CakePHP - Hızlı Kılavuz
CakePHP, açık kaynaklı bir MVC çerçevesidir. Uygulamaları geliştirmeyi, dağıtmayı ve bakımını çok daha kolay hale getirir. CakePHP, en yaygın görevlerin aşırı yüklenmesini azaltmak için birkaç kitaplığa sahiptir.
CakePHP'nin Avantajları
CakePHP kullanmanın avantajları aşağıda listelenmiştir -
Açık kaynak
MVC Çerçevesi
Şablon Oluşturma Motoru
Önbelleğe Alma İşlemleri
Arama Motoru Dostu URL'ler
Easy CRUD (Oluşturma, Okuma, Güncelleme, Silme) Veritabanı Etkileşimleri.
Kütüphaneler ve Yardımcıları
Yerleşik Doğrulama
Localisation
E-posta, Tanımlama Bilgisi, Güvenlik, Oturum ve Talep İşleme Bileşenleri
AJAX, JavaScript, HTML Formları ve Daha Fazlası için Yardımcıları Görüntüleyin
CakePHP Talep Döngüsü
Aşağıdaki çizim, CakePHP'deki İstek Yaşam Döngüsünün nasıl çalıştığını açıklamaktadır -

Tipik bir CakePHP istek döngüsü, bir kullanıcının uygulamanızda bir sayfa veya kaynak talep etmesiyle başlar. Yüksek düzeyde, her istek aşağıdaki adımlardan geçer -
Web sunucusu yeniden yazma kuralları, isteği webroot / index.php'ye yönlendirir.
Uygulamanızın otomatik yükleyicisi ve önyükleme dosyaları yürütülür.
Hiç dispatch filters yapılandırılmış olanlar isteği işleyebilir ve isteğe bağlı olarak bir yanıt oluşturabilir.
Görev dağıtıcı, yönlendirme kurallarına göre uygun denetleyiciyi ve eylemi seçer.
Denetleyicinin eylemi çağrılır ve denetleyici gerekli Modeller ve Bileşenler ile etkileşime girer.
Denetleyici, yanıt oluşturmayı View model verilerinden kaynaklanan çıktıyı oluşturmak için.
Görünüm kullanır Helpers ve Cells yanıt gövdesi ve üstbilgileri oluşturmak için.
Yanıt müşteriye geri gönderilir.
Bu bölümde CakePHP 4.0.3'ün kurulumunu göstereceğiz. Yüklememiz gereken minimum PHP sürümüPHP 7.3.
CakePHP kurulumuna başlamadan önce PHP 7.3 ve Composer'ın kurulu olması gerekir.
İçin Windows kullanıcıları, WAMP sunucusunu PHP sürümü> 7.3 ile yükleyin veya güncelleyin.
Www.wampserver.com/en/download-wampserver-64bits/ adresine gidin ve kurun.
Linux kullanıcıları için, PHP'nin kurulumu için www.tutorialspoint.com/php7/php7_installation_linux.htm adresinde bulunan Tutorials Point web sitesine bakın .
Composer'ı yükleme
Besteciye git https://getcomposer.org/download/ve bilgisayarınızın işletim sistemine (OS) göre indir'e tıklayın ve composer'ı sisteminize yükleyin. Composer'ı herhangi bir dizinden kullanabilmeniz için Windows kullanıcıları için konumu PATH değişkenine ekleyin.
Composer'ı kurmayı bitirdiğinizde, şimdi CakePHP'yi kurmaya başlayalım.
CakePHP'nin Kurulumu
Windows kullanıcıları için wamp'ın bulunduğu klasöre gidin ve www / klasöründe bir klasör oluşturun cakephp4/.
Linux kullanıcıları için klasörü oluşturun var/www/html/ ve sonra klasör oluştur cakephp4/.
cakephp4 / CakePHP'yi kuracağımız klasördür.
Aşağıdaki komutu yürütmek için composer'ı kullanın -
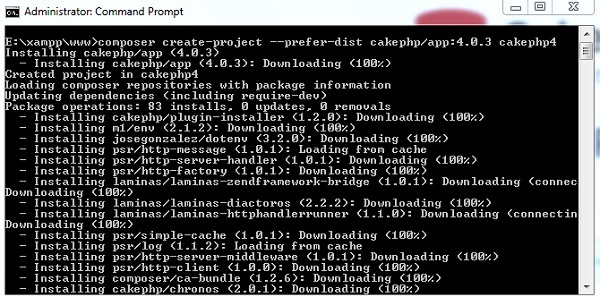
composer create-project --prefer-dist cakephp/app:4.0.3 cakephp4Komut çalıştığında görmeniz gereken şey bu -

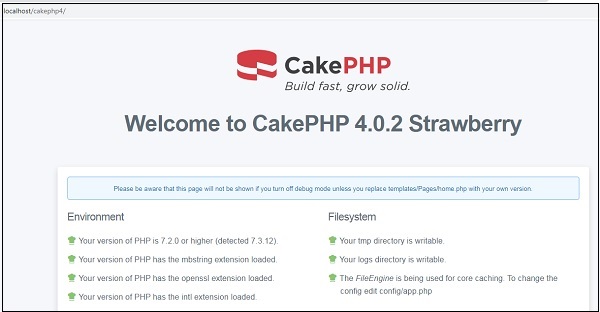
Kurulum tamamlandıktan sonra, projenizi tarayıcıda açmak için localhost'u kullanın.
Aynı yol, http: // localhost / cakephp'dir.

Burada, CakePHP'deki Klasör yapısı ve Adlandırma Kuralı hakkında bilgi edineceğiz. Klasör yapısını anlayarak başlayalım.
Klasör Yapısı
Aşağıdaki ekran görüntüsüne bir göz atın. CakePHP'nin klasör yapısını gösterir.

Aşağıdaki tablo CakePHP'deki her klasörün rolünü açıklamaktadır -
| Sr.No | Klasör Adı ve Tanımı |
|---|---|
| 1 | bin bin klasörü Cake konsolu çalıştırılabilir dosyalarını içerir. |
| 2 | config configklasörü CakePHP'nin kullandığı (birkaç) yapılandırma dosyasını tutar. Veritabanı bağlantı ayrıntıları, önyükleme, çekirdek yapılandırma dosyaları ve daha fazlası burada saklanmalıdır. |
| 3 | logs logs klasörü normalde günlük yapılandırmanıza bağlı olarak günlük dosyalarınızı içerir. |
| 4 | plugins Eklentiler klasörü, uygulamanızın kullandığı Eklentilerin depolandığı yerdir. |
| 5 | resources İlgili yerel klasördeki uluslararasılaştırma dosyaları burada saklanacaktır. Örneğin locales / en_US. |
| 6 | src srcklasör sihrini çalıştığın yer olacak. Burası, uygulamanızın dosyalarının yerleştirileceği yerdir ve uygulama geliştirmenizin çoğunu yapacaksınız. Src'nin içindeki klasörlere biraz daha yakından bakalım.
|
| 7 | templates Şablon Sunum dosyaları buraya yerleştirilir: öğeler, hata sayfaları, düzenler ve şablon dosyalarını görüntüleme. |
| 8 | tests tests klasör, uygulamanız için test senaryolarını koyduğunuz yer olacaktır. |
| 9 | tmp tmpklasör, CakePHP'nin geçici verileri depoladığı yerdir. Sakladığı gerçek veriler CakePHP'nin nasıl yapılandırıldığına bağlıdır, ancak bu klasör genellikle model açıklamalarını ve bazen oturum bilgilerini saklamak için kullanılır. |
| 10 | vendor vendorklasör, CakePHP ve diğer uygulama bağımlılıklarının kurulacağı yerdir. Bu klasördeki dosyaları düzenlememek için kişisel bir taahhütte bulunun. Çekirdeği değiştirdiyseniz size yardımcı olamayız. |
| 11 | webroot webrootdizin, uygulamanızın genel belge köküdür. Herkese açık olmasını istediğiniz tüm dosyaları içerir. |
Adlandırma kuralı
Adlandırma kuralı, uyulması zorunlu bir şey değildir, ancak iyi bir kodlama uygulamasıdır ve projeniz büyüdükçe çok yardımcı olacaktır.
Denetleyici Sözleşmesi
Denetleyici sınıfı adı çoğul olmalı, PascalCased ve adı Controller ile bitmelidir. Örneğin, Öğrenciler sınıfı için denetleyicinin adı şöyle olabilir:StudentsController. Denetleyiciler üzerindeki genel yöntemler, genellikle bir web tarayıcısı aracılığıyla erişilebilen 'eylemler' olarak gösterilir.
Örneğin, / users / view maps to the view()Kutunun dışında UsersController yöntemi. Korunan veya özel yöntemlere yönlendirme ile erişilemez.
Dosya ve Sınıf Adı Sözleşmesi
Çoğunlukla, sınıf adı dosya adımızın neredeyse aynı olduğunu gördük. Bu cakephp'de benzerdir.
Örneğin, StudentsController sınıfı, StudentsController.php adlı dosyaya sahip olacaktır. Dosyaların modül adı olarak ve uygulama klasöründeki ilgili klasörlere kaydedilmesi gerekir.
Veritabanı Kuralları
CakePHP modelleri için kullanılan tablolar çoğunlukla alt çizgi ile çoğul isimlere sahiptir.
Örneğin, öğrenci_ayrıları, öğrenci_ işaretleri. Alan adı, iki kelimeden oluşuyorsa bir alt çizgiye sahiptir, örneğin, ad_adı, soyadı.
Model Konvansiyonları
Model için, sınıflar veritabanı tablosuna göre adlandırılır, isimler çoğul, PascalCased ve Tablo ile son eklenmiştir.
Örneğin, StudentDetailsTable, StudentMarksTable
Kuralları Görüntüle
Görünüm şablonları için dosyalar denetleyici işlevlerine dayanır.
Örneğin, StudentDetailsController sınıfının showAll () işlevi varsa, görünüm şablonu show_all.php olarak adlandırılacak ve şablon / yrmodule / show_all.php içine kaydedilecektir.
Bu bölümde anlayacağız Environment Variables, General Configuration, Database Configuration ve Email Configuration CakePHP'de.
ConfigurationCakePHP varsayılan olarak bir yapılandırma dosyasıyla gelir ve bunu ihtiyaçlarımıza göre değiştirebiliriz. Özel bir klasör var“config”bu amaç için. CakePHP farklı yapılandırma seçenekleriyle birlikte gelir.
CakePHP'deki Ortam Değişkenlerini anlayarak başlayalım.
Ortam Değişkenleri
Ortam değişkenleri, uygulamanızın farklı ortamlarda çalışmasını kolaylaştırır. Örneğin, geliştirme sunucusu, test sunucusu, hazırlık sunucusu ve üretim sunucusu ortamında. Tüm bu ortamlar için yararlanabilirsinizenv() function ihtiyaç duyduğunuz ortam için yapılandırmayı okumak ve uygulamanızı oluşturmak için.
Config klasörünüzde config / .env.example ile karşılaşacaksınız. Bu dosya, ortamınıza bağlı olarak değiştirilecek tüm değişkenlere sahiptir. Başlamak için, config klasöründe, yani config / .env'de bir dosya oluşturabilir ve bu değişkenleri tanımlayıp kullanabilirsiniz. Herhangi bir ek değişkene ihtiyacınız olması durumunda, o dosyaya girebilir.
Ortam değişkeninizi env () işlevini kullanarak aşağıda gösterildiği gibi okuyabilirsiniz -
Misal
$debug = env('APP_DEBUG', false);İlki, istediğiniz ortam değişkeninin adı ve ikinci değer varsayılan değerdir. Ortam değişkeni için herhangi bir değer bulunamadığında varsayılan değer kullanılır.
Genel Yapılandırma
Aşağıdaki tablo, çeşitli değişkenlerin rolünü ve CakePHP uygulamanızı nasıl etkilediğini açıklamaktadır.
| Sr.No | Değişken Adı ve Açıklaması |
|---|---|
| 1 | debug CakePHP hata ayıklama çıktısını değiştirir. false= Üretim modu. Hata mesajı, hata veya uyarı gösterilmez. true = Gösterilen hatalar ve uyarılar. |
| 2 | App.namespace Uygulama sınıflarının altında bulunacak ad alanı. |
| 3 | App.baseUrl CakePHP ile Apache'nin mod_rewrite özelliğini kullanmayı planlamıyorsanız, bu tanımın açıklamasını kaldırın. Htaccess dosyalarınızı da kaldırmayı unutmayın. |
| 4 | App.base Uygulamanın bulunduğu temel dizin. Yanlışsa, bu otomatik olarak algılanacaktır. |
| 5 | App.encoding Uygulamanızın hangi kodlamayı kullandığını tanımlayın. Bu kodlama, mizanpajdaki karakter kümesini oluşturmak ve varlıkları kodlamak için kullanılır. Veritabanınız için belirtilen kodlama değerleriyle eşleşmelidir. |
| 6 | App.webroot Webroot dizini. |
| 7 | App.wwwRoot Webroot dosya yolu. |
| 8 | App.fullBaseUrl Uygulamanızın köküne tam nitelikli alan adı (protokol dahil). |
| 9 | App.imageBaseUrl Webroot altındaki genel resimler dizininin web yolu. |
| 10 | App.cssBaseUrl Webroot altındaki genel css dizininin web yolu. |
| 11 | App.jsBaseUrl Webroot altındaki genel js dizininin web yolu. |
| 12 | App.paths Sınıf tabanlı olmayan kaynaklar için yolları yapılandırın. Desteklerplugins, templates, locales, subkeys, bu, sırasıyla eklentiler için yolların tanımlanmasına, şablonları ve yerel dosyaları görüntülemeye izin verir. |
| 13 | Security.salt Hashing işleminde kullanılan rastgele bir dize. Bu değer, simetrik şifreleme yapılırken HMAC tuzu olarak da kullanılır. |
| 14 | Asset.timestamp Uygun yardımcılar kullanılırken varlık dosyası URL'lerinin (CSS, JavaScript, Resim) sonuna belirli dosyanın son değiştirilme zamanı olan bir zaman damgası ekler. Geçerli değerler -
|
Veritabanları Yapılandırması
Veritabanı yapılandırılabilir config/app.php and config/app_local.phpdosya. Bu dosya, tercihimize göre değiştirilebilen, sağlanan parametrelere sahip varsayılan bir bağlantı içerir.
Aşağıdaki kod parçası, gereksinime göre değiştirilmesi gereken varsayılan parametreleri ve değerleri göstermektedir.
Config / app_local.php
*/
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],Her bir parametreyi ayrıntılı olarak anlayalım config/app_local.php.
| Ev sahibi | Veritabanı sunucusunun ana bilgisayar adı (veya IP adresi). |
|---|---|
| Kullanıcı adı | Veritabanı kullanıcı adı |
| parola | Veritabanı şifresi. |
| veri tabanı | Veritabanının Adı. |
| Liman | Sunucuya bağlanmak için kullanılan TCP bağlantı noktası veya Unix soketi. |
config / app.php
'Datasources' => [
'default' => [
'className' => Connection::class,
'driver' => Mysql::class,
'persistent' => false,
'timezone' => 'UTC',
//'encoding' => 'utf8mb4',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
'quoteIdentifiers' => false,
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
],
]Her bir parametreyi ayrıntılı olarak anlayalım config/app.php.
günlük| Sr.No | Anahtar ve Açıklama |
|---|---|
| 1 | className Bir veritabanı sunucusuna bağlantıyı temsil eden sınıfın tam ad alanlı sınıf adı. Bu sınıf, veritabanı sürücüsünün yüklenmesinden, SQL işlem mekanizmalarının sağlanmasından ve diğer şeylerin yanı sıra SQL ifadelerinin hazırlanmasından sorumludur. |
| 2 | driver Bir veritabanı motorunun tüm özelliklerini uygulamak için kullanılan sürücünün sınıf adı. Bu, eklenti sözdizimi kullanan kısa bir sınıf adı, tamamen ad alanlı bir ad veya oluşturulmuş bir sürücü örneği olabilir. Kısa sınıf isimlerinin örnekleri Mysql, Sqlite, Postgres ve Sqlserver'dır. |
| 3 | persistent Veritabanına kalıcı bir bağlantı kullanılıp kullanılmayacağı. |
| 4 | encoding Sunucuya 'utf8' vb. Gibi SQL ifadeleri gönderirken kullanılacak karakter setini gösterir. |
| 5 | timezone Ayarlanacak sunucu saat dilimi. |
| 6 | init Bağlantı oluşturulduğunda veritabanı sunucusuna gönderilmesi gereken sorguların listesi. |
| 7 | log Sorgu günlük kaydını etkinleştirmek için true olarak ayarlayın. Etkinleştirildiğinde sorgular, queriesLog kapsamıyla bir hata ayıklama düzeyinde günlüğe kaydedilir. |
| 8 | quoteIdentifiers Tablonuzda veya sütun adlarınızda ayrılmış sözcükler veya özel karakterler kullanıyorsanız, true olarak ayarlayın. Bu ayarın etkinleştirilmesi, SQL oluştururken alıntılanan tanımlayıcılara sahip Sorgu Oluşturucu kullanılarak oluşturulan sorgulara neden olur. Performansı düşürür. |
| 9 | flags Temeldeki PDO örneğine aktarılması gereken ilişkilendirilebilir bir PDO sabit dizisi. |
| 10 | cacheMetadata Boole doğru veya meta verileri depolamak için önbellek yapılandırmasını içeren bir dize. Meta verileri önbelleğe almayı devre dışı bırakmak önerilmez ve çok zayıf performansa neden olabilir. |
E-posta Yapılandırması
E-posta dosyada yapılandırılabilir config/app.php. Config / app.php dosyasında e-posta yapılandırmasının tanımlanması gerekli değildir. E-posta onsuz kullanılabilir. Tüm konfigürasyonları ayrı ayrı ayarlamak veya bir dizi konfigürasyonu yüklemek için sadece ilgili yöntemleri kullanın. E-posta varsayılanları için yapılandırma kullanılarak oluşturulurconfig() ve configTransport().
E-posta Yapılandırması Aktarımı
Taşımaları teslimat profillerinden ayrı olarak tanımlayarak, birden çok profilde aktarım yapılandırmasını kolayca yeniden kullanabilirsiniz. Üretim, geliştirme ve test için birden çok konfigürasyon belirtebilirsiniz. Her aktarımın bir sınıfAdı olması gerekir. Geçerli seçenekler aşağıdaki gibidir -
Mail - PHP posta işlevini kullanarak gönder
Smtp - SMTP kullanarak gönder
Debug - E-postayı göndermeyin, sadece sonucu gönderin
Uygun dosyayı ekleyerek özel taşımalar ekleyebilir (veya mevcut taşımaları geçersiz kılabilirsiniz). src/Mailer/Transport. Taşımalar isimlendirilmelidirYourTransport.php, nerede 'Your' ulaşımın adıdır.
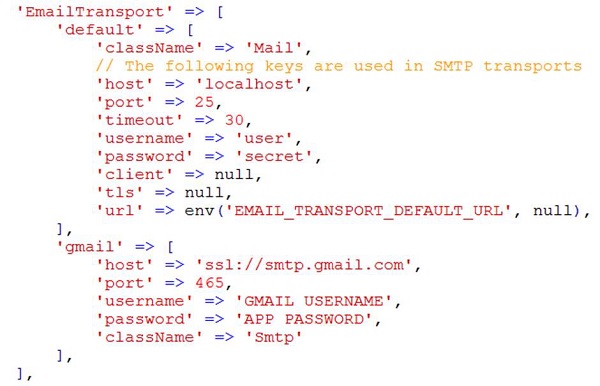
Aşağıda, E-posta yapılandırma aktarımı örneği verilmiştir.
'EmailTransport' => [
'default' => [
'className' => 'Mail',
// The following keys are used in SMTP transports
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'tls' => null,
'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null),
],
],E-posta Dağıtım Profilleri
Teslim profilleri, uygulamanızdan e-posta mesajlarıyla ilgili çeşitli özellikleri önceden tanımlamanıza ve ayarlara bir ad vermenize olanak sağlar. Bu, uygulamanızda yinelemeden tasarruf sağlar ve bakım ile geliştirmeyi kolaylaştırır. Her profil bir dizi anahtarı kabul eder.
Aşağıda, E-posta dağıtım profillerine bir örnek verilmiştir.
'Email' => [
'default' => [
'transport' => 'default',
'from' => 'you@localhost',
],
],Bu bölümde, yönlendirme ile ilgili aşağıdaki konuları öğreneceğiz -
- Yönlendirmeye Giriş
- Rotaları Bağlama
- Değişkenleri Rotalara Aktarma
- URL'ler oluşturuluyor
- URL'leri yeniden yönlendir
Yönlendirmeye Giriş
Bu bölümde, yolları nasıl uygulayabileceğinizi, URL'den denetleyicinin eylemine argümanları nasıl geçirebileceğinizi, URL'leri nasıl oluşturabileceğinizi ve belirli bir URL'ye nasıl yönlendirebileceğinizi göreceğiz. Normalde yollar dosyada uygulanırconfig/routes.php. Yönlendirme iki şekilde uygulanabilir -
- statik yöntem
- kapsamlı rota oluşturucu
İşte her iki türü de gösteren bir örnek.
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);Her iki yöntem de indeks yöntemini çalıştıracaktır. ArticlesController. İki yöntemdenscoped route builder daha iyi performans verir.
Rotaları Bağlama
Router::connect()yöntemi, yolları bağlamak için kullanılır. Aşağıdaki, yöntemin sözdizimidir -
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])Üç argüman var Router::connect() yöntem -
İlk bağımsız değişken, eşleştirmek istediğiniz URL şablonu içindir.
İkinci bağımsız değişken, yönlendirme öğeleriniz için varsayılan değerleri içerir.
Üçüncü bağımsız değişken, genellikle düzenli ifade kurallarını içeren yol için seçenekleri içerir.
İşte, bir rotanın temel formatı -
$routes->connect(
'URL template',
['default' => 'defaultValue'],
['option' => 'matchingRegex']
);Misal
Değişiklik yapın config/routes.php dosya aşağıda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/', ['controller' => 'Tests', 'action' => 'show']); $builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$builder->fallbacks();
});Oluşturmak TestsController.php dosya src/Controller/TestsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show()
{
}
}Bir klasör oluşturun Tests altında src/Template ve bu klasörün altında bir View fileshow.php olarak adlandırılır. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Tests/show.php
<h1>This is CakePHP tutorial and this is an example of connecting routes.</h1>Http: // localhost / cakephp4 / adresinde bulunan aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün.
Çıktı
Yukarıdaki URL aşağıdaki çıktıyı verecektir.

Geçti Bağımsız Değişkenler
İletilen bağımsız değişkenler, URL'de iletilen bağımsız değişkenlerdir. Bu argümanlar denetleyicinin eylemine geçirilebilir. Bu aktarılan argümanlar denetleyicinize üç şekilde verilir.
Eylem yöntemine argümanlar olarak
Aşağıdaki örnek, denetleyicinin eylemine argümanları nasıl iletebileceğimizi gösterir. Http: // localhost / cakephp4 / testler / değer1 / değer2 adresinde aşağıdaki URL'yi ziyaret edin
Bu, aşağıdaki rota çizgisiyle eşleşecektir.
$builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);Burada, URL'deki değer1 arg1'e ve değer2 arg2'ye atanacaktır.
Sayısal indeksli dizi olarak
Bağımsız değişken denetleyicinin eylemine iletildikten sonra, aşağıdaki ifadeyle argümanı alabilirsiniz.
$args = $this->request->params[‘pass’]Denetleyicinin eylemine aktarılan argümanlar $ args değişkeninde saklanacaktır.
Yönlendirme dizisini kullanma
Argüman ayrıca aşağıdaki ifade ile eyleme geçirilebilir -
$routes->connect('/', ['controller' => 'Tests', 'action' => 'show',5,6]);Yukarıdaki ifade, TestController'in show () yöntemine 5 ve 6 numaralı iki bağımsız değişkeni iletir.
Misal
Değişiklik Yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);
$builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $builder->fallbacks();
});Oluşturmak TestsController.php dosya src/Controller/TestsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show($arg1, $arg2) {
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}Bir klasör oluşturun Tests -de src/Template ve bu klasörün altında bir Viewshow.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
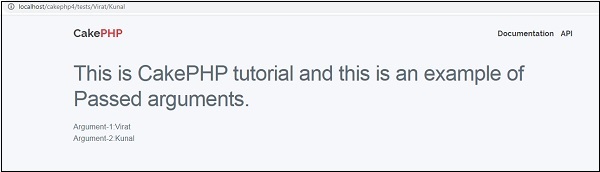
src/Template/Tests/show.php.
<h1>This is CakePHP tutorial and this is an example of Passed arguments.</h1>
<?php
echo "Argument-1:".$argument1."<br/>"; echo "Argument-2:".$argument2."<br/>";
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün: http: // localhost / cakephp4 / testing / Virat / Kunal
Çıktı
Yürütme üzerine, yukarıdaki URL aşağıdaki çıktıyı üretecektir.

URL'ler oluşturma
Bu CakePHP'nin harika bir özelliğidir. Oluşturulan URL'leri kullanarak, kodun tamamını değiştirmeden uygulamadaki URL yapısını kolayca değiştirebiliriz.
url( string|array|null $url null , boolean $full false )Yukarıdaki işlev iki argüman alacaktır -
İlk argüman, aşağıdakilerden herhangi birini belirten bir dizidir - 'controller', 'action', 'plugin'. Ek olarak, yönlendirilmiş öğeler veya sorgu dizesi parametreleri sağlayabilirsiniz. Dize ise, geçerli herhangi bir url dizesinin adı verilebilir.
Doğruysa, tam temel URL sonucun başına eklenir. Varsayılan yanlıştır.
Misal
Değişiklik Yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->fallbacks();
});Oluşturmak GeneratesController.php dosya src/Controller/GeneratesController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/GeneratesController.php
<?php
declare(strict_types=1);
namespace App\Controller;
21
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class GeneratesController extends AppController {
public function show()
{
}
}Bir klasör oluşturun Generates at src/Template ve bu klasörün altında bir Viewshow.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Generates/show.php
<h1>This is CakePHP tutorial and this is an example of Generating URLs<h1>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http: // localhost / cakephp4 / generate
Çıktı
Yukarıdaki URL aşağıdaki çıktıyı üretecektir -

Yönlendirme Yönlendirme
Yönlendirme yönlendirmesi, istemci uygulamalarına bu URL'nin taşındığını bildirmek istediğimizde kullanışlıdır. URL, aşağıdaki işlev kullanılarak yeniden yönlendirilebilir -
static Cake\Routing\Router::redirect($route, $url, $options =[])Yukarıdaki işlevin aşağıdaki gibi üç bağımsız değişkeni vardır -
Yol şablonunu açıklayan bir dize.
Yönlendirilecek bir URL.
Rotadaki adlandırılmış öğeleri, o öğenin eşleşmesi gereken normal ifadelerle eşleşen bir dizi.
Misal
Değişiklik Yapın config/routes.phpdosya aşağıda gösterildiği gibi. Burada daha önce oluşturulmuş kontrolörleri kullandık.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->redirect('/redirect','https://tutorialspoint.com/'); $builder->fallbacks();
});Aşağıdaki URL'leri ziyaret ederek yukarıdaki örneği yürütün.
URL 1 - http: // localhost / cakephp4 / generate
URL 1 için çıktı

URL 2 - http: // localhost / cakephp4 / yönlendirme
URL 2 için çıktı
Https://tutorialspoint.com adresine yönlendirileceksiniz.
Denetleyici adından da anlaşılacağı gibi uygulamayı kontrol eder. Modeller ve görünümler arasında bir köprü görevi görür. Denetleyiciler, istek verilerini işler, doğru modellerin çağrıldığından ve doğru yanıtın veya görünümün işlendiğinden emin olur.
Denetleyicilerin sınıfındaki yöntemler çağrılır actions. Her denetleyici adlandırma kurallarını takip eder. Controller sınıfı adları çoğul biçimde, Camel Cased şeklindedir ve Controller'da son bulur -PostsController.
AppController
AppConttrollersınıfı, tüm uygulamaların denetleyicilerinin ana sınıfıdır. Bu sınıf,ControllerCakePHP sınıfı. AppController,src/Controller/AppController.php. Dosya aşağıdaki kodu içerir.
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Controller\Controller;
class AppController extends Controller {
public function initialize(): void {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
}
}AppControlleruygulamanızın her denetleyicisinde kullanılacak bileşenleri yüklemek için kullanılabilir. AppController'da oluşturulan öznitelikler ve yöntemler, onu genişleten tüm denetleyicilerde mevcut olacaktır. initialize() yöntemi, bileşenleri yüklemek için denetleyicinin yapıcısının sonunda çağrılacaktır.
Denetleyici İşlemleri
Denetleyici sınıfındaki yöntemler Eylemler olarak adlandırılır. Bu eylemler, istekte bulunan tarayıcı / kullanıcı için uygun yanıtın gönderilmesinden sorumludur. Görünüm, eylem adıyla, yani denetleyicideki yöntemin adıyla oluşturulur.
Misal
class RecipesController extends AppController {
public function view($id) { // Action logic goes here. } public function share($customerId, $recipeId) { // Action logic goes here. } public function search($query) {
// Action logic goes here.
}
}Yukarıdaki örnekte görebileceğiniz gibi, RecipesController 3 eylem vardır - View, Paylaş ve Search.
Yönlendiriliyor
Bir kullanıcıyı aynı denetleyicinin başka bir eylemine yönlendirmek için setAction () yöntemini kullanabiliriz. Aşağıda setAction () yönteminin sözdizimi verilmiştir.
Cake\Controller\Controller::setAction($action, $args...)Aşağıdaki kod, kullanıcıyı aynı denetleyicinin indeks eylemine yönlendirecektir.
$this->setAction('index');Aşağıdaki örnek, yukarıdaki yöntemin kullanımını göstermektedir.
Misal
Değişiklik yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/redirect-controller',['controller'=>'Redirects','action'=>'action1']); $builder->connect('/redirect-controller2',['controller'=>'Redirects','action'=>'action2']);
$builder->fallbacks();
});Oluşturmak RedirectsController.phpsrc / Controller / RedirectsController.php dosyasında. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/RedirectsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class RedirectsController extends AppController {
public function action1() {
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}Bir dizin oluşturun Redirects -de src/Template ve bu dizinin altında bir Viewaction1.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Redirects/action1.php
<h1>This is an example of how to redirect within controller.</h1>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün.
http: // localhost / cakephp4 / yeniden yönlendirme denetleyicisi
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

Şimdi, aşağıdaki URL'yi ziyaret edin: http: // localhost / cakephp4 / redirect-controller2
Yukarıdaki URL size aşağıdaki çıktıyı verecektir.

Yükleme Modelleri
CakePHP'de, bir model, loadModel()yöntem. Aşağıdaki sözdizimiloadModel() yöntem -
Cake\Controller\Controller::loadModel(string $modelClass, string $type)Yukarıdaki işlevin aşağıdaki gibi iki argümanı vardır -
İlk argüman model sınıfının adıdır.
İkinci argüman, yüklenecek havuzun türüdür.
Misal
Makale modelini bir denetleyiciye yüklemek istiyorsanız, denetleyicinin eyleminde aşağıdaki satırı yazarak yüklenebilir.
$this->loadModel('Articles');MVC'deki "V" harfi Görünümler içindir. Görünümler, isteğe bağlı olarak kullanıcıya çıktı göndermekten sorumludur.View Classes geliştirme sürecini hızlandırmanın güçlü bir yoludur.
Şablonları Görüntüle
CakePHP'nin Şablonları Görüntüle dosyası denetleyiciden veri alır ve ardından çıktıyı kullanıcıya düzgün bir şekilde görüntülenebilmesi için işler. Şablonda değişkenler, çeşitli kontrol yapıları kullanabiliriz.
Şablon dosyaları şurada saklanır: src/Template/, dosyaları kullanan denetleyicinin adını taşıyan ve karşılık gelen eylemin adını taşıyan bir dizinde. Örneğin,ViewÜrün denetleyicisinin dosyası “view()” eylem, normalde src / Template / Products / view.php içinde bulunur.
Kısacası, denetleyicinin adı (ProductsController) klasörün adıyla (Ürünler) aynıdır, ancak Denetleyici sözcüğü ve denetleyicinin (ProductsController) eylem / yöntem adı (view ()) olmadan View dosyası (view.php).
Değişkenleri Görüntüle
Görünüm değişkenleri, değeri denetleyiciden alan değişkenlerdir. Görünüm şablonlarında istediğimiz kadar değişken kullanabiliriz. Kullanabilirizset()görünümlerdeki değişkenlere değer iletme yöntemi. Bu set değişkenleri, eyleminizin oluşturduğu hem görünümde hem de düzende mevcut olacaktır. Aşağıdaki sözdizimiset() yöntem.
Cake\View\View::set(string $var, mixed $value)Bu yöntem iki argüman alır - the name of the variable ve its value.
Misal
Değişiklik Yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('template',['controller'=>'Products','action'=>'view']); $builder->fallbacks();
});Oluşturmak ProductsController.php dosya src/Controller/ProductsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/ProductsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class ProductsController extends AppController {
public function view(){
$this->set('Product_Name','XYZ');
}
}Ürün dizini oluştur src/Template ve bu klasörün altında bir Viewview.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
Value of variable is: <?php echo $Product_Name; ? >Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün.
http: // localhost / cakephp4 / şablon
Çıktı
Yukarıdaki URL aşağıdaki çıktıyı üretecektir.

Çoğu zaman, web sayfaları yaparken, diğer sayfalardaki sayfaların belirli kısımlarını tekrar etmek isteriz. CakePHP'nin başka bir görünümde görüntüyü genişletebilecek bir özelliği vardır ve bunun için kodu tekrar tekrar etmemize gerek yoktur.
extend() yöntem, görünümleri genişletmek için kullanılır Viewdosya. Bu yöntem bir argüman alır, yani yol içeren görünüm dosyasının adı. Görünüm dosyasının adını sağlarken .ctp uzantısını kullanmayın.
Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında değişiklikler yapın.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('extend',['controller'=>'Extends','action'=>'index']);
$builder->fallbacks();
});Oluşturduğunuz bir ExtendsController.php dosya src/Controller/ExtendsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src / Controller / ExtendsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>Bir dizin oluşturun Extends -de src/Template ve bu klasörün altında bir Viewheader.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src / Template / Extends / header.php
<div align="center">
<h1>Common Header</h1>
</div>
<?= $this->fetch('content') ?>Başka bir tane yarat View altında Extends dizin aradı index.php.Aşağıdaki kodu o dosyaya kopyalayın. Burada yukarıdaki görünümü genişletiyoruzheader.php.
src / Template / Extends / index.php
<?php $this->extend('header'); ?>
This is an example of extending view.Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün: http: // localhost / cakephp4 / Ext
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

Web sayfalarının belirli bölümleri birden çok web sayfasında, ancak farklı yerlerde tekrarlanır. CakePHP, tekrarlanan bu parçaları tekrar kullanmamıza yardımcı olabilir. Bu yeniden kullanılabilir parçalaraElements - help box, extra menu, vb. Bir öğe temelde bir mini-view. Değişkenleri elemanlarda da geçirebiliriz.
Cake\View\View::element(string $elementPath, array $data, array $options =[]Yukarıdaki işlevin aşağıdaki gibi üç bağımsız değişkeni vardır -
İlk argüman, şablon dosyasının adıdır. /src/Template/element/ Klasör.
İkinci bağımsız değişken, işlenmiş görünüme sunulacak veri dizisidir.
Üçüncü argüman, seçenekler dizisi içindir. örneğin önbellek.
3 argümandan ilki zorunlu, geri kalanı isteğe bağlıdır.
Misal
Adresinde bir eleman dosyası oluşturun src/Template/element dizin aradı helloworld.php. Aşağıdaki kodu o dosyaya kopyalayın.
src / Şablon / element / helloworld.php
<p>Hello World</p>Bir klasör oluşturun Elems -de src/Template ve bu dizinin altında bir Viewindex.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src / Şablon / Elems / index.php
Element Example: <?php echo $this->element('helloworld'); ?>Değişiklik Yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/element-example',['controller'=>'Elems','action'=>'index']); $builder->fallbacks();
});Oluşturduğunuz bir ElemsController.php dosya src/Controller/ElemsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src / Controller / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ElemsController extends AppController{
public function index(){
}
}
?>Aşağıdaki URL http: // localhost / cakephp4 / element-example adresini ziyaret ederek yukarıdaki örneği yürütün.
Çıktı
Yürütme üzerine, yukarıdaki URL size aşağıdaki çıktıyı verecektir.

Olayları Görüntüle ile kullanabileceğimiz birkaç geri çağırma / olay vardır. Bu olaylar, bir şey olmadan önce veya bir şey olduktan sonra birkaç görevi yerine getirmeye yardımcı olur. Aşağıda CakePHP ile kullanılabilecek geri aramaların bir listesi verilmiştir -
| Sr.No | Etkinlik İşlevi ve Açıklaması |
|---|---|
| 1 | Helper::beforeRender(Event $event,$viewFile) beforeRender yöntem, denetleyicinin beforeRender yönteminden sonra ancak denetleyici işlemeden önce çağrılır view ve layout. Bu, işlenen dosyayı bir argüman olarak alır. |
| 2 | Helper::beforeRenderFile(Event $event, $viewFile) Bu yöntem, her görünüm dosyası oluşturulmadan önce çağrılır. Bu içerirelements, views, parent views ve layouts. |
| 3 | Helper::afterRenderFile(Event $event, $viewFile, $content) Bu yöntem, her View dosyası oluşturulduktan sonra çağrılır. Bu içerirelements, views, parent views ve layouts. Bir geri arama değişebilir ve geri dönebilir$content işlenen içeriğin tarayıcıda nasıl görüntüleneceğini değiştirmek için. |
| 4 | Helper::afterRender(Event $event, $viewFile) Bu yöntem, görünüm oluşturulduktan sonra ancak düzen oluşturma başlamadan önce çağrılır. |
| 5 | Helper::beforeLayout(Event $event, $layoutFile) Bu yöntem, düzen oluşturma başlamadan önce çağrılır. Bu, düzen dosya adını bağımsız değişken olarak alır. |
| 6 | Helper::afterLayout(Event $event, $layoutFile) Bu yöntem, düzen oluşturma işlemi tamamlandıktan sonra çağrılır. Bu, düzen dosya adını bağımsız değişken olarak alır. |
CakePHP'de veritabanı ile çalışmak çok kolaydır. Bu bölümde CRUD (Oluşturma, Okuma, Güncelleme, Silme) işlemlerini anlayacağız.
Ayrıca, veritabanımızı şurada yapılandırmamız gerekiyor: config/app_local.php file.
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],Varsayılan bağlantı aşağıdaki ayrıntılara sahiptir -
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',Ayrıntıları, yani ana bilgisayar, kullanıcı adı, şifre ve veritabanını tercihinize göre değiştirebilirsiniz.
Bittiğinde, Datasources nesnesindeki config / app_local.php dosyasında güncellendiğinden emin olun.
Şimdi, yukarıdaki ayrıntılara devam edeceğiz, phpmyadmin veya mysql veritabanınıza gidip, aşağıda gösterildiği gibi kullanıcı my_app'i oluşturacağız -

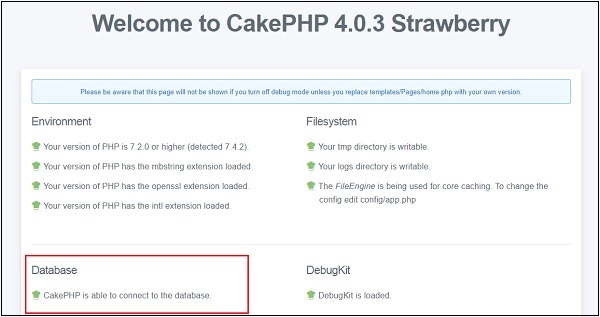
Gerekli ayrıcalıkları verin ve kaydedin. Şimdi, app_local.php'de belirtilen yapılandırmaya göre veritabanı ayrıntılarına sahibiz. CakePHP ana sayfasını kontrol ettiğinizde, almanız gereken şey budur -

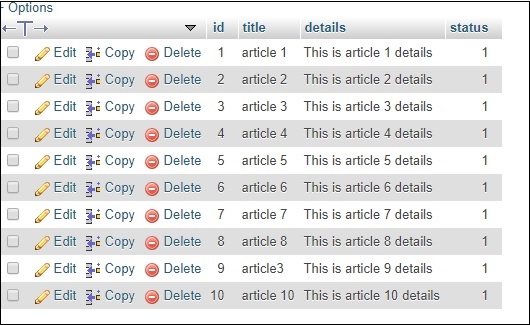
Şimdi, veritabanında aşağıdaki kullanıcı tablosunu oluşturacağız.
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL, PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1Kayıt Ekle
Veritabanına bir kayıt eklemek için, önce bir tabloyu kullanarak tutmamız gerekir. TableRegistrysınıf. Örneği kayıt defterinden şu şekilde getirebiliriz:get()yöntem. get() yöntem, veritabanı tablosunun adını bağımsız değişken olarak alır.
Bu yeni örnek, yeni varlık oluşturmak için kullanılır. Yeni varlık örneğiyle gerekli değerleri ayarlayın. Şimdi aramalıyızsave() yöntemi ile TableRegistry veritabanına yeni kayıt ekleyecek sınıfın örneği.
Misal
Değişiklik yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/add', ['controller' => 'Users', 'action' => 'add']); $builder->fallbacks();
});Oluşturmak UsersController.php dosya src/Controller/UsersController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/controller/UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){ $username = $this->request->getData('username'); $hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->getData('password')); $users_table = TableRegistry::get('users');
$users = $users_table->newEntity($this->request->getData()); $users->username = $username; $users->password = $password; $this->set('users', $users); if($users_table->save($users))
echo "User is added.";
}
}
}
?>Bir dizin oluşturun Users -de src/Template ve bu dizinin altında bir Viewadd.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Users/add.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/add'));
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün. http: // localhost / cakephp4 / kullanıcılar / ekle
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

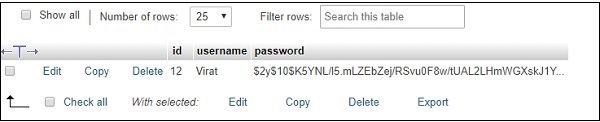
Veriler, aşağıda gösterildiği gibi kullanıcılar tablosuna kaydedilecektir -

Veritabanının kayıtlarını görüntülemek için, öncelikle TableRegistrysınıf. Örneği kayıt defterinden şu şekilde getirebiliriz:get()yöntem. get() yöntem, veritabanı tablosunun adını bağımsız değişken olarak alacaktır.
Artık bu yeni örnek, find () yöntemini kullanarak veritabanından kayıtları bulmak için kullanılır. Bu yöntem, istenen tablodaki tüm kayıtları döndürür.
Misal
Değişiklik yapın config/routes.php dosya aşağıdaki kodda gösterildiği gibi.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users', ['controller' => 'Users', 'action' => 'index']); $builder->fallbacks();
});Oluşturmak UsersController.php dosya src/Controller/UsersController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query);
}
}
?>Bir dizin oluşturun Users -de src/Template, önceden oluşturulmuşsa yoksay ve bu dizin altında bir View dosya çağrıldı index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src / Template / Kullanıcılar / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row): echo "<tr><td>".$row->id."</td>";
echo "<td<".$row-<username."</td>"; echo "<td>".$row->password."</td>";
echo "<td><a href='".$this-<Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
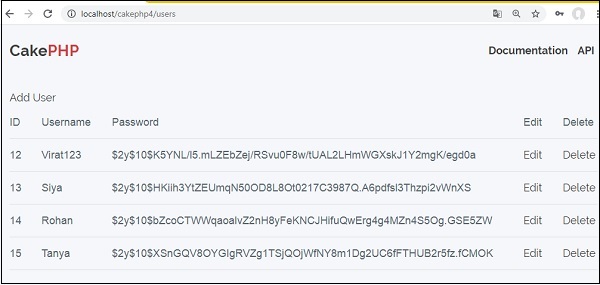
</table>Aşağıdaki http: // localhost / cakephp4 / users URL'sini ziyaret ederek yukarıdaki örneği yürütün.
Çıktı
Yürütme üzerine, yukarıdaki URL size aşağıdaki çıktıyı verecektir.

Veritabanındaki bir kaydı güncellemek için, önce bir tabloyu kullanarak tutmamız gerekir. TableRegistrysınıf. Örneği kayıttan çıkarabiliriz.get()yöntem. get()yöntem, veritabanı tablosunun adını bağımsız değişken olarak alır. Şimdi, bu yeni örnek, güncellemek istediğimiz belirli kayıtları almak için kullanılır.
Ara get()yöntemini kullanın ve başka bir örnekte kaydedilecek olan bir kaydı bulmak için birincil anahtarı iletin. Güncellemek istediğiniz yeni değerleri ayarlamak için bu örneği kullanın ve ardından son olaraksave() yöntemi ile TableRegistry kaydı güncellemek için sınıfın örneği.
Misal
Aşağıdaki kodda gösterildiği gibi config / route.php dosyasında değişiklikler yapın.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']); $builder->fallbacks();
});Oluşturmak UsersController.php dosya src/Controller/UsersController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query); } public function edit($id){
if($this->request->is('post')){ $username = $this->request->getData('username'); $password = $this->request->getData('password'); $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users->username = $username; $users->password = $password; if($users_table->save($users)) echo "User is udpated"; $this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find(); $users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>Bir dizin oluşturun Users at src/Template, önceden oluşturulmuşsa yoksay ve bu dizinin altında adlı bir görünüm oluşturun index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src / Template / Kullanıcılar / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Başka bir tane yarat View Kullanıcılar dizini altındaki dosya edit.php ve aşağıdaki kodu içine kopyalayın.
src / Template / Kullanıcılar / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id)); echo $this->Form->control('username',['value'=>$username]); echo $this->Form->control('password',['value'=>$password]); echo $this->Form->button('Submit');
echo $this->Form->end();
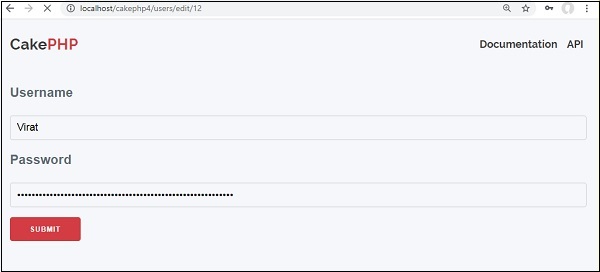
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün ve tıklayın Edit link kaydı düzenlemek için.
http: // localhost / cakephp4 / kullanıcılar
Çıktı
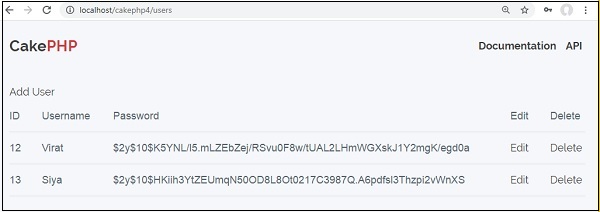
Yukarıdaki URL'yi ziyaret ettikten sonra, aşağıda gösterildiği gibi kullanıcılar tablosundaki kayıtları gösterecektir -

Düzenle düğmesine tıklayın ve aşağıdaki ekranı gösterecektir -

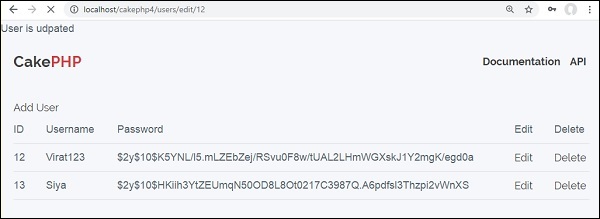
Şimdi, Virat adını Virat123 olarak güncelleyeceğiz ve detayları göndereceğiz. Bir sonraki görüntülenen ekran aşağıdaki gibi olacaktır -

Veritabanındaki bir kaydı silmek için, önce aşağıdaki komutu kullanarak bir tabloyu tutmamız gerekir. TableRegistrysınıf. Örneği kayıttan çıkarabiliriz.get()yöntem. Get () yöntemi, veritabanı tablosunun adını bağımsız değişken olarak alır. Şimdi, bu yeni örnek, silmek istediğimiz belirli bir kaydı almak için kullanılır.
Ara get()yöntemini kullanın ve başka bir durumda kaydedilecek bir kaydı bulmak için birincil anahtarı iletin. TableRegistry sınıfının örneğini kullanarakdelete veri tabanından kayıt silme yöntemi.
Misal
Aşağıdaki kodda gösterildiği gibi config / route.php dosyasında değişiklikler yapın.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$builder->fallbacks();
});Oluşturmak UsersController.php dosya src/Controller/UsersController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){ $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users_table->delete($users); echo "User deleted successfully."; $this->setAction('index');
}
}
?>Sadece boş bir tane yarat View altında dosya Users dizin aradı delete.ctp.
src / Template / Kullanıcılar / delete.ctp
Bir dizin oluşturun Users -de src/Template, önceden oluşturulmuşsa yoksay ve bu dizin altında bir Viewdosya çağrıldı index.ctp. Aşağıdaki kodu o dosyaya kopyalayın.
src / Template / Kullanıcılar / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
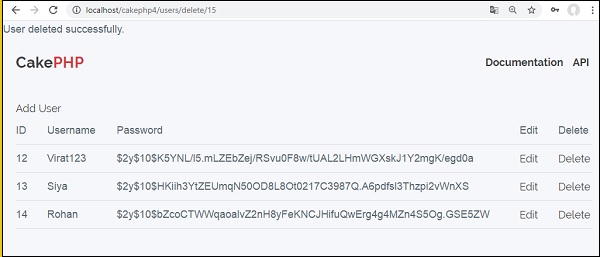
</table>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün ve tıklayın Delete link kaydı silmek için.
http: // localhost: 85 / CakePHP / kullanıcılar
Çıktı
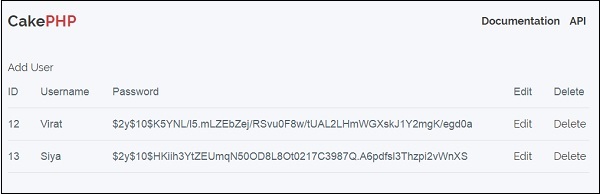
Yukarıdaki URL'yi ziyaret edip Sil bağlantısını tıkladıktan sonra, kaydı silebileceğiniz aşağıdaki çıktıyı alacaksınız.

Kaydı silmek için Sil bağlantısını tıklayın.

Bu bölüm, CakePHP'de bulunan kimlik doğrulama işlemi hakkındaki bilgileri ele almaktadır.
Doğrulama
Kimlik doğrulama, doğru kullanıcıyı tanımlama işlemidir. CakePHP, üç tür kimlik doğrulamasını destekler.
FormAuthenticate- Form POST verilerine göre kullanıcıların kimliğini doğrulamanıza olanak tanır. Genellikle bu, kullanıcıların bilgi girdiği bir giriş formudur. Bu, varsayılan kimlik doğrulama yöntemidir.
BasicAuthenticate - Temel HTTP kimlik doğrulamasını kullanarak kullanıcıların kimliğini doğrulamanıza olanak tanır
DigestAuthenticate - Digest HTTP kimlik doğrulamasını kullanarak kullanıcıların kimliğini doğrulamanıza olanak tanır.
FormAuthentication Örneği
Aşağıdaki kodda gösterildiği gibi config / route.php dosyasında değişiklikler yapın.
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']); $routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']); $routes->fallbacks('DashedRoute');
});
Plugin::routes();Aşağıdaki programda gösterildiği gibi AppController.php dosyasının kodunu değiştirin.
src/Controller/AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller {
public function initialize() {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
$this->loadComponent('Auth', [ 'authenticate' => [ 'Form' => [ 'fields' => [ 'username' => 'username', 'password' => 'password' ] ] ], 'loginAction' => [ 'controller' => 'Authexs', 'action' => 'login' ], 'loginRedirect' => [ 'controller' => 'Authexs', 'action' => 'index' ], 'logoutRedirect' => [ 'controller' => 'Authexs', 'action' => 'login' ] ]); } public function beforeFilter(Event $event) {
$this->Auth->allow(['index','view']); $this->set('loggedIn', $this->Auth->user());
}
}Oluşturmak AuthexsController.php dosya src/Controller/AuthexsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController {
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')) { $user = $this->Auth->identify(); if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.'); } } public function logout(){ return $this->redirect($this->Auth->logout());
}
}
?>Bir dizin oluşturun Authexs -de src/Template ve bu dizinin altında bir View dosya çağrıldı login.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Authexs/login.php
<?php
echo $this->Form->create();
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>Başka bir tane yarat View dosya çağrıldı logout.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Authexs/logout.php
You are successfully logged out.Başka bir tane yarat View dosya çağrıldı index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Authexs/index.php
You are successfully logged in.
<?php
echo $this->Html->link('logout',[
"controller" => "Authexs","action" => "logout"
]);
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün.
http: // localhost / cakephp4 / auth
Çıktı
Kimlik doğrulama uygulandığından ve yukarıdaki URL'yi ziyaret etmeye çalıştığınızda, aşağıda gösterildiği gibi giriş sayfasına yönlendirileceksiniz.

Doğru kimlik bilgilerini sağladıktan sonra, oturum açacaksınız ve aşağıda gösterildiği gibi ekrana yönlendirileceksiniz.

Tıkladıktan sonra logout bağlantı, tekrar giriş ekranına yönlendirileceksiniz.
Sistemin sorunsuz çalışması için sistem arızasının etkin bir şekilde ele alınması gerekir. CakePHP, hataları oluştukça yazdıran ve günlüğe kaydeden varsayılan hata yakalama ile birlikte gelir. Aynı hata işleyici,Exceptions.
Hata işleyici, hata ayıklama doğru olduğunda hataları görüntüler ve hata ayıklama yanlış olduğunda hatayı günlüğe kaydeder. CakePHP'de çok sayıda istisna sınıfı vardır ve yerleşik istisna işleme, yakalanmamış istisnaları yakalayacak ve kullanışlı bir sayfa oluşturacaktır.
Hatalar ve İstisna Yapılandırması
Hatalar ve İstisna, dosyada yapılandırılabilir config\app.php. Hata işleme, uygulamanız için hata işlemeyi uyarlamanıza izin veren birkaç seçeneği kabul eder -
| Seçenek | Veri tipi | Açıklama |
|---|---|---|
| errorLevel | int | Yakalamak istediğiniz hataların seviyesi. İlgilendiğiniz hata seviyesini seçmek için yerleşik php hata sabitlerini ve bit maskelerini kullanın. |
| iz | bool | Günlük dosyalarındaki hatalar için yığın izlerini dahil edin. Yığın izleri, her hatadan sonra günlüğe dahil edilecektir. Bu, hataların nerede / ne zaman ortaya çıktığını bulmak için yararlıdır. |
| istisna oluşturucu | dizi | Yakalanmamış istisnalar oluşturmaktan sorumlu sınıf. Bir seçersenizcustom sınıf, bu sınıfa ait dosyayı src/Error. Bu sınıfın birrender() yöntem. |
| günlük | bool | Değer doğruysa, istisnalar + yığın izleri şu adrese kaydedilir: Cake\Log\Log. |
| skipLog | dizi | Günlüğe kaydedilmemesi gereken istisna sınıfı adları dizisi. Bunu kaldırmak faydalıdırNotFoundExceptions veya diğer yaygın, ancak ilginç olmayan günlük mesajları. |
| extraFatalErrorMemory | int | Önemli bir hatayla karşılaşıldığında bellek sınırını artırmak için megabayt sayısına ayarlayın. Bu, nefes alma odasının kayıt veya hata işlemeyi tamamlamasına izin verir. |
Misal
Değişiklik yapın config/routes.php dosya aşağıdaki kodda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/exception/:arg1/:arg2',
['controller'=>'Exps','action'=>'index'],
['pass' => ['arg1', 'arg2']]);
$builder->fallbacks();
});Oluşturmak ExpsController.php dosya src/Controller/ExpsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController {
public function index($arg1,$arg2) { try{ $this->set('argument1',$arg1); $this->set('argument2',$arg2); if(($arg1 > 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10)) throw new Exception("One of the number is out of range [1-10]."); } catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>Bir dizin oluşturun Exps -de src/Template ve bu dizinin altında bir Viewindex.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Exps/index.php
This is CakePHP tutorial and this is an example of Passed arguments.
Argument-1: <?=$argument1?><br/>
Argument-2: <?=$argument2?><br/>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün.
http: // localhost / cakephp4 / istisna / 5/0
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

CakePHP'de oturum açmak çok kolay bir iştir. Sadece bir işlevi kullanmanız gerekir. Cronjob gibi herhangi bir arka plan işlemi için hataları, istisnaları, kullanıcı etkinliklerini, kullanıcılar tarafından gerçekleştirilen eylemleri günlüğe kaydedebilirsiniz. CakePHP'de veri kaydı yapmak kolaydır. Log () işlevi, neredeyse tüm CakePHP sınıflarının ortak atası olan LogTrait tarafından sağlanır.
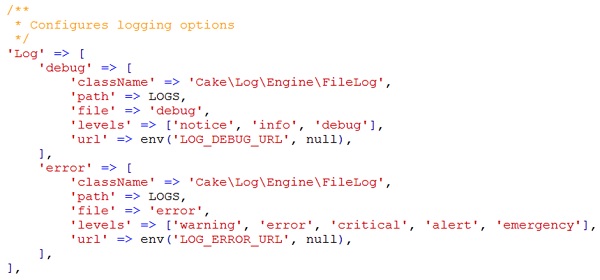
Günlük Yapılandırması
Oturum açma dosyasını yapılandırabiliriz config/app.php. Dosyada, aşağıdaki ekran görüntüsünde gösterildiği gibi günlük seçeneklerini yapılandırabileceğiniz bir günlük bölümü vardır.

Varsayılan olarak, iki günlük seviyesi göreceksiniz - error ve debugzaten sizin için yapılandırılmış. Her biri farklı düzeydeki mesajları işleyecektir.
CakePHP, aşağıda gösterildiği gibi çeşitli kayıt seviyelerini destekler -
Emergency - Sistem kullanılamaz
Alert - Hemen harekete geçilmelidir
Critical - Kritik koşullar
Error - Hata koşulları
Warning - Uyarı koşulları
Notice - Normal ancak önemli durum
Info - Bilgi mesajları
Debug - Hata ayıklama düzeyinde mesajlar
Günlük dosyasına yazılıyor
Log dosyasına yazmanın iki yolu vardır.
İlki, statik kullanmaktır. write()yöntem. Aşağıdaki statik sözdizimidirwrite() yöntem.
| Sözdizimi | yazma (tamsayı | string $ seviye , karışık $ mesaj , string | array $ bağlam []) |
|---|---|
| Parametreler | Yazılan mesajın ciddiyet seviyesi. Değer, bilinen bir seviyeyle eşleşen bir tam sayı veya dize olmalıdır. Günlüğe kaydedilecek mesaj içeriği. Mesajı günlüğe kaydetmek için kullanılacak ek veriler. Özel kapsam anahtarı, kullanılacak günlük motorlarının daha fazla filtrelenmesi için kullanılmak üzere geçirilebilir. Bir dizge veya sayısal dizin dizisi geçirilirse, kapsam anahtarı olarak değerlendirilecektir. GörmekCake\Log\Log::config() günlüğe kaydetme kapsamları hakkında daha fazla bilgi için. |
| İadeler | Boole |
| Açıklama | Verilen mesajı ve türü yapılandırılmış tüm günlük bağdaştırıcılarına yazar. Yapılandırılmış adaptörler, hem$level and $mesaj değişkenleri. $ düzey aşağıdaki dizelerden / değerlerden biridir. |
İkincisi, log() shortcut herhangi bir kullanımda mevcut işlev LogTrait Arama kaydı () dahili olarak arayacak Log::write() -
Misal
Değişiklik yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('logex',['controller'=>'Logexs','action'=>'index']);
$builder->fallbacks();
});Oluşturmak LogexsController.php dosya src/Controller/LogexsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/LogexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>Bir dizin oluşturun Logexs -de src/Template ve bu dizinin altında bir Viewindex.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Logexs/index.php
Something is written in log file. Check log file logs\debug.logAşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün.
http: // localhost / cakephp4 / logex
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

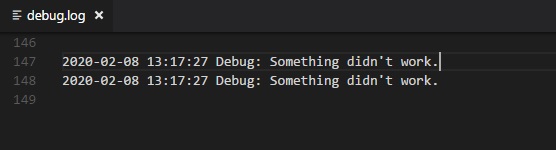
Günlükler, log / debug.log dosyasına eklenecektir -

CakePHP, HTML formlarını kolay ve güvenli bir şekilde işlemek için çeşitli yerleşik etiketler sağlar. Diğer birçok PHP çerçevesi gibi, HTML'nin ana öğeleri de CakePHP kullanılarak oluşturulur. Aşağıda, HTML öğeleri oluşturmak için kullanılan çeşitli işlevler yer almaktadır.
Aşağıdaki işlevler, generate select options -
| Sözdizimi | _selectOptions (array $ elementsarray () , array $ parentarray () , boolean $ showParentsnull , array $ attributesarray () ) |
|---|---|
| Parametreler |
|
| İadeler | dizi |
| Açıklama | Biçimlendirilmiş OPTION / OPTGROUP öğeleri dizisi döndürür |
Aşağıdaki işlevler kullanılır to generate HTML select element.
| Sözdizimi | seç (dize $fieldName, array $seçenekler dizi (), dizi $ öznitelikler dizisi ()) |
|---|---|
| Parametreler | SELECT öğesinin ad özelliği SELECT öğesinde kullanılacak OPTION öğelerinin dizisi ('değer' => 'Metin' çiftleri olarak). |
| İadeler | Biçimlendirilmiş SELECT öğesi. |
| Açıklama | Biçimlendirilmiş bir SELECT öğesi döndürür. |
Aşağıdaki işlevler kullanılır to generate button HTML sayfasında.
| Sözdizimi | Düğme (string $ başlık, dizi $ optionsarray ()) |
|---|---|
| Parametreler |
|
| İadeler | HTML düğme etiketi. |
| Açıklama | Bir <button>etiket. Type özniteliği varsayılan olaraktype="submit". Kullanarak farklı bir değere değiştirebilirsiniz.$options['type']. |
Aşağıdaki işlevler kullanılır to generate checkbox HTML sayfasında.
| Sözdizimi | Onay kutusu (dize $fieldName, array $optionsarray ()) |
|---|---|
| Parametreler |
|
| İadeler | Bir HTML metin giriş öğesi. |
| Açıklama | Bir onay kutusu giriş widget'ı oluşturur. |
Aşağıdaki işlevler kullanılır to create form HTML sayfasında.
| Sözdizimi | create (mixed $ modelnull , array $ optionsarray () ) |
|---|---|
| Parametreler |
|
| İadeler | Biçimlendirilmiş bir açılış FORM etiketi. |
| Açıklama | Bir HTML FORM öğesi döndürür. |
Aşağıdaki işlevler, provide file uploading functionality HTML sayfasında.
| Sözdizimi | dosya (string $ fieldName, array $ optionsarray ()) |
|---|---|
| Parametreler |
|
| İadeler | Oluşturulan bir dosya girişi. |
| Açıklama | Dosya girişi widget'ı oluşturur. |
Aşağıdaki işlevler oluşturmak için kullanılır hidden element HTML sayfasında.
| Sözdizimi | gizli (string $ fieldName , array $ optionsarray () ) |
|---|---|
| Parametreler |
|
| İadeler | Oluşturulan bir gizli girdi |
| Açıklama | Gizli bir giriş alanı oluşturur |
Aşağıdaki işlevler oluşturmak için kullanılır input element HTML sayfasında.
| Sözdizimi | Girdi (string $ fieldName, array $ options array ()) |
|---|---|
| Parametreler |
|
| İadeler | Tamamlanan form widget'ı |
| Açıklama | Etiket ve sarmalayıcı div ile tamamlanan bir form giriş öğesi oluşturur |
Aşağıdaki işlevler oluşturmak için kullanılır radio button HTML sayfasında.
| Sözdizimi | Radyo (string $ fieldName , array $ optionsarray () , array $ attributesarray () ) |
|---|---|
| Parametreler |
|
| İadeler | Tamamlanmış radyo widget seti |
| Açıklama | Bir dizi radyo widget'ı oluşturur. Varsayılan olarak bir gösterge ve alan kümesi oluşturur. Bunu kontrol etmek için $ seçeneklerini kullanın. |
Aşağıdaki işlevler oluşturmak için kullanılır submit HTML sayfasındaki düğmesine basın.
| Sözdizimi | Gönder (string $ caption null, array $ options array ()) |
|---|---|
| Parametreler |
|
| İadeler | Bir HTML gönderme düğmesi |
| Açıklama | Gönder düğmesi öğesi oluşturur. Bu yöntem, $ options kullanarak formları göndermek ve sıfırlamak için kullanılabilecek <input /> öğeleri oluşturacaktır. Resim gönderimleri, $ caption için bir resim yolu sağlanarak oluşturulabilir. |
Aşağıdaki işlevler kullanılır to generate textarea element HTML sayfasında.
| Sözdizimi | Metin alanı (string $ alanAdı, dizi $ seçenekler dizisi ()) |
|---|---|
| Parametreler |
|
| İadeler | Oluşturulan bir HTML metin giriş öğesi |
| Açıklama | Bir metin alanı widget'ı oluşturur |
Misal
Değişiklik yapın config/routes.php dosya aşağıdaki kodda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Oluşturmak RegistrationsController.php dosya
src/Controller/RegistrationsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female'); $this->set('gender',$gender);
}
}
?>Bir dizin oluşturun Registrations -de src/Template ve bu dizinin altında bir View dosya çağrıldı index.php. Aşağıdaki kodu o dosyaya kopyalayın.
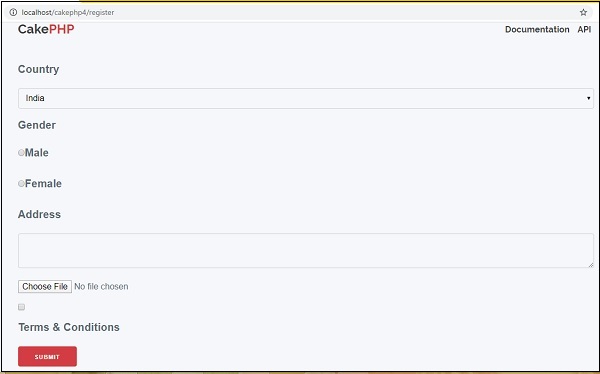
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address'); echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit');
echo $this->Form->end();
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http: // localhost / cakephp4 / kayıt
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

Diğer birçok çerçeve gibi CakePHP de Uluslararasılaştırmayı destekler. Tek dilden birden çok dile geçmek için bu adımları izlememiz gerekiyor.
Aşama 1
Ayrı bir yerel ayarlar dizini kaynakları oluşturun \locales.
Adım 2
Src \ Locale dizini altında her dil için alt dizin oluşturun. Alt dizinin adı, dilin iki harfli ISO kodu veya en_US, fr_FR vb. Gibi tam yerel ad olabilir.
Aşama 3
Ayrı oluştur default.podosya her dil alt dizini altında. Bu dosya şu şekilde giriş içerirmsgid ve msgstraşağıdaki programda gösterildiği gibi.
msgid "msg"
msgstr "CakePHP Internationalization example."Burada msgid Görünüm şablon dosyasında kullanılacak anahtardır ve msgstr çeviriyi depolayan değerdir.
4. adım
Görünüm şablon dosyasında yukarıdakileri kullanabiliriz msgid, aşağıda gösterildiği gibi, yerel ayar değerine göre çevrilecektir.
<?php echo __('msg'); ?>Varsayılan yerel ayar, config/app.php aşağıdaki satıra göre dosya.
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')Çalışma zamanında local'ı değiştirmek için aşağıdaki satırları kullanabiliriz.
use Cake\I18n\I18n;
I18n::locale('de_DE');Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında değişiklikler yapın.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});Oluşturmak LocalizationsController.php dosya src/Controller/LocalizationsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>Oluşturmak locales kaynaklardaki dizin \locales. Adlı 3 dizin oluşturunen_US, fr_FR, de_DEyerel ayarlar dizini altında. Adlı her dizinin altında bir dosya oluşturundefault.po. Aşağıdaki kodu ilgili dosyaya kopyalayın.
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."Bir dizin oluşturun Localizations -de src/Template ve bu dizinin altında bir View dosya çağrıldı index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale", [ ['value'=>'en_US','text'=>'English'], ['value'=>'de_DE','text'=>'German'], ['value'=>'fr_FR','text'=>'French'], ] ); echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün. http: // localhost / cakephp4 / locale
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

Eposta
CakePHP, e-posta ile ilgili işlevleri yönetmek için E-posta sınıfı sağlar. Herhangi bir denetleyicide e-posta işlevini kullanmak için, önce aşağıdaki satırı yazarak E-posta sınıfını yüklememiz gerekir.
use Cake\Mailer\Email;E-posta sınıfı, aşağıda açıklanan çeşitli yararlı yöntemler sağlar.
| Sözdizimi | From (string | array | null $ email null, string | null $ isim null) |
|---|---|
| Parametreler |
|
| İadeler | dizi | $ this |
| Açıklama | Hangi e-posta adresinden geldiğini belirtir; e-posta gönderilecek |
| Sözdizimi | Kime (string | array | null $ email null, string | null $ isim null) |
|---|---|
| Parametreler |
|
| İadeler | dizi | $ this |
| Açıklama | E-postanın kime gönderileceğini belirtir |
| Sözdizimi | Gönder (dize | dizi | null $ içerik null) |
|---|---|
| Parametreler |
|
| İadeler | dizi |
| Açıklama | Belirtilen içeriği, şablonu ve düzeni kullanarak bir e-posta gönderin |
| Sözdizimi | Konu (dize | null $ konu null) |
|---|---|
| Parametreler |
|
| İadeler | dizi | $ this |
| Açıklama | Konu Al / Ayarla |
| Sözdizimi | Ekler (string | array | null $ attachment snull) |
|---|---|
| Parametreler |
|
| İadeler | dizi | $ this |
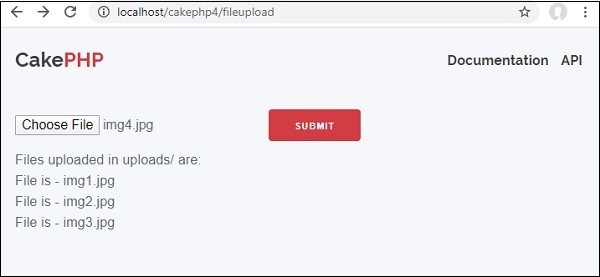
| Açıklama | E-posta mesajına ekler ekleyin |
| Sözdizimi | Bcc (string | array | null $ email null, string | null $ isim null) |
|---|---|
| Parametreler |
|
| İadeler | dizi | $ this |
| Açıklama | Bcc |
| Sözdizimi | cc (string | array | null $ email null, string | null $ isim null) |
|---|---|
| Parametreler |
|
| İadeler | dizi | $ this |
| Açıklama | Cc |
Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında değişiklikler yapın.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']); $builder->fallbacks();
});Oluşturduğunuz bir EmailsController.php dosya src/Controller/EmailsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default'); $email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>Bir dizin oluşturun Emails -de src/Template ve bu dizinin altında, adlı bir View dosyası oluşturun. index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Emails/index.php
Email Sent.Herhangi bir e-posta göndermeden önce onu yapılandırmamız gerekiyor. Aşağıdaki ekran görüntüsünde, varsayılan ve Gmail olmak üzere iki aktarım olduğunu görebilirsiniz. Gmail taşımayı kullandık.
"GMAIL USERNAME" 'i Gmail kullanıcı adınızla ve "UYGULAMA ŞİFRESİ" ile uygulama şifrenizle değiştirmeniz gerekir. E-posta göndermek için Gmail'de 2 adımlı doğrulamayı açmanız ve yeni bir APP şifresi oluşturmanız gerekir.
config/app.php

Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün - http: // localhost / cakephp / email
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

Oturum, benzersiz kullanıcıları istekler arasında yönetmemize ve belirli kullanıcılar için verileri depolamamıza olanak tanır. Oturum verilerine, istek nesnesine erişiminizin olduğu her yerde, her yerde erişilebilir, yani oturumlara denetleyicilerden, görünümlerden, yardımcılardan, hücrelerden ve bileşenlerden erişilebilir.
Oturum Nesnesine Erişim
Aşağıdaki kod çalıştırılarak oturum nesnesi oluşturulabilir.
$session = $this->request->session();Oturum Verilerinin Yazılması
Oturumda bir şeyler yazmak için, write() session yöntem.
Session::write($key, $value)Yukarıdaki yöntem iki argüman alacaktır, value ve key altında, değerin saklanacağı.
Misal
$session->write('name', 'Virat Gandhi');Oturum Verilerini Okuma
Depolanan verileri oturumdan almak için, read() session yöntem.
Session::read($key)Yukarıdaki işlev yalnızca bir argüman alacaktır, yani the key of the value,oturum verileri yazılırken kullanılan. Doğru anahtar sağlandıktan sonra işlev, değerini döndürür.
Misal
$session->read('name');Oturumda belirli verilerin bulunup bulunmadığını kontrol etmek istediğinizde, check() session yöntem.
Session::check($key)Yukarıdaki işlev, bağımsız değişken olarak yalnızca anahtarı alacaktır.
Misal
if ($session->check('name')) {
// name exists and is not null.
}Oturum Verilerini Silin
Verileri oturumdan silmek için, delete() session verileri silme yöntemi.
Session::delete($key)Yukarıdaki işlev, oturumdan silinecek değerin yalnızca anahtarını alacaktır.
Misal
$session->delete('name');Oturumdaki verileri okumak ve silmek istediğinizde, consume() session yöntem.
static Session::consume($key)Yukarıdaki işlev, bağımsız değişken olarak yalnızca anahtarı alacaktır.
Misal
$session->consume('name');Bir Oturumu Yıkmak
Kullanıcı siteden çıkış yaptığında bir kullanıcı oturumunu yok etmemiz ve oturumu yok etmemiz gerekir. destroy() yöntem kullanılır.
Session::destroy()Misal
$session->destroy();Oturumu yok etmek tüm oturum verilerini sunucudan kaldıracak, ancak oturum çerezini kaldırmayacaktır.
Oturumu Yenileyin
Kullanıcı oturumunu yenilemek istediğiniz bir durumda, renew() session yöntem.
Session::renew()Misal
$session->renew();Oturumu Tamamla
Değişiklik yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/session-object',['controller'=>'Sessions','action'=>'index']);
$builder->connect('/session-read',['controller'=>'Sessions','action'=>'retrieve_session_data']); $builder->connect('/session-write',['controller'=>'Sessions','action'=> 'write_session_data']);
$builder->connect('/session-check',['controller'=>'Sessions','action'=>'check_session_data']); $builder->connect('/session-delete',['controller'=>'Sessions','action'=>'delete_session_data']);
$builder->connect('/session-destroy',['controller'=>'Sessions','action'=>'destroy_session_data']); $builder->fallbacks();
});Oluşturmak SessionsController.php dosya src/Controller/SessionsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın
src/Controller/SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController {
public function retrieveSessionData() {
//create session object
$session = $this->request->getSession();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->getSession();
//write data in session
$session->write('name','Virat Gandhi'); } public function checkSessionData(){ //create session object $session = $this->request->getSession(); //check session data $name = $session->check('name'); $address = $session->check('address'); $this->set('name',$name); $this->set('address',$address); } public function deleteSessionData(){ //create session object $session = $this->request->getSession(); //delete session data $session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->getSession();
//destroy session
$session->destroy();
}
}
?>Bir dizin oluşturun Sessions -de src/Template ve bu dizinin altında bir View dosya çağrıldı write_session_data.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Sessions/write_session_data.php
The data has been written in session.Başka bir tane yarat View dosya çağrıldı retrieve_session_data.php aynı şekilde Sessions dizin ve aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Sessions/retrieve_session_data.php
Here is the data from session.
Name: <?=$name;?>Başka bir tane yarat View dosya çağrıldı check_session_data.ctp aynı Sessions dizini altında ve aşağıdaki kodu bu dosyaya kopyalayın.
src/Template/Sessions/check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?>
address exists in the session.
<?php else: ?>
address doesn't exist in the database
<?php endif;?>Başka bir tane yarat View dosya çağrıldı delete_session_data.ctp, aynı Sessions dizini altında ve aşağıdaki kodu bu dosyaya kopyalayın.
src/Template/Sessions/delete_session_data.ctp
Data deleted from session.Başka bir tane yarat View dosya çağrıldı destroy_session_data.ctp, aynı Sessions dizini altında ve aşağıdaki kodu bu dosyaya kopyalayın.
src/Template/Sessions/destroy_session_data.ctp
Session Destroyed.Çıktı
Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün. Bu URL, oturumda veri yazmanıza yardımcı olacaktır.
http: // localhost / cakephp4 / oturum yazma

Aşağıdaki URL'yi ziyaret edin to read session data − http://localhost/cakephp4/session-read

Aşağıdaki URL'yi ziyaret edin to check session data - http: // localhost / cakephp4 / oturum denetimi

Aşağıdaki URL'yi ziyaret edin to delete session data - http: // localhost / cakephp4 / session-delete adresini ziyaret edin

Aşağıdaki URL'yi ziyaret edin to destroy session data - http: // localhost / cakephp4 / session-destroy

Cookie'yi CakePHP ile kullanmak kolay ve güvenlidir. Cookie'yi yönetmek için kullanılan bir CookieComponent sınıfı vardır. Sınıf, Çerezlerle çalışmak için çeşitli yöntemler sağlar.
Çerezlerle çalışmak için bu 2 sınıfı denetleyicinize ekleyin -
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;Bir tanımlama bilgisini kaydetmek için önce tanımlama bilgisi nesnesinin oluşturulması gerekir.
$cookie = new Cookie(name,value,expiration time,path,domain);Ad ve değer zorunludur ve diğerleri isteğe bağlı parametredir.
Tanımlama Bilgisi Yaz
Çerez yazmak için söz dizimi aşağıdadır.
$cookie = new Cookie(name,value,expiration time,path,domain);Oluşturulan çerez, aşağıda gösterildiği gibi cookieCollection'a eklenmelidir -
$cookie = new Cookie('name','XYZ'); $cookies = new CookieCollection([$cookie]);Çerez toplama nesnesi zaten oluşturulmuşsa, çerezlerin geri kalanı aşağıda gösterildiği gibi eklenebilir -
$cookies = $cookies->add($cookie);Çerezi Oku
Tanımlama bilgisini okumak için cookiecollection'dan get () yöntemini kullanın.
Sözdizimi
Okuma tanımlama bilgisinin sözdizimi aşağıdaki gibidir -
Cake\Http\Cookie\CookieCollection::get($name)Bu size cookiecollection Arayüzü döndürecektir, tanımlama bilgisinin değerini almak için getValue () yöntemini çağırmanız gerekecektir.
Cake\Http\Cookie\CookieCollection Interface::getValue()Çerezi Kontrol Edin
has() cookieCollection yöntemi tanımlama bilgisinin mevcut olup olmadığını size söyleyecektir.
Cake\Http\Cookie\CookieCollection::has($name)Misal
echo $isPresent = $this->cookies->has('name');Çerezi Sil
remove()Çerezi silmek için yöntem kullanılır. Remove () yönteminin sözdizimi aşağıdadır.
Cake\Http\Cookie\CookieCollection::remove($name)Remove () yöntemi, silinecek çerez değişkeninin adı ($ isim) olan bir argüman alacaktır.
örnek 1
$test = $this->cookies->remove('name');Örnek 2
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında değişiklikler yapın.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('cookie/testcookies',['controller'=>'Cookies','action'=>'testCookies']); $builder->fallbacks();
});Oluşturmak CookiesController.php dosya src/Controller/CookiesController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/Cookies/CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;
class CookiesController extends AppController{
public $cookies; public function testCookies() { $cookie = new Cookie('name','XYZ');
$this->cookies = new CookieCollection([$cookie]);
$cookie_val = $this->cookies->get('name');
$this->set('cookie_val',$cookie_val->getValue());
$isPresent = $this->cookies->has('name');
$this->set('isPresent',$isPresent);
$this->set('count', $this->cookies->count());
$test = $this->cookies->remove('name');
$this->set('count_afterdelete', $test->count());
}
}
?>Bir dizin oluşturun Cookies -de src/Template ve bu dizinin altında bir View dosya çağrıldı test_cookies.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Cookie/test_cookies.php
The value of the cookie is: <?php echo $cookie_val; ?> <br/> <?php if($isPresent):
?>
The cookie is present.
<?php
else:
?>
The cookie isn't present.
<?php
endif;
?>
<br/>
<?php
echo "The count of cookie before delete is :" .$count; ?> <br/> <?php echo "The count of cookie after delete is :" .$count_afterdelete;
?>Çıktı
Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün - http: // localhost / cakephp4 / cookie / testcookies

Güvenlik, web uygulamaları oluştururken bir diğer önemli özelliktir. Web sitesinin kullanıcılarına verilerinin güvende olduğunu garanti eder. CakePHP, uygulamanızı güvenli hale getirmek için bazı araçlar sağlar.
Şifreleme ve Şifre Çözme
CakePHP'deki güvenlik kitaplığı, verileri şifreleyebileceğimiz ve şifresini çözebileceğimiz yöntemler sağlar. Aşağıdakiler aynı amaç için kullanılan iki yöntemdir.
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)Şifreleme yöntemi, verileri şifrelemek için bağımsız değişken olarak metin ve anahtarı alacak ve dönüş değeri, HMAC sağlama toplamı ile şifrelenmiş değer olacaktır.
Bir veriye hashing uygulamak için, hash()yöntem kullanılır. Hash () yönteminin sözdizimi aşağıdadır.
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)CSRF
CSRF kısaltması Cross Site Request Forgery. CSRF Bileşenini etkinleştirerek, saldırılara karşı koruma elde edersiniz. CSRF, web uygulamalarında yaygın bir güvenlik açığıdır.
Bir saldırganın önceki bir isteği yakalayıp yeniden oynatmasına ve bazen diğer etki alanlarındaki resim etiketlerini veya kaynakları kullanarak veri talepleri göndermesine olanak tanır. CSRF, yalnızca şunu ekleyerek etkinleştirilebilir:CsrfComponent aşağıda gösterildiği gibi bileşenler dizinize -
public function initialize(): void {
parent::initialize();
$this->loadComponent('Csrf');
}CsrfComponent, aşağıdakilerle sorunsuz bir şekilde bütünleşir: FormHelper. FormHelper ile her form oluşturduğunuzda, CSRF belirtecini içeren gizli bir alan ekler.
Bu tavsiye edilmese de, belirli isteklerde CsrfComponent'i devre dışı bırakmak isteyebilirsiniz. Bunu, denetleyicinin olay dağıtıcısını kullanarak yapabilirsiniz.beforeFilter() yöntem.
public function beforeFilter(Event $event) { $this->eventManager()->off($this->Csrf);
}Güvenlik Bileşeni
Güvenlik Bileşeni, uygulamanıza daha sıkı güvenlik uygular. Aşağıdaki gibi çeşitli görevler için yöntemler sağlar:
Restricting which HTTP methods your application accepts- Yan etkileri çalıştırmadan önce kullanılan HTTP yöntemini her zaman doğrulamalısınız. HTTP yöntemini kontrol etmeli veya kullanmalısınızCake\Network\Request::allowMethod() doğru HTTP yönteminin kullanıldığından emin olmak için.
Form tampering protection- Varsayılan olarak, SecurityComponent, kullanıcıların belirli şekillerde formlara müdahale etmesini engeller. SecurityComponent aşağıdakileri engelleyecektir -
Forma bilinmeyen alanlar eklenemez.
Alanlar formdan çıkarılamaz.
Gizli girişlerdeki değerler değiştirilemez.
Requiring that SSL be used - SSL güvenliğini gerektiren tüm işlemler
Limiting cross controller communication- Hangi denetleyicinin bu denetleyiciye istek gönderebileceğini kısıtlayabiliriz. Bu denetleyicinin eylemine hangi eylemlerin istek gönderebileceğini de kısıtlayabiliriz.
Misal
Değişiklik yapın config/routes.php dosya aşağıdaki programda gösterildiği gibi.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('login',['controller'=>'Logins','action'=>'index']);
$builder->fallbacks();
});Oluşturmak LoginsController.php dosya src/Controller/LoginsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController {
public function initialize() : void {
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>Bir dizin oluşturun Logins -de src/Template ve bu dizinin altında bir Viewindex.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Logins/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/login')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün - http: // localhost / cakephp4 / login
Çıktı
Yürütme üzerine aşağıdaki çıktıyı alacaksınız.

Genellikle web siteleri yaparken, verileri daha fazla işlemeden önce belirli şeyleri doğrulamamız gerekir. CakePHP, verileri kolaylıkla doğrulayabilen doğrulayıcılar oluşturmak için doğrulama paketi sağlar.
Doğrulama Yöntemleri
CakePHP, Doğrulama Sınıfında çeşitli doğrulama yöntemleri sağlar. Bunların en popülerlerinden bazıları aşağıda listelenmiştir.
| Sözdizimi | Ekle (string $ alan, dizi | string $name, array|Cake\Validation\ValidationRule $kural [] ) |
|---|---|
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alanın kural kümesine yeni bir kural ekler. İkinci bağımsız değişken bir diziyse, alan için kurallar listesi ikinci bağımsız değişkenle değiştirilecek ve üçüncü bağımsız değişken yok sayılacaktır. |
| Sözdizimi | allowEmpty (string $ field , boolean | string | çağrılabilir $ doğru olduğunda , string | null $ message null) |
|---|---|
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alanın boş olmasına izin verir. |
| Sözdizimi | alfanümerik (string $ alan , string | null $ mesaj null, string | çağrılabilir | null $ null olduğunda ) |
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alana alfanümerik bir kural ekleyin. |
| Sözdizimi | creditCard (string $ alan , string $ tür 'all', string | null $ mesaj null, string | callable | null $ null olduğunda ) |
|---|---|
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alana bir kredi kartı kuralı ekleyin. |
| Sözdizimi | E-posta (string $ alan, boolean $ checkMX false, string | null $ message null, string | callable | null, $ null olduğunda ) |
|---|---|
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alana bir e-posta doğrulama kuralı ekleyin. |
| Sözdizimi | maxLength (string $ field , integer $ max , string | null $ message null, string | callable | null $ when null) |
|---|---|
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alana dize uzunluğu doğrulama kuralı ekleyin. |
| Sözdizimi | minLength (string $ alan , tamsayı $ min , dize | null $ ileti null, dize | çağrılabilir | null $ null olduğunda ) |
|---|---|
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alana dize uzunluğu doğrulama kuralı ekleyin. |
| Sözdizimi | notBlank (string $ alan , string | null $ mesaj null, string | çağrılabilir | null $ null olduğunda ) |
|---|---|
| Parametreler |
|
| İadeler | $ this |
| Açıklama | Bir alana notBlank kuralı ekleyin. |
Doğrulayıcı, denetleyiciye aşağıdaki iki satır eklenerek oluşturulabilir.
use Cake\Validation\Validator;
$validator = new Validator();Verileri Doğrulama
Bir kez doğrulayıcıyı oluşturduktan sonra, verileri doğrulamak için validator nesnesini kullanabiliriz. Aşağıdaki kod, oturum açma web sayfası için verileri nasıl doğrulayabileceğimizi açıklamaktadır.
$validator->notEmpty('username', 'We need username.')->add( 'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']); $validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());$ Validator nesnesini kullanarak, ilk olarak notEmpty()kullanıcı adının boş olmamasını sağlayacak yöntem. Ondan sonra zincirledikadd() uygun e-posta biçimi için bir doğrulama daha ekleme yöntemi.
Daha sonra notEmpty () yöntemi ile parola alanı için doğrulama ekledik, bu parola alanının boş olmaması gerektiğini onaylayacaktır.
Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında Değişiklikler yapın.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']); $builder->fallbacks();
});Oluşturmak ValidsController.php dosya src/Controller/ValidsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator(); $validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.'); $errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>Bir dizin oluşturun Valids -de src/Template ve bu dizinin altında bir View dosya çağrıldı index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Valids/index.php
<?php
if($errors) { foreach($errors as $error) foreach($error as $msg) echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http: // localhost / cakephp4 / validation
Çıktı
Hiçbir şey girmeden gönder düğmesine tıklayın. Aşağıdaki çıktıyı alacaksınız.

Http - İstemci
Http istemcisi GET, POST, PUT vb. İsteklerde bulunmak için kullanılabilir.
Http istemcisiyle çalışmak için aşağıdakileri ekleyin -
use Cake\Http\Client;HTTP istemcisinin çalışmasını anlamak için örnek üzerinde çalışalım.
HTTP GET Yöntemi
Verileri http URL'sinden almak için aşağıdaki işlemleri yapabilirsiniz -
$response = $http->get('https://jsonplaceholder.typicode.com/users');Bazı sorgu parametrelerini geçmeniz gerektiğinde, bunlar aşağıdaki gibi geçirilebilir -
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);Yanıtı almak için aşağıdaki işlemleri yapabilirsiniz -
İçin normal text data -
$response->getBody();İçin Json -
$response->getJson();İçin Xml -
$response->getXml()Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında Değişiklikler yapın.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Oluşturmak RequestsController.php dosya src/Controller/RequestsController.php. Aşağıdaki kodu denetleyici dosyasında kopyalayın.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->get('https://jsonplaceholder.typicode.com/users'); $stream = $response->getJson(); $this->set('response',$stream);
}
}
?>Bir dizin oluşturun Requests -de src/Template ve bu dizinin altında bir View dosya çağrıldı index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) { echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http://localhost/cakephp4/getDataÇıktı
Hiçbir şey girmeden gönder düğmesine tıklayın. Aşağıdaki çıktıyı alacaksınız.

HTTP POST Yöntemi
Gönderi ile çalışmak için, $ http istemcisini aşağıdaki şekilde aramanız gerekir -
$response = $http->post('yoururl', data);Aynı konuda bir örnek görelim.
Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında Değişiklikler yapın.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Oluşturmak RequestsController.php dosya src/Controller/RequestsController.php.Aşağıdaki kodu denetleyici dosyasında kopyalayın. Zaten oluşturulmuşsa yoksayın.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>Bir dizin oluşturun Requests -de src/Template ve bu dizinin altında bir Viewindex.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src/Template/Requests/index.php
<h3>Testing Post Method</h3>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http: // localhost / cakephp4 / postData
Çıktı
Aşağıda verilen kodun çıktısıdır -

Benzer şekilde, PUT yöntemini deneyebilirsiniz.
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);Çok büyük bir veri kümesi göstermek istiyorsak, sayfalandırmayı kullanabiliriz ve bu özellik kullanımı çok kolay olan php 4 pastası ile kullanılabilir.
Aşağıdaki verileri içeren "makaleler" başlıklı bir tablomuz var -

Verileri bir arada göstermek yerine sayfalar halinde görüntülemek için sayfalamayı kullanalım.
Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında Değişiklikler yapın.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']); $builder->fallbacks();
});Oluşturmak PostsController.php dosya src/Controller/PostsController.php.Aşağıdaki kodu denetleyici dosyasında kopyalayın. Zaten oluşturulmuşsa, dikkate almayın.
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']); $this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>Makaleler tablosundaki veriler - kullanılarak getirilir
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']);Sayfalandırmayı uygulamak için verileri kayıt başına 3 ile gösteririz ve aynısı aşağıdaki gibi yapılır -
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));Bu üzerinde etkinleştir sayfalandırmaya yeterlidir makaleleri tablolar.
Bir dizin oluşturun Posts -de src/Template ve bu dizinin altında bir Viewindex.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src / Şablon / Yazılar / index.php
<div>
<?php foreach ($articles as $key=>$article) {?> <a href="#"> <div> <p><?= $article->title ?> </p>
<p><?= $article->details ?></p> </div> </a> <br/> <?php } ?> <ul class="pagination"> <?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?> <?= $this->Paginator->next(">>") ?>
</ul>
</div>Sayfaların listesi için sayfalandırma şu şekilde yapılır -
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?> <?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http: // localhost / cakephp4 / gönderi
Çıktı
Kodu çalıştırdığınızda, aşağıdaki çıktıyı göreceksiniz -

Bir sonraki sayfaya geçmek için aşağıdaki sayılara tıklayın veya sonraki veya önceki düğmeyi kullanın.
For example

Tarayıcıdaki sayfa url'sine sayfa = 2'nin eklendiğini göreceksiniz.
Cakephp4'te tarih ve saat ile çalışmak için, mevcut FrozenTime sınıfından yararlanacağız.
Tarih ve saatle çalışmak için, sınıfı denetleyicinize dahil edin
use Cake\I18n\FrozenTime;Bir örnek üzerinde çalışalım ve FrozenTime sınıfını kullanarak tarih ve saati görüntüleyelim.
Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında Değişiklikler yapın.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('datetime',['controller'=>'Dates','action'=>'index']);
$builder->fallbacks();
});Oluşturmak DatesController.php dosya src/Controller/DatesController.php.Aşağıdaki kodu denetleyici dosyasında kopyalayın. Zaten oluşturulmuşsa yoksayın.
src / Controller / DatesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\FrozenTime;
class DatesController extends AppController{
public function index(){
$time = FrozenTime::now();
$now = FrozenTime::parse('now'); $_now = $now->i18nFormat('yyyy-MM-dd HH:mm:ss'); $this->set('timenow', $_now); $now = FrozenTime::parse('now');
$nice = $now->nice();
$this->set('nicetime', $nice);
$hebrewdate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=hebrew');
$this->set("hebrewdate",$hebrewdate);
$japanesedate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=japanese');
$this->set("japanesedate",$japanesedate);
$time = FrozenTime::now(); $this->set("current_year",$time->year); $this->set("current_month",$time->month); $this->set("current_day",$time->day);
}
}
?>Bir dizin oluşturun Dates -de src/Template ve bu dizinin altında bir Viewindex.php adlı dosya. Aşağıdaki kodu o dosyaya kopyalayın.
src / Şablon / Tarihler / index.php
<?php
echo "The Current date and time is = ".$timenow;
echo "<br/>";
echo "Using nice format available = ".$nicetime; echo "<br/>"; echo "Date and Time as per Hebrew Calender =" .$hebrewdate;
echo "<br/>";
echo "Date and Time as per Japanese Calender =" .$japanesedate; echo "<br/>"; echo "Current Year = ".$current_year;
echo "<br/>";
echo "Current Month = ".$current_month; echo "<br/>"; echo "Current Day = ".$current_day;
?>Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http: // localhost / cakephp4 / datetime
Çıktı
Kodu çalıştırdığınızda, aşağıdaki çıktıyı göreceksiniz -

Dosya yüklemesi üzerinde çalışmak için form yardımcısını kullanacağız. İşte dosya yükleme için bir örnek.
Misal
Aşağıdaki programda gösterildiği gibi config / route.php dosyasında Değişiklikler yapın.
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']); $builder->fallbacks();
});Oluşturmak FilesController.php dosya src/Controller/FilesController.php.Aşağıdaki kodu denetleyici dosyasında kopyalayın. Zaten oluşturulmuşsa, dikkate almayın.
Src / içinde yüklemeler / dizin oluşturun. Yüklenen dosyalar, yüklemeler / klasör içine kaydedilecektir.
src / Controller / FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) { $fileobject = $this->request->getData('submittedfile'); $uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename(); // Existing files with the same name will be replaced. $fileobject->moveTo($destination);
}
}
}
?>Bir dizin oluşturun Files -de src/Template ve bu dizinin altında bir View dosya çağrıldı index.php. Aşağıdaki kodu o dosyaya kopyalayın.
src / Şablon / Dosyalar / index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile'); echo $this->Form->button('Submit');
echo $this->Form->end(); $uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>Yüklemeler / klasöre kaydedilen dosyalar kullanıcı için listelenir. Aşağıdaki URL'yi ziyaret ederek yukarıdaki örneği yürütün -
http: // localhost / cakephp4 / fileupload -
Çıktı
Yukarıdaki kodu çalıştırdığınızda, aşağıdaki çıktıyı görmelisiniz -