เป็นแพลตฟอร์มการสร้างของเรา
| ซีเนียร์ | ซอฟต์แวร์ | คำอธิบาย |
|---|---|---|
| 1 | NodeJS และ NPM | คุณสามารถทำตามบทช่วยสอนการตั้งค่าสภาพแวดล้อม NodeJSของเราเพื่อติดตั้ง NodeJS |
ขั้นตอนที่ 1: ติดตั้ง create-react-native-app
หลังจากติดตั้ง NodeJS และ NPM ในระบบของคุณเรียบร้อยแล้วคุณสามารถดำเนินการติดตั้ง create-react-native-app ได้ (ทั่วโลกตามที่แสดงด้านล่าง)
C:\Users\Tutorialspoint> npm install -g create-react-native-appขั้นตอนที่ 2: สร้างโครงการ
เรียกดูโฟลเดอร์ที่ต้องการและสร้างโครงการเนทีฟตอบสนองใหม่ดังที่แสดงด้านล่าง
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNativeหลังจากดำเนินการคำสั่งข้างต้นโฟลเดอร์ที่ระบุชื่อจะถูกสร้างขึ้นพร้อมกับเนื้อหาต่อไปนี้

ขั้นตอนที่ 3: NodeJS Python Jdk8
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Python NodeJS และ jdk8 ในระบบของคุณแล้วหากไม่มีให้ติดตั้ง นอกจากนี้ขอแนะนำให้ติดตั้งเส้นด้ายเวอร์ชันล่าสุดเพื่อหลีกเลี่ยงปัญหาบางประการ
ขั้นตอนที่ 4: ติดตั้ง React Native CLI
คุณสามารถติดตั้งอินเตอร์เฟสบรรทัดคำสั่ง react native บน npm โดยใช้คำสั่ง install -g react-native-cli ดังที่แสดงด้านล่าง
npm install -g react-native-cli
ขั้นตอนที่ 5: เริ่มตอบสนองดั้งเดิม
ในการตรวจสอบการติดตั้งให้เรียกดูโฟลเดอร์โปรเจ็กต์และลองเริ่มโปรเจ็กต์โดยใช้คำสั่ง start
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm startหากทุกอย่างเป็นไปด้วยดีคุณจะได้รับรหัส QR ตามที่แสดงด้านล่าง

ตามคำแนะนำวิธีหนึ่งในการเรียกใช้แอปพลิเคชันแบบโต้ตอบบนอุปกรณ์ Android ของคุณคือการใช้งานแสดงสินค้า ติดตั้งไคลเอนต์เอ็กซ์โปใน Android ของคุณและสแกนโค้ด QR ที่ได้รับด้านบน
ขั้นตอนที่ 6: นำโครงการออก
หากคุณต้องการเรียกใช้โปรแกรมจำลอง android โดยใช้ android studio ให้ออกจากบรรทัดคำสั่งปัจจุบันโดยกด ctrl+c.
จากนั้นรันรัน eject command เช่น
npm run ejectสิ่งนี้จะแจ้งให้คุณทราบตัวเลือกในการนำออกเลือกตัวเลือกแรกโดยใช้ลูกศรแล้วกด Enter

จากนั้นคุณควรแนะนำชื่อแอปบนหน้าจอหลักและชื่อโปรเจ็กต์ของ Android studio และโปรเจ็กต์ Xcode

แม้ว่าโครงการของคุณจะดำเนินการสำเร็จ แต่คุณอาจได้รับข้อผิดพลาดดังนี้ -

ละเว้นข้อผิดพลาดนี้และเรียกใช้ react native สำหรับ Android โดยใช้คำสั่งต่อไปนี้ -
react-native run-androidแต่ก่อนหน้านั้นคุณต้องติดตั้ง android studio
ขั้นตอนที่ 7: การติดตั้ง Android Studio
เยี่ยมชมหน้าเว็บ https://developer.android.com/studio/ และดาวน์โหลด android studio

หลังจากดาวน์โหลดไฟล์การติดตั้งแล้วให้ดับเบิลคลิกที่ไฟล์และดำเนินการติดตั้ง

ขั้นตอนที่ 8: การกำหนดค่า AVD Manager
ในการกำหนดค่า AVD Manager ให้คลิกที่ไอคอนตามลำดับในแถบเมนู

ขั้นตอนที่ 9: การกำหนดค่า AVD Manager
เลือกข้อกำหนดของอุปกรณ์ Nexus 5X แนะนำได้

คลิกที่ปุ่มถัดไปคุณจะเห็นหน้าต่าง System Image เลือกไฟล์x86 Images แท็บ

จากนั้นเลือก Marshmallow แล้วคลิกต่อไป

สุดท้ายคลิกที่ปุ่ม Finish เพื่อสิ้นสุดการกำหนดค่า AVD

หลังจากกำหนดค่าอุปกรณ์เสมือนของคุณแล้วให้คลิกที่ปุ่มเล่นใต้คอลัมน์การดำเนินการเพื่อเริ่มโปรแกรมจำลอง Android ของคุณ

ขั้นตอนที่ 10: ใช้ Android
เปิดพรอมต์คำสั่งเรียกดูโฟลเดอร์โครงการของคุณและเรียกใช้ไฟล์ react-native run-android คำสั่ง

จากนั้นการเรียกใช้แอปของคุณจะเริ่มขึ้นในพรอมต์อื่นที่คุณสามารถดูสถานะได้

ในโปรแกรมจำลอง Android ของคุณคุณสามารถดูการทำงานของแอปเริ่มต้นเป็น -

ขั้นตอนที่ 11: local.properties
เปิด android โฟลเดอร์ในโฟลเดอร์โครงการของคุณ SampleReactNative/android(ในกรณีนี้). สร้างไฟล์ด้วยชื่อlocal.properties และเพิ่มเส้นทางต่อไปนี้ในนั้น
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdkที่นี่แทนที่ Tutorialspoint ด้วยชื่อผู้ใช้ของคุณ
ขั้นตอนที่ 12: Hot Reloading
และในการสร้างแอปพลิเคชันให้แก้ไข App.js และการเปลี่ยนแปลงจะได้รับการอัปเดตโดยอัตโนมัติในโปรแกรมจำลอง Android
ถ้าไม่มีให้คลิกที่ตัวจำลอง android กด ctrl+m จากนั้นเลือก Enable Hot Reloading ตัวเลือก

หากคุณเปิดแอปเริ่มต้นคุณจะสังเกตได้ว่าไฟล์ app.js มีลักษณะเป็นอย่างไร
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});เอาต์พุต

สวัสดีชาวโลก
หากต้องการแสดงข้อความง่ายๆว่า“ ยินดีต้อนรับสู่ Tutorialspoint” ให้ลบส่วน CSS และแทรกข้อความที่จะพิมพ์โดยใช้แท็ก <text> </text> ภายใน <view> </view> ดังที่แสดงด้านล่าง
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
ข้อมูลภายใน React Components ได้รับการจัดการโดย state และ props. ในบทนี้เราจะพูดถึงstate.
ความแตกต่างระหว่างรัฐและอุปกรณ์ประกอบฉาก
state ไม่แน่นอนในขณะที่ propsไม่เปลี่ยนรูป ซึ่งหมายความว่าstate สามารถอัปเดตได้ในอนาคตในขณะที่ไม่สามารถอัปเดตอุปกรณ์ประกอบฉากได้
ใช้สถานะ
นี่คือองค์ประกอบรากของเรา เราเป็นเพียงการนำเข้าHome ซึ่งจะใช้ในบทส่วนใหญ่
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}เราสามารถเห็นได้ในข้อความจำลองจากสถานะดังภาพหน้าจอต่อไปนี้

กำลังอัปเดตสถานะ
เนื่องจากสถานะไม่แน่นอนเราสามารถอัปเดตได้โดยสร้างไฟล์ deleteState และเรียกใช้โดยใช้ไฟล์ onPress = {this.deleteText} เหตุการณ์.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES- ในทุกบทเราจะใช้ไวยากรณ์ของคลาสสำหรับคอมโพเนนต์ stateful (container) และไวยากรณ์ของฟังก์ชันสำหรับคอมโพเนนต์ stateless (presentational) เราจะเรียนรู้เพิ่มเติมเกี่ยวกับส่วนประกอบในบทถัดไป
นอกจากนี้เรายังจะได้เรียนรู้วิธีใช้ไวยากรณ์ฟังก์ชันลูกศรสำหรับ updateState. คุณควรจำไว้ว่าไวยากรณ์นี้ใช้ขอบเขตคำศัพท์และthisคีย์เวิร์ดจะถูกผูกไว้กับอ็อบเจ็กต์สภาพแวดล้อม (คลาส) บางครั้งอาจนำไปสู่พฤติกรรมที่ไม่คาดคิด
อีกวิธีหนึ่งในการกำหนดวิธีการคือการใช้ฟังก์ชัน EC5 แต่ในกรณีนั้นเราจะต้องผูก thisด้วยตนเองในตัวสร้าง พิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจสิ่งนี้
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}ในบทสุดท้ายของเราเราได้แสดงให้คุณเห็นถึงวิธีการใช้งานที่เปลี่ยนแปลงได้ state. ในบทนี้เราจะแสดงวิธีการรวมสถานะและprops.
องค์ประกอบการนำเสนอควรได้รับข้อมูลทั้งหมดโดยการส่งผ่าน props. ควรมีส่วนประกอบของคอนเทนเนอร์เท่านั้นstate.
ส่วนประกอบคอนเทนเนอร์
ตอนนี้เราจะเข้าใจว่าส่วนประกอบของคอนเทนเนอร์คืออะไรและทำงานอย่างไร
ทฤษฎี
ตอนนี้เราจะอัปเดตส่วนประกอบคอนเทนเนอร์ของเรา ส่วนประกอบนี้จะจัดการสถานะและส่งผ่านอุปกรณ์ประกอบฉากไปยังองค์ประกอบการนำเสนอ
ส่วนประกอบคอนเทนเนอร์ใช้สำหรับสถานะการจัดการเท่านั้น ฟังก์ชันทั้งหมดที่เกี่ยวข้องกับมุมมอง (การจัดรูปแบบเป็นต้น) จะได้รับการจัดการในองค์ประกอบการนำเสนอ
ตัวอย่าง
หากเราต้องการใช้ตัวอย่างจากบทสุดท้ายเราจำเป็นต้องลบไฟล์ Textองค์ประกอบจากฟังก์ชันการแสดงผลเนื่องจากองค์ประกอบนี้ใช้สำหรับการนำเสนอข้อความให้กับผู้ใช้ สิ่งนี้ควรอยู่ในองค์ประกอบการนำเสนอ
ให้เราตรวจสอบโค้ดในตัวอย่างด้านล่าง เราจะนำเข้าไฟล์PresentationalComponent และส่งไปยังฟังก์ชันการแสดงผล
หลังจากที่เรานำเข้าไฟล์ PresentationalComponentและส่งไปยังฟังก์ชันเรนเดอร์เราต้องส่งผ่านอุปกรณ์ประกอบฉาก เราจะส่งผ่านอุปกรณ์ประกอบฉากโดยการเพิ่มmyText = {this.state.myText} และ deleteText = {this.deleteText} ถึง <PresentationalComponent>. ตอนนี้เราจะสามารถเข้าถึงสิ่งนี้ได้ภายในองค์ประกอบการนำเสนอ
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}องค์ประกอบการนำเสนอ
ตอนนี้เราจะเข้าใจว่าองค์ประกอบในการนำเสนอคืออะไรและทำงานอย่างไร
ทฤษฎี
องค์ประกอบการนำเสนอควรใช้เพื่อนำเสนอมุมมองต่อผู้ใช้เท่านั้น ส่วนประกอบเหล่านี้ไม่มีสถานะ พวกเขารับข้อมูลและฟังก์ชันทั้งหมดเป็นอุปกรณ์ประกอบฉาก
แนวทางปฏิบัติที่ดีที่สุดคือใช้ส่วนประกอบในการนำเสนอให้มากที่สุด
ตัวอย่าง
ดังที่เราได้กล่าวไปแล้วในบทที่แล้วเรากำลังใช้ไวยากรณ์ของฟังก์ชัน EC6 สำหรับส่วนประกอบในการนำเสนอ
ส่วนประกอบของเราจะได้รับอุปกรณ์ประกอบฉากองค์ประกอบมุมมองย้อนกลับนำเสนอข้อความโดยใช้ {props.myText} และโทร {props.deleteText} ฟังก์ชันเมื่อผู้ใช้คลิกที่ข้อความ
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponentตอนนี้เรามีฟังก์ชันการทำงานเช่นเดียวกับในไฟล์ Stateบท. ข้อแตกต่างเพียงอย่างเดียวคือเราปรับโครงสร้างโค้ดของเราใหม่เป็นคอนเทนเนอร์และส่วนประกอบในการนำเสนอ
คุณสามารถเรียกใช้แอพและดูข้อความในภาพหน้าจอต่อไปนี้

หากคุณคลิกที่ข้อความข้อความนั้นจะถูกลบออกจากหน้าจอ

มีสองวิธีในการจัดรูปแบบองค์ประกอบของคุณใน React Native
คุณสามารถใช้ไฟล์ styleเพื่อเพิ่มสไตล์ในบรรทัด อย่างไรก็ตามนี่ไม่ใช่แนวทางปฏิบัติที่ดีที่สุดเนื่องจากอาจอ่านโค้ดได้ยาก
ในบทนี้เราจะใช้ไฟล์ Stylesheet สำหรับจัดแต่งทรงผม
ส่วนประกอบคอนเทนเนอร์
ในส่วนนี้เราจะทำให้ส่วนประกอบคอนเทนเนอร์ของเราง่ายขึ้นจากบทที่แล้ว
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}องค์ประกอบการนำเสนอ
ในตัวอย่างต่อไปนี้เราจะนำเข้าไฟล์ StyleSheet. ที่ด้านล่างของไฟล์เราจะสร้างสไตล์ชีตและกำหนดให้กับไฟล์stylesคงที่ โปรดทราบว่าสไตล์ของเราอยู่ในรูปแบบcamelCase และเราไม่ได้ใช้ px หรือ% สำหรับการจัดแต่งทรงผม
ในการใช้สไตล์กับข้อความของเราเราจำเป็นต้องเพิ่ม style = {styles.myText} คุณสมบัติไปยัง Text ธาตุ.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})เมื่อเราเรียกใช้แอปเราจะได้รับผลลัพธ์ดังต่อไปนี้
เพื่อรองรับขนาดหน้าจอที่แตกต่างกัน React Native offer Flexbox สนับสนุน.
เราจะใช้รหัสเดียวกับที่เราใช้ในไฟล์ React Native - Stylingบท. เราจะเปลี่ยนเฉพาะไฟล์PresentationalComponent.
เค้าโครง
เพื่อให้ได้รูปแบบที่ต้องการ flexbox มีคุณสมบัติหลักสามประการ - flexDirection justifyContent และ alignItems.
ตารางต่อไปนี้แสดงตัวเลือกที่เป็นไปได้
| ทรัพย์สิน | ค่า | คำอธิบาย |
|---|---|---|
| flexDirection | 'คอลัมน์', 'แถว' | ใช้เพื่อระบุว่าองค์ประกอบจะจัดแนวในแนวตั้งหรือแนวนอน |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | ใช้เพื่อกำหนดวิธีการกระจายองค์ประกอบภายในคอนเทนเนอร์ |
| alignItems | 'center', 'flex-start', 'flex-end', 'stretch' | ใช้เพื่อกำหนดวิธีการกระจายองค์ประกอบภายในคอนเทนเนอร์ตามแกนทุติยภูมิ (ตรงข้ามกับ flexDirection) |
หากคุณต้องการจัดแนวรายการในแนวตั้งและรวมศูนย์คุณสามารถใช้รหัสต่อไปนี้
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
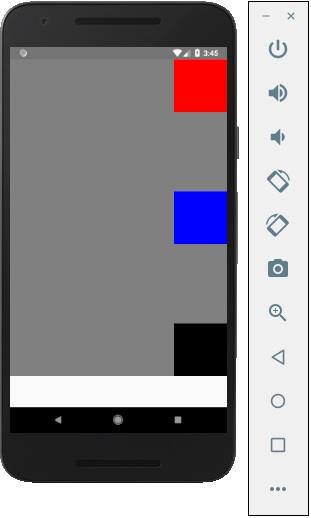
})Output

หากจำเป็นต้องย้ายรายการไปทางด้านขวาและต้องเพิ่มช่องว่างระหว่างสิ่งเหล่านี้เราสามารถใช้รหัสต่อไปนี้
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
ในบทนี้เราจะแสดงวิธีสร้างรายการใน React Native เราจะนำเข้าList ในไฟล์ Home ส่วนประกอบและแสดงบนหน้าจอ
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default Appในการสร้างรายการเราจะใช้ไฟล์ map()วิธี. สิ่งนี้จะวนซ้ำเหนืออาร์เรย์ของรายการและแสดงผลแต่ละรายการ
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})เมื่อเราเรียกใช้แอปเราจะเห็นรายชื่อ

คุณสามารถคลิกที่แต่ละรายการในรายการเพื่อเรียกการแจ้งเตือนด้วยชื่อ

ในบทนี้เราจะแสดงวิธีการทำงานกับ TextInput องค์ประกอบใน React Native
ส่วนประกอบ Home จะนำเข้าและแสดงผลอินพุต
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default Appอินพุต
เราจะกำหนดสถานะเริ่มต้น
หลังจากกำหนดสถานะเริ่มต้นเราจะสร้างไฟล์ handleEmail และ handlePasswordฟังก์ชั่น. ฟังก์ชันเหล่านี้ใช้สำหรับการอัพเดตสถานะ
login() ฟังก์ชันจะแจ้งเตือนค่าปัจจุบันของสถานะ
นอกจากนี้เราจะเพิ่มคุณสมบัติอื่น ๆ ในการป้อนข้อความเพื่อปิดใช้งานการใช้อักษรตัวพิมพ์ใหญ่อัตโนมัติลบขอบด้านล่างของอุปกรณ์ Android และตั้งค่าตัวยึด
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})เมื่อใดก็ตามที่เราพิมพ์ในช่องป้อนข้อมูลสถานะจะได้รับการอัปเดต เมื่อเราคลิกที่ไฟล์Submit ปุ่มข้อความจากอินพุตจะแสดงภายในกล่องโต้ตอบ

เมื่อใดก็ตามที่เราพิมพ์ในช่องป้อนข้อมูลสถานะจะได้รับการอัปเดต เมื่อเราคลิกที่ไฟล์Submit ปุ่มข้อความจากอินพุตจะแสดงภายในกล่องโต้ตอบ

ในบทนี้เราจะแสดงวิธีการทำงานกับไฟล์ ScrollView ธาตุ.
เราจะสร้างอีกครั้ง ScrollViewExample.js และนำเข้า Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview จะแสดงรายชื่อ เราจะสร้างมันขึ้นมาในสถานะ
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})เมื่อเราเรียกใช้แอพเราจะเห็นรายชื่อที่เลื่อนได้
ในบทนี้เราจะเข้าใจวิธีการทำงานกับภาพใน React Native
การเพิ่มรูปภาพ
ให้เราสร้างโฟลเดอร์ใหม่ img ข้างใน srcโฟลเดอร์ เราจะเพิ่มภาพของเรา (myImage.png) ภายในโฟลเดอร์นี้
เราจะแสดงภาพบนหน้าจอหลัก
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appภาพในเครื่องสามารถเข้าถึงได้โดยใช้ไวยากรณ์ต่อไปนี้
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExampleเอาต์พุต

ความหนาแน่นของหน้าจอ
React Native เสนอวิธีปรับแต่งภาพสำหรับอุปกรณ์ต่างๆโดยใช้ @2x, @3xคำต่อท้าย. แอปจะโหลดเฉพาะภาพที่จำเป็นสำหรับความหนาแน่นของหน้าจอโดยเฉพาะ
ต่อไปนี้จะเป็นชื่อของรูปภาพภายในไฟล์ img โฟลเดอร์
[email protected]
[email protected]รูปภาพเครือข่าย
เมื่อใช้อิมเมจเครือข่ายแทน requireเราต้องการไฟล์ sourceทรัพย์สิน. ขอแนะนำให้กำหนดไฟล์width และ height สำหรับภาพเครือข่าย
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExampleเอาต์พุต

ในบทนี้เราจะแสดงวิธีการใช้งาน fetch สำหรับการจัดการคำขอเครือข่าย
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default Appใช้ Fetch
เราจะใช้ไฟล์ componentDidMountอายุการใช้งานวิธีการโหลดข้อมูลจากเซิร์ฟเวอร์ทันทีที่ติดตั้งส่วนประกอบ ฟังก์ชันนี้จะส่งคำขอ GET ไปยังเซิร์ฟเวอร์ส่งคืนข้อมูล JSON บันทึกเอาต์พุตไปยังคอนโซลและอัปเดตสถานะของเรา
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExampleเอาต์พุต

ในบทนี้เราจะแสดงส่วนประกอบที่สัมผัสได้ใน react Native เราเรียกสิ่งเหล่านี้ว่า 'สัมผัสได้' เนื่องจากมีภาพเคลื่อนไหวในตัวและเราสามารถใช้ไฟล์onPress เสาสำหรับจัดการเหตุการณ์สัมผัส
Facebook เสนอไฟล์ Buttonส่วนประกอบซึ่งสามารถใช้เป็นปุ่มทั่วไปได้ ลองพิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจเช่นเดียวกัน
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default Appถ้าค่าเริ่มต้น Button ส่วนประกอบไม่ตรงกับความต้องการของคุณคุณสามารถใช้ส่วนประกอบต่อไปนี้แทนได้

ความทึบที่สัมผัสได้
องค์ประกอบนี้จะเปลี่ยนความทึบขององค์ประกอบเมื่อสัมผัส
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
ไฮไลต์ที่สัมผัสได้
เมื่อผู้ใช้กดองค์ประกอบองค์ประกอบนั้นจะเข้มขึ้นและสีพื้นฐานจะปรากฏผ่าน
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})คำติชมพื้นเมืองที่สัมผัสได้
ซึ่งจะจำลองภาพเคลื่อนไหวของหมึกเมื่อกดองค์ประกอบ
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})สัมผัสได้โดยไม่มีข้อเสนอแนะ
ควรใช้เมื่อคุณต้องการจัดการเหตุการณ์การสัมผัสโดยไม่มีภาพเคลื่อนไหวโดยปกติแล้วส่วนประกอบนี้จะไม่ถูกใช้มากนัก
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>ในบทนี้เราจะแสดงวิธีการใช้งาน LayoutAnimation ใน React Native
ส่วนประกอบภาพเคลื่อนไหว
เราจะตั้งค่า myStyleเป็นทรัพย์สินของรัฐ คุณสมบัตินี้ใช้สำหรับจัดแต่งทรงผมองค์ประกอบภายในPresentationalAnimationComponent.
นอกจากนี้เราจะสร้างสองฟังก์ชัน - expandElement และ collapseElement. ฟังก์ชันเหล่านี้จะอัปเดตค่าจากสถานะ คนแรกจะใช้ไฟล์spring ภาพเคลื่อนไหวที่ตั้งไว้ล่วงหน้าในขณะที่ภาพที่สองจะมีไฟล์ linearที่ตั้งไว้ล่วงหน้า เราจะผ่านสิ่งเหล่านี้เป็นอุปกรณ์ประกอบฉากด้วย Expand และ Collapse ปุ่มเรียก expandElement() และ collapseElement() ฟังก์ชั่น.
ในตัวอย่างนี้เราจะเปลี่ยนความกว้างและความสูงของกล่องแบบไดนามิก ตั้งแต่Home ส่วนประกอบจะเหมือนกันเราจะเปลี่ยนเฉพาะไฟล์ Animations ส่วนประกอบ.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native มีสองวิธีที่ช่วยในการดีบักโค้ดของคุณ
ในเมนูนักพัฒนาแอพ
คุณสามารถเปิดเมนูนักพัฒนาบนโปรแกรมจำลอง IOS ได้โดยกด command + D.
ในโปรแกรมจำลอง Android คุณต้องกด command + M.

Reload- ใช้สำหรับการจำลองการโหลดซ้ำ คุณสามารถใช้ทางลัดcommand + R
Debug JS Remotely - ใช้สำหรับเปิดใช้งานการดีบักภายในคอนโซลผู้พัฒนาเบราว์เซอร์
Enable Live Reload- ใช้สำหรับเปิดใช้งานการโหลดซ้ำทุกครั้งที่รหัสของคุณถูกบันทึก ดีบักเกอร์จะเปิดเมื่อlocalhost:8081/debugger-ui.
Start Systrace - ใช้สำหรับเริ่มต้นเครื่องมือสร้างโปรไฟล์ตามเครื่องหมาย Android
Show Inspector- ใช้สำหรับเปิดตัวตรวจสอบซึ่งคุณสามารถค้นหาข้อมูลเกี่ยวกับส่วนประกอบของคุณได้ คุณสามารถใช้ทางลัดcommand + I
Show Perf Monitor - Perf monitor ใช้สำหรับติดตามประสิทธิภาพของแอพของคุณ
ในบทนี้เราจะเข้าใจการนำทางใน React Native
ขั้นตอนที่ 1: ติดตั้งเราเตอร์
ในการเริ่มต้นเราต้องติดตั้งไฟล์ Router. เราจะใช้ React Native Router Flux ในบทนี้ คุณสามารถรันคำสั่งต่อไปนี้ในเทอร์มินัลจากโฟลเดอร์โครงการ
npm i react-native-router-flux --saveขั้นตอนที่ 2: แอปพลิเคชันทั้งหมด
เนื่องจากเราต้องการให้เราเตอร์ของเราจัดการแอปพลิเคชันทั้งหมดเราจะเพิ่มเข้าไป index.ios.js. สำหรับ Android คุณสามารถทำได้ในรูปแบบindex.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)ขั้นตอนที่ 3: เพิ่มเราเตอร์
ตอนนี้เราจะสร้างไฟล์ Routesส่วนประกอบภายในโฟลเดอร์ส่วนประกอบ มันจะกลับมาRouterมีหลายฉาก แต่ละฉากจะต้องkey, component และ title. เราเตอร์ใช้คุณสมบัติหลักในการสลับไปมาระหว่างฉากส่วนประกอบจะแสดงบนหน้าจอและชื่อเรื่องจะแสดงในแถบนำทาง นอกจากนี้เรายังสามารถตั้งค่าไฟล์initial คุณสมบัติของฉากที่จะแสดงในตอนแรก
เส้นทาง js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default Routesขั้นตอนที่ 4: สร้างส่วนประกอบ
เรามีไฟล์ Homeส่วนประกอบจากบทก่อนหน้า ตอนนี้เราต้องเพิ่มไฟล์Aboutส่วนประกอบ. เราจะเพิ่มไฟล์goToAbout และ goToHome ฟังก์ชั่นเพื่อสลับระหว่างฉากต่างๆ
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default Aboutแอพจะแสดงผลเริ่มต้น Home หน้าจอ

คุณสามารถกดปุ่มเพื่อสลับไปยังหน้าจอเกี่ยวกับ ลูกศรย้อนกลับจะปรากฏขึ้น คุณสามารถใช้เพื่อกลับไปที่หน้าจอก่อนหน้า

หากคุณต้องการทดสอบแอปของคุณในโปรแกรมจำลอง IOS สิ่งที่คุณต้องมีคือเปิดโฟลเดอร์รากของแอปในเทอร์มินัลแล้วเรียกใช้ -
react-native run-iosคำสั่งดังกล่าวจะเริ่มโปรแกรมจำลองและเรียกใช้แอป
เราสามารถระบุอุปกรณ์ที่เราต้องการใช้งานได้ด้วย
react-native run-ios --simulator "iPhone 5sหลังจากที่คุณเปิดแอปในโปรแกรมจำลองคุณสามารถกด command + Dบน IOS เพื่อเปิดเมนูนักพัฒนา คุณสามารถตรวจสอบเพิ่มเติมได้ในdebugging บท.
คุณยังสามารถโหลดโปรแกรมจำลอง IOS ซ้ำได้โดยกด command + R.
เราสามารถเรียกใช้แอป React Native บนแพลตฟอร์ม Android โดยเรียกใช้รหัสต่อไปนี้ในเทอร์มินัล
react-native run-androidก่อนที่คุณจะสามารถเรียกใช้แอปของคุณบนอุปกรณ์ Android คุณต้องเปิดใช้งาน USB Debugging ข้างใน Developer Options.
เมื่อไหร่ USB Debugging เปิดใช้งานคุณสามารถเสียบอุปกรณ์และเรียกใช้ข้อมูลโค้ดที่ระบุไว้ด้านบน
โปรแกรมจำลอง Native Android ทำงานช้า ขอแนะนำให้ดาวน์โหลดGenymotionเพื่อทดสอบแอปของคุณ
สามารถเข้าถึงเมนูนักพัฒนาได้โดยการกด command + M.
มุมมองเป็นองค์ประกอบที่พบบ่อยที่สุดใน React Native คุณสามารถพิจารณาได้ว่าเทียบเท่ากับไฟล์div องค์ประกอบที่ใช้ในการพัฒนาเว็บ
ใช้กรณี
ตอนนี้ให้เราดูกรณีการใช้งานทั่วไปบางส่วน
เมื่อคุณต้องการห่อองค์ประกอบของคุณไว้ในคอนเทนเนอร์คุณสามารถใช้ View เป็นองค์ประกอบคอนเทนเนอร์
เมื่อคุณต้องการซ้อนองค์ประกอบเพิ่มเติมภายในองค์ประกอบหลักทั้งแม่และลูกสามารถเป็นได้ View. สามารถมีลูกได้มากเท่าที่คุณต้องการ
เมื่อคุณต้องการจัดรูปแบบองค์ประกอบต่างๆคุณสามารถวางไว้ข้างในได้ View เนื่องจากรองรับ style ทรัพย์สิน, flexbox เป็นต้น
View ยังรองรับเหตุการณ์สัมผัสสังเคราะห์ซึ่งมีประโยชน์สำหรับวัตถุประสงค์ที่แตกต่างกัน
เราใช้แล้ว Viewในบทก่อนหน้าของเราและเราจะใช้ในบทต่อ ๆ ไปเกือบทั้งหมดเช่นกัน Viewสามารถถือว่าเป็นองค์ประกอบเริ่มต้นใน React Native ในตัวอย่างด้านล่างเราจะซ้อนสองมุมมองและข้อความ
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default Appเอาต์พุต

ในบทนี้เราจะเรียนรู้วิธีการใช้ WebView ใช้เมื่อคุณต้องการแสดงหน้าเว็บไปยังแอพมือถือแบบอินไลน์
ใช้ WebView
HomeContainer จะเป็นส่วนประกอบคอนเทนเนอร์
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;ให้เราสร้างไฟล์ใหม่ชื่อ WebViewExample.js ข้างใน src/components/home โฟลเดอร์
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})โปรแกรมข้างต้นจะสร้างผลลัพธ์ต่อไปนี้

ในบทนี้เราจะแสดงวิธีใช้ส่วนประกอบโมดอลใน React Native
ให้เราสร้างไฟล์ใหม่: ModalExample.js
เราจะใส่ตรรกะไว้ข้างใน ModalExample. เราสามารถอัปเดตสถานะเริ่มต้นได้โดยเรียกใช้ไฟล์toggleModal.
หลังจากอัปเดตสถานะเริ่มต้นโดยเรียกใช้ไฟล์ toggleModalเราจะตั้งค่า visibleคุณสมบัติของกิริยาของเรา เสานี้จะได้รับการอัปเดตเมื่อสถานะเปลี่ยนไป
onRequestClose จำเป็นสำหรับอุปกรณ์ Android
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})หน้าจอเริ่มต้นของเราจะมีลักษณะดังนี้ -

หากเราคลิกปุ่มโมดอลจะเปิดขึ้น

ในบทนี้เราจะแสดงวิธีใช้ตัวบ่งชี้กิจกรรมใน React Native
ขั้นตอนที่ 1: แอป
App ส่วนประกอบจะถูกใช้เพื่อนำเข้าและแสดงไฟล์ ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default Homeขั้นตอนที่ 2: ActivityIndicatorExample
คุณสมบัติการเคลื่อนไหวเป็นบูลีนที่ใช้สำหรับแสดงตัวบ่งชี้กิจกรรม ส่วนหลังจะปิดหกวินาทีหลังจากติดตั้งส่วนประกอบ ซึ่งทำได้โดยใช้ไฟล์closeActivityIndicator() ฟังก์ชัน
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})เมื่อเราเรียกใช้แอปเราจะเห็นตัวโหลดบนหน้าจอ มันจะหายไปหลังจากหกวินาที

ในบทนี้เราจะสร้าง Picker อย่างง่ายพร้อมสองตัวเลือกที่มีให้
ขั้นตอนที่ 1: สร้างไฟล์
ที่นี่ App.js โฟลเดอร์จะถูกใช้เป็นส่วนประกอบในการนำเสนอ
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default Appขั้นตอนที่ 2: ตรรกะ
this.state.user ใช้สำหรับการควบคุมตัวเลือก
updateUser ฟังก์ชันจะถูกเรียกใช้เมื่อผู้ใช้ถูกเลือก
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
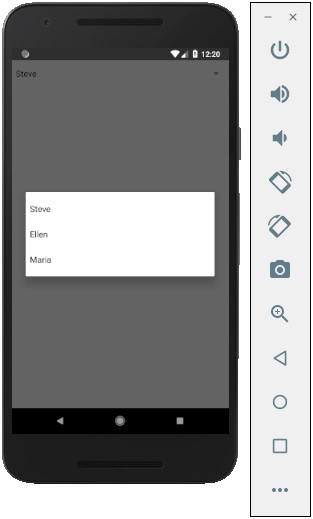
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})เอาต์พุต

หากคุณคลิกที่ชื่อระบบจะแจ้งให้คุณเลือกทั้งสามตัวเลือกดังนี้ -

และคุณสามารถเลือกหนึ่งในนั้นและผลลัพธ์จะเป็นอย่างไร

ในบทนี้เราจะแสดงวิธีการควบคุมลักษณะแถบสถานะใน React Native
แถบสถานะใช้งานง่ายและสิ่งที่คุณต้องทำคือตั้งค่าคุณสมบัติเพื่อเปลี่ยนแปลง
hiddenคุณสมบัติสามารถใช้เพื่อซ่อนแถบสถานะ ในตัวอย่างของเราตั้งค่าเป็นfalse. นี่คือค่าเริ่มต้น
barStyle สามารถมีสามค่า - dark-content, light-content และ default.
ส่วนประกอบนี้มีคุณสมบัติอื่น ๆ อีกมากมายที่สามารถใช้ได้ บางส่วนเป็นเฉพาะ Android หรือ IOS คุณสามารถตรวจสอบได้ในเอกสารอย่างเป็นทางการ
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default Appหากเราเรียกใช้แอปแถบสถานะจะมองเห็นได้และเนื้อหาจะมีสีเข้ม
เอาต์พุต

ในบทนี้เราจะอธิบายไฟล์ Switch ส่วนประกอบในสองสามขั้นตอน
ขั้นตอนที่ 1: สร้างไฟล์
เราจะใช้ไฟล์ HomeContainer ส่วนประกอบสำหรับตรรกะ แต่เราจำเป็นต้องสร้างองค์ประกอบการนำเสนอ
ให้เราสร้างไฟล์ใหม่: SwitchExample.js.
ขั้นตอนที่ 2: ตรรกะ
เรากำลังส่งผ่านค่าจาก state และฟังก์ชั่นสำหรับการสลับรายการสลับไปที่ SwitchExampleส่วนประกอบ. ฟังก์ชัน Toggle จะใช้สำหรับการอัปเดตสถานะ
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}ขั้นตอนที่ 3: การนำเสนอ
ส่วนประกอบของสวิตช์ใช้เวลาสองอุปกรณ์ประกอบฉาก onValueChangeเสาจะทริกเกอร์ฟังก์ชันการสลับของเราหลังจากที่ผู้ใช้กดสวิตช์ value เสาถูกผูกไว้กับสถานะของไฟล์ HomeContainer ส่วนประกอบ.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})หากเรากดสวิตช์สถานะจะถูกอัพเดต คุณสามารถตรวจสอบค่าในคอนโซล
เอาต์พุต

ในบทนี้เราจะพูดถึง Text ส่วนประกอบใน React Native
คอมโพเนนต์นี้สามารถซ้อนกันและสามารถสืบทอดคุณสมบัติจากพาเรนต์ไปยังลูกได้ สิ่งนี้มีประโยชน์ในหลาย ๆ ด้าน เราจะแสดงตัวอย่างของการใช้อักษรตัวพิมพ์ใหญ่การจัดรูปแบบคำหรือบางส่วนของข้อความเป็นต้น
ขั้นตอนที่ 1: สร้างไฟล์
ไฟล์ที่เราจะสร้างคือ text_example.js
ขั้นตอนที่ 2: App.js
ในขั้นตอนนี้เราจะสร้างคอนเทนเนอร์ง่ายๆ
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default Appขั้นตอนที่ 3: ข้อความ
ในขั้นตอนนี้เราจะใช้รูปแบบการสืบทอด styles.text จะถูกนำไปใช้กับทุกคน Text ส่วนประกอบ
คุณยังสามารถสังเกตได้ว่าเราตั้งค่าคุณสมบัติการจัดรูปแบบอื่น ๆ ให้กับข้อความบางส่วนได้อย่างไร สิ่งสำคัญคือต้องทราบว่าองค์ประกอบย่อยทั้งหมดมีรูปแบบหลักที่ส่งผ่านไปยังองค์ประกอบเหล่านี้
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})คุณจะได้รับผลลัพธ์ต่อไปนี้ -

ในบทนี้เราจะเข้าใจวิธีการสร้างแบบกำหนดเอง Alert ส่วนประกอบ.
ขั้นตอนที่ 1: App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default Appขั้นตอนที่ 2: alert_example.js
เราจะสร้างปุ่มสำหรับเรียกใช้ไฟล์ showAlert ฟังก์ชัน
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})เอาต์พุต

เมื่อคุณคลิกปุ่มคุณจะเห็นสิ่งต่อไปนี้ -

ในบทนี้เราจะแสดงวิธีการใช้งาน Geolocation.
ขั้นตอนที่ 1: App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default Appขั้นตอนที่ 2: ตำแหน่งทางภูมิศาสตร์
เราจะเริ่มต้นด้วยการตั้งค่าสถานะเริ่มต้นสำหรับสิ่งนั้นจะถือตำแหน่งเริ่มต้นและตำแหน่งสุดท้าย
ตอนนี้เราจำเป็นต้องได้รับตำแหน่งปัจจุบันของอุปกรณ์เมื่อติดตั้งส่วนประกอบโดยใช้ไฟล์ navigator.geolocation.getCurrentPosition. เราจะเพิ่มการตอบกลับเพื่อให้เราสามารถอัปเดตสถานะได้
navigator.geolocation.watchPositionใช้สำหรับติดตามตำแหน่งของผู้ใช้ เราเคลียร์คนดูในขั้นตอนนี้ด้วย
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})ในบทนี้เราจะแสดงวิธีเก็บรักษาข้อมูลของคุณโดยใช้ AsyncStorage.
ขั้นตอนที่ 1: การนำเสนอ
ในขั้นตอนนี้เราจะสร้างไฟล์ App.js ไฟล์.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default Appขั้นตอนที่ 2: ตรรกะ
Nameจากสถานะเริ่มต้นคือสตริงว่าง เราจะอัปเดตจากที่เก็บข้อมูลถาวรเมื่อติดตั้งส่วนประกอบ
setName จะนำข้อความจากช่องป้อนข้อมูลของเราบันทึกโดยใช้ AsyncStorage และอัปเดตสถานะ
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})เมื่อเราเรียกใช้แอปเราสามารถอัปเดตข้อความได้โดยพิมพ์ลงในช่องป้อนข้อมูล
