wxPython - คู่มือฉบับย่อ
wxPython เป็น Python wrapper สำหรับ wxWidgets(ซึ่งเขียนด้วยภาษา C ++) ซึ่งเป็นชุดเครื่องมือ GUI ข้ามแพลตฟอร์มยอดนิยม พัฒนาโดย Robin Dunn ร่วมกับ Harri Pasanen wxPython ถูกนำไปใช้เป็นโมดูลส่วนขยาย Python
เช่นเดียวกับ wxWidgets wxPython ยังเป็นซอฟต์แวร์ฟรี สามารถดาวน์โหลดได้จากเว็บไซต์ทางการhttp://wxpython.org. ไบนารีและซอร์สโค้ดสำหรับแพลตฟอร์มระบบปฏิบัติการจำนวนมากมีให้ดาวน์โหลดบนเว็บไซต์นี้
โมดูลหลักใน wxPython API ประกอบด้วยโมดูลหลัก มันประกอบด้วยwxObjectคลาสซึ่งเป็นฐานสำหรับคลาสทั้งหมดใน API โมดูลควบคุมประกอบด้วยวิดเจ็ตทั้งหมดที่ใช้ในการพัฒนาแอปพลิเคชัน GUI ตัวอย่างเช่น wx Button, wx.StaticText (คล้ายกับป้ายกำกับ), wx.TextCtrl (การควบคุมข้อความที่แก้ไขได้) เป็นต้น
wxPython API มีโมดูล GDI (Graphics Device Interface) เป็นชุดของคลาสที่ใช้สำหรับวาดบนวิดเจ็ต ชั้นเรียนเช่นแบบอักษรสีแปรง ฯลฯ เป็นส่วนหนึ่งของมัน คลาสหน้าต่างคอนเทนเนอร์ทั้งหมดถูกกำหนดไว้ในโมดูล Windows
เว็บไซต์อย่างเป็นทางการของ wxPython ยังโฮสต์ Project Phoenix ซึ่งเป็นการใช้งาน wxPython ใหม่สำหรับ Python 3 * มุ่งเน้นไปที่การปรับปรุงความเร็วการบำรุงรักษาและความสามารถในการขยาย โครงการนี้เริ่มขึ้นในปี 2555 และยังอยู่ในช่วงเบต้า
Windows
ไบนารีที่สร้างไว้ล่วงหน้าสำหรับ Windows OS (ทั้ง 32 บิตและ 64 บิต) พร้อมใช้งานบน http://www.wxpython.org/download.phpหน้า. เวอร์ชันล่าสุดของตัวติดตั้งที่มีให้คือ - wxPython3.0-win32-3.0.2.0-py27.exeสำหรับ 32-bit Python 2.7 wxPython3.0-win64-3.0.2.0-py27.exeสำหรับ 64-bit Python 2.7
wxPython demo, ตัวอย่างและเอกสาร wxWidgets สามารถดาวน์โหลดได้ในหน้าเดียวกัน
wxPython3.0-win32-docs-demos.exe
ลินุกซ์
wxPython ไบนารีสำหรับ Linux distros จำนวนมากสามารถพบได้ในที่เก็บตามลำดับ จะต้องใช้ตัวจัดการแพ็คเกจที่สอดคล้องกันเพื่อดาวน์โหลดและติดตั้ง ตัวอย่างเช่นบน Debian Linux คำสั่งต่อไปนี้ควรจะสามารถติดตั้ง wxPython ได้
sudo apt-get install python-wxgtk3.0MacOS
ไบนารีที่สร้างไว้ล่วงหน้าสำหรับ MacOS ในรูปแบบของดิสก์อิมเมจมีอยู่ในหน้าดาวน์โหลดของเว็บไซต์ทางการ
แอปพลิเคชั่น GUI ง่ายๆที่แสดงข้อความ Hello World สร้างขึ้นโดยใช้ขั้นตอนต่อไปนี้ -
นำเข้าโมดูล wx
กำหนดอ็อบเจ็กต์ของคลาสแอ็พพลิเคชัน
สร้างหน้าต่างระดับบนสุดเป็นวัตถุของคลาส wx.Frame พารามิเตอร์คำบรรยายและขนาดจะได้รับในตัวสร้าง
แม้ว่าจะสามารถเพิ่มตัวควบคุมอื่น ๆ ในวัตถุ Frame ได้ แต่ก็ไม่สามารถจัดการเค้าโครงได้ ดังนั้นใส่วัตถุแผงลงในเฟรม
เพิ่มวัตถุ StaticText เพื่อแสดง 'Hello World' ในตำแหน่งที่ต้องการภายในหน้าต่าง
เปิดใช้งานกรอบหน้าต่างโดยวิธี show ()
เข้าสู่ลูปเหตุการณ์หลักของวัตถุแอปพลิเคชัน
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

wxFrame objectเป็นหน้าต่างระดับบนสุดที่ใช้กันมากที่สุด มีที่มาจากwxWindow class. กรอบคือหน้าต่างที่ผู้ใช้สามารถเปลี่ยนขนาดและตำแหน่งได้ มีแถบชื่อเรื่องและปุ่มควบคุม หากจำเป็นคุณสามารถเปิดใช้ส่วนประกอบอื่น ๆ เช่นแถบเมนูแถบเครื่องมือและแถบสถานะได้ หน้าต่าง wxFrame สามารถมีกรอบใดก็ได้ที่ไม่ใช่กรอบโต้ตอบหรือกรอบอื่น
การสร้าง GUI ที่ดูดีโดยการเข้ารหัสด้วยตนเองอาจเป็นเรื่องที่น่าเบื่อ เครื่องมือออกแบบ GUI แบบภาพนั้นมีประโยชน์เสมอ IDE สำหรับการพัฒนา GUI จำนวนมากที่กำหนดเป้าหมายไปที่ wxPython นั้นพร้อมใช้งาน ต่อไปนี้เป็นบางส่วนของพวกเขา -
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilderเป็นโอเพนซอร์สตัวสร้าง WYSIWYG GUI ข้ามแพลตฟอร์มที่สามารถแปลการออกแบบ wxWidget GUI เป็นรูปแบบ C ++, Python, PHP หรือ XML คำแนะนำสั้น ๆ เกี่ยวกับการใช้ wxFormBuilder มีให้ที่นี่
ก่อนอื่นต้องดาวน์โหลดและติดตั้ง wxFormBuilder เวอร์ชันล่าสุดก่อน http://sourceforge.net/projects/wxformbuilder/. เมื่อเปิดแอปพลิเคชันโปรเจ็กต์ใหม่ที่มีพื้นที่ว่างเปล่าสีเทาตรงกลางจะปรากฏขึ้น
ตั้งชื่อที่เหมาะสมให้กับโปรเจ็กต์และเลือก Python เป็นภาษาสร้างโค้ด สิ่งนี้ทำได้ในหน้าต่างคุณสมบัติวัตถุดังที่แสดงในภาพต่อไปนี้ -

จากแท็บ 'ฟอร์ม' ของจานสีส่วนประกอบให้เลือกเฟรม

เพิ่ม wxBoxSizer แนวตั้งจากแท็บ "เลย์เอาต์"

เพิ่มการควบคุมที่จำเป็นในกล่องพร้อมคำบรรยายที่เหมาะสม ที่นี่มีการเพิ่ม StaticText (label), TextCtrl สองรายการ (กล่องข้อความ) และวัตถุ wxButton เฟรมมีลักษณะดังภาพต่อไปนี้ -

เปิดใช้งานขยายและยืดบนตัวควบคุมทั้งสามนี้ ในคุณสมบัติอ็อบเจ็กต์สำหรับอ็อบเจ็กต์ wxButton กำหนดฟังก์ชัน findquare () ให้กับเหตุการณ์ OnButtonClick

บันทึกโปรเจ็กต์แล้วกด F8 เพื่อสร้างโค้ด Python สำหรับ GUI ที่พัฒนาขึ้น ให้ไฟล์ที่สร้างขึ้นตั้งชื่อเป็น Demo.py
ในสคริปต์ Python ที่เรียกใช้งานได้ให้นำเข้า demo.py และกำหนดฟังก์ชัน FindSquare () ประกาศแอปพลิเคชันอ็อบเจ็กต์และเริ่มลูปเหตุการณ์หลัก ต่อไปนี้เป็นรหัสปฏิบัติการ -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

wxWidgets ดั้งเดิม (เขียนด้วยภาษา C ++) เป็นไลบรารีคลาสขนาดใหญ่ คลาส GUI จากไลบรารีนี้ถูกพอร์ตไปยัง Python ด้วยโมดูล wxPython ซึ่งพยายามสะท้อนไลบรารี wxWidgets ดั้งเดิมให้ใกล้เคียงที่สุด ดังนั้นคลาส wx.Frame ใน wxPython จะทำหน้าที่ในลักษณะเดียวกับคลาส wxFrame ในเวอร์ชัน C ++
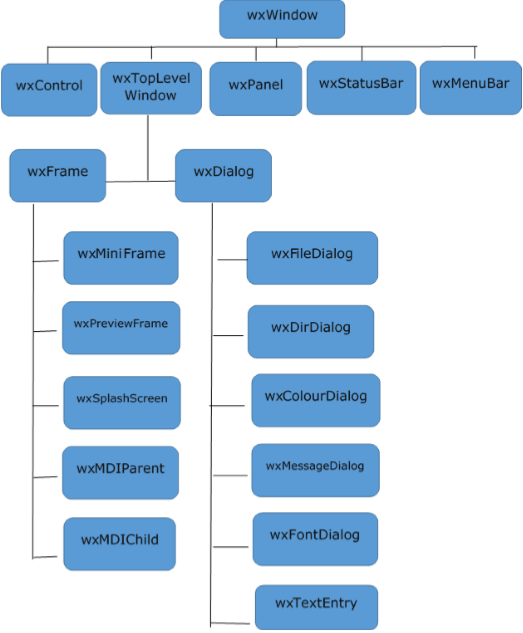
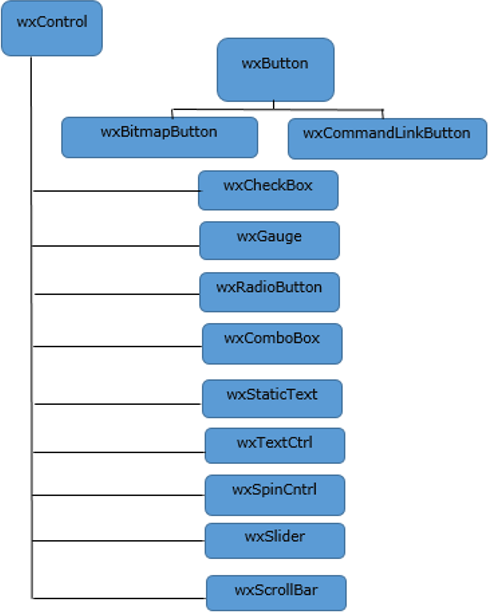
wxObject เป็นฐานสำหรับคลาสส่วนใหญ่ ออบเจ็กต์ของ wxApp (wx.App ใน wxPython) แทนตัวแอปพลิเคชัน หลังจากสร้าง GUI แล้วแอปพลิเคชันจะเข้าสู่ลูปเหตุการณ์โดยวิธี MainLoop () แผนภาพต่อไปนี้แสดงถึงลำดับชั้นของคลาส GUI ที่ใช้บ่อยที่สุดที่รวมอยู่ใน wxPython




| SN | ชั้นเรียนและคำอธิบาย |
|---|---|
| 1 | wx.Frame wx.Frame Class มีตัวสร้างเริ่มต้นที่ไม่มีอาร์กิวเมนต์ |
| 2 | wx. แผง wx.Panel class มักจะใส่ไว้ในออบเจ็กต์ wxFrame คลาสนี้ยังสืบทอดมาจากคลาส wxWindow |
| 3 | wx.StaticText wx.StaticText คลาสอ็อบเจ็กต์นำเสนอคอนโทรลที่ถือข้อความแบบอ่านอย่างเดียวดังกล่าว สามารถเรียกได้ว่าเป็นการควบคุมแบบพาสซีฟเนื่องจากไม่ก่อให้เกิดเหตุการณ์ใด ๆ |
| 4 | TextCtrl ใน wxPython อ็อบเจ็กต์ของคลาส wx.TextCtrl ทำหน้าที่นี้ เป็นตัวควบคุมที่สามารถแสดงและแก้ไขข้อความได้ |
| 5 | RadioButton และ RadioBox แต่ละปุ่มซึ่งเป็นวัตถุของคลาส wx.RadioButton จะมีป้ายข้อความถัดจากปุ่มกลม wxPython API ยังประกอบด้วยคลาส wx.RadioBox วัตถุมีเส้นขอบและป้ายกำกับให้กับกลุ่ม |
| 6 | wx.CheckBox ช่องทำเครื่องหมายจะแสดงกล่องสี่เหลี่ยมขนาดเล็กที่มีป้ายกำกับ เมื่อคลิกเครื่องหมายถูกจะปรากฏขึ้นภายในกรอบสี่เหลี่ยมเพื่อระบุว่าได้ทำการเลือกแล้ว |
| 7 | ComboBox & Choice Class วัตถุ wx.ComboBox แสดงรายการของรายการที่จะเลือกจาก สามารถกำหนดค่าให้เป็นรายการแบบเลื่อนลงหรือแสดงผลถาวร wxPython API มีคลาส wx.Choice ซึ่งอ็อบเจ็กต์เป็นรายการแบบเลื่อนลงซึ่งเป็นแบบอ่านอย่างเดียวอย่างถาวร |
| 8 | Wx มาตรวัด วัตถุคลาส Wx.Gauge แสดงแถบแนวตั้งหรือแนวนอนซึ่งจะแสดงปริมาณที่เพิ่มขึ้นแบบกราฟิก |
| 9 | wx.Slider wxPython API มีคลาส wx.Slider มีฟังก์ชันการทำงานเช่นเดียวกับ Scrollbar Slider นำเสนอวิธีที่สะดวกในการจัดการการลากที่จับโดยตัวยึดเหตุการณ์เฉพาะของแถบเลื่อน wx.EVT_SLIDER |
| 10 | wx.MenuBar แถบแนวนอนใต้แถบชื่อเรื่องของหน้าต่างระดับบนสุดสงวนไว้เพื่อแสดงชุดเมนู เป็นวัตถุของคลาส wx.MenuBar ใน wxPython API |
| 11 | wx แถบเครื่องมือ หากพารามิเตอร์ style ของอ็อบเจ็กต์ wx.Toolbar ถูกตั้งค่าเป็น wx.TB_DOCKABLE จะกลายเป็น dockable นอกจากนี้ยังสามารถสร้างแถบเครื่องมือลอยได้โดยใช้คลาส AUIToolBar ของ wxPython |
| 12 | Wx.Dialog แม้ว่าอ็อบเจ็กต์คลาส Dialog จะดูเหมือนเฟรม แต่โดยปกติจะใช้เป็นหน้าต่างป๊อปอัปที่ด้านบนของเฟรมพาเรนต์ วัตถุประสงค์ของกล่องโต้ตอบคือการรวบรวมข้อมูลบางส่วนจากผู้ใช้และส่งไปยังเฟรมหลัก |
| 13 | wx. สมุดบันทึก วิดเจ็ต wx.Notebook นำเสนอการควบคุมแบบแท็บ อ็อบเจ็กต์ Notebook หนึ่งแท็บในเฟรมมีแท็บอย่างน้อยหนึ่งแท็บ (เรียกว่าเพจ) โดยแต่ละแท็บจะมีพาเนลที่แสดงเค้าโครงของตัวควบคุม |
| 14 | wx.SplitterWindow ออบเจ็กต์ของคลาสนี้คือตัวจัดการเลย์เอาต์ซึ่งมีสองหน้าต่างย่อยที่สามารถเปลี่ยนแปลงขนาดได้แบบไดนามิกโดยการลากขอบเขตระหว่างพวกเขา ตัวควบคุม Splitter ให้ที่จับที่สามารถลากเพื่อปรับขนาดตัวควบคุมได้ |
| 15 | HTMLWindow ไลบรารี wxHTML มีคลาสสำหรับการแยกวิเคราะห์และแสดงเนื้อหา HTML แม้ว่านี่จะไม่ได้ตั้งใจให้เป็นเบราว์เซอร์แบบเต็ม แต่อ็อบเจ็กต์ wx.HtmlWindow เป็นโปรแกรมดู HTML ทั่วไป |
| 16 | ListBox และ ListCtrl วิดเจ็ต wx.ListBox แสดงรายการสตริงที่เลื่อนได้ในแนวตั้ง โดยค่าเริ่มต้นรายการเดียวในรายการสามารถเลือกได้ วิดเจ็ต ListCtrl เป็นเครื่องมือแสดงและการเลือกรายการที่ปรับปรุงใหม่ สามารถแสดงรายการมากกว่าหนึ่งคอลัมน์ในมุมมองรายงานมุมมองรายการหรือมุมมองไอคอน |
แตกต่างจากแอปพลิเคชันโหมดคอนโซลซึ่งดำเนินการในลักษณะตามลำดับแอปพลิเคชันที่ใช้ GUI จะขับเคลื่อนด้วยเหตุการณ์ ฟังก์ชันหรือวิธีการทำงานเพื่อตอบสนองต่อการกระทำของผู้ใช้เช่นการคลิกปุ่มเลือกรายการจากคอลเลกชันหรือคลิกเมาส์เป็นต้นเรียกว่าเหตุการณ์
ข้อมูลที่เกี่ยวข้องกับเหตุการณ์ที่เกิดขึ้นระหว่างรันไทม์ของแอ็พพลิเคชันจะถูกเก็บไว้เป็นอ็อบเจ็กต์ของคลาสย่อยที่ได้มาจาก wx.Event. การควบคุมการแสดงผล (เช่นปุ่ม) เป็นแหล่งที่มาของเหตุการณ์ของชนิดหนึ่ง ๆ และสร้างออบเจ็กต์ของคลาสเหตุการณ์ที่เกี่ยวข้อง ตัวอย่างเช่นการคลิกปุ่มจะแสดง wx.CommandEvent ข้อมูลเหตุการณ์นี้ถูกส่งไปยังเมธอดตัวจัดการเหตุการณ์ในโปรแกรม wxPython มีตัวประสานเหตุการณ์ที่กำหนดไว้ล่วงหน้ามากมาย อันEvent binder สรุปความสัมพันธ์ระหว่างวิดเจ็ตเฉพาะ (ตัวควบคุม) ประเภทเหตุการณ์ที่เกี่ยวข้องและวิธีการจัดการเหตุการณ์
เช่นโทร OnClick() method ของโปรแกรมในเหตุการณ์การคลิกของปุ่มจำเป็นต้องมีคำสั่งต่อไปนี้ -
self.b1.Bind(EVT_BUTTON, OnClick)Bind() methodได้รับการสืบทอดโดยวัตถุแสดงทั้งหมดจากคลาส wx.EvtHandler EVT_.BUTTON นี่คือ binder ซึ่งเชื่อมโยงเหตุการณ์การคลิกปุ่มกับวิธี OnClick ()
ตัวอย่าง
ในตัวอย่างต่อไปนี้ MoveEvent ซึ่งเกิดจากการลากหน้าต่างระดับบนสุด - วัตถุ wx.Frame ในกรณีนี้ - เชื่อมต่อกับ OnMove() methodใช้ wx.EVT_MOVE binder รหัสจะแสดงหน้าต่าง หากมีการเคลื่อนย้ายโดยใช้เมาส์พิกัดทันทีจะแสดงบนคอนโซล
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_MOVE, self.OnMove)
self.SetSize((250, 180))
self.SetTitle('Move event')
self.Centre()
self.Show(True)
def OnMove(self, e):
x, y = e.GetPosition()
print "current window position x = ",x," y= ",y
ex = wx.App()
Example(None)
ex.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

ตำแหน่งหน้าต่างปัจจุบัน x = 562 y = 309
ตำแหน่งหน้าต่างปัจจุบัน x = 562 y = 309
ตำแหน่งหน้าต่างปัจจุบัน x = 326 y = 304
ตำแหน่งหน้าต่างปัจจุบัน x = 384 y = 240
ตำแหน่งหน้าต่างปัจจุบัน x = 173 y = 408
ตำแหน่งหน้าต่างปัจจุบัน x = 226 y = 30
ตำแหน่งหน้าต่างปัจจุบัน x = 481 y = 80
คลาสย่อยบางคลาสที่สืบทอดมาจาก wx.Event แสดงอยู่ในตารางต่อไปนี้ -
| SN | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | wxKeyEvent เกิดขึ้นเมื่อมีการกดหรือปล่อยคีย์ |
| 2 | wxPaintEvent ถูกสร้างขึ้นเมื่อใดก็ตามที่จำเป็นต้องวาดเนื้อหาของหน้าต่างใหม่ |
| 3 | wxMouseEvent มีข้อมูลเกี่ยวกับเหตุการณ์ใด ๆ อันเนื่องมาจากกิจกรรมของเมาส์เช่นการกดหรือลากปุ่มเมาส์ |
| 4 | wxScrollEvent เชื่อมโยงกับตัวควบคุมแบบเลื่อนได้เช่น wxScrollbar และ wxSlider |
| 5 | wxCommandEvent ประกอบด้วยข้อมูลเหตุการณ์ที่มาจากวิดเจ็ตมากมายเช่นปุ่มกล่องโต้ตอบคลิปบอร์ดเป็นต้น |
| 6 | wxMenuEvent เหตุการณ์ที่เกี่ยวข้องกับเมนูต่างๆยกเว้นการคลิกปุ่มคำสั่งเมนู |
| 7 | wxColourPickerEvent wxColourPickerCtrl สร้างเหตุการณ์ |
| 8 | wxDirFilePickerEvent เหตุการณ์ที่สร้างโดย FileDialog และ DirDialog |
เหตุการณ์ใน wxPython มีสองประเภท เหตุการณ์พื้นฐานและเหตุการณ์คำสั่ง เหตุการณ์พื้นฐานยังคงอยู่ภายในหน้าต่างที่เกิดขึ้น wxWidgets ส่วนใหญ่สร้างเหตุการณ์คำสั่ง กcommand event สามารถแพร่กระจายไปยังหน้าต่างหรือหน้าต่างซึ่งอยู่เหนือหน้าต่างต้นทางในลำดับชั้นของคลาส
ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างง่ายๆของการเผยแพร่เหตุการณ์ รหัสที่สมบูรณ์คือ -
import wx
class MyPanel(wx.Panel):
def __init__(self, parent):
super(MyPanel, self).__init__(parent)
b = wx.Button(self, label = 'Btn', pos = (100,100))
b.Bind(wx.EVT_BUTTON, self.btnclk)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
def OnButtonClicked(self, e):
print 'Panel received click event. propagated to Frame class'
e.Skip()
def btnclk(self,e):
print "Button received click event. propagated to Panel class"
e.Skip()
class Example(wx.Frame):
def __init__(self,parent):
super(Example, self).__init__(parent)
self.InitUI()
def InitUI(self):
mpnl = MyPanel(self)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
self.SetTitle('Event propagation demo')
self.Centre()
self.Show(True)
def OnButtonClicked(self, e):
print 'click event received by frame class'
e.Skip()
ex = wx.App()
Example(None)
ex.MainLoop()ในโค้ดด้านบนมีสองคลาส MyPanel, คลาสย่อย wx.Panel และตัวอย่างคลาสย่อย wx.Frame ซึ่งเป็นหน้าต่างระดับบนสุดของโปรแกรม ปุ่มวางอยู่บนแผงควบคุม
อ็อบเจ็กต์ปุ่มนี้ถูกผูกไว้กับตัวจัดการเหตุการณ์ btnclk () ซึ่งแพร่กระจายไปยังคลาสพาเรนต์ (MyPanel ในกรณีนี้) การคลิกปุ่มสร้างไฟล์CommandEvent ซึ่งสามารถแพร่กระจายไปยังพาเรนต์ได้โดยวิธี Skip ()
วัตถุคลาส MyPanel ยังผูกเหตุการณ์ที่ได้รับกับตัวจัดการอื่น OnButtonClicked () ฟังก์ชันนี้จะส่งไปยังพาเรนต์คลาสตัวอย่าง รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

Button received click event. Propagated to Panel class.
Panel received click event. Propagated to Frame class.
Click event received by frame class.คุณสามารถวางวิดเจ็ต GUI ไว้ในหน้าต่างคอนเทนเนอร์ได้โดยระบุพิกัดสัมบูรณ์ที่วัดเป็นพิกเซล พิกัดสัมพันธ์กับขนาดของหน้าต่างที่กำหนดโดยอาร์กิวเมนต์ขนาดของตัวสร้าง ตำแหน่งของวิดเจ็ตภายในหน้าต่างถูกกำหนดโดยpos อาร์กิวเมนต์ของตัวสร้าง
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()นี้ Absolute Positioning อย่างไรก็ตามไม่เหมาะสมเนื่องจากสาเหตุต่อไปนี้ -
ตำแหน่งของวิดเจ็ตไม่เปลี่ยนแปลงแม้ว่าจะปรับขนาดหน้าต่างแล้วก็ตาม
ลักษณะที่ปรากฏอาจไม่เหมือนกันในอุปกรณ์แสดงผลต่างๆที่มีความละเอียดต่างกัน
การปรับเปลี่ยนเค้าโครงทำได้ยากเนื่องจากอาจต้องออกแบบแบบฟอร์มใหม่ทั้งหมด
wxPython API มีคลาส Layout สำหรับการจัดการตำแหน่งวิดเจ็ตภายในคอนเทนเนอร์ที่สวยงามยิ่งขึ้น ข้อดีของผู้จัดการเค้าโครงเหนือตำแหน่งที่แน่นอนคือ -
- วิดเจ็ตภายในหน้าต่างจะถูกปรับขนาดโดยอัตโนมัติ
- ตรวจสอบให้แน่ใจว่ามีลักษณะสม่ำเสมอบนอุปกรณ์แสดงผลที่มีความละเอียดต่างกัน
- การเพิ่มหรือลบวิดเจ็ตแบบไดนามิกสามารถทำได้โดยไม่ต้องออกแบบใหม่
ตัวจัดการเค้าโครงเรียกว่า Sizer ใน wxPython Wx.Sizer เป็นคลาสพื้นฐานสำหรับคลาสย่อยของ sizer ทั้งหมด ให้เราพูดถึงตัวปรับขนาดที่สำคัญบางอย่างเช่น wx.BoxSizer, wx.StaticBoxSizer, wx.GridSizer, wx.FlexGridSizer และ wx.GridBagSizer
| SN | ไซเซอร์และคำอธิบาย |
|---|---|
| 1 | BoxSizer ตัวปรับขนาดนี้ช่วยให้สามารถจัดเรียงตัวควบคุมในลักษณะแถวหรือคอลัมน์อย่างชาญฉลาด เค้าโครงของ BoxSizer ถูกกำหนดโดยอาร์กิวเมนต์การวางแนว (wxVERTICAL หรือ wxHORIZONTAL) |
| 2 | GridSizer ตามชื่อที่แนะนำวัตถุ GridSizer จะแสดงตารางสองมิติ เพิ่มการควบคุมในช่องตารางตามลำดับซ้ายไปขวาและจากบนลงล่าง |
| 3 | FlexiGridSizer sizer นี้ยังมีกริดสองมิติ อย่างไรก็ตามมันให้ความยืดหยุ่นมากกว่าเล็กน้อยในการจัดวางส่วนควบคุมในเซลล์ |
| 4 | GridBagSizer GridBagSizer เป็น sizer อเนกประสงค์ มีการปรับปรุงมากกว่า FlexiGridSizer สามารถเพิ่มวิดเจ็ตลูกลงในเซลล์เฉพาะภายในตารางได้ |
| 5 | StaticBoxSizer StaticBoxSizer ทำให้ตัวปรับขนาดกล่องเป็นกล่องแบบคงที่ มีเส้นขอบรอบกล่องพร้อมกับป้ายกำกับที่ด้านบน |
วิดเจ็ตปุ่มใช้กันอย่างแพร่หลายในอินเทอร์เฟซ GUI ใด ๆ จับภาพเหตุการณ์การคลิกที่ผู้ใช้สร้างขึ้น การใช้งานที่ชัดเจนที่สุดคือการเรียกใช้ฟังก์ชันตัวจัดการที่ผูกไว้
ไลบรารีคลาส wxPython มีปุ่มประเภทต่างๆ มีปุ่มแบบธรรมดาที่เรียบง่ายwx.Buttonคลาสออบเจ็กต์ซึ่งมีข้อความบางส่วนเป็นคำอธิบายภาพ นอกจากนี้ยังมีปุ่มสองสถานะซึ่งมีชื่อว่าwx.ToggleButton. สถานะที่ถูกกดหรือหดหู่สามารถระบุได้ด้วยฟังก์ชันตัวจัดการเหตุการณ์
ปุ่มประเภทอื่น wx.BitmapButton แสดงบิตแมป (รูปภาพ) เป็นไอคอนบนใบหน้า
ตัวสร้างสำหรับคลาส wx Button และคลาส wx.ToggleButton รับอาร์กิวเมนต์ต่อไปนี้ -
Wx.Button(parent, id, label, pos, size, style)นี่คือวิธีการที่สำคัญบางอย่างของคลาส wx ปุ่ม -
| SN | วิธีการและคำอธิบาย |
|---|---|
| 1 | SetLabel() ตั้งค่าคำบรรยายของปุ่มโดยใช้โปรแกรม |
| 2 | GetLabel() ส่งคืนคำบรรยายของปุ่ม |
| 3 | SetDefault() ปุ่มถูกตั้งค่าเป็นค่าเริ่มต้นสำหรับหน้าต่างระดับบนสุด จำลองเหตุการณ์การคลิกเมื่อกดปุ่ม Enter |
สองวิธีที่สำคัญของคลาส wx.ToggleButton คือ -
| SN | วิธีการและคำอธิบาย |
|---|---|
| 1 | GetValue() ส่งคืนสถานะของปุ่มสลับ (เปิด / ปิด) |
| 2 | SetValue() ตั้งค่าสถานะของปุ่มโดยใช้โปรแกรม |
ในการสร้างปุ่มบิตแมปประการแรกต้องสร้างวัตถุบิตแมปจากไฟล์รูปภาพ
รูปแบบต่อไปนี้ของตัวสร้างคลาส wx.Bitmap มักใช้มากที่สุด -
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)ค่าคงที่ของประเภทบิตแมปที่กำหนดไว้ล่วงหน้าบางส่วน ได้แก่ -
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
อ็อบเจ็กต์บิตแมปนี้ใช้เป็นหนึ่งในพารามิเตอร์สำหรับตัวสร้างคลาส wx.BitmapButton
Wx.BitmapButton(parent, id, bitmap, pos, size, style)ในบางแพลตฟอร์ม OS ปุ่มบิตแมปสามารถแสดงได้ทั้งบิตแมปและเลเบล SetLabel () วิธีการกำหนดคำอธิบายภาพ บนแพลตฟอร์มอื่นจะทำหน้าที่เป็นป้ายกำกับภายใน
ปุ่มปกติและปุ่มบิตแมปจะส่งเสียง wx.CommandEvent EVT_BUTTON binder เชื่อมโยงฟังก์ชันตัวจัดการกับมัน
ในทางกลับกันปุ่มสลับใช้ wx.TOGGLEBUTTON binder สำหรับการจัดการเหตุการณ์
ในตัวอย่างต่อไปนี้ปุ่มทั้งสามประเภทจะอยู่ในกล่องแนวตั้งของแผง
วัตถุปุ่มธรรมดาถูกสร้างขึ้นโดยใช้คำสั่ง -
self.btn = wx.Button(panel, -1, "click Me")ปุ่มสลับถูกสร้างขึ้นโดยคำสั่งต่อไปนี้ -
self.tbtn = wx.ToggleButton(panel , -1, "click to on")ปุ่มเหล่านี้จะถูกเพิ่มเข้าไปในตัวปรับขนาดแนวตั้งโดยใช้ข้อความต่อไปนี้ -
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)Note - เนื่องจากการตั้งค่าสถานะ wx.EXPAND ปุ่มสลับจะใช้ความกว้างทั้งหมดของเฟรม
การใช้ตัวยึด EVT_BUTTON และ EVT_TOGGLEBUTTON จะเชื่อมโยงกับตัวจัดการที่เกี่ยวข้อง
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)ปุ่มบิตแมปสามปุ่มถูกเพิ่มเข้าไปในตัวปรับขนาดกล่องแนวนอน ปุ่มเหล่านี้จะแสดงรูปภาพเป็นไอคอนเป็นคำบรรยาย
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))เหตุการณ์การคลิกของปุ่มทั้งสามนี้ถูกนำไปที่เมธอด OnClicked ()
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)ป้ายกำกับภายในของปุ่มเหล่านี้ตั้งค่าเป็นใหม่เปิดและบันทึกตามลำดับ
ฟังก์ชันตัวจัดการเหตุการณ์ OnClicked () จะดึงป้ายกำกับของปุ่มต้นทางซึ่งทำให้เกิดเหตุการณ์คลิก ป้ายนั้นพิมพ์บนคอนโซล
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btnOnToggle () ตัวจัดการเหตุการณ์จะถูกทริกเกอร์เมื่อคลิกปุ่มสลับ สถานะของมันถูกอ่านโดยเมธอด GetValue () ดังนั้นจึงมีการตั้งค่าคำอธิบายภาพของปุ่ม
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")รายการรหัสที่สมบูรณ์มีดังนี้ -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

ป้ายกำกับของปุ่มที่กด = คลิกฉัน
ปิดสถานะปุ่มสลับ
เปิดสถานะปุ่มสลับ
ป้ายกำกับของปุ่มที่กด = ใหม่
ป้ายกำกับของปุ่มที่กด = เปิด
ป้ายกำกับของปุ่มที่กด = บันทึก
wxAuiเป็นไลบรารีส่วนติดต่อผู้ใช้ขั้นสูงที่รวมอยู่ใน wxWidgets API Wx.aui.Aui จัดการคลาสกลางในกรอบงาน AUI
AuiManagerจัดการบานหน้าต่างที่เกี่ยวข้องกับเฟรมเฉพาะโดยใช้ข้อมูลของแต่ละพาเนลในออบเจ็กต์ wx.aui.AuiPanelInfo ให้เราเรียนรู้เกี่ยวกับคุณสมบัติต่างๆของการเชื่อมต่อการควบคุมออบเจ็กต์ PanelInfo และพฤติกรรมการลอยตัว
การวางหน้าต่างที่สามารถเชื่อมต่อได้ในเฟรมระดับบนสุดมีขั้นตอนต่อไปนี้ -
ขั้นแรกสร้างวัตถุ AuiManager
self.mgr = wx.aui.AuiManager(self)จากนั้นจึงออกแบบแผงควบคุมที่จำเป็น
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)พารามิเตอร์ต่อไปนี้ของ AuiPanelInfo ถูกตั้งค่า
Direction - บนล่างซ้ายขวาหรือตรงกลาง
Position- สามารถวางบานหน้าต่างได้มากกว่าหนึ่งบานในพื้นที่ที่เชื่อมต่อได้ แต่ละคนจะได้รับหมายเลขตำแหน่ง
Row- มากกว่าหนึ่งบานหน้าต่างปรากฏในหนึ่งแถว เช่นเดียวกับแถบเครื่องมือมากกว่าหนึ่งแถบที่ปรากฏในแถวเดียวกัน
Layer - บานหน้าต่างสามารถวางเป็นชั้น ๆ ได้
การใช้ PanelInfo นี้พาเนลที่ออกแบบไว้จะถูกเพิ่มเข้าไปในอ็อบเจ็กต์ตัวจัดการ
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl,info1)ส่วนที่เหลือของหน้าต่างระดับบนสุดอาจมีการควบคุมอื่น ๆ ตามปกติ
รหัสที่สมบูรณ์มีดังนี้ -
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo")
app.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

แอปพลิเคชัน GUI ทั่วไปอาจมีหลายหน้าต่าง วิดเจ็ตแบบแท็บและแบบเรียงซ้อนช่วยให้สามารถเปิดใช้งานหน้าต่างดังกล่าวได้ครั้งละหนึ่งหน้าต่าง อย่างไรก็ตามหลายครั้งวิธีนี้อาจไม่มีประโยชน์เนื่องจากมุมมองของหน้าต่างอื่น ๆ ถูกซ่อนไว้
วิธีหนึ่งในการแสดงหลายหน้าต่างพร้อมกันคือการสร้างเป็นหน้าต่างอิสระ สิ่งนี้เรียกว่า SDI (Single Document Interface). สิ่งนี้ต้องการทรัพยากรหน่วยความจำมากขึ้นเนื่องจากแต่ละหน้าต่างอาจมีระบบเมนูแถบเครื่องมือและอื่น ๆ ของตัวเอง
กรอบงาน MDI ใน wxPython มีคลาส wx.MDIParentFrame อ็อบเจ็กต์ทำหน้าที่เป็นคอนเทนเนอร์สำหรับหน้าต่างย่อยหลาย ๆ อ็อบเจกต์ของคลาส wx.MDIChildFrame
หน้าต่างลูกอยู่ในพื้นที่ MDIClientWindow ของเฟรมหลัก ทันทีที่มีการเพิ่มเฟรมย่อยแถบเมนูของเฟรมพาเรนต์จะแสดงเมนูหน้าต่างที่มีปุ่มสำหรับจัดเรียงเด็กในลักษณะเรียงซ้อนหรือเรียงต่อกัน
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้ MDIParentFrame เป็นหน้าต่างระดับบนสุด ปุ่มเมนูที่เรียกว่า NewWindow เพิ่มหน้าต่างลูกในพื้นที่ไคลเอนต์ สามารถเพิ่มหน้าต่างหลายบานแล้วจัดเรียงตามลำดับแบบเรียงซ้อนหรือเรียงต่อกัน
รหัสที่สมบูรณ์มีดังนี้ -
import wx
class MDIFrame(wx.MDIParentFrame):
def __init__(self):
wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400))
menu = wx.Menu()
menu.Append(5000, "&New Window")
menu.Append(5001, "&Exit")
menubar = wx.MenuBar()
menubar.Append(menu, "&File")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000)
self.Bind(wx.EVT_MENU, self.OnExit, id = 5001)
def OnExit(self, evt):
self.Close(True)
def OnNewWindow(self, evt):
win = wx.MDIChildFrame(self, -1, "Child Window")
win.Show(True)
app = wx.App()
frame = MDIFrame()
frame.Show()
app.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

GDI+ (อินเทอร์เฟซการวาดภาพกราฟิก), CoreGraphics และ Cairo librariesสร้างกรอบการวาด API ใน wxPython wx.GraphicsContext เป็นอ็อบเจ็กต์หลักที่วาดได้ซึ่งใช้สร้างอ็อบเจ็กต์ Device Context ต่างๆ
wx.DC เป็นคลาสนามธรรม คลาสที่ได้รับมาใช้ในการแสดงผลกราฟิกและข้อความบนอุปกรณ์ต่างๆ คลาสบริบทของอุปกรณ์คือ -
wx.ScreenDC - ใช้สิ่งนี้เพื่อวาดภาพบนหน้าจอซึ่งต่างจากหน้าต่างเดี่ยว
wx.ClientDC - ใช้สิ่งนี้เพื่อทาสีบนพื้นที่ไคลเอนต์ของหน้าต่าง (ส่วนที่ไม่มีขอบและการตกแต่งอื่น ๆ ) แต่อย่าใช้จากภายใน wxPaintEvent
wx.PaintDC- ใช้ในการวาดบนพื้นที่ไคลเอ็นต์ของหน้าต่าง แต่เพียงจากภายใน wxPaintEvent
wx.WindowDC- ใช้สิ่งนี้ในการทาสีพื้นที่ทั้งหมดของหน้าต่างรวมถึงการตกแต่ง สิ่งนี้อาจไม่มีในแพลตฟอร์มที่ไม่ใช่ Windows
Drawing API ของ wxPython มีฟังก์ชันที่แตกต่างกันสำหรับการวาดรูปร่างข้อความและรูปภาพ ออบเจ็กต์ที่จำเป็นสำหรับการวาดภาพเช่นสีปากกาแปรงและฟอนต์สามารถสร้างได้โดยใช้คลาส GDI
wx คลาสสี
วัตถุสีแสดงถึงการรวมกันของค่าความเข้ม RGB (RED, Green และ Blue) โดยแต่ละค่าจะอยู่ในระดับ 0-255 มีวัตถุสีที่กำหนดไว้ล่วงหน้าสองสามอย่างเช่น -
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
สีที่มีการผสมค่า RGB แบบกำหนดเองจะถูกสร้างขึ้นเป็น wx.Colour object.
wx.Colour(r,g,b)wx.Pen คลาส
วัตถุปากกากำหนดสีความกว้างและรูปแบบของรูปทรงกราฟิกเช่นเส้นสี่เหลี่ยมผืนผ้าวงกลมเป็นต้น
Predefined Pen objects เป็น -
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Predefined Pen styles เป็น -
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
wx. ชั้นแปรง
Brush เป็นวัตถุกราฟิกพื้นฐานอื่นที่จำเป็นในการเติมพื้นหลังของรูปทรงเช่นสี่เหลี่ยมผืนผ้าวงรีวงกลมเป็นต้น
ออบเจ็กต์ Brush ที่กำหนดเองต้องใช้พารามิเตอร์รูปแบบ wx สีและแปรง ต่อไปนี้เป็นรายการลักษณะแปรงที่กำหนดไว้ล่วงหน้า -
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPython มีฟังก์ชันมากมายที่ช่วยในการวาดรูปทรงข้อความและรูปภาพที่แตกต่างกัน
| SN | ฟังก์ชั่นและคำอธิบาย |
|---|---|
| 1 | DrawRectangle() วาดรูปสี่เหลี่ยมผืนผ้าของขนาดที่กำหนด |
| 2 | DrawCircle() วาดวงกลมที่จุดที่กำหนดให้เป็นศูนย์กลางและรัศมี |
| 3 | DrawEllipse() วาดวงรีด้วยรัศมี x และ y ที่กำหนด |
| 4 | DrawLine() ลากเส้นระหว่างสอง wx.Point วัตถุ |
| 5 | DrawBitmap() วาดภาพตามตำแหน่งที่กำหนด |
| 6 | DrawText() แสดงข้อความที่กำหนดในตำแหน่งที่ระบุ |
ตัวอย่าง
ฟังก์ชันข้างต้นถูกนำไปใช้ในตัวอย่างต่อไปนี้โดยใช้วัตถุปากกาแปรงสีและแบบอักษร
รหัสที่สมบูรณ์มีดังนี้ -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (500,300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True)
color = wx.Colour(255,0,0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300,125,50)
dc.SetBrush(wx.Brush(wx.Colour(255,255,255)))
dc.DrawCircle(300,125,30)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython",200,10)
pen = wx.Pen(wx.Colour(0,0,255))
dc.SetPen(pen)
dc.DrawLine(200,50,350,50)
dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
ex = wx.App()
Mywin(None,'Drawing demo')
ex.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -

ข้อกำหนดของ drag and dropเป็นเรื่องง่ายมากสำหรับผู้ใช้ พบได้ในแอปพลิเคชันเดสก์ท็อปจำนวนมากที่ผู้ใช้สามารถคัดลอกหรือย้ายวัตถุจากหน้าต่างหนึ่งไปยังอีกหน้าต่างหนึ่งเพียงแค่ลากเมาส์แล้ววางลงบนหน้าต่างอื่น
การลากและวางเกี่ยวข้องกับขั้นตอนต่อไปนี้ -
- ประกาศเป้าหมายการดรอป
- สร้างวัตถุข้อมูล
- สร้าง wx.DropSource
- ดำเนินการลาก
- ยกเลิกหรือยอมรับการตก
ใน wxPython มีเป้าหมายการดร็อปที่กำหนดไว้ล่วงหน้าสองเป้าหมาย -
- wx.TextDropTarget
- wx.FileDropTarget
วิดเจ็ต wxPython จำนวนมากรองรับกิจกรรมการลากและวาง การควบคุมแหล่งที่มาต้องเปิดใช้งานการลากในขณะที่ตัวควบคุมเป้าหมายต้องอยู่ในตำแหน่งที่จะยอมรับ (หรือปฏิเสธ) การลาก
แหล่งข้อมูลที่ผู้ใช้กำลังลากวางอยู่บนวัตถุเป้าหมาย OnDropText () ของวัตถุเป้าหมายใช้ข้อมูล หากต้องการข้อมูลจากออบเจ็กต์ต้นทางสามารถลบได้
ตัวอย่าง
ในตัวอย่างต่อไปนี้วัตถุ ListCrl สองชิ้นถูกวางในแนวนอนใน Box Sizer รายการทางด้านซ้ายจะมีข้อมูลภาษา [] ถูกกำหนดให้เป็นแหล่งที่มาของการลาก หนึ่งทางด้านขวาคือเป้าหมาย
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)ตัวควบคุมรายการที่สองว่างเปล่าและเป็นอาร์กิวเมนต์สำหรับอ็อบเจ็กต์ของคลาส TextDropTarget
class MyTextDropTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)OnDropText () วิธีการเพิ่มแหล่งข้อมูลในการควบคุมรายการเป้าหมาย
การดำเนินการลากเริ่มต้นโดยตัวประสานเหตุการณ์
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)OnDragInit () ฟังก์ชั่นทำให้ลากข้อมูลบนเป้าหมายและลบออกจากแหล่งที่มา
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())รหัสที่สมบูรณ์มีดังนี้ -
import wx
class MyTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (-1,300))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.HORIZONTAL)
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript',
'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)
dt = MyTarget(self.lst2)
self.lst2.SetDropTarget(dt)
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
box.Add(self.lst1,0,wx.EXPAND)
box.Add(self.lst2, 1, wx.EXPAND)
panel.SetSizer(box)
panel.Fit()
self.Centre()
self.Show(True)
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())
ex = wx.App()
Mywin(None,'Drag&Drop Demo')
ex.MainLoop()รหัสด้านบนสร้างผลลัพธ์ต่อไปนี้ -
