การดีบักแอปพลิเคชัน Javascript
Sublime Text Editor มีปลั๊กอิน Web Inspectorสำหรับการดีบักโค้ด JavaScript ช่วยให้เรากำหนดจุดพักตรวจสอบคอนโซลและประเมินส่วนของโค้ด ในบทนี้คุณจะได้เรียนรู้รายละเอียดเกี่ยวกับปลั๊กอินนี้
การติดตั้ง Sublime Web Inspector
ขั้นตอนต่อไปนี้แสดงการติดตั้ง Sublime Web Inspector -
ขั้นตอนที่ 1
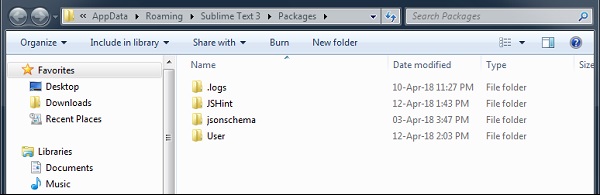
ใช้ตัวเลือกเมนู Preferences → Browse Packages เพื่อรับเส้นทางของแพ็คเกจที่ติดตั้งตามที่แสดงในภาพหน้าจอที่กำหนด

ขั้นตอนที่ 2
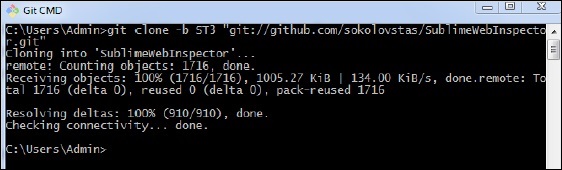
ด้วยความช่วยเหลือของ git พร้อมรับคำสั่งโคลนแพ็กเกจของเว็บแอปพลิเคชัน Debugging Javascript โดยใช้ที่เก็บ git ดังที่แสดงในคำสั่งที่ระบุด้านล่าง -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
ขั้นตอนที่ 3
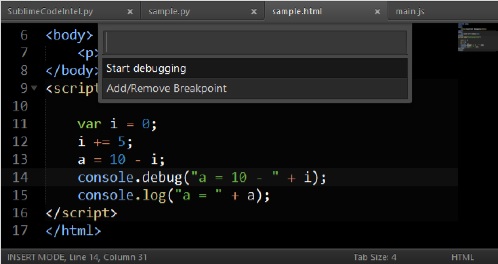
ในการทดสอบการติดตั้งให้เปิดชุดคำสั่งและเริ่มตัวตรวจสอบเว็บ คุณสามารถใช้คีย์ลัดสำหรับผู้ตรวจสอบเว็บCtrl+Shift+R บน Windows และ Cmd+Shift+Rบนระบบ OSX คุณสามารถดูจุดพักทั้งหมดที่จำเป็นสำหรับแอปพลิเคชัน JavaScript ดังที่แสดงด้านล่าง -