SAP Fiori - แนวคิด UI5
SAP UI5เป็นเฟรมเวิร์กที่ใช้สคริปต์ Java ที่ใช้ในการออกแบบแอปพลิเคชันทางธุรกิจแบบหลายแพลตฟอร์ม รองรับโมเดลข้อมูลและมุมมองที่หลากหลายทำแอปพลิเคชันเดสก์ท็อปและมือถือ SAP UI5 รวบรวมบน Ajax แบบเปิดและสามารถใช้ร่วมกับไลบรารีสคริปต์ java
SAP UI5 เดิมชื่อฟีนิกซ์ซึ่งต่อมาเปลี่ยนเป็น SAP UI5 ในปี 2011.
เทคโนโลยี UI ที่สำคัญ
เครื่องมือ Web Dynpro ABAP และ Floorplan manager สามารถใช้ในการสร้างแอปพลิเคชันใหม่ได้
เครื่องมือพัฒนาแอปพลิเคชัน SAP UI5 และ UI5 เพื่อเปลี่ยนแปลงดัดแปลงหรือพัฒนาแอปพลิเคชันใหม่
SAP Dynpro ใช้เพื่อรวม Screen Personas สำหรับการเพิ่มประสิทธิภาพ GUI
ลักษณะของ SAP UI5
ลักษณะของ SAP UI5 มีดังนี้ -
- รุ่นที่ออกแบบมาอย่างดีใช้งานง่าย
- ประสิทธิภาพที่ปรับให้เหมาะสมตามมาตรฐาน SAP
- สนับสนุน Ajax โอเพ่นซอร์ส
- รวมไลบรารี JavaScript
- โมเดลส่วนประกอบ UI ที่ขยายได้
- ตามมาตรฐานแบบเปิดเช่น Ajax, JavaScript, CSS และ HTML 5
ส่วนประกอบสำคัญ - ไคลเอนต์และเซิร์ฟเวอร์ SAP UI5 -
Client
- ไลบรารี JavaScript ไฟล์รูปภาพ
- ไฟล์ JavaScript หลัก
- ชุดทดสอบไฟล์ HTML และ JavaScript
Server
- เครื่องมือพัฒนาแอปพลิเคชัน
- เครื่องกำเนิดธีม
- ตัวจัดการทรัพยากรใน Java
- เครื่องมือพัฒนาการควบคุม
UI5 Browser Support
SAP UI5 รองรับเว็บเบราว์เซอร์ที่สำคัญทั้งหมดและเวอร์ชันล่าสุดเช่น IE, Mozilla Firefox, Google Chrome และ Safari

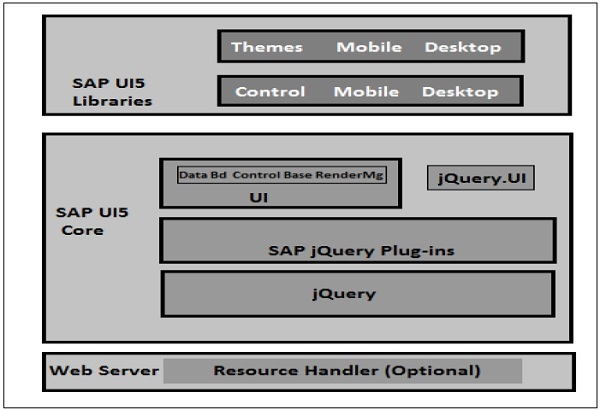
สถาปัตยกรรม SAP UI5
SAP UI5 Architecture ประกอบด้วยเฟรมเวิร์ก JavaScript หลักรวมถึง jQuery ประกอบด้วยส่วนขยายไลบรารีการควบคุมและธีม มีส่วนประกอบเซิร์ฟเวอร์เสริม

ไลบรารีควบคุม UI5
เรื่องธรรมดา SAP UI5 ไลบรารีควบคุมได้รับด้านล่าง
Sap.ui.commons - ซึ่งรวมถึงการควบคุมเช่นช่องข้อความปุ่มแบบอักษร ฯลฯ
Sap.ui.table - รวมถึงการควบคุมตารางเช่นแถวคอลัมน์ ฯลฯ
Sap.ui.ux3 - ซึ่งรวมถึงคุณสมบัติสำหรับรูปแบบ UX3
Sap.m - รวมถึงการควบคุมอุปกรณ์พกพาเช่นโทรศัพท์มือถือแท็บเล็ต ฯลฯ
SAP UI5 และความสามารถในการขยาย
SAP UI5 รองรับความสามารถในการขยายสำหรับนักพัฒนาแอปพลิเคชันและอนุญาตให้เพิ่ม JavaScript, HTML, UI5 เพจ
อนุญาตให้เขียนไลบรารี UI ใหม่และการควบคุมใหม่
เขียนปลั๊กอินสำหรับ UI5 core
สร้างการควบคุมจากตัวควบคุม UI5 ที่มีอยู่
รวมไลบรารี JavaScript อื่น ๆ
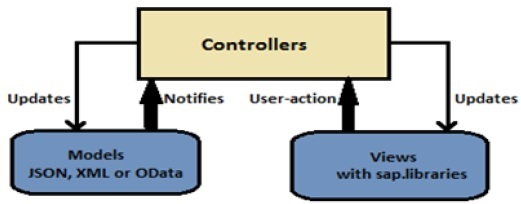
แนวคิด Model-View-Controller
MVC ประกอบด้วยสามแนวคิด มุมมองสามารถกำหนดได้โดยใช้ภาษาต่างๆเช่น Java Scripts, HTML คอนโทรลเลอร์ใช้เพื่อผูกมุมมองและโมเดลที่ใช้กับวิว
Views - สามารถกำหนดได้โดยใช้ XML กับ HTM แบบผสมหรือแบบสแตนด์อโลน
XML - (sap.ui.core.mvc.xmlview)
JavaScript - (sap.ui.core.mvc.JSView)
JSON - (sap.ui.core.mvc.JSONView)
HTML - (sap.ui.core.mvc.HTMLView)
Controller- ตัวควบคุมถูกผูกไว้กับมุมมอง นอกจากนี้ยังสามารถใช้ได้กับหลายมุมมอง
Model - การผูกข้อมูลสามารถใช้กับมุมมองได้

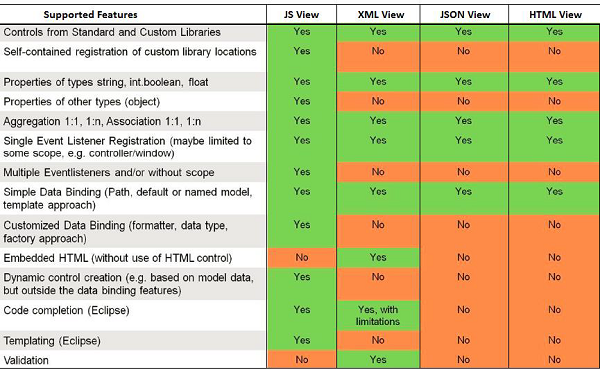
การเปรียบเทียบมุมมองประเภทต่างๆ
ตารางเปรียบเทียบมุมมองประเภทต่างๆ

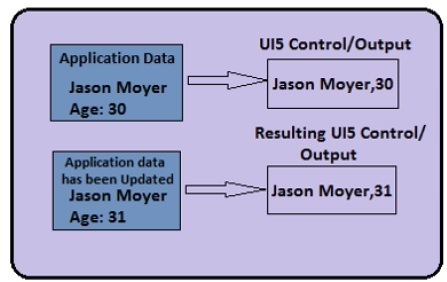
การผูกข้อมูล SAP UI5
การผูกข้อมูลใช้การควบคุม UI5 ไปยังแหล่งข้อมูลเพื่อเก็บข้อมูลแอปพลิเคชัน อนุญาตให้เปลี่ยนการควบคุมโดยอัตโนมัติเมื่อใดก็ตามที่มีการเปลี่ยนแปลงข้อมูลแอปพลิเคชัน
เมื่อคุณใช้การผูกข้อมูลแบบสองทางข้อมูลแอปพลิเคชันจะถูกอัพเดตเมื่อใดก็ตามที่ค่าของการควบคุมที่ถูกผูกไว้เปลี่ยนแปลงไป

การผูกข้อมูลรองรับการผูกการควบคุมง่ายๆเช่นปุ่มทดสอบการควบคุมประเภทรายการ ฯลฯ
ประเภทแบบจำลองการผูกข้อมูล
SAP UI5 รองรับการใช้งานโมเดลสามประเภท -
JSON Model- รองรับข้อมูลในรูปแบบ JavaScript Object Notation รองรับการผูกข้อมูลสองทาง
XML Model- รองรับข้อมูล XML รองรับการผูกข้อมูลสองทาง
OData Model- สร้างคำขอ OData และจัดการการตอบสนองตามนั้น รองรับเฉพาะข้อมูลที่สอดคล้องกับ OData สนับสนุนการผูกข้อมูลสองทางแบบทดลอง