Struts 2 - แท็ก Ajax
Struts ใช้กรอบงาน DOJO สำหรับการติดตั้งแท็ก AJAX ก่อนอื่นในการดำเนินการกับตัวอย่างนี้คุณต้องเพิ่ม struts2-dojo-plugin-2.2.3.jar ใน classpath ของคุณ
คุณสามารถรับไฟล์นี้ได้จากโฟลเดอร์ lib ของการดาวน์โหลด struts2 ของคุณ (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
สำหรับแบบฝึกหัดนี้ให้เราแก้ไข HelloWorld.jsp ดังต่อไปนี้ -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
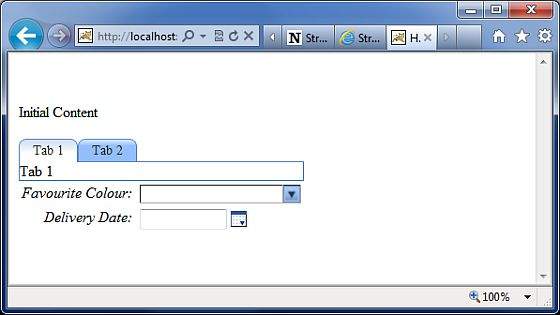
</html>เมื่อเราเรียกใช้ตัวอย่างข้างต้นเราจะได้ผลลัพธ์ดังต่อไปนี้ -

ตอนนี้ให้เราทำตามตัวอย่างนี้ทีละขั้นตอน
สิ่งแรกที่ต้องสังเกตคือการเพิ่มไลบรารีแท็กใหม่ที่มีคำนำหน้า sx (struts-dojo-tags) นี้เป็นไลบรารีแท็กที่สร้างขึ้นโดยเฉพาะสำหรับการรวม ajax
จากนั้นภายในส่วนหัว HTML เราเรียกว่า sx: head ซึ่งจะเริ่มต้นกรอบงาน dojo และทำให้พร้อมสำหรับการเรียกใช้ AJAX ทั้งหมดภายในเพจ ขั้นตอนนี้สำคัญ - การโทร ajax ของคุณจะไม่ทำงานหากไม่มีการเริ่มต้น sx: head
อันดับแรกเรามีแท็กเติมข้อความอัตโนมัติ แท็กเติมข้อความอัตโนมัติดูเหมือนกับกล่องเลือก มีค่าเป็นสีแดงเขียวและน้ำเงิน แต่สิ่งที่แตกต่างกันระหว่างกล่องเลือกและกล่องนี้คือการเติมข้อความอัตโนมัติ นั่นคือถ้าคุณเริ่มพิมพ์ใน gr มันจะเติมด้วย "สีเขียว" นอกเหนือจากนั้นแท็กนี้ยังคล้ายกับแท็ก s: select ที่เรากล่าวถึงก่อนหน้านี้มาก
ต่อไปเรามีตัวเลือกวันเวลา แท็กนี้สร้างช่องป้อนข้อมูลโดยมีปุ่มอยู่ข้างๆ เมื่อกดปุ่มตัวเลือกวันที่เวลาแบบป๊อปอัปจะปรากฏขึ้น เมื่อผู้ใช้เลือกวันที่วันที่จะถูกกรอกลงในข้อความที่ป้อนในรูปแบบที่ระบุไว้ในแอตทริบิวต์แท็ก ในตัวอย่างของเราเราได้ระบุ dd / MM / yyyy เป็นรูปแบบสำหรับวันที่
ต่อไปเราจะสร้างแท็ก url ไปยังไฟล์ system.action ซึ่งเราสร้างขึ้นในแบบฝึกหัดก่อนหน้านี้ ไม่จำเป็นต้องเป็น system.action - อาจเป็นไฟล์การดำเนินการใด ๆ ที่คุณสร้างไว้ก่อนหน้านี้ จากนั้นเรามี div พร้อมไฮเปอร์ลิงก์ที่ตั้งค่าเป็น url และตั้งค่าหน่วงเวลาเป็น 2 วินาที สิ่งที่เกิดขึ้นเมื่อคุณเรียกใช้สิ่งนี้ "เนื้อหาเริ่มต้น" จะปรากฏเป็นเวลา 2 วินาทีจากนั้นเนื้อหาของ div จะถูกแทนที่ด้วยเนื้อหาจากhello.action การดำเนินการ
ในที่สุดเราก็มีแผงแท็บง่ายๆที่มีสองแท็บ แท็บเหล่านี้คือ divs ซึ่งมีป้ายกำกับแท็บ 1 และแท็บ 2
เป็นที่น่าสังเกตว่าการรวมแท็ก AJAX ใน Struts ยังคงดำเนินการอยู่และความสมบูรณ์ของการผสานรวมนี้จะเพิ่มขึ้นอย่างช้าๆในทุก ๆ รุ่น