Bootstrap 4 - Hızlı Kılavuz
Bootstrap 4 nedir?
Bootstrap 4, web üzerinde duyarlı mobil ilk siteler oluşturmak için güçlü ve popüler bir mobil ilk ön uç çerçevedir. HTML, CSS ve JavaScript kullanan Bootstrap'in en son sürümüdür .
Tarih
Bootstrap v3.3.7'nin son kararlı sürümü Temmuz 2016'da ve Ağustos 2017'de Bootstrap 4.0.0 beta sürümü yayınlandı.
Bootstrap neden kullanılmalı?
Ayrı dosyalarda kullanmak yerine, tüm kitaplıkta mobil ilk stilleri içerir.
Sadece HTML ve CSS bilgisi ile herkes Bootstrap kullanmaya başlayabilir. Ayrıca Bootstrap resmi sitesinde iyi bir dokümantasyon var.
Tüm popüler tarayıcılar tarafından desteklenir ve duyarlı CSS'si Masaüstü Bilgisayarlar, Tabletler ve Cep Telefonlarına uyarlanır.
Geliştiriciler için bir arayüz oluşturmak için temiz ve tek tip bir çözüm sağlar.
Özelleştirmesi kolay, güzel ve işlevsel yerleşik bileşenler içerir.
Açık kaynaktır ve web tabanlı özelleştirme sağlar.
Önyükleme 3 v / s Önyükleme 4
Bootstrap 4, kaynak CSS dosyalarının SCSS'ye dönüştürüldüğü Bootstrap 3'ün en son sürümüdür. Izgara sistemi için esnek modu kullanır ve en yeni tarayıcıların tümünü destekler. Ancak, Internet Explorer 9+ ve iOS 7+ sürümlerini destekler ve IE 8 ve daha düşük sürümler, iOS 6 ve daha düşük sürümler için desteği bırakmıştır. Bootstrap 3 ve Bootstrap 4 arasındaki fark hakkında daha fazla bilgi için bu bölüme göz atın .
Sen onu ekleyerek web sitenizde Bootstrap 4 kullanmaya başlayabilirsiniz CDN (Content Delivery Network) veya indirirken getbootstrap.com .
CDN kullanma
Bootstrap 4, web sitesinde Content Delivery Network'ten eklenerek kullanılabilir .
Projenizde aşağıdaki derlenmiş Bootstrap'in CSS ve JS CDN'sini kullanın.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>JavaScript'in derlenmiş sürümünü kullanıyorsanız, küçültülmüş Bootstrap JavaScript'ten önce jQuery ve Popper.js'nin CDN sürümlerini ekleyin (Bootstrap 4, kipler, araç ipuçları, açılır pencereler gibi JavaScript bileşenlerini kullanmak için jQuery ve Popper.js kullanır) .
Aşağıda jQuery gerektiren bazı bileşenler verilmiştir -
Kapatılabilir uyarılar için kullanılır
Düğmeleri ve onay kutularını / radyo düğmelerini kullanarak durumları değiştirin ve içeriği değiştirmek için daraltın
Slaytlar, kontroller ve göstergeler için atlı karınca
Açılır menüler (mükemmel konumlandırma için Popper.js kullanır )
Modalleri açın ve kapatın
Navbar'ı daraltmak için
Araç ipuçları ve açılır bilgiler (mükemmel konumlandırma için Popper.js kullanır )
Bootstrap 4'ü indirme
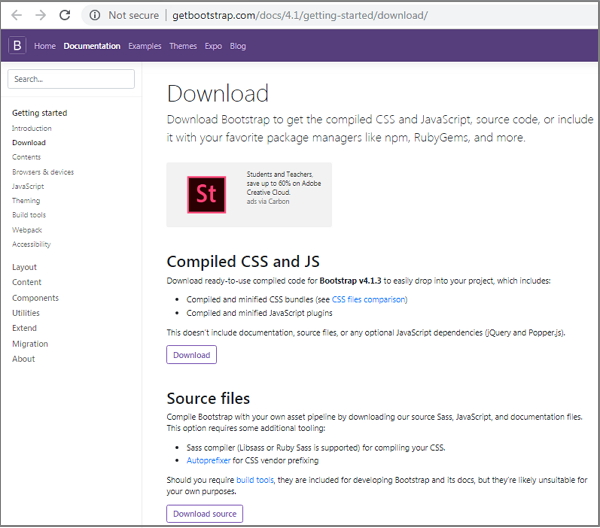
Bootstrap 4'ü şu adresten indirebilirsiniz: https://getbootstrap.com/docs/4.1/getting-started/download/. Bu bağlantıya tıkladığınızda, aşağıda gösterildiği gibi bir ekran göreceksiniz -

Burada iki düğme görebilirsiniz -
Download- Bunu tıklayarak, Bootstrap'in CSS ve JavaScript'inin önceden derlenmiş ve küçültülmüş sürümlerini indirebilirsiniz. Hiçbir belge veya orijinal kaynak kodu dosyası dahil edilmemiştir.
Download Source - Bunu tıklayarak, en son Bootstrap SCSS, JavaScript kaynak kodu ve belge dosyalarını alabilirsiniz.
Daha iyi anlamak ve kullanım kolaylığı için, eğitim boyunca Bootstrap'in önceden derlenmiş sürümünü kullanacağız. Dosyalar derlendiğinden ve küçültüldüğünden, her seferinde ayrı işlevler için ayrı dosyalar dahil etmek zorunda kalmazsınız.
Dosya Yapısı
Önceden derlenmiş Bootstrap 4
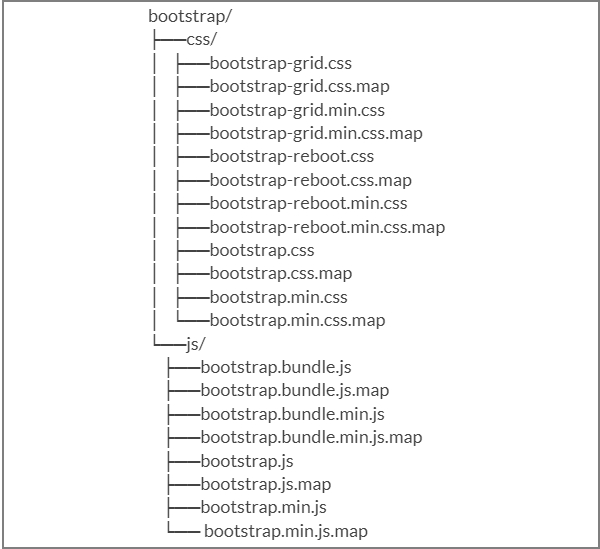
Derlenmiş Bootstrap 4 sürümü indirildikten sonra, ZIP dosyasını çıkartın ve aşağıdaki dosya / dizin yapısını göreceksiniz -

Gördüğünüz gibi, derlenmiş CSS ve JS (bootstrap. *), Ayrıca derlenmiş ve küçültülmüş CSS ve JS (bootstrap.min. *) Vardır.
Bootstrap 4 Kaynak Kodu
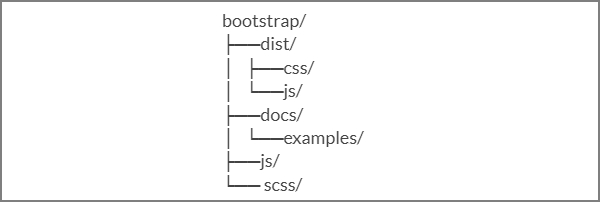
Bootstrap 4 kaynak kodunu indirdiyseniz, dosya yapısı aşağıdaki gibi olacaktır -

Js / ve scss / altındaki dosyalar Bootstrap CSS ve JavaScript için kaynak kodudur.
Dist / klasör üzerinde derlenmiş indirme bölümünde listelenen her şeyi kapsar.
Docs / örnekler / , özyükleme belgeler ve özyükleme kullanım örnekleri için kaynak kodu içerir.
Bootstrap 4 ile İlk Web Sayfasını Oluşturma
Aşağıdaki örnek, Bootstrap 4'ün basit web sayfasını belirtir -
Misal
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Aşağıdaki sonucu üretecektir -
Çıktı
Bootstrap 4, sayfanın içeriğini sarmak için konteyner sınıflarını kullanır. İki konteyner sınıfı içerir -
.container - Sabit genişlikte bir kabı temsil eder.
.container-fluid - Tam genişlikte bir kabı temsil eder.
Konteyner
.Container sınıfı kullanılarak kolayca merkezi yerleştirilebilir sabit genişlikte ve içerik ile sayfa içeriği sarmak için kullanılan .container , aşağıda gösterildiği gibi bir sınıf.
<div class = "container">
...
</div>Misal
Aşağıdaki örnek, sabit genişlikte kapsayıcıya sahip basit bir web sayfasını belirtir -
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Aşağıdaki sonucu üretecektir -
Çıktı
Sıvı Kabı
Aşağıda gösterildiği gibi .container-Fluid sınıfını kullanarak tam genişlikte bir kap oluşturabilirsiniz .
<div class = "container-fluid">
...
</div>Aşağıdaki örnek, tam genişlikte kapsayıcıya sahip basit bir web sayfasını belirtir -
Misal
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Aşağıdaki sonucu üretecektir -
Çıktı
Açıklama
Tamamen duyarlı olan ve sayfa boyunca satırlar ve sütunlarla düzen oluşturarak 12 sütuna (cihazın boyutuna göre) kadar ölçeklendiren flexbox ile oluşturulmuş Bootstrap 4 ızgara sistemi . Cihaz veya görüntü alanı boyutu arttıkça sütunları ölçeklendiren duyarlı, mobil birinci akışkan ızgara sistemi sağlar.
Izgara Sisteminin Çalışması
Düzgün hizalama ve doldurma için satırlar bir .container sınıfına yerleştirilmelidir .
Duyarlı genişlik için .container sınıfını ve tüm görüntü alanında sabit genişlik için .container-Fluid sınıfını kullanın.
Yatay sütun grupları oluşturmak için satırları kullanın.
İçerik, sütunların içine yerleştirilmelidir ve yalnızca sütunlar, satırların hemen alt öğeleri olabilir.
Sütunlar, aralarındaki boşluğu kontrol etmek için dolgu içerir.
Bir satıra 12'den fazla sütun yerleştirirseniz, sütunlar yeni bir satıra yerleştirilir.
Sütunlar, dolgu yoluyla sütun içeriği arasında boşluklar oluşturur. Bu nedenle, satırda .no-gutters sınıfıyla satırlardan kenar boşluğunu ve sütunlardaki dolguyu kaldırabilirsiniz .
Çok küçük, küçük, orta, büyük ve çok büyük gibi beş ızgara kesme noktası kullanarak ızgara sistemini duyarlı hale getirebilirsiniz.
Hızlı ızgara düzenleri oluşturmak için .col-4 gibi önceden tanımlanmış ızgara sınıfları kullanılabilir. Daha fazla anlamsal düzen için LESS mixins de kullanılabilir.
Izgara Seçenekleri
Aşağıdaki tablo, Bootstrap 4 grid sisteminin birden fazla cihazda nasıl çalıştığını özetlemektedir -
| Ekstra küçük cihazlar (<576 piksel) | Küçük cihazlar (≥576px) | Orta boy cihazlar (≥768 piksel) | Büyük cihazlar (≥992px) | Ekstra Büyük cihazlar (≥1200 piksel) | |
|---|---|---|---|---|---|
| Izgara davranışı | Her zaman yatay | Başlamak için daraltıldı, kesme noktalarının üzerinde yatay | Başlamak için daraltıldı, kesme noktalarının üzerinde yatay | Başlamak için daraltıldı, kesme noktalarının üzerinde yatay | Başlamak için daraltıldı, kesme noktalarının üzerinde yatay |
| Maksimum konteyner genişliği | Yok (otomatik) | 540 piksel | 720 piksel | 960px | 1140 piksel |
| Sınıf sınıfları | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| sütun sayısı | 12 | 12 | 12 | 12 | 12 |
| oluk genişliği | 30px (Bir sütunun her iki yanında 15 piksel) |
30px (Bir sütunun her iki yanında 15 piksel) |
30px (Bir sütunun her iki yanında 15 piksel) |
30px (Bir sütunun her iki yanında 15 piksel) |
30px (Bir sütunun her iki yanında 15 piksel) |
| Nestable | Evet | Evet | Evet | Evet | Evet |
| Sütun sıralaması | Evet | Evet | Evet | Evet | Evet |
Temel Izgara Yapısı
Bootstrap 4 ızgarasının temel yapısı aşağıdadır -
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>Izgara Sistemi Örneği
Aşağıda Bootstrap 4 ızgara sistemine bir örnek verilmiştir -
Misal
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Aşağıdaki sonucu üretecektir -
Çıktı
İki Sütun Düzeni Oluşturma
Aşağıdaki örnek, küçük, orta ve büyük cihazlar için iki sütun düzeni oluşturmayı açıklamaktadır. Cep telefonları gibi küçük cihazlarda, sütunlar varsayılan olarak otomatik olarak yatay hale gelecektir.
Misal
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Aşağıdaki sonucu üretecektir -
Çıktı
Üç Sütun Düzeni Oluşturma
Aşağıdaki örnek, orta ve büyük cihazlar için üç sütun düzeni oluşturmayı açıklamaktadır. Ekran çözünürlüğü 992 pikselden fazla veya eşitse, tabletlerde yatay modda ve her zamanki gibi dikey modda görüntülenecektir.
Misal
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Aşağıdaki sonucu üretecektir -
Çıktı
Açıklama
Bootstrap 4, metni, kod bloklarını, duyarlı görüntüleri, verileri tablo biçiminde vb. Web sayfasında görüntülemek için içerik toplama yöntemlerini kullanır.
Aşağıdaki tablo, Bootstrap 4'ü işlemek için kullanabileceğiniz içerik yöntemlerini listelemektedir -
| S.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | Tipografi Tipografi özelliği başlıklar, paragraflar, listeler ve diğer satır içi öğeleri oluşturur. |
| 2 | Kod Belgedeki satır içi ve çok satırlı kod bloklarını görüntülemek için kullanılır. |
| 3 | Görüntüler Bootstrap 4, <img> etiketini kullanarak görüntüler için destek sağlar. |
| 4 | Tablolar Verileri tablo biçiminde görüntülemek için tablolar kullanılır. |
| 5 | Rakamlar Şekil öğesi, isteğe bağlı bir başlık ile ilgili görüntülerle birlikte içeriği belirtir. |
Açıklama
Bootstrap 4, metni, kod bloklarını, duyarlı görüntüleri, verileri tablo biçiminde vb. Web sayfasında görüntülemek için içerik toplama yöntemlerini kullanır.
Aşağıdaki tablo, Bootstrap 4'ü işlemek için kullanabileceğiniz içerik yöntemlerini listelemektedir -
| S.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | Uyarılar Uyarı bileşeni, kullanıcı eylemleri için önceden tanımlanmış mesajı belirtir. |
| 2 | Rozetler Rozetler, içeriğe ek bilgileri vurgulamak için kullanılır. |
| 3 | İçerik haritası Bir site için hiyerarşi tabanlı bilgileri göstermek için kullanılır. |
| 4 | Düğmeler Bootstrap, metin ve resim gibi içerikleri yerleştirmek için tıklanabilir düğme sağlar. |
| 5 | Düğme grubu Düğme grupları, birden çok düğmenin tek bir hatta istiflenmesine izin verir. |
| 6 | Kartlar Kart, etrafında bir miktar dolgu ile çerçeveli bir kutu görüntüleyen bir içerik kapsayıcısıdır. |
| 7 | Atlıkarınca Atlıkarınca, sitenize kaydırıcı eklemenin esnek ve duyarlı bir yoludur. |
| 8 | Çöküş İçeriği göstermek veya gizlemek için kullanılır. |
| 9 | Açılır menüler Açılır menüler, bağlantıları bir liste biçiminde görüntülemek için kullanılabilir. |
| 10 | Formlar Form öğesi, kullanıcıdan girdi toplamak için kullanılır. |
| 11 | Giriş grubu Giriş gruplarını kullanarak, metin tabanlı girişlerin başına kolayca metin veya düğme ekleyebilirsiniz. |
| 12 | Jumbotron Başlıkların boyutunu artırır ve açılış sayfası içeriği için çok fazla marj ekler. |
| 13 | Modal Modal, ana penceresinin üzerinde katmanlı olan bir alt penceredir. |
| 14 | Gezinme Bootstrap, siteniz için yatay bir menüde gezinme öğeleri sağlar. |
| 15 | Navbar Navbar, uygulamanız veya siteniz için gezinme başlıkları sağlar. |
| 16 | Sayfalandırma Sayfalandırma, ilgili içeriği birden çok sayfaya bölmek için kullanılır. |
| 17 | popovers Popover, araç ipucuna benzer ve bir başlık ile birlikte genişletilmiş bir görünüm sunar. |
| 18 | İlerleme İlerleme çubuğu, yığılmış çubuklar, hareketli arka planlar ve metin etiketleri içeren bir işlemin ilerlemesini gösterir. |
| 19 | Scrollspy Scrollspy, menüdeki o anda etkin olan bağlantıyı kaydırma konumuna göre belirtmek için kullanılır. |
| 20 | Araç ipuçları Araç ipuçları, bir bağlantıyı açıklamanız gerektiğinde kullanışlıdır. |
Açıklama
Bootstrap 4, web sayfasında kenarlıkları, metin rengini, video yerleştirmeyi vb. Görüntülemek için yardımcı programlar kullanır.
Aşağıdaki tablo, Bootstrap 4'ü değiştirmek için kullanabileceğiniz yardımcı program türlerini listelemektedir -
| S.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | Sınırlar Kenarlık yardımcı programı, bir öğenin kenarlığının stilini, rengini ve yarıçapını sağlar. |
| 2 | Düzelt ve Kapat Simgesi Clearfix, yüzen içeriği temizlemek ve içeriği kapatmak için simgeyi kapatmak için kullanılır. |
| 3 | Renkler Bir öğenin metninin, bağlantısının ve arka plan renginin rengini değiştirmek için bağlamsal sınıfları kullanın. |
| 4 | Göm <iframe> öğesini kullanarak videoyu bir sayfaya gömmek için kullanılır. |
| 5 | Yüzer Bir elemanı sola veya sağa yüzdürmek için kullanılır. |
| 6 | Gölgeler ve Aralıklar Gölge yardımcı programı öğelere gölge ekler ve aralık yardımcı programı bir öğeye kenar boşluğu veya dolgu değerleri sağlar. |
| 7 | Boyutlandırma Genişlik ve yükseklik yardımcı programlarını kullanarak bir öğenin boyutunu geniş veya uzun yapabilirsiniz. |
| 8 | Metin Bootstrap, metin hizalama, dönüştürme, ağırlık ve daha fazlasını kontrol etmek için metin yardımcı programları sağlar. |
| 9 | Esnek Flex aracı, sayfanın düzenini, hizalamasını, ızgara sütunlarını, gezinmeyi ve diğer bileşenlerini yönetmek için kullanılabilir. |
Açıklama
Bootstrap, HTML, CSS ve JS çerçevesini kullanarak web üzerinde duyarlı mobil ilk siteler oluşturmak için güçlü ve popüler bir mobil ilk ön uç çerçevedir.
Aşağıdaki tablo Bootstrap 3 ve Bootstrap 4'teki farklılıkları göstermektedir -
| S.No. | Bileşen | Önyükleme 3 | Önyükleme 4 |
|---|---|---|---|
| 1 | CSS kaynak dosyaları | AZ | SCSS |
| 2 | Izgara Sistemi | 4 katmanlı ızgara sistemi (xs, sm, md, lg) | 5 katmanlı ızgara sistemi (xs, sm, md, lg, xl) |
| 3 | CSS Birimi | pks | rem |
| 4 | Yazı Boyutu | 14px | 16px |
| 5 | Açılır Yapısı | <ul> ve <li> ile oluşturulmuştur | <ul> veya <div> ile oluşturuldu |
| 6 | Ofset Sütunları | col-md-ofset-4 | ofset-md-4 |
| 7 | Görüntüler | .img-duyarlı sınıf | .img-Fluid sınıfı |
| 8 | Tablolar | .Table-responsive sınıfı üst <div> öğesine ekleyin | <table> öğesine .table-duyarlı sınıf ekleyin |
| 9 | Glifikonlar | Destekleniyor | Desteklenmiyor |
| 10 | Medya Nesneleri | .Media , .media-body , .media-object , .media-heading , .media-right , .media-left , .media-list ve .media-body gibi medya nesneleri için sınıfları kullanır | Medya nesneleri için sadece .media sınıfını kullanır . |
| 11 | Koyu / ters Tablolar | Desteklenmiyor | Karanlık / ters tablolar yapmak için .table-dark sınıfını kullanır |
| 12 | Onay Kutuları ve Radyo Düğmeleri | .Radio , .radio-inline , .checkbox veya .checkbox-inline sınıflarını kullanarak onay kutularını ve radyo düğmelerini görüntüler | .Form-check , .form-check-label , .form-check-input veya .form-check-inline sınıflarını kullanarak onay kutularını ve radyo düğmelerini görüntüler |
| 13 | Form Kontrol Boyutu | .İnput-lg ve .input-sm sınıflarını kullanarak bir girdi denetiminin boyutunu artırın veya azaltın | .Form-control-lg ve .form-control-sm sınıflarını kullanarak bir giriş denetiminin boyutunu artırın veya azaltın |
| 14 | Yardım Metni | .Help-block sınıfını kullanarak yardım metnini görüntüleyin | .Form-text sınıfını kullanarak yardım metnini görüntüleyin |
| 15 | Tarzlar | Düğmelerde .btn-default ve .btn-info sınıflarını kullanır | Kullanımları .btn-ikincil , .btn ışık ve .btn-karanlık düğmeleri sınıflar ve düştü .btn varsayılan sınıfı. |
| 16 | Anahat Düğmeleri | Desteklenmiyor | .Btn-anahat- * sınıfını kullanarak düğmeleri anahat rengiyle biçimlendirin |
| 17 | Düğme Boyutları | .Btn-xs sınıf mevcuttur | Yalnızca .btn-sm ve .btn-lg sınıfları mevcuttur ve .btn-xs sınıfını kaldırmıştır |
| 18 | Menü Başlıkları | Kullanım .dropdown-başlık için sınıf li etiketi | Kullanım -header .dropdown için sınıf h1 - h2 etiketleri |
| 19 | Bölücüler | Li öğesinde .divider sınıfını kullanın | Div öğesinde .dropdown-divider sınıfını kullanın |
| 20 | Sabit Navbarlar | .Navbar-fixed-top ve .navbar-fixed-bottom sınıflarını kullanarak navbar'ı yukarı veya aşağı sabitleyin | .Fixed-top ve .fixed-bottom sınıflarını kullanarak gezinti çubuğunu üste veya alta sabitleyin |
| 21 | Çağrı cihazları | .Previous ve .next sınıflarını kullanarak sayfaları hizalayın | Desteklenmiyor |
| 22 | Jumbotron Tam Genişlik | O kullanır gelmez .jumbotron-sıvı tam genişlikli jumbotron üzerinde sınıf | Tam genişlikli jumbotronlar için .jumbotron-sıvı sınıfını kullanır |
| 23 | Atlı Karınca Öğesi | Atlıkarınca öğeleri için .item sınıfını kullanır . | Atlıkarınca öğeleri için .carousel-item sınıfını kullanır . |
| 24 | Kuyular, Paneller ve Küçük Resimler | Destekleniyor | Desteklenmiyor. Bunun yerine kartları kullanın |
| 25 | Satır İçi Gezinmeler | .Nav-inline sınıfını içermez | .Nav-inline sınıfını kullanarak nav'leri satır içi olarak görüntüleyin |