Aurelia - Veri Bağlama
Aurelia'nın kendi veri bağlama sistemi vardır. Bu bölümde, verileri Aurelia ile nasıl bağlayacağınızı öğrenecek ve ayrıca farklı bağlama mekanizmalarını açıklayacaksınız.
Basit Bağlama
Daha önceki bölümlerimizden bazılarında basit ciltleme gördünüz. ${...}sözdizimi veiw-model ve view arasında bağlantı kurmak için kullanılır.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
İki Yönlü Ciltleme
Aurelia'nın güzelliği sadeliğindedir. İki yönlü veri bağlama, bağlandığımızda otomatik olarak ayarlanır.input alanlar
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
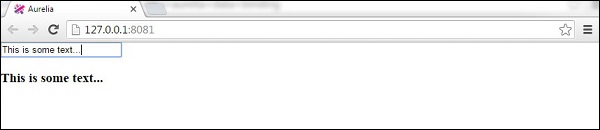
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Şimdi, görünüm modelimiz ve görünüm bağlantılı. Ne zaman bir metin girsekinput alan, görünüm güncellenecektir.