WebSockets - คู่มือฉบับย่อ
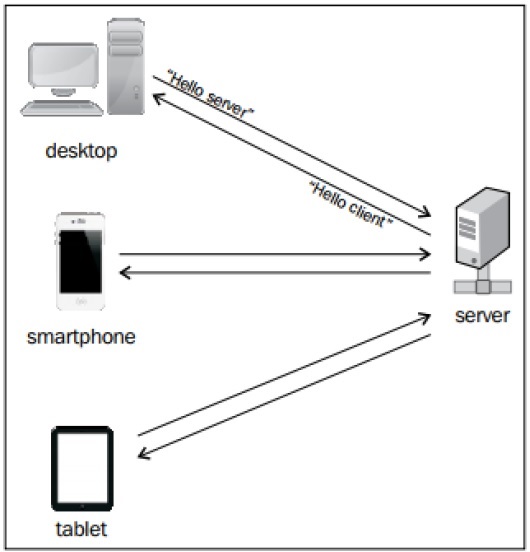
ในแง่ตัวอักษรการจับมือสามารถนิยามได้ว่าเป็นการจับและเขย่ามือขวาของบุคคลสองคนเพื่อเป็นสัญลักษณ์ของการทักทายแสดงความยินดีตกลงหรืออำลา ในวิทยาการคอมพิวเตอร์การจับมือกันเป็นกระบวนการที่ทำให้เซิร์ฟเวอร์ซิงค์กับไคลเอนต์ Handshaking เป็นแนวคิดพื้นฐานของโปรโตคอล Web Socket
แผนภาพต่อไปนี้แสดงการจับมือของเซิร์ฟเวอร์กับไคลเอนต์ต่างๆ -

Web Sockets - คำจำกัดความ
เว็บซ็อกเก็ตหมายถึงการสื่อสารสองทางระหว่างเซิร์ฟเวอร์และไคลเอนต์ซึ่งหมายถึงทั้งสองฝ่ายสื่อสารและแลกเปลี่ยนข้อมูลในเวลาเดียวกัน
ประเด็นสำคัญของ Web Sockets คือ true concurrency และ optimization of performanceส่งผลให้มีเว็บแอปพลิเคชันที่ตอบสนองได้ดีขึ้น
คำอธิบายของ Web Socket Protocol
โปรโตคอลนี้กำหนดการสื่อสารแบบฟูลดูเพล็กซ์ตั้งแต่ต้น เว็บซ็อกเก็ตก้าวไปข้างหน้าในการนำฟังก์ชันที่สมบูรณ์ของเดสก์ท็อปมาสู่เว็บเบราว์เซอร์ แสดงถึงวิวัฒนาการซึ่งรอคอยมานานในเทคโนโลยีเว็บไคลเอนต์ / เซิร์ฟเวอร์
คุณสมบัติหลักของเว็บซ็อกเก็ตมีดังนี้ -
โปรโตคอลเว็บซ็อกเก็ตกำลังได้รับมาตรฐานซึ่งหมายความว่าการสื่อสารแบบเรียลไทม์ระหว่างเว็บเซิร์ฟเวอร์และไคลเอนต์สามารถทำได้ด้วยความช่วยเหลือของโปรโตคอลนี้
เว็บซ็อกเก็ตกำลังเปลี่ยนเป็นมาตรฐานข้ามแพลตฟอร์มสำหรับการสื่อสารแบบเรียลไทม์ระหว่างไคลเอนต์และเซิร์ฟเวอร์
มาตรฐานนี้เปิดใช้งานแอปพลิเคชันรูปแบบใหม่ ธุรกิจสำหรับเว็บแอปพลิเคชันแบบเรียลไทม์สามารถเร่งความเร็วได้ด้วยความช่วยเหลือของเทคโนโลยีนี้
ข้อได้เปรียบที่ใหญ่ที่สุดของ Web Socket คือให้การสื่อสารสองทาง (ฟูลดูเพล็กซ์) ผ่านการเชื่อมต่อ TCP เดียว
URL
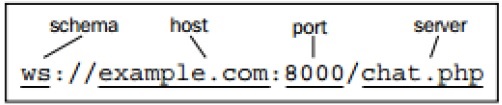
HTTP มีชุดสกีมาของตัวเองเช่น http และ https โปรโตคอลเว็บซ็อกเก็ตยังมีสคีมาที่คล้ายกันซึ่งกำหนดไว้ในรูปแบบ URL
ภาพต่อไปนี้แสดง URL ของเว็บซ็อกเก็ตในโทเค็น

รองรับเบราว์เซอร์
ข้อกำหนดล่าสุดของโปรโตคอล Web Socket ถูกกำหนดเป็น RFC 6455 - มาตรฐานที่เสนอ
RFC 6455 ได้รับการสนับสนุนโดยเบราว์เซอร์ต่างๆเช่น Internet Explorer, Mozilla Firefox, Google Chrome, Safari และ Opera
ก่อนที่จะดำน้ำตามความต้องการของเว็บซ็อกเก็ตจำเป็นต้องดูเทคนิคที่มีอยู่ซึ่งใช้สำหรับ duplex communicationระหว่างเซิร์ฟเวอร์และไคลเอนต์ มีดังนี้ -
- Polling
- การสำรวจความคิดเห็นแบบยาว
- Streaming
- Postback และ AJAX
- HTML5
การสำรวจความคิดเห็น
การสำรวจสามารถกำหนดเป็นวิธีการซึ่งดำเนินการร้องขอเป็นระยะโดยไม่คำนึงถึงข้อมูลที่มีอยู่ในการส่ง คำขอเป็นระยะจะถูกส่งในรูปแบบซิงโครนัส ไคลเอนต์ส่งคำขอเป็นระยะในช่วงเวลาที่กำหนดไปยังเซิร์ฟเวอร์ การตอบสนองของเซิร์ฟเวอร์มีข้อมูลที่มีอยู่หรือข้อความเตือนบางส่วนอยู่ในนั้น
การสำรวจความคิดเห็นแบบยาว
การสำรวจความคิดเห็นแบบยาวตามชื่อที่แนะนำมีเทคนิคที่คล้ายกันเช่นการสำรวจความคิดเห็น ไคลเอนต์และเซิร์ฟเวอร์ให้การเชื่อมต่อใช้งานได้จนกว่าจะมีการดึงข้อมูลหรือหมดเวลา หากการเชื่อมต่อขาดหายไปเนื่องจากสาเหตุบางประการไคลเอ็นต์สามารถเริ่มต้นใหม่และดำเนินการร้องขอตามลำดับได้
การสำรวจความคิดเห็นแบบยาวไม่ใช่อะไรนอกจากการปรับปรุงประสิทธิภาพในกระบวนการสำรวจ แต่การร้องขออย่างต่อเนื่องอาจทำให้กระบวนการช้าลง
สตรีมมิ่ง
ถือเป็นตัวเลือกที่ดีที่สุดสำหรับการรับส่งข้อมูลแบบเรียลไทม์ เซิร์ฟเวอร์จะเปิดการเชื่อมต่อและใช้งานกับไคลเอนต์จนกว่าและเว้นแต่จะมีการดึงข้อมูลที่ต้องการ ในกรณีนี้การเชื่อมต่อดังกล่าวจะเปิดอย่างไม่มีกำหนด การสตรีมมีส่วนหัว HTTP ซึ่งเพิ่มขนาดไฟล์และเพิ่มความล่าช้า ซึ่งถือได้ว่าเป็นอุปสรรคสำคัญ
AJAX
AJAX ใช้ Javascript XmlHttpRequestวัตถุ. เป็นรูปแบบย่อของ Asynchronous Javascript และ XMLXmlHttpRequestObject อนุญาตให้เรียกใช้ Javascript โดยไม่ต้องโหลดหน้าเว็บทั้งหมดซ้ำ AJAX ส่งและรับเพียงบางส่วนของหน้าเว็บ
ข้อมูลโค้ดของการโทรด้วย AJAX XmlHttpRequest Object มีดังนี้ -
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}ข้อเสียที่สำคัญของ AJAX เมื่อเปรียบเทียบกับ Web Sockets เป็น -
- พวกเขาส่งส่วนหัว HTTP ซึ่งทำให้ขนาดรวมใหญ่ขึ้น
- การสื่อสารเป็นแบบ half-duplex
- เว็บเซิร์ฟเวอร์ใช้ทรัพยากรมากขึ้น
HTML5
HTML5 เป็นเฟรมเวิร์กที่มีประสิทธิภาพสำหรับการพัฒนาและออกแบบเว็บแอปพลิเคชัน เสาหลัก ได้แก่Mark-up, CSS3 และ Javascript API ร่วมกัน
แผนภาพต่อไปนี้แสดงส่วนประกอบ HTML5 -

ข้อมูลโค้ดที่ระบุด้านล่างอธิบายการประกาศ HTML5 และประเภทของมัน
<!DOCTYPE html>ทำไมเราต้องใช้ Web Sockets?
อินเทอร์เน็ตถูกสร้างขึ้นเพื่อเป็นชุดของหน้า Hypertext Mark-up Language (HTML) ที่เชื่อมโยงกันเพื่อสร้างเว็บข้อมูลเชิงแนวคิด ในช่วงเวลานั้นทรัพยากรคงที่มีจำนวนเพิ่มขึ้นและมีรายการที่สมบูรณ์มากขึ้นเช่นรูปภาพและเริ่มเป็นส่วนหนึ่งของเว็บแฟบริก
เทคโนโลยีเซิร์ฟเวอร์ขั้นสูงซึ่งอนุญาตให้ใช้เพจเซิร์ฟเวอร์แบบไดนามิก - หน้าที่มีเนื้อหาที่สร้างขึ้นตามแบบสอบถาม
ในไม่ช้าข้อกำหนดในการมีหน้าเว็บแบบไดนามิกมากขึ้นจะนำไปสู่ความพร้อมใช้งานของ Dynamic Hypertext Mark-up Language (DHTML) ขอบคุณ JavaScript ในช่วงหลายปีต่อมาเราได้เห็นcross frame communication เพื่อหลีกเลี่ยงการโหลดหน้าซ้ำตามด้วย HTTP Polling ภายในเฟรม
อย่างไรก็ตามไม่มีโซลูชันใดที่นำเสนอโซลูชันข้ามเบราว์เซอร์ที่ได้มาตรฐานอย่างแท้จริงสำหรับการสื่อสารแบบสองทิศทางแบบเรียลไทม์ระหว่างเซิร์ฟเวอร์และไคลเอนต์
สิ่งนี้ก่อให้เกิดความต้องการของ Web Sockets Protocol ทำให้เกิดการสื่อสารแบบฟูลดูเพล็กซ์ซึ่งนำฟังก์ชันการทำงานที่มีเดสก์ท็อปมาใช้กับเว็บเบราว์เซอร์ทั้งหมด
Web Socket แสดงถึงการอัพเกรดครั้งสำคัญในประวัติศาสตร์ของการสื่อสารบนเว็บ ก่อนที่จะมีอยู่การสื่อสารทั้งหมดระหว่างเว็บไคลเอ็นต์และเซิร์ฟเวอร์อาศัย HTTP เท่านั้น
เว็บซ็อกเก็ตช่วยในการไหลแบบไดนามิกของการเชื่อมต่อที่เป็นฟูลดูเพล็กซ์แบบต่อเนื่อง ฟูลดูเพล็กซ์หมายถึงการสื่อสารจากปลายทั้งสองด้านด้วยความเร็วที่รวดเร็วมาก
ถูกเรียกว่าเป็นตัวเปลี่ยนเกมเนื่องจากประสิทธิภาพในการเอาชนะข้อบกพร่องทั้งหมดของโปรโตคอลที่มีอยู่
เว็บซ็อกเก็ตสำหรับนักพัฒนาและสถาปนิก
ความสำคัญของ Web Socket สำหรับนักพัฒนาและสถาปนิก -
เว็บซ็อกเก็ตเป็นโปรโตคอลที่ใช้ TCP แบบอิสระ แต่ได้รับการออกแบบมาเพื่อรองรับโปรโตคอลอื่น ๆ ที่โดยปกติจะทำงานเฉพาะบนการเชื่อมต่อ TCP บริสุทธิ์เท่านั้น
Web Socket เป็นเลเยอร์การขนส่งที่อยู่ด้านบนซึ่งโปรโตคอลอื่น ๆ สามารถรันได้ Web Socket API สนับสนุนความสามารถในการกำหนดโปรโตคอลย่อย: ไลบรารีโปรโตคอลที่สามารถตีความโปรโตคอลเฉพาะ
ตัวอย่างของโปรโตคอลดังกล่าว ได้แก่ XMPP, STOMP และ AMQP นักพัฒนาไม่จำเป็นต้องคิดในแง่ของกระบวนทัศน์การตอบสนองคำขอ HTTP อีกต่อไป
ข้อกำหนดเดียวในฝั่งเบราว์เซอร์คือการเรียกใช้ไลบรารี JavaScript ที่สามารถตีความการจับมือ Web Socket สร้างและรักษาการเชื่อมต่อ Web Socket
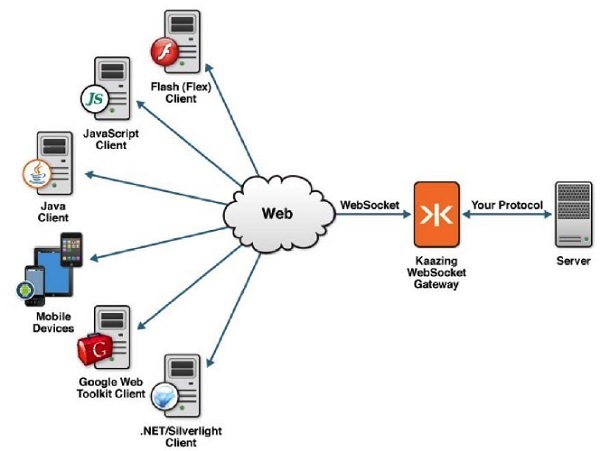
ในฝั่งเซิร์ฟเวอร์มาตรฐานอุตสาหกรรมคือการใช้ไลบรารีโปรโตคอลที่มีอยู่ซึ่งทำงานบน TCP และใช้ประโยชน์จาก Web Socket Gateway
แผนภาพต่อไปนี้อธิบายฟังก์ชันของ Web Sockets -

การเชื่อมต่อ Web Socket เริ่มต้นผ่าน HTTP; โดยทั่วไปเซิร์ฟเวอร์ HTTP จะตีความการจับมือ Web Socket เป็นคำขออัปเกรด
Web Sockets สามารถเป็นส่วนเสริมเสริมของสภาพแวดล้อม HTTP ที่มีอยู่และสามารถจัดเตรียมโครงสร้างพื้นฐานที่จำเป็นเพื่อเพิ่มฟังก์ชันการทำงานของเว็บ อาศัยโปรโตคอลแบบดูเพล็กซ์ขั้นสูงที่ช่วยให้ข้อมูลไหลไปในทั้งสองทิศทางระหว่างไคลเอนต์และเซิร์ฟเวอร์
หน้าที่ของ Web Sockets
Web Sockets ให้การเชื่อมต่อระหว่างเว็บเซิร์ฟเวอร์และไคลเอนต์เพื่อให้ทั้งสองฝ่ายสามารถเริ่มส่งข้อมูลได้
ขั้นตอนในการสร้างการเชื่อมต่อของ Web Socket มีดังต่อไปนี้ -
ไคลเอนต์สร้างการเชื่อมต่อผ่านกระบวนการที่เรียกว่า Web Socket handshake
กระบวนการเริ่มต้นด้วยไคลเอนต์ส่งคำขอ HTTP ปกติไปยังเซิร์ฟเวอร์
มีการร้องขอส่วนหัวการอัพเกรด ในคำขอนี้จะแจ้งเซิร์ฟเวอร์ที่ร้องขอสำหรับการเชื่อมต่อ Web Socket
URL ของเว็บซ็อกเก็ตใช้ wsโครงการ นอกจากนี้ยังใช้สำหรับการเชื่อมต่อ Web Socket ที่ปลอดภัยซึ่งเทียบเท่ากับ HTTPs
ตัวอย่างง่ายๆของส่วนหัวของคำขอเริ่มต้นมีดังนี้ -
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketWeb Sockets มีบทบาทสำคัญไม่เพียง แต่ในเว็บเท่านั้น แต่ยังรวมถึงอุตสาหกรรมมือถือด้วย ความสำคัญของ Web Sockets แสดงไว้ด้านล่าง
Web Sockets ตามชื่อที่ระบุเกี่ยวข้องกับเว็บ เว็บประกอบด้วยเทคนิคมากมายสำหรับบางเบราว์เซอร์ เป็นแพลตฟอร์มการสื่อสารที่กว้างขวางสำหรับอุปกรณ์จำนวนมากรวมถึงคอมพิวเตอร์เดสก์ท็อปแล็ปท็อปแท็บเล็ตและสมาร์ทโฟน
แอป HTML5 ที่ใช้ Web Sockets จะทำงานบนเว็บเบราว์เซอร์ที่เปิดใช้ HTML5
เว็บซ็อกเก็ตได้รับการสนับสนุนในระบบปฏิบัติการหลัก ผู้เล่นหลักทั้งหมดในอุตสาหกรรมมือถือมี Web Socket API ในแอปเนทีฟของตัวเอง
เว็บซ็อกเก็ตกล่าวกันว่าเป็นการสื่อสารแบบฟูลดูเพล็กซ์ แนวทางของ Web Sockets ทำงานได้ดีกับเว็บแอปพลิเคชันบางประเภทเช่นห้องสนทนาซึ่งการอัปเดตจากไคลเอนต์และเซิร์ฟเวอร์จะถูกแชร์พร้อมกัน

Web Sockets ซึ่งเป็นส่วนหนึ่งของข้อกำหนด HTML5 อนุญาตให้มีการสื่อสารแบบดูเพล็กซ์เต็มรูปแบบระหว่างเว็บเพจและโฮสต์ระยะไกล โปรโตคอลได้รับการออกแบบมาเพื่อให้บรรลุประโยชน์ดังต่อไปนี้ซึ่งถือได้ว่าเป็นประเด็นสำคัญ -
Reduce unnecessary network traffic and latency ใช้ฟูลดูเพล็กซ์ผ่านการเชื่อมต่อเดียว (แทนที่จะเป็นสอง)
Streaming through proxies and firewallsด้วยการสนับสนุนของการสื่อสารต้นน้ำและปลายน้ำพร้อมกัน
จำเป็นต้องเริ่มต้นการเชื่อมต่อกับเซิร์ฟเวอร์จากไคลเอนต์เพื่อการสื่อสารระหว่างกัน สำหรับการเริ่มต้นการเชื่อมต่อจำเป็นต้องสร้างอ็อบเจ็กต์ Javascript ด้วย URL ด้วยรีโมตหรือโลคัลเซิร์ฟเวอร์
var socket = new WebSocket(“ ws://echo.websocket.org ”);URL ที่กล่าวถึงข้างต้นเป็นที่อยู่สาธารณะที่สามารถใช้สำหรับการทดสอบและการทดลอง เซิร์ฟเวอร์ websocket.org จะทำงานตลอดเวลาและเมื่อได้รับข้อความและส่งกลับไปยังไคลเอนต์
นี่เป็นขั้นตอนที่สำคัญที่สุดเพื่อให้แน่ใจว่าแอปพลิเคชันทำงานได้อย่างถูกต้อง
Web Sockets - เหตุการณ์
Web Socket API มีสี่หลัก events -
- Open
- Message
- Close
- Error
แต่ละเหตุการณ์ได้รับการจัดการโดยใช้ฟังก์ชันเช่น onopen, onmessage, onclose และ onerrorฟังก์ชันตามลำดับ นอกจากนี้ยังสามารถใช้งานได้ด้วยความช่วยเหลือของวิธีการ addEventListener
ภาพรวมโดยย่อของเหตุการณ์และหน้าที่อธิบายไว้ดังนี้ -
เปิด
เมื่อสร้างการเชื่อมต่อระหว่างไคลเอนต์และเซิร์ฟเวอร์แล้วเหตุการณ์ที่เปิดจะเริ่มทำงานจากอินสแตนซ์ Web Socket เรียกว่าเป็นการจับมือครั้งแรกระหว่างไคลเอนต์และเซิร์ฟเวอร์ เหตุการณ์ที่เกิดขึ้นเมื่อสร้างการเชื่อมต่อแล้วจะถูกเรียกonopen.
ข้อความ
เหตุการณ์ข้อความมักเกิดขึ้นเมื่อเซิร์ฟเวอร์ส่งข้อมูลบางอย่าง ข้อความที่เซิร์ฟเวอร์ส่งไปยังไคลเอนต์อาจรวมถึงข้อความธรรมดาข้อมูลไบนารีหรือรูปภาพ เมื่อใดก็ตามที่ข้อมูลถูกส่งไฟล์onmessage ฟังก์ชันจะเริ่มทำงาน
ปิด
เหตุการณ์ปิดหมายถึงจุดสิ้นสุดของการสื่อสารระหว่างเซิร์ฟเวอร์และไคลเอนต์ การปิดการเชื่อมต่อทำได้ด้วยความช่วยเหลือของoncloseเหตุการณ์. หลังจากทำเครื่องหมายจุดสิ้นสุดของการสื่อสารด้วยความช่วยเหลือของoncloseเหตุการณ์ไม่สามารถถ่ายโอนข้อความระหว่างเซิร์ฟเวอร์และไคลเอนต์ได้อีก การปิดกิจกรรมอาจเกิดขึ้นได้เนื่องจากการเชื่อมต่อที่ไม่ดีเช่นกัน
ข้อผิดพลาด
ทำเครื่องหมายข้อผิดพลาดสำหรับความผิดพลาดบางอย่างซึ่งเกิดขึ้นระหว่างการสื่อสาร มันถูกทำเครื่องหมายด้วยความช่วยเหลือของonerror เหตุการณ์. Onerrorตามด้วยการยุติการเชื่อมต่อเสมอ คำอธิบายโดยละเอียดของแต่ละเหตุการณ์จะกล่าวถึงในบทต่อไป
Web Sockets - การดำเนินการ
โดยปกติเหตุการณ์จะเกิดขึ้นเมื่อมีบางสิ่งเกิดขึ้น ในทางกลับกันการดำเนินการจะเกิดขึ้นเมื่อผู้ใช้ต้องการให้บางสิ่งเกิดขึ้น การดำเนินการเกิดขึ้นโดยการเรียกที่ชัดเจนโดยใช้ฟังก์ชันโดยผู้ใช้
โปรโตคอลเว็บซ็อกเก็ตรองรับการดำเนินการหลักสองอย่าง ได้แก่ -
- ส่ง ()
- ปิด( )
ส่ง ()
โดยปกติแล้วการดำเนินการนี้เป็นที่ต้องการสำหรับการสื่อสารบางอย่างกับเซิร์ฟเวอร์ซึ่งรวมถึงการส่งข้อความซึ่งรวมถึงไฟล์ข้อความข้อมูลไบนารีหรือรูปภาพ
ข้อความแชทซึ่งส่งด้วยความช่วยเหลือของการดำเนินการ send () มีดังต่อไปนี้ -
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - การส่งข้อความทำได้เฉพาะเมื่อการเชื่อมต่อเปิดอยู่
ปิด ( )
วิธีนี้ย่อมาจากการจับมือลา จะยุติการเชื่อมต่ออย่างสมบูรณ์และไม่มีการถ่ายโอนข้อมูลใด ๆ จนกว่าจะทำการเชื่อมต่อใหม่
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}นอกจากนี้ยังสามารถปิดการเชื่อมต่อโดยเจตนาด้วยความช่วยเหลือของข้อมูลโค้ดต่อไปนี้ -
socket.close(1000,”Deliberate Connection”);เมื่อสร้างการเชื่อมต่อระหว่างไคลเอนต์และเซิร์ฟเวอร์แล้วเหตุการณ์ที่เปิดจะเริ่มทำงานจากอินสแตนซ์ Web Socket เรียกว่าเป็นการจับมือครั้งแรกระหว่างไคลเอนต์และเซิร์ฟเวอร์
เหตุการณ์ที่เกิดขึ้นเมื่อสร้างการเชื่อมต่อแล้วเรียกว่า onopen. การสร้างการเชื่อมต่อ Web Socket นั้นง่ายมาก สิ่งที่คุณต้องทำคือโทรไปที่ไฟล์WebSocket constructor และส่งผ่าน URL ของเซิร์ฟเวอร์ของคุณ
รหัสต่อไปนี้ใช้เพื่อสร้างการเชื่อมต่อ Web Socket -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');เมื่อสร้างการเชื่อมต่อแล้วเหตุการณ์เปิดจะเริ่มทำงานบนอินสแตนซ์ Web Socket ของคุณ
onopen หมายถึงการจับมือครั้งแรกระหว่างไคลเอนต์และเซิร์ฟเวอร์ซึ่งนำไปสู่ข้อตกลงแรกและเว็บแอปพลิเคชันพร้อมที่จะส่งข้อมูล
ข้อมูลโค้ดต่อไปนี้อธิบายถึงการเปิดการเชื่อมต่อของโปรโตคอล Web Socket -
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}เป็นแนวทางปฏิบัติที่ดีในการให้ข้อเสนอแนะที่เหมาะสมแก่ผู้ใช้ที่รอการสร้างการเชื่อมต่อ Web Socket อย่างไรก็ตามเป็นที่สังเกตเสมอว่าการเชื่อมต่อ Web Socket นั้นค่อนข้างเร็ว
การสาธิตการเชื่อมต่อ Web Socket ที่สร้างขึ้นมีการบันทึกไว้ใน URL ที่กำหนด - https://www.websocket.org/echo.html
ภาพรวมของการสร้างการเชื่อมต่อและการตอบสนองต่อผู้ใช้แสดงอยู่ด้านล่าง -

การสร้างสถานะเปิดช่วยให้สามารถสื่อสารและถ่ายโอนข้อความแบบดูเพล็กซ์เต็มรูปแบบได้จนกว่าการเชื่อมต่อจะสิ้นสุดลง
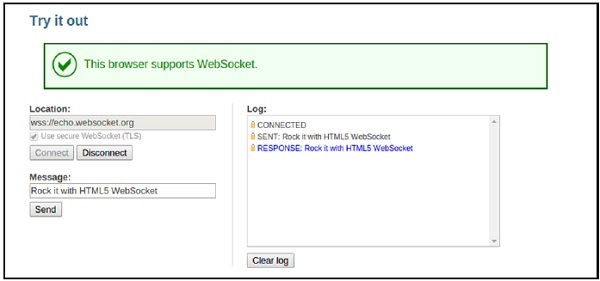
ตัวอย่าง
สร้างไฟล์ Client-HTML5
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>ผลลัพธ์จะเป็นดังนี้ -

ไฟล์ HTML5 และ JavaScript ด้านบนแสดงการใช้งานสองเหตุการณ์ของ Web Socket ได้แก่ -
onLoad ซึ่งช่วยในการสร้างวัตถุ JavaScript และการเริ่มต้นการเชื่อมต่อ
onOpen สร้างการเชื่อมต่อกับเซิร์ฟเวอร์และส่งสถานะ
เมื่อสร้างการเชื่อมต่อระหว่างไคลเอนต์และเซิร์ฟเวอร์แล้วไฟล์ openเหตุการณ์ถูกไล่ออกจากอินสแตนซ์ Web Socket ข้อผิดพลาดเกิดขึ้นจากความผิดพลาดซึ่งเกิดขึ้นระหว่างการสื่อสาร มันถูกทำเครื่องหมายด้วยความช่วยเหลือของonerror เหตุการณ์. Onerror ตามด้วยการยุติการเชื่อมต่อเสมอ
onerrorเหตุการณ์จะเริ่มทำงานเมื่อมีสิ่งผิดปกติเกิดขึ้นระหว่างการสื่อสาร เหตุการณ์onerror ตามด้วยการยุติการเชื่อมต่อซึ่งเป็นไฟล์ close เหตุการณ์.
แนวทางปฏิบัติที่ดีคือแจ้งให้ผู้ใช้ทราบเสมอเกี่ยวกับข้อผิดพลาดที่ไม่คาดคิดและพยายามเชื่อมต่อใหม่
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}เมื่อพูดถึงการจัดการข้อผิดพลาดคุณต้องพิจารณาพารามิเตอร์ทั้งภายในและภายนอก
พารามิเตอร์ภายในประกอบด้วยข้อผิดพลาดที่สามารถสร้างขึ้นได้เนื่องจากข้อบกพร่องในโค้ดของคุณหรือพฤติกรรมของผู้ใช้ที่ไม่คาดคิด
ข้อผิดพลาดภายนอกไม่เกี่ยวข้องกับแอปพลิเคชัน ค่อนข้างเกี่ยวข้องกับพารามิเตอร์ซึ่งไม่สามารถควบคุมได้ สิ่งที่สำคัญที่สุดคือการเชื่อมต่อเครือข่าย
เว็บแอปพลิเคชันแบบโต้ตอบสองทิศทางใด ๆ จำเป็นต้องมีการเชื่อมต่ออินเทอร์เน็ตที่ใช้งานได้
การตรวจสอบความพร้อมใช้งานของเครือข่าย
ลองนึกภาพว่าผู้ใช้ของคุณกำลังเพลิดเพลินกับเว็บแอปของคุณเมื่อจู่ๆการเชื่อมต่อเครือข่ายไม่ตอบสนองในระหว่างที่ทำงาน ในแอปพลิเคชันเดสก์ท็อปและอุปกรณ์เคลื่อนที่แบบเนทีฟสมัยใหม่เป็นงานทั่วไปในการตรวจสอบความพร้อมใช้งานของเครือข่าย
วิธีที่ใช้บ่อยที่สุดคือการส่งคำขอ HTTP ไปยังเว็บไซต์ที่ควรจะขึ้นมา (ตัวอย่างเช่น http://www.google.com) หากคำขอสำเร็จเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่จะรู้ว่ามีการเชื่อมต่อที่ใช้งานได้ ในทำนองเดียวกัน HTML มีXMLHttpRequest สำหรับการพิจารณาความพร้อมใช้งานของเครือข่าย
HTML5 ทำให้ง่ายยิ่งขึ้นและแนะนำวิธีตรวจสอบว่าเบราว์เซอร์สามารถยอมรับการตอบกลับทางเว็บได้หรือไม่ สิ่งนี้ทำได้ผ่านวัตถุเนวิเกเตอร์ -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}โหมดออฟไลน์หมายความว่าอุปกรณ์ไม่ได้เชื่อมต่อหรือผู้ใช้เลือกโหมดออฟไลน์จากแถบเครื่องมือของเบราว์เซอร์
นี่คือวิธีแจ้งให้ผู้ใช้ทราบว่าเครือข่ายไม่พร้อมใช้งานและพยายามเชื่อมต่อใหม่เมื่อเกิดเหตุการณ์ปิด WebSocket -
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}การสาธิตการรับข้อความแสดงข้อผิดพลาด
โปรแกรมต่อไปนี้อธิบายวิธีแสดงข้อความแสดงข้อผิดพลาดโดยใช้ Web Sockets -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>ผลลัพธ์มีดังนี้ -

Messageเหตุการณ์มักเกิดขึ้นเมื่อเซิร์ฟเวอร์ส่งข้อมูลบางอย่าง ข้อความที่เซิร์ฟเวอร์ส่งไปยังไคลเอนต์อาจรวมถึงข้อความธรรมดาข้อมูลไบนารีหรือรูปภาพ เมื่อใดก็ตามที่ข้อมูลถูกส่งไฟล์onmessage ฟังก์ชันจะเริ่มทำงาน
เหตุการณ์นี้เป็นเสมือนหูของไคลเอ็นต์ไปยังเซิร์ฟเวอร์ เมื่อใดก็ตามที่เซิร์ฟเวอร์ส่งข้อมูลไฟล์onmessage เหตุการณ์ถูกไล่ออก
ข้อมูลโค้ดต่อไปนี้อธิบายถึงการเปิดการเชื่อมต่อของโปรโตคอล Web Socket
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}นอกจากนี้ยังจำเป็นต้องคำนึงถึงประเภทของข้อมูลที่สามารถถ่ายโอนได้ด้วยความช่วยเหลือของ Web Sockets โปรโตคอลเว็บซ็อกเก็ตรองรับข้อความและข้อมูลไบนารี ในแง่ของ Javascripttext หมายถึงสตริงในขณะที่ข้อมูลไบนารีจะแสดงเช่น ArrayBuffer.
เว็บซ็อกเก็ตสนับสนุนรูปแบบไบนารีเพียงครั้งละหนึ่งรูปแบบ การประกาศข้อมูลไบนารีทำได้อย่างชัดเจนดังต่อไปนี้ -
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;สตริง
สตริงถือเป็นประโยชน์ในการจัดการกับรูปแบบที่มนุษย์อ่านได้เช่น XML และ JSON เมื่อใดก็ตามonmessage เกิดเหตุการณ์ขึ้นลูกค้าต้องตรวจสอบประเภทข้อมูลและดำเนินการตามนั้น
ข้อมูลโค้ดสำหรับกำหนดประเภทข้อมูลตามที่ระบุไว้ด้านล่าง -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (JavaScript Object Notation)
เป็นรูปแบบที่มีน้ำหนักเบาสำหรับการถ่ายโอนข้อมูลที่มนุษย์อ่านได้ระหว่างคอมพิวเตอร์ โครงสร้างของ JSON ประกอบด้วยคู่คีย์ - ค่า
ตัวอย่าง
{
name: “James Devilson”,
message: “Hello World!”
}โค้ดต่อไปนี้แสดงวิธีจัดการออบเจ็กต์ JSON และแยกคุณสมบัติ -
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
การแยกวิเคราะห์ใน XML ไม่ใช่เรื่องยากแม้ว่าเทคนิคจะแตกต่างกันไปในแต่ละเบราว์เซอร์ วิธีที่ดีที่สุดคือการแยกวิเคราะห์โดยใช้ไลบรารีของบุคคลที่สามเช่น jQuery
ทั้งใน XML และ JSON เซิร์ฟเวอร์จะตอบสนองเป็นสตริงซึ่งจะถูกแยกวิเคราะห์ที่ส่วนท้ายไคลเอ็นต์
ArrayBuffer
ประกอบด้วยข้อมูลไบนารีที่มีโครงสร้าง บิตที่ปิดล้อมจะได้รับตามลำดับเพื่อให้สามารถติดตามตำแหน่งได้ง่าย ArrayBuffers มีประโยชน์ในการจัดเก็บไฟล์ภาพ
การรับข้อมูลโดยใช้ ArrayBuffers นั้นค่อนข้างง่าย ตัวดำเนินการinstanceOf ใช้แทนตัวดำเนินการที่เท่ากัน
รหัสต่อไปนี้แสดงวิธีจัดการและรับวัตถุ ArrayBuffer -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}แอปพลิเคชันสาธิต
รหัสโปรแกรมต่อไปนี้แสดงวิธีการส่งและรับข้อความโดยใช้ Web Sockets
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>ผลลัพธ์ดังแสดงด้านล่าง

Closeเหตุการณ์เป็นจุดสิ้นสุดของการสื่อสารระหว่างเซิร์ฟเวอร์และไคลเอนต์ การปิดการเชื่อมต่อทำได้ด้วยความช่วยเหลือของoncloseเหตุการณ์. หลังจากทำเครื่องหมายจุดสิ้นสุดของการสื่อสารด้วยความช่วยเหลือของoncloseเหตุการณ์ไม่สามารถถ่ายโอนข้อความระหว่างเซิร์ฟเวอร์และไคลเอนต์ได้อีก การปิดกิจกรรมอาจเกิดขึ้นได้เนื่องจากการเชื่อมต่อที่ไม่ดีเช่นกัน
close() วิธีการหมายถึง goodbye handshake. จะยุติการเชื่อมต่อและไม่มีการแลกเปลี่ยนข้อมูลเว้นแต่การเชื่อมต่อจะเปิดขึ้นอีกครั้ง
คล้ายกับตัวอย่างก่อนหน้านี้เราเรียกไฟล์ close() วิธีการเมื่อผู้ใช้คลิกที่ปุ่มที่สอง
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}นอกจากนี้ยังสามารถส่งผ่านรหัสและพารามิเตอร์เหตุผลที่เรากล่าวถึงก่อนหน้านี้ดังที่แสดงด้านล่าง
socket.close(1000, "Deliberate disconnection");รหัสต่อไปนี้ให้ภาพรวมทั้งหมดเกี่ยวกับวิธีปิดหรือตัดการเชื่อมต่อ Web Socket -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>ผลลัพธ์มีดังนี้ -

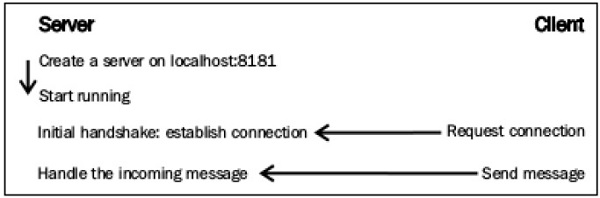
เซิร์ฟเวอร์เว็บซ็อกเก็ตเป็นโปรแกรมง่ายๆซึ่งมีความสามารถในการจัดการกับเหตุการณ์และการกระทำของ Web Socket โดยปกติจะแสดงวิธีการที่คล้ายกันกับ Web Socket Client API และภาษาโปรแกรมส่วนใหญ่มีการใช้งาน แผนภาพต่อไปนี้แสดงกระบวนการสื่อสารระหว่างเซิร์ฟเวอร์ Web Socket และไคลเอ็นต์ Web Socket โดยเน้นถึงเหตุการณ์และการดำเนินการที่ทริกเกอร์
แผนภาพต่อไปนี้แสดงเซิร์ฟเวอร์ Web Socket และเหตุการณ์ไคลเอ็นต์ที่ทริกเกอร์ -

การเชื่อมต่อกับเว็บเซิร์ฟเวอร์
เซิร์ฟเวอร์เว็บซ็อกเก็ตทำงานในลักษณะเดียวกับไคลเอ็นต์ Web Socket ตอบสนองต่อเหตุการณ์และดำเนินการเมื่อจำเป็น โดยไม่คำนึงถึงภาษาโปรแกรมที่ใช้เซิร์ฟเวอร์ Web Socket ทุกตัวจะดำเนินการบางอย่าง
เริ่มต้นเป็นที่อยู่เว็บซ็อกเก็ต มันจัดการOnOpen, OnClose, และ OnMessage เหตุการณ์และส่งข้อความไปยังลูกค้าด้วย
การสร้างอินสแตนซ์เซิร์ฟเวอร์เว็บซ็อกเก็ต
เซิร์ฟเวอร์ Web Socket ทุกตัวต้องการโฮสต์และพอร์ตที่ถูกต้อง ตัวอย่างการสร้างอินสแตนซ์ Web Socket ในเซิร์ฟเวอร์มีดังนี้ -
var server = new WebSocketServer("ws://localhost:8181");URL ที่ถูกต้องสามารถใช้กับข้อมูลจำเพาะของพอร์ตซึ่งไม่ได้ใช้ก่อนหน้านี้ มีประโยชน์มากในการเก็บบันทึกไคลเอ็นต์ที่เชื่อมต่อเนื่องจากให้รายละเอียดข้อมูลที่แตกต่างกันหรือส่งข้อความที่แตกต่างกันไปยังแต่ละเครื่อง
Fleck แสดงถึงการเชื่อมต่อขาเข้า (ไคลเอนต์) กับไฟล์ IwebSocketConnectionอินเตอร์เฟซ. เมื่อใดก็ตามที่มีคนเชื่อมต่อหรือตัดการเชื่อมต่อกับบริการของเราสามารถสร้างหรืออัปเดตรายการว่างได้
var clients = new List<IWebSocketConnection>();หลังจากนั้นเราสามารถโทรไปที่ไฟล์ Startวิธีการและรอให้ไคลเอนต์เชื่อมต่อ หลังจากเริ่มต้นเซิร์ฟเวอร์จะสามารถยอมรับการเชื่อมต่อที่เข้ามาได้ ใน Fleck เมธอด Start ต้องการพารามิเตอร์ซึ่งระบุซ็อกเก็ตที่ยกเหตุการณ์ -
server.Start(socket) =>
{
});เหตุการณ์ OnOpen
OnOpenเหตุการณ์กำหนดว่าลูกค้าใหม่ได้ร้องขอการเข้าถึงและดำเนินการจับมือครั้งแรก ควรเพิ่มไคลเอ็นต์ลงในรายการและอาจมีการจัดเก็บข้อมูลที่เกี่ยวข้องเช่นที่อยู่ IP Fleck ให้ข้อมูลดังกล่าวแก่เราตลอดจนตัวระบุเฉพาะสำหรับการเชื่อมต่อ
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});OnClose เหตุการณ์
OnCloseเหตุการณ์จะเพิ่มขึ้นเมื่อใดก็ตามที่ไคลเอนต์ถูกตัดการเชื่อมต่อ ไคลเอนต์จะถูกลบออกจากรายการและแจ้งให้ลูกค้าที่เหลือทราบเกี่ยวกับการตัดการเชื่อมต่อ
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};เหตุการณ์ OnMessage
OnMessageเหตุการณ์เกิดขึ้นเมื่อไคลเอนต์ส่งข้อมูลไปยังเซิร์ฟเวอร์ ภายในตัวจัดการเหตุการณ์นี้ข้อความขาเข้าสามารถส่งไปยังไคลเอนต์หรืออาจเลือกเพียงบางส่วนเท่านั้น
กระบวนการนี้ง่าย โปรดทราบว่าตัวจัดการนี้ใช้สตริงชื่อmessage เป็นพารามิเตอร์ -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};ส่ง () วิธีการ
Send()วิธีการเพียงแค่ส่งข้อความที่ต้องการไปยังไคลเอนต์ที่ระบุ การใช้ Send () สามารถจัดเก็บข้อมูลข้อความหรือไบนารีในไคลเอนต์ได้
การทำงานของ OnMessage เหตุการณ์มีดังนี้ -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - คำจำกัดความ
API ย่อมาจาก Application Program Interface คือชุดของรูทีนโปรโตคอลและเครื่องมือสำหรับสร้างแอปพลิเคชันซอฟต์แวร์
คุณสมบัติที่สำคัญบางประการ ได้แก่ -
API ระบุว่าส่วนประกอบซอฟต์แวร์ควรโต้ตอบอย่างไรและควรใช้ API เมื่อเขียนโปรแกรมส่วนประกอบอินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI)
API ที่ดีช่วยให้พัฒนาโปรแกรมได้ง่ายขึ้นโดยจัดเตรียมเอกสารสำเร็จรูปทั้งหมด
REST ซึ่งโดยปกติจะทำงานผ่าน HTTP มักใช้ในแอปพลิเคชันมือถือเว็บไซต์โซเชียลเครื่องมือแมชอัปและกระบวนการทางธุรกิจอัตโนมัติ
รูปแบบ REST เน้นว่าการโต้ตอบระหว่างลูกค้าและบริการได้รับการปรับปรุงโดยมีการดำเนินการจำนวน จำกัด (คำกริยา)
มีความยืดหยุ่นโดยการกำหนดทรัพยากร Universal Resource Identifier (URI) เฉพาะของตนเอง
REST หลีกเลี่ยงความคลุมเครือเนื่องจากคำกริยาแต่ละคำมีความหมายเฉพาะ (GET, POST, PUT และ DELETE)
ข้อดีของ Web Socket
Web Socket ช่วยแก้ปัญหาบางอย่างเกี่ยวกับ REST หรือ HTTP โดยทั่วไป -
แบบสองทิศทาง
HTTP เป็นโปรโตคอลทิศทางเดียวที่ไคลเอ็นต์เริ่มต้นคำขอเสมอ เซิร์ฟเวอร์ประมวลผลและส่งคืนการตอบสนองจากนั้นไคลเอ็นต์จะใช้งาน Web Socket เป็นโปรโตคอลแบบสองทิศทางที่ไม่มีรูปแบบข้อความที่กำหนดไว้ล่วงหน้าเช่นคำขอ / การตอบกลับ ทั้งไคลเอนต์หรือเซิร์ฟเวอร์สามารถส่งข้อความถึงอีกฝ่ายได้
ดูเพล็กซ์เต็มรูปแบบ
HTTP อนุญาตให้ข้อความร้องขอไปจากไคลเอนต์ไปยังเซิร์ฟเวอร์จากนั้นเซิร์ฟเวอร์จะส่งข้อความตอบกลับไปยังไคลเอนต์ ในช่วงเวลาที่กำหนดไคลเอ็นต์กำลังคุยกับเซิร์ฟเวอร์หรือเซิร์ฟเวอร์กำลังคุยกับไคลเอนต์ เว็บซ็อกเก็ตอนุญาตให้ไคลเอนต์และเซิร์ฟเวอร์พูดคุยกันโดยอิสระ
การเชื่อมต่อ TCP เดียว
โดยทั่วไปการเชื่อมต่อ TCP ใหม่จะเริ่มต้นสำหรับคำขอ HTTP และสิ้นสุดหลังจากได้รับการตอบกลับ ต้องสร้างการเชื่อมต่อ TCP ใหม่สำหรับการร้องขอ / การตอบกลับ HTTP อื่น สำหรับ Web Socket การเชื่อมต่อ HTTP จะได้รับการอัพเกรดโดยใช้กลไกการอัพเกรด HTTP มาตรฐานและไคลเอนต์และเซิร์ฟเวอร์จะสื่อสารผ่านการเชื่อมต่อ TCP เดียวกันสำหรับวงจรชีวิตของการเชื่อมต่อ Web Socket
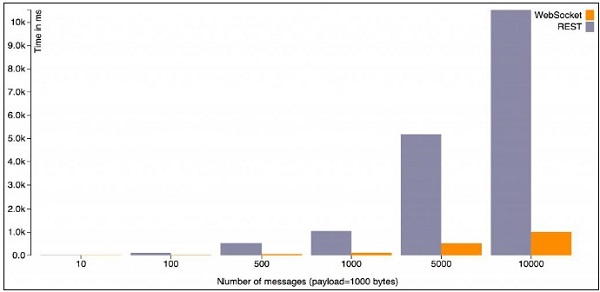
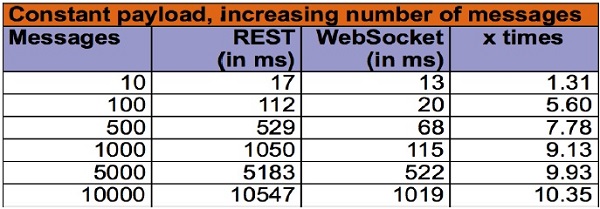
กราฟด้านล่างแสดงเวลา (ในหน่วยมิลลิวินาที) ที่ใช้ในการประมวลผลข้อความ N สำหรับขนาดน้ำหนักบรรทุกคงที่

นี่คือข้อมูลดิบที่ดึงกราฟนี้ -

กราฟและตารางที่ระบุด้านบนแสดงให้เห็นว่าค่าโสหุ้ย REST เพิ่มขึ้นตามจำนวนข้อความ นี่เป็นความจริงเนื่องจากการเชื่อมต่อ TCP จำนวนมากจำเป็นต้องเริ่มต้นและสิ้นสุดและต้องมีการส่งและรับส่วนหัว HTTP จำนวนมาก
คอลัมน์สุดท้ายแสดงปัจจัยการคูณโดยเฉพาะสำหรับระยะเวลาในการตอบสนองคำขอ REST
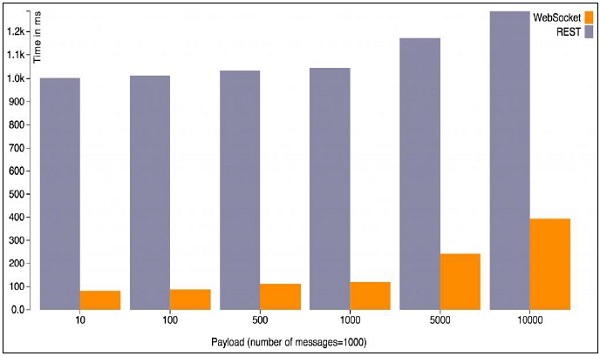
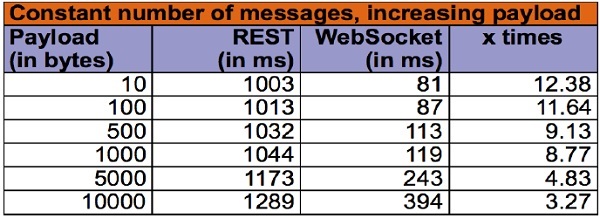
กราฟที่สองแสดงเวลาที่ใช้ในการประมวลผลข้อความจำนวนคงที่โดยเปลี่ยนขนาดเพย์โหลด

นี่คือข้อมูลดิบที่ดึงกราฟนี้ -

กราฟนี้แสดงให้เห็นว่าต้นทุนที่เพิ่มขึ้นในการประมวลผลคำขอ / การตอบกลับสำหรับจุดสิ้นสุด REST นั้นน้อยมากและเวลาส่วนใหญ่จะใช้ไปกับการเริ่มต้น / การยุติการเชื่อมต่อและการใช้ความหมาย HTTP
สรุป
Web Socket เป็นโปรโตคอลระดับต่ำ ทุกอย่างรวมถึงรูปแบบการออกแบบคำขอ / การตอบกลับอย่างง่ายวิธีสร้าง / อัปเดต / ลบความต้องการทรัพยากรรหัสสถานะ ฯลฯ ที่จะสร้างขึ้นด้านบน ทั้งหมดนี้กำหนดไว้อย่างดีสำหรับ HTTP
Web Socket เป็นโปรโตคอลแบบ stateful ในขณะที่ HTTP เป็นโปรโตคอลแบบ stateless การเชื่อมต่อ Web Socket สามารถปรับขนาดในแนวตั้งบนเซิร์ฟเวอร์เดียวในขณะที่ HTTP สามารถปรับขนาดในแนวนอนได้ มีโซลูชันที่เป็นกรรมสิทธิ์บางอย่างสำหรับการปรับขนาดแนวนอนของ Web Socket แต่ไม่ได้เป็นไปตามมาตรฐาน HTTP มาพร้อมกับสินค้าอื่น ๆ มากมายเช่นการแคชการกำหนดเส้นทางและการมัลติเพล็กซ์ สิ่งเหล่านี้จำเป็นต้องกำหนดไว้ที่ด้านบนของ Web Socket
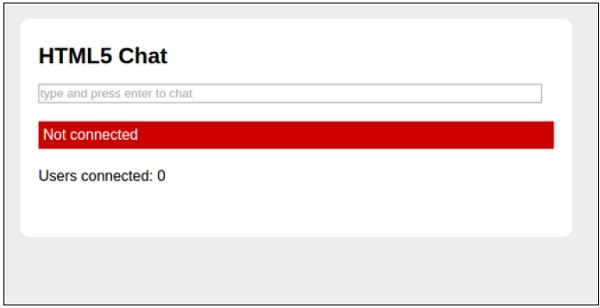
โค้ดโปรแกรมต่อไปนี้อธิบายการทำงานของแอปพลิเคชันสนทนาโดยใช้โปรโตคอล JavaScript และ Web Socket
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
</html>คุณสมบัติที่สำคัญและผลลัพธ์ของแอปพลิเคชั่นแชทจะกล่าวถึงด้านล่าง -
ในการทดสอบให้เปิดหน้าต่างทั้งสองด้วยการรองรับ Web Socket พิมพ์ข้อความด้านบนแล้วกด return สิ่งนี้จะเปิดใช้งานคุณสมบัติของแอปพลิเคชันแชท
หากไม่มีการสร้างการเชื่อมต่อเอาต์พุตจะพร้อมใช้งานตามที่แสดงด้านล่าง

ผลลัพธ์ของการสื่อสารแชทที่ประสบความสำเร็จแสดงอยู่ด้านล่าง

เว็บได้รับการสร้างขึ้นโดยส่วนใหญ่ตามกระบวนทัศน์คำขอ / การตอบสนองของ HTTP ลูกค้าโหลดหน้าเว็บแล้วไม่มีอะไรเกิดขึ้นจนกว่าผู้ใช้จะคลิกไปที่หน้าถัดไป ประมาณปี 2005 AJAX เริ่มทำให้เว็บมีชีวิตชีวามากขึ้น อย่างไรก็ตามการสื่อสาร HTTP ทั้งหมดจะถูกนำโดยไคลเอนต์ซึ่งต้องมีการโต้ตอบกับผู้ใช้หรือการสำรวจเป็นระยะเพื่อโหลดข้อมูลใหม่จากเซิร์ฟเวอร์
เทคโนโลยีที่ช่วยให้เซิร์ฟเวอร์สามารถส่งข้อมูลไปยังไคลเอนต์ในช่วงเวลาที่มันรู้ว่ามีข้อมูลใหม่มาระยะหนึ่งแล้ว พวกเขาไปตามชื่อเช่น"Push" หรือ “Comet”.
ด้วย long pollingไคลเอนต์จะเปิดการเชื่อมต่อ HTTP กับเซิร์ฟเวอร์ซึ่งจะเปิดไว้จนกว่าจะส่งการตอบกลับ เมื่อใดก็ตามที่เซิร์ฟเวอร์มีข้อมูลใหม่จริงเซิร์ฟเวอร์จะส่งการตอบกลับ การสำรวจความคิดเห็นแบบยาวและเทคนิคอื่น ๆ ได้ผลดีทีเดียว อย่างไรก็ตามปัญหาทั้งหมดนี้มีปัญหาเดียวคือมีค่าใช้จ่าย HTTP ซึ่งไม่เหมาะสำหรับแอปพลิเคชันที่มีเวลาแฝงต่ำ ตัวอย่างเช่นเกมยิงหลายคนในเบราว์เซอร์หรือเกมออนไลน์อื่น ๆ ที่มีส่วนประกอบแบบเรียลไทม์
นำซ็อกเก็ตไปยังเว็บ
ข้อกำหนดของเว็บซ็อกเก็ตกำหนด API ที่สร้างการเชื่อมต่อ "ซ็อกเก็ต" ระหว่างเว็บเบราว์เซอร์และเซิร์ฟเวอร์ ในแง่ของคนธรรมดามีการเชื่อมต่ออย่างต่อเนื่องระหว่างไคลเอนต์และเซิร์ฟเวอร์และทั้งสองฝ่ายสามารถเริ่มส่งข้อมูลได้ตลอดเวลา
การเชื่อมต่อเว็บซ็อกเก็ตสามารถเปิดได้โดยใช้ตัวสร้าง -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsคือสคีมา URL ใหม่สำหรับการเชื่อมต่อ WebSocket นอกจากนี้ยังมีwssเพื่อการเชื่อมต่อ WebSocket ที่ปลอดภัยในลักษณะเดียวกัน https ใช้สำหรับการเชื่อมต่อ HTTP ที่ปลอดภัย
การแนบตัวจัดการเหตุการณ์บางอย่างเข้ากับการเชื่อมต่อทันทีจะช่วยให้คุณทราบว่าเมื่อใดที่การเชื่อมต่อถูกเปิดได้รับข้อความขาเข้าหรือมีข้อผิดพลาด
อาร์กิวเมนต์ที่สองยอมรับทางเลือก subprotocols. อาจเป็นสตริงหรืออาร์เรย์ของสตริง แต่ละสตริงควรแสดงถึงไฟล์subprotocol ชื่อและเซิร์ฟเวอร์ยอมรับหนึ่งในการส่งผ่าน subprotocolsในอาร์เรย์ ได้รับการยอมรับsubprotocol สามารถกำหนดได้โดยการเข้าถึงคุณสมบัติโปรโตคอลของอ็อบเจ็กต์ WebSocket
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};การสื่อสารกับเซิร์ฟเวอร์
ทันทีที่เรามีการเชื่อมต่อกับเซิร์ฟเวอร์ (เมื่อเหตุการณ์เปิดเริ่มทำงาน) เราสามารถเริ่มส่งข้อมูลไปยังเซิร์ฟเวอร์โดยใช้วิธีส่ง (ข้อความของคุณ) บนวัตถุการเชื่อมต่อ มันเคยรองรับเฉพาะสตริง แต่ในข้อกำหนดล่าสุดตอนนี้สามารถส่งข้อความไบนารีได้ด้วย ในการส่งข้อมูลไบนารีจะใช้วัตถุ Blob หรือ ArrayBuffer
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);เซิร์ฟเวอร์อาจส่งข้อความถึงเราได้ตลอดเวลา เมื่อใดก็ตามที่สิ่งนี้เกิดขึ้นการเรียกกลับ onmessage จะเริ่มทำงาน การโทรกลับได้รับวัตถุเหตุการณ์และข้อความจริงสามารถเข้าถึงได้ผ่านdataคุณสมบัติ
WebSocket ยังสามารถรับข้อความไบนารีในข้อมูลจำเพาะล่าสุด เฟรมไบนารีสามารถรับได้ในรูปแบบ Blob หรือ ArrayBuffer ในการระบุรูปแบบของไบนารีที่ได้รับให้ตั้งค่าคุณสมบัติ binaryType ของอ็อบเจ็กต์ WebSocket เป็น 'blob' หรือ 'arraybuffer' รูปแบบเริ่มต้นคือ 'หยด'
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};คุณสมบัติที่เพิ่มเข้ามาใหม่ของ WebSocket คือส่วนขยาย เมื่อใช้ส่วนขยายจะสามารถส่งเฟรมที่บีบอัดมัลติเพล็กซ์ ฯลฯ
// Determining accepted extensions
console.log(connection.extensions);การสื่อสารข้ามแหล่งกำเนิด
ด้วยการเป็นโปรโตคอลที่ทันสมัยการสื่อสารข้ามแหล่งกำเนิดจึงถูกรวมไว้ใน WebSocket WebSocket ช่วยให้สามารถสื่อสารระหว่างฝ่ายต่างๆบนโดเมนใดก็ได้ เซิร์ฟเวอร์จะตัดสินใจว่าจะให้บริการแก่ไคลเอ็นต์ทั้งหมดหรือเฉพาะผู้ที่อยู่ในชุดของโดเมนที่กำหนดไว้อย่างชัดเจน
พร็อกซีเซิร์ฟเวอร์
ทุกเทคโนโลยีใหม่มาพร้อมกับชุดปัญหาใหม่ ในกรณีของ WebSocket เป็นความเข้ากันได้กับพร็อกซีเซิร์ฟเวอร์ซึ่งเป็นสื่อกลางในการเชื่อมต่อ HTTP ในเครือข่ายของ บริษัท ส่วนใหญ่ โปรโตคอล WebSocket ใช้ระบบอัปเกรด HTTP (ซึ่งโดยปกติจะใช้สำหรับ HTTP / SSL) เพื่อ "อัปเกรด" การเชื่อมต่อ HTTP เป็นการเชื่อมต่อ WebSocket พร็อกซีเซิร์ฟเวอร์บางตัวไม่ชอบสิ่งนี้และจะหยุดการเชื่อมต่อ ดังนั้นแม้ว่าไคลเอ็นต์ที่ระบุจะใช้โปรโตคอล WebSocket แต่ก็อาจไม่สามารถสร้างการเชื่อมต่อได้ สิ่งนี้ทำให้ส่วนถัดไปสำคัญยิ่งขึ้น :)
ฝั่งเซิร์ฟเวอร์
การใช้ WebSocket สร้างรูปแบบการใช้งานใหม่ทั้งหมดสำหรับแอปพลิเคชันฝั่งเซิร์ฟเวอร์ ในขณะที่เซิร์ฟเวอร์สแต็กแบบเดิมเช่น LAMP ได้รับการออกแบบตามรอบการร้องขอ / การตอบกลับ HTTP แต่ก็มักจะไม่สามารถจัดการกับการเชื่อมต่อ WebSocket แบบเปิดจำนวนมากได้ การเปิดการเชื่อมต่อจำนวนมากในเวลาเดียวกันต้องใช้สถาปัตยกรรมที่ได้รับการทำงานพร้อมกันสูงโดยมีต้นทุนประสิทธิภาพต่ำ
โปรโตคอลควรได้รับการออกแบบเพื่อเหตุผลด้านความปลอดภัย WebSocket เป็นโปรโตคอลใหม่ล่าสุดและไม่ใช่ทุกเว็บเบราว์เซอร์ที่ใช้งานได้อย่างถูกต้อง ตัวอย่างเช่นบางส่วนยังคงอนุญาตให้ใช้ HTTP และ WS ร่วมกันแม้ว่าข้อกำหนดจะมีนัยตรงกันข้ามก็ตาม ในบทนี้เราจะพูดถึงการโจมตีด้านความปลอดภัยทั่วไปบางอย่างที่ผู้ใช้ควรทราบ
การปฏิเสธการให้บริการ
การโจมตี Denial of Service (DoS) พยายามทำให้เครื่องหรือทรัพยากรเครือข่ายไม่พร้อมใช้งานสำหรับผู้ใช้ที่ร้องขอ สมมติว่ามีคนส่งคำขอจำนวนไม่ จำกัด ไปยังเว็บเซิร์ฟเวอร์โดยไม่มีช่วงเวลาหรือช่วงเวลาเล็ก ๆ เซิร์ฟเวอร์ไม่สามารถจัดการการเชื่อมต่อแต่ละครั้งได้และอาจหยุดตอบสนองหรือตอบสนองช้าเกินไป สามารถเรียกได้ว่าเป็นการโจมตีปฏิเสธการให้บริการ
การปฏิเสธบริการเป็นเรื่องที่น่าหงุดหงิดมากสำหรับผู้ใช้ที่ไม่สามารถโหลดหน้าเว็บได้
การโจมตี DoS สามารถนำไปใช้กับการสื่อสารแบบเพียร์ทูเพียร์บังคับให้ไคลเอนต์ของเครือข่าย P2P เชื่อมต่อกับเว็บเซิร์ฟเวอร์ของเหยื่อพร้อมกัน
คนตรงกลาง
ให้เราเข้าใจสิ่งนี้ด้วยความช่วยเหลือของตัวอย่าง
สมมติว่าคน ๆ หนึ่ง A กำลังสนทนากับเพื่อนของเขา Bผ่านไคลเอ็นต์ IM บุคคลที่สามบางคนต้องการดูข้อความที่คุณแลกเปลี่ยน ดังนั้นเขาจึงสร้างความสัมพันธ์ที่เป็นอิสระกับทั้งสองคน นอกจากนี้เขายังส่งข้อความถึงบุคคลA และเพื่อนของเขา Bเป็นสื่อกลางที่มองไม่เห็นในการสื่อสารของคุณ สิ่งนี้เรียกว่าการโจมตีแบบคนตรงกลาง
การโจมตีแบบ man-in-the-middle นั้นง่ายกว่าสำหรับการเชื่อมต่อที่ไม่ได้เข้ารหัสเนื่องจากผู้บุกรุกสามารถอ่านแพ็คเกจได้โดยตรง เมื่อมีการเข้ารหัสการเชื่อมต่อข้อมูลจะต้องถูกถอดรหัสโดยผู้โจมตีซึ่งอาจเป็นวิธีที่ยากเกินไป
จากแง่มุมทางเทคนิคผู้โจมตีจะสกัดกั้นการแลกเปลี่ยนข้อความคีย์สาธารณะและส่งข้อความในขณะที่แทนที่คีย์ที่ร้องขอด้วยตัวเขาเอง เห็นได้ชัดว่ากลยุทธ์ที่มั่นคงในการทำให้งานของผู้โจมตียากขึ้นคือการใช้ SSH กับ WebSockets
ส่วนใหญ่เมื่อแลกเปลี่ยนข้อมูลที่สำคัญควรใช้การเชื่อมต่อที่ปลอดภัยของ WSS แทน WS ที่ไม่ได้เข้ารหัส
XSS
Cross-site Scripting (XSS) เป็นช่องโหว่ที่ทำให้ผู้โจมตีสามารถฉีดสคริปต์ฝั่งไคลเอ็นต์ลงในหน้าเว็บหรือแอปพลิเคชัน ผู้โจมตีสามารถส่งโค้ด HTML หรือ Javascript โดยใช้แอปพลิเคชันฮับของคุณและปล่อยให้โค้ดนี้ทำงานบนเครื่องของลูกค้า
กลไกการป้องกันแบบเนทีฟ WebSocket
โดยค่าเริ่มต้นโปรโตคอล WebSocket ได้รับการออกแบบให้มีความปลอดภัย ในโลกแห่งความเป็นจริงผู้ใช้อาจพบปัญหาต่างๆที่อาจเกิดขึ้นเนื่องจากการใช้งานเบราว์เซอร์ที่ไม่ดี เมื่อเวลาผ่านไปผู้จำหน่ายเบราว์เซอร์จะแก้ไขปัญหาทันที
เพิ่มความปลอดภัยอีกชั้นเมื่อใช้การเชื่อมต่อ WebSocket ที่ปลอดภัยผ่าน SSH (หรือ TLS)
ในโลกของ WebSocket ความกังวลหลักคือประสิทธิภาพของการเชื่อมต่อที่ปลอดภัย แม้ว่าจะยังคงมีเลเยอร์ TLS พิเศษอยู่ด้านบน แต่โปรโตคอลเองก็มีการเพิ่มประสิทธิภาพสำหรับการใช้งานประเภทนี้นอกจากนี้ WSS ยังทำงานได้อย่างสวยงามมากขึ้นผ่านพร็อกซี
การกำบังไคลเอ็นต์กับเซิร์ฟเวอร์
ทุกข้อความที่ส่งระหว่างเซิร์ฟเวอร์ WebSocket และไคลเอ็นต์ WebSocket มีคีย์เฉพาะซึ่งมีชื่อว่าคีย์การกำบังซึ่งช่วยให้ตัวกลางที่เข้ากันได้กับ WebSocket สามารถเปิดโปงและตรวจสอบข้อความได้ หากตัวกลางไม่สอดคล้องกับ WebSocket ข้อความจะไม่ได้รับผลกระทบ เบราว์เซอร์ที่ใช้โปรโตคอล WebSocket จะจัดการกับการกำบัง
กล่องเครื่องมือรักษาความปลอดภัย
ในที่สุดเครื่องมือที่มีประโยชน์สามารถนำเสนอเพื่อตรวจสอบการไหลของข้อมูลระหว่างไคลเอนต์ WebSocket และเซิร์ฟเวอร์ของคุณวิเคราะห์ข้อมูลที่แลกเปลี่ยนและระบุความเสี่ยงที่อาจเกิดขึ้น
เครื่องมือสำหรับนักพัฒนาเบราว์เซอร์
Chrome, Firefox และ Opera เป็นเบราว์เซอร์ที่ยอดเยี่ยมในแง่ของการสนับสนุนนักพัฒนา เครื่องมือในตัวของพวกเขาช่วยให้เราระบุได้เกือบทุกแง่มุมของการโต้ตอบและทรัพยากรฝั่งไคลเอ็นต์ มีบทบาทอย่างมากสำหรับวัตถุประสงค์ด้านความปลอดภัย
WebSocket ตามชื่อคือสิ่งที่ใช้เว็บ โดยปกติเว็บจะเชื่อมโยงกับหน้าเบราว์เซอร์เนื่องจากเป็นวิธีหลักในการแสดงข้อมูลออนไลน์ อย่างไรก็ตามโปรแกรมที่ไม่ใช่เบราว์เซอร์ก็ใช้การส่งข้อมูลออนไลน์เช่นกัน
การเปิดตัว iPhone (ในตอนแรก) และ iPad (ในภายหลัง) เป็นการเปิดตัวโลกใหม่ของการเชื่อมต่อระหว่างเว็บโดยไม่จำเป็นต้องใช้เว็บเบราว์เซอร์ แต่อุปกรณ์สมาร์ทโฟนและแท็บเล็ตใหม่กลับใช้พลังของแอพที่มาพร้อมเครื่องเพื่อมอบประสบการณ์การใช้งานที่ไม่เหมือนใคร
ทำไมต้องเป็นเรื่องมือถือ?
ปัจจุบันมีสมาร์ทโฟนที่ใช้งานอยู่หนึ่งพันล้านเครื่อง นั่นคือผู้มีโอกาสเป็นลูกค้านับล้านสำหรับแอปพลิเคชันของคุณ คนเหล่านี้ใช้โทรศัพท์มือถือเพื่อทำงานประจำวันท่องอินเทอร์เน็ตสื่อสารหรือซื้อของ
สมาร์ทโฟนมีความหมายเหมือนกันกับแอป ปัจจุบันมีแอปสำหรับการใช้งานใด ๆ ที่ผู้ใช้สามารถคิดได้ แอปส่วนใหญ่เชื่อมต่ออินเทอร์เน็ตเพื่อดึงข้อมูลทำธุรกรรมรวบรวมข่าวสารและอื่น ๆ
จะเป็นการดีที่จะใช้ความรู้เกี่ยวกับ WebSocket ที่มีอยู่และพัฒนาไคลเอ็นต์ WebSocket ที่ทำงานบนอุปกรณ์สมาร์ทโฟนหรือแท็บเล็ต
เว็บไซต์ Native Mobile App Vs Mobile
นี่เป็นความขัดแย้งทั่วไปและตามปกติคำตอบขึ้นอยู่กับความต้องการของกลุ่มเป้าหมาย หากผู้ใช้คุ้นเคยกับเทรนด์การออกแบบสมัยใหม่การออกแบบเว็บไซต์ที่ตอบสนองและเหมาะกับอุปกรณ์เคลื่อนที่เป็นสิ่งที่ต้องทำ อย่างไรก็ตามผู้ใช้ต้องแน่ใจว่าเนื้อหาซึ่งเป็นสิ่งที่สำคัญจริงๆสามารถเข้าถึงได้อย่างเท่าเทียมกันผ่านสมาร์ทโฟนเช่นเดียวกับผ่านเบราว์เซอร์เดสก์ท็อปแบบคลาสสิก
แน่นอนว่าเว็บแอป WebSocket จะทำงานบนเบราว์เซอร์ที่รองรับ HTML5 รวมถึงเบราว์เซอร์มือถือเช่น Safari สำหรับ iOS และ Chrome สำหรับมือถือ ดังนั้นจึงไม่ต้องกังวลเกี่ยวกับปัญหาความเข้ากันได้กับสมาร์ทโฟน
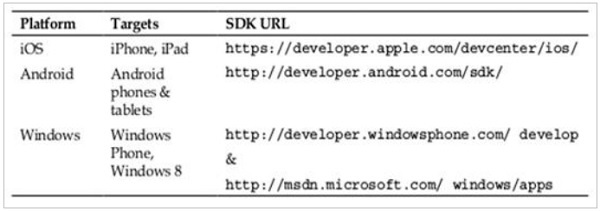
ข้อกำหนดเบื้องต้น
ในการพัฒนาแอพสมาร์ทโฟนจำเป็นต้องติดตั้งเครื่องมือพัฒนาและ SDK

WebSockets สามารถทำหน้าที่เป็นฮับสากลสำหรับการส่งข้อความระหว่างไคลเอนต์มือถือและแท็บเล็ตที่เชื่อมต่อ เราสามารถใช้งานแอปพลิเคชัน iOS ดั้งเดิมซึ่งสื่อสารกับเซิร์ฟเวอร์ WebSocket เช่นเดียวกับไคลเอนต์ HTML5 JavaScript