XAML - การควบคุมแบบกำหนดเอง
XAML มีคุณสมบัติที่ทรงพลังที่สุดอย่างหนึ่งที่มีให้เพื่อสร้างการควบคุมแบบกำหนดเองซึ่งทำให้ง่ายมากในการสร้างการควบคุมที่มีคุณสมบัติหลากหลายและปรับแต่งได้ ควบคุมที่กำหนดเองจะใช้เมื่อทั้งหมดในตัวควบคุมที่มีให้โดยไมโครซอฟท์จะไม่ได้รับการตอบสนองความต้องการของท่านหรือคุณไม่ต้องการที่จะจ่ายสำหรับ 3 ถควบคุมบุคคล
ในบทนี้คุณจะได้เรียนรู้วิธีสร้างคอนโทรลแบบกำหนดเอง ก่อนที่เราจะเริ่มดู Custom Controls มาดูการควบคุมผู้ใช้อย่างรวดเร็วก่อน
การควบคุมผู้ใช้
การควบคุมของผู้ใช้มีเทคนิคในการรวบรวมและรวมการควบคุมในตัวที่แตกต่างกันเข้าด้วยกันและรวมเข้ากับ XAML ที่ใช้ซ้ำได้ การควบคุมผู้ใช้จะใช้ในสถานการณ์ต่อไปนี้ -
หากตัวควบคุมประกอบด้วยตัวควบคุมที่มีอยู่กล่าวคือคุณสามารถสร้างตัวควบคุมเดียวของตัวควบคุมหลายตัวที่มีอยู่แล้ว
หากการควบคุมไม่ต้องการการสนับสนุนสำหรับธีม การควบคุมของผู้ใช้ไม่รองรับการปรับแต่งที่ซับซ้อนเทมเพลตการควบคุมและการกำหนดสไตล์ที่ยาก
หากนักพัฒนาต้องการเขียนการควบคุมโดยใช้โมเดลโค้ดด้านหลังซึ่งมุมมองและโค้ดโดยตรงจะถูกเขียนไว้ด้านหลังสำหรับตัวจัดการเหตุการณ์
คุณจะไม่แชร์การควบคุมระหว่างแอปพลิเคชัน
ลองดูตัวอย่างการควบคุมผู้ใช้และทำตามขั้นตอนด้านล่าง -
Step 1 - สร้างโครงการ WPF ใหม่จากนั้นคลิกขวาที่โซลูชันของคุณแล้วเลือกเพิ่ม> รายการใหม่ ...

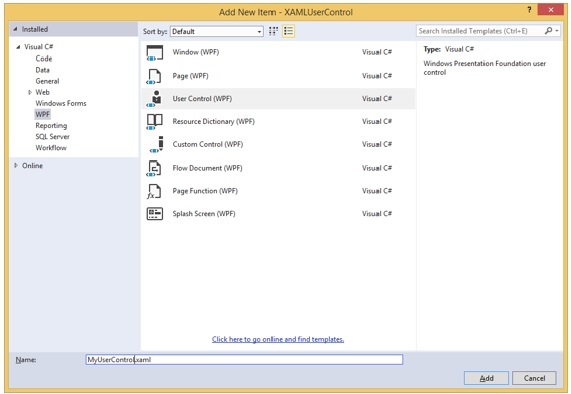
Step 2 - กล่องโต้ตอบต่อไปนี้จะเปิดขึ้นตอนนี้เลือก User Control (WPF) และตั้งชื่อ MyUserControl.

Step 3 - คลิกที่ปุ่มเพิ่มและคุณจะเห็นว่าไฟล์ใหม่สองไฟล์ (MyUserControl.xaml และ MyUserControl.cs) จะถูกเพิ่มเข้าไปในโซลูชันของคุณ
ให้ด้านล่างนี้คือรหัส XAML ซึ่งปุ่มและกล่องข้อความถูกสร้างขึ้นพร้อมคุณสมบัติบางอย่างในไฟล์ MyUserControl.xaml
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>ให้ด้านล่างนี้คือรหัส C # สำหรับเหตุการณ์การคลิกปุ่มในไฟล์ MyUserControl.cs ซึ่งอัปเดตกล่องข้อความ
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}นี่คือการนำไปใช้ใน MainWindow.xaml เพื่อเพิ่มการควบคุมผู้ใช้
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>เมื่อคุณคอมไพล์และรันโค้ดด้านบนโค้ดดังกล่าวจะให้ผลลัพธ์ดังต่อไปนี้ -

ตอนนี้คลิกที่ปุ่ม "คลิกฉัน" และคุณจะเห็นว่ามีการอัปเดตข้อความในกล่องข้อความ

การควบคุมแบบกำหนดเอง
ตัวควบคุมแบบกำหนดเองคือคลาสที่นำเสนอสไตล์และเทมเพลตของตัวเองซึ่งปกติจะกำหนดไว้ใน generic.xaml. การควบคุมแบบกำหนดเองจะใช้ในสถานการณ์ต่อไปนี้
หากไม่มีการควบคุมและคุณต้องสร้างใหม่ตั้งแต่ต้น
หากคุณต้องการขยายหรือเพิ่มฟังก์ชันให้กับตัวควบคุมที่มีอยู่ก่อนหน้านี้โดยการเพิ่มคุณสมบัติพิเศษหรือฟังก์ชันพิเศษเพื่อให้เหมาะกับสถานการณ์เฉพาะของคุณ
หากการควบคุมของคุณจำเป็นต้องรองรับธีมและสไตล์
หากคุณต้องการแบ่งปันคุณควบคุมในแอปพลิเคชันต่างๆ
ลองดูตัวอย่างการควบคุมแบบกำหนดเองและทำตามขั้นตอนด้านล่าง
Step 1 - สร้างโครงการ WPF ใหม่จากนั้นคลิกขวาที่โซลูชันของคุณแล้วเลือกเพิ่ม> รายการใหม่ ...

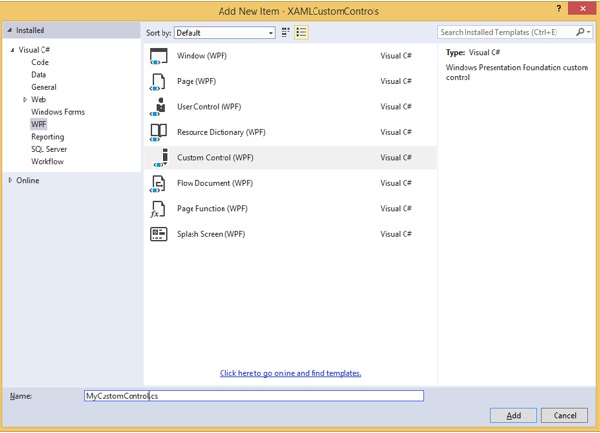
Step 2- กล่องโต้ตอบต่อไปนี้จะเปิดขึ้น ตอนนี้เลือกCustom Control (WPF) และตั้งชื่อ MyCustomControl.

Step 3 - คลิกที่ปุ่มเพิ่มและคุณจะเห็นว่ามีการเพิ่มไฟล์ใหม่สองไฟล์ (Themes / Generic.xaml และ MyCustomControl.cs) ในโซลูชันของคุณ
ด้านล่างนี้คือโค้ด XAML ที่กำหนดสไตล์สำหรับคอนโทรลแบบกำหนดเองในไฟล์ Generic.xaml
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>ให้ด้านล่างนี้คือรหัส C # สำหรับคลาส MyCustomControl ซึ่งสืบทอดมาจากคลาสปุ่มและในตัวสร้างจะแทนที่ข้อมูลเมตา
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}ด้านล่างนี้คือการใช้งานเหตุการณ์คลิกควบคุมแบบกำหนดเองใน C # ซึ่งอัปเดตข้อความของบล็อกข้อความ
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}นี่คือการใช้งานใน MainWindow.xaml เพื่อเพิ่มตัวควบคุมแบบกำหนดเองและ TextBlock
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>เมื่อคุณคอมไพล์และรันโค้ดด้านบนโค้ดดังกล่าวจะให้ผลลัพธ์ดังต่อไปนี้ สังเกตผลลัพธ์มีคอนโทรลแบบกำหนดเองซึ่งเป็นปุ่มที่กำหนดเอง

ตอนนี้คลิกที่ปุ่มกำหนดเอง คุณจะเห็นว่ามีการปรับปรุงข้อความบล็อคข้อความ
