SAP Design Studio - คู่มือฉบับย่อ
SAP BusinessObjects Design Studio สามารถกำหนดเป็นไฟล์ Application Development Toolสำหรับการสร้างแดชบอร์ดระดับสูงโดยใช้ SAP BW, HANA และ Universe Data Sources แดชบอร์ดแบบโต้ตอบเหล่านี้สามารถเข้าถึงได้บนอุปกรณ์เคลื่อนที่เช่น iPad โทรศัพท์มือถือและแท็บเล็ต
ในการสร้างแอปพลิเคชั่นและแดชบอร์ดขั้นสูงคุณไม่จำเป็นต้องมีความรู้เกี่ยวกับการเขียนโปรแกรม HTML และ UI5 และคุณสามารถเซ็ตย่อยของสคริปต์ Java และบุ๊กมาร์กสำหรับการพัฒนาแอปพลิเคชัน
SAP Design Studio can be used with following data sources −
- SAP Business Warehouse (BW)
- SAP HANA
- SAP BusinessObjects BI Platform
จะช่วยให้คุณสามารถ design applicationsและป้อนข้อมูลด้วยตนเองใน Crosstabs หรือคุณสามารถเพิ่มข้อมูลโดยใช้อ็อบเจ็กต์การวางแผนในขณะที่ใช้ SAP BW เป็นระบบแบ็กเอนด์ แอปพลิเคชันที่พัฒนาใน Design Studio สามารถเชื่อมต่อแบบเรียลไทม์กับ SAP HANA หรือระบบคลังสินค้าธุรกิจ
การใช้ SAP BusinessObjects Design Studio SDKคุณยังสามารถเพิ่ม 3 ถองค์ประกอบของบุคคลที่กำหนดเองในใบสมัครของคุณ ส่วนประกอบเหล่านี้สามารถรับข้อมูลจากแหล่งข้อมูลต่างๆเพื่อสร้างภาพแบบโต้ตอบ นอกเหนือจากนี้ส่วนประกอบ SDK ยังสามารถทำหน้าที่เป็นแหล่งข้อมูลสำหรับส่วนประกอบ SDK อื่น ๆ
คำศัพท์ของ Design Studio
Design Studio ช่วยให้นักพัฒนาแอปพลิเคชันสามารถ create and edit applicationsที่บันทึกในรูปแบบ XML แอปพลิเคชันเหล่านี้ประกอบด้วยแดชบอร์ดแบบโต้ตอบและการแสดงภาพข้อมูลล่วงหน้าโดยใช้แผนภูมิตารางไขว้ ฯลฯ และนามแฝงของแหล่งข้อมูล
แหล่งข้อมูลและการผูก
คุณสามารถสร้างแอปพลิเคชันโดยใช้ส่วนประกอบต่างๆเช่นแผนภูมิตารางไขว้และนามแฝงแหล่งข้อมูล นามแฝงของแหล่งข้อมูลถูกกำหนดให้เป็นอินสแตนซ์ของแหล่งข้อมูล SAP BW หรือ HANA หากคุณต้องการดูรายการส่วนประกอบที่ใช้ในแอปพลิเคชันคุณสามารถตรวจสอบได้ในมุมมองเค้าร่างของเครื่องมือออกแบบ
การผูกข้อมูล
ในการใช้ส่วนประกอบต่างๆเช่นแผนภูมิตารางไขว้คุณต้องผูกข้อมูลจากนามแฝงแหล่งข้อมูลกับส่วนประกอบเหล่านี้ การผูกข้อมูลกำหนดการแมปข้อมูลอย่างง่ายกับส่วนประกอบในแอปพลิเคชัน เมื่อข้อมูลในนามแฝงข้อมูลมีการเปลี่ยนแปลง Design Studio จะอัปเดตส่วนประกอบทั้งหมดที่เชื่อมโยงกับนามแฝงข้อมูลนั้นโดยอัตโนมัติ
หากต้องการดูความสัมพันธ์ของการผูกข้อมูลระหว่างส่วนประกอบและแหล่งข้อมูลคุณสามารถไปที่มุมมองเค้าร่าง

ใน SAP BusinessObjects Design Studio คุณสามารถสร้างแอปพลิเคชันที่ช่วยให้คุณโต้ตอบกับข้อมูลได้โดยใช้ส่วนประกอบต่างๆเช่นตัวกรองเจาะลึกมิติข้อมูลและการวิเคราะห์รายละเอียดข้อมูลรวมเป็นต้น
เพื่อให้ผู้ใช้โต้ตอบกับข้อมูลคุณต้องเพิ่มส่วนประกอบ UI ในแอปพลิเคชัน
ตัวอย่าง
คุณสามารถสร้างปุ่มตัวเลือกที่ด้านบนของแผนภูมิเพื่อแสดงภาพข้อมูลสำหรับภูมิภาคต่างๆในการวิเคราะห์การขาย
คุณสามารถตั้งค่าเหตุการณ์ด้วยแต่ละปุ่มในแอปพลิเคชันแบบโต้ตอบกับผู้ใช้ หากต้องการดูรายการส่วนประกอบที่มีทั้งหมดคุณสามารถไปที่มุมมองคุณสมบัติของ Design Studio เหตุการณ์ทั้งหมดถูกกำหนดไว้ในโปรแกรมแก้ไขสคริปต์ซึ่งคุณสามารถกล่าวถึงการดำเนินการที่จะเกิดขึ้นเมื่อผู้ใช้แอปพลิเคชันทริกเกอร์เหตุการณ์เฉพาะ
ภาษาสคริปต์ที่ใช้ในโปรแกรมแก้ไขสคริปต์เป็นชุดย่อยของสคริปต์ Java และคุณสามารถกำหนดการเรียกวิธี API ได้หลายลำดับ

นอกเหนือจากคุณสมบัติการเขียนสคริปต์แล้วยังมีคุณสมบัติอื่น ๆ อีกมากมายที่กำหนดไว้ในมุมมองคุณสมบัติ คุณสมบัติบางอย่างเป็นเรื่องธรรมดาสำหรับส่วนประกอบทั้งหมด แต่มีบางส่วนที่เฉพาะเจาะจง
ตัวอย่าง
คุณสมบัติการแสดงผลกำหนดธีมที่ใช้ตำแหน่งของข้อความหน้าต่างข้อความ ฯลฯ และคุณสมบัติอื่น ๆ ของแอปพลิเคชัน คุณสมบัติเค้าโครงกำหนดตำแหน่งของส่วนประกอบต่อไปนี้ในแอปพลิเคชัน -
- อัตรากำไรสูงสุด
- ขอบซ้าย
- ขอบขวา
- Width
- Height

แผนงานของ SAP Design Studio
นี่คือแผนงานของ SAP Design Studio พร้อมทั้งเดือนและปีที่วางจำหน่าย
- SAP BusinessObjects Design Studio 1.4 วันที่เผยแพร่ - พฤศจิกายน 2014
- SAP BusinessObjects Design Studio 1.5 วันที่เผยแพร่ - พฤษภาคม 2015
- SAP BusinessObjects Design Studio 1.6 วันที่เผยแพร่ - ธันวาคม 2015

ตามกลยุทธ์แผนงานของ Design Studio ต่อไปนี้เป็นคุณสมบัติหลักที่ครอบคลุมใน SAP BusinessObjects Design Studio 1.6 SP2 เวอร์ชันล่าสุด
คุณสมบัติสำหรับผู้ใช้ปลายทาง
- กล่องโต้ตอบที่ปรับขนาดได้และเคลื่อนย้ายได้
- แสดงปัจจัยการปรับขนาดในแผนภูมิข้อมูล
- แผนภูมิข้อมูลน้ำตก
คุณสมบัติสำหรับนักวิเคราะห์
- การแปลงสกุลเงินเฉพาะกิจ
- สร้างลำดับชั้นเสมือนของมิติที่ซ้อนกัน
- Cascading Filter สำหรับ Universe และ CSV เป็นข้อมูล
- Source
คุณสมบัติสำหรับนักออกแบบนักพัฒนาและผู้ดูแลระบบ
ส่วนประกอบมาตรฐานใหม่เช่น Dialog, Filter Bar, Link, MultiLine Text Input, Switch, Progress Bar (SAP Fiori Library)
การปรับปรุงแผนภูมิข้อมูล
Initial View Editor - การคำนวณอย่างง่าย
การปรับปรุง UI ของนักออกแบบ - มุมมองจานสีขนาดกะทัดรัด
กล่องโต้ตอบที่ปรับขนาดได้และเคลื่อนย้ายได้
- ส่วนประกอบใหม่ที่มีอยู่ในไลบรารี SAP Fiori
- ส่วนประกอบคอนเทนเนอร์
- ปุ่มที่กำหนดไว้ฟรีสำหรับส่วนท้ายของกล่องโต้ตอบ
- เคลื่อนย้ายได้ปรับขนาดได้และเก็บรักษาแบบเต็มหน้าจอไว้ในแผ่นคุณสมบัติ
การแสดงปัจจัยการปรับขนาดในแผนภูมิข้อมูล
- แสดงป้ายกำกับข้อมูลรวมถึงปัจจัยการปรับขนาดด้วยคำแนะนำเครื่องมือ
แผนภูมิข้อมูลน้ำตก
- ประเภทแผนภูมิใหม่
- การระบายสีเชิงความหมาย (เช่นเชิงลบบวกและรวม)
- สายเชื่อมต่อที่กำหนดค่าได้
- "กำหนดเป็นผลรวม" ได้ในเวลาออกแบบ
การแปลงสกุลเงิน Adhoc
- API ใหม่สำหรับเปิดกล่องโต้ตอบการแปลงสกุลเงิน
- การแปลงตามสกุลเงินเป้าหมายและประเภทการแปลงที่กำหนดไว้ในแบ็กเอนด์ SAP BW
- สามารถเพิ่มเป็นรายการที่กำหนดเองในเมนูบริบท
แถบตัวกรอง
- ส่วนประกอบใหม่ในไลบรารี SAP Fiori
- ผู้ใช้ปลายทางสามารถเลือกตัวกรองมิติข้อมูลเพื่อแสดงและตั้งค่าตัวกรอง
- ปุ่มสลับเพื่อแสดงหรือซ่อนแถบตัวกรอง
- การกำหนดเหตุการณ์“ On Toggle” ผ่าน API
หากต้องการเปิด SAP BusinessObjects Design Studio ให้ไปที่ Start → All Programs → SAP Business Intelligence → SAP BusinessObjects Design Studio → Design Studio

ในกล่องโต้ตอบ Logon to SAP BusinessObjects BI Platform ให้พิมพ์ชื่อผู้ใช้และรหัสผ่านของคุณสำหรับแพลตฟอร์ม BI เมื่อ Design Studio เปิดตัวครั้งแรกคุณต้องป้อนรายละเอียดต่อไปนี้ -
- ชื่อโฮสต์
- พอร์ตเข้าสู่ Web Service URL
- เลือกการรับรองความถูกต้อง
- คลิกตกลง
เมื่อคุณต้องการใช้ SAP BW เป็นแบ็กเอนด์ในกล่องโต้ตอบล็อกออนเข้าสู่ SAP NetWeaver ให้เลือกระบบ BW จากรายการแบบเลื่อนลงและป้อนรายละเอียดระบบและชื่อผู้ใช้รวมทั้งรหัสผ่าน
ในทำนองเดียวกันคุณสามารถเข้าสู่ระบบกล่องโต้ตอบ SAP HANA ป้อนชื่อผู้ใช้และรหัสผ่านสำหรับระบบ HANA
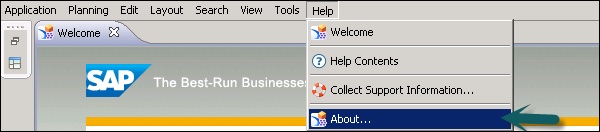
ในบทนี้เราจะพูดถึงฟังก์ชันการนำทางต่างๆเมื่อคุณเปิด SAP Business Objects Design Studio
หน้ายินดีต้อนรับ
เมื่อคุณเปิด SAP BusinessObjects Design Studio คุณจะเข้าสู่หน้ายินดีต้อนรับก่อน ประกอบด้วยส่วนต่างๆซึ่งมีดังต่อไปนี้ -

สตูดิโอออกแบบที่ด้านบน
SAP BusinessObjects Design Studio ช่วยให้นักออกแบบแอปพลิเคชันสามารถสร้างแอปพลิเคชันการวิเคราะห์และแดชบอร์ดสำหรับเบราว์เซอร์และอุปกรณ์พกพาที่ด้านบนของแหล่งข้อมูล BW, SAP HANA และ Universe

เริ่มต้นใช้งาน
ส่วนนี้ช่วยให้คุณสามารถเข้าถึงเนื้อหาวิธีใช้เพื่อให้คุณคุ้นเคยกับเครื่องมือและคุณสามารถดูวิดีโอซึ่งจะช่วยคุณในการจัดทำเอกสารคู่มือการสอนเพื่อเรียนรู้คุณสมบัติหลักแนวคิดและงานของ Design Studio

คุณสมบัติอื่น ๆ ได้แก่ -
Create New - สามารถใช้เพื่อสร้างแอปพลิเคชันการวิเคราะห์ใหม่
Recently Used - สามารถใช้เพื่อเข้าถึงแอปพลิเคชันการวิเคราะห์ที่เพิ่งเปิดใน Design Studio
ลิงค์ที่มีประโยชน์
สิ่งนี้ช่วยให้คุณค้นหาข้อมูลที่เป็นประโยชน์และเข้าถึง SAP Community Network, SAP Idea Place และ SAP Help Portal

มุมมองการนำทางของสตูดิโอออกแบบ
เมื่อคุณเริ่มสร้างแอปพลิเคชันการวิเคราะห์ใหม่คุณสามารถดูมุมมองต่อไปนี้ในอินเทอร์เฟซผู้ใช้ Design Studio -
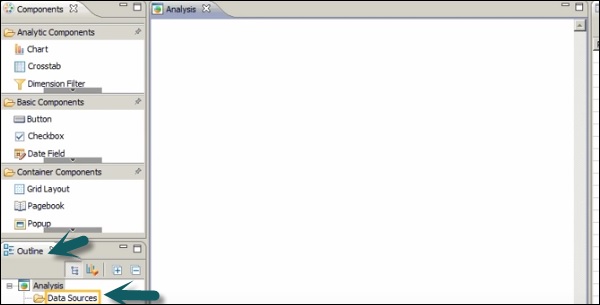
มุมมองส่วนประกอบ
มุมมองนี้ให้รายการส่วนประกอบทั้งหมดที่คุณสามารถใช้เพื่อสร้างแอปพลิเคชันการวิเคราะห์ใหม่ คุณสามารถลากและวางส่วนประกอบต่างๆในเค้าโครงเพื่อสร้างเนื้อหาของแอปพลิเคชันนั้นได้
ส่วนประกอบเหล่านี้จัดกลุ่มไว้ในโฟลเดอร์ต่างๆ -
Analytic Components - คุณสามารถใช้ส่วนประกอบการวิเคราะห์ต่างๆเช่นแผนภูมิและข้ามแท็บ
Basic Components - โฟลเดอร์นี้มีส่วนประกอบพื้นฐานเช่นกล่องกาเครื่องหมายฟิลด์วันที่รูปภาพช่องป้อนข้อมูลกล่องรายการ ฯลฯ
Container Component - ช่วยให้คุณสามารถจัดกลุ่มและจัดโครงสร้างเนื้อหาของแอปพลิเคชันได้

มุมมองเค้าร่าง
มุมมองนี้ให้โครงสร้างลำดับชั้นของวัตถุทั้งหมดในแอปพลิเคชันที่ใช้งานอยู่ในปัจจุบัน ประกอบด้วยแหล่งข้อมูลทั้งหมดและส่วนประกอบ UI ทั้งหมด

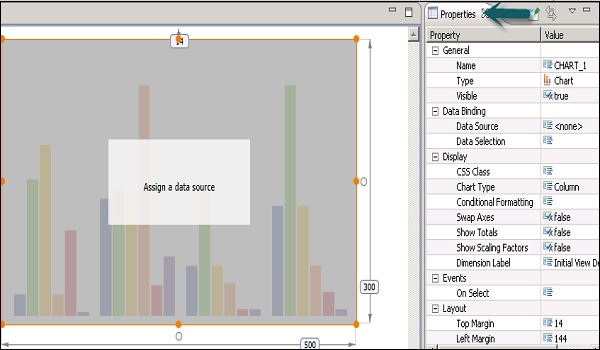
ดูคุณสมบัติ
สิ่งนี้แสดงคุณสมบัติของวัตถุที่ใช้งานอยู่ในแอปพลิเคชันการวิเคราะห์ จะแสดงคุณสมบัติของอ็อบเจ็กต์ที่เลือกในปัจจุบันในโหนดแผนผังมุมมองเค้าร่างหรือในตัวแก้ไขคอมโพเนนต์

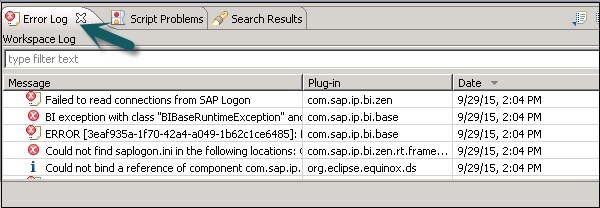
มุมมองบันทึกข้อผิดพลาด
ใช้เพื่อแสดงข้อผิดพลาดทั่วไปที่เกี่ยวข้องกับระบบหรือข้อความสำหรับการตรวจสอบสคริปต์

มุมมองปัญหา
ใช้เพื่อแสดงปัญหาในการเขียนสคริปต์ในช่วงเวลาออกแบบเมื่อคุณบันทึกแอปพลิเคชัน

ตัวแก้ไขเค้าโครง
สำหรับแต่ละแอปพลิเคชันตัวแก้ไขจะเปิดขึ้นซึ่งมีส่วนประกอบของแอปพลิเคชัน เมื่อคุณทำการเปลี่ยนแปลงใด ๆ กับส่วนประกอบในพื้นที่ตัวแก้ไขส่วนประกอบจะสะท้อนการเปลี่ยนแปลงเหล่านี้ไปยังมุมมองอื่น ๆ ในเครื่องมือออกแบบโดยอัตโนมัติ
หากคุณปรับขนาดคอมโพเนนต์ในโปรแกรมแก้ไขจะเปลี่ยนค่าโครงร่างโดยอัตโนมัติภายใต้มุมมองคุณสมบัติของเครื่องมือออกแบบ เช่นเดียวกับเค้าร่างและมุมมองอื่น ๆ

การรักษาการตั้งค่าในเครื่องมือออกแบบ
ใช้เพื่อกำหนดการตั้งค่าสำหรับเครื่องมือออกแบบในแท็บค่ากำหนด ในการเปิดกล่องโต้ตอบการตั้งค่าไปที่Tool → Preferences → Application Design.


การจัดเก็บแอพพลิเคชั่นและรูปภาพ
ไฟล์แอปพลิเคชันและรูปภาพจะถูกเก็บไว้ในโฟลเดอร์บนแพลตฟอร์ม BI นอกจากนี้ยังสามารถใช้รูปภาพและโลโก้ในแอปพลิเคชันการวิเคราะห์จากอินเทอร์เน็ตได้
Analysis Applications History - ประวัติการวิเคราะห์แอปพลิเคชันในเมนูแอปพลิเคชันยังคงอยู่ในไฟล์แคชของคุณ - <home directory>\.sap\com.sap.ip.bi\cache.
Data Source History - ประวัติแหล่งข้อมูลในกล่องโต้ตอบเพิ่มแหล่งข้อมูลยังคงอยู่ใน - <home directory>\.sap\com.sap.ip.bi\cache.
คุณสามารถสร้างแอปพลิเคชันการวิเคราะห์ใหม่ใน SAP Design Studio SAP จัดเตรียมรายการเทมเพลตที่กำหนดไว้ล่วงหน้าซึ่งเหมาะสำหรับเปิดในเว็บเบราว์เซอร์หรือแพลตฟอร์มมือถือ คุณสามารถเลือกจากรายการเทมเพลตที่กำหนดไว้ล่วงหน้าและระบบจะสร้างสำเนาของเทมเพลตนี้
จะสร้างแอปพลิเคชันการวิเคราะห์ใหม่ได้อย่างไร
หากต้องการสร้างแอปพลิเคชันการวิเคราะห์ใหม่ให้ไปที่ Application → New.

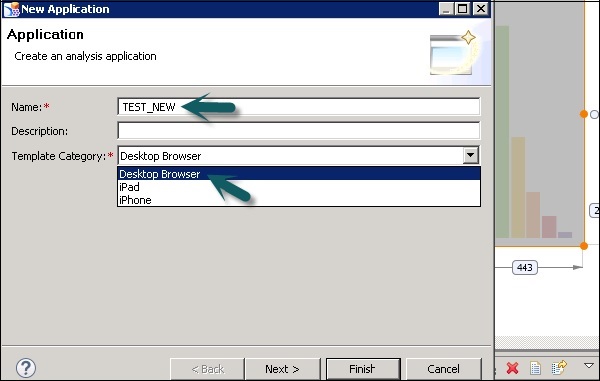
กล่องโต้ตอบแอปพลิเคชันใหม่จะเปิดขึ้นจากนั้นคุณสามารถป้อนฟิลด์ต่อไปนี้ -
- ชื่อแอปพลิเคชัน
- Description
ประเภทเทมเพลต
ใช้เพื่อกำหนดอุปกรณ์เป้าหมาย เมื่อคุณต้องการสร้างแอปพลิเคชันการวิเคราะห์สำหรับเบราว์เซอร์บนเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ เมื่อคุณสามารถเปลี่ยนประเภทของแอปพลิเคชันของคุณได้โดยไปที่มุมมองคุณสมบัติของแอปพลิเคชัน

คลิกปุ่มถัดไป เลือกเทมเพลตสำหรับแอปพลิเคชันใหม่ตามประเภทเทมเพลต คุณยังสามารถเลือกเทมเพลตเปล่าเพื่อสร้างแอปพลิเคชันเปล่า
คุณยังสามารถดูคำอธิบายสั้น ๆ ของแต่ละเทมเพลตได้ที่ด้านล่างชื่อเทมเพลตดังที่แสดงในภาพหน้าจอต่อไปนี้

คลิกปุ่มเสร็จสิ้น คุณสามารถเพิ่มส่วนประกอบจากมุมมองส่วนประกอบไปยังพื้นที่ตัวแก้ไข
ในมุมมองส่วนประกอบคลิกที่ส่วนประกอบ→ลากและวางองค์ประกอบที่คุณเลือกลงในพื้นที่ตัวแก้ไข
ลากและวางองค์ประกอบที่คุณเลือกลงในโฟลเดอร์เค้าโครงของมุมมองเค้าร่าง

ป้อนข้อความในกล่องข้อความตัวกรองที่ด้านบนของมุมมองคอมโพเนนต์หากคุณต้องการกรองส่วนประกอบบางอย่าง

ขั้นตอนต่อไปคือการระบุและเปลี่ยนแปลงคุณสมบัติของส่วนประกอบที่คุณเพิ่มลงในแอปพลิเคชัน
คลิกที่ส่วนประกอบในพื้นที่ตัวแก้ไข จากนั้นคุณสามารถคลิกที่ส่วนประกอบในโฟลเดอร์เค้าโครงของมุมมองเค้าร่าง
คุณสมบัติของคอมโพเนนต์นี้พร้อมใช้งานสำหรับการแก้ไขภายใต้มุมมองคุณสมบัติ ในมุมมองคุณสมบัติให้คลิกคุณสมบัติที่คุณต้องการเปลี่ยนแปลง ฟิลด์สามารถมีค่าที่แตกต่างกันตามประเภท -
- ตัวเลข - ชอบสำหรับคุณสมบัติโครงร่าง
- สตริง - ชอบคำบรรยาย ฯลฯ
- บูลีน - เหมือนจริง / เท็จจากเมนูแบบเลื่อนลงเช่นสไตล์ ฯลฯ และ
- กล่องโต้ตอบ
สำหรับคุณสมบัติพิเศษบางประเภทคุณสามารถเปิดกล่องโต้ตอบโดยคลิกที่แท็บค่า

วิธีการตั้งค่าโครงร่างสำหรับส่วนประกอบ?
ในขณะตั้งค่าเค้าโครงสำหรับส่วนประกอบคุณสามารถปฏิบัติตามประเด็นต่อไปนี้ -
มีคุณสมบัติสามประการที่ระบุตำแหน่งและขนาดของส่วนประกอบในแอปพลิเคชัน -

ระยะขอบ (บนล่างซ้ายขวา)
Width - สิ่งนี้จะบอกระยะทางไปยังขอบซ้ายและระยะทางไปยังขอบขวาตามแกนแนวนอน
Height - สิ่งนี้บอกระยะทางไปยังขอบด้านบนและระยะทางไปยังขอบล่างตามแกนแนวตั้ง
ในการอนุญาตให้ปรับขนาดคอมโพเนนต์แบบสัมพัทธ์ตามเว็บเบราว์เซอร์คุณต้องตั้งค่าคุณสมบัติสามอย่างนี้เป็นอัตโนมัติ

โปรดทราบว่าคุณไม่สามารถตั้งค่าคุณสมบัติทั้งสามเป็นโหมดอัตโนมัติได้
ในบทนี้เราจะพูดถึงวิธีการเพิ่มแหล่งข้อมูลในสตูดิโอออกแบบ
ในการเพิ่มแหล่งข้อมูลให้ไปที่ไฟล์ Outline View → Data Sources folder.

คลิกขวาที่ไฟล์ folder → New

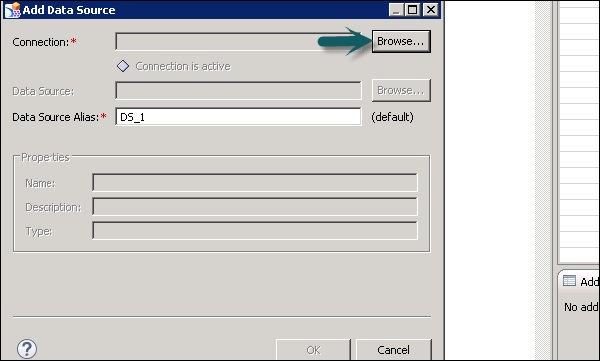
จะเปิดตัวช่วยสร้างการเพิ่มแหล่งข้อมูล ในการเพิ่มการเชื่อมต่อให้คลิกที่แท็บเรียกดูและเลือกการเชื่อมต่อ

เมื่อคุณเลือกการเชื่อมต่อตัวเลือกแหล่งข้อมูลจะเปิดใช้งาน ไปที่Browse → Search tab and enter the data source name.

นามแฝงของแหล่งข้อมูลจะถูกกำหนดโดยอัตโนมัติ คลิกที่ปุ่ม OK จากนั้นแหล่งข้อมูลจะถูกเพิ่มลงในบานหน้าต่างเค้าร่าง

ในการอนุญาตการเชื่อมต่อ SAP HANA คุณสามารถใช้การเชื่อมต่อแบ็กเอนด์ที่มีอยู่กับ Design Studio ไปที่Tool → Preferences.

ในหน้าต่างถัดไป Application Design → Backend connections

จะสร้างการเชื่อมต่อใหม่ได้อย่างไร?
หากต้องการสร้างการเชื่อมต่อใหม่กับ SAP HANA โดยใช้ไดรเวอร์ HDB ODBC ให้คลิกที่ไอคอนเพื่อเพิ่มการเชื่อมต่อ

ใน ODBC Data Source Administrator ไปที่ System DSN → click on Add.

ในหน้าต่างใหม่คุณต้องค้นหาไดรเวอร์ฐานข้อมูล HDB ODBC ไดรเวอร์เหล่านี้ได้รับการติดตั้งเมื่อคุณติดตั้งไคลเอ็นต์ SAP HANA

คลิกปุ่มเสร็จสิ้น
ในหน้าต่างใหม่คุณต้องป้อนรายละเอียดต่อไปนี้ของระบบ HANA
- ป้อนชื่อโฮสต์
- หมายเลขพอร์ต (3xx15, xx-instance number)
- ชื่อผู้ใช้และรหัสผ่านแล้วคลิกตกลง

คุณสามารถตรวจสอบการเชื่อมต่อได้โดยคลิกที่ไฟล์ Connect button → Connection Successful. หากต้องการดูการเชื่อมต่อใหม่ให้คลิกที่โหลดการเชื่อมต่อใหม่ หากต้องการใช้การเชื่อมต่อคุณอาจต้องเปิด Design Studio อีกครั้ง

เมื่อคุณสร้างแอปพลิเคชันการวิเคราะห์ใน Design Studio คุณสามารถสร้างบุ๊กมาร์กสำหรับการใช้ซ้ำและความยืดหยุ่นได้ สามารถสร้างบุ๊กมาร์กสำหรับสแนปชอตของแอปพลิเคชันแบบเต็มหรือบางส่วน มีบุ๊กมาร์กสามประเภทที่สามารถใช้ได้ใน Design Studio -
- Standard
- Fragment
- ชิ้นส่วนแบบพกพา
เมื่อนักพัฒนาแอปพลิเคชันต้องการจัดลำดับสถานะของแอปพลิเคชันทั้งหมดคุณสามารถใช้บุ๊กมาร์กมาตรฐานได้ ในการใช้ส่วนที่เลือกของแอปพลิเคชันจะใช้ที่คั่นหน้าส่วนย่อยหรือแบบพกพา
การโหลดบุ๊กมาร์กโดยใช้การเขียนสคริปต์
ในการโหลดบุ๊กมาร์กในการเรียกใช้แอปพลิเคชันการวิเคราะห์คุณสามารถใช้วิธีการเขียนสคริปต์
ในการโหลดบุ๊กมาร์กมาตรฐานคุณสามารถใช้รูปแบบต่อไปนี้ -
Bookmark.loadBookmark(id);.ในการเลือกรหัสบุ๊กมาร์กคุณสามารถเลือกจากรายการแบบเลื่อนลง
var id = DROPDOWN_1.getSelectedValue();
Bookmark.loadBookmark(id);ในการโหลดแฟรกเมนต์บุ๊กมาร์กคุณสามารถใช้วิธีการเขียนสคริปต์ต่อไปนี้
Bookmark.FragmentBookmark.loadBookmark(id)ในการโหลดบุ๊กมาร์กแฟรกเมนต์แบบพกพาคุณสามารถใช้วิธีการเขียนสคริปต์ต่อไปนี้
Bookmark.PortableFragmentBookmark.loadBookmark(id)กำลังโหลดบุ๊กมาร์กโดยใช้ URL
คุณยังสามารถโหลดบุ๊กมาร์กที่แชร์โดยผู้ใช้แอปพลิเคชันอื่นผ่าน URL ในแถบเบราว์เซอร์ บุ๊กมาร์กทั้งหมดที่แชร์ผ่าน URL ไม่สามารถเพิ่มลงในรายการผู้ใช้ของบุ๊กมาร์กนั้นได้โดยตรง
คุณสามารถบุ๊กมาร์กแอปพลิเคชันการวิเคราะห์ที่ใช้ร่วมกันและบุ๊กมาร์กนั้นจะแสดงรายการเมื่อเรียกใช้วิธีสคริปต์
Bookmark.getAllBookmarks()
Bookmark.FragmentBookmark.getAllBookmarkInfos()
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(groupIdentifier)คุณยังสามารถบันทึก URL ลงในรายการโปรดของเบราว์เซอร์
รายการบุ๊กมาร์ก
คุณสามารถใช้ API การเขียนสคริปต์เพื่ออนุญาตให้ผู้ใช้แอปพลิเคชันดึงรายการบุ๊กมาร์กของตนเองในขณะรันไทม์ วิธีการใช้สคริปต์ต่อไปนี้ขึ้นอยู่กับประเภทของบุ๊กมาร์กที่เกี่ยวข้อง
วิธีการแสดงรายการบุ๊กมาร์กมาตรฐาน
อาร์เรย์ที่ส่งคืนประกอบด้วยรายการประเภทวัตถุ BookmarkInfo วัตถุ BookmarkInfo ประกอบด้วยรหัส BookmarkId ชื่อสตริงและข้อความสตริง ทั้งชื่อสตริงและรหัส BookmarkId อ้างถึงรหัสบุ๊กมาร์ก ข้อความสตริงหมายถึงชื่อบุ๊กมาร์ก ส่วนประกอบการเลือกใด ๆ เช่นกล่องแบบหล่นลงหรือกล่องรายการสามารถเติมข้อมูลด้วยอาร์เรย์ที่ส่งคืนจาก Bookmark.getAllBookmarks (); วิธี.
var array = Bookmark.getAllBookmarks();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.name, element.text);
});จะแสดงรายการที่คั่นหน้าส่วนย่อยได้อย่างไร
คุณสามารถแสดงรายการบุ๊กมาร์กแฟรกเมนต์เพื่อส่งคืนรายการบุ๊กมาร์กแฟรกเมนต์ทั้งหมดสำหรับแอปพลิเคชันการวิเคราะห์ -
var array = Bookmark.FragmentBookmark.getAllBookmarkInfos();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.id, element.title);
});จะแสดงรายการที่คั่นหน้าส่วนย่อยแบบพกพาสำหรับแอปพลิเคชันทั้งหมดได้อย่างไร
คุณสามารถใช้วิธีการเขียนสคริปต์ต่อไปนี้
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos();ส่งคืนรายการบุ๊กมาร์กแฟรกเมนต์แบบพกพาทั้งหมดที่ระบุโดยพารามิเตอร์ Group Identifier คุณสามารถเติม Fragment Gallery ด้วยบุ๊กมาร์กแฟรกเมนต์แบบพกพาทั้งหมดที่สร้างโดยผู้ใช้โดยใช้ไฟล์FragmentGallery_1. addItems(); วิธีการเขียนสคริปต์
var array =
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(“groupIdentifier”);
FRAGMENTGALLERY_1.addItems(array);การบันทึกและแบ่งปันบุ๊กมาร์ก
ใน SAP Design Studio ผู้ใช้แอปพลิเคชันสามารถบันทึกบุ๊กมาร์กโดยใช้สคริปต์ API คุณสามารถบันทึกบุ๊กมาร์กมาตรฐานด้วยชื่อเฉพาะที่ผู้ใช้กล่าวถึง
คุณสามารถใช้สคริปต์ต่อไปนี้เพื่อบันทึกบุ๊กมาร์กมาตรฐาน
var id = Bookmark.saveBookmark();
var id = Bookmark.saveBookmark("title")คุณยังสามารถบันทึกบุ๊กมาร์กส่วนย่อยโดยใช้วิธีการต่อไปนี้
var fragInfo = Bookmark.FragmentBookmark.saveBookmark(ContainerComponent);คุณสามารถใช้วิธีการเป็นตัวเลือก BookmarkInfo toOverWrite - เพื่อเขียนทับที่คั่นหน้าส่วนที่มีอยู่
การแบ่งปันบุ๊คมาร์ค
นักออกแบบแอปพลิเคชันยังสามารถแชร์บุ๊กมาร์กของตนโดยใช้วิธีการเขียนสคริปต์ คุณสามารถเรียกใช้วิธีการเขียนสคริปต์ต่อไปนี้ตามประเภทของบุ๊กมาร์ก
หากต้องการแชร์บุ๊กมาร์กมาตรฐานคุณสามารถสมัคร - Bookmark.shareBookmark(String URL) วิธีการเขียนสคริปต์
หากต้องการแชร์บุ๊กมาร์กส่วนย่อยคุณสามารถใช้ -
Bookmark.FragmentBookmark.shareBookmark(String URL) วิธีการเขียนสคริปต์
หากต้องการแชร์บุ๊กมาร์กแฟรกเมนต์แบบพกพาคุณสามารถสมัคร -
Bookmark.PortableFragmentBookmark.shareBookmark(String URL) วิธีการเขียนสคริปต์
การลบบุ๊กมาร์ก
ใน SAP Design Studio แต่ละบุ๊กมาร์กจะเป็นเจ้าของแอปพลิเคชันหลัก เมื่อคุณลบแอปพลิเคชันหลักบุ๊กมาร์กลูกจะถูกลบ หากต้องการลบบุ๊กมาร์กเหล่านี้คุณสามารถใช้วิธีการสคริปต์ API
สามารถใช้สคริปต์ต่อไปนี้ตามประเภทบุ๊กมาร์ก
วิธีลบบุ๊กมาร์กมาตรฐาน
คุณสามารถใช้สคริปต์ต่อไปนี้เพื่ออนุญาตให้ผู้ใช้แอปพลิเคชันลบบุ๊กมาร์กมาตรฐานของตนเองได้
Bookmark.deleteBookmark(id);
Bookmark.deleteAllBookmarks();จะลบ Fragment Bookmarks ได้อย่างไร?
คุณสามารถใช้สคริปต์ต่อไปนี้เพื่ออนุญาตให้ผู้ใช้แอปพลิเคชันลบบุ๊กมาร์กแฟรกเมนต์ของตนเอง
Bookmark.FragmentBookmark.deleteBookmark(id);
Bookmark.FragmentBookmark.deleteAllBookmarks();จะลบ Portable Fragment Bookmarks ได้อย่างไร
วิธีการเขียนสคริปต์ต่อไปนี้ใช้เพื่ออนุญาตให้ผู้ใช้แอปพลิเคชันลบบุ๊กมาร์กแฟรกเมนต์แบบพกพาของตนเอง
Bookmark.PortableFragmentBookmark.deleteBookmark(id)
Bookmark.PortableFragmentBookmark.deleteAllBookmarks(groupIdentifier)ใน SAP Design studio คุณสามารถทำงานกับแหล่งข้อมูลแก้ไขมุมมองเริ่มต้นของแหล่งข้อมูลเพิ่มมิติและมาตรการให้กับครอสแท็บและแผนภูมิเป็นต้น
เราได้เพิ่มแหล่งข้อมูลต่อไปนี้ภายใต้มุมมองเค้าร่างของ Design Studio

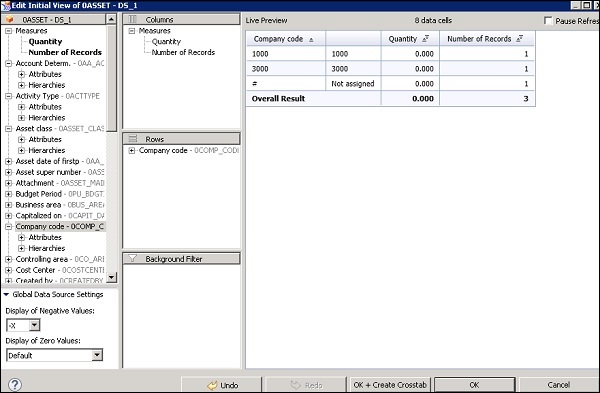
หากต้องการแก้ไขมุมมองเริ่มต้นของแหล่งข้อมูลให้คลิกขวาที่ไฟล์ Data Source Name → Edit Initial View.

ในหน้าต่างถัดไปคุณจะเห็นรายการมิติข้อมูลและการวัดทั้งหมดในแหล่งข้อมูล

จะเพิ่มมิติข้อมูลเพิ่มเติมในแหล่งข้อมูลได้อย่างไร
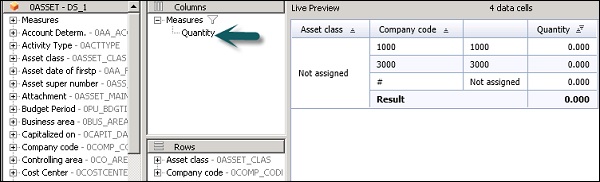
คุณยังสามารถเพิ่มมิติข้อมูลและการวัดได้โดยการลากวัตถุจากบานหน้าต่างด้านซ้ายไปที่กล่องแถวและคอลัมน์

คุณยังสามารถเปลี่ยนลำดับของมิติและการวัดได้ คุณสามารถเลือกมิติข้อมูลและลากขึ้นหรือลงตามความต้องการ ข้อมูลในแท็บไขว้ยังเปลี่ยนแปลงตามการเลือก

คุณยังสามารถลบคอลัมน์พิเศษออกจากแท็บไขว้ได้ เลือกคอลัมน์จากมิติ / การวัดและย้ายไปที่บานหน้าต่างด้านซ้าย

เมื่อคุณลบคอลัมน์พิเศษข้อมูลในแท็บไขว้ก็จะเปลี่ยนตามไปด้วย

คุณยังสามารถใช้ฟังก์ชันอื่น ๆ กับค่าที่เลือกซึ่งบางส่วน ได้แก่ -
- ตำแหน่งทศนิยม
- Scaling
- คำนวณรวมเป็น
- Sort

คุณควรเชื่อมต่อกับแพลตฟอร์ม BI เพื่อเพิ่มแหล่งข้อมูลไปยังแอปพลิเคชันการวิเคราะห์ใหม่ใน Design Studio คุณต้องเชื่อมต่อกับแพลตฟอร์ม BI เมื่อเข้าสู่ระบบ
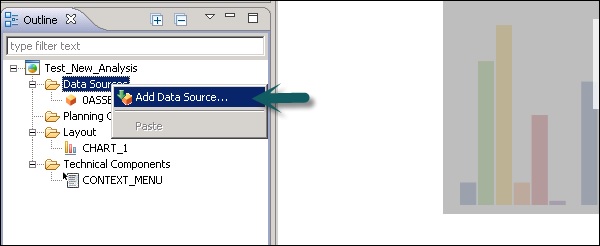
เพื่อเชื่อมต่อกับไฟล์ Universe Data Source (UDS)ไปที่โฟลเดอร์แหล่งข้อมูลภายใต้โครงร่างในแอปพลิเคชันการวิเคราะห์ใหม่ - Right click → Add Data Source.

จะเพิ่ม Universe เป็นแหล่งข้อมูลได้อย่างไร?
ให้เราดูวิธีเพิ่ม Universe เป็นแหล่งข้อมูล คลิกที่แท็บเรียกดูเทียบกับการเชื่อมต่อในหน้าต่างเพิ่มแหล่งข้อมูล

เลือก eFashion.unxไฟล์เพื่อเพิ่มการเชื่อมต่อ คุณยังสามารถกรองการเชื่อมต่อจากรายการที่มี

ขั้นตอนต่อไปคือการแก้ไขแผงแบบสอบถาม สำหรับสิ่งนี้คุณต้องคลิกที่แก้ไขข้อกำหนดแบบสอบถาม

เพิ่มมิติและการวัดเพื่อผลลัพธ์วัตถุ คุณสามารถขยายแต่ละโฟลเดอร์เหล่านี้ในบานหน้าต่างด้านซ้ายและเพิ่มวัตถุในมิติและการวัด
เมื่อคุณเลือกวัตถุทั้งหมดแล้วให้คลิกที่ปุ่มตกลงของแผงแบบสอบถาม แบบสอบถามนี้จะถูกเพิ่มลงในหน้าต่างเพิ่มแหล่งข้อมูล คลิกตกลงเพื่อเพิ่มสิ่งนี้ลงในโฟลเดอร์แหล่งข้อมูลภายใต้มุมมองเค้าร่าง

หากต้องการแก้ไขมุมมองเริ่มต้นให้คลิกขวาที่ไฟล์ Data Source → Edit Initial View. มาตรการจะถูกเพิ่มลงในแท็บแสดงตัวอย่างโดยตรง

เพิ่มมิติข้อมูลที่เลือกในแบบสอบถามไปยังแท็บแถว
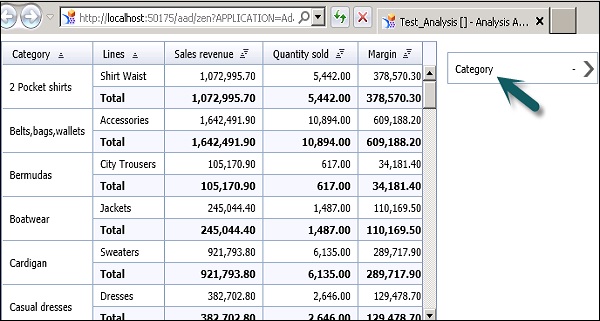
ในภาพหน้าจอต่อไปนี้เราได้เพิ่มสถานะและหมวดหมู่เพื่อมาพร้อมกับค่าการวัด คุณสามารถใช้การจัดรูปแบบเพื่อวัดค่าได้
คลิกตกลงจากนั้นคลิกที่แท็บ Create Cross

มีการเพิ่มแท็บไขว้ในพื้นที่ตัวแก้ไขและนี่คือวิธีที่คุณสามารถเชื่อมต่อกับแหล่งข้อมูลจักรวาล

เรามี crosstab ใน SAP Design Studio Editor และเราต้องการ export the data from a Crosstab to Microsoft Excel. เพิ่มปุ่มจากส่วนประกอบพื้นฐานไปยัง Editor ดังที่แสดงในภาพหน้าจอต่อไปนี้

ภายใต้การแสดงผลให้เพิ่มข้อความ - Export to Excel.

ไปที่เหตุการณ์และเพิ่มสคริปต์ตามที่แสดงในภาพหน้าจอต่อไปนี้

สคริปต์เพื่อส่งออกไปยัง Excel
APPLICATION.export(ExportType.EXCEL_xlsx,[(CROSSTAB_1)]);
ตอนนี้เรียกใช้แอปพลิเคชันโดยใช้เครื่องหมายลูกศรที่ด้านบน เมื่อเรียกใช้แล้วให้คลิกที่ส่งออกไปยัง Excel



คลิกที่เปิดหรือบันทึกเพื่อเปิดแผ่นงาน excel หรือบันทึกแผ่นงานลงในระบบของคุณ

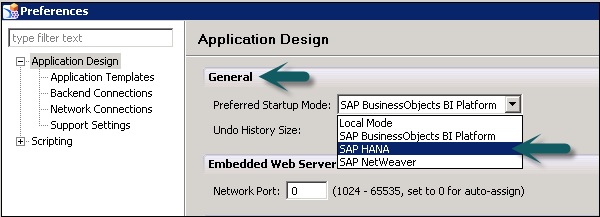
SAP Design Studio เริ่มต้นภายในเครื่องและสามารถเปลี่ยนการตั้งค่าเป็นโหมด SAP HANA ได้โดยไปที่ Tools → Preferences.
ในการออกแบบแอปพลิเคชันคุณต้องเลือก SAP HANA เป็นโหมดออกแบบแทนโลคัลและคุณสามารถใช้ SAP HANA เป็นแหล่งข้อมูลเพื่อออกแบบแอปพลิเคชันได้

คุณต้องรีสตาร์ทและเมื่ออยู่ในโหมดเริ่มต้นให้เปลี่ยนเป็น Design Studio เมื่อคุณคลิกตกลงระบบจะขอให้คุณรีสตาร์ท Design Studio

คุณสามารถเพิ่มแหล่งข้อมูลโดยใช้การเชื่อมต่อ SAP HANA ได้ทันที
เชื่อมต่อกับแหล่งข้อมูลการสตรีม
แหล่งข้อมูลการสตรีมใน SAP ช่วยให้คุณสร้างการแสดงภาพข้อมูลตามเวลาจริงใน Design Studio ในการเชื่อมต่อกับแหล่งข้อมูลการสตรีมคุณควรติดตั้งแพ็คเกจเรียลไทม์และ Design Studio 1.4
คุณสามารถดาวน์โหลดได้จาก SAP Marketplace หากต้องการติดตั้งแพ็กเกจแบบเรียลไทม์ให้ไปที่Tools → Install Extension to Design Studio.

คุณสามารถตรวจสอบการทำงานแบบเรียลไทม์ได้โดยไปที่แท็บวิธีใช้

นอกจากแพ็คเกจเรียลไทม์แล้วคุณต้องมีแพ็คเกจสตรีมมิ่ง SAP Enterprise ESP SP9.

สร้างเส้นตามเวลาในการสตรีมแบบเรียลไทม์
แผนภูมิเส้นตามเวลาสามารถจัดการกับค่า null ได้หากมีข้อมูลแตกเมื่อเทียบกับแผนภูมิเส้นมาตรฐาน
แหล่งข้อมูลการสตรีมของคุณได้รับการกำหนดค่าและเชื่อมต่อกับ ESP ด้วย

เพิ่มองค์ประกอบแผนภูมิของคุณลงในพื้นที่ตัวแก้ไขใน Design Studio

ลากแหล่งข้อมูลไปยังแผนภูมิตามที่แสดงในภาพหน้าจอต่อไปนี้

คุณสามารถไปที่ประเภทแผนภูมิเพื่อเลือกแผนภูมิเพิ่มเติมจากรายการแบบเลื่อนลง

แผนภูมิข้อมูลสามารถพบได้ใน SAP Design Studio ภายใต้ส่วนประกอบของการวิเคราะห์ นี่เป็นคุณสมบัติใหม่ที่มีอยู่ใน Design Studio 1.6 คุณสามารถกำหนดค่าแผนภูมิข้อมูลโดยไม่ขึ้นกับมุมมองเริ่มต้น เมื่อคุณกำหนดค่าแผนภูมิข้อมูลมิติข้อมูลจากแหล่งข้อมูลจะถูกผูกไว้กับพื้นที่แผนภูมิเฉพาะ
คุณสามารถมีสองมิติติดต่อกันในแผนภูมิข้อมูลซึ่งไม่สามารถทำได้ในแผนภูมิปกติใน Design Studio
แผนภูมิข้อมูลถือได้ว่าเป็นองค์ประกอบหลักในการสร้างแดชบอร์ดใหม่ใน Design Studio 1.6 อย่างไรก็ตามแผนภูมิประเภทอื่น ๆ ก็มีให้ใช้งานเช่นกัน

แผงป้อนข้อมูลแผนภูมิ
คุณสามารถกำหนดค่าแผนภูมิข้อมูลเหมือนกับแผนภูมิอื่น ๆ ในตัวแก้ไขแผนภูมิ คุณต้องลากองค์ประกอบแผนภูมิไปยังผืนผ้าใบและเพิ่มแหล่งข้อมูลจากมุมมองเค้าร่าง เมื่อคุณกำหนดแหล่งข้อมูลแผนภูมิจะถูกสร้างขึ้นตามค่า
ในการกำหนดค่าแผนภูมิข้อมูลคุณต้องไปที่คุณสมบัติการกำหนดค่าแผนภูมิ คุณสามารถใช้ฟังก์ชันต่อไปนี้ในแท็บคุณสมบัติ
เปลี่ยนมิติข้อมูลโดยลากไปยังแต่ละกลุ่ม กลุ่มที่ใช้ได้จะขึ้นอยู่กับประเภทแผนภูมิที่เลือกสำหรับแผนภูมิข้อมูล
คุณยังสามารถเปลี่ยนการวัดการกำหนดในประเภทแผนภูมิ
คุณยังสามารถเปลี่ยนประเภทแผนภูมิ
คุณสมบัติ
เครื่องมือเลือกประเภทแผนภูมิและแผงป้อนแผนภูมิเป็นคุณลักษณะสองประการที่คุณสามารถใช้ได้กับแผนภูมิข้อมูล แผงป้อนอาหารเป็นส่วนประกอบที่ช่วยให้คุณสามารถผูกมิติและการวัดกับพื้นที่แผนภูมิได้
คุณสามารถกำหนดค่าแผนภูมิในเวลาทำงานและมิติและวัดการเปลี่ยนแปลงตามการผูก
เครื่องมือเลือกประเภทแผนภูมิช่วยให้คุณสามารถเลือกประเภทแผนภูมิที่เหมาะสมได้ เครื่องมือเลือกประเภทแผนภูมิทำงานได้กับทั้งแผนภูมิและแผนภูมิข้อมูล

หากต้องการเพิ่มเครื่องมือเลือกประเภทแผนภูมิจะมีอยู่ในรายการส่วนประกอบพื้นฐาน
Note - แผนภูมิข้อมูลยังสนับสนุนวิธีการเขียนสคริปต์ที่ใช้ในองค์ประกอบแผนภูมิเกี่ยวกับการเลือกและพฤติกรรม
การเปลี่ยนประเภทการแสดงภาพ
ในการวิเคราะห์ข้อมูลด้วยวิธีต่างๆคุณสามารถเลือกการแสดงภาพที่แตกต่างกัน เลือกประเภทการแสดงภาพอื่นจากลูกศรแบบเลื่อนลงทางด้านขวาของกลุ่มภายในจานสีตัวเลือกประเภทแผนภูมิ
ประเภทการแสดงภาพของคุณจะเปลี่ยนไปตามการแสดงผลข้อมูลของคุณด้วยวิธีอื่น
การจัดรูปแบบตามเงื่อนไข
คุณสามารถใช้การจัดรูปแบบตามเงื่อนไขเพื่อเปลี่ยนลักษณะแผนภูมิเมื่อตรงตามเงื่อนไขที่ระบุ คุณลักษณะนี้ช่วยให้คุณสามารถเพิ่มกฎการจัดรูปแบบตามเงื่อนไขในการวัดหรือมิติในส่วนประกอบของแผนภูมิ กฎเหล่านี้จะเปลี่ยนลักษณะของแผนภูมิเมื่อตรงตามเงื่อนไขที่กำหนด
ในการนำการจัดรูปแบบตามเงื่อนไขไปใช้กับแผนภูมิให้เลือกส่วนประกอบของแผนภูมิแล้วไปที่แท็บคุณสมบัติ

คลิกที่ปุ่มเรียกดูหน้าต่างใหม่จะเปิดขึ้น เลือกกฎใหม่เพื่อเพิ่มกฎใหม่สำหรับการจัดรูปแบบตามเงื่อนไข

เลือกกฎใหม่→กล่องโต้ตอบกฎใหม่จะเปิดขึ้น
ในกล่องข้อความชื่อป้อนชื่อเพื่อระบุกฎการจัดรูปแบบตามเงื่อนไขใหม่ของคุณ

ภายในพื้นที่คำอธิบายกฎของกล่องโต้ตอบการจัดรูปแบบตามเงื่อนไขให้เลือกวัดหรือสมาชิกมิติจากรายการแบบเลื่อนลง รายการแบบเลื่อนลงจะถูกเติมจากชุดข้อมูลที่คุณใช้กับแผนภูมิของคุณ
คุณสามารถนำไปใช้กับชุดข้อมูลต่อไปนี้กับแผนภูมิของคุณ
เลือกอย่างใดอย่างหนึ่งต่อไปนี้ -
- เท่ากับ
- มากกว่า
- น้อยกว่า
ป้อนค่าที่จะกำหนดให้กับกฎใหม่
ภายในพื้นที่แสดงตัวอย่างของกล่องโต้ตอบให้เลือกปุ่มรูปแบบเพื่อกำหนดสีให้กับกฎของคุณ เลือกสีจากตัวเลือกสีที่กำหนดไว้ล่วงหน้าหรือกำหนดสีแบบกำหนดเองโดยเลือกปุ่มกำหนดสีที่กำหนดเอง

คลิกตกลง

ตัวกรองใช้เพื่อ จำกัด ข้อมูลในการแสดงภาพใน SAP Design Studio คุณสามารถสร้างตัวกรองประเภทต่างๆและใช้ส่วนประกอบการวิเคราะห์และส่วนประกอบพื้นฐานเพื่อตั้งค่าตัวกรอง
การตั้งค่าส่วนประกอบการวิเคราะห์เป็นตัวกรอง
ในการตั้งค่าองค์ประกอบการวิเคราะห์เป็นตัวกรองคุณต้องเปิดใช้งานการเลือกที่อนุญาตให้ผู้ใช้เลือกส่วนประกอบแต่ละรายการ

เลือก Analytic component → Properties Paneภายใต้ Events Enable → True. ไปที่ Onset เพื่อเพิ่มสคริปต์ให้กับเหตุการณ์นี้ คุณสามารถใช้ไฟล์setFilter วิธีสคริปต์เพื่อตั้งค่าตัวกรอง
ในสคริปต์คุณต้องเลือกแหล่งข้อมูลวิธีการเขียนสคริปต์มิติข้อมูลและค่า

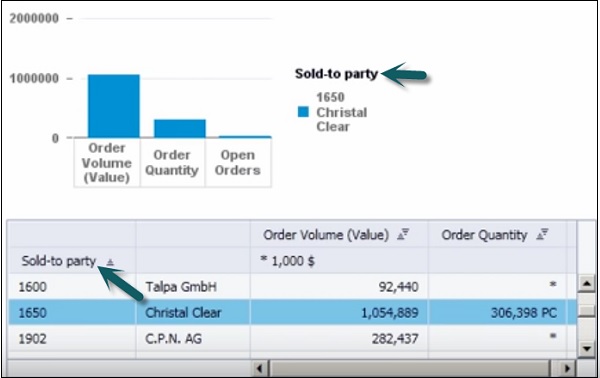
DS.setFilter(“00_Sold_To”, CROSSTAB.getSelectedMember(“00_Sold_To”).internalkey);
บันทึกแอปพลิเคชันและเรียกใช้ในเครื่อง เลือกส่วนประกอบขายให้กับปาร์ตี้

คุณยังสามารถตั้งค่าส่วนประกอบพื้นฐานเป็นตัวกรองในลักษณะที่คล้ายกัน
การเพิ่มตัวกรองมิติ
ในการเพิ่มตัวกรองมิติให้เลือกตัวกรองจากส่วนประกอบการวิเคราะห์แล้วลากไปยังพื้นที่ผ้าใบ

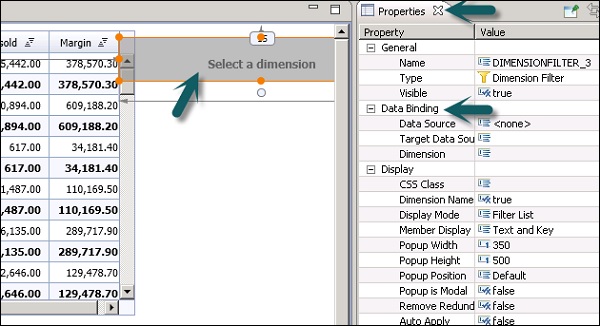
ไปที่แท็บ Properties ของ Dimension filter → Data Binding. จากนั้นภายใต้การผูกข้อมูลเลือกแหล่งข้อมูล
ไปที่มิติข้อมูลและเลือกมิติข้อมูลที่คุณต้องการใช้ตัวกรอง

เลือกแหล่งข้อมูลและมิติตามที่แสดงในภาพหน้าจอต่อไปนี้จากนั้นบันทึกแอปพลิเคชัน

เมื่อบันทึกแอปพลิเคชันแล้วคุณสามารถเรียกใช้แอปพลิเคชันภายในเครื่องได้


คลิกที่ตัวกรองมิติข้อมูลและคุณจะได้รับแจ้งให้เลือกค่ามิติจากรายการที่มี คุณยังสามารถไปที่แท็บช่วงเพื่อใส่ค่าเริ่มต้นและค่าสิ้นสุด

เมื่อคุณเลือกมิติข้อมูลในองค์ประกอบจะถูกกรองตามนั้น หากต้องการใช้การตั้งค่าตัวกรองคลิกที่ปุ่มใช้

การแก้ไขตัวกรอง
หากต้องการแก้ไขตัวกรองใน SAP Design Studio ให้ไปที่แท็บเค้าร่างและใต้โฟลเดอร์เค้าโครง คุณสามารถดูรายการตัวกรองทั้งหมดที่ใช้ในแอปพลิเคชัน ในการแก้ไขแอปพลิเคชันให้เลือกตัวกรองที่คุณต้องการแก้ไข

ไปที่แท็บคุณสมบัติของตัวกรองที่เลือกและทำการเปลี่ยนแปลงตามต้องการ บันทึกการเปลี่ยนแปลงที่คุณทำและเรียกใช้แอปพลิเคชันเพื่อแสดงการเปลี่ยนแปลง

การถอดตัวกรอง
หากต้องการลบตัวกรองในแอปพลิเคชันการวิเคราะห์ไปที่ Outline View → Layout. เลือกตัวกรองที่คุณต้องการลบ คลิกขวาและคุณจะได้รับตัวเลือกทั้งหมดดังต่อไปนี้

คลิกที่ Delete เพื่อลบตัวกรองที่เลือกตามที่แสดงในภาพหน้าจอด้านบน
คุณยังสามารถคัดลอกเปลี่ยนชื่อหรือตรวจสอบข้อมูลอ้างอิงของแต่ละตัวกรองในแอปพลิเคชันการวิเคราะห์ได้จากที่นี่
ใน SAP Design Studio คุณสามารถใช้ Geomap เพื่อแสดงชั้นข้อมูลทางภูมิศาสตร์ต่างๆ Geomaps เหล่านี้อยู่ภายใต้ส่วนประกอบของการวิเคราะห์และสามารถเพิ่มได้โดยการลากไปบนผืนผ้าใบ
ตามคุณสมบัติ Geomap และสคริปต์ที่กำหนดไว้ในคอมโพเนนต์ Geomap แต่ละเลเยอร์จะแสดงข้อมูลที่แตกต่างกันตามการโต้ตอบของผู้ใช้ ในการใช้ Geomaps แหล่งข้อมูลควรประกอบด้วยประเทศภูมิภาคลองจิจูด ฯลฯ

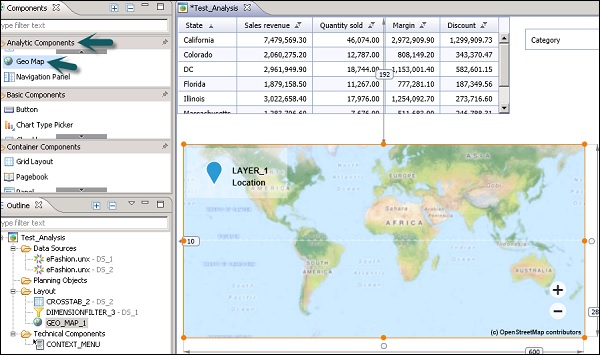
ในการเริ่มต้นด้วย Geomaps ให้ลาก Geomap จากส่วนประกอบการวิเคราะห์ไปยังพื้นที่ Canvas และเพิ่มแหล่งข้อมูลในมุมมองเค้าร่าง แหล่งข้อมูลที่เพิ่มจะแสดงภายใต้Additional Properties → Data Source.

ไปที่แก้ไขมุมมองเริ่มต้นของแหล่งข้อมูลคุณต้องเลือกมิติทางภูมิศาสตร์เดียวเท่านั้นภายใต้แถวและการวัดภายใต้แท็บคอลัมน์
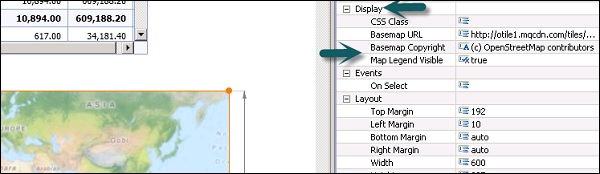
คุณสามารถเลือก Geo Map ในบานหน้าต่างเค้าโครง ในแท็บคุณสมบัติให้ป้อน URL สำหรับแผนที่ฐานที่คุณเลือกในคุณสมบัติ Basemap URL นอกจากนี้ยังเป็นตัวเลือกในการเว้นว่างไว้หากไม่จำเป็นต้องใช้แผนที่ฐาน

คุณสมบัติ Map Legend Visible ถูกตั้งค่าเป็น true ตามค่าเริ่มต้น หากคุณต้องการซ่อนคำอธิบายแผนภูมิบนเลเยอร์แผนที่ภูมิศาสตร์ทั้งหมดของคุณคุณสามารถตั้งค่าคุณสมบัตินี้เป็นเท็จ
คุณยังสามารถเพิ่มหรือลบเลเยอร์ลงใน Geomap ได้ สามารถทำได้โดยใช้ปุ่มเพิ่มเลเยอร์ใน Geomap

มีการเพิ่มรหัสชั้นใหม่สำหรับแต่ละชั้นคุณสามารถเลือกแหล่งข้อมูลและวัดค่าได้

ในการลบเลเยอร์คุณต้องคลิกที่ปุ่มกากบาทที่มุมขวาบนภายใต้คุณสมบัติเพิ่มเติม
ใน SAP Design Studio คุณยังสามารถส่งออกแอปพลิเคชันการวิเคราะห์ของคุณไปยังเครื่องโลคัลหรือไปยังไดรฟ์ที่แชร์บนเครือข่าย สิ่งนี้ช่วยให้คุณส่งออกซอร์สโค้ดเพื่อส่งไปยัง SAP เพื่อแก้ไขข้อผิดพลาดหรือใช้บนแพลตฟอร์ม BI อื่น คุณยังสามารถสำรองข้อมูลแอปพลิเคชันการวิเคราะห์ของคุณได้ตามปกติโดยใช้ตัวเลือกการส่งออก
ในการส่งออกแอปพลิเคชันให้เลือกแอปพลิเคชันจากนั้นคลิกที่ส่งออกใต้แท็บแอปพลิเคชันที่ด้านบน หากแอปพลิเคชันของคุณไม่ได้รับการบันทึกคุณจะได้รับแจ้งให้บันทึกแอปพลิเคชัน

คุณสามารถเลือกแอปพลิเคชันอื่น ๆ ได้โดยคลิกที่ปุ่มเรียกดู โดยค่าเริ่มต้นจะแสดงแอปพลิเคชันการวิเคราะห์แบบเปิด

หากต้องการมีตัวอย่างวัตถุ MIME - รูปภาพหรือไฟล์ CSS ที่อ้างอิงในแอปพลิเคชันหรือส่งออกคุณควรเปิดใช้งานช่องทำเครื่องหมายส่งออกไฟล์อ้างอิง
ระบบจะวิเคราะห์แอปพลิเคชันที่เลือกและตรวจจับวัตถุ MIME ทั้งหมดที่แอปพลิเคชันอ้างอิงโดยอัตโนมัติ หากคุณมีไฟล์ MIME ที่ระบบไม่สามารถตรวจจับอัตโนมัติได้ให้เลือกเพิ่มไฟล์ ... จากนั้นเลือกไฟล์ที่ต้องการ
คลิกที่ถัดไป
หากต้องการเลือกโฟลเดอร์เป้าหมายบนพีซีในเครื่องของคุณหรือบนเครือข่ายที่ใช้ร่วมกันให้คลิกที่เรียกดู
คุณสามารถเปลี่ยนชื่อเริ่มต้นของไฟล์ ZIP ป้อนชื่อที่ต้องการใต้ชื่อไฟล์ ZIP

ชื่อเริ่มต้นของไฟล์ ZIP คือชื่อของแอปพลิเคชันที่ต่อท้ายด้วยการประทับเวลาดังที่แสดงในภาพหน้าจอด้านบน
ใน SAP Design Studio คุณสามารถใช้แอปพลิเคชันการวิเคราะห์ของคุณเพื่อใช้เป็นเทมเพลตสำหรับนักออกแบบแอปพลิเคชันอื่น ๆ
ในการส่งออกแอปพลิเคชันเป็นเทมเพลต Select Application → Application Tab → Export as Template.

คุณสามารถเลือกแอปพลิเคชันอื่น ๆ ได้โดยคลิกที่ปุ่มเรียกดู โดยค่าเริ่มต้นจะแสดงแอปพลิเคชันการวิเคราะห์แบบเปิด

หากต้องการให้ตัวอย่างอ็อบเจ็กต์ MIME - รูปภาพหรือไฟล์ CSS ที่อ้างอิงในแอปพลิเคชันส่งออกให้เปิดใช้งานช่องทำเครื่องหมายส่งออกไฟล์อ้างอิง
ระบบจะวิเคราะห์แอปพลิเคชันที่เลือกและตรวจจับวัตถุ MIME ทั้งหมดที่แอปพลิเคชันอ้างอิงโดยอัตโนมัติ หากคุณมีไฟล์ MIME ที่ระบบไม่สามารถตรวจจับอัตโนมัติได้ให้เลือกเพิ่มไฟล์ ... และเลือกไฟล์ที่ต้องการ
คลิกปุ่มถัดไป
เลือกโฟลเดอร์เทมเพลตหรือไดรฟ์เครือข่าย ป้อนไฟล์Template Name → Select the Template Category จาก - เดสก์ท็อป, iPad, iPhone ดังที่แสดงในภาพหน้าจอต่อไปนี้

คุณยังสามารถเพิ่มหมวดหมู่ของคุณเองได้โดยไปที่ Configure Categories → Preferences. หากต้องการเพิ่มหมวดหมู่เทมเพลตใหม่ให้คลิกที่ปุ่มเพิ่มจากนั้นคุณสามารถป้อนชื่อหมวดหมู่ใหม่ได้

คำบรรยายแม่แบบใช้เพื่อป้อนชื่อของเทมเพลตที่จะแสดงในกล่องโต้ตอบแอปพลิเคชันใหม่
Note - ชื่อนี้คำนึงถึงขนาดตัวพิมพ์
ภายใต้คำอธิบายเทมเพลตคุณสามารถอธิบายเนื้อหาและวัตถุประสงค์ของเทมเพลตของคุณได้
คำอธิบายนี้จะแสดงในกล่องโต้ตอบแอปพลิเคชันใหม่และสามารถช่วยนักออกแบบแอปพลิเคชันอื่น ๆ ระบุเทมเพลตที่จะเลือกได้
คลิกเสร็จสิ้น
คุณสามารถค้นหาเทมเพลตใหม่ในโฟลเดอร์ที่เลือกด้วยไฟล์ content.biapp ไฟล์และไฟล์ .info file พร้อมคำอธิบายเทมเพลต
การพิมพ์แอปพลิเคชันไปยังเบราว์เซอร์
คุณยังสามารถพิมพ์แอปพลิเคชันการวิเคราะห์ของคุณไปยังเว็บเบราว์เซอร์ใน SAP Design Studio คุณลักษณะนี้ไม่ได้รับการสนับสนุนเมื่อคุณใช้โซลูชันมือถือ SAP Design Studio
ในการพิมพ์แอปพลิเคชันการวิเคราะห์ไปยังเบราว์เซอร์ให้เลือกส่วนประกอบเพื่อเรียกใช้ฟังก์ชันพิมพ์ สิ่งนี้จะพิมพ์แอปพลิเคชันการวิเคราะห์ของคุณไปยังเว็บเบราว์เซอร์ของคุณ
ใน SAP Design Studio คุณสามารถสร้างแดชบอร์ดแบบกำหนดเองโดยใช้เทมเพลตการแสดงข้อมูลที่แสดงข้อมูลจากแหล่งข้อมูลต่างๆ คุณสามารถใช้ SAP BW หรือ SAP HANA เป็นแหล่งข้อมูล
เปิดแอปพลิเคชันการค้นหาและสร้างภาพข้อมูลแบบบริการตนเองทางออนไลน์ ในหน้าต่างถัดไปคุณจะได้รับแจ้งให้เชื่อมต่อกับแบบสอบถามที่ใช้ล่าสุดหรือแหล่งข้อมูล
คุณสามารถเลือกจากสองตัวเลือกต่อไปนี้ -
คุณสามารถเลือกคิวรีที่ใช้ล่าสุดเพื่อเลือกคิวรีจากรายการคิวรีทั้งหมดที่คุณใช้ไปแล้วจนถึงวันที่
คุณยังสามารถเลือกระบบเพื่อเลือกแหล่งข้อมูลและแบบสอบถามที่คุณต้องการกำหนดให้กับแดชบอร์ดของคุณได้หากไม่มีคิวรีที่ใช้ล่าสุดอยู่ในรายการ
เลือกถัดไปและตกลง
เพจ Visualize เริ่มต้นจะเปิดขึ้นโดยแสดงการวัดและมิติจากแหล่งข้อมูลที่คุณเลือก
การสร้างการแสดงภาพ
ไปที่หน้าแสดงภาพลากและวางมิติข้อมูลไปยังพื้นที่แถวหรือคอลัมน์
การแสดงภาพเริ่มต้นในพื้นที่เค้าโครงจะเปลี่ยนโดยอัตโนมัติเพื่อแสดงการเลือกมิติของคุณและการแสดงภาพที่สร้างขึ้นจะถูกบันทึกลงในแกลเลอรีโดยอัตโนมัติ
เลือกสมาชิกที่คุณต้องการแสดงในแกน X และแกน Y

การเปลี่ยนชื่อการแสดงภาพ
คุณสามารถเปลี่ยนชื่อการแสดงภาพตามแบบสอบถามที่ใช้ในการสร้างได้ ในการเปลี่ยนชื่อการแสดงภาพให้เลือกล้อเฟืองที่ด้านบนใต้แท็บแสดงภาพดังที่แสดงในภาพหน้าจอต่อไปนี้

คุณสามารถเลือกเปลี่ยนชื่อเพื่อเปลี่ยนชื่อหัวเรื่อง
Restore Default Title - สามารถใช้เพื่อกู้คืนชื่อเป็นค่าเริ่มต้นตามคำค้นหา
คุณสามารถสร้างการแสดงภาพจำนวนมากและเพิ่มลงในแกลเลอรีและสามารถใช้เพื่อสร้างแดชบอร์ดได้โดยจัดเรียงเป็นเรื่องราวภายใต้แท็บเขียน
สิ่งนี้ช่วยให้คุณสร้างแดชบอร์ดแบบกำหนดเองคุณสามารถเปลี่ยนแหล่งข้อมูลและการแสดงภาพยังได้รับการเปลี่ยนแปลงในแท็บแสดงภาพ
ไปที่หน้าเขียนที่ด้านบนแกลเลอรีจะแสดงการแสดงภาพปัจจุบันทั้งหมด ในการสร้างแดชบอร์ดแบบกำหนดเองลากและวางการแสดงภาพจากแกลเลอรีไปยังพื้นที่เค้าโครง

หากต้องการสร้างแดชบอร์ดแบบกำหนดเองใหม่ให้เลือกปุ่มเรื่องราวใหม่

คุณสามารถเพิ่มชื่อในแดชบอร์ดของคุณจากนั้นคลิกที่สร้าง
การแชร์แดชบอร์ด
คุณสามารถแชร์แดชบอร์ดเป็นบุ๊กมาร์กกับผู้ใช้รายอื่นได้ คุณยังสามารถส่งออกเป็นรูปแบบ PDF ดังที่แสดงในภาพหน้าจอต่อไปนี้

ในการรีเฟรชเอกสารใน Design Studio คำขอจะถูกส่งผ่านเว็บเบราว์เซอร์หรือไคลเอนต์มือถือ ต่อไปนี้เป็นขั้นตอนสำคัญที่เกี่ยวข้องกับการรีเฟรชข้อมูล -
Step 1- ในการรีเฟรชเอกสาร Design Studio ผู้ใช้จะส่งคำขอ HTTP ไปยังเว็บเบราว์เซอร์หรือไคลเอนต์มือถือไปยังเซิร์ฟเวอร์เว็บแอปพลิเคชัน เว็บแอ็พพลิเคชันเซิร์ฟเวอร์ส่งต่อคำขอนี้ไปยัง Central Management Server (CMS) เพื่อค้นหาแอปพลิเคชันการวิเคราะห์ เซิร์ฟเวอร์ CMS ยังรับผิดชอบในการตรวจสอบว่าผู้ใช้สามารถเข้าถึงเพื่อรีเฟรชเอกสารได้หรือไม่
Step 2- คำขอจะถูกส่งไปยังแอปพลิเคชันเซิร์ฟเวอร์ Analysis เพื่อรับข้อมูลปัจจุบันสำหรับเอกสาร Design Studio บริการแอปพลิเคชันการวิเคราะห์รับข้อมูลปัจจุบันจาก SAP HANA โดยใช้ไดรเวอร์ JDBC
Step 3 - บริการแอปพลิเคชันการวิเคราะห์สร้างเอกสารด้วยข้อมูลล่าสุดจาก SAP HANA และส่งกลับไปยังเซิร์ฟเวอร์ Web Application
Step 4 - ขั้นตอนสุดท้ายคือเซิร์ฟเวอร์เว็บแอปพลิเคชันจะแปลงข้อมูลเป็นรูปแบบ HTML และส่งไปยังเว็บเบราว์เซอร์หรือไคลเอนต์มือถือที่แสดงข้อมูลรีเฟรชเอกสารการออกแบบ
รีเฟรชเอกสารในเว็บ / มือถือ (BW)
ในการรีเฟรชเอกสาร Design Studio จะเหมือนกันใน SAP BW ยกเว้นว่าการรีเฟรชจะดำเนินการโดยใช้การเชื่อมต่อ BICS บนการเรียก RFC เมื่อเทียบกับ HANA โดยใช้ไดรเวอร์ JDBC
ในการรีเฟรชเอกสารใน Design Studio ในเว็บ / อุปกรณ์เคลื่อนที่บน BW คำขอจะถูกส่งผ่านเว็บเบราว์เซอร์หรือไคลเอนต์มือถือ
ต่อไปนี้เป็นขั้นตอนสำคัญที่เกี่ยวข้องกับการรีเฟรชข้อมูล -
Step 1- ในการรีเฟรชเอกสาร Design Studio ผู้ใช้จะส่งคำขอ HTTP ไปยังเว็บเบราว์เซอร์หรือไคลเอนต์มือถือจากเซิร์ฟเวอร์เว็บแอปพลิเคชัน เว็บแอ็พพลิเคชันเซิร์ฟเวอร์ส่งต่อคำร้องขอนี้ไปยัง Central Management Server เพื่อค้นหาแอ็พพลิเคชันการวิเคราะห์ เซิร์ฟเวอร์ CMS ยังรับผิดชอบในการตรวจสอบว่าผู้ใช้สามารถเข้าถึงเพื่อรีเฟรชเอกสารได้หรือไม่
Step 2- คำขอจะถูกส่งไปยังบริการแอปพลิเคชันการวิเคราะห์ที่โฮสต์บนเซิร์ฟเวอร์ Adaptive เพื่อรับข้อมูลปัจจุบันสำหรับเอกสาร Design Studio บริการแอปพลิเคชันการวิเคราะห์รับข้อมูลปัจจุบันจากระบบ SAP NetWeaver BW โดยใช้ฟังก์ชัน Remote เพื่อเรียกใช้ RFC และ BICS Business Intelligence Consumer Service Connectivity
Step 3 - บริการแอปพลิเคชันการวิเคราะห์สร้างเอกสารด้วยข้อมูลล่าสุดจาก SAP HANA และส่งกลับไปยัง Web Application Server
Step 4 - ขั้นตอนสุดท้ายคือเว็บแอปพลิเคชันเซิร์ฟเวอร์จะแปลงข้อมูลเป็นรูปแบบ HTML และส่งไปยังเว็บเบราว์เซอร์หรือไคลเอนต์มือถือที่แสดงข้อมูลรีเฟรชเอกสารการออกแบบ