Angular CLI - Hızlı Kılavuz
Angular CLI, herhangi bir Angular projesine başlamayı kolaylaştırır. Angular CLI, projemizi çok hızlı oluşturmamıza ve başlatmamıza yardımcı olan komutlarla birlikte gelir. Şimdi bir proje, bileşen ve hizmetler oluşturmak, bağlantı noktasını değiştirmek vb. İçin mevcut komutların üzerinden geçelim.
Angular CLI ile çalışmak için, sistemimize yüklememiz gerekir. Aynı şey için aşağıdaki komutu kullanalım -
npm install -g @angular/cliYeni bir proje oluşturmak için komut satırında aşağıdaki komutu çalıştırabiliriz ve proje oluşturulur.
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng hizmet // derlenecek ve projenizin çıktısını tarayıcıda görebilirsiniz -
http://localhost:4200/4200, yeni bir proje oluşturulduğunda kullanılan varsayılan bağlantı noktasıdır. Bağlantı noktasını aşağıdaki komutla değiştirebilirsiniz -
ng serve --host 0.0.0.0 --port 4201Aşağıdaki tablo, Angular 4 projeleriyle çalışırken gerekli olan birkaç önemli komutu listelemektedir.
| Sr.No | Komutlar ve Açıklama |
|---|---|
| 1 | Component ng g bileşeni yeni bileşen |
| 2 | Directive ng g yönergesi yeni yönergesi |
| 3 | Pipe ng g boru yeni-boru |
| 4 | Service ng g hizmet yeni-hizmet |
| 5 | Module ng g modülü my-module |
Yeni bir modül, bileşen veya bir hizmet oluşturulduğunda, bunun referansı üst modülde güncellenir. app.module.ts.
Angular CLI ile çalışmak için, sistemimize Node'un kurulu olması gerekir.
Node.js arşivini indirin
Node.js yüklenebilir arşiv dosyasının en son sürümünü Node.js İndirmelerinden indirin . Bu öğreticiyi yazarken, farklı işletim sistemlerinde bulunan sürümler aşağıdadır.
| işletim sistemi | Arşiv adı |
|---|---|
| pencereler | düğüm-v6.3.1-x64.msi |
| Linux | düğüm-v6.3.1-linux-x86.tar.gz |
| Mac | düğüm-v6.3.1-darwin-x86.tar.gz |
| SunOS | düğüm-v6.3.1-sunos-x86.tar.gz |
UNIX / Linux / Mac OS X ve SunOS üzerine kurulum
İşletim sistemi mimarinize bağlı olarak arşiv düğümünü indirin ve çıkarın-v6.3.1-osname.tar.gz / tmp içine ve sonra çıkartılan dosyaları / usr / local / nodejs dizinine taşıyın. Örneğin:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsPATH ortam değişkenine / usr / local / nodejs / bin ekleyin.
| işletim sistemi | Çıktı |
|---|---|
| Linux | dışa aktarma PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | dışa aktarma PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | dışa aktarma PATH = $ PATH: / usr / local / nodejs / bin |
Windows üzerine kurulum
MSI dosyasını kullanın ve Node.js dosyasını yüklemek için istemleri izleyin. Varsayılan olarak, yükleyici C: \ Program Files \ nodejs içindeki Node.js dağıtımını kullanır. Yükleyici, pencerenin PATH ortam değişkeninde C: \ Program Files \ nodejs \ bin dizinini ayarlamalıdır. Değişikliğin etkili olması için tüm açık komut istemlerini yeniden başlatın.
Kurulumu doğrulayın: Bir Dosyanın Yürütülmesi
Adlı bir js dosyası oluşturun main.js makinenizde (Windows veya Linux) aşağıdaki koda sahip.
/* Hello, World! program in node.js */
console.log("Hello, World!")Şimdi sonucu görmek için Node.js yorumlayıcısını kullanarak main.js dosyasını çalıştırın -
$ node main.jsKurulumunuzda her şey yolundaysa, bu aşağıdaki sonucu vermelidir -
Hello, World!Şimdi Node yüklendi, Angular CLI'yi kurmak için aşağıdaki komutu çalıştırın.
Aynı şey için aşağıdaki komutu kullanalım -
npm install -g @angular/cliKurulumu doğrulayın
Şimdi sonucu görmek için aşağıdaki komutu çalıştırın -
$ ng --versionKurulumunuzda her şey yolundaysa, bu aşağıdaki sonucu vermelidir -
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Windows'ta, ng'nin dahili veya harici komut olarak tanınmaması durumunda, sistem yolu değişkenini aşağıdaki yolu içerecek şekilde güncelleyin.
C:\Users\<User Directory>\AppData\Roaming\npmSözdizimi
ng version [options]
ng v [options]ng version komutu, kurulu Angular CLI versiyonunu gösterir. Seçenekler isteğe bağlı parametrelerdir.
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
Misal
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4Sözdizimi
ng new <name> [options]
ng n <name> [options]Yeni komut verilen bir çalışma alanı yaratır. namevarsayılan bir Açısal Uygulama ile. İsteğe bağlı yapılandırmaları ayarlamak için etkileşimli istemler sağlar. Tüm istemlerin seçilecek varsayılan değerleri vardır. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <ad> | Yeni çalışma alanının ve ilk projenin adı. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama | |
|---|---|---|---|
| 1 | --collection = koleksiyon | İlk uygulamayı oluştururken kullanılacak şematikler koleksiyonu. Takma adlar: -c. |
|
| 2 | --commit = true | false | İlk git deposu kaydetme bilgileri. Varsayılan: doğru. |
|
| 3 | --createApplication = true | false | Doğru olduğunda (varsayılan), yeni çalışma alanının src klasöründe yeni bir başlangıç uygulama projesi oluşturur. Yanlış olduğunda, başlangıç uygulaması olmayan boş bir çalışma alanı oluşturur. Daha sonra, tüm uygulamaların projeler klasöründe oluşturulması için uygulama oluştur komutunu kullanabilirsiniz. Varsayılan: doğru. |
|
| 4 | --defaults = true | false | Doğru olduğunda, varsayılan seçenekler için etkileşimli giriş istemlerini devre dışı bırakır. | |
| 5 | --directory = dizin | Çalışma alanını oluşturmak için dizin adı. | |
| 6 | --dryRun = true | false | Doğru olduğunda, sonuçları yazmadan faaliyete geçer ve etkinliği raporlar. Varsayılan: yanlış. Takma adlar: -d. |
|
| 7 | --force = true | yanlış | Doğru olduğunda, mevcut dosyaların üzerine yazmaya zorlar. Varsayılan: yanlış. Takma adlar: -f. |
|
| 8 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış. |
|
| 9 | --inlineStyle = true | yanlış | Doğru olduğunda, bileşen TS dosyasında satır içi stilleri içerir. Varsayılan olarak, harici bir stil dosyası oluşturulur ve bileşen TS dosyasında referans alınır. Varsayılan: yanlış. |
|
| 10 | --inlineStyle = true | yanlış | Doğru olduğunda, bileşen TS dosyasında satır içi stilleri içerir. Varsayılan olarak, harici bir stil dosyası oluşturulur ve bileşen TS dosyasında referans alınır. Varsayılan: yanlış. Takma adlar: -t. |
|
| 11 | --interactive = true | false | Yanlış olduğunda, etkileşimli giriş istemlerini devre dışı bırakır. | |
| 12 | --minimal = true | yanlış | Doğru olduğunda, herhangi bir test çerçevesi olmadan bir proje oluşturur. (Yalnızca öğrenme amaçlı kullanın.) Varsayılan: yanlış. |
|
| 13 | --newProjectRoot = newProjectRoot | Yeni çalışma alanı köküne göre yeni projelerin oluşturulacağı yol. Varsayılan: projeler. |
|
| 14 | --packageManager = npm | iplik | pnpm | cnpm | Bağımlılıkları yüklemek için kullanılan paket yöneticisi. | |
| 15 | --prefix = önek | İlk proje için oluşturulan seçicilere uygulanacak önek. Varsayılan: uygulama. Takma adlar: -p. |
|
| 16 | --routing = true | false | Doğru olduğunda, ilk proje için bir yönlendirme modülü oluşturur. | |
| 17 | --skipGit = true | false | Doğru olduğunda, bir git deposunu başlatmaz. Varsayılan: yanlış. Takma adlar: -g. |
|
| 18 | --skipInstall = true | false | Doğru olduğunda, bağımlılık paketleri yüklemez. Varsayılan: yanlış. |
|
| 19 | --skipTests = true | false | Doğru olduğunda, yeni proje için "spec.ts" test dosyaları oluşturmaz. Varsayılan: yanlış. Takma adlar: -S. |
|
| 20 | --strict = true | yanlış | Daha katı TypeScript derleyici seçeneklerine sahip bir çalışma alanı oluşturur. Varsayılan: yanlış. |
|
| 21 | --style = css | scss | sass | daha az | stil | Stil dosyaları için kullanılacak dosya uzantısı veya ön işlemci. | |
| 22 | --verbose = true | false | Doğru olduğunda, çıktı günlüğüne daha fazla ayrıntı ekler. Varsayılan: yanlış. Takma adlar: -v. |
|
| 23 | --viewEncapsulation = Öykünülmüş | Yerel | Yok | ShadowDom | İlk projede kullanılacak görünüm kapsülleme stratejisi. |
Misal
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.Burada yeni komut, Düğüm dizinimizde açısal bir çalışma alanı ve TutorialsPoint adlı bir proje yarattı.
Sözdizimi
ng help [options]ng help komutu mevcut komutları kısa açıklamalarıyla listeler. Seçenekler isteğe bağlı parametrelerdir.
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --help = true | false | json | JSON |
Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
Misal
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"Tek tek komutlar durumunda, komutla birlikte --help veya -h seçeneğini kullanın. Önce yeni komut kullanılarak oluşturulmuş açısal bir projeye gidin ve ardından komutu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.Sözdizimi
ng generate <schematic> [options]
ng g <schematic> [options]ng create komutu, dosyaları şematiğe dayalı olarak üretir ve / veya değiştirir. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <şematik> | Şematik veya koleksiyon: oluşturmak için şematik. Bu seçenek aşağıdaki alt komutlardan birini alabilir -
|
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --defaults = true | false | Doğru olduğunda, varsayılan seçenekler için etkileşimli giriş istemlerini devre dışı bırakır. |
| 2 | --dryRun = true | false | Doğru olduğunda, sonuçları yazmadan faaliyete geçer ve etkinliği raporlar. Varsayılan: yanlış. Takma adlar: -d. |
| 3 | --force = true | yanlış | Doğru olduğunda, mevcut dosyaların üzerine yazmaya zorlar. Varsayılan: yanlış. Takma adlar: -f. |
| 4 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış. |
| 5 | --interactive = true | false | Yanlış olduğunda, etkileşimli giriş istemlerini devre dışı bırakır. |
Önce yeni komut kullanılarak oluşturulmuş açısal bir projeye gidin ve ardından komutu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)Burada ng generate komutu, TutorialsPoint projemizde yeni bir bileşen oluşturdu ve bu yeni bileşen girişini app.module.ts içine ekledi.
Sözdizimi
ng build <project> [options]
ng b <project> [options]ng build komutu, belirli bir yolda dist adlı bir çıktı dizininde açısal bir uygulama / kitaplık derler. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <proje> | Oluşturulacak uygulamanın veya kitaplığın adı. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --aot = true | false | Ahead of Time derlemesini kullanarak derleyin. Varsayılan: yanlış. |
| 2 | --baseHref = baseHref | Oluşturulmakta olan uygulamanın temel URL'si. |
| 3 | --buildEventLog = buildEventLog | DENEYSEL Derleme Olay Protokolü olayları için çıktı dosyası yolu. |
| 4 | --buildOptimizer = true | false | 'Aot' seçeneğini kullanırken '@ angular-devkit / build-optimizer' optimizasyonlarını etkinleştirir. Varsayılan: yanlış. |
| 5 | --commonChunk = true | false | Birden çok pakette kullanılan kodu içeren ayrı bir paket kullanın. Varsayılan: yanlış. |
| 6 | --configuration = konfigürasyon | Angular.json'un "konfigürasyonlar" bölümünde belirtildiği gibi adlandırılmış bir yapı hedefi. Her adlandırılmış hedefe, o hedef için varsayılan seçenek konfigürasyonu eşlik eder. Bunun ayarlanması açıkça "--prod" bayrağını geçersiz kılar. Takma adlar: -c. |
| 7 | --crossOrigin = yok | anonim | kullanım-kimlik bilgileri | CORS desteği sağlayan öğelerin crossorigin öznitelik ayarını tanımlayın. Varsayılan: yok. |
| 8 | --deleteOutputPath = true | false | Oluşturmadan önce çıktı yolunu silin. Varsayılan: doğru. |
| 9 | --deployUrl = deployUrl | Dosyaların dağıtılacağı URL. |
| 10 | --experimentalRollupPass = true | false | Modülleri Webpack ile paketlemeden önce Rollup ile birleştirin. Varsayılan: yanlış. |
| 11 | --extractCss = true | yanlış | Css'i genel stillerden js olanlar yerine css dosyalarına çıkarın. Varsayılan: yanlış. |
| 12 | --extractLicenses = true | false | Tüm lisansları ayrı bir dosyaya çıkarın. Varsayılan: yanlış. |
| 13 | --forkTypeChecker = true | false | TypeScript tür denetleyicisini çatallı bir işlemde çalıştırın. Varsayılan: doğru. |
| 14 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış. |
| 15 | --i18nMissingTranslation = uyarı | hata | yok say | İ18n için eksik çeviriler nasıl işlenir. Varsayılan: uyarı. |
| 16 | --index = dizin | Uygulamanın HTML dizininin oluşturulmasını yapılandırır. |
| 17 | --localize = true | false | |
| 18 | --main = main | Geçerli çalışma alanına göre uygulamaya giden ana giriş noktasının tam yolu. |
| 19 | --namedChunks = true | false | Geç yüklenen yığınlar için dosya adını kullanın. Varsayılan: doğru. |
| 20 | --ngswConfigPath = ngswConfigPath | Ngsw-config.json yolu. |
| 21 | --optimization = true | false | Derleme çıktısının optimizasyonunu etkinleştirir. |
| 22 | --outputHashing = yok | tümü | medya | paketler | Çıktı dosyası adı önbellek bozan karma modu tanımlayın. Varsayılan: yok. |
| 23 | --outputPath = outputPath | Geçerli çalışma alanına göre yeni çıktı dizininin tam yolu. Varsayılan olarak, çıktıyı mevcut projede dist / adlı bir klasöre yazar. |
| 24 | --anket | Dosya izleme yoklama süresini milisaniye cinsinden etkinleştirin ve tanımlayın. |
| 25 | --polyfills = çoklu dolgular | Mevcut çalışma alanına göre çoklu dolgular dosyasının tam yolu. |
| 26 | --preserveSymlinks = true | false | Modülleri çözerken gerçek yolu kullanmayın. Varsayılan: yanlış. |
| 27 | --prod = true | yanlış | "--Configuration = production" için kısa açıklama. Doğru olduğunda, derleme yapılandırmasını üretim hedefine ayarlar. Varsayılan olarak, üretim hedefi çalışma alanı konfigürasyonunda ayarlanır, böylece tüm yapılarda gruplama, sınırlı ağaç sallama ve sınırlı ölü kod eliminasyonu kullanılır. |
| 28 | --progress = true | false | İnşa ederken ilerlemeyi konsola kaydedin. Varsayılan: doğru. |
| 27 | --resourcesOutputPath = resourcesOutputPath | Çıktı Yolu'na göre stil kaynaklarının yerleştirileceği yol. |
| 28 | --serviceWorker = true | false | Üretim yapıları için bir hizmet çalışanı yapılandırması oluşturur. Varsayılan: yanlış. |
| 29 | --showCircularDependencies = true | false | Derlemelerde döngüsel bağımlılık uyarıları göster. Varsayılan: doğru. |
| 30 | --sourceMap = true | false | Çıktı kaynak haritaları. Varsayılan: doğru. |
| 31 | --statsJson = true | false | 'Webpack-bundle-analyzer' gibi araçlar kullanılarak analiz edilebilen bir 'stats.json' dosyası oluşturur. Varsayılan: yanlış. |
| 32 | --subresourceIntegrity = true | false | Alt kaynak bütünlüğü doğrulamasının kullanımını etkinleştirir. Varsayılan: yanlış. |
| 33 | --tsConfig = tsConfig | TypeScript yapılandırma dosyasının geçerli çalışma alanına göre tam yolu. |
| 34 | --vendorChunk = true | false | Yalnızca satıcı kitaplıklarını içeren ayrı bir paket kullanın. Varsayılan: doğru. |
| 35 | --verbose = true | false | Çıkış günlüğüne daha fazla ayrıntı ekler. Varsayılan: doğru. |
| 36 | --watch = true | false | Dosyalar değiştiğinde derlemeyi çalıştırın. Varsayılan: yanlış. |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | Web Çalışanı modülleri için TypeScript yapılandırması. |
Önce ng oluştur komutu kullanılarak güncellenen bir açısal projeye geçin . App.component.html içeriğini aşağıdaki içerikle değiştirin ve ardından komutu çalıştırın.
<app-goals></app-goals>
<router-outlet></router-outlet>Misal
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msBurada ng build komutu, TutorialsPoint projemizi başarıyla oluşturdu.
Sözdizimi
ng run project:target[:configuration]ng run komutu, projenizde angular.json'da tanımlanan isteğe bağlı özel bir oluşturucu yapılandırmasıyla bir Architect hedefini çalıştırır. Burada proje, angular.json'da tanımlandığı şekliyle uygulamanın adıdır. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <hedef> | Mimar çalıştırılacak hedef. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --configuration = konfigürasyon | Angular.json'un "konfigürasyonlar" bölümünde tanımlanan adlandırılmış bir oluşturucu konfigürasyonu. Oluşturucu, verilen hedefi çalıştırmak için adlandırılmış yapılandırmayı kullanır. Takma adlar: -c. |
| 2 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış. |
Önce ng oluştur komutunu kullanarak güncellenen bir açısal projeye gidin ve ardından komutu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msBurada ng build komutu, TutorialsPoint projemizi başarıyla oluşturdu.
Sözdizimi
ng serve <project> [options]
ng s <project> [options]ng hizmet komutu, uygulamayı oluşturur ve sunar. Değişiklikler meydana gelirse uygulamayı yeniden oluşturur. Burada proje, angular.json'da tanımlandığı şekliyle uygulamanın adıdır. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <proje> | Oluşturulacak projenin adı. Bir uygulama veya kitaplık olabilir. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --allowedHosts | Dev sunucusuna erişmesine izin verilen ana bilgisayarların beyaz listesi. |
| 2 | --aot = true | false | Ahead of Time derlemesini kullanarak derleyin. |
| 3 | --baseHref = baseHref | Oluşturulmakta olan uygulamanın temel URL'si. |
| 4 | --buildEventLog = buildEventLog | DENEYSEL Derleme Olay Protokolü olayları için çıktı dosyası yolu |
| 5 | --commonChunk = true | false | Birden çok pakette kullanılan kodu içeren ayrı bir paket kullanın. |
| 6 | --configuration = konfigürasyon | Angular.json'un "konfigürasyonlar" bölümünde belirtildiği gibi adlandırılmış bir yapı hedefi. Her adlandırılmış hedefe, o hedef için varsayılan seçenek konfigürasyonu eşlik eder. Bunun ayarlanması açıkça "--prod" bayrağını geçersiz kılar. Takma adlar: -c |
| 7 | --deployUrl = deployUrl | Dosyaların dağıtılacağı URL. |
| 8 | --disableHostCheck = true | false | Bağlı istemcilerin izin verilen ana bilgisayarların parçası olduğunu doğrulamayın. Varsayılan: yanlış |
| 9 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
| 10 | --hmr = doğru | yanlış | Sıcak modül değiştirmeyi etkinleştirin. Varsayılan: yanlış |
| 11 | --hmrWarning = true | false | --Hmr seçeneği etkinleştirildiğinde bir uyarı göster. Varsayılan: doğru |
| 12 | --host = host | Dinlemek için ev sahibi. Varsayılan: localhost |
| 13 | --liveReload = true | false | Canlı yeniden yüklemeyi kullanarak sayfanın değiştiğinde yeniden yüklenip yüklenmeyeceği. Varsayılan: doğru |
| 14 | - açık = doğru | yanlış | URL'yi varsayılan tarayıcıda açar. Varsayılan: yanlış Takma adlar: -o |
| 15 | --optimization = true | false | Derleme çıktısının optimizasyonunu etkinleştirir. |
| 16 | --anket | Dosya izleme yoklama süresini milisaniye cinsinden etkinleştirin ve tanımlayın. |
| 17 | --Liman | Dinlemek için bağlantı noktası. Varsayılan: 4200 |
| 18 | --prod = true | yanlış | "--Configuration = production" için kısa açıklama. Doğru olduğunda, derleme yapılandırmasını üretim hedefine ayarlar. Varsayılan olarak, üretim hedefi çalışma alanı konfigürasyonunda ayarlanır, böylece tüm yapılarda gruplama, sınırlı ağaç sallama ve sınırlı ölü kod eliminasyonu kullanılır. |
| 19 | --progress = true | false | İnşa ederken ilerlemeyi konsola kaydedin. |
| 20 | --proxyConfig = proxyConfig | Proxy yapılandırma dosyası. |
| 21 | --publicHost = publicHost | Tarayıcı istemcisinin (veya etkinleştirildiyse canlı yeniden yükleme istemcisinin) geliştirme sunucusuna bağlanmak için kullanması gereken URL. Ters proxy sunucuları gibi karmaşık bir geliştirme sunucusu kurulumu için kullanın. |
| 22 | --servePath = servePath | Uygulamanın sunulacağı yol adı. |
| 23 | --servePathDefaultWarning = true | false | Deploy-url / base-href desteklenmeyen sunum yolu değerleri kullandığında bir uyarı göster. Varsayılan: doğru |
| 24 | --sourceMap = true | false | Çıktı kaynak haritaları. |
| 25 | --ssl = true | false | HTTPS kullanarak sunun. Varsayılan: yanlış |
| 26 | --sslCert = sslCert | HTTPS sunmak için kullanılacak SSL sertifikası. |
| 27 | --sslKey = sslKey | HTTPS sunmak için kullanılacak SSL anahtarı. |
| 28 | --vendorChunk = true | false | Yalnızca satıcı kitaplıklarını içeren ayrı bir paket kullanın. |
| 29 | --verbose = true | false | Çıkış günlüğüne daha fazla ayrıntı ekler. |
| 30 | --watch = true | false | Değişim üzerine yeniden oluşturun. Varsayılan: doğru |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye gidin ve ardından komutu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.Burada ng hizmet komutu, TutorialsPoint projemizi başarıyla oluşturdu ve hizmete sundu. Şimdi http: // localhost: 4200'ü bir tarayıcı penceresinde açın ve çıktıyı doğrulayın.

Sözdizimi
ng lint <project> [options]
ng l <project> [options]lint linting aracını açısal uygulama kodu üzerinde çalıştırın. Belirtilen angular projenin kod kalitesini kontrol eder. Varsayılan linting aracı olarak TSLint'i kullanır ve tslint.json dosyasında bulunan varsayılan yapılandırmayı kullanır. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <proje> | Tüy bırakacak projenin adı. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --configuration = konfigürasyon | Kullanılacak linting yapılandırması. Takma adlar: -c |
| 2 | - hariç tut | Linting dışında bırakılacak dosyalar. |
| 3 | --Dosyalar | Linting'e dahil edilecek dosyalar. |
| 4 | --fix = true | yanlış | Linting hatalarını düzeltir (lifli dosyaların üzerine yazabilir). Varsayılan: yanlış |
| 5 | --force = true | yanlış | Linting hataları olsa bile başarılı olur. Varsayılan: yanlış |
| 6 | --format = format | Çıktı biçimi (nesir, json, şık, ayrıntılı, pmd, msbuild, checkstyle, vso, dosya listesi). Varsayılan: nesir |
| 7 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
| 8 | --silent = true | yanlış | Çıktı metnini göster. Varsayılan: yanlış |
| 9 | --tsConfig = tsConfig | TypeScript yapılandırma dosyasının adı. |
| 10 | --tslintConfig = tslintConfig | TSLint yapılandırma dosyasının adı. |
| 11 | --typeCheck = true | yanlış | Tüy bırakma için tip kontrolünü kontrol eder. Varsayılan: yanlış |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin .
Goal.component.html ve goal.component.ts'i aşağıdaki gibi güncelleyin.
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goal.component.html
<p>{{title}}</p>Şimdi linting komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.Here ng lint command has checked the code quality of application and prints linting status.
Now correct the errors in goals.component.ts.
goals.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}Now run the linting command.
Example
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.Syntax
ng test <project> [options]
ng t <project> [options]ng test run the unit test cases on angular app code. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --browsers=browsers | Override which browsers tests are run against. |
| 2 | --codeCoverage=true|false | Output a code coverage report. Default: false |
| 3 | --codeCoverageExclude | Globs to exclude from code coverage. |
| 4 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --include | Globs of files to include, relative to workspace or project root. There are 2 special cases −
|
| 7 | --karmaConfig=karmaConfig | The name of the Karma configuration file. |
| 8 | --main=main | The name of the main entry-point file. |
| 9 | --poll | Enable and define the file watching poll time period in milliseconds. |
| 10 | --polyfills=polyfills | The name of the polyfills file. |
| 11 | --preserveSymlinks=true|false | Do not use the real path when resolving modules. Default: false |
| 12 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 13 | --progress=true|false | Log progress to the console while building. |
| 14 | --reporters | Karma reporters to use. Directly passed to the karma runner. |
| 15 | --sourceMap=true|false | Output sourcemaps. Default: true |
| 16 | --tsConfig=tsConfig | The name of the TypeScript configuration file. |
| 17 | --watch=true|false | Run build when files change. |
| 18 | --webWorkerTsConfig=webWorkerTsConfig | TypeScript configuration for Web Worker modules. |
First move to an angular project updated using ng build command.
Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSNow to fix failures update the app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});Now run the test command.
Example
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSng test also opens the browser and displays the test status.

Syntax
ng e2e <project> [options]
ng e <project> [options]ng e2e builds, serves an application and then runs the end to end test cases using protractor. Options are optional parameters.
Arguments
| Sr.No. | Argument & Syntax | Description |
|---|---|---|
| 1 | <project> | The name of the project to test. |
Options
| Sr.No. | Option & Syntax | Description |
|---|---|---|
| 1 | --baseUrl=baseUrl | Base URL for protractor to connect to. |
| 2 | --configuration=configuration | A named build target, as specified in the "configurations" section of angular.json. Each named target is accompanied by a configuration of option defaults for that target. Setting this explicitly overrides the "--prod" flag Aliases: -c |
| 3 | --devServerTarget=devServerTarget | Dev server target to run tests against. |
| 4 | --grep=grep | Execute specs whose names match the pattern, which is internally compiled to a RegExp. |
| 5 | --help=true|false|json|JSON | Shows a help message for this command in the console. Default: false |
| 6 | --host=host | Host to listen on. |
| 7 | --invertGrep=true|false | Invert the selection specified by the 'grep' option. Default: false |
| 8 | --port | The port to use to serve the application. |
| 9 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 10 | --protractorConfig=protractorConfig | The name of the Protractor configuration file. |
| 11 | --specs | Override specs in the protractor config. |
| 12 | --suite=suite | Override suite in the protractor config. |
| 13 | --webdriverUpdate=true|false | Try to update webdriver. Default: true |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin .
Şimdi e2e komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.Şimdi hataları düzeltmek için app.component.html'yi güncelleyin
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Şimdi e2e komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e ayrıca tarayıcıyı açar ve UI kullanarak kabul testi durumlarını çalıştırmak için kullanır.
Sözdizimi
ng add <collection> [options]ng çalışma alanına bir npm paketi ekleyin. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <koleksiyon> | Eklenecek paketin adı. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --defaults = true | false | Doğru olduğunda, varsayılan seçenekler için etkileşimli giriş istemlerini devre dışı bırakır. |
| 2 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
| 3 | --registry = kayıt | Kullanılacak NPM kayıt defteri. |
| 4 | --verbose = true | false | Yürütme sırasında dahili işlemlerle ilgili ek ayrıntıları görüntüleyin. Varsayılan: yanlış |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin .
Şimdi add komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.Sözdizimi
ng analytics <settingOrProject> <projectSetting> [options]ng analytics komutu, açısal CLI kullanım ölçümlerini yapılandırır. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <settingOrProject> = açık | kapalı | ci | proje | komut istemi | Kullanıcı için tüm kullanım analizlerini doğrudan etkinleştirir veya devre dışı bırakır veya kullanıcıdan durumu etkileşimli olarak ayarlamasını ister veya proje için varsayılan durumu ayarlar. Seçeneklerin ayrıntıları aşağıdadır.
|
| 2 | <projectSetting> = açık | kapalı | bilgi istemi | Proje için varsayılan analitik etkinleştirme durumunu ayarlar. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin .
Şimdi analitik komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng analytics offSözdizimi
ng config <jsonPath> <value> [options]ng config komutu, angular.json'daki açısal konfigürasyon değerlerini alır veya ayarlar. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <jsonPath> | JSON yolu biçiminde ayarlanacak veya sorgulanacak yapılandırma anahtarı. Örneğin: "a [3] .foo.bar [2]". Yeni değer sağlanmazsa, bu anahtarın mevcut değerini döndürür. |
| 2 | <değer> | Sağlanmışsa, verilen yapılandırma anahtarı için yeni bir değer. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --global = true | yanlış | Doğru olduğunda, arayanın ana dizinindeki genel yapılandırmaya erişir. Varsayılan: yanlış Takma adlar: -g |
| 2 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin .
Şimdi config komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationSözdizimi
ng doc <keyword> [options]
ng d <keyword> [options]ng doc command bir tarayıcıda resmi Angular belgelerini açar ve belirli bir anahtar kelimeyi arar. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <anahtar kelime> | Angular.io'daki arama çubuğunda sağlandığı şekilde aranacak anahtar kelime. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin .
Şimdi doc komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng doc buildŞimdi bir tarayıcı penceresi açılacak ve ilgili anahtar kelimeyi arayacaktır.

Sözdizimi
ng update [options]ng update komutu, uygulamayı ve bağımlılıklarını günceller. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <anahtar kelime> | Angular.io'daki arama çubuğunda sağlandığı şekilde aranacak anahtar kelime. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --all = true | false | Package.json'daki tüm paketlerin güncellenip güncellenmeyeceği. Varsayılan: yanlış |
| 2 | --allowDirty = true | false | Depo değiştirilmiş veya izlenmemiş dosyalar içerdiğinde güncellemeye izin verilip verilmeyeceği. |
| 3 | --createCommits = true | false | Güncellemeler ve geçişler için kaynak kontrol kayıtları oluşturun. Varsayılan: yanlış Takma adlar: -C |
| 4 | --force = true | yanlış | False ise, kurulu paketler güncellemeyle uyumlu değilse hata verir. Varsayılan: yanlış |
| 5 | --from = from | Kendinden taşınacak sürüm. Yalnızca güncellenen tek bir paketle ve yalnızca geçişte kullanılabilir. |
| 6 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
| 7 | --migrateOnly = true | false | Yalnızca bir taşıma gerçekleştirin, kurulu sürümü güncellemez. |
| 8 | --sonraki = doğru | yanlış | Beta ve RC'ler dahil en büyük sürümü kullanın. Varsayılan: yanlış |
| 9 | - paketler | Güncellenecek paketlerin adları. |
| 10 | --to = to | Geçişlerin uygulanacağı sürüm. Yalnızca güncellenen tek bir paketle ve yalnızca geçişlerde kullanılabilir. Belirtilmesini gerektirir. Saptanan kurulu sürüme varsayılan. |
| 11 | --verbose = true | false | Yürütme sırasında dahili işlemlerle ilgili ek ayrıntıları görüntüleyin. Varsayılan: yanlış |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin .
Şimdi güncelleme komutunu çalıştırın. Şimdi ng, npm kullanarak bağımlılıkları güncelleyecektir.
Misal
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Sözdizimi
ng xi18n <project> [options]
ng i18n-extract <project> [options]ng xi18n komutu, i18n mesajlarını kaynak kodundan ayıklar. Seçenekler isteğe bağlı parametrelerdir.
Argümanlar
| Sr.No. | Bağımsız Değişken ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | <proje> | Projenin adı. Bir uygulama veya kitaplık olabilir. |
Seçenekler
| Sr.No. | Seçenek ve Sözdizimi | Açıklama |
|---|---|---|
| 1 | --browserTarget = browserTarget | Çıkarılacak hedef. |
| 2 | --configuration = konfigürasyon | Angular.json'un "konfigürasyonlar" bölümünde belirtildiği gibi adlandırılmış bir yapı hedefi. Her adlandırılmış hedefe, o hedef için varsayılan seçenek konfigürasyonu eşlik eder. Bunun ayarlanması açıkça "--prod" bayrağını geçersiz kılar. Takma adlar: -c |
| 3 | --createCommits = true | false | Güncellemeler ve geçişler için kaynak kontrol kayıtları oluşturun. Varsayılan: yanlış Takma adlar: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | Oluşturulan dosya için çıktı biçimi. Varsayılan: xlf |
| 5 | --help = true | false | json | JSON | Konsolda bu komut için bir yardım mesajı gösterir. Varsayılan: yanlış |
| 6 | --outFile = outFile | Çıktısı alınacak dosyanın adı. |
| 7 | --outputPath = outputPath | Çıktının yerleştirileceği yol. |
| 8 | --prod = true | yanlış | "--Configuration = production" için kısa açıklama. Doğru olduğunda, derleme yapılandırmasını üretim hedefine ayarlar. Varsayılan olarak, üretim hedefi çalışma alanı konfigürasyonunda ayarlanır, böylece tüm yapılarda gruplama, sınırlı ağaç sallama ve sınırlı ölü kod eliminasyonu kullanılır. |
| 9 | --progress = true | false | Konsola kaydetme ilerlemesi. Varsayılan: doğru |
Önce ng build komutunu kullanarak güncellenen bir açısal projeye geçin . App.component.html'yi aşağıdaki gibi güncelleyin:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>Şimdi xi18n komutunu çalıştırın.
Misal
\>Node\>TutorialsPoint> ng xi18nYerelleştirme desteği ekleyin.
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)Şimdi ng, kök klasörde endüstri standardı çeviri dosyası olan bir messages.xlf dosyası oluşturacaktır.
messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>Sözdizimi
ng test <project> --codeCoverage=trueng test komutu, yazılan test senaryolarını kullanarak kod kapsamının kontrol edilmesini sağlar. Aşağıdaki örneğe bakın.
Ng xi18n komutunu kullanarak güncellenen açısal bir projeye gidin . Şimdi testi codeCoverage komutuyla çalıştırın.
Misal
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
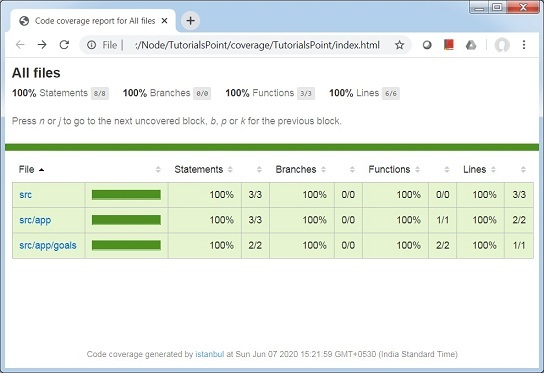
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================Şimdi ng test komutu, proje klasörü olan TutorialsPoint içinde bir kapsam klasörü oluşturdu ve kapsam raporunu \> Düğüm \> TutorialsPoint \> kapsama \> TutorialsPoint \> index.html olarak mevcut olan html formatında hazırladı.