Concordion - İlk Uygulama
Concordion ile programlamaya başlayalım. Concordion kullanarak ilk örneğinizi yazmaya başlamadan önce, Concordion ortamınızı Concordion - Environment Setup eğitiminde açıklandığı gibi düzgün bir şekilde kurduğunuzdan emin olmalısınız . Ayrıca Eclipse IDE hakkında biraz çalışma bilginiz olduğunu varsayıyoruz.
Öyleyse, aşağıdaki kabul testini yazdıracak basit bir Concordion uygulaması yazmaya devam edelim -
Example
When Robert logs in the system, a greeting "Hello Robert!" is displayed.Adım 1 - Java Projesi Oluşturun
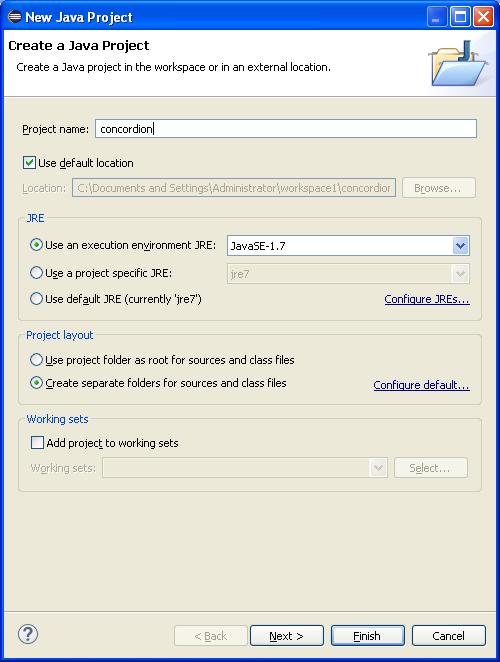
İlk adım, Eclipse IDE'yi kullanarak basit bir Java projesi oluşturmaktır. Seçeneği takip edinFile → New → Project ve son olarak seçin Java Projectsihirbaz listesinden sihirbaz. Şimdi projenizi şu şekilde adlandırın:Concordion sihirbaz penceresini aşağıdaki gibi kullanarak -

Projeniz başarıyla oluşturulduktan sonra, aşağıdaki içeriğe sahip olacaksınız. Project Explorer -

Adım 2 - Gerekli Kitaplıkları Ekleyin
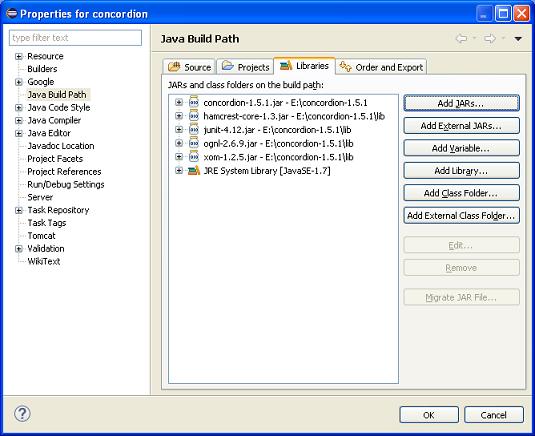
Projemize uyum ve bağımlılıklarını ekleyelim. Bunu yapmak için proje adınıza sağ tıklayınconcordion ve ardından bağlam menüsünde bulunan seçenekleri izleyin: Build Path → Configure Build Path Java Build Path penceresini aşağıdaki gibi görüntülemek için -

Şimdi kullan Add External JARs altında bulunan düğme Libraries Concordion klasöründen aşağıdaki çekirdek JAR'ı eklemek için sekmesi.
- concordion-1.5.1
- hamcrest-core-1.3
- junit-4.12
- ognl-2.6.9
- xom-1.2.5
Adım 3 - Kaynak Dosyaları Oluşturun
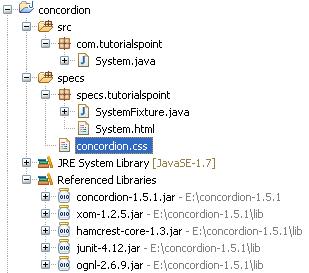
Şimdi gerçek kaynak dosyaları oluşturalım. concordionproje. Öncelikle adında bir paket oluşturmamız gerekiyorcom.tutorialspoint. Bunu yapmak için sağ tıklayınsrc paket gezgini bölümünde aşağıdaki seçeneği izleyin: New → Package.
Sonra, Sistem oluşturacağız .java com.tutorialspoint paketi altındaki dosya.

İşte içeriği System.java dosya -
package com.tutorialspoint;
public class System {
public String getGreeting(String userName){
return "Hello " + userName + "!";
}
}Adım 4 - Spesifikasyon Dosyaları Oluşturun
Şimdi şu altında gerçek şartname dosyaları oluşturalım. concordionproje. Öncelikle, adında yeni bir kaynak klasör oluşturmamız gerekiyor.specs. Bu klasör JUnitFixture gibi spesifikasyon dosyalarını veya spesifikasyonlar olan test çalıştırıcısı ve html dosyalarını içerecektir. Şimdi adında bir paket oluşturmamız gerekiyorspecs.tutorialspoint. Bunu yapmak için sağ tıklayınspec paket gezgini bölümünde aşağıdaki seçeneği izleyin: New → Package.
Sonra, yaratacağız System.html ve SystemFixture.javaspecs.tutorialspoint paketi altındaki dosyalar. Bundan sonra ekleyeceğizconcordion.css özellikler kaynak klasörü altında.

İşte içeriği System.html dosya -
<html xmlns:concordion = "http://www.concordion.org/2007/concordion">
<head>
<link href = "../concordion.css" rel = "stylesheet" type="text/css" />
</head>
<body>
<h1>System Specifications</h1>
<p>We are building specifications for our online order tracking application.</p>
<p>Following is the requirement to show greeting to logged in user:</p>
<div class = "example">
<h3>Example</h3>
<p>When <span concordion:set = "#userName">Robert</span>
logs in the system, a greeting "<span concordion:assertEquals = "getGreeting(#userName)">
Hello Robert!</span>" is displayed.</p>
</div>
</body>
</html>İşte içeriği SystemFixture.java dosya -
package specs.tutorialspoint;
import com.tutorialspoint.System;
import org.concordion.integration.junit4.ConcordionRunner;
import org.junit.runner.RunWith;
@RunWith(ConcordionRunner.class)
public class SystemFixture {
System system = new System();
public String getGreeting(String userName){
return system.getGreeting(userName);
}
}İşte içeriği concordion.css dosya -
* {
font-family: Arial;
}
body {
padding: 32px;
}
pre {
padding: 6px 28px 6px 28px;
background-color: #E8EEF7;
}
pre, pre *, code, code *, kbd {
font-family: Courier New, Courier;
font-size: 10pt;
}
h1, h1 * {
font-size: 24pt;
}
p, td, th, li, .breadcrumbs {
font-size: 10pt;
}
p, li {
line-height: 140%;
}
table {
border-collapse: collapse;
empty-cells: show;
margin: 8px 0px 8px 0px;
}
th, td {
border: 1px solid black;
padding: 3px;
}
td {
background-color: white;
vertical-align: top;
}
th {
background-color: #C3D9FF;
}
li {
margin-top: 6px;
margin-bottom: 6px;
}
.example {
padding: 6px 16px 6px 16px;
border: 1px solid #D7D7D7;
margin: 6px 0px 28px 0px;
background-color: #F7F7F7;
}
.example h3 {
margin-top: 8px;
margin-bottom: 8px;
font-size: 12pt;
}
.special {
font-style: italic;
}
.idea {
font-size: 9pt;
color: #888;
font-style: italic;
}
.tight li {
margin-top: 1px;
margin-bottom: 1px;
}
.commentary {
float: right;
width: 200px;
background-color: #ffffd0;
padding:8px;
border: 3px solid #eeeeb0;
margin: 10px 0px 10px 10px;
}
.commentary, .commentary * {
font-size: 8pt;
}Spesifikasyon html dosyası ve Test Fikstürü hakkında dikkat edilmesi gereken iki önemli nokta vardır -
System.html, uyum ad alanını kullanan belirtim html dosyasıdır.
<html xmlns:concordion="http://www.concordion.org/2007/concordion">System.html, geçici değişkenlerin bir değerini kullanıcı adı Robert olarak ayarlamak için uyum: set komutunu kullanır. Burada userName, Sistem fikstürünün getGreeting yöntemine iletilecek parametredir.
When <span concordion:set="#userName">Robert</span> logs in the systemSystem.html, getGreeting (userName) işlevinin çıktısının Merhaba Robert! Olduğunu kontrol etmek için concordion: assertEquals komutunu kullanır.
a greeting "<span concordion:assertEquals="getGreeting(#userName)">
Hello Robert!</span>" is displayed.SystemFixture, ConcordionRunner.class ile açıklanmış bir JUnit test fikstürüdür.
@RunWith(ConcordionRunner.class)
public class SystemFixture {}SystemFixture, kullanıcıya selam veren bir getGreeting yöntemine sahiptir.
public String getGreeting(String userName){
return system.getGreeting(userName);
}Adım 5 - Programı Çalıştırmak
SystemFixture'ın içerik alanına sağ tıklayın ve Run as > JUnit Test Case. Junit başarısıyla aşağıdaki çıktıyı göreceksiniz.
C:\DOCUME~1\ADMINI~1\LOCALS~1\Temp\concordion\specs\tutorialspoint\System.html
Successes: 1, Failures: 0System.html, Concordion test çalıştırmasının çıktısıdır.

Tebrikler, ilk Concordion Acceptance testinizi başarıyla oluşturdunuz. Ayrıca, sonraki birkaç bölümde daha ilginç bir şey yapmaya başlayalım.