Django - Hızlı Kılavuz
Django, hızlı geliştirmeyi ve temiz, pragmatik tasarımı teşvik eden üst düzey bir Python web çerçevesidir. Django, daha hızlı ve daha az kodla daha iyi web uygulamaları oluşturmayı kolaylaştırır.
Note - Django, Django Software Foundation'ın tescilli ticari markasıdır ve BSD Lisansı altında lisanslanmıştır.
Django Tarihi
2003 - Adrian Holovaty ve Simon Willison tarafından Lawrence Journal-World gazetesinde dahili bir proje olarak başlatıldı.
2005 - Temmuz 2005'te yayınlandı ve caz gitaristi Django Reinhardt'ın ardından Django adını verdi.
2005 - Birçok yüksek trafikli siteyi idare edecek kadar olgun.
Current - Django artık dünyanın her yerinden katılımcıları olan açık kaynaklı bir projedir.
Django - Tasarım Felsefeleri
Django, aşağıdaki tasarım felsefeleriyle birlikte gelir -
Loosely Coupled - Django, yığındaki her bir öğeyi diğerlerinden bağımsız kılmayı hedefliyor.
Less Coding - Daha az kod, dolayısıyla hızlı bir geliştirme.
Don't Repeat Yourself (DRY) - Her şey, onu defalarca tekrar etmek yerine tam olarak tek bir yerde geliştirilmelidir.
Fast Development - Django'nun felsefesi, hiper-hızlı gelişimi kolaylaştırmak için elinden geleni yapmaktır.
Clean Design - Django, kendi kodu boyunca kesinlikle temiz bir tasarım sürdürür ve en iyi web geliştirme uygulamalarını takip etmeyi kolaylaştırır.
Django'nun Avantajları
Burada Django kullanmanın birkaç avantajı burada listelenebilir -
Object-Relational Mapping (ORM) Support- Django, veri modeli ile veritabanı motoru arasında bir köprü sağlar ve MySQL, Oracle, Postgres, vb. Dahil olmak üzere geniş bir veritabanı sistemi setini destekler. Django ayrıca, Django-nonrel çatalı aracılığıyla NoSQL veritabanını destekler. Şimdilik desteklenen tek NoSQL veritabanları MongoDB ve google uygulama motorudur.
Multilingual Support- Django, yerleşik uluslararasılaştırma sistemi aracılığıyla çok dilli web sitelerini destekler. Böylece, birden çok dili destekleyen web sitenizi geliştirebilirsiniz.
Framework Support - Django, Ajax, RSS, Önbelleğe Alma ve diğer çeşitli çerçeveler için yerleşik desteğe sahiptir.
Administration GUI - Django, idari faaliyetler için güzel bir kullanıma hazır kullanıcı arayüzü sağlar.
Development Environment - Django, uçtan uca uygulama geliştirme ve test etmeyi kolaylaştırmak için hafif bir web sunucusuyla birlikte gelir.
Bildiğiniz gibi, Django bir Python web çerçevesidir. Ve çoğu modern çerçeve gibi, Django da MVC modelini destekler. Önce Model-Görünüm-Denetleyici (MVC) modelinin ne olduğunu görelim ve ardından Django'nun Model-Görünüm-Şablonu (MVT) kalıbı için özgüllüğüne bakalım.
MVC Örüntüsü
UI (web veya masaüstü) sağlayan uygulamalardan bahsederken genellikle MVC mimarisinden bahsediyoruz. Ve adından da anlaşılacağı gibi, MVC modeli üç bileşene dayanır: Model, Görünüm ve Denetleyici. Daha fazlasını öğrenmek için MVC eğitimimize buradan göz atın .
DJANGO MVC - MVT Şablonu
Model Görünüm Şablonu (MVT), MVC'den biraz farklıdır. Aslında, iki model arasındaki temel fark, Django'nun bizzat Kontrol bölümü (Model ve Görünüm arasındaki etkileşimleri kontrol eden Yazılım Kodu) ile ilgilenerek bizi şablonla bırakmasıdır. Şablon, Django Şablon Dili (DTL) ile karıştırılmış bir HTML dosyasıdır.
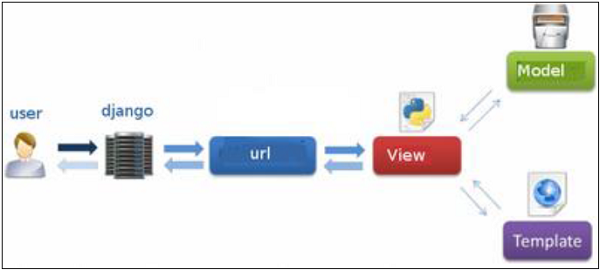
Aşağıdaki şema, MVT modelinin bileşenlerinin her birinin bir kullanıcı talebine hizmet etmek için birbirleriyle nasıl etkileşime girdiğini göstermektedir -

Geliştirici Modeli, görünümü ve şablonu sağlar, ardından onu bir URL ile eşler ve Django bunu kullanıcıya sunmak için sihir yapar.
Django geliştirme ortamı Python, Django ve bir Veritabanı Sisteminin kurulup kurulmasından oluşur. Django web uygulamasıyla ilgilendiğinden, bir web sunucusu kurulumuna da ihtiyacınız olacağını belirtmekte fayda var.
Adım 1 - Python Kurulumu
Django% 100 saf Python koduyla yazılmıştır, bu nedenle sisteminize Python yüklemeniz gerekir. En son Django sürümü, 2.6.x dalı için Python 2.6.5 veya üstünü veya 2.7.x dalı için 2.7.3'ten daha yüksek sürümünü gerektirir.
En son Linux veya Mac OS X dağıtımlarından birindeyseniz, muhtemelen Python'u zaten yüklemişsinizdir. Bir komut istemine python komutu yazarak doğrulayabilirsiniz . Bunun gibi bir şey görürseniz, Python kurulur.
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2Aksi takdirde, Python'un en son sürümünü bağlantıdan indirip yükleyebilirsiniz. http://www.python.org/download.
Adım 2 - Django'yu Kurmak
Django'yu kurmak çok kolaydır, ancak kurulumu için gerekli adımlar işletim sisteminize bağlıdır. Python platformdan bağımsız bir dil olduğu için Django, işletim sisteminizden bağımsız olarak her yerde çalışan bir pakete sahiptir.
Django'nun son sürümünü bağlantıdan indirebilirsiniz. http://www.djangoproject.com/download.
UNIX / Linux ve Mac OS X Kurulumu
Linux veya Mac OS sistemi kullanıyorsanız Django'yu kurmanın iki yolu vardır -
İşletim sisteminizin paket yöneticisini kullanabilir veya kurulu ise easy_install veya pip kullanabilirsiniz.
Daha önce indirdiğiniz resmi arşivi kullanarak manuel olarak yükleyin.
İlki işletim sistemi dağıtımınıza bağlı olduğundan ikinci seçeneği ele alacağız. İlk seçeneği izlemeye karar verdiyseniz, kurmakta olduğunuz Django sürümüne dikkat edin.
Diyelim ki arşivinizi yukarıdaki bağlantıdan aldınız, Django-x.xx.tar.gz gibi bir şey olmalı:
Çıkarın ve yükleyin.
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installBu komutu çalıştırarak kurulumunuzu test edebilirsiniz -
$ django-admin.py --versionEkranda Django'nun mevcut sürümünü görürseniz, her şey ayarlanmıştır.
Note - Django'nun bazı sürümleri için, django-admin olacak ".py" kaldırılacaktır.
Windows Kurulumu
Django arşivinizin ve python'unuzun bilgisayarınızda kurulu olduğunu varsayıyoruz.
İlk olarak, PATH doğrulaması.
Bazı Windows sürümlerinde (Windows 7) Path sistem değişkeninin C:\Python27\;C:\Python27\Lib\site-packages\django\bin\Python sürümünüze bağlı olarak aşağıdaki yolu içerdiğinden emin olmanız gerekebilir .
Ardından, Django'yu ayıklayın ve yükleyin.
c:\>cd c:\Django-x.xxArdından, Windows shell "cmd" de yönetici ayrıcalıklarına ihtiyaç duyacağınız aşağıdaki komutu çalıştırarak Django'yu kurun -
c:\Django-x.xx>python setup.py installKurulumunuzu test etmek için bir komut istemi açın ve aşağıdaki komutu yazın -
c:\>django-admin.py --versionDjango'nun güncel versiyonunun ekranda yazdırıldığını görürseniz, her şey ayarlanmıştır.
VEYA
Bir "cmd" istemi başlatın ve python yazın sonra -
c:\> python
>>> import django
>>> print django.get_version()Adım 3 - Veritabanı Kurulumu
Django birkaç büyük veritabanı motorunu destekler ve bunlardan herhangi birini rahatınıza göre ayarlayabilirsiniz.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
Seçtiğiniz bir veritabanını kurmak ve yapılandırmak için ilgili belgelere başvurabilirsiniz.
Note - Numara 5 ve 6 NoSQL veritabanlarıdır.
Adım 4 - Web Sunucusu
Django, uygulamaları geliştirmek ve test etmek için hafif bir web sunucusuyla birlikte gelir. Bu sunucu, Django ile çalışmak üzere önceden yapılandırılmıştır ve daha da önemlisi, kodu her değiştirdiğinizde yeniden başlar.
Ancak Django, Apache'yi ve Lighttpd gibi diğer popüler web sunucularını destekler. Her iki yaklaşımı da farklı örneklerle çalışırken ilerleyen bölümlerde tartışacağız.
Şimdi Django'yu kurduğumuza göre kullanmaya başlayalım. Django'da, oluşturmak istediğiniz her web uygulamasına proje adı verilir; ve bir proje, uygulamaların toplamıdır. Uygulama, MVT modeline dayanan bir dizi kod dosyasıdır. Örnek olarak bir web sitesi kurmak istediğimizi varsayalım, web sitesi bizim projemiz ve forum, haberler, iletişim motoru uygulamalardır. Bu yapı, her uygulama bağımsız olduğundan bir uygulamayı projeler arasında taşımayı kolaylaştırır.
Proje Oluşturun
İster Windows ister Linux'ta olun, sadece bir terminal veya bir cmd projenizin oluşturulmasını istediğiniz yere gidin ve gidin, ardından bu kodu kullanın -
$ django-admin startproject myprojectBu, aşağıdaki yapıya sahip bir "myproject" klasörü oluşturacaktır -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyProje Yapısı
"Myproject" klasörü yalnızca proje kapsayıcınızdır, aslında iki öğe içerir -
manage.py- Bu dosya, projenizle komut satırı aracılığıyla etkileşim için yerel django-admin türünüzdür (geliştirme sunucusunu başlatın, db'yi senkronize edin ...). Manage.py aracılığıyla erişilebilen komutların tam listesini almak için kodu kullanabilirsiniz -
$ python manage.py helpThe “myproject” subfolder- Bu klasör, projenizin gerçek python paketidir. Dört dosya içerir -
__init__.py - Sadece python için, bu klasörü paket olarak ele alın.
settings.py - Adından da anlaşılacağı gibi, proje ayarlarınız.
urls.py- Projenizin tüm bağlantıları ve aranacak işlev. Projenizin bir tür ToC'si.
wsgi.py - Projenizi WSGI üzerinden dağıtmanız gerekiyorsa.
Projenizi Kurmak
Projeniz, myproject / settings.py alt klasöründe kurulur. Aşağıda, ayarlamanız gerekebilecek bazı önemli seçenekler verilmiştir -
DEBUG = TrueBu seçenek, projenizin hata ayıklama modunda olup olmadığını belirlemenizi sağlar. Hata ayıklama modu, projenizin hatası hakkında daha fazla bilgi almanızı sağlar. Canlı bir proje için asla 'True' olarak ayarlamayın. Ancak, Django light sunucusunun statik dosyalar sunmasını istiyorsanız bunun 'True' olarak ayarlanması gerekir. Bunu yalnızca geliştirme modunda yapın.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}Veritabanı, 'Veritabanı' sözlüğünde ayarlanır. Yukarıdaki örnek SQLite motoru içindir. Daha önce belirtildiği gibi, Django ayrıca şunları destekler:
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) ve NoSQL DB
- MongoDB (django_mongodb_engine)
Herhangi bir yeni motoru ayarlamadan önce, doğru db sürücüsünün kurulu olduğundan emin olun.
TIME_ZONE, LANGUAGE_CODE, TEMPLATE… gibi diğer seçenekleri de ayarlayabilirsiniz.
Artık projeniz oluşturulup yapılandırıldığına göre çalıştığından emin olun -
$ python manage.py runserverYukarıdaki kodu çalıştırırken aşağıdakine benzer bir şey alacaksınız -
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Bir proje birçok uygulamanın toplamıdır. Her uygulamanın bir amacı vardır ve bir web sitesindeki iletişim formu bir uygulama olabilir ve diğerleri için yeniden kullanılabilir gibi başka bir projede yeniden kullanılabilir. Projenizin bir modülü olarak görün.
Bir Uygulama Oluşturun
Proje klasörünüzde olduğunuzu varsayıyoruz. Ana "myproject" klasörümüzde, aynı klasör daha sonra yönetin.py -
$ python manage.py startapp myappAz önce myapp uygulamasını oluşturdunuz ve proje gibi Django, uygulama yapısıyla bir "uygulamam" klasörü oluşturuyor -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - Python'un bu klasörü bir paket olarak ele aldığından emin olmak için.
admin.py - Bu dosya, uygulamayı yönetici arayüzünde değiştirilebilir hale getirmenize yardımcı olur.
models.py - Burası tüm uygulama modellerinin saklandığı yerdir.
tests.py - Birim testleriniz burada.
views.py - Bu, uygulama görünümlerinizin olduğu yerdir.
Başvurunuz Hakkında Bilmek İçin Projeyi Alın
Bu aşamada "uygulamam" uygulamamız var, şimdi onu Django projemiz "myproject" ile kaydettirmemiz gerekiyor. Bunu yapmak için, projenizin settings.py dosyasında INSTALLED_APPS demetini güncelleyin (uygulama adınızı ekleyin) -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django, yönetim faaliyetleri için kullanıma hazır bir kullanıcı arayüzü sağlar. Bir web projesi için bir yönetici arayüzünün ne kadar önemli olduğunu hepimiz biliyoruz. Django, proje modellerinize göre otomatik olarak yönetici kullanıcı arabirimi oluşturur.
Yönetici Arayüzünü Başlatma
Yönetici arayüzü django.countrib modülüne bağlıdır. Çalışması için, myproject / settings.py dosyasının INSTALLED_APPS ve MIDDLEWARE_CLASSES demetlerindeki bazı modüllerin içe aktarıldığından emin olmanız gerekir.
INSTALLED_APPS için sahip olduğunuzdan emin olun -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)MIDDLEWARE_CLASSES için -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)Sunucunuzu başlatmadan önce, Yönetici Arayüzünüze erişmek için veritabanını başlatmanız gerekir -
$ python manage.py migratesyncdb, yönetici arayüzünün çalışması için gerekli olan db türünüze bağlı olarak gerekli tabloları veya koleksiyonları oluşturacaktır. Bir süper kullanıcınız olmasa bile, bir tane oluşturmanız istenecektir.
Zaten bir süper kullanıcınız varsa veya onu unuttuysanız, aşağıdaki kodu kullanarak her zaman bir tane oluşturabilirsiniz -
$ python manage.py createsuperuserŞimdi Yönetici Arayüzünü başlatmak için, yönetici arayüzümüz için bir URL yapılandırdığımızdan emin olmamız gerekiyor. Myproject / url.py dosyasını açın ve buna benzer bir şeye sahip olmalısınız -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)Şimdi sadece sunucuyu çalıştırın.
$ python manage.py runserverYönetici arayüzünüze şu adresten erişilebilir: http://127.0.0.1:8000/admin/

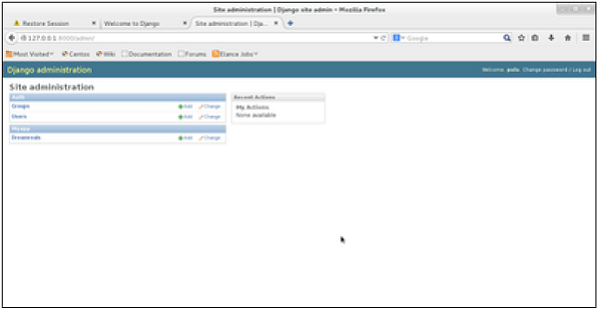
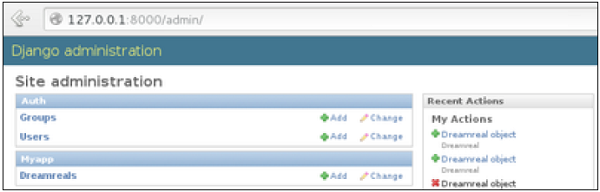
Süper kullanıcı hesabınıza bağlandıktan sonra aşağıdaki ekranı göreceksiniz -

Bu arayüz, Django gruplarını ve kullanıcılarını ve uygulamanızdaki tüm kayıtlı modelleri yönetmenize izin verecektir. Arayüz, modelleriniz üzerinde en azından "CRUD" (Oluşturma, Okuma, Güncelleme, Silme) işlemlerini yapabilmenizi sağlar.
Görünüm işlevi veya kısaca "görünüm", yalnızca bir web isteğini alan ve bir web yanıtı döndüren bir Python işlevidir. Bu yanıt, bir Web sayfasının HTML içeriği veya bir yeniden yönlendirme veya bir 404 hatası veya bir XML belgesi veya bir resim vb. Olabilir. Örnek: Web sayfaları oluşturmak için görünümü kullanırsınız, bir görünümü ilişkilendirmeniz gerektiğini unutmayın web sayfası olarak görmek için bir URL'ye.
Django'da, görünümler app views.py dosyasında oluşturulmalıdır.
Basit Görünüm
Uygulamamda "uygulamama hoş geldiniz" diyecek basit bir görünüm oluşturacağız.
Aşağıdaki görünüme bakın -
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)Bu görünümde, HTML'yi oluşturmak için HttpResponse kullanıyoruz (muhtemelen fark ettiğiniz gibi, görünümde HTML kodunun sabit olduğunu fark etmişsinizdir). Bu görünümü bir sayfa olarak görmek için, onu bir URL ile eşleştirmemiz yeterlidir (bu, sonraki bölümde ele alınacaktır).
Daha önce görünümde HTML'yi oluşturmak için HttpResponse'yi kullandık. Sayfaları oluşturmanın en iyi yolu bu değildir. Django, MVT modelini destekler, bu nedenle emsal görünümü yapmak için Django - MVT gibi, ihtiyacımız olacak -
Bir şablon: uygulamam / templates / merhaba.html
Ve şimdi görüşümüz şöyle görünecek -
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})Görünümler ayrıca parametreleri de kabul edebilir -
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)Bir URL'ye bağlandığında, sayfa parametre olarak aktarılan sayıyı gösterecektir. Parametrelerin URL aracılığıyla aktarılacağını unutmayın (sonraki bölümde ele alınacaktır).
Artık önceki bölümlerde açıklandığı gibi bir çalışma görüşümüz var. Bu görünüme bir URL aracılığıyla erişmek istiyoruz. Django'nun URL eşleme için kendi yolu vardır ve proje url.py dosyanızı düzenleyerek yapılır.(myproject/url.py). Url.py dosyası şuna benzer:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)Bir kullanıcı web uygulamanızda bir sayfa için istekte bulunduğunda, Django denetleyicisi url.py dosyası aracılığıyla karşılık gelen görünümü aramayı devralır ve ardından bulunamazsa HTML yanıtını veya 404 bulunamadı hatası döndürür. Url.py'de en önemli şey,"urlpatterns"tuple. URL'ler ve görünümler arasındaki eşlemeyi tanımladığınız yerdir. Bir eşleme, URL modellerinde aşağıdaki gibi bir demettir:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)İşaretli satır, "/ home" URL'sini myapp / view.py dosyasında oluşturulan merhaba görünümüne eşler. Yukarıda görebileceğiniz gibi, bir eşleme üç unsurdan oluşur -
The pattern- Çözümlenmesini ve eşlenmesini istediğiniz URL ile eşleşen bir normal ifade. Python 're' modülüyle çalışabilen her şey kalıp için uygundur (parametreleri url aracılığıyla geçirmek istediğinizde kullanışlıdır).
The python path to the view - Bir modülü içe aktarırken olduğu gibi.
The name- URL'yi ters çevirmek için, yukarıdaki örneklerde yapıldığı gibi, adlandırılmış URL kalıplarını kullanmanız gerekir. Bittiğinde, görünümünüze erişmek için sunucuyu başlatın: http: //127.0.0.1/hello
URL'lerinizi Düzenleme
Şimdiye kadar URL'leri "myprojects / url.py" dosyasında oluşturduk, ancak daha önce Django ve bir uygulama oluşturma hakkında belirtildiği gibi, en iyi nokta uygulamaları farklı projelerde yeniden kullanabilmekti. Tüm URL'lerinizi “projecturl.py” dosyasına kaydediyorsanız, sorunun ne olduğunu kolayca görebilirsiniz. Bu nedenle en iyi uygulama, uygulama başına bir "url.py" oluşturmak ve bunu ana projelerimiz olan url.py dosyasına dahil etmektir (daha önce yönetici arayüzü için yönetici URL'leri ekledik).

Nasıl oldu?
Aşağıdaki kodu kullanarak uygulamamda bir url.py dosyası oluşturmamız gerekiyor -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)Ardından myproject / url.py şu şekilde değişecektir -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
)Myapp uygulamasındaki tüm URL'leri ekledik. "/ Merhaba" üzerinden erişilen home.html artık web uygulaması için daha iyi ve daha anlaşılır bir yapı olan "/ uygulamam / merhaba" oldu.

Şimdi "sabah" uygulamamda başka bir görünümümüz olduğunu ve bunu benimapp / url.py'de eşlemek istediğimizi varsayalım, ardından uygulamam / url.py'yi -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)Bu, yeniden faktörlendirilebilir -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)Gördüğünüz gibi, şimdi bizim ilk unsurumuzu kullanıyoruz urlpatternstuple. Bu, uygulama adınızı değiştirmek istediğinizde faydalı olabilir.

Görünümlere Parametreleri Gönderme
Artık URL'yi nasıl eşleyeceğimizi, onları nasıl düzenleyeceğimizi biliyoruz, şimdi de parametrelerin görünümlere nasıl gönderileceğini görelim. Klasik bir örnek, makale örneğidir ("/ makaleler / makale_kimliği" aracılığıyla bir makaleye erişmek istiyorsunuz).
Parametrelerin geçirilmesi, onları yakalayarak yapılır. regexpURL modelinde. "Uygulamam / görünüm.py" de aşağıdaki gibi bir görünümümüz varsa
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
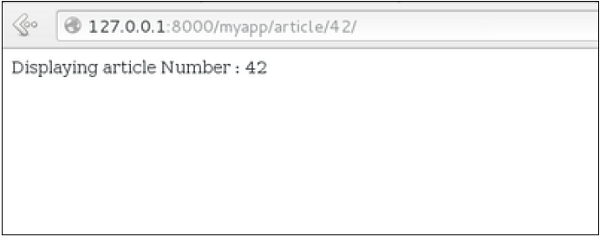
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)Bunu myapp / url.py'de eşlemek istiyoruz, böylece ona "/ uygulamam / makale / makaleKimliği" aracılığıyla erişebiliriz, "uygulamam / url.py" içinde aşağıdakilere ihtiyacımız var -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)Django "/ uygulamam / makale / 42" url'sini gördüğünde, '42' parametrelerini makale görünümüne aktaracak ve tarayıcınızda aşağıdaki sonucu almalısınız -

Burada parametrelerin sırasının önemli olduğuna dikkat edin. Bir yılın bir ayına ait makalelerin listesini istediğimizi varsayalım, hadi bir makale görünümü ekleyelim. View.py şu hale gelir -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
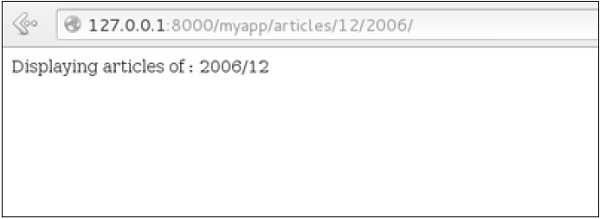
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Karşılık gelen url.py file will look like −
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)Now when you go to “/myapp/articles/12/2006/” you will get 'Displaying articles of: 2006/12' but if you reverse the parameters you won’t get the same result.

To avoid that, it is possible to link a URL parameter to the view parameter. For that, our url.py will become −
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django makes it possible to separate python and HTML, the python goes in views and HTML goes in templates. To link the two, Django relies on the render function and the Django Template language.
The Render Function
This function takes three parameters −
Request − The initial request.
The path to the template − This is the path relative to the TEMPLATE_DIRS option in the project settings.py variables.
Dictionary of parameters − A dictionary that contains all variables needed in the template. This variable can be created or you can use locals() to pass all local variable declared in the view.
Django Template Language (DTL)
Django’s template engine offers a mini-language to define the user-facing layer of the application.
Displaying Variables
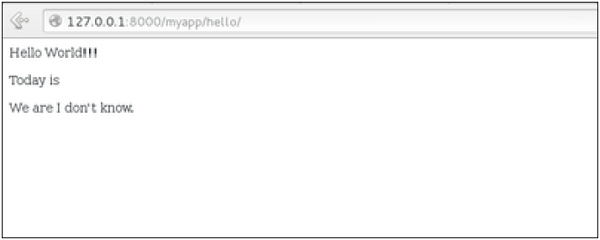
A variable looks like this: {{variable}}. The template replaces the variable by the variable sent by the view in the third parameter of the render function. Let's change our hello.html to display today’s date −
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>Then our view will change to −
def hello(request):
today = datetime.datetime.now().date()
return render(request, "hello.html", {"today" : today})We will now get the following output after accessing the URL/myapp/hello −
Hello World!!!
Today is Sept. 11, 2015As you have probably noticed, if the variable is not a string, Django will use the __str__ method to display it; and with the same principle you can access an object attribute just like you do it in Python. For example: if we wanted to display the date year, my variable would be: {{today.year}}.
Filters
They help you modify variables at display time. Filters structure looks like the following: {{var|filters}}.
Some examples −
{{string|truncatewords:80}} − This filter will truncate the string, so you will see only the first 80 words.
{{string|lower}} − Converts the string to lowercase.
{{string|escape|linebreaks}} − Escapes string contents, then converts line breaks to tags.
You can also set the default for a variable.
Tags
Tags lets you perform the following operations: if condition, for loop, template inheritance and more.
Tag if
Just like in Python you can use if, else and elif in your template −
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>In this new template, depending on the date of the day, the template will render a certain value.
Tag for
Just like 'if', we have the 'for' tag, that works exactly like in Python. Let's change our hello view to transmit a list to our template −
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})The template to display that list using {{ for }} −
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>And we should get something like −
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
SunBlock and Extend Tags
A template system cannot be complete without template inheritance. Meaning when you are designing your templates, you should have a main template with holes that the child's template will fill according to his own need, like a page might need a special css for the selected tab.
Let’s change the hello.html template to inherit from a main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}In the above example, on calling /myapp/hello we will still get the same result as before but now we rely on extends and block to refactor our code −
In the main_template.html we define blocks using the tag block. The title block will contain the page title and the content block will have the page main content. In home.html we use extends to inherit from the main_template.html then we fill the block define above (content and title).
Comment Tag
The comment tag helps to define comments into templates, not HTML comments, they won’t appear in HTML page. It can be useful for documentation or just commenting a line of code.
A model is a class that represents table or collection in our DB, and where every attribute of the class is a field of the table or collection. Models are defined in the app/models.py (in our example: myapp/models.py)
Creating a Model
Following is a Dreamreal model created as an example −
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Every model inherits from django.db.models.Model.
Our class has 4 attributes (3 CharField and 1 Integer), those will be the table fields.
The Meta class with the db_table attribute lets us define the actual table or collection name. Django names the table or collection automatically: myapp_modelName. This class will let you force the name of the table to what you like.
There is more field's type in django.db.models, you can learn more about them on https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
After creating your model, you will need Django to generate the actual database −
$python manage.py syncdbManipulating Data (CRUD)
Let's create a "crudops" view to see how we can do CRUD operations on models. Our myapp/views.py will then look like −
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)Other Data Manipulation
Let's explore other manipulations we can do on Models. Note that the CRUD operations were done on instances of our model, now we will be working directly with the class representing our model.
Let's create a 'datamanipulation' view in myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)Linking Models
Django ORM offers 3 ways to link models −
One of the first case we will see here is the one-to-many relationships. As you can see in the above example, Dreamreal company can have multiple online websites. Defining that relation is done by using django.db.models.ForeignKey −
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"As you can see in our updated myapp/models.py, we added the online model and linked it to our Dreamreal model.
Let's check how all of this is working via manage.py shell −
First let’s create some companies (Dreamreal entries) for testing in our Django shell −
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()Now some hosted domains −
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()Accessing attribute of the hosting company (Dreamreal entry) from an online domain is simple −
>>> on1.company.nameAnd if we want to know all the online domain hosted by a Company in Dreamreal we will use the code −
>>> dr1.online_set.all()To get a QuerySet, note that all manipulating method we have seen before (filter, all, exclude, order_by....)
You can also access the linked model attributes for filtering operations, let's say you want to get all online domains where the Dreamreal name contains 'company' −
>>> Online.objects.filter(company__name__contains = 'company'Note − That kind of query is just supported for SQL DB. It won’t work for non-relational DB where joins doesn’t exist and there are two '_'.
But that's not the only way to link models, you also have OneToOneField, a link that guarantees that the relation between two objects is unique. If we used the OneToOneField in our example above, that would mean for every Dreamreal entry only one Online entry is possible and in the other way to.
And the last one, the ManyToManyField for (n-n) relation between tables. Note, those are relevant for SQL based DB.
Page redirection is needed for many reasons in web application. You might want to redirect a user to another page when a specific action occurs, or basically in case of error. For example, when a user logs in to your website, he is often redirected either to the main home page or to his personal dashboard. In Django, redirection is accomplished using the 'redirect' method.
The 'redirect' method takes as argument: The URL you want to be redirected to as string A view's name.
The myapp/views looks like the following so far −
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Let's change the hello view to redirect to djangoproject.com and our viewArticle to redirect to our internal '/myapp/articles'. To do so the myapp/view.py will change to −
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)In the above example, first we imported redirect from django.shortcuts and for redirection to the Django official website we just pass the full URL to the 'redirect' method as string, and for the second example (the viewArticle view) the 'redirect' method takes the view name and his parameters as arguments.
Accessing /myapp/hello, will give you the following screen −

And accessing /myapp/article/42, will give you the following screen −

It is also possible to specify whether the 'redirect' is temporary or permanent by adding permanent = True parameter. The user will see no difference, but these are details that search engines take into account when ranking of your website.
Also remember that 'name' parameter we defined in our url.py while mapping the URLs −
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),That name (here article) can be used as argument for the 'redirect' method, then our viewArticle redirection can be changed from −
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To −
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note − There is also a function to generate URLs; it is used in the same way as redirect; the 'reverse' method (django.core.urlresolvers.reverse). This function does not return a HttpResponseRedirect object, but simply a string containing the URL to the view compiled with any passed argument.
Django comes with a ready and easy-to-use light engine to send e-mail. Similar to Python you just need an import of smtplib. In Django you just need to import django.core.mail. To start sending e-mail, edit your project settings.py file and set the following options −
EMAIL_HOST − smtp server.
EMAIL_HOST_USER − Login credential for the smtp server.
EMAIL_HOST_PASSWORD − Password credential for the smtp server.
EMAIL_PORT − smtp server port.
EMAIL_USE_TLS or _SSL − True if secure connection.
Sending a Simple E-mail
Let's create a "sendSimpleEmail" view to send a simple e-mail.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)Here is the details of the parameters of send_mail −
subject − E-mail subject.
message − E-mail body.
from_email − E-mail from.
recipient_list − List of receivers’ e-mail address.
fail_silently − Bool, if false send_mail will raise an exception in case of error.
auth_user − User login if not set in settings.py.
auth_password − User password if not set in settings.py.
connection − E-mail backend.
html_message − (new in Django 1.7) if present, the e-mail will be multipart/alternative.
Let's create a URL to access our view −
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)Dolayısıyla /myapp/simpleemail/[email protected]'a eriştiğinizde aşağıdaki sayfayı alacaksınız -

Send_mass_mail ile Birden Fazla Posta Gönderme
Yöntem, başarıyla teslim edilen mesajların sayısını döndürür. Bu send_mail ile aynıdır ancak fazladan bir parametre alır; datatuple, sendMassEmail görünümümüz daha sonra -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)Görünümümüze erişmek için bir URL oluşturalım -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)/Myapp/massemail/[email protected]/[email protected]/ adresine erişirken, şunu alırız -

send_mass_mail parametrelerinin ayrıntıları -
datatuples - Her öğenin benzer olduğu bir grup (konu, mesaj, e-postadan, alıcı_listesi).
fail_silently - Bool, eğer false send_mail hata durumunda bir istisna yaratacaktır.
auth_user - settings.py'de ayarlanmadıysa kullanıcı girişi.
auth_password - settings.py içinde ayarlanmadıysa kullanıcı şifresi.
connection - E-posta arka ucu.
Yukarıdaki görselde görebileceğiniz gibi iki mesaj başarıyla gönderildi.
Note - Bu örnekte, kullanarak başlatabileceğiniz Python smtp hata ayıklama sunucusunu kullanıyoruz -
$python -m smtpd -n -c DebuggingServer localhost:1025Bu, gönderilen tüm e-postalarınızın stdout'ta yazdırılacağı ve kukla sunucunun localhost: 1025 üzerinde çalıştığı anlamına gelir.
Sending e-mails to admins and managers using mail_admins and mail_managers methods
Bu yöntemler, settings.py dosyasının YÖNETİCİLER seçeneğinde tanımlandığı şekilde site yöneticilerine ve settings.py dosyasının YÖNETİCİLER seçeneğinde tanımlandığı şekilde site yöneticilerine e-postalar gönderir. ADMINS ve MANAGERS seçeneklerimizin şöyle göründüğünü varsayalım -
ADMINS = (('polo', '[email protected]'),)
MANAGERS = (('popoli', '[email protected]'),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)Yukarıdaki kod, YÖNETİCİLER bölümünde tanımlanan her yöneticiye bir e-posta gönderecektir.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)Yukarıdaki kod, YÖNETİCİLER bölümünde tanımlanan her yöneticiye bir e-posta gönderecektir.
Parametre ayrıntıları -
Subject - E-posta konusu.
message - E-posta gövdesi.
fail_silently - Bool, eğer false send_mail hata durumunda bir istisna yaratacaktır.
connection - E-posta arka ucu.
html_message - (Django 1.7'de yeni) varsa, e-posta çok parçalı / alternatif olacaktır.
HTML E-posta Gönderme
Django> = 1.7'de HTML mesajı göndermek kadar kolay -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")Bu, çok parçalı / alternatif bir e-posta üretecektir.
Ancak Django <1.7 için HTML mesajlarının gönderilmesi django.core.mail.EmailMessage sınıfı aracılığıyla yapılır ve ardından nesne üzerinde 'gönder' çağrısı yapılır -
HTML e-posta göndermek için bir "sendHTMLEmail" görünümü oluşturalım.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)EmailMessage sınıfı oluşturma için parametre ayrıntıları -
Subject - E-posta konusu.
message - HTML'de e-posta gövdesi.
from_email - adresinden e-posta.
to - Alıcının e-posta adresinin listesi.
bcc - "Gizli" alıcıların e-posta adreslerinin listesi.
connection - E-posta arka ucu.
Görünümümüze erişmek için bir URL oluşturalım -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)/Myapp/htmlemail/[email protected]'a erişirken şunu alırız -

Ekli E-posta Gönderme
Bu, EmailMessage nesnesindeki 'ekleme' yöntemi kullanılarak yapılır.
Ekli bir e-posta göndermek için bir görünüm -
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)Ek bağımsız değişkenleriyle ilgili ayrıntılar -
filename - Eklenecek dosyanın adı.
content - Eklenecek dosyanın içeriği.
mimetype - Ekin içerik mime türü.
Bazı durumlarda, daha önce gördüğümüz gibi görüş yazmak gerçekten ağırdır. Statik bir sayfaya veya listeleme sayfasına ihtiyacınız olduğunu hayal edin. Django, genel görünümler adı verilen bu basit görünümleri ayarlamanın kolay bir yolunu sunar.
Klasik görünümlerin aksine, genel görünümler işlevler değil sınıflardır. Django, django.views.generic içinde genel görünümler için bir dizi sınıf sunar ve her genel görünüm, bu sınıflardan biridir veya bunlardan birinden miras alınan bir sınıftır.
10'dan fazla genel sınıf vardır -
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']Bu, genel görünümünüz için kullanabilirsiniz. Nasıl çalıştığını görmek için bazı örneklere bakalım.
Statik Sayfalar
"Static.html" şablonundan statik bir sayfa yayınlayalım.
Static.html -
<html>
<body>
This is a static page!!!
</body>
</html>Bunu daha önce öğrendiğimiz şekilde yapsaydık, myapp/views.py olmak -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})ve myapp/urls.py olmak -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)En iyi yol, genel görünümler kullanmaktır. Bunun için uygulamam / views.py uygulamamız -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"Ve myapp / urls.py uygulamamız -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)/ Uygulamam / statik'e eriştiğinizde -

Aynı sonuç için aşağıdakileri de yapabiliriz -
- Views.py'de değişiklik yok
- Url.py dosyasını - olarak değiştirin
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)Gördüğünüz gibi, ikinci yöntemde url.py dosyasını değiştirmeniz yeterlidir.
Veritabanından Verileri Listeleme ve Görüntüleme
Dreamreal modelimizdeki tüm girişleri listeleyeceğiz. ListView genel görünüm sınıfını kullanarak bunu yapmak kolaylaştı. Url.py dosyasını düzenleyin ve olarak güncelleyin -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)Bu noktada dikkat edilmesi gereken önemli nokta, genel görünümden şablona geçen değişkenin object_list olmasıdır. Kendiniz adlandırmak istiyorsanız, as_view yöntemine bir context_object_name argümanı eklemeniz gerekecektir. Daha sonra url.py -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)İlişkili şablon daha sonra -
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}/ Myapp / dreamreals / 'e erişmek aşağıdaki sayfayı oluşturacaktır -

Django'da formlar oluşturmak, bir model oluşturmaya gerçekten benzer. Burada yine Django sınıfından miras almamız gerekiyor ve sınıf özellikleri form alanları olacak. Ekleyelimforms.pyuygulama formlarımızı içerecek şekilde myapp klasöründeki dosya. Bir giriş formu oluşturacağız.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Yukarıda görüldüğü gibi, alan türü html oluşturma için "widget" argümanını alabilir; bizim durumumuzda, şifrenin görünmemesini, gizlenmesini istiyoruz. Django'da başka birçok pencere öğesi mevcuttur:DateInput tarihler için CheckboxInput onay kutuları vb. için
Formu Görünümde Kullanma
GET ve POST olmak üzere iki tür HTTP isteği vardır. Django'da, görünümünüze parametre olarak iletilen istek nesnesi, isteğin türünün ayarlandığı ve POST aracılığıyla iletilen tüm verilere request.POST sözlüğü aracılığıyla erişilebilen "yöntem" adlı bir özniteliğe sahiptir.
Myapp / views.py'de bir giriş görünümü oluşturalım -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})Görünüm, aracılığıyla gönderilen giriş formunun sonucunu gösterecektir. loggedin.html. Test etmek için önce giriş formu şablonuna ihtiyacımız olacak. Buna login.html diyelim.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Şablon bir giriş formu gösterecek ve sonucu yukarıdaki giriş görünümümüze gönderecektir. Muhtemelen şablondaki etiketi fark etmişsinizdir, bu sadece sitenize Siteler Arası İstek Sahteciliği (CSRF) saldırısını önlemek içindir.
{% csrf_token %}Giriş şablonunu aldıktan sonra, form işleminden sonra oluşturulacak loggedin.html şablonuna ihtiyacımız var.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Şimdi, başlamak için sadece URL çiftimize ihtiyacımız var: uygulamam / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))"/ Uygulamam / bağlantı" ya erişirken, aşağıdaki login.html şablonunun işlenmiş halini alacağız -

Form gönderisinde form geçerlidir. Bizim durumumuzda iki alanı doldurduğunuzdan emin olun ve alacaksınız -

Kullanıcı adınız polo ise ve şifreyi unuttuysanız. Aşağıdaki mesajı alacaksınız -

Kendi Form Doğrulamamızı Kullanmak
Yukarıdaki örnekte, formu doğrularken -
MyLoginForm.is_valid()Sadece Django kendi kendine form doğrulama motorunu kullandık, bizim durumumuzda sadece alanların gerekli olduğundan emin olduk. Şimdi oturum açmaya çalışan kullanıcının Dreamreal girişi olarak DB'mizde bulunduğundan emin olmaya çalışalım. Bunun için myapp / forms.py'yi - olarak değiştirin
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameŞimdi, "is_valid" yöntemini çağırdıktan sonra, yalnızca kullanıcı veritabanımızdaysa doğru çıktıyı alacağız. Formunuzun bir alanını kontrol etmek istiyorsanız, sadece "clean_" ile başlayan bir yöntem ve ardından alan adınızı form sınıfınıza ekleyin. Form oluşturma ValidationError önemlidir.
Bir web uygulamasının dosyaları (profil resmi, şarkılar, pdf, kelimeler .....) yükleyebilmesi genellikle yararlıdır. Bu bölümde dosyaların nasıl yükleneceğini tartışalım.
Bir Görüntü Yükleme
Bir görüntüyle oynamaya başlamadan önce, Python Görüntü Kitaplığının (PIL) kurulu olduğundan emin olun. Şimdi bir görselin yüklenmesini göstermek için, benimapp / forms.py'de bir profil formu oluşturalım -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Gördüğünüz gibi, buradaki temel fark, forms.ImageField. ImageField, yüklenen dosyanın bir resim olduğundan emin olacaktır. Aksi takdirde, form doğrulama başarısız olur.
Şimdi yüklenen profilimizi kaydetmek için bir "Profil" modeli oluşturalım. Bu myapp / models.py içinde yapılır -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Model için görebileceğiniz gibi, ImageField zorunlu bir argüman alır: upload_to. Bu, resimlerinizin sabit sürücüde kaydedileceği yeri temsil eder. Parametrenin, settings.py dosyanızda tanımlanan MEDIA_ROOT seçeneğine ekleneceğini unutmayın.
Artık Form ve Model elimizde olduğuna göre, myapp / views.py içinde görünümü oluşturalım -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())Kaçırılmaması gereken kısım, bir ProfileForm oluştururken bir değişiklik olması, ikinci bir parametre ekledik: request.FILES. Geçilmezse, form doğrulaması başarısız olur ve resmin boş olduğunu belirten bir mesaj verir.
Şimdi, sadece ihtiyacımız olan saved.html şablon ve profile.html şablon, form ve yönlendirme sayfası için -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Ardından, başlamak için URL çiftimize ihtiyacımız var: uygulamam / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)"/ Uygulamam / profil" e erişirken, aşağıdaki profile.html şablonunu oluşturacağız -

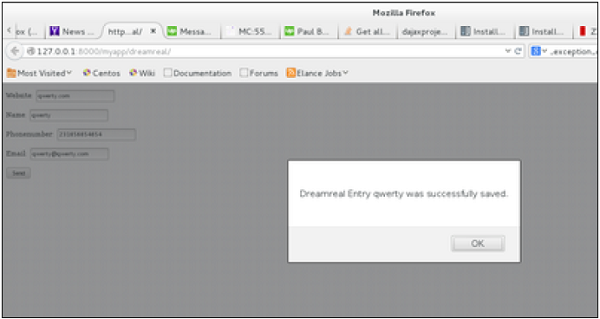
Form gönderisinde, kaydedilen şablon işlenecektir -

Resim için bir örneğimiz var, ancak yalnızca resim değil, başka türde bir dosya yüklemek istiyorsanız, ImageField hem Model hem de Formda FileField.
Şimdiye kadar örneklerimizde Django dev web sunucusunu kullandık. Ancak bu sunucu yalnızca test amaçlıdır ve üretim ortamına uygun değildir. Üretime başladıktan sonra Apache, Nginx, vb. Gibi gerçek bir sunucuya ihtiyacınız var. Apache'yi bu bölümde tartışalım.
Apache üzerinden Django uygulamalarına hizmet, mod_wsgi kullanılarak yapılır. Yani ilk şey Apache ve mod_wsgi'nin kurulu olduğundan emin olmaktır. Unutmayın, projemizi oluşturduğumuzda ve proje yapısına baktığımızda, şöyle görünüyordu -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyWsgi.py dosyası, Django ve Apache arasındaki bağlantıyla ilgilenen dosyadır.
Diyelim ki projemizi (myproject) Apache ile paylaşmak istiyoruz. Apache'yi klasörümüze erişmesi için ayarlamamız gerekiyor. Myproject klasörümüzü varsayılan "/ var / www / html" içine koyduğumuzu varsayalım. Bu aşamada projeye erişim 127.0.0.1/myproject üzerinden yapılacaktır. Bu, Apache'nin klasörü aşağıdaki anlık görüntüde gösterildiği gibi listelemesine neden olacaktır.

Görüldüğü gibi Apache, Django işleriyle uğraşmıyor. Bunun halledilebilmesi için httpd.conf içinde Apache'yi yapılandırmamız gerekir. Bu yüzden httpd.conf'u açın ve aşağıdaki satırı ekleyin -
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>Giriş sayfasına 127.0.0.1/myapp/connection olarak erişebilirseniz, aşağıdaki sayfayı göreceksiniz -

Bazen web uygulamanızın gereksinimlerine göre bazı verileri site ziyaretçi bazında depolamak isteyebilirsiniz. Çerezlerin istemci tarafında kaydedildiğini ve istemci tarayıcınızın güvenlik düzeyine bağlı olarak, çerez ayarlamanın bazen işe yarayıp, bazen işe yaramayabileceğini daima unutmayın.
Django'da çerezlerin işlenmesini göstermek için, daha önce oluşturduğumuz oturum açma sistemini kullanarak bir sistem oluşturalım. Sistem, X dakika boyunca oturumunuzu açık tutacak ve bu sürenin ötesinde, uygulamanın dışında kalacaksınız.
Bunun için, last_connection ve kullanıcı adı olmak üzere iki çerez ayarlamanız gerekecektir.
İlk önce, kullanıcı adımızı ve last_connection çerezlerimizi saklamak için giriş görünümümüzü değiştirelim -
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseYukarıdaki görünümde görüldüğü gibi, çerez ayarlaması, set_cookie yöntem istek değil yanıta çağrılır ve ayrıca tüm tanımlama bilgileri değerlerinin dize olarak döndürüldüğünü unutmayın.
Şimdi, oturum açma formu için bir formView oluşturalım; tanımlama bilgisi ayarlanmışsa ve 10 saniyeden eski değilse formu görüntülemeyeceğiz -
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})Yukarıdaki formView'da görebileceğiniz gibi ayarladığınız tanımlama bilgisine erişim, isteğin COOKIES özniteliği (dict) aracılığıyla yapılır.
Şimdi, URL'yi yeni görünümümüzle eşleşecek şekilde değiştirmek için url.py dosyasını değiştirelim -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))/ Uygulamam / bağlantısına eriştiğinizde, aşağıdaki sayfayı alacaksınız -

Ve gönderildiğinde aşağıdaki ekrana yönlendirileceksiniz -

Şimdi, 10 saniye aralığında / uygulamam / bağlantıya tekrar erişmeye çalışırsanız, doğrudan ikinci ekrana yönlendirileceksiniz. Ve / uygulamam / bağlantıya bu aralıktan tekrar erişirseniz, giriş formunu (1. ekran) alacaksınız.
Daha önce tartışıldığı gibi, web uygulaması için birçok yararlı veriyi depolamak için istemci tarafı çerezleri kullanabiliriz. Web uygulamamız için yararlı olan çeşitli verileri depolamak için müşteri tarafındaki çerezleri kullanabileceğimizi daha önce görmüştük. Bu, kaydetmek istediğiniz verilerin önemine bağlı olarak birçok güvenlik açığına neden olur.
Güvenlik nedenleriyle, Django'nun tanımlama bilgilerini işlemeye yönelik bir oturum çerçevesi vardır. Oturumlar, çerezlerin alınmasını ve gönderilmesini özetlemek için kullanılır, veriler sunucu tarafında (veritabanında olduğu gibi) kaydedilir ve istemci tarafındaki çerezde tanımlama için yalnızca bir oturum kimliği bulunur. Oturumlar, kullanıcı tarayıcısının çerezleri 'kabul etmeyecek' şekilde ayarlandığı durumlardan kaçınmak için de yararlıdır.
Oturumları Ayarlama
Django'da, projenizde etkinleştirme oturumu yapılır settings.py, bazı satırlar ekleyerek MIDDLEWARE_CLASSES ve INSTALLED_APPSseçenekler. Bu, proje oluşturulurken yapılmalıdır, ancak bilmek her zaman iyidir, bu nedenleMIDDLEWARE_CLASSES olmalı -
'django.contrib.sessions.middleware.SessionMiddleware'Ve INSTALLED_APPS olmalı -
'django.contrib.sessions'Varsayılan olarak, Django oturum bilgilerini veritabanına (django_session tablosu veya koleksiyon) kaydeder, ancak motoru aşağıdaki gibi diğer yolları kullanarak bilgileri depolayacak şekilde yapılandırabilirsiniz: file veya içinde cache.
Oturum etkinleştirildiğinde, her istek (Django'daki herhangi bir görünümün ilk argümanı) bir oturum (dict) niteliğine sahiptir.
Oturumları nasıl oluşturup kaydedeceğinizi görmek için basit bir örnek oluşturalım. Daha önce basit bir oturum açma sistemi oluşturduk (Django form işleme bölümüne ve Django Çerezleri İşleme bölümüne bakın). Kullanıcı adını bir çereze kaydetmemize izin verin, böylece çıkış yapmadıysanız, giriş sayfamıza eriştiğinizde giriş formunu görmeyeceksiniz. Temel olarak Django Çerezleri işlerken kullandığımız oturum açma sistemimizi, çerezleri sunucu tarafında kaydederek daha güvenli hale getirelim.
Bunun için, önce kullanıcı adı çerez sunucu tarafımızı kaydetmek için giriş görünümümüzü değiştirelim -
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}O halde, oturum açma formu için formView görünümü oluşturalım, burada tanımlama bilgisi ayarlanmışsa formu göstermeyeceğiz -
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})Şimdi url.py dosyasını, url'yi yeni görünümümüzle eşleşecek şekilde değiştirelim -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))/ Uygulamam / bağlantısına eriştiğinizde aşağıdaki sayfayı göreceksiniz -

Ve aşağıdaki sayfaya yönlendirileceksiniz -

Şimdi / uygulamam / bağlantıma tekrar erişmeyi denerseniz, doğrudan ikinci ekrana yönlendirileceksiniz.
Çerezimizi silen basit bir çıkış görünümü oluşturalım.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")Ve bunu myapp / url.py'deki bir çıkış URL'si ile eşleştirin
url(r'^logout/', 'logout', name = 'logout'),Şimdi, / uygulamam / oturum kapat'a erişirseniz, aşağıdaki sayfayı alacaksınız -

/ Uygulamam / bağlantıya tekrar erişirseniz, giriş formunu (1. ekran) alacaksınız.
Oturumları Kullanan Daha Olası Bazı İşlemler
Bir oturumu nasıl depolayacağımızı ve erişeceğimizi gördük, ancak isteğin oturum özniteliğinin başka yararlı eylemlere sahip olduğunu bilmek güzel:
set_expiry (value) - Seans için sona erme süresini ayarlar.
get_expiry_age() - Bu oturumun süresinin dolmasına kadar geçen saniye sayısını döndürür.
get_expiry_date() - Bu oturumun sona ereceği tarihi döndürür.
clear_expired() - Süresi dolan oturumları oturum deposundan kaldırır.
get_expire_at_browser_close() - Kullanıcının web tarayıcısı kapatıldığında kullanıcının oturum tanımlama bilgilerinin süresinin dolup dolmadığına bağlı olarak Doğru veya Yanlış döndürür.
Bir şeyi önbelleğe almak, pahalı bir hesaplamanın sonucunu saklamaktır, böylece bir daha ihtiyacınız olduğunda bunu yapmazsınız. Aşağıda, önbelleğe almanın nasıl çalıştığını açıklayan sözde bir kod verilmiştir -
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango, gerektiğinde yeniden hesaplamaktan kaçınmak için dinamik sayfalarınızı kaydetmenize izin veren kendi önbelleğe alma sistemiyle birlikte gelir. Django Cache çerçevesinin iyi yanı, önbelleğe alabilmenizdir -
- Belirli bir görünümün çıktısı.
- Bir şablonun bir parçası.
- Sitenizin tamamı.
Django'da önbellek kullanmak için yapılacak ilk şey, önbelleğin nerede kalacağını ayarlamaktır. Önbellek çerçevesi farklı olanaklar sunar - önbellek veritabanına, dosya sistemine veya doğrudan belleğe kaydedilebilir. Ayar,settings.py projenizin dosyası.
Veritabanında Önbelleği Ayarlama
Proje settings.py dosyasına aşağıdakileri eklemeniz yeterlidir -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}Bunun çalışması ve ayarı tamamlaması için 'my_table_name' önbellek tablosunu oluşturmamız gerekiyor. Bunun için aşağıdakileri yapmanız gerekir -
python manage.py createcachetableDosya Sisteminde Önbelleği Ayarlama
Proje settings.py dosyasına aşağıdakileri eklemeniz yeterlidir -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}Bellekte Önbelleği Ayarlama
Bu, önbelleğe almanın en verimli yoludur, kullanmak için, bellek önbelleği için seçtiğiniz Python bağlama kitaplığına bağlı olarak aşağıdaki seçeneklerden birini kullanabilirsiniz -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}Tüm Siteyi Önbelleğe Alma
Django'da önbellek kullanmanın en basit yolu tüm siteyi önbelleğe almaktır. Bu, proje settings.py dosyasında MIDDLEWARE_CLASSES seçeneğini düzenleyerek yapılır. Aşağıdakilerin seçeneğe eklenmesi gerekir -
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)Burada sıranın önemli olduğunu unutmayın. Güncelleme, Getirme ara yazılımından önce gelmelidir.
Sonra aynı dosyada, şunu ayarlamanız gerekir -
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.Bir Görünümü Önbelleğe Alma
Tüm siteyi önbelleğe almak istemiyorsanız, belirli bir görünümü önbelleğe alabilirsiniz. Bu,cache_pageDjango ile birlikte gelen dekoratör. Diyelim ki sonucunu önbelleğe almak istiyoruzviewArticles görünüm -
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Gördüğün gibi cache_pageGörünüm sonucunun parametre olarak önbelleğe alınmasını istediğiniz saniye sayısını alır. Yukarıdaki örneğimizde, sonuç 15 dakika süreyle önbelleğe alınacaktır.
Note - Daha önce gördüğümüz gibi, yukarıdaki görünüm -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)URL parametreleri aldığından, her farklı çağrı ayrı ayrı önbelleğe alınacaktır. Örneğin, / uygulamam / makaleler / 02 / 2007'ye yönelik istek, / uygulamam / makaleler / 03 / 2008'e ayrı olarak önbelleğe alınacaktır.
Bir görünümü önbelleğe almak, doğrudan url.py dosyasında da yapılabilir. O zaman aşağıdaki sonuç yukarıdakiyle aynı sonuca sahiptir. Myapp / url.py dosyanızı düzenleyin ve ilgili eşlenmiş URL'yi (yukarıda) -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)Ve tabii ki artık myapp / views.py'de buna gerek yok.
Bir Şablon Parçasını Önbelleğe Alma
Bir şablonun bölümlerini de önbelleğe alabilirsiniz, bu, cacheetiket. Hadi alalımhello.html şablon -
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}İçerik bloğunu önbelleğe almak için şablonumuz -
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}Yukarıda görebileceğiniz gibi, önbellek etiketi 2 parametre alacaktır - bloğun önbelleğe alınmasını istediğiniz zaman (saniye cinsinden) ve önbellek parçasına verilecek ad.
Başlamadan önce, Django Yorumları çerçevesinin 1.5 sürümünden beri kullanımdan kaldırıldığını unutmayın. Artık bunu yapmak için harici özelliği kullanabilirsiniz, ancak yine de kullanmak istiyorsanız, yine de 1.6 ve 1.7 sürümlerine dahildir. 1.8 sürümünden itibaren mevcut değil, ancak kodu farklı bir GitHub hesabından almaya devam edebilirsiniz.
Yorum çerçevesi, uygulamanızdaki herhangi bir modele yorum eklemeyi kolaylaştırır.
Django yorum çerçevesini kullanmaya başlamak için -
Proje settings.py dosyasını düzenleyin ve ekleyin 'django.contrib.sites', ve 'django.contrib.comments', INSTALLED_APPS seçeneğine -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Site kimliğini alın -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Settings.py dosyasında aldığınız kimliği ayarlayın -
SITE_ID = u'56194498e13823167dd43c64'Tüm yorum tablosunu veya koleksiyonu oluşturmak için db'yi senkronize edin -
python manage.py syncdbYorum uygulamasının URL'lerini projenizin url'lerine ekleyin.py -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Artık çerçeveyi yüklediğimize göre, merhaba şablonlarımızı Dreamreal modelimizdeki yorumları takip edecek şekilde değiştirelim. Adı / myapp / merhaba URL'sine parametre olarak aktarılacak olan belirli bir Dreamreal girişi için yorumları listeleyip kaydedeceğiz.
Dreamreal Modeli
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"merhaba görünüm
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())merhaba.html şablon
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Son olarak, URL'yi merhaba görünümümüzle eşleme -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Şimdi,
Şablonumuzda (merhaba.html), yorum çerçevesini - {% load comments%} ile yükleyin
Görünümden geçen Dreamreal nesnesi için yorum sayısını alıyoruz - {% get_comment_count for dreamreal as comment_count%}
Nesneler için yorumların listesini alıyoruz - {% render_comment_list for dreamreal%}
Varsayılan yorum formunu gösteriyoruz - {% render_comment_form for dreamreal%}
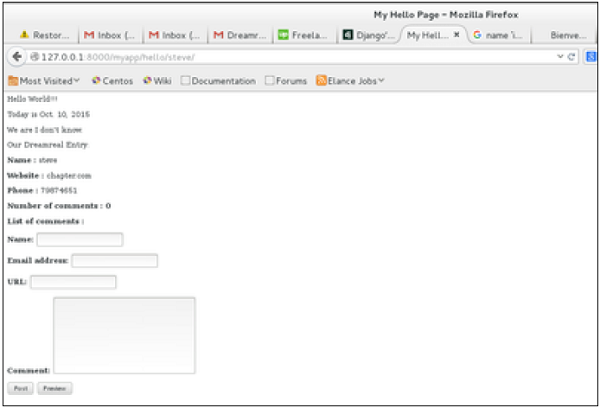
/ Myapp / hello / steve'e eriştiğinizde, adı Steve olan Dreamreal girişi için yorum bilgilerini alacaksınız. Bu URL'ye erişmek size -

Bir yorum yayınladığınızda, aşağıdaki sayfaya yönlendirileceksiniz -

Tekrar / uygulamam / merhaba / steve'ye giderseniz, aşağıdaki sayfayı göreceksiniz -

Gördüğünüz gibi, yorum sayısı şu anda 1 ve yorum listesi satırının altında yorumunuz var.
Django, sendikasyon beslemesi üreten bir çerçeveyle birlikte gelir. Bununla birlikte, sadece alt sınıflara ayırarak RSS veya Atom beslemeleri oluşturabilirsiniz.django.contrib.syndication.views.Feed class.
Uygulamada yapılan en son yorumlar için bir feed oluşturalım (Ayrıca Django - Yorumlar Çerçevesi bölümüne bakın). Bunun için bir myapp / feeds.py oluşturalım ve feed'imizi tanımlayalım (Feed sınıflarınızı kod yapınızda istediğiniz yere koyabilirsiniz).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})Yem sınıfımızda, title, link, ve description özellikler standart RSS'ye karşılık gelir <title>, <link> ve <description> elementler.
itemsyöntem, feed'e girmesi gereken öğeleri öğe öğesi olarak döndürür. Bizim durumumuzda son beş yorum.
item_titleyöntem, feed öğemiz için başlık olarak gidecek şeyi alacaktır. Bizim durumumuzda başlık, kullanıcı adı olacaktır.
item_descriptionyöntem, feed öğemiz için açıklama olarak gidecek şeyi alacaktır. Bizim durumumuzda yorumun kendisi.
item_linkyöntem, tüm öğeye bağlantıyı oluşturacaktır. Bizim durumumuzda sizi yoruma götürecektir.
Artık beslememize sahip olduğumuza göre, yorumumuzu görüntülemek için views.py'ye bir yorum görünümü ekleyelim -
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)Ayrıca eşleme için myapp urls.py dosyamızda bazı URL'lere ihtiyacımız var -
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)/ Uygulamam / en son / yorumlar / 'a erişirken beslememizi alacaksınız -

Daha sonra kullanıcı adlarından birine tıklamak sizi daha önce yorum görünümümüzde tanımlandığı gibi / uygulamam / yorum / yorum_kimliği'ne götürecektir ve -

Bu nedenle, bir RSS beslemesinin tanımlanması, yalnızca Besleme sınıfının alt sınıflara ayrılması ve URL'lerin (biri beslemeye erişim ve diğeri de besleme öğelerine erişmek için) tanımlandığından emin olma meselesidir. Yorum olarak, bu uygulamanızdaki herhangi bir modele eklenebilir.
Ajax, esasen, sayfa yükleme sayısını azaltmak için bir araya getirilen teknolojilerin bir kombinasyonudur. Son kullanıcı deneyimini kolaylaştırmak için genellikle Ajax kullanıyoruz. Django'da Ajax kullanımı, JQuery veya diğerleri gibi bir Ajax kitaplığı kullanılarak doğrudan yapılabilir. Diyelim ki JQuery kullanmak istiyorsunuz, ardından kütüphaneyi Apache veya başkaları aracılığıyla indirip sunucunuza sunmanız gerekiyor. Ardından, Ajax tabanlı herhangi bir uygulama geliştirirken yapabileceğiniz gibi, şablonunuzda kullanın.
Ajax'ı Django'da kullanmanın başka bir yolu, Django Ajax çerçevesini kullanmaktır. En yaygın olarak kullanılan django-dajax, Python kullanarak ve neredeyse hiç JavaScript kaynak kodu kullanmadan web uygulamalarında zaman uyumsuz sunum mantığını kolayca ve süper hızlı bir şekilde geliştirmek için güçlü bir araçtır. En popüler Ajax çerçevelerinden dördünü destekler: Prototype, jQuery, Dojo ve MooTools.
Django-dajax'ı kullanma
Yapılacak ilk şey django-dajax'ı kurmaktır. Bu easy_install veya pip kullanılarak yapılabilir -
$ pip install django_dajax $ easy_install django_dajaxBu, django-dajax için gerekli olan django-dajaxice'i otomatik olarak kuracaktır. Daha sonra dajax ve dajaxice'i yapılandırmamız gerekir.
INSTALLED_APPS seçeneğinde proje settings.py dosyanıza dajax ve dajaxice ekleyin -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Aynı settings.py dosyasında aşağıdakilere sahip olduğunuzdan emin olun -
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Şimdi myapp / url.py dosyasına gidin ve dajax URL'lerini ayarlamak ve dajax statics js dosyalarını yüklemek için aşağıdakilere sahip olduğunuzdan emin olun -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Ajax kullanarak depolamak için Dreamreal modelimize dayalı basit bir form oluşturalım (yenileme yok demektir).
İlk olarak myapp / form.py'de Dreamreal formumuza ihtiyacımız var.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)O zaman uygulamamızda bir ajax.py dosyasına ihtiyacımız var: myapp / ajax.py. İşte mantığımız burası, formumuzu kaydedecek işlevi koyduğumuz yer ve ardından açılır pencereye geri dönüyoruz -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Şimdi formumuzun bulunduğu dreamreal.html şablonunu oluşturalım -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Myapp / views.py içindeki şablonla uyumlu görünümü ekleyin -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())İlgili URL'yi myapp / urls.py'ye ekleyin -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Şimdi Ajax'ın çalışması için gerekli olanı şablonumuza ekleyelim -
Dosyanın en üstüne şunu ekleyin -
{% load static %}
{% load dajaxice_templatetags %}Dreamreal.html şablonumuzun <head> bölümünde şunu ekleyin -
Bu örnek için JQuery kitaplığını kullanıyoruz, bu nedenle şunu ekleyin -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>Tıklandığında çağrılacak Ajax işlevi -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Statik dosyalar dizininizde “jquery-1.11.3.min.js” ye ve ayrıca jquery.dajax.core.js'ye ihtiyacınız olduğunu unutmayın. Tüm dajax statik dosyalarının statik dizininiz altında sunulduğundan emin olmak için şunu çalıştırın -
$python manage.py collectstaticNote - Bazen jquery.dajax.core.js eksik olabilir, bu durumda, sadece kaynağı indirin ve bu dosyayı alın ve statik klasörünüzün altına koyun.
/ Myapp / dreamreal / - öğesine eriştiğinizde aşağıdaki ekranı göreceksiniz.

Gönderdiğinizde, aşağıdaki ekranı göreceksiniz -