SAP Smart Forms - โครงสร้าง
แบบฟอร์มอัจฉริยะประกอบด้วยหลายหน้า มีกราฟิกที่แตกต่างกันเช่นส่วนหัวและโลโก้ของ บริษัท ในขณะที่พื้นที่เอาต์พุตและข้อความที่จะแสดงอยู่ในเอาต์พุต คุณสามารถใช้โครงสร้างตารางแบบไดนามิกเพื่อแสดงข้อมูลหรือข้อความในคอลัมน์รูปแบบเซลล์ ฯลฯ
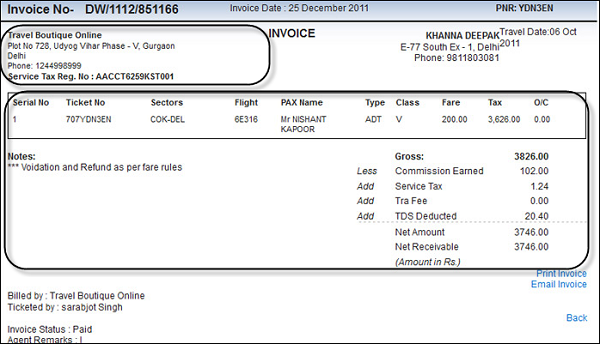
ตัวอย่างแบบฟอร์มอัจฉริยะทั่วไปคือใบแจ้งหนี้ของลูกค้าสำหรับการจองเที่ยวบิน รายละเอียดราคาพร้อมการจองเที่ยวบินแสดงอยู่ในตารางในหน้าต่างหลักและหน้าต่างอื่น ๆ มีองค์ประกอบที่แตกต่างกันเช่นโลโก้ชื่อ บริษัท ที่อยู่ของลูกค้าและ บริษัท อื่น ๆ หรือรายละเอียดเฉพาะของลูกค้า

หน้าแรกของใบแจ้งหนี้การจองเที่ยวบินประกอบด้วยรายละเอียด บริษัท ที่ทำการจองจดหมายลูกค้าถ้ามีและตารางที่มีจำนวนรายการจอง ประเภทตารางเป็นแบบไดนามิกและความยาวขึ้นอยู่กับจำนวนรายการจองในตาราง ส่วนหัวของตารางประกอบด้วยส่วนหัวของคอลัมน์ -
- หมายเลขซีเรียล
- เลขที่ตั๋ว
- Sectors
- ชื่อหรือหมายเลขเที่ยวบิน
- ชื่อ PAX (ผู้โดยสาร / s) ฯลฯ
ในขณะที่ส่วนท้ายของตารางประกอบด้วย - จำนวนเงินในรูปีจำนวนเงินสุทธิ ฯลฯ
เมื่อตารางต่อไปยังหน้าที่สองเนื่องจากมีจำนวนรายการมากขึ้นส่วนหัวและส่วนท้ายของตารางจะแสดงซ้ำในหน้าถัดไปเช่นกัน เค้าโครงหน้าของแบบฟอร์มอัจฉริยะนี้กำหนดโครงสร้างหน้าเป็น A4 ในขณะที่ A5 เป็นตำแหน่งของหน้าต่างที่มีข้อมูลที่จะแสดงในแต่ละหน้า
SAP Smart Forms - การนำทางหน้าจอ
ในการออกแบบฟอร์มอัจฉริยะใหม่หรือเพื่อเปลี่ยนแปลงหรือแสดงฟอร์มอัจฉริยะที่มีอยู่คุณควรใช้ธุรกรรม: SMARTFORMS.
เข้าสู่ธุรกรรมดังที่แสดงในภาพหน้าจอด้านล่าง -

บนหน้าจอหลักคุณจะเห็นแท็บที่แตกต่างกันสามแท็บ -
- Change
- Display
- Create
ป้อนชื่อแบบฟอร์มและคลิกที่ปุ่มสร้างดังที่แสดงในภาพหน้าจอต่อไปนี้ -

เมื่อคุณคลิกที่ปุ่มสร้างสิ่งนี้จะเปิดไฟล์ SAP Form Builder หน้าจอซึ่งแบ่งออกเป็นสามส่วน

ทางด้านซ้ายคุณมีไฟล์ Navigation Window. หน้าต่างนี้มีองค์ประกอบทั้งหมดเช่น - ข้อความและกราฟิกซึ่งเป็นส่วนหนึ่งของ SAP Smart Form คุณสามารถดูลำดับชั้นของโหนดและโหนดย่อยภายใต้บานหน้าต่างการนำทาง
ตรงกลางคุณมีไฟล์ Maintenance Window. หน้าต่างนี้ใช้เพื่อตั้งค่าแอตทริบิวต์ของแต่ละองค์ประกอบในรูปแบบอัจฉริยะ คุณสามารถกำหนด Output Options เช่น -
- ตำแหน่งและขนาด (ขอบซ้าย, ขอบบน, ความกว้างและความสูง)
- กล่องและแรเงา
- Frames
- การแรเงา ฯลฯ
แท็บแสดงตัวอย่างและเงื่อนไขประกอบด้วย - ชื่อฟิลด์และค่าการเปรียบเทียบ

ทางด้านขวาคุณมีไฟล์ Form Painter. Form Painter กำหนดโครงร่างของเพจใน SAP smart form เมื่อคุณสร้างแบบฟอร์มอัจฉริยะในระบบ SAP โมดูลการทำงานจะถูกสร้างขึ้น ภายใต้บานหน้าต่างนำทางคุณต้องมีสองโฟลเดอร์ตามค่าเริ่มต้นในแต่ละรูปแบบคือ -
- การตั้งค่าส่วนกลาง
- หน้าและหน้าต่าง
ตอนนี้ให้เราคุยรายละเอียดทั้งสองโฟลเดอร์นี้
การตั้งค่าส่วนกลาง
ประกอบด้วยการตั้งค่าส่วนกลางของแบบฟอร์มอัจฉริยะเช่น -
- ฟอร์มแอตทริบิวต์
- แบบฟอร์มและ
- คำจำกัดความสากล
ในอินเทอร์เฟซแบบฟอร์มคุณสามารถดูข้อมูลทั้งหมดที่ส่งไปยังแบบฟอร์มอัจฉริยะจากโปรแกรมพิมพ์ ในขณะที่คำจำกัดความสากลประกอบด้วยข้อมูลที่สามารถใช้ได้ตลอดทั้งแบบฟอร์มอัจฉริยะ

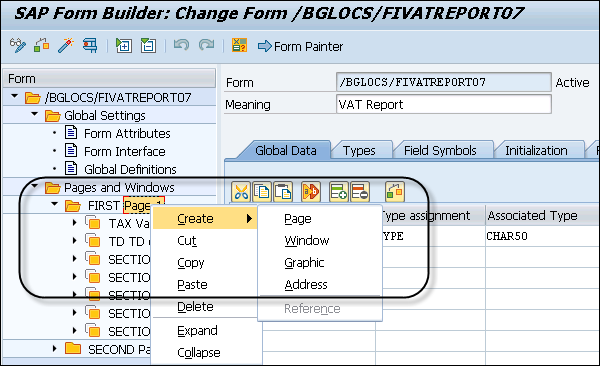
หน้าและหน้าต่าง
การใช้ Pages และ Window คุณสามารถสร้างวัตถุใหม่เช่น -
- Page
- Window
- Graphic
- Address

การพิมพ์แบบฟอร์มอัจฉริยะจะเกิดขึ้นตามฟิลด์หน้าถัดไป ในขณะที่การประมวลผลของแบบฟอร์มอัจฉริยะขึ้นอยู่กับลำดับที่กำหนดไว้ในบานหน้าต่างนำทาง

SAP Smart Forms - หน้าของแบบฟอร์ม
ใน SAP Smart Form ใด ๆ คุณสามารถกำหนดเค้าโครงเพจที่แตกต่างกันสำหรับแต่ละเพจ เค้าโครงหน้ากำหนดรูปแบบหน้าตัวเลือกบางส่วน ได้แก่ -
- Landscape
- Portrait
- ขนาด A4
- ขนาด A5 ฯลฯ
คุณสามารถมีโครงสร้างที่แตกต่างกันสำหรับแต่ละหน้าในรูปแบบที่ชาญฉลาด ตัวอย่างเช่นหน้าแรกอาจมีที่อยู่เกี่ยวกับ บริษัท โลโก้เงื่อนไขทางธุรกิจหรือข้อมูลอื่น ๆ ที่ควรมาในหน้าแรก
ในรูปแบบที่ชาญฉลาดคุณต้องกำหนดหน้าถัดไปสำหรับแต่ละหน้าและลำดับหน้าที่ชัดเจน คุณยังสามารถเรียกเพจเดียวกันหลาย ๆ ครั้งเพื่อให้เอาต์พุตซ้ำได้ ตัวแบ่งหน้าถูกกำหนดในตรรกะแบบฟอร์มโดยใช้การเข้ารหัสด้วยตนเองหรือคุณสามารถกำหนดผ่านหน้าต่างหลักและหน้าต่างย่อย
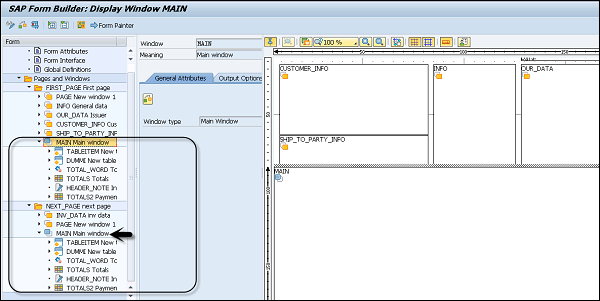
แต่ละเพจประกอบด้วยพื้นที่เอาต์พุตสองประเภท ได้แก่ - หน้าต่างหลักและหน้าต่างย่อย หน้าต่างเหล่านี้สามารถวางไว้ที่ใดก็ได้ในหน้าและคุณสามารถวางซ้อนทับกันได้ หน้าต่างเดียวสามารถใช้ได้หลายหน้า

SAP Smart Forms - หน้าต่างหลักและหน้าต่างย่อย
ในส่วนนี้เราจะทำความเข้าใจโดยละเอียดเกี่ยวกับ Main และ Sub Windows
หน้าต่างหลัก
ใน SAP smart form หน้าต่างหลักจะใช้เพื่อเก็บข้อความและข้อมูล เนื่องจากเป็นหน้าต่างหลักจึงเต็มไปด้วยข้อความและระบบข้อมูล จะแสดงข้อความในหน้าต่างหลักของหน้าถัดไปในขณะที่ตัวแบ่งหน้าจะถูกเรียกโดยอัตโนมัติ
Note - ตรวจสอบประเด็นสำคัญต่อไปนี้เพื่อจดจำเกี่ยวกับหน้าต่างหลักและหน้าต่างย่อย
หน้าต่างหลักของแต่ละหน้าควรมีความกว้างเท่ากัน แต่อาจมีความสูงต่างกัน
เมื่อคุณไม่มีหน้าต่างหลักที่กำหนดเพจ หน้านั้นจะเรียกตัวเองและจะส่งผลให้วนซ้ำไม่รู้จบ
หน้าต่างย่อย
ในรูปแบบสมาร์ท SAP หน้าต่างย่อยจะใช้เพื่อแสดงข้อความและข้อมูลบนพื้นที่ที่กำหนดไว้ล่วงหน้าของเอาต์พุต ข้อความและข้อมูลที่ไม่พอดีกับหน้าต่างย่อยจะถูกตัดทอนและไม่แสดงในเอาต์พุตแบบฟอร์ม
เมื่อวางหน้าต่างย่อยในแต่ละเพจที่มีชื่อเดียวกันเนื้อหาของหน้าต่างย่อยนั้นจะแสดงในแต่ละเพจ

หากต้องการสร้างหน้าต่างในหน้าต่างหลักหรือในหน้าให้คลิกขวาที่หน้าหรือหน้าต่างหลักแล้วเลือกประเภทหน้าต่าง

ป้อนชื่อหน้าต่างความหมายและประเภทหน้าต่าง ชื่อที่ป้อนสำหรับหน้าต่างนี้จะแสดงในบานหน้าต่างนำทาง คุณสามารถลากหน้าต่างและวางไว้ที่ใดก็ได้บนหน้าต่างหลัก

เมื่อหน้าต่างซ้อนทับกันคุณยังสามารถส่งหนึ่งหน้าต่างไปที่พื้นหลังคัดลอกหรือลบโหนดโดยคลิกขวาที่มัน

SAP Smart Forms - ข้อความและข้อมูล
คุณสามารถป้อนข้อความและข้อมูลในรูปแบบสมาร์ทและวางตามความต้องการ ข้อมูลที่ป้อนในรูปแบบสมาร์ทนี้อยู่ในรูปแบบสตริงและสามารถดึงออกจากฐานข้อมูลได้ คุณยังสามารถป้อนข้อความและข้อมูลในรูปแบบตารางเพื่อแสดงเป็นตารางได้
คุณสามารถใช้ Form Painter เพื่อวางตำแหน่ง Windows, Graphics และอื่น ๆ บนเพจในรูปแบบอัจฉริยะ
PC Editor ใช้ในการเขียนข้อความ
Table Painter ในหน้าต่างรูปแบบอัจฉริยะใช้เพื่อจัดรูปแบบตารางของคุณ
การป้อนข้อความในแบบฟอร์มอัจฉริยะโดยใช้ PC Editor
ในการป้อนข้อความโดยใช้ PC Editor คุณควรสร้างโหนดข้อความในแผนผังการนำทาง นอกจากนี้ยังสามารถรวมข้อมูลจากระบบลงในข้อความโดยใช้ฟิลด์ระบบและพารามิเตอร์ในแบบฟอร์ม ในขณะประมวลผลแบบฟอร์มอัจฉริยะระบบจะแทนที่ข้อมูลด้วยค่าจากฟิลด์ระบบ
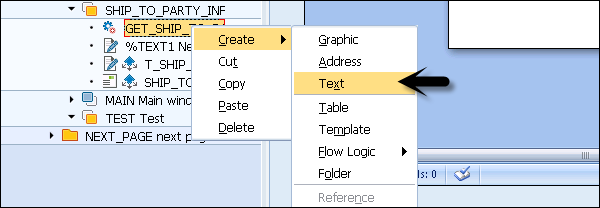
ในการสร้างโหนดข้อความในบานหน้าต่างนำทางให้คลิกขวา→สร้าง→ข้อความตามที่แสดงในภาพหน้าจอต่อไปนี้

ป้อนชื่อโหนดและคำอธิบายตามที่แสดงในภาพหน้าจอต่อไปนี้ -
ไปที่ General Attribute และเลือก Text type เป็น Text Element คุณสามารถป้อนข้อความใน PC Editor ได้โดยตรงหรือคุณยังสามารถเปิด Text Editor ในโหมดเต็มหน้าจอ

เมื่อคุณคลิกที่เครื่องหมายลูกศรสีเขียว (ปุ่ม F3) ข้อความจาก Text Editor จะถูกโอนไปยัง Inline PC Editor

หากต้องการเน้นข้อความเป็น URL ให้ทำเครื่องหมายข้อความนี้แล้วคลิกแทรก URL ที่ด้านบน
