Balsamiq Mockups - Hızlı Kılavuz
Yazılım geliştirme söz konusu olduğunda, asıl geliştirme başlamadan çok önce gerçek yazılımın nasıl görüneceğini bilmek çok daha önemlidir. Bu, yazılım projesindeki tüm paydaşlar için bir kılavuz görevi gördüğü için kritik bir faaliyettir.
Geleneksel olarak, yazılım gereksinimlerini açıklamak veya ortaya çıkarmak için metin paragrafları kullanılmıştır. Bununla birlikte, bu metinlerin anlaşılması söz konusu olduğunda, her bireyin gereksinimi görselleştirmek için kendi yolu olacaktır. Bu, yazılım geliştirme ekiplerinde bir karışıklığa yol açar ve nihai maliyet, boşa harcanan çabalar, para ve zaman açısından olur.
Wireframing, belirli bir ekranın (mobil veya web) düzenini görselleştirmek için bir aktivite olarak tanımlanabilir. Son yıllarda, kabul edilebilirliğini ölçmek için ekranların / sayfaların Wireframe'ine yönelik artan bir talep var.
Neden Wireframing?
Bir yazılım gereksinimini anlamak için harcanan zamandan tasarruf etmek için wireframing gereklidir. Dedikleri gibi, bir resim bin kelimeden daha değerlidir, Wireframing, ekran düzenini ve öğelerini etkin bir şekilde görselleştirerek herhangi bir özelliğin / sayfanın gerekliliğine bir bakış sağlar. Sonunda, geliştirme ekiplerinin ortak nihai hedefe yönlendirilmesine de yardımcı olur.
Wireframing etkinliğinin sahibi genellikle bir İş Analisti / Kullanıcı Arayüzü Tasarımcısı / Etkileşim Tasarımcısıdır. Bu ekip üyesinin, Tel Çerçeve oluşturma işlemi öncesinde, sonrasında ve sırasında ekip ile işbirliği yapması gerekir.
Wireframing Aracı olarak Balsamiq
Bir Wireframing etkinliği ile görevlendirilmiş bir profesyonel için, bir araç kullanarak zamandan tasarruf etmek mantıklıdır. Wireframing yapmak için en etkili araçlardan biri basit bir kalem ve kurşun kalem kullanmaktır! Bu hiçbir şekilde yatırım gerektirmez! Bununla birlikte, ekiplere iletmek söz konusu olduğunda, bir kalem ve kaleme benzer bir görünüm ve hisse ihtiyacımız var, ancak e-posta veya benzer ortamlar üzerinden paylaşma gibi ek özellikler.
BalsamiqWireframing, işbirliği ve yaratıcılığın tüm gereksinimlerini karşılayan mükemmel bir araç olarak hizmet eder. Benzersiz özellikleri, ekip üyesinin hızlı Wireframing yapmasını, geliştirilecek özellik üzerinde fikir birliğine varmasını sağlar. Bu, sonunda ekibin düzenler açısından işlevsellikle aynı hizada olmasını sağlayacaktır.
Ayrıca, farklı ekipler üzerinde işbirliğine olanak tanır, böylece bir ekip üyesi, aynı yerde bulunan veya uzaktaki farklı ekiplerle işbirliği yapabilir. Tel kafesleri PDF / PNG formatlarında dışa aktarabilme özelliği, tel kafesleri ekiplerle paylaşırken esneklik sağlar.
Artık Balsamiq'in anında tel kafesleri oluşturmak için ne kadar verimli olduğunu biliyoruz. Paydaşların beklentilerini belirlemek için yazılım geliştirme sırasında bu zamanı erken kullanırsak, tel kafes oluşturmak için gereken minimum süre dikkate alındığında paydaşlar arasında daha yüksek bir memnuniyet olacaktır. Bu, Balsamiq'in müşteri / paydaş ilişkilerinin sağlanmasının çok önemli olduğu ürün organizasyonlarının çoğunluğu tarafından kullanılmasının temel nedenidir.
Bir Ürün Yöneticisi / UX Analisti için Balsamiq Mockups, geliştirmenin başlarında değer katacak bir platform sağlar. Ürün Yöneticisi / UX Analisti, zengin araç setini kullanarak ürünü sorunsuz bir şekilde başarısına doğru yönlendirebilir.
Balsamiq'in Kurulumu
Balsamiq'i yüklemek için lütfen aşağıdaki gereksinimlere sahip olduğunuzdan emin olun.
Balsamiq'i bilgisayarınızda çalıştırmak için Adobe Air 2.6'nın çalışması gerekir. Çoğu bilgisayar ve işletim sisteminde sorunsuz çalışır. Adobe Air 2.6 için minimum sistem gereksinimleri aşağıda verilmiştir -
Pencereler için
Netbook sınıfı aygıtlar için 2,33 GHz veya daha hızlı x86 uyumlu işlemci veya Intel Atom TM 1,6 GHz veya daha hızlı işlemci.
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic veya Windows 10.
Minimum 512MB RAM (1GB önerilir).
AIR SDK Geliştirme Microsoft® Windows 7 ve üzerini, yalnızca 64 biti destekler.
Mac için
- Intel® Core TM Duo 1.83GHz veya daha hızlı işlemci.
- Mac OS Xv10.7 ve üzeri.
- Minimum 512MB RAM (1GB önerilir).
- AIR SDK Development, Mac OS 10.9 ve üzerini, yalnızca 64bit'i destekler.
Referans bağlantısı - Balsamiq Sistem Gereksinimleri
Balsamiq indiriliyor
Balsamiq'i aşağıdaki bağlantıdan indirebiliriz - Masaüstü Balsamiq için Balsamiq Mockups , Windows ve Mac OS'de mevcuttur.
Kullanıcı arayüzü
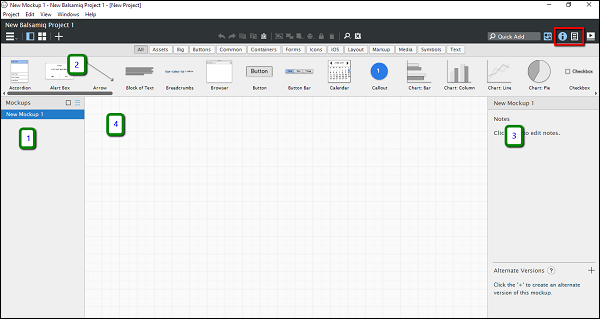
Kurulum tamamlandıktan sonra, Balsamiq'i bilgisayarımızdan açabilmeliyiz. Balsamiq'i ilk çalıştırdığımızda aşağıdaki ekranı ilk kez göreceğiz.

Yukarıdaki ekran görüntüsünde gösterildiği gibi, Balsamiq için kullanıcı arayüzü aşağıdaki dört bölüme ayrılmıştır.
- Navigator
- UI Kitaplığı
- Inspector
- Tel kafes alanı / Alan
Ekran görüntüsünde kırmızı ile vurgulanan bölüm, Müfettiş / Proje Bilgileri bölümleri için geçiştir. Seçime bağlı olarak, Müfettiş / proje bilgileri bölümünü (3) görebilmeliyiz.
UI Kitaplığı
Aşağıdaki ekran görüntüsünde gösterildiği gibi, UI Kitaplığı farklı ekran öğelerine göre kategorize edilmiştir. "Tümü" bölümünde yatay olarak kaydırabilir ve Balsamiq'te bulunan ekran öğeleri hakkında fikir edinebilirsiniz.

Balsamiq'te bulunan farklı temel ekran öğesi kategorilerini tanıyalım.
All- Bu, Balsamiq'te bulunan tüm UI öğelerini kapsar. Bunları görüntülemek / kullanmak için yatay olarak kaydırabilirsiniz.
Assets - Giriş amacıyla, bunlar kullanıcı tarafından yüklenen özel varlıklardır.
Big- Bu kategori, boyut / görünüm açısından oldukça yüksek olan ekran öğelerini içerir. Bu kategoride yer tutucular, tarayıcı penceresi, iPad, iPhone gibi unsurları görebilirsiniz.
Buttons- Mobil / web tel çerçevelerinde kullanılan tüm düğme kontrollerini içerir. Tipik bir örnek, işlem düğmesi, onay kutusu vb. Olacaktır.
Common - Bunlar, en yaygın etkileşimleri belirtmek için kullanılan farklı şekiller / kontrollerdir.
Containers - Adından da anlaşılacağı gibi, Pencere, Alan Seti, Tarayıcılar vb. İçerir.
Forms - Bir formla ilgili tüm kullanıcı arayüzü kontrolleri bu kategoride mevcuttur.
Icons- Herhangi bir noktada, belirli bir işlemi bir simge ile belirtmeniz gerekebilir. Örneğin, yakın geçmişte, Kaydet düğmeli disket simgesine sahibiz. Bu kontrol kategorisi size bu işlem için gerekli simgeleri sağlayacaktır. Balsamiq'in büyük bir simge koleksiyonu vardır; kontrol etmekten çekinmeyin!
iOS - Apple iOS mobil işletim sistemine özel kullanıcı arayüzü kontrolleri bu kategori altında mevcuttur.
Layout- Temel bir sayfayı / özelliği temsil ederken, temel düzeni temsil etmek önemli hale gelir. Kategori düzeni, Accordian, Yatay / Dikey Sekmeler, vb. Gibi çoğunu içerir.
Markup- Tel çerçevedeki belirli bir kontrole yorum eklemek istediğinizi varsayalım. Yorum kutusu işaretlemede mevcuttur. Ayrıca, senaryoların çoğunda ara bağlantıyı göstermek için belirtme çizgileri kullanılır. İşaretleme Kategorisi altında mevcuttur.
Media - Tel çerçevemizde bir görüntü / ses göstermeye gelince, ilgili UI kontrolleri Medya kategorisi altında mevcuttur.
Symbols - Semboller yeniden kullanılabilir bileşenlerdir ve bu da en yaygın öğeleri oluşturma süresini kısaltabilir.
Text - Adından da anlaşılacağı gibi, Bağlantı Çubuğu, Metin Bloğu, Birleşik Giriş Kutusu gibi metin veya paragraflarla ilgili tüm UI kontrolleri bu kategori altında mevcuttur.
Sonraki bölümde Balsamiq'te ilk projeyi yapacağız.
Balsamiq'te ilk projemizi oluşturalım. Wireframing'e geçmeden önce, çabalarımızın odaklanması için ekranları / sayfayı planlamak çok daha önemli hale geliyor. Tel kafesleri oluşturmaya devam ederken bir şirketin web sitesinde dolaşacağız.
Konsept: Bir Şirket Web Sitesi
Bu eğitimin amacı için bir şirket web sitesi oluşturacağız. Bu tel kafes birçok küçük / orta ölçekli şirket web sitesiyle ilgili olabilir.
Peki planlama aşamasında ne olur?
Planlama aşamasında, tüm sayfaların web sitesinde ve her birinin içeriğinde ne olacağı konusunda beyin fırtınası yapmak için zaman harcıyoruz. Web sitesi için aşağıdaki sayfaları değerlendirin.

Bir sonraki bölümde, bu dört sayfayı tasarlamak için Balsamiq'in nasıl kullanılacağını göreceğiz.
Bu bölümde, web sitemiz için aşağıdaki dört sayfayı tasarlamak için Balsamiq'in nasıl kullanılacağını tartışacağız -
Ana Sayfa
Ürün ve Hizmetler Sayfası
Hakkımızda Sayfası
Bize Ulaşın Sayfası
Artık sayfaları oluşturduğumuza göre, kritik kısım onları bir web sayfası gibi bir sırada görünmelerini sağlamaktır. Örneğimizde, gezinme,link bar sağ üst köşede.
İlk sayfayı nasıl bağlayacağımızı görelim Home ve ikinci sayfa Products and Services.
Git Home sayfa
Tıkla link bar
Bakın properties bölme

Vurgulandığı gibi, Links bölümünde açılır menüye tıklayın Products. Size mevcut modellerin listesini gösterecektir. Seçenekler aşağıda gösterilmiştir.

Listeden tıklayın Products and Services.
Bir kez yapıldı Home Page, diğer sayfalar için aynı prosedürü tekrarlayın - About Us, Contact Us. Diğer sayfalarda; seçilenin dışındaki sayfalar için eklenen gezinme bağlantısına sahip olacağız.
Bu bölümde, projenin tüm maketlerini nasıl bir araya getireceğimizi ve bunları PNG görüntüleri veya bir PDF dosyası olarak dışa aktaracağımızı göreceğiz.
Oluşturduğunuz tel çerçeveyi bir son kullanıcıya / istemciye gösterecek olsaydınız, bu tel çerçeveyi daha yaygın bir biçimde, örneğin bir PDF'de göstermek istersiniz. Bu amaçla, Balsamiq Mockups,export the mockups in the form of PNG images or PDF file.
Maketi PDF olarak dışa aktaralım. Bunu yapmak için Proje Menüsüne ve ardından PDF'ye Aktar'a tıklayın. Aşağıdaki ekran görüntüsünde gösterildiği gibi bir ekran gösterecektir.

Yukarıdaki ekrandan, "Bağlantı ipuçlarını göster" onay kutusunu seçin. PDF'ye Aktar'ı tıklayın. PDF'nizi dışa aktarmak için bir konum isteyen bir açılır pencere gösterecektir. Bir konum sağladığınızda, PDF belirtilen konuma dışa aktarılacaktır. İlerleme, aşağıda gösterildiği gibi ilerleme çubuğunda gösterilecektir.

PDF aşağıda gösterildiği gibi dışa aktarıldığında bir onay kutusu olacaktır.

Bu mesaja tıkladığınızda, PDF gösterilecektir. PDF'de, vurgulanan bağlantı çubuğundaki gezinmeyi deneyebilirsiniz.

En iyi görüntüleme ve gezinme deneyimi için Adobe Acrobat Reader kullanın.