Açısal Google Grafikleri - Hızlı Kılavuz
Google Chartsetkileşimli grafik oluşturma özelliği ekleyerek web uygulamalarını geliştirmek için tasarlanmış saf JavaScript tabanlı bir grafik kitaplığıdır. Çok çeşitli grafikleri destekler. Grafikler, Chrome, Firefox, Safari, Internet Explorer (IE) gibi standart tarayıcılarda SVG kullanılarak çizilir. Eski IE 6'da, grafikleri çizmek için VML kullanılır.
angular-google-chartsbir Angular uygulamasında zarif ve zengin özelliklere sahip Google Charts görselleştirmeleri sağlamak için Google Charts için açık kaynaklı, açısal tabanlı bir sarmalayıcıdır ve Angular bileşenleriyle birlikte sorunsuz bir şekilde kullanılabilir. Bir Angular uygulaması içindeki uygun örneklerle Google Charts'ın tüm temel bileşenlerini tartışan bölümler vardır.
Özellikleri
Aşağıda, Google Grafikler kitaplığının göze çarpan özellikleri verilmiştir.
Compatability - Android ve iOS gibi tüm büyük tarayıcılarda ve mobil platformlarda sorunsuz çalışır.
Multitouch Support- Android ve iOS gibi dokunmatik ekran tabanlı platformlarda çoklu dokunmayı destekler. İPhone / iPad ve android tabanlı akıllı telefonlar / tabletler için idealdir.
Free to Use - Açık kaynaktır ve ticari olmayan amaçlarla kullanmak ücretsizdir.
Lightweight - loader.js çekirdek kitaplığı, son derece hafif bir kitaplıktır.
Simple Configurations - Grafiklerin çeşitli yapılandırmalarını tanımlamak için json kullanır ve öğrenmesi ve kullanması çok kolaydır.
Dynamic - Grafik oluşturulduktan sonra bile grafiği değiştirmeye izin verir.
Multiple axes- x, y ekseniyle sınırlı değildir. Grafiklerde birden çok ekseni destekler.
Configurable tooltips- Araç ipucu, kullanıcı bir grafikteki herhangi bir noktanın üzerine geldiğinde gelir. googlecharts, araç ipucunu programlı olarak kontrol etmek için araç ipucu yerleşik biçimlendirici veya geri arama biçimlendiricisi sağlar.
DateTime support- Tarih saatini özel olarak kullanın. Tarihe göre kategoriler üzerinde çok sayıda dahili kontrol sağlar.
Print - Web sayfasını kullanarak grafiği yazdırın.
External data- Verilerin sunucudan dinamik olarak yüklenmesini destekler. Geri arama işlevlerini kullanarak veriler üzerinde kontrol sağlar.
Text Rotation - Etiketlerin herhangi bir yönde dönüşünü destekler.
Desteklenen Grafik Türleri
Google Grafikler kitaplığı aşağıdaki grafik türlerini sağlar:
| Sr.No. | Grafik Tipi / Açıklama |
|---|---|
| 1 | Line Charts Çizgi / eğri tabanlı grafikler çizmek için kullanılır. |
| 2 | Area Charts Alan bilge grafikleri çizmek için kullanılır. |
| 3 |
Pie Charts Pasta grafikler çizmek için kullanılır. |
| 4 |
Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Dağınık grafikler çizmek için kullanılır. |
| 5 |
Bubble Charts Kabarcık tabanlı grafikler çizmek için kullanılır. |
| 6 |
Dynamic Charts Kullanıcının grafikleri değiştirebileceği dinamik grafikler çizmek için kullanılır. |
| 7 |
Combinations Çeşitli grafiklerin kombinasyonlarını çizmek için kullanılır. |
| 8 |
3D Charts 3D grafikler çizmek için kullanılır. |
| 9 |
Angular Gauges Hız göstergesi türü çizelgeleri çizmek için kullanılır. |
| 10 |
Heat Maps Isı haritalarını çizmek için kullanılır. |
| 11 |
Tree Maps Ağaç haritaları çizmek için kullanılır. |
Sonraki bölümlerde, yukarıda bahsedilen çizelgelerin her bir türünü örneklerle ayrıntılı olarak tartışacağız.
Lisans
Google Charts açık kaynaklıdır ve kullanımı ücretsizdir. Bağlantıyı takip edin - Hizmet Şartları .
Bu eğitim, Google Charts ve Angular Framework ile çalışmanıza başlamak için bir geliştirme ortamını nasıl hazırlayacağınız konusunda size rehberlik edecektir. Bu bölümde, Angular 6 için gerekli Ortam Kurulumunu tartışacağız. Angular 6'yı kurmak için aşağıdakilere ihtiyacımız var -
- Nodejs
- Npm
- Açısal CLI
- Kodunuzu yazmak için IDE
Nodejs 8.11'den büyük olmalı ve npm 5.6'dan büyük olmalıdır.
Nodejs
Nodejs'nin sisteminizde kurulu olup olmadığını kontrol etmek için yazın node -vterminalde. Bu, sisteminizde şu anda yüklü olan nodej'lerin sürümünü görmenize yardımcı olacaktır.
C:\>node -v
v8.11.3Herhangi bir şey yazdırmazsa, sisteminize nodejs yükleyin. Nodejs yüklemek için ana sayfaya gidinhttps://nodejs.org/en/download/ nodejs ve işletim sisteminize göre paketi yükleyin.
İşletim sisteminize bağlı olarak gerekli paketi kurun. Nodejs kurulduktan sonra, npm de onunla birlikte yüklenecektir. Npm'nin kurulu olup olmadığını kontrol etmek için terminale npm -v yazın. Npm'nin sürümünü görüntülemelidir.
C:\>npm -v
5.6.0Angular 6 kurulumları, açısal CLI yardımıyla çok basittir. Ana sayfayı ziyaret edinhttps://cli.angular.io/ komutun referansını almak için açısal.

Tür npm install -g @angular/cli, sisteminize açısal cli kurmak için.

Angular CLI kurulduktan sonra, yukarıdaki kurulumu terminalinizde alacaksınız. İstediğiniz herhangi bir IDE'yi kullanabilirsiniz, yani WebStorm, Atom, Visual Studio Code, vb.
Google Charts Wrapper'ı yükleyin
Google Charts Wrapper modülünü oluşturulan projeye yüklemek için aşağıdaki komutu çalıştırın.
googleChartsApp> npm angular-google-charts
+ [email protected]
added 2 packages in 20.526sApp.module.ts dosyasına aşağıdaki girişi ekleyin
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule
],Bu bölümde, Google Chart API'sini Angular'da kullanarak bir grafik çizmek için gereken yapılandırmayı göstereceğiz.
Adım 1 - Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Proje Kurulumu bölümünde açıklandığı gibi googleChartsApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<google-chart #chart
[title]="title"
[type]="type"
[data]="data"
[columnNames]="columnNames"
[options]="options"
[width]="width"
[height]="height">
</google-chart>Yapılandırmaları anladıktan sonra güncellenmiş app.component.ts'i sonunda göreceğiz.
Adım 2 - Yapılandırmaları Kullanın
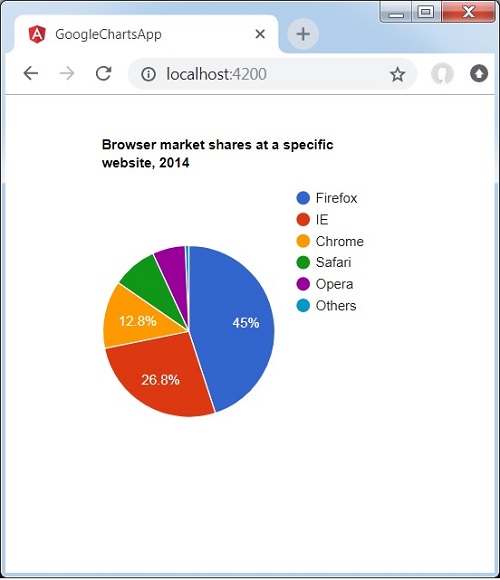
Başlığı Ayarla
title = 'Browser market shares at a specific website, 2014';Grafik Türünü Ayarla
type='PieChart';veri
Grafikte görüntülenecek verileri yapılandırın.
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];sütun adları
Görüntülenecek sütun adlarını yapılandırın.
columnNames = ['Browser', 'Percentage'];seçenekler
Diğer seçenekleri yapılandırın.
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};Misal
Yapılandırma Sözdizimini daha iyi anlamak için aşağıdaki örneği düşünün -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}Sonuç
Sonucu doğrulayın.

Alan grafikleri, alan tabanlı grafikler çizmek için kullanılır. Bu bölümde, aşağıdaki alan tabanlı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Alan
Temel alan grafiği |
| 2 |
Negatif değerli alan
Negatif değerlere sahip alan grafiği. |
| 3 |
Yığılmış alan
Üst üste yığılmış alanları olan grafik. |
| 4 |
Eksik noktaları olan alan
Verilerdeki eksik noktaları içeren grafik. |
Çubuk grafikler, çubuk tabanlı grafikler çizmek için kullanılır. Bu bölümde aşağıdaki çubuk tabanlı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Çubuk
Temel çubuk grafik |
| 2 |
Gruplanmış Çubuk Grafik
Gruplanmış Çubuk grafik. |
| 3 |
Yığılmış Çubuk
Üst üste yığılmış çubuklara sahip çubuk grafik. |
| 4 |
Negatif Çubuk
Negatif yığın içeren çubuk grafik. |
Kabarcık grafikler, kabarcık tabanlı grafikler çizmek için kullanılır. Bu bölümde, aşağıdaki kabarcık tabanlı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Kabarcık
Temel kabarcık grafiği. |
| 2 |
Veri etiketleri içeren kabarcık grafiği
Veri etiketleri içeren kabarcık grafiği. |
Şamdan grafikleri, bir değer varyansı üzerinden açılış ve kapanış değerini göstermek için kullanılır ve normalde hisse senetlerini temsil etmek için kullanılır. Bu bölümde aşağıdaki mum çubuğuna dayalı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Şamdan
Temel Mum çubuğu grafiği. |
| 2 |
Özel renklere sahip şamdan
Özelleştirilmiş Şamdan Şeması. |
Colummn grafikleri, sütun tabanlı grafikler çizmek için kullanılır. Bu bölümde, aşağıdaki sütun tabanlı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Sütun
Temel sütun grafiği |
| 2 |
Gruplanmış Sütun Grafiği
Gruplandırılmış Colummn grafiği. |
| 3 |
Yığılmış Sütun
Sütunların birbiri üzerine yığılmış olduğu Colummn grafiği. |
| 4 |
Negatif Yığılmış Sütun
Negatif yığın içeren Colummn grafiği. |
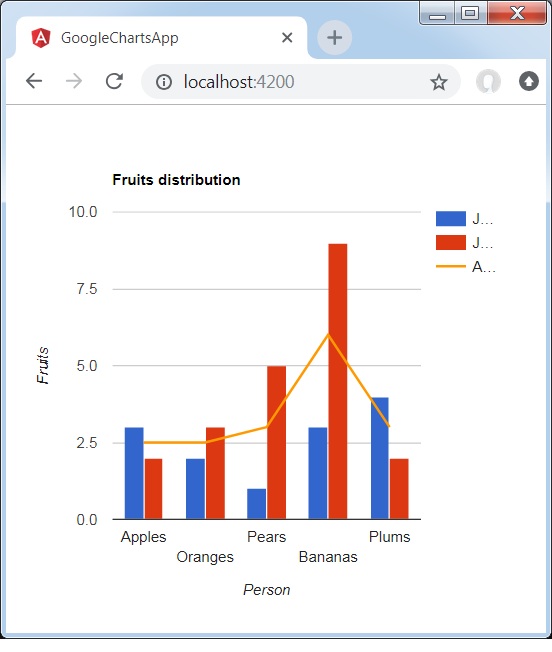
Kombinasyon grafiği, her seriyi aşağıdaki listeden farklı bir işaretçi türü olarak oluşturmaya yardımcı olur: çizgi, alan, çubuklar, şamdanlar ve kademeli alan. Seriler için varsayılan bir işaretleyici türü atamak için seriesType özelliğini kullanın. Seri özelliği, her serinin özelliklerini ayrı ayrı belirtmek için kullanılacaktır. Aşağıda, farklılıkları gösteren bir Sütun Grafiği örneği verilmiştir.
Google Grafik Yapılandırma Sözdizimi bölümünde bir grafik çizmek için kullanılan yapılandırmaları daha önce görmüştük . Şimdi, farklılıkları gösteren bir Sütun Grafiği örneğini görelim.
Konfigürasyonlar
Kullandık ComboChart Kombinasyon Grafiğini göstermek için sınıf.
type='ComboChart';Misal
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}Sonuç
Sonucu doğrulayın.

Histogram, sayısal verileri bölümler halinde gruplandıran ve bölümleri bölümlere ayrılmış sütunlar olarak görüntüleyen bir grafiktir. Bir veri kümesinin dağılımını, değerlerin ne sıklıkla aralıklara düştüğünü göstermek için kullanılırlar. Google Charts sizin için otomatik olarak paket sayısını seçer. Tüm bölümler eşit genişliktedir ve bölümdeki veri noktalarının sayısıyla orantılı bir yüksekliğe sahiptir. Histogramlar, diğer yönlerden sütun grafiklere benzer. Bu bölümde, aşağıdaki histogram tabanlı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Histogram
Temel Histogram çizelgesi. |
| 2 |
Renk Kontrolü
Histrogram Grafiğinin Özel Rengi. |
| 3 |
Kovaları Kontrol Etme
Histrogram Grafiğinin Özelleştirilmiş Kovaları. |
| 4 |
Çoklu Seri
Birden fazla seriye sahip Histrogram Şeması. |
Çizgi grafikler, çizgi tabanlı grafikler çizmek için kullanılır. Bu bölümde aşağıdaki çizgi tabanlı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel çizgi
Temel çizgi grafiği. |
| 2 |
Görünür noktalarla
Görünür veri noktalarına sahip grafik. |
| 3 |
Özelleştirilebilir arka plan rengi
Özelleştirilmiş arka plan rengine sahip grafik. |
| 4 |
Özelleştirilebilir çizgi rengi
Özelleştirilmiş çizgi rengiyle grafik. |
| 5 |
Özelleştirilebilir eksen ve işaret etiketleri
Özelleştirilmiş eksen ve işaret etiketleri ile grafik. |
| 6 |
Nişangahlar
Seçimdeki veri noktasında artı işaretlerini gösteren çizgi grafikler. |
| 7 |
Özelleştirilebilir çizgi stili
Özelleştirilmiş çizgi rengiyle grafik. |
| 8 |
Eğri çizgiler içeren Çizgi Grafikler
Düzgün eğri çizgileri olan grafik. |
Bir Google Map Chart, Haritayı görüntülemek için Google Maps API kullanır. Veri değerleri, haritada işaretçiler olarak görüntülenir. Veri değerleri koordinatlar (enlem-uzun çiftler) veya gerçek adresler olabilir. Harita, belirlenen tüm noktaları içerecek şekilde buna göre ölçeklenecektir.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Harita
Temel Google Haritası. |
| 2 |
Enlem / Boylam kullanarak harita
Enlem ve Boylam kullanılarak belirtilen konumları içeren harita. |
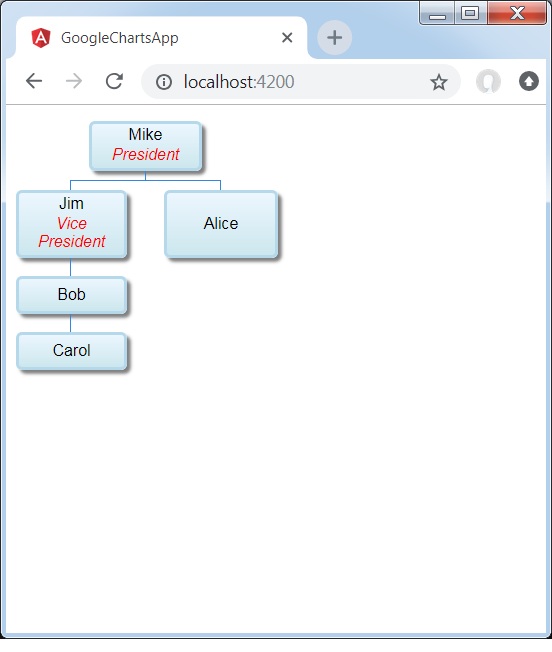
Aşağıda bir Organizasyon Şeması örneği verilmiştir.
Organizasyon şeması, bir organizasyondaki üst / alt ilişkileri tasvir etmek için kullanılan bir düğüm hiyerarşisi oluşturmaya yardımcı olur. Örneğin, Aile ağacı, bir kuruluş şeması türüdür. Google Grafik Yapılandırma Sözdizimi bölümünde bir grafik çizmek için kullanılan yapılandırmaları daha önce görmüştük . Şimdi bir Organizasyon Şeması örneğini görelim.
Konfigürasyonlar
Kullandık OrgChart Organizasyon Şemasını göstermek için sınıf.
type='OrgChart';Misal
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Sonuç
Sonucu doğrulayın.

Pasta grafikler, pasta tabanlı grafikler çizmek için kullanılır. Bu bölümde aşağıdaki pasta tabanlı grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Pasta
Temel pasta grafiği. |
| 2 |
Halka Grafik
Halka Şeması. |
| 3 |
3D Pasta grafiği
3D Pasta grafiği. |
| 4 |
Patlatılmış dilimler içeren pasta grafik
Patlatılmış dilimler içeren pasta grafik. |
Sankey grafiği bir görselleştirme aracıdır ve bir değer kümesinden diğerine akışı göstermek için kullanılır. Bağlı nesnelere düğüm adı verilir ve bağlantılara bağlantı adı verilir. Sankey'ler, iki etki alanı arasında çoktan çoğa eşlemeyi veya bir dizi aşamadan geçen birden çok yolu göstermek için kullanılır.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Sankey Grafiği
Temel Sankey Grafiği. |
| 2 |
Çok Düzeyli Sankey Grafiği
Çok Düzeyli Sankey Grafiği. |
| 3 |
Sankey Grafiğini Özelleştirme
Özel Sankey Şeması. |
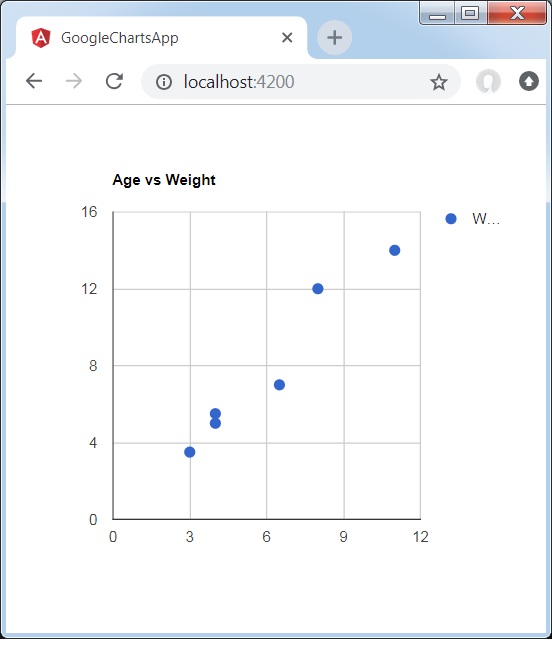
Aşağıda bir Dağılım Grafiği örneği verilmiştir.
Google Grafik Yapılandırma Sözdizimi bölümünde bir grafik çizmek için kullanılan yapılandırmaları daha önce görmüştük . Şimdi bir Dağılım Grafiği örneğini görelim.
Konfigürasyonlar
Kullandık ScatterChart Scatter grafiğini göstermek için sınıf.
type = 'ScatterChart';Misal
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Sonuç
Sonucu doğrulayın.

Kademeli alan grafiği, adıma dayalı alan grafiğidir. Aşağıdaki basamaklı alan grafik türlerini tartışacağız.
| Sr.No | Grafik Tipi / Açıklama |
|---|---|
| 1 |
Temel Basamaklı Grafik
Temel Basamaklı Alan Grafiği. |
| 2 |
Yığılmış Basamaklı Grafik
Yığılmış Basamaklı Alan Grafiği. |
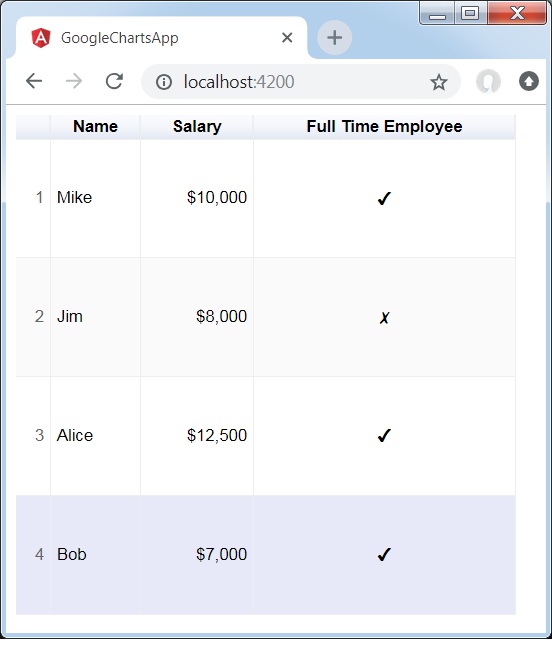
Tablo grafiği, sıralanabilen ve sayfalanabilen bir tablonun oluşturulmasına yardımcı olur. Tablo hücreleri, biçim dizeleri kullanılarak veya hücre değerleri olarak doğrudan HTML eklenerek biçimlendirilebilir. Sayısal değerler varsayılan olarak sağa hizalanır; boole değerleri, onay işaretleri veya çarpı işaretleri olarak görüntülenir. Kullanıcılar klavye veya fare ile tek bir satır seçebilirler. Sıralama için sütun başlıkları kullanılabilir. Başlık satırı kaydırma sırasında sabit kalır. Tablo, kullanıcı etkileşimine karşılık gelen olayları tetikler.
Google Grafik Yapılandırma Sözdizimi bölümünde bir grafik çizmek için kullanılan yapılandırmaları daha önce görmüştük . Şimdi, bir Tablo Grafiği örneğini görelim.
Konfigürasyonlar
Kullandık Table Tablo grafiği göstermek için sınıf.
type = 'Table';Misal
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}Sonuç
Sonucu doğrulayın.

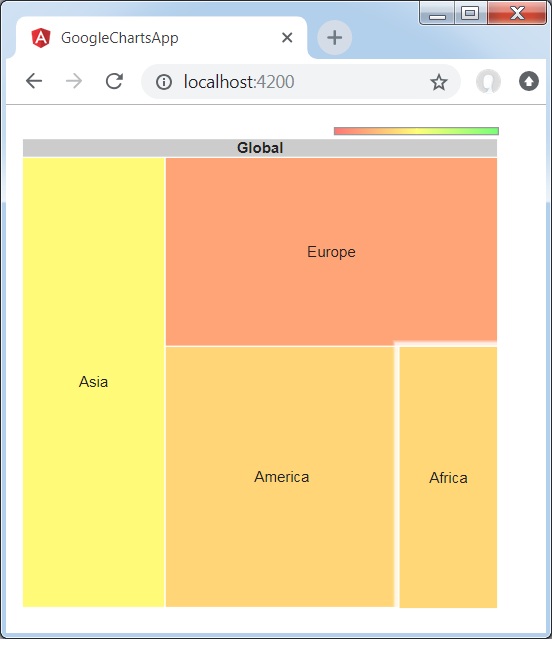
TreeMap, her düğümün sıfır veya daha fazla alt öğesi ve bir ebeveyni (kök hariç) olabileceği bir veri ağacının görsel bir temsilidir. Her düğüm bir dikdörtgen olarak görüntülenir, atadığımız değerlere göre boyutlandırılabilir ve renklendirilebilir. Grafikteki diğer tüm düğümlere göre boyutlar ve renkler değerlenir. Aşağıda bir ağaç haritası grafiği örneği verilmiştir.
Google Grafik Yapılandırma Sözdizimi bölümünde bir grafik çizmek için kullanılan yapılandırmaları daha önce görmüştük . Şimdi bir TreeMap Grafiği örneğini görelim.
Konfigürasyonlar
Kullandık TreeMap TreeMap grafiğini göstermek için sınıf.
type = 'TreeMap';Misal
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}Sonuç
Sonucu doğrulayın.