AngularJS - Hızlı Kılavuz
AngularJS nedir?
AngularJS, açık kaynaklı bir web uygulama çerçevesidir. İlk olarak 2009 yılında Misko Hevery ve Adam Abrons tarafından geliştirilmiştir. Artık Google tarafından bakımı yapılmaktadır. En son sürümü 1.4.3'tür.
Resmi belgelerinde belirtildiği şekliyle AngularJS'nin tanımı aşağıdaki gibidir -
AngularJS, dinamik web uygulamaları için yapısal bir çerçevedir. HTML'yi şablon diliniz olarak kullanmanıza ve uygulamanızın bileşenlerini açık ve öz bir şekilde ifade etmek için HTML'nin sözdizimini genişletmenize olanak tanır. Angular'ın veri bağlama ve bağımlılık ekleme, şu anda yazmak zorunda olduğunuz kodun çoğunu ortadan kaldırır. Ve bunların hepsi tarayıcı içinde gerçekleşir, bu da onu herhangi bir sunucu teknolojisi ile ideal bir ortak yapar.
Özellikleri
AngularJS, ZENGİN İnternet Uygulaması (RIA) oluşturmak için güçlü bir JavaScript tabanlı geliştirme çerçevesidir.
AngularJS, geliştiricilere istemci tarafı uygulamasını (JavaScript kullanarak) temiz bir MVC (Model Görünüm Denetleyicisi) biçiminde yazma seçenekleri sunar.
AngularJS ile yazılmış uygulama, tarayıcılar arası uyumludur. AngularJS, her tarayıcıya uygun JavaScript kodunu otomatik olarak işler.
AngularJS açık kaynak kodludur, tamamen ücretsizdir ve dünya çapında binlerce geliştirici tarafından kullanılmaktadır. Apache Lisansı 2.0 sürümü altında lisanslanmıştır.
Genel olarak, AngularJS, büyük ölçekli ve yüksek performanslı web uygulamaları oluşturmak için bir çerçevedir ve bunların bakımını kolay bir şekilde muhafaza eder.
Çekirdek özellikleri
Aşağıda AngularJS'nin en önemli temel özellikleri verilmiştir -
Data-binding - Model ve görünüm bileşenleri arasında verilerin otomatik senkronizasyonudur.
Scope- Bunlar modele atıfta bulunan nesnelerdir. Denetleyici ve görünüm arasında bir tutkal görevi görürler.
Controller - Bunlar, belirli bir kapsama bağlı JavaScript işlevleridir.
Services- AngularJS, bir XMLHttpRequests oluşturmak için $ https: gibi birkaç yerleşik hizmetle birlikte gelir. Bunlar, uygulamada yalnızca bir kez örneklenen tek nesnelerdir.
Filters - Bunlar bir diziden bir öğe alt kümesini seçer ve yeni bir dizi döndürür.
Directives- Yönergeler, DOM öğelerinin (öğeler, öznitelikler, css ve daha fazlası gibi) işaretçileridir. Bunlar, yeni, özel widget'lar olarak hizmet veren özel HTML etiketleri oluşturmak için kullanılabilir. AngularJS yerleşik direktiflere sahiptir (ngBind, ngModel ...)
Templates- Bunlar, kontrolör ve modelden gelen bilgilerle işlenmiş görünümlerdir. Bunlar tek bir dosya (index.html gibi) veya "kısmi" kullanan bir sayfada birden çok görünüm olabilir.
Routing - Görüş değiştirme kavramı.
Model View Whatever- MVC, bir uygulamayı her biri farklı sorumluluklara sahip farklı bölümlere (Model, Görünüm ve Denetleyici olarak adlandırılır) bölmek için bir tasarım modelidir. AngularJS, MVC'yi geleneksel anlamda uygulamaz, bunun yerine MVVM'ye (Model-View-ViewModel) daha yakın bir şey uygular. Angular JS ekibi mizahi bir şekilde Model Görünümü olarak adlandırıyor.
Deep Linking- Derin bağlantı, URL'deki uygulama durumunu yer imlerine eklenebilmesi için kodlamanıza olanak tanır. Uygulama daha sonra URL'den aynı duruma geri yüklenebilir.
Dependency Injection - AngularJS, uygulamanın geliştirilmesini, anlaşılmasını ve test edilmesini kolaylaştırarak geliştiriciye yardımcı olan yerleşik bir bağımlılık ekleme alt sistemine sahiptir.
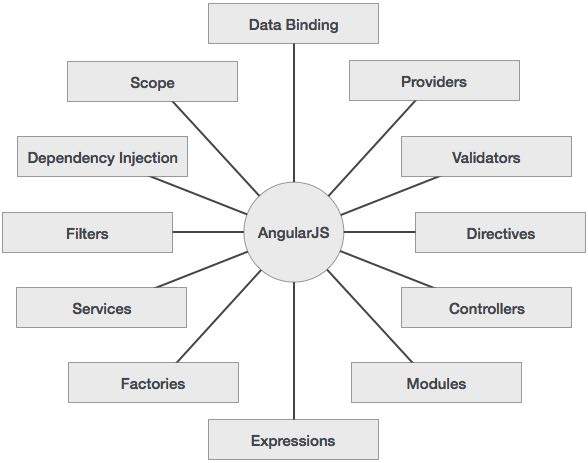
Kavramlar
Aşağıdaki şema, sonraki bölümlerde ayrıntılı olarak tartışacağımız AngularJS'nin bazı önemli kısımlarını göstermektedir.

AngularJS'nin Avantajları
AngularJS, çok temiz ve bakımı kolay bir şekilde Tek Sayfa Uygulama oluşturma yeteneği sağlar.
AngularJS, HTML'ye veri bağlama özelliği sağlayarak kullanıcıya zengin ve duyarlı bir deneyim sunar
AngularJS kodu birim test edilebilir.
AngularJS, bağımlılık enjeksiyonu kullanır ve endişelerin ayrılmasını kullanır.
AngularJS, yeniden kullanılabilir bileşenler sağlar.
AngularJS ile geliştirici daha az kod yazar ve daha fazla işlevsellik elde eder.
AngularJS'de görünümler saf html sayfalarıdır ve JavaScript ile yazılmış denetleyiciler iş sürecini gerçekleştirir.
Her şeyin ötesinde, AngularJS uygulamaları Android ve iOS tabanlı telefonlar / tabletler dahil tüm büyük tarayıcılarda ve akıllı telefonlarda çalışabilir.
AngularJS'nin dezavantajları
AngularJS birçok artı puanla birlikte gelse de, aynı zamanda aşağıdaki noktaları da dikkate almalıyız:
Not Secure- Yalnızca JavaScript çerçevesi olduğundan, AngularJS ile yazılmış uygulama güvenli değildir. Sunucu tarafı kimlik doğrulama ve yetkilendirme, bir uygulamayı güvende tutmak için gereklidir.
Not degradable - Uygulamanızın kullanıcısı JavaScript'i devre dışı bırakırsa, kullanıcı yalnızca temel sayfayı görür ve başka bir şey görmez.
AngularJS Bileşenleri
AngularJS çerçevesi aşağıdaki üç ana bölüme ayrılabilir -
ng-app - Bu yönerge bir AngularJS uygulamasını HTML'ye bağlar ve tanımlar.
ng-model - Bu yönerge, AngularJS uygulama verilerinin değerlerini HTML giriş kontrollerine bağlar.
ng-bind - Bu yönerge, AngularJS Uygulaması verilerini HTML etiketlerine bağlar.
Bu bölümde, web uygulaması geliştirmede kullanılmak üzere AngularJS kitaplığının nasıl kurulacağını tartışacağız. Ayrıca dizin yapısını ve içeriğini de kısaca inceleyeceğiz.
Bağlantıyı açtığınızda https://angularjs.org/, AngularJS kitaplığını indirmek için iki seçenek olduğunu göreceksiniz -

View on GitHub - GitHub'a gitmek ve en son komut dosyalarını almak için bu düğmeye tıklayın.
Download AngularJS 1 - Veya bu butona tıklayın, aşağıdaki gibi bir ekran görünecektir -

Bu ekran, aşağıdaki gibi Angular JS kullanmanın çeşitli seçeneklerini sunar -
Downloading and hosting files locally
İki farklı seçenek var legacy ve latest. İsimlerin kendisi kendini açıklayıcıdır.legacy 1.2.x'ten daha düşük sürüme sahip ve latest 1.5.x versiyonuna sahiptir.
Ayrıca küçültülmüş, sıkıştırılmamış veya sıkıştırılmış sürümle de gidebiliriz.
CDN access- Ayrıca bir CDN'ye erişiminiz var. CDN, bu durumda Google'ın barındırdığı bölgesel veri merkezlerine dünyanın her yerinden erişim sağlar. Bu, CDN'yi kullanmak, dosyaları kendi sunucularınızdan bir dizi harici sunucuya barındırma sorumluluğunu taşıdığı anlamına gelir. Bu ayrıca, web sayfanızın ziyaretçisi aynı CDN'den AngularJS'nin bir kopyasını zaten indirmişse, yeniden indirilmesi gerekmeyeceği bir avantaj sunar.
Try the new angularJS 2 - Angular JS beta 2 sürümünü indirmek için bu düğmeyi tıklayın.Bu sürüm çok hızlıdır, mobil desteklidir ve AngularJS 1'in eski ve en son sürümlerine kıyasla esnektir.
Bu eğitim boyunca kütüphanenin CDN versiyonlarını kullanıyoruz.
Misal
Şimdi AngularJS kütüphanesini kullanarak basit bir örnek yazalım. Aşağıdaki gibi bir HTML dosyası myfirstexample.html oluşturalım -
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>Aşağıdaki bölümler yukarıdaki kodu ayrıntılı olarak açıklamaktadır -
AngularJS'yi dahil et
AngularJS'yi kullanabilmemiz için AngularJS JavaScript dosyasını HTML sayfasına ekledik -
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
</head>Angular JS'nin en son sürümüne güncelleme yapmak istiyorsanız, aşağıdaki komut dosyası kaynağını kullanın veya AngularJS'nin en son sürümünü resmi web sitesinde kontrol edin.
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>AngularJS uygulamasına gidin
Daha sonra, HTML'nin hangi kısmının AngularJS uygulamasını içerdiğini söyleyeceğiz. Bu, ng-app özniteliğini AngularJS uygulamasının kök HTML öğesine eklenerek yapılır . Bunu aşağıda gösterildiği gibi html öğesine veya gövde öğesine ekleyebilirsiniz -
<body ng-app = "myapp">
</body>Görünüm
Görünüm bu kısımdır -
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>ng-denetleyicisi , AngularJS'e bu görünümle hangi denetleyicinin kullanılacağını söyler. helloTo.title , AngularJS'ye helloTo.title adlı "model" değerini bu konumdaki HTML'ye yazmasını söyler.
Kontrolör
Denetleyici kısmı -
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>Bu kod , myapp adlı açısal modüle HelloController adlı bir denetleyici işlevini kaydeder . Modüller ve kontrolörler hakkında ilgili bölümlerinde daha fazla çalışacağız . Denetleyici işlevi, açısal modül (...) denetleyici (...) işlev çağrısı aracılığıyla açısal olarak kaydedilir.
Denetleyici işlevine iletilen $ kapsam parametresi modeldir . Denetleyici işlevi bir helloTo JavaScript nesnesi ekler ve bu nesneye bir başlık alanı ekler .
Yürütme
Yukarıdaki kodu ilkörnek.html olarak kaydedin ve herhangi bir tarayıcıda açın. Aşağıdaki gibi bir çıktı göreceksiniz -
Welcome AngularJS to the world of Tutorialspoint!Sayfa tarayıcıya yüklendiğinde, aşağıdaki şeyler olur -
HTML belgesi tarayıcıya yüklenir ve tarayıcı tarafından değerlendirilir. AngularJS JavaScript dosyası yüklenir, açısal global nesne oluşturulur. Daha sonra, denetleyici işlevlerini kaydeden JavaScript çalıştırılır.
Sonraki AngularJS, AngularJS uygulamalarını ve görünümlerini aramak için HTML'yi tarar. Görünüm bir kez bulunduğunda, bu görünümü ilgili denetleyici işlevine bağlar.
Ardından, AngularJS denetleyici işlevlerini yürütür. Daha sonra, görünümleri denetleyici tarafından doldurulan modelden gelen verilerle işler. Sayfa artık hazır.
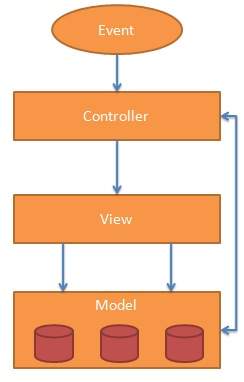
MOdel View CYaygın olarak adlandırılan ontroller veya MVC, web uygulamaları geliştirmek için bir yazılım tasarım modelidir. Model Görünüm Denetleyici kalıbı aşağıdaki üç bölümden oluşur -
Model - Verilerin korunmasından sorumlu modelin en düşük seviyesidir.
View - Verilerin tamamının veya bir kısmının kullanıcıya gösterilmesinden sorumludur.
Controller - Model ve Görünüm arasındaki etkileşimleri kontrol eden bir yazılım kodudur.
MVC, uygulama mantığını kullanıcı arabirimi katmanından ayırdığı ve endişelerin ayrılmasını desteklediği için popülerdir. Denetleyici, uygulamaya yönelik tüm istekleri alır ve ardından görünümün ihtiyaç duyduğu verileri hazırlamak için modelle birlikte çalışır. Görünüm daha sonra kontrolör tarafından hazırlanan verileri kullanarak nihai bir sunulabilir yanıt oluşturur. MVC soyutlaması aşağıdaki gibi grafiksel olarak temsil edilebilir.

Model
Model, uygulama verilerinin yönetilmesinden sorumludur. Görünümden talebe ve kontrolörün kendisini güncellemesi için gelen talimatlara yanıt verir.
Görünüm
Kontrolörün verileri sunma kararıyla tetiklenen, belirli bir formatta verilerin sunumu. JSP, ASP, PHP gibi komut dosyası tabanlı şablon sistemleridir ve AJAX teknolojisi ile entegrasyonu çok kolaydır.
Kontrol eden, denetleyici
Denetleyici, kullanıcı girdisine yanıt verir ve veri modeli nesneleri üzerinde etkileşimler gerçekleştirir. Denetleyici girdiyi alır, doğrular ve ardından veri modelinin durumunu değiştiren iş operasyonları gerçekleştirir.
AngularJS, MVC tabanlı bir çerçevedir. Önümüzdeki bölümlerde, AngularJS'in MVC metodolojisini nasıl kullandığını göreceğiz.
AngularJS kullanarak gerçek HelloWorld uygulaması oluşturmaya başlamadan önce, bir AngularJS uygulamasının gerçek parçalarının neler olduğunu görelim. Bir AngularJS uygulaması aşağıdaki üç önemli bölümden oluşur -
ng-app - Bu yönerge bir AngularJS uygulamasını HTML'ye bağlar ve tanımlar.
ng-model - Bu yönerge, AngularJS uygulama verilerinin değerlerini HTML giriş kontrollerine bağlar.
ng-bind - Bu yönerge, AngularJS Uygulaması verilerini HTML etiketlerine bağlar.
AngularJS Uygulaması oluşturma adımları
Adım 1: Çerçeve yükleyin
Saf bir JavaScript çerçevesi olduğundan, <Script> etiketi kullanılarak eklenebilir.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>Adım 2: ng-app direktifini kullanarak AngularJS Uygulamasını tanımlayın
<div ng-app = "">
...
</div>Adım 3: ng-model direktifini kullanarak bir model adı tanımlayın
<p>Enter your Name: <input type = "text" ng-model = "name"></p>Adım 4: Yukarıdaki modelin ng-bind yönergesi kullanılarak tanımlanan değerini bağlayın.
<p>Hello <span ng-bind = "name"></span>!</p>AngularJS Uygulamasını çalıştırma adımları
Bir HTML sayfasında yukarıda belirtilen üç adımı kullanın.
testAngularJS.htm
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Adınızı girin ve sonucu görün.
AngularJS HTML ile nasıl entegre olur?
ng-app direktifi, AngularJS uygulamasının başlangıcını belirtir.
ng-model yönergesi daha sonra html sayfasıyla ve ng-app yönergesine sahip div içinde kullanılabilen "ad" adlı bir model değişkeni oluşturur.
ng-bind daha sonra kullanıcı metin kutusuna bir şey girdiğinde html span etiketinde görüntülenecek ad modelini kullanır.
Kapanış </div> etiketi, AngularJS uygulamasının sonunu belirtir.
AngularJS yönergeleri HTML'yi genişletmek için kullanılır. Bunlar, ng-önekiyle başlayan özel niteliklerdir. Aşağıdaki direktifleri tartışacağız -
ng-app - Bu yönerge bir AngularJS Uygulaması başlatır.
ng-init - Bu yönerge, uygulama verilerini başlatır.
ng-model - Bu yönerge, AngularJS uygulama verilerinin değerlerini HTML giriş kontrollerine bağlar.
ng-repeat - Bu yönerge, bir koleksiyondaki her öğe için html öğelerini tekrar eder.
ng-app direktifi
ng-app yönergesi bir AngularJS Uygulaması başlatır. Kök elemanı tanımlar. AngularJS Uygulamasını içeren web sayfası yüklendiğinde uygulamayı otomatik olarak başlatır veya önyükler. Ayrıca, AngularJS Uygulamasında çeşitli AngularJS modüllerini yüklemek için kullanılır. Aşağıdaki örnekte, bir div öğesinin ng-app özelliğini kullanan varsayılan bir AngularJS uygulaması tanımladık.
<div ng-app = "">
...
</div>ng-init direktifi
ng-init yönergesi bir AngularJS Uygulama verisini başlatır. Uygulamada kullanılacak değişkenlere değer koymak için kullanılır. Aşağıdaki örnekte, bir dizi ülke başlatacağız. Ülke dizisini tanımlamak için JSON sözdizimi kullanıyoruz.
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
...
</div>ng-model direktifi
Bu yönerge, AngularJS uygulama verilerinin değerlerini HTML girdi denetimlerine bağlar. Aşağıdaki örnekte, "isim" adında bir model tanımladık.
<div ng-app = "">
...
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
</div>ng-tekrar yönergesi
ng-tekrar yönergesi, bir koleksiyondaki her öğe için html öğelerini tekrarlar. Aşağıdaki örnekte, bir dizi ülke üzerinde yineledik.
<div ng-app = "">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>AngularJS Directives</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type = "text" ng-model = "name"></p>
<p>Hello <span ng-bind = "name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Adınızı girin ve sonucu görün.
İfadeler, uygulama verilerini html'ye bağlamak için kullanılır. İfadeler, {{ifade}} gibi çift parantez içinde yazılır. İfadeler, ng-bind yönergeleriyle aynı şekilde davranır. AngularJS uygulama ifadeleri saf javascript ifadeleridir ve kullanıldıkları yerde verileri çıkarır.
Sayıları kullanma
<p>Expense on Books : {{cost * quantity}} Rs</p>Dizeleri kullanma
<p>Hello {{student.firstname + " " + student.lastname}}!</p>Nesneyi kullanma
<p>Roll No: {{student.rollno}}</p>Dizi kullanma
<p>Marks(Math): {{marks[3]}}</p>Misal
Aşağıdaki örnek, yukarıda belirtilen tüm ifadeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>AngularJS Expressions</title>
</head>
<body>
<h1>Sample Application</h1>
<div ng-app = "" ng-init = "quantity = 1;cost = 30;
student = {firstname:'Mahesh',lastname:'Parashar',rollno:101};
marks = [80,90,75,73,60]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
<p>Expense on Books : {{cost * quantity}} Rs</p>
<p>Roll No: {{student.rollno}}</p>
<p>Marks(Math): {{marks[3]}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
AngularJS uygulaması, uygulamadaki veri akışını kontrol etmek için temel olarak denetleyicilere dayanır. Bir kontrolör, ng-controller direktifi kullanılarak tanımlanır. Bir denetleyici, nitelikleri / özellikleri ve işlevleri içeren bir JavaScript nesnesidir. Her bir denetleyici, denetleyicinin denetleyeceği uygulama / modüle başvuran bir parametre olarak $ kapsamını kabul eder.
<div ng-app = "" ng-controller = "studentController">
...
</div>Burada bir kontrolör ilan ettik studentControllerng-controller direktifini kullanarak. Bir sonraki adım olarak, studentController'ı aşağıdaki gibi tanımlayacağız -
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>StudentController, bağımsız değişken olarak $ kapsam olan bir JavaScript nesnesi olarak tanımlandı.
$ kapsam, studentController nesnesini kullanmak için kullanılan uygulamayı ifade eder.
$ kapsam.student, studentController nesnesinin özelliğidir.
firstName ve lastName, $ kapsam.student nesnesinin iki özelliğidir. Varsayılan değerleri onlara aktardık.
fullName, görevi birleşik adı döndürmek olan $ kapsam.student nesnesinin işlevidir.
FullName işlevinde öğrenci nesnesini alıyoruz ve ardından birleşik adı döndürüyoruz.
Bir not olarak, controller nesnesini ayrı bir JS dosyasında da tanımlayabilir ve bu dosyaya html sayfasında başvurabiliriz.
Şimdi, ng-modelini kullanarak veya aşağıdaki ifadeleri kullanarak studentController'in öğrenci özelliğini kullanabiliriz.
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}Student.firstName ve student.lastname'i iki giriş kutusuna sınırladık.
Student.fullName () 'i HTML'ye bağladık.
Artık ad ve soyad giriş kutularına herhangi bir şey yazdığınızda, tam adın otomatik olarak güncellendiğini görebilirsiniz.
Misal
Aşağıdaki örnek, denetleyicinin kullanımını gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Controller</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
Enter first name: <input type = "text" ng-model = "student.firstName"><br>
<br>
Enter last name: <input type = "text" ng-model = "student.lastName"><br>
<br>
You are entering: {{student.fullName()}}
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
Filtreler, verileri değiştirmek için kullanılır ve dikey çizgi karakteri kullanılarak ifadede veya direktiflerde kulplu hale getirilebilir. Yaygın olarak kullanılan filtrelerin listesi aşağıdadır.
| Sr.No. | İsim & Açıklama |
|---|---|
| 1 | uppercase bir metni büyük harfli metne dönüştürür. |
| 2 | lowercase bir metni küçük harfli metne dönüştürür. |
| 3 | currency metni para birimi biçiminde biçimlendirir. |
| 4 | filter diziyi, sağlanan ölçütlere göre dizinin bir alt kümesine göre filtreleyin. |
| 5 | orderby diziyi sağlanan ölçütlere göre sıralar. |
büyük harf filtresi
Dikey çizgi karakteri kullanarak bir ifadeye büyük harf filtresi ekleyin. Burada, öğrenci adını tamamen büyük harflerle yazdırmak için büyük harf filtresi ekledik.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Upper Case: {{student.fullName() | uppercase}}küçük harf filtresi
Dikey çizgi karakteri kullanarak bir ifadeye küçük harfli filtre ekleyin. Burada, öğrenci adını tümü küçük harflerle yazdırmak için küçük harf filtresi ekledik.
Enter first name:<input type = "text" ng-model = "student.firstName">
Enter last name: <input type = "text" ng-model = "student.lastName">
Name in Lower Case: {{student.fullName() | lowercase}}döviz filtresi
Dikey çubuk karakteri kullanarak sayı döndüren bir ifadeye para birimi filtresi ekleyin. Burada, para birimi biçimini kullanarak ücretleri yazdırmak için para birimi filtresi ekledik.
Enter fees: <input type = "text" ng-model = "student.fees">
fees: {{student.fees | currency}}filtre filtresi
Yalnızca gerekli konuları görüntülemek için, filtre olarak subjectName'i kullandık.
Enter subject: <input type = "text" ng-model = "subjectName">
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>siparişe göre filtre
Konuları işaretlere göre sıralamak için, sırayla işaretler kullandık.
Subject:
<ul>
<li ng-repeat = "subject in student.subjects | orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>Misal
Aşağıdaki örnek, yukarıda belirtilen tüm filtreleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Filters</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Enter fees: </td>
<td><input type = "text" ng-model = "student.fees"></td>
</tr>
<tr>
<td>Enter subject: </td>
<td><input type = "text" ng-model = "subjectName"></td>
</tr>
</table>
<br/>
<table border = "0">
<tr>
<td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td>
</tr>
<tr>
<td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td>
</tr>
<tr>
<td>fees: </td><td>{{student.fees | currency}}
</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<ul>
<li ng-repeat = "subject in student.subjects | filter: subjectName |orderBy:'marks'">
{{ subject.name + ', marks:' + subject.marks }}
</li>
</ul>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
Tablo verileri normalde doğası gereği tekrarlanabilir. ng-tekrar direktifi tablo kolayca çizmek için kullanılabilir. Aşağıdaki örnek, bir tablo çizmek için ng-tekrar yönergesinin kullanımını belirtir.
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Tablo, CSS Şekillendirme kullanılarak şekillendirilebilir.
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Table</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td>
<input type = "text" ng-model = "student.lastName">
</td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>.
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
Uygulama verilerini HTML DOM Öğelerinin özniteliklerine bağlamak için aşağıdaki yönergeler kullanılabilir.
| Sr.No. | İsim & Açıklama |
|---|---|
| 1 | ng-disabled belirli bir denetimi devre dışı bırakır. |
| 2 | ng-show belirli bir kontrolü gösterir. |
| 3 | ng-hide belirli bir denetimi gizler. |
| 4 | ng-click bir AngularJS tıklama olayını temsil eder. |
ng-engelli yönergesi
Bir HTML düğmesine ng-devre dışı bırakılmış öznitelik ekleyin ve bir model iletin. Modeli bir onay kutusuna bağlayın ve varyasyonu görün.
<input type = "checkbox" ng-model = "enableDisableButton">Disable Button
<button ng-disabled = "enableDisableButton">Click Me!</button>ng-show direktifi
Bir HTML düğmesine ng-show niteliği ekleyin ve ona bir model iletin. Modeli bir onay kutusuna bağlayın ve varyasyonu görün.
<input type = "checkbox" ng-model = "showHide1">Show Button
<button ng-show = "showHide1">Click Me!</button>ng-hide yönergesi
Bir HTML düğmesine ng-hide niteliği ekleyin ve bir model iletin. Modeli bir onay kutusuna bağlayın ve varyasyonu görün.
<input type = "checkbox" ng-model = "showHide2">Hide Button
<button ng-hide = "showHide2">Click Me!</button>ng-click direktifi
Bir HTML düğmesine ng-tıklama özelliği ekleyin ve bir modeli güncelleyin. Modeli html'ye bağlayın ve varyasyonu görün.
<p>Total click: {{ clickCounter }}</p>
<button ng-click = "clickCounter = clickCounter + 1">Click Me!</button>Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>AngularJS HTML DOM</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "">
<table border = "0">
<tr>
<td><input type = "checkbox" ng-model = "enableDisableButton">Disable Button</td>
<td><button ng-disabled = "enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide1">Show Button</td>
<td><button ng-show = "showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type = "checkbox" ng-model = "showHide2">Hide Button</td>
<td><button ng-hide = "showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click = "clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
AngularJS, modüler yaklaşımı destekler. Modüller, hizmetleri, denetleyicileri, uygulamayı vb. Ayırmak ve kodu temiz tutmak için kullanılır. Modülleri ayrı js dosyalarında tanımlıyoruz ve modül.js dosyasına göre adlandırıyoruz. Bu örnekte iki modül oluşturacağız.
Application Module - kontrolör (ler) ile bir uygulamayı başlatmak için kullanılır.
Controller Module - denetleyiciyi tanımlamak için kullanılır.
Uygulama Modülü
mainApp.js
var mainApp = angular.module("mainApp", []);Burada bir başvuru ilan ettik mainAppaçısal modül işlevini kullanan modül. Boş bir dizi geçirdik. Bu dizi genellikle bağımlı modülleri içerir.
Denetleyici Modülü
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Burada bir kontrolör ilan ettik studentController modülü mainApp.controller işlevini kullanarak.
Modülleri Kullan
<div ng-app = "mainApp" ng-controller = "studentController">
...
<script src = "mainApp.js"></script>
<script src = "studentController.js"></script>
</div>Burada ng-app direktifini kullanan uygulama modülünü ve ng-controller direktifini kullanan kontrolörü kullandık. MainApp.js ve studentController.js'yi ana html sayfasında içe aktardık.
Misal
Aşağıdaki örnek, yukarıda belirtilen tüm modülleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "/angularjs/src/module/mainApp.js"></script>
<script src = "/angularjs/src/module/studentController.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</body>
</html>mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
AngularJS, form doldurma ve doğrulamayı zenginleştirir. AngularJS tıklama düğmesini işlemek için ng-tıklamayı kullanabilir ve doğrulamaları sorunsuz bir şekilde yapmak için $ dirty ve $ geçersiz bayrakları kullanabiliriz. Tarayıcıya özgü herhangi bir doğrulamayı devre dışı bırakmak için bir form bildirimiyle birlikte novalidate kullanın. Form kontrolleri, Angular olayları yoğun bir şekilde kullanır. Önce olaylara hızlıca bir göz atalım.
Etkinlikler
AngularJS, HTML kontrolleriyle ilişkilendirilebilen birden çok olay sağlar. Örneğin ng-tıklama normalde düğme ile ilişkilidir. Aşağıda, Angular JS'de desteklenen olaylar yer almaktadır.
- ng-click
- ng-dbl-click
- ng-mousedown
- ng-mouseup
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-keydown
- ng-keyup
- ng-keypress
- ng-change
ng-tıklama
Bir düğmenin tıklama yönergesini kullanarak bir formun verilerini sıfırlayın.
<input name = "firstname" type = "text" ng-model = "firstName" required>
<input name = "lastname" type = "text" ng-model = "lastName" required>
<input name = "email" type = "email" ng-model = "email" required>
<button ng-click = "reset()">Reset</button>
<script>
function studentController($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
}
</script>Verileri doğrulayın
Hatayı izlemek için aşağıdaki kullanılabilir.
$dirty - değerin değiştirildiğini belirtir.
$invalid - girilen değerin geçersiz olduğunu belirtir.
$error - tam hatayı belirtir.
Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<form name = "studentForm" novalidate>
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input name = "firstname" type = "text" ng-model = "firstName" required>
<span style = "color:red" ng-show = "studentForm.firstname.$dirty && studentForm.firstname.$invalid">
<span ng-show = "studentForm.firstname.$error.required">First Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input name = "lastname" type = "text" ng-model = "lastName" required>
<span style = "color:red" ng-show = "studentForm.lastname.$dirty && studentForm.lastname.$invalid">
<span ng-show = "studentForm.lastname.$error.required">Last Name is required.</span>
</span>
</td>
</tr>
<tr>
<td>Email: </td><td><input name = "email" type = "email" ng-model = "email" length = "100" required>
<span style = "color:red" ng-show = "studentForm.email.$dirty && studentForm.email.$invalid">
<span ng-show = "studentForm.email.$error.required">Email is required.</span>
<span ng-show = "studentForm.email.$error.email">Invalid email address.</span>
</span>
</td>
</tr>
<tr>
<td>
<button ng-click = "reset()">Reset</button>
</td>
<td>
<button ng-disabled = "studentForm.firstname.$dirty &&
studentForm.firstname.$invalid || studentForm.lastname.$dirty &&
studentForm.lastname.$invalid || studentForm.email.$dirty &&
studentForm.email.$invalid" ng-click="submit()">Submit</button>
</td>
</tr>
</table>
</form>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.reset = function() {
$scope.firstName = "Mahesh";
$scope.lastName = "Parashar";
$scope.email = "[email protected]";
}
$scope.reset();
});
</script>
</body>
</html>Çıktı
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
HTML, html sayfalarının html sayfasına gömülmesini desteklemez. Bu işlevselliği elde etmek için aşağıdaki yollar kullanılır -
Using Ajax - İlgili html sayfasını almak için bir sunucu çağrısı yapın ve bunu html kontrolünün innerHTML'sinde ayarlayın.
Using Server Side Includes - JSP, PHP ve diğer web tarafı sunucu teknolojileri, dinamik bir sayfa içinde html sayfaları içerebilir.
AngularJS kullanarak, ng-include direktifini kullanarak HTML sayfalarını bir HTML sayfasına gömebiliriz.
<div ng-app = "" ng-controller = "studentController">
<div ng-include = "'main.htm'"></div>
<div ng-include = "'subjects.htm'"></div>
</div>Misal
tryAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "studentController">
<div ng-include = "'/angularjs/src/include/main.htm'"></div>
<div ng-include = "'/angularjs/src/include/subjects.htm'"></div>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('studentController', function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
</script>
</body>
</html>main.htm
<table border = "0">
<tr>
<td>Enter first name:</td>
<td><input type = "text" ng-model = "student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type = "text" ng-model = "student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
</table>konular.htm
<p>Subjects:</p>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat = "subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>Çıktı
Bu örneği çalıştırmak için textAngularJS.htm, main.htm ve subject.htm'yi bir web sunucusuna dağıtmanız gerekir. Bir web tarayıcısında sunucunuzun url'sini kullanarak textAngularJS.htm dosyasını açın. Sonucu görün.
AngularJS, sunucudan veri okumak için bir hizmet olarak çalışan $ https: denetimi sağlar. Sunucu, istenen kayıtları almak için bir veritabanı çağrısı yapar. AngularJS, JSON biçiminde verilere ihtiyaç duyar. Veriler hazır olduğunda, verileri sunucudan aşağıdaki şekilde almak için $ https: kullanılabilir -
function studentController($scope,$https:) {
var url = "data.txt";
$https:.get(url).success( function(response) {
$scope.students = response;
});
}Burada data.txt dosyası öğrenci kayıtlarını içerir. $ https: service bir ajax çağrısı yapar ve mülk öğrencilerine yanıt verir. öğrenci modeli HTML'de tablo çizmek için kullanılabilir.
Örnekler
data.txt
[
{
"Name" : "Mahesh Parashar",
"RollNo" : 101,
"Percentage" : "80%"
},
{
"Name" : "Dinkar Kad",
"RollNo" : 201,
"Percentage" : "70%"
},
{
"Name" : "Robert",
"RollNo" : 191,
"Percentage" : "75%"
},
{
"Name" : "Julian Joe",
"RollNo" : 111,
"Percentage" : "77%"
}
]testAngularJS.htm
<html>
<head>
<title>Angular JS Includes</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "" ng-controller = "studentController">
<table>
<tr>
<th>Name</th>
<th>Roll No</th>
<th>Percentage</th>
</tr>
<tr ng-repeat = "student in students">
<td>{{ student.Name }}</td>
<td>{{ student.RollNo }}</td>
<td>{{ student.Percentage }}</td>
</tr>
</table>
</div>
<script>
function studentController($scope,$http) {
var url = "data.txt";
$http.get(url).then( function(response) {
$scope.students = response.data;
});
}
</script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js">
</script>
</body>
</html>Çıktı
Bu örneği çalıştırmak için, dağıtmak gerekiyor testAngularJS.htm ve data.txt bir web sunucusuna dosya. Bir web tarayıcısında sunucunuzun URL'sini kullanarak testAngularJS.htm dosyasını açın ve sonucu görün.
AngularJS, tek bir sayfada birden çok görünüm aracılığıyla Tek Sayfa Uygulamasını destekler. Bunu yapmak için AngularJS ng-view ve ng-şablon yönergeleri ve $ routeProvider hizmetleri sağlamıştır.
ng-görünümü
ng-view etiketi, konfigürasyona bağlı olarak karşılık gelen bir görünümün (html veya ng-şablon görünümü) yerleştirilebileceği bir yer tutucu oluşturur.
Kullanım
Ana modül içinde ng-görünümlü bir div tanımlayın.
<div ng-app = "mainApp">
...
<div ng-view></div>
</div>ng şablonu
ng-template yönergesi, betik etiketi kullanarak bir html görünümü oluşturmak için kullanılır. $ RouteProvider tarafından bir denetleyiciyle bir görünümü eşlemek için kullanılan "id" özniteliğini içerir.
Kullanım
Ana modül içinde türü ng-şablonu olarak bir betik bloğu tanımlayın.
<div ng-app = "mainApp">
...
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
</div>$ routeProvider
$ routeProvider, url'lerin yapılandırmasını ayarlayan, bunları ilgili html sayfası veya ng-şablonu ile eşleştiren ve buna sahip bir denetleyici ekleyen anahtar hizmettir.
Kullanım
Ana modül ile bir komut dosyası bloğu tanımlayın ve yönlendirme yapılandırmasını ayarlayın.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm', controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm', controller: 'ViewStudentsController'
})
.otherwise ({
redirectTo: '/addStudent'
});
}]);Yukarıdaki örnekte dikkate alınması gereken önemli noktalar aşağıdadır.
$ routeProvider, mainApp modülünün yapılandırması altında, anahtarı '$ routeProvider' olarak kullanan bir işlev olarak tanımlanır.
$ routeProvider.when daha sonra "addStudent.htm" ile eşlenen bir url "/ addStudent" tanımlar. addStudent.htm, ana html sayfası ile aynı yolda bulunmalıdır. htm sayfası tanımlanmamışsa ng-şablonu id = "addStudent.htm" ile kullanılacaktır. Biz ng şablonu kullandık.
Varsayılan görünümü ayarlamak için "aksi takdirde" kullanılır.
"kontrolör", görünüm için ilgili kontrolörü ayarlamak için kullanılır.
Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Views</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-route.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp">
<p><a href = "#addStudent">Add Student</a></p>
<p><a href = "#viewStudents">View Students</a></p>
<div ng-view></div>
<script type = "text/ng-template" id = "addStudent.htm">
<h2> Add Student </h2>
{{message}}
</script>
<script type = "text/ng-template" id = "viewStudents.htm">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider', function($routeProvider) {
$routeProvider
.when('/addStudent', {
templateUrl: 'addStudent.htm',
controller: 'AddStudentController'
})
.when('/viewStudents', {
templateUrl: 'viewStudents.htm',
controller: 'ViewStudentsController'
})
.otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>Sonuç
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
Kapsam, denetleyiciye görünümlerle katılma rolünü oynayan özel bir javascript nesnesidir. Kapsam, model verilerini içerir. Denetleyicilerde, model verilerine $ kapsam nesnesi aracılığıyla erişilir.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
</script>Yukarıdaki örnekte dikkate alınması gereken önemli noktalar aşağıdadır.
$ kapsam, yapıcı tanımı sırasında denetleyiciye ilk argüman olarak iletilir.
$ kapsam.message ve $ kapsam.type HTML sayfasında kullanılacak modellerdir.
Kontrolörü shapeController olan uygulama modülünde yansıtılacak değerleri modellere ayarladık.
$ Kapsam içinde de fonksiyonları tanımlayabiliriz.
Kapsam Devralma
Kapsam, denetleyicilere özeldir. İç içe geçmiş denetleyicileri tanımlarsak, alt denetleyici üst denetleyicisinin kapsamını devralır.
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
</script>Yukarıdaki örnekte dikkate alınması gereken önemli noktalar aşağıdadır.
ShapeController'da modellere değerler ayarladık.
CircleController alt denetleyicisindeki mesajı geçersiz kıldık. Controller circleController modülünde "mesaj" kullanıldığında, geçersiz kılınan mesaj kullanılacaktır.
Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "shapeController">
<p>{{message}} <br/> {{type}} </p>
<div ng-controller = "circleController">
<p>{{message}} <br/> {{type}} </p>
</div>
<div ng-controller = "squareController">
<p>{{message}} <br/> {{type}} </p>
</div>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller("shapeController", function($scope) {
$scope.message = "In shape controller";
$scope.type = "Shape";
});
mainApp.controller("circleController", function($scope) {
$scope.message = "In circle controller";
});
mainApp.controller("squareController", function($scope) {
$scope.message = "In square controller";
$scope.type = "Square";
});
</script>
</body>
</html>Sonuç
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
AngularJS, servis mimarisini kullanarak "Kaygıların Ayrılması" kavramlarını destekler. Hizmetler javascript işlevleridir ve yalnızca belirli görevleri yapmaktan sorumludur. Bu, onları bakımı yapılabilir ve test edilebilir bireysel bir varlık haline getirir. Kontrolörler, filtreler ihtiyaca göre arayabilirler. Hizmetler normalde AngularJS'nin bağımlılık ekleme mekanizması kullanılarak enjekte edilir.
AngularJS, örneğin $ https :, $ route, $ window, $ location gibi birçok dahili hizmet sağlar. Her hizmet belirli bir görevden sorumludur, örneğin, $ https: sunucu verilerini almak için ajax çağrısı yapmak için kullanılır. $ route, yönlendirme bilgisini vb. tanımlamak için kullanılır. Dahili servisler her zaman $ sembolü ile başlar.
Bir hizmet oluşturmanın iki yolu vardır.
- factory
- service
Fabrika yöntemini kullanma
Fabrika yöntemini kullanarak önce bir fabrika tanımlıyoruz ve sonra ona yöntem atıyoruz.
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});Servis yöntemini kullanma
Servis metodunu kullanarak bir servis tanımlıyoruz ve ona metot atıyoruz. Ayrıca ona zaten mevcut bir hizmet enjekte ettik.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>Angular JS Services</title>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Sonuç
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
Bağımlılık Enjeksiyonu, bileşenlerin bileşen içinde sabit kodlanması yerine bağımlılıklarının verildiği bir yazılım tasarım modelidir. Bu, bir bileşenin bağımlılığı bulmasını engeller ve bağımlılıkları yapılandırılabilir hale getirir. Bu, bileşenleri yeniden kullanılabilir, bakımı yapılabilir ve test edilebilir hale getirmeye yardımcı olur.
AngularJS, üstün bir Bağımlılık Enjeksiyonu mekanizması sağlar. Bağımlılık olarak birbirine enjekte edilebilen aşağıdaki temel bileşenleri sağlar.
- value
- factory
- service
- provider
- constant
değer
değer basit bir javascript nesnesidir ve yapılandırma aşamasında değerleri denetleyiciye iletmek için kullanılır.
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});fabrika
fabrika, değer döndürmek için kullanılan bir işlevdir. Bir hizmet veya kontrolör gerektirdiğinde talep üzerine değer yaratır. Normalde değeri hesaplamak ve döndürmek için bir fabrika işlevi kullanır.
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...hizmet
hizmet, belirli görevleri gerçekleştirmek için bir dizi işlev içeren tek bir javascript nesnesidir. Hizmetler, service () işlevleri kullanılarak tanımlanır ve ardından denetleyicilere enjekte edilir.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});Sağlayıcı
sağlayıcı, yapılandırma aşamasında (AngularJS önyüklemesinin kendisi sırasında) hizmetler, fabrika vb. oluşturmak için dahili olarak AngularJS tarafından kullanılır. Aşağıda bahsedilen komut dosyası, daha önce oluşturduğumuz MathService'i oluşturmak için kullanılabilir. Sağlayıcı, değeri / hizmeti / fabrikayı döndürmek için kullanılan get () yöntemine sahip özel bir fabrika yöntemidir.
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});sabit
sabitler, yapılandırma aşamasında değerin iletilmek üzere kullanılamayacağı gerçeği göz önünde bulundurularak yapılandırma aşamasında değerleri iletmek için kullanılır.
mainApp.constant("configParam", "constant value");Misal
Aşağıdaki örnek, yukarıda belirtilen tüm yönergeleri gösterecektir.
testAngularJS.htm
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "CalcController">
<p>Enter a number: <input type = "number" ng-model = "number" /></p>
<button ng-click = "square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
mainApp.value("defaultInput", 5);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
mainApp.service('CalcService', function(MathService) {
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>Sonuç
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
AngularJS'de HTML'nin işlevselliğini genişletmek için özel yönergeler kullanılır. Özel direktifler "yönerge" işlevi kullanılarak tanımlanır. Özel bir yönerge, etkinleştirildiği öğenin yerini alır. Bootstrap sırasında AngularJS uygulaması eşleşen öğeleri bulur ve özel yönergenin compile () yöntemini kullanarak bir seferlik etkinlik gerçekleştirir, ardından yönergenin kapsamına göre özel yönergenin link () yöntemini kullanarak öğeyi işler. AngularJS, aşağıdaki öğe türleri için özel yönergeler oluşturma desteği sağlar.
Element directives - Yönerge, eşleşen bir öğeyle karşılaşıldığında etkinleşir.
Attribute - Yönerge, eşleşen bir öznitelikle karşılaşıldığında etkinleşir.
CSS - Yönerge, eşleşen bir css stiliyle karşılaşıldığında etkinleşir.
Comment - Yönerge, eşleşen bir yorumla karşılaşıldığında etkinleşir.
Özel Direktifi Anlamak
Özel html etiketleri tanımlayın.
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>Yukarıdaki özel html etiketlerini işlemek için özel bir yönerge tanımlayın.
var mainApp = angular.module("mainApp", []);
//Create a directive, first parameter is the html element to be attached.
//We are attaching student html tag.
//This directive will be activated as soon as any student element is encountered in html
mainApp.directive('student', function() {
//define the directive object
var directive = {};
//restrict = E, signifies that directive is Element directive
directive.restrict = 'E';
//template replaces the complete element with its text.
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
//scope is used to distinguish each student element based on criteria.
directive.scope = {
student : "=name"
}
//compile is called during application initialization. AngularJS calls
it once when html page is loaded.
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
//linkFunction is linked with each element with scope to get the element specific data.
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});Yönerge kapsamını güncellemek için denetleyiciyi tanımlayın. Burada name özniteliğinin değerini kapsamın alt öğesi olarak kullanıyoruz.
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});Misal
<html>
<head>
<title>Angular JS Custom Directives</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
<student name = "Mahesh"></student><br/>
<student name = "Piyush"></student>
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.directive('student', function() {
var directive = {};
directive.restrict = 'E';
directive.template = "Student: <b>{{student.name}}</b> ,
Roll No: <b>{{student.rollno}}</b>";
directive.scope = {
student : "=name"
}
directive.compile = function(element, attributes) {
element.css("border", "1px solid #cccccc");
var linkFunction = function($scope, element, attributes) {
element.html("Student: <b>"+$scope.student.name +"</b> ,
Roll No: <b>"+$scope.student.rollno+"</b><br/>");
element.css("background-color", "#ff00ff");
}
return linkFunction;
}
return directive;
});
mainApp.controller('StudentController', function($scope) {
$scope.Mahesh = {};
$scope.Mahesh.name = "Mahesh Parashar";
$scope.Mahesh.rollno = 1;
$scope.Piyush = {};
$scope.Piyush.name = "Piyush Parashar";
$scope.Piyush.rollno = 2;
});
</script>
</body>
</html>Sonuç
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
AngularJS, üç tür filtre para birimi, tarih ve sayı için dahili uluslararasılaştırmayı destekler. Yalnızca ilgili js'yi ülkenin yerel ayarlarına göre dahil etmemiz gerekiyor. Varsayılan olarak tarayıcının yerel ayarını yönetir. Örneğin, Danimarka yerel ayarını kullanmak için aşağıdaki komut dosyasını kullanın.
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Danimarka yerel ayarının kullanıldığı örnek
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Sonuç
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
Tarayıcının yerel ayarını kullanan örnek
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Sonuç
TextAngularJS.htm dosyasını bir web tarayıcısında açın. Sonucu görün.
AngularJS, üç tür filtre için dahili uluslararasılaştırmayı destekler: Para Birimi, Tarih ve Sayılar. Yalnızca ilgili java betiğini ülkenin yerel ayarlarına göre dahil etmemiz gerekiyor. Varsayılan olarak, tarayıcının yerel ayarını dikkate alır. Örneğin, Danimarka yerel ayarı için aşağıdaki komut dosyasını kullanın -
<script src = "https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js">
</script>Danimarka Yerel Ayarını Kullanan Örnek
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script>
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Çıktı
Bir web tarayıcısında testAngularJS.htm dosyasını açın ve sonucu görün.
Tarayıcı Yerel Ayarını Kullanan Örnek
testAngularJS.htm
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app = "mainApp" ng-controller = "StudentController">
{{fees | currency }} <br/><br/>
{{admissiondate | date }} <br/><br/>
{{rollno | number }}
</div>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
<!-- <script src = "https://code.angularjs.org/1.3.14/i18n/angular-locale_da-dk.js">
</script> -->
<script>
var mainApp = angular.module("mainApp", []);
mainApp.controller('StudentController', function($scope) {
$scope.fees = 100;
$scope.admissiondate = new Date();
$scope.rollno = 123.45;
});
</script>
</body>
</html>Çıktı
Bir web tarayıcısında testAngularJS.htm dosyasını açın ve sonucu görün.