XML DOM - Hızlı Kılavuz
Dbelge Object Model (DOM) bir W3C standardıdır. HTML ve XML gibi belgelere erişim için bir standart tanımlar.
W3C'nin belirttiği şekliyle DOM'un tanımı -
Belge Nesne Modeli (DOM), HTML ve XML belgeleri için bir uygulama programlama arabirimidir (API). Belgelerin mantıksal yapısını ve bir belgeye erişme ve işleme biçimini tanımlar.
DOM, tüm XML öğelerine erişmek için nesneleri, özellikleri ve yöntemleri (arabirim) tanımlar. 3 farklı bölüme / seviyeye ayrılmıştır -
Core DOM - herhangi bir yapılandırılmış belge için standart model
XML DOM - XML belgeleri için standart model
HTML DOM - HTML belgeleri için standart model
XML DOM, XML için standart bir nesne modelidir. XML belgeleri, düğüm adı verilen bilgi birimleri hiyerarşisine sahiptir ; DOM, bu düğümleri ve bunlar arasındaki ilişkileri tanımlayan standart bir programlama arayüzüdür.
XML DOM aynı zamanda, bir geliştiricinin bir uygulama oluşturmak için ağacın herhangi bir noktasında düğüm eklemesine, düzenlemesine, taşımasına veya kaldırmasına izin veren bir API sağlar.
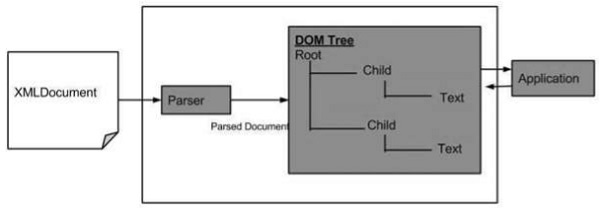
DOM yapısı için şema aşağıdadır. Diyagram, ayrıştırıcının bir XML belgesini her bir düğümden geçerek bir DOM yapısı olarak değerlendirdiğini göstermektedir.

XML DOM'un Avantajları
Aşağıdakiler XML DOM'un avantajlarıdır.
XML DOM, dilden ve platformdan bağımsızdır.
XML DOM traversable - XML DOM'daki bilgiler, geliştiricinin belirli bilgileri arayan hiyerarşide gezinmesine olanak tanıyan bir hiyerarşi içinde düzenlenmiştir.
XML DOM modifiable - Doğası gereği dinamiktir, geliştiriciye ağacın herhangi bir noktasında düğüm eklemek, düzenlemek, taşımak veya kaldırmak için bir kapsam sağlar.
XML DOM'un dezavantajları
Daha fazla bellek tüketir (XML yapısı büyükse), bir kez yazılan program, açıkça kaldırılıncaya kadar her zaman bellekte kalır.
Belleğin yoğun kullanımı nedeniyle, çalışma hızı SAX'e kıyasla daha yavaştır.
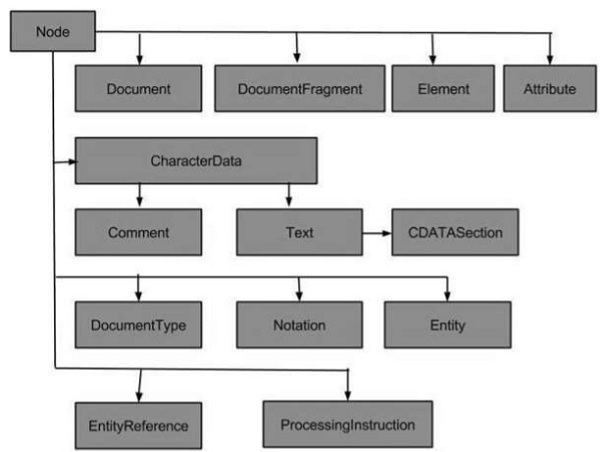
Artık DOM'un ne anlama geldiğini bildiğimize göre, DOM yapısının ne olduğunu görelim. DOM belgesi, bir hiyerarşi içinde düzenlenmiş düğümler veya bilgi parçalarından oluşan bir koleksiyondur . Bazı düğüm türlerinin çeşitli türlerde alt düğümleri olabilir ve diğerleri, belge yapısında altlarında hiçbir şey bulunamayan yaprak düğümlerdir. Aşağıda, alt öğe olarak sahip olabilecekleri düğüm türlerinin bir listesiyle birlikte düğüm türlerinin bir listesi bulunmaktadır -
Document - Öğe (en fazla bir), İşleme Talimatı, Yorum, Belge Türü (en fazla bir)
DocumentFragment - Öğe, İşleme Talimatı, Yorum, Metin, CDATASection, Varlık Referans
EntityReference - Öğe, İşleme Talimatı, Yorum, Metin, CDATASection, Varlık Referans
Element - Öğe, Metin, Yorum, İşleme Talimatı, CDATASection, Varlık Referans
Attr - Metin, Varlık Referans
ProcessingInstruction - Çocuk yok
Comment - Çocuk yok
Text - Çocuk yok
CDATASection - Çocuk yok
Entity - Öğe, İşleme Talimatı, Yorum, Metin, CDATASection, Varlık Referans
Notation - Çocuk yok
Misal
Aşağıdaki XML belgesinin DOM temsilini düşünün node.xml.
<?xml version = "1.0"?>
<Company>
<Employee category = "technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "non-technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>Yukarıdaki XML belgesinin Belge Nesne Modeli aşağıdaki gibi olacaktır -

Yukarıdaki akış şemasından şu sonuca varabiliriz -
Düğüm nesnesi yalnızca bir ana düğüm nesnesine sahip olabilir . Bu, tüm düğümlerin üzerindeki konumu işgal eder. İşte Şirket .
Üst düğüm denilen birden düğümü olabilir çocuk düğümler. Bu alt düğümler, öznitelik düğümleri adı verilen ek düğümlere sahip olabilir . Yukarıdaki örnekte, Teknik ve Teknik Olmayan iki öznitelik düğümümüz var . Öznitelik düğümü aslında eleman düğüm, bir çocuk değil, ama yine de onunla bağlantılıdır.
Bu alt düğümler, sırayla birden çok alt düğüme sahip olabilir. Düğümler içindeki metne metin düğümü denir .
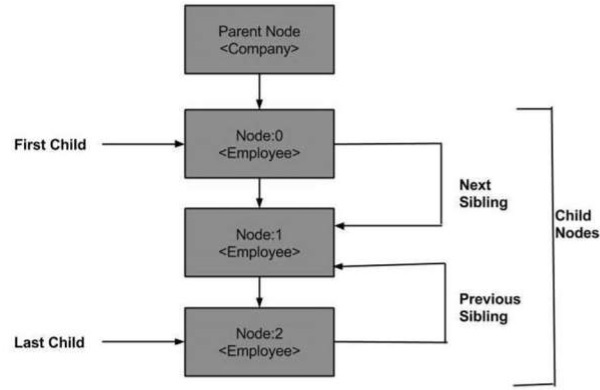
Aynı seviyedeki düğüm nesneleri kardeş olarak adlandırılır.
DOM, -
arayüzü temsil edecek ve belgeyi işleyecek nesneler.
nesneler ve arayüzler arasındaki ilişki.
Bu bölümde, XML DOM Düğümleri hakkında çalışacağız . Her XML DOM, bilgileri Düğümler adı verilen hiyerarşik birimler halinde içerir ve DOM, bu düğümleri ve bunlar arasındaki ilişkiyi açıklar.
Düğüm Türleri
Aşağıdaki akış şeması tüm düğüm türlerini gösterir -

XML'deki en yaygın düğüm türleri şunlardır:
Document Node- Tam XML belge yapısı bir belge düğümüdür .
Element Node- Her XML öğesi bir öğe düğümüdür . Bu aynı zamanda özniteliklere sahip olabilecek tek düğüm türüdür.
Attribute Node- Her özellik bir öznitelik düğümü olarak kabul edilir . Bir eleman düğümü hakkında bilgi içerir, ancak aslında elemanın çocukları olarak kabul edilmez.
Text Node- Belge metinleri metin düğümü olarak kabul edilir . Daha fazla bilgi veya yalnızca beyaz boşluk içerebilir.
Daha az yaygın olan bazı düğüm türleri şunlardır:
CData Node- Bu düğüm, ayrıştırıcı tarafından analiz edilmemesi gereken bilgileri içerir. Bunun yerine, sadece düz metin olarak aktarılmalıdır.
Comment Node - Bu düğüm, verilerle ilgili bilgileri içerir ve genellikle uygulama tarafından yok sayılır.
Processing Instructions Node - Bu düğüm, özellikle uygulamaya yönelik bilgileri içerir.
Document Fragments Node
Entities Node
Entity reference nodes
Notations Node
Bu bölümde, XML DOM Düğüm Ağacı hakkında çalışacağız . Bir XML belgesinde bilgiler hiyerarşik yapıda tutulur; bu hiyerarşik yapıya Düğüm Ağacı denir . Bu hiyerarşi, bir geliştiricinin belirli bilgileri aramak için ağaçta gezinmesine izin verir, böylece düğümlerin erişmesine izin verilir. Bu düğümlerin içeriği daha sonra güncellenebilir.
Düğüm ağacının yapısı kök öğe ile başlar ve alt öğelere en alt seviyeye kadar yayılır.
Misal
Aşağıdaki örnek, aşağıdaki diyagramda düğüm ağacı yapısı olan basit bir XML belgesini göstermektedir -
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>Yukarıdaki örnekte görülebileceği gibi, resimsel temsili (DOM'sinin) aşağıda gösterildiği gibidir -

Bir ağacın en üstteki düğümü, root. rootdüğüm <Şirket> olup, sırayla <Çalışan> 'nın iki düğümünü içerir. Bu düğümler, alt düğümler olarak adlandırılır.
<Şirket> kök düğümünün <Çalışan> alt düğümü, kendi alt düğümünden oluşur (<İlkAdı>, <SonAdı>, <İletişimNo>).
İki alt düğüm, <Çalışan>, Teknik ve Teknik Olmayan öznitelik değerlerine sahiptir, öznitelik düğümleri olarak adlandırılır .
Her düğümdeki metne metin düğümü denir .
XML DOM - Yöntemler
API olarak DOM, öğeler ve metin gibi bir XML belgesinde bulunabilen farklı bilgi türlerini temsil eden arabirimler içerir. Bu arayüzler, bu nesnelerle çalışmak için gerekli yöntemleri ve özellikleri içerir. Özellikler düğümün karakteristiğini tanımlar, oysa yöntemler düğümleri manipüle etme yolunu verir.
Aşağıdaki tablo DOM sınıflarını ve arayüzlerini listeler -
| S.No. | Arayüz ve Açıklama |
|---|---|
| 1 | DOMImplementation Belge nesne modelinin belirli herhangi bir örneğinden bağımsız olan işlemleri gerçekleştirmek için bir dizi yöntem sağlar. |
| 2 | DocumentFragment Bu, "hafif" veya "minimal" belge nesnesidir ve (Belgenin üst sınıfı olarak), XML / HTML ağacını tam teşekküllü bir belgede tutturur. |
| 3 | Document Kök öğe dahil olmak üzere belgedeki tüm düğümlere erişim sağlayan XML belgesinin en üst düzey düğümünü temsil eder. |
| 4 | Node XML düğümünü temsil eder. |
| 5 | NodeList Node nesnelerinin salt okunur bir listesini temsil eder . |
| 6 | NamedNodeMap Adıyla erişilebilen düğüm koleksiyonlarını temsil eder. |
| 7 | Data Node'u , DOM'daki karakter verilerine erişmek için bir dizi özellik ve yöntemle genişletir . |
| 8 | Attribute Bir Element nesnesindeki bir niteliği temsil eder. |
| 9 | Element Eleman düğümünü temsil eder. Düğümden türemiştir. |
| 10 | Text Metin düğümünü temsil eder. CharacterData'dan türemiştir. |
| 11 | Comment Yorum düğümünü temsil eder. CharacterData'dan türemiştir. |
| 12 | ProcessingInstruction Bir "işleme talimatını" temsil eder. Belgenin metninde işlemciye özgü bilgileri tutmanın bir yolu olarak XML'de kullanılır. |
| 13 | CDATA Section CDATA Bölümünü temsil eder. Metinden türetilmiştir. |
| 14 | Entity Bir varlığı temsil eder. Düğümden türemiştir. |
| 15 | EntityReference Bu, ağaçtaki bir varlık referansını temsil eder. Düğümden türemiştir. |
Yukarıdaki Arayüzlerin her birinin yöntemlerini ve özelliklerini ilgili bölümlerinde tartışacağız.
Bu bölümde, XML Yükleme ve Ayrıştırma hakkında çalışacağız .
API tarafından sağlanan arayüzleri açıklamak için W3C, Arayüz Tanım Dili (IDL) adı verilen soyut bir dil kullanır. IDL kullanmanın avantajı, geliştiricinin DOM'u en sevdiği dille nasıl kullanacağını öğrenmesi ve kolayca farklı bir dile geçebilmesidir.
Dezavantajı, soyut olduğu için IDL'nin doğrudan Web geliştiricileri tarafından kullanılamamasıdır. Programlama dilleri arasındaki farklılıklar nedeniyle, soyut arayüzler ile somut dilleri arasında eşlemeye (veya bağlayıcıya) sahip olmaları gerekir. DOM, Javascript, JScript, Java, C, C ++, PLSQL, Python ve Perl gibi programlama dilleriyle eşleştirilmiştir.
Aşağıdaki bölüm ve bölümlerde, XML dosyasını yüklemek için programlama dilimiz olarak Javascript kullanacağız.
Ayrıştırıcı
Bir ayrıştırıcı bizim durumumuzda XML belgesinde bir belge analiz ve bilgilerle bir şey özgü yapmak için tasarlanmış bir yazılım uygulamasıdır. DOM tabanlı ayrıştırıcılardan bazıları aşağıdaki tabloda listelenmiştir -
| S.No | Ayrıştırıcı ve Açıklama |
|---|---|
| 1 | JAXP Sun Microsystem'in XML Ayrıştırma için Java API'si (JAXP) |
| 2 | XML4J IBM'in Java için XML Ayrıştırıcısı (XML4J) |
| 3 | msxml Microsoft'un XML ayrıştırıcı (msxml) sürüm 2.0, Internet Explorer 5.5'te yerleşiktir |
| 4 | 4DOM 4DOM, Python programlama dili için bir ayrıştırıcıdır |
| 5 | XML::DOM XML :: DOM, Perl kullanarak XML belgelerini değiştirmek için bir Perl modülüdür |
| 6 | Xerces Apache'nin Xerces Java Ayrıştırıcısı |
DOM gibi ağaç tabanlı bir API'de, ayrıştırıcı XML dosyasını dolaşır ve karşılık gelen DOM nesnelerini oluşturur. Ardından DOM yapısını ileri geri hareket ettirebilirsiniz.
XML Yükleme ve Ayrıştırma
Bir XML belgesi yüklerken, XML içeriği iki biçimde olabilir -
- Doğrudan XML dosyası olarak
- XML dizesi olarak
XML dosyası olarak içerik
Aşağıdaki örnek , XML içeriği bir XML dosyası olarak alındığında XML ( node.xml ) verilerinin Ajax ve Javascript kullanılarak nasıl yükleneceğini gösterir . Burada Ajax işlevi, bir xml dosyasının içeriğini alır ve bunu XML DOM'da depolar. DOM nesnesi oluşturulduktan sonra ayrıştırılır.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>ContactNo:</b> <span id = "ContactNo"></span><br>
<b>Email:</b> <span id = "Email"></span>
</div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) { // Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
xmlDoc = xmlhttp.responseXML;
//parsing the DOM object
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("ContactNo").innerHTML =
xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0].nodeValue;
document.getElementById("Email").innerHTML =
xmlDoc.getElementsByTagName("Email")[0].childNodes[0].nodeValue;
</script>
</body>
</html>node.xml
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Kodun ayrıntılarının çoğu komut dosyası kodundadır.
Internet Explorer , XMLHttpRequest nesnesinin bir örneğini oluşturmak için ActiveXObject ("Microsoft.XMLHTTP") kullanır, diğer tarayıcılar XMLHttpRequest () yöntemini kullanır.
responseXML XML DOM doğrudan XML içeriğini dönüştürür.
XML içeriği JavaScript XML DOM'a dönüştürüldükten sonra, JS DOM yöntemlerini ve özelliklerini kullanarak herhangi bir XML öğesine erişebilirsiniz. ChildNodes , nodeValue gibi DOM özelliklerini ve getElementsById (ID), getElementsByTagName (etiketler_adı) gibi DOM yöntemlerini kullandık.
Yürütme
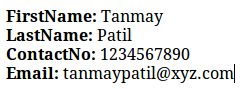
Bu dosyayı loadingexample.html olarak kaydedin ve tarayıcınızda açın. Aşağıdaki çıktıyı alacaksınız -

XML dizesi olarak içerik
Aşağıdaki örnek, XML içeriği XML dosyası olarak alındığında Ajax ve Javascript kullanılarak XML verilerinin nasıl yükleneceğini gösterir. Burada Ajax işlevi, bir xml dosyasının içeriğini alır ve bunu XML DOM'da depolar. DOM nesnesi oluşturulduktan sonra ayrıştırılır.
<!DOCTYPE html>
<html>
<head>
<script>
// loads the xml string in a dom object
function loadXMLString(t) { // for non IE browsers
if (window.DOMParser) {
// create an instance for xml dom object parser = new DOMParser();
xmlDoc = parser.parseFromString(t,"text/xml");
}
// code for IE
else { // create an instance for xml dom object
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(t);
}
return xmlDoc;
}
</script>
</head>
<body>
<script>
// a variable with the string
var text = "<Employee>";
text = text+"<FirstName>Tanmay</FirstName>";
text = text+"<LastName>Patil</LastName>";
text = text+"<ContactNo>1234567890</ContactNo>";
text = text+"<Email>[email protected]</Email>";
text = text+"</Employee>";
// calls the loadXMLString() with "text" function and store the xml dom in a variable
var xmlDoc = loadXMLString(text);
//parsing the DOM object
y = xmlDoc.documentElement.childNodes;
for (i = 0;i<y.length;i++) {
document.write(y[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Kodun ayrıntılarının çoğu komut dosyası kodundadır.
Internet Explorer, XML verilerini bir DOM nesnesine yüklemek için ActiveXObject ("Microsoft.XMLDOM") kullanır , diğer tarayıcılar DOMParser () işlevini ve parseFromString (metin, 'metin / xml') yöntemini kullanır.
Değişken metin , XML içeriğine sahip bir dizge içermelidir.
XML içeriği JavaScript XML DOM'a dönüştürüldükten sonra, JS DOM yöntemlerini ve özelliklerini kullanarak herhangi bir XML öğesine erişebilirsiniz. ChildNodes , nodeValue gibi DOM özelliklerini kullandık .
Yürütme
Bu dosyayı loadingexample.html olarak kaydedin ve tarayıcınızda açın. Aşağıdaki çıktıyı göreceksiniz -

XML içeriğinin nasıl JavaScript XML DOM'a dönüştüğünü gördük, artık XML DOM yöntemlerini kullanarak herhangi bir XML öğesine erişebilirsiniz.
Bu bölümde, XML DOM Traversing'i tartışacağız. Önceki bölümde XML belgesinin nasıl yükleneceğini ve bu şekilde elde edilen DOM nesnesinin nasıl ayrıştırılacağını inceledik . Bu ayrıştırılmış DOM nesnesi üzerinden geçilebilir. Geçiş, bir düğüm ağacında her bir elemanın adım adım ilerleyerek sistematik bir şekilde döngü oluşturmanın yapıldığı bir süreçtir.
Misal
Aşağıdaki örnek (traverse_example.htm), DOM çapraz geçişini gösterir. Burada, <Employee> elemanının her bir alt düğümünden geçiyoruz.
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>Bu kod node.xml dosyasını yükler .
XML içeriği JavaScript XML DOM nesnesine dönüştürülür.
GetElementsByTagName () yöntemi kullanılarak öğe dizisi (Element etiketiyle) elde edilir.
Daha sonra, bu dizi boyunca ilerleriz ve bir tabloda alt düğüm değerlerini görüntüleriz.
Yürütme
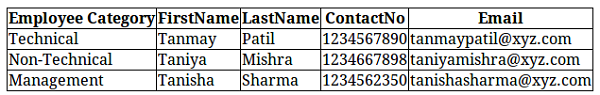
Bu dosyayı sunucu yolunda traverse_example.html olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Aşağıdaki çıktıyı alacaksınız -

Şimdiye kadar DOM yapısını, XML DOM nesnesinin nasıl yüklenip ayrıştırılacağını ve DOM nesneleri arasında nasıl geçiş yapılacağını inceledik. Burada bir DOM nesnesindeki düğümler arasında nasıl gezinebileceğimizi göreceğiz. XML DOM, düğümler arasında gezinmemize yardımcı olan düğümlerin çeşitli özelliklerinden oluşur, örneğin -
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
Aşağıda, diğer düğümlerle ilişkisini gösteren bir düğüm ağacının diyagramı bulunmaktadır.

DOM - Üst Düğüm
Bu özellik, ana düğümü bir düğüm nesnesi olarak belirtir.
Misal
Aşağıdaki örnek (navigate_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır . Ardından, DOM nesnesi, alt düğüm aracılığıyla üst düğüme yönlendirilir -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>Yukarıdaki örnekte görebileceğiniz gibi, Çalışan çocuk düğümü , kendi üst düğümüne gider.
Yürütme
Bu dosyayı sunucu yolunda navigate_example.html olarak kaydedin (bu dosya ve node.xml , sunucunuzda aynı yolda olmalıdır). Çıktıda Employee'nin ebeveyn düğümünü , yani Şirket'i alırız .
İlk çocuk
Bu özellik Node tipindedir ve NodeList'te bulunan ilk çocuk adını temsil eder.
Misal
Aşağıdaki örnek (first_node_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır , ardından DOM nesnesinde bulunan ilk alt düğüme gider.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>Fonksiyon get_firstChild (p) boş bir düğüm önlemek için kullanılır. FirstChild elemanını düğüm listesinden almaya yardımcı olur.
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])Employee etiket adı için ilk alt düğümü getirir .
Yürütme
Bu dosyayı sunucu yolunda first_node_example.htm olarak kaydedin (bu dosya ve node.xml , sunucunuzdaki aynı yolda olmalıdır). Çıktıda, Employee'nin ilk alt düğümünü, yani FirstName'i alırız .
Son Çocuk
Bu özellik Node tipindedir ve NodeList'te bulunan son çocuk adını temsil eder.
Misal
Aşağıdaki örnek (last_node_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır , ardından xml DOM nesnesinde bulunan son alt düğüme gider.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda last_node_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Çıktıda Employee'nin son alt düğümünü , yani E-postayı alırız .
Sonraki Kardeş
Bu özellik Node tipindedir ve sonraki çocuğu, yani NodeList'te bulunan belirtilen alt öğenin sonraki kardeşini temsil eder.
Misal
Aşağıdaki örnek (nextSibling_example.htm), bir XML belgesini ( node.xml ), hemen xml belgesinde bulunan bir sonraki düğüme giden bir XML DOM nesnesine ayrıştırır .
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda nextSibling_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Çıktıda, FirstName'in bir sonraki kardeş düğümünü , yani LastName'i alırız .
Önceki Kardeş
Bu özellik Node tipindedir ve önceki çocuğu, yani NodeList'te bulunan belirtilen alt öğenin önceki kardeşini temsil eder.
Misal
Aşağıdaki örnek (previoussibling_example.htm), bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır , ardından xml belgesinde bulunan son alt düğümün önceki düğümünde gezinir.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda previoussibling_example.htm olarak kaydedin (bu dosya ve node.xml , sunucunuzda aynı yolda olmalıdır). Çıktıda, E- postanın önceki kardeş düğümünü , yani ContactNo'yu alırız .
Bu bölümde, XML belgesinin bilgi birimleri olarak kabul edilen XML DOM düğümlerine nasıl erişileceğini inceleyeceğiz. XML DOM'un düğüm yapısı, geliştiricinin belirli bilgileri aramak için ağaçta gezinmesine ve bilgilere aynı anda erişmesine olanak tanır.
Düğümlere Erişim
Düğümlere erişmenin üç yolu aşağıdadır -
Kullanarak getElementsByTagName () yöntem
Düğüm ağacında döngü yaparak veya içinden geçerek
Düğüm ilişkilerini kullanarak düğüm ağacında gezinerek
getElementsByTagName ()
Bu yöntem, düğüm adını belirterek bir düğümün bilgilerine erişime izin verir. Ayrıca Düğüm Listesi ve Düğüm Listesi Uzunluğu bilgilerine erişim sağlar.
Sözdizimi
GetElementByTagName () yöntemi aşağıdaki sözdizimine sahiptir -
node.getElementByTagName("tagname");Nerede,
düğüm - belge düğümüdür.
tagname - değerini almak istediğiniz düğümün adını tutar.
Misal
Aşağıda, getElementByTagName yönteminin kullanımını gösteren basit bir program verilmiştir.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>Category:</b> <span id = "Employee"></span><br>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("Employee").innerHTML =
xmlDoc.getElementsByTagName("Employee")[0].attributes[0].nodeValue;
</script>
</body>
</html>Yukarıdaki örnekte FirstName , LastName ve Employee düğümlerinin bilgilerine erişiyoruz .
xmlDoc.getElementsByTagName ("Adı") [0] .childNodes [0] .nodeValue; Bu satır , getElementByTagName () yöntemini kullanarak FirstName alt düğümünün değerine erişir .
xmlDoc.getElementsByTagName ("Çalışan") [0] .attributes [0] .nodeValue; Bu satır, Employee getElementByTagName () yönteminin düğümünün öznitelik değerine erişir .
Düğümler Arasında Geçiş Yapma
Bu, örneklerle birlikte DOM Traversing bölümünde ele alınmaktadır .
Düğümler Arasında Gezinme
Bu, örneklerle birlikte DOM Navigasyonu bölümünde ele alınmıştır .
Bu bölümde, bir XML DOM nesnesinin düğüm değerini nasıl elde edeceğimizi inceleyeceğiz . XML belgeleri, düğüm adı verilen bir bilgi birimleri hiyerarşisine sahiptir. Düğüm nesnesi, öğenin değerini döndüren nodeValue özelliğine sahiptir .
Aşağıdaki bölümlerde tartışacağız -
Bir elemanın düğüm değerini alma
Bir düğümün öznitelik değerini alma
Node.xml aşağıdaki örneklerde kullanılan aşağıdaki gibidir -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Düğüm Değerini Alın
GetElementsByTagName () yöntemi , belirli bir etiket adıyla belge sırasına göre tüm Öğelerin bir NodeList'ini döndürür .
Misal
Aşağıdaki örnek (getnode_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve Firstname alt düğümünün düğüm değerini (dizin 0'da) çıkarır -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('FirstName')[0]
y = x.childNodes[0];
document.write(y.nodeValue);
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda getnode_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzdaki aynı yolda olmalıdır). Çıktıda düğüm değerini Tanmay olarak alıyoruz .
Öznitelik Değerini Alın
Öznitelikler, XML düğümü öğelerinin parçasıdır. Bir düğüm öğesinin birden çok benzersiz özelliği olabilir. Öznitelik, XML düğümü öğeleri hakkında daha fazla bilgi verir. Daha kesin olmak gerekirse, düğüm elemanlarının özelliklerini tanımlarlar. XML niteliği her zaman bir ad-değer çiftidir. Özniteliğin bu değerine öznitelik düğümü adı verilir .
GetAttribute () metodu eleman türü ile bir özellik değeri alır.
Misal
Aşağıdaki örnek (get_attribute_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve Employee kategorisinin öznitelik değerini (dizin 2'de) çıkarır -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('Employee')[2];
document.write(x.getAttribute('category'));
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda get_attribute_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Çıktıda, öznitelik değerini Management olarak alıyoruz .
Bu bölümde, bir XML DOM nesnesindeki düğümlerin değerlerinin nasıl değiştirileceğini inceleyeceğiz. Düğüm değeri aşağıdaki şekilde değiştirilebilir -
var value = node.nodeValue;Eğer düğüm bir bir Özellik sonra değeri değişken özelliğinin değeri olur; eğer düğüm bir olduğunu Metin düğümü o metin içeriği olacaktır; eğer düğüm bir olduğunu Eleman öyle olacak boş .
Aşağıdaki bölümler, her düğüm türü (öznitelik, metin düğümü ve öğe) için düğüm değeri ayarını gösterecektir.
Node.xml aşağıdaki örneklerde kullanılan aşağıdaki gibidir -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Metin Düğümünün Değerini Değiştirin
Düğüm elemanının değişim değerini söylediğimizde, bir elemanın metin içeriğini düzenlemeyi kastediyoruz (bu aynı zamanda metin düğümü olarak da adlandırılır ). Aşağıdaki örnek, bir öğenin metin düğümünün nasıl değiştirileceğini gösterir.
Misal
Aşağıdaki örnek (set_text_node_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve bir öğenin metin düğümünün değerini değiştirir. Bu durumda, her Çalışanın [email protected] adresine e-posta göndererek değerleri yazdırın.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Email");
for(i = 0;i<x.length;i++) {
x[i].childNodes[0].nodeValue = "[email protected]";
document.write(i+');
document.write(x[i].childNodes[0].nodeValue);
document.write('<br>');
}
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda set_text_node_example.htm olarak kaydedin (bu dosya ve node.xml , sunucunuzda aynı yolda olmalıdır). Aşağıdaki çıktıyı alacaksınız -
0) [email protected]
1) [email protected]
2) [email protected]Öznitelik Düğümünün Değeri Değiştir
Aşağıdaki örnek, bir elemanın öznitelik düğümünün nasıl değiştirileceğini gösterir.
Misal
Aşağıdaki örnek (set_attribute_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve bir öğenin öznitelik düğümünün değerini değiştirir. Bu durumda, Kategori her Çalışan için yönetici-0, yönetici-1, yönetici-2 sırasıyla ve değerleri yazdırmak.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Employee");
for(i = 0 ;i<x.length;i++){
newcategory = x[i].getAttributeNode('category');
newcategory.nodeValue = "admin-"+i;
document.write(i+');
document.write(x[i].getAttributeNode('category').nodeValue);
document.write('<br>');
}
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda set_node_attribute_example.htm olarak kaydedin (bu dosya ve node.xml , sunucunuzda aynı yolda olmalıdır). Sonuç aşağıdaki gibi olacaktır -
0) admin-0
1) admin-1
2) admin-2Bu bölümde, belge nesnesinin birkaç yöntemini kullanarak yeni düğümlerin nasıl oluşturulacağını tartışacağız. Bu yöntemler, yeni eleman düğümü, metin düğümü, açıklama düğümü, CDATA bölüm düğümü ve öznitelik düğümü oluşturmak için bir kapsam sağlar . Yeni oluşturulan düğüm öğe nesnesinde zaten mevcutsa, yenisiyle değiştirilir. Aşağıdaki bölümler bunu örneklerle göstermektedir.
Yeni Eleman düğümü oluştur
CreateElement () yöntemi yeni bir eleman düğümü oluşturur. Yeni oluşturulan eleman düğümü, eleman nesnesinde mevcutsa, yenisi ile değiştirilir.
Sözdizimi
CreateElement () yöntemini kullanmak için sözdizimi aşağıdaki gibidir -
var_name = xmldoc.createElement("tagname");Nerede,
var_name - yeni elemanın adını tutan kullanıcı tanımlı değişken adıdır.
("etiket adı ") - oluşturulacak yeni eleman düğümünün adıdır.
Misal
Aşağıdaki örnek (createnewelement_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve XML belgesinde yeni bir öğe düğümü PhoneNo oluşturur .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
new_element = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(new_element);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>new_element = xmlDoc.createElement ("PhoneNo"); <PhoneNo> yeni eleman düğümünü oluşturur
x.appendChild (new_element); x , yeni öğe düğümünün eklendiği belirtilen <İlkAdı> alt düğümün adını tutar.
Yürütme
Bu dosyayı sunucu yolunda createnewelement_example.htm olarak kaydedin (bu dosya ve node.xml , sunucunuzda aynı yolda olmalıdır). Çıktıda öznitelik değerini PhoneNo olarak alıyoruz .
Yeni Metin düğümü oluştur
CreateTextNode () yöntemi yeni bir metin düğümü oluşturur.
Sözdizimi
CreateTextNode () kullanmak için sözdizimi aşağıdaki gibidir -
var_name = xmldoc.createTextNode("tagname");Nerede,
var_name - yeni metin düğümünün adını tutan kullanıcı tanımlı değişken adıdır.
("etiket adı") - parantez içinde, oluşturulacak yeni metin düğümünün adı bulunur.
Misal
Aşağıdaki örnek (createtextnode_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve XML belgesinde yeni bir metin düğümü Im yeni metin düğümü oluşturur .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
create_t = xmlDoc.createTextNode("Im new text node");
create_e.appendChild(create_t);
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_e);
document.write(" PhoneNO: ");
document.write(x.getElementsByTagName("PhoneNo")[0].childNodes[0].nodeValue);
</script>
</body>
</html>Yukarıdaki kodun detayları aşağıdaki gibidir -
create_e = xmlDoc.createElement ("PhoneNo"); yeni bir < PhoneNo > öğesi oluşturur .
create_t = xmlDoc.createTextNode ("Ben yeni metin düğümüm"); yeni bir metin düğümü oluşturur "Ben yeni metin düğümü" .
x.appendChild (create_e); metin düğümü, "Yeni metin düğümü" < PhoneNo > öğesine eklenir .
document.write (x.getElementsByTagName ("PhoneNo") [0] .childNodes [0] .nodeValue); yeni metin düğümü değerini <PhoneNo> öğesine yazar.
Yürütme
Bu dosyayı sunucu yolunda createtextnode_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Çıktıda, öznitelik değerini yani PhoneNO: Im new text node olarak alıyoruz .
Yeni Yorum düğümü oluştur
CreateComment () yöntemi yeni bir açıklama düğümü oluşturur. Kod işlevselliğinin kolay anlaşılması için programa açıklama düğümü dahil edilmiştir.
Sözdizimi
CreateComment () kullanmak için sözdizimi aşağıdaki gibidir -
var_name = xmldoc.createComment("tagname");Nerede,
var_name - yeni yorum düğümünün adını tutan kullanıcı tanımlı değişken adıdır.
("etiket adı ") - oluşturulacak yeni yorum düğümünün adıdır.
Misal
Aşağıdaki örnek (createcommentnode_example.htm), bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve XML belgesinde "Şirket üst düğümdür" şeklinde yeni bir yorum düğümü oluşturur .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_comment = xmlDoc.createComment("Company is the parent node");
x = xmlDoc.getElementsByTagName("Company")[0];
x.appendChild(create_comment);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>Yukarıdaki örnekte -
create_comment = xmlDoc.createComment ("Şirket, ana düğümdür") creates a specified comment line.
x.appendChild (create_comment) Bu satırda 'x' , açıklama satırının eklendiği <Company> öğesinin adını tutar.
Yürütme
Bu dosyayı sunucu yolunda createcommentnode_example.htm olarak kaydedin (bu dosya ve node.xml , sunucunuzda aynı yolda olmalıdır). Çıktıda, Şirket ana düğüm olduğu için öznitelik değerini alırız .
Yeni CDATA Bölüm Düğümü Oluşturun
CreateCDATASection () yöntemi yeni bir CDATA bölüm düğümü oluşturur. Yeni oluşturulan CDATA bölüm düğümü eleman nesnesinde mevcutsa, yenisi ile değiştirilir.
Sözdizimi
CreateCDATASection () kullanılacak sözdizimi aşağıdaki gibidir -
var_name = xmldoc.createCDATASection("tagname");Nerede,
var_name - yeni CDATA bölüm düğümünün adını tutan kullanıcı tanımlı değişken adıdır.
("etiket adı ") - oluşturulacak yeni CDATA bölüm düğümünün adıdır.
Misal
Aşağıdaki örnek (createcdatanode_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve XML belgesinde "CDATA Örneği Oluştur" adlı yeni bir CDATA bölüm düğümü oluşturur .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_CDATA = xmlDoc.createCDATASection("Create CDATA Example");
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_CDATA);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>Yukarıdaki örnekte -
create_CDATA = xmlDoc.createCDATASection ("CDATA Örneği Oluştur") yeni bir CDATA bölüm düğümü oluşturur , "CDATA Örneği Oluştur"
x.appendChild (create_CDATA) burada, x , CDATA düğüm değerinin eklendiği 0'da dizinlenmiş belirtilen <Employee> öğesini tutar.
Yürütme
Bu dosyayı sunucu yolunda createcdatanode_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Çıktıda, öznitelik değerini Create CDATA Örneği olarak alıyoruz .
Yeni Öznitelik düğümü oluştur
Yeni bir öznitelik düğümü oluşturmak için setAttributeNode () yöntemi kullanılır. Yeni oluşturulan öznitelik düğümü eleman nesnesinde mevcutsa, yenisiyle değiştirilir.
Sözdizimi
CreateElement () yöntemini kullanmak için sözdizimi aşağıdaki gibidir -
var_name = xmldoc.createAttribute("tagname");Nerede,
var_name - yeni öznitelik düğümünün adını tutan kullanıcı tanımlı değişken adıdır.
("etiket adı ") - oluşturulacak yeni öznitelik düğümünün adıdır.
Misal
Aşağıdaki örnek (createattributenode_example.htm), bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve XML belgesinde yeni bir öznitelik düğümü bölümü oluşturur .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_a = xmlDoc.createAttribute("section");
create_a.nodeValue = "A";
x = xmlDoc.getElementsByTagName("Employee");
x[0].setAttributeNode(create_a);
document.write("New Attribute: ");
document.write(x[0].getAttribute("section"));
</script>
</body>
</html>Yukarıdaki örnekte -
create_a = xmlDoc.createAttribute ("Kategori") , <section> adıyla bir öznitelik oluşturur.
create_a.nodeValue = "Management" , <section> özniteliği için "A" değerini oluşturur .
x [0] .setAttributeNode (create_a) bu öznitelik değeri, 0'da indekslenmiş <Employee> düğüm öğesine ayarlanır.
Bu bölümde, düğümleri mevcut elemanla tartışacağız. Bir araç sağlar -
mevcut alt düğümlerden önce veya sonra yeni alt düğümler ekleyin
metin düğümüne veri ekle
öznitelik düğümü ekle
Düğümleri DOM içindeki bir öğeye eklemek / eklemek için aşağıdaki yöntemler kullanılabilir -
- appendChild()
- insertBefore()
- insertData()
appendChild ()
AppendChild () yöntemi, mevcut alt düğümden sonra yeni alt düğümü ekler.
Sözdizimi
AppendChild () yönteminin sözdizimi aşağıdaki gibidir -
Node appendChild(Node newChild) throws DOMExceptionNerede,
newChild - Eklenecek düğüm
Bu yöntem eklenen Düğümü döndürür .
Misal
Aşağıdaki örnek (appendchildnode_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve yeni alt PhoneNo öğesini <FirstName> öğesine ekler .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(create_e);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>Yukarıdaki örnekte -
createElement () yöntemini kullanarak yeni bir PhoneNo öğesi oluşturulur.
Yeni PhoneNo öğesi , appendChild () yöntemi kullanılarak FirstName öğesine eklenir .
Yürütme
Bu dosyayı sunucu yolunda appendchildnode_example.htm olarak kaydedin (bu dosya ve node.xml sunucunuzdaki aynı yolda olmalıdır). Çıktıda, öznitelik değerini PhoneNo olarak alıyoruz .
insertBefore ()
İnsertBefore () yöntemi , yeni alt düğümleri belirtilen alt düğümlerden önce ekler.
Sözdizimi
İnsertBefore () yönteminin sözdizimi aşağıdaki gibidir -
Node insertBefore(Node newChild, Node refChild) throws DOMExceptionNerede,
newChild - Eklenecek düğüm
refChild - Referans düğümdür, yani yeni düğümün eklenmesinin gerektiği düğümdür.
Bu yöntem , eklenen Düğümü döndürür .
Misal
Aşağıdaki örnek (insertnodebefore_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve belirtilen <Email> öğesinden önce yeni alt E-posta ekler .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("Email");
x = xmlDoc.documentElement;
y = xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements before inserting was: " + y.length);
document.write("<br>");
x.insertBefore(create_e,y[3]);
y=xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements after inserting is: " + y.length);
</script>
</body>
</html>Yukarıdaki örnekte -
createElement () yöntemini kullanarak yeni bir E-posta öğesi oluşturulur.
Yeni E-posta öğesi , insertBefore () yöntemi kullanılarak E-posta öğesinin önüne eklenir .
y.length , yeni öğeden önce ve sonra eklenen öğelerin toplam sayısını verir.
Yürütme
Bu dosyayı sunucu yolunda insertnodebefore_example.htm olarak kaydedin (bu dosya ve node.xml sunucunuzda aynı yolda olmalıdır). Aşağıdaki çıktıyı alacağız -
No of Email elements before inserting was: 3
No of Email elements after inserting is: 4insertData ()
İnsertData () yöntemi, belirtilen 16 bitlik birim ofsetinde bir dize ekler.
Sözdizimi
İnsertData () aşağıdaki sözdizimine sahiptir -
void insertData(int offset, java.lang.String arg) throws DOMExceptionNerede,
ofset - eklenecek karakter uzaklığıdır.
arg - verileri eklemek için anahtar kelimedir. İki parametre ofset ve dizeyi virgülle ayrılmış parantez içine alır.
Misal
Aşağıdaki örnek, (addtext_example.htm) bir XML belgesi ( "ayrıştırmak node.xml bir XML DOM nesne ve uçlar yeni veri içine") MiddleName elemanı <ad> için belirtilen pozisyonda.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0];
document.write(x.nodeValue);
x.insertData(6,"MiddleName");
document.write("<br>");
document.write(x.nodeValue);
</script>
</body>
</html>x.insertData(6,"MiddleName");- Burada x , belirtilen alt adın adını tutar, yani <İlkAdı>. Daha sonra 6. konumdan başlayarak bu metin düğümüne "MiddleName" verisini ekliyoruz .
Yürütme
Bu dosyayı sunucu yolunda addtext_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Çıktıda aşağıdakileri alacağız -
Tanmay
TanmayMiddleNameBu bölümde, bir XML DOM nesnesindeki düğüm değiştirme işlemini inceleyeceğiz. Bildiğimiz gibi, DOM'daki her şey, düğüm olarak bilinen hiyerarşik bir bilgi biriminde tutulur ve değiştirilen düğüm, bu belirtilen düğümleri veya bir metin düğümünü güncellemenin başka bir yolunu sağlar.
Düğümleri değiştirmek için iki yöntem aşağıdadır.
- replaceChild()
- replaceData()
replaceChild ()
ReplaceChild () yöntemi , belirtilen düğümü yeni düğümle değiştirir.
Sözdizimi
İnsertData () aşağıdaki sözdizimine sahiptir -
Node replaceChild(Node newChild, Node oldChild) throws DOMExceptionNerede,
newChild - alt listeye eklenecek yeni düğümdür.
oldChild - listede değiştirilen düğümdür.
Bu yöntem, değiştirilen düğümü döndürür.
Misal
Aşağıdaki örnek (replaceenode_example.htm), bir XML belgesini ( düğüm.xml ) bir XML DOM nesnesine ayrıştırır ve belirtilen <İlkAdı> düğümünü yeni <İsim> düğümü ile değiştirir.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.documentElement;
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element before replace operation</b><br>");
for (i=0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
//create a Employee element, FirstName element and a text node
newNode = xmlDoc.createElement("Employee");
newTitle = xmlDoc.createElement("Name");
newText = xmlDoc.createTextNode("MS Dhoni");
//add the text node to the title node,
newTitle.appendChild(newText);
//add the title node to the book node
newNode.appendChild(newTitle);
y = xmlDoc.getElementsByTagName("Employee")[0]
//replace the first book node with the new node
x.replaceChild(newNode,y);
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element after replace operation</b><br>");
for (i = 0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda replaceenode_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Çıktıyı aşağıda gösterildiği gibi alacağız -
Content of FirstName element before replace operation
Tanmay
Taniya
Tanisha
Content of FirstName element after replace operation
Taniya
TanishareplaceData ()
ReplaceData () yöntemi, belirtilen 16 bitlik birim uzaklığından başlayan karakterleri belirtilen dizeyle değiştirir.
Sözdizimi
ReplaceData () aşağıdaki sözdizimine sahiptir -
void replaceData(int offset, int count, java.lang.String arg) throws DOMExceptionNerede
ofset - değiştirmeye başlayacağınız uzaklıktır.
count - değiştirilecek 16 bitlik birimlerin sayısıdır. Kaydırma ve sayım toplamı uzunluğu aşarsa, verilerin sonuna kadar olan tüm 16 bitlik birimler değiştirilir.
arg - aralığın değiştirilmesi gereken DOMString .
Misal
Aşağıdaki örnek ( replaceata_example.htm ), bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve onun yerini alır.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0];
document.write("<b>ContactNo before replace operation:</b> "+x.nodeValue);
x.replaceData(1,5,"9999999");
document.write("<br>");
document.write("<b>ContactNo after replace operation:</b> "+x.nodeValue);
</script>
</body>
</html>Yukarıdaki örnekte -
x.replaceData (2,3, "999"); - Burada x , metni 1. konumdan başlayarak 5'in uzunluğuna kadar yeni "9999999" metni ile değiştirilen belirtilen <ContactNo> öğesinin metnini tutar .
Yürütme
Bu dosyada kaydet replacedata_example.htm sunucu yolunda (bu dosya ve node.xml sunucunuzda aynı yolda olmalıdır). Çıktıyı aşağıda gösterildiği gibi alacağız -
ContactNo before replace operation: 1234567890
ContactNo after replace operation: 199999997890Bu bölümde, XML DOM Kaldırma Düğümü İşlemini inceleyeceğiz. Düğümü kaldırma işlemi, belirtilen düğümü belgeden kaldırır. Bu işlem, metin düğümü, öğe düğümü veya bir öznitelik düğümü gibi düğümleri kaldırmak için uygulanabilir.
Düğüm kaldırma işlemi için kullanılan yöntemler aşağıdadır -
removeChild()
removeAttribute()
removeChild ()
RemoveChild () yöntemi , oldChild tarafından belirtilen alt düğümü alt öğe listesinden kaldırır ve döndürür. Bir alt düğümün kaldırılması, bir metin düğümünün kaldırılmasına eşdeğerdir. Bu nedenle, bir alt düğümün kaldırılması, onunla ilişkili metin düğümünü kaldırır.
Sözdizimi
RemoveChild () kullanmak için sözdizimi aşağıdaki gibidir -
Node removeChild(Node oldChild) throws DOMExceptionNerede,
oldChild - kaldırılan düğümdür.
Bu yöntem, kaldırılan düğümü döndürür.
Örnek - Mevcut Düğümü Kaldır
Aşağıdaki örnek (removeecurrentnode_example.htm), bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve belirtilen <ContactNo> düğümünü üst düğümden kaldırır.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
document.write("<b>Before remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
document.write("<br>");
x = xmlDoc.getElementsByTagName("ContactNo")[0];
x.parentNode.removeChild(x);
document.write("<b>After remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
</script>
</body>
</html>Yukarıdaki örnekte -
x = xmlDoc.getElementsByTagName ("ContactNo") [0] , 0'da indekslenen <ContactNo> öğesini alır.
x.parentNode.removeChild (x); 0'da endekslenmiş <ContactNo> öğesini üst düğümden kaldırır.
Yürütme
Bu dosyayı sunucu yolunda removeecurrentnode_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Aşağıdaki sonucu alıyoruz -
Before remove operation, total ContactNo elements: 3
After remove operation, total ContactNo elements: 2Örnek - Metin Düğümünü Kaldır
Aşağıdaki örnek (removeetextNode_example.htm), bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve belirtilen <FirstName> alt düğümünü kaldırır.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0];
document.write("<b>Text node of child node before removal is:</b> ");
document.write(x.childNodes.length);
document.write("<br>");
y = x.childNodes[0];
x.removeChild(y);
document.write("<b>Text node of child node after removal is:</b> ");
document.write(x.childNodes.length);
</script>
</body>
</html>Yukarıdaki örnekte -
x = xmlDoc.getElementsByTagName ("Ad") [0]; - ilk <FirstName> öğesini 0'da indekslenmiş x'e alır .
y = x.childNodes [0]; - bu satırda y , kaldırılacak alt düğümü tutar.
x.removeChild (y); - belirtilen alt düğümü kaldırır.
Yürütme
Bu dosyayı , sunucu yolunda removeetextNode_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzda aynı yolda olmalıdır). Aşağıdaki sonucu alıyoruz -
Text node of child node before removal is: 1
Text node of child node after removal is: 0removeAttribute ()
RemoveAttribute () yöntemi, bir öğenin özniteliğini ada göre kaldırır.
Sözdizimi
RemoveAttribute () kullanılacak sözdizimi aşağıdaki gibidir -
void removeAttribute(java.lang.String name) throws DOMExceptionNerede,
isim - kaldırılacak özniteliğin adıdır.
Misal
Aşağıdaki örnek (removeelementattribute_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve belirtilen öznitelik düğümünü kaldırır.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee');
document.write(x[1].getAttribute('category'));
document.write("<br>");
x[1].removeAttribute('category');
document.write(x[1].getAttribute('category'));
</script>
</body>
</html>Yukarıdaki örnekte -
document.write (x [1] .getAttribute ('kategori')); - 1. konumda endekslenen özellik kategorisinin değeri çağrılır.
x [1] .removeAttribute ('kategori'); - öznitelik değerini kaldırır.
Yürütme
Bu dosyayı sunucu yolunda removeelementattribute_example.htm olarak kaydedin (bu dosya ve node.xml sunucunuzdaki aynı yolda olmalıdır). Aşağıdaki sonucu alıyoruz -
Non-Technical
nullBu bölümde, Klon Düğümü işlemini XML DOM nesnesi üzerinde açıklayacağız . Düğümü klonlama işlemi, belirtilen düğümün yinelenen bir kopyasını oluşturmak için kullanılır. Bu işlem için cloneNode () kullanılır.
cloneNode ()
Bu yöntem, bu düğümün bir kopyasını döndürür, yani düğümler için genel bir kopya oluşturucu görevi görür. Yinelenen düğümün ebeveyni yoktur (parentNode boştur) ve kullanıcı verisi yoktur.
Sözdizimi
CloneNode () metodu sözdizimi aşağıdaki gibidir -
Node cloneNode(boolean deep)deep - true ise, alt ağacı belirtilen düğüm altında yinelemeli olarak klonlar; false ise, yalnızca düğümün kendisini (ve bir Öğe ise özniteliklerini) klonlayın.
Bu yöntem yinelenen düğümü döndürür.
Misal
Aşağıdaki örnek (clonenode_example.htm) bir XML belgesini ( node.xml ) bir XML DOM nesnesine ayrıştırır ve ilk Employee öğesinin derin bir kopyasını oluşturur .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee')[0];
clone_node = x.cloneNode(true);
xmlDoc.documentElement.appendChild(clone_node);
firstname = xmlDoc.getElementsByTagName("FirstName");
lastname = xmlDoc.getElementsByTagName("LastName");
contact = xmlDoc.getElementsByTagName("ContactNo");
email = xmlDoc.getElementsByTagName("Email");
for (i = 0;i < firstname.length;i++) {
document.write(firstname[i].childNodes[0].nodeValue+'
'+lastname[i].childNodes[0].nodeValue+',
'+contact[i].childNodes[0].nodeValue+', '+email[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Yukarıdaki örnekte görebileceğiniz gibi, cloneNode () parametresini true olarak ayarladık . Bu nedenle, Employee öğesinin altındaki her bir alt öğe kopyalanır veya klonlanır.
Yürütme
Bu dosyayı sunucu yolunda clonenode_example.htm olarak kaydedin (bu dosya ve node.xml, sunucunuzdaki aynı yolda olmalıdır). Çıktıyı aşağıda gösterildiği gibi alacağız -
Tanmay Patil, 1234567890, [email protected]
Taniya Mishra, 1234667898, [email protected]
Tanisha Sharma, 1234562350, [email protected]
Tanmay Patil, 1234567890, [email protected]İlk Çalışan öğesinin tamamen klonlandığını fark edeceksiniz .
Düğüm arabirimi, tüm Belge Nesne Modeli için birincil veri türüdür. Düğüm, belge ağacının tamamında tek bir XML öğesini temsil etmek için kullanılır.
Bir düğüm, bir öznitelik düğümü, bir metin düğümü veya başka herhangi bir düğüm olan herhangi bir tür olabilir. Öznitelikleri nodeName, NodeValue ve özellikler belirli türetilen arabirim aşağı olmadan döküm düğüm bilgileri almak için bir mekanizma olarak dahil edilmiştir.
Öznitellikler
Aşağıdaki tablo Node nesnesinin niteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| Öznitellikler | NamedNodeMap | Bu, bu düğümün özniteliklerini içeren NamedNodeMap türündedir (bir Eleman ise) veya aksi takdirde null. Bu kaldırıldı. Teknik özelliklere bakın |
| baseURI | DOMString | Düğümün mutlak temel URI'sini belirtmek için kullanılır. |
| childNodes | Düğüm Listesi | Bu düğümün tüm alt öğelerini içeren bir NodeList'tir . Alt öğe yoksa , bu düğüm içermeyen bir NodeList'tir . |
| ilk çocuk | Düğüm | Bir düğümün ilk çocuğunu belirtir. |
| lastChild | Düğüm | Bir düğümün son çocuğunu belirtir. |
| yerel ad | DOMString | Bir düğümün yerel kısmının adını belirtmek için kullanılır. Bu kaldırıldı. Bakınız özelliklerini . |
| ad alanıURI | DOMString | Bir düğümün ad alanı URI'sini belirtir. Bu kaldırıldı. Teknik özelliklere bakın |
| nextSibling | Düğüm | Bu düğümü hemen takip eden düğümü döndürür. Böyle bir düğüm yoksa, bu null değerini döndürür. |
| nodeName | DOMString | Türüne bağlı olarak bu düğümün adı. |
| nodeType | imzasız kısa | Temel alınan nesnenin türünü temsil eden bir koddur. |
| nodeValue | DOMString | Türlerine bağlı olarak bir düğümün değerini belirtmek için kullanılır. |
| ownerDocument | Belge | Düğümle ilişkili Document nesnesini belirtir . |
| parentNode | Düğüm | Bu özellik, bir düğümün ebeveyn düğümünü belirtir. |
| önek | DOMString | Bu özellik, bir düğümün ad alanı önekini döndürür. Bu kaldırıldı. Teknik özelliklere bakın |
| previousSibling | Düğüm | Bu, geçerli düğümden hemen önce gelen düğümü belirtir. |
| Metin içeriği | DOMString | Bu, bir düğümün metin içeriğini belirtir. |
Düğüm Türleri
Düğüm türlerini aşağıda listeledik -
- ELEMENT_NODE
- ATTRIBUTE_NODE
- ENTITY_NODE
- ENTITY_REFERENCE_NODE
- DOCUMENT_FRAGMENT_NODE
- TEXT_NODE
- CDATA_SECTION_NODE
- COMMENT_NODE
- PROCESSING_INSTRUCTION_NODE
- DOCUMENT_NODE
- DOCUMENT_TYPE_NODE
- NOTATION_NODE
Yöntemler
Aşağıdaki tablo farklı Düğüm Nesnesi yöntemlerini listelemektedir -
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | appendChild (Node newChild) Bu yöntem, belirtilen öğe düğümünün son alt düğümünden sonra bir düğüm ekler. Eklenen düğümü döndürür. |
| 2 | cloneNode (boolean derin) Bu yöntem, türetilmiş bir sınıfta geçersiz kılındığında, yinelenen bir düğüm oluşturmak için kullanılır. Yinelenen düğümü döndürür. |
| 3 | CompareDocumentPosition (Diğer Düğüm) Bu yöntem, geçerli düğümün konumunu belge sırasına göre belirli bir düğüme göre karşılaştırmak için kullanılır. Düğümün referans düğüme göre nasıl konumlandırıldığını gösteren işaretsiz kısa döndürür . |
| 4 | getFeature(DOMString feature, DOMString version) Varsa, belirtilen özellik ve sürümün özelleştirilmiş API'lerini uygulayan DOM Nesnesini veya nesne yoksa boş değeri döndürür. Bu kaldırıldı. Bakınız özelliklerini . |
| 5 | getUserData(DOMString key) Bu düğümdeki bir anahtarla ilişkili nesneyi alır. Nesne, önce aynı anahtarla setUserData çağrılarak bu düğüme ayarlanmış olmalıdır. Bu düğümde belirtilen anahtarla ilişkili DOMUserData öğesini döndürür veya yoksa null döndürür. Bu kaldırıldı. Bakınız özelliklerini . |
| 6 | hasAttributes() Bu düğümün (bir eleman ise) herhangi bir niteliğe sahip olup olmadığını döndürür. Belirtilen düğümde herhangi bir öznitelik varsa true döndürür, aksi takdirde false döndürür . Bu kaldırıldı. Bakınız özelliklerini . |
| 7 | hasChildNodes () Bu düğümün alt öğesi olup olmadığını döndürür. Bu yöntem , geçerli düğümün alt düğümleri varsa, aksi takdirde yanlışsa doğru döndürür . |
| 8 | insertBefore (Düğüm newChild, Düğüm refChild) Bu yöntem, bu düğümün alt öğesi olarak, doğrudan bu düğümün mevcut alt öğesinin önüne yeni bir düğüm eklemek için kullanılır. Eklenmekte olan düğümü döndürür. |
| 9 | isDefaultNamespace (DOMString ad alanıURI) Bu yöntem, bir ad alanı URI'sini bağımsız değişken olarak kabul eder ve ad alanı verilen düğümdeki varsayılan ad alanıysa, true değerine sahip bir Boolean , değilse false döndürür . |
| 10 | isEqualNode (Düğüm arg) Bu yöntem, iki düğümün eşit olup olmadığını test eder. İade gerçek düğümleri, eşitse yanlış aksi. |
| 11 | isSameNode(Node other) Bu yöntem, geçerli düğümün verilen düğümle aynı olup olmadığını döndürür. İade gerçek düğümler aynı, eğer yanlış aksi. Bu kaldırıldı. Bakınız özelliklerini . |
| 12 | isSupported(DOMString feature, DOMString version) Bu yöntem, belirtilen DOM modülünün geçerli düğüm tarafından desteklenip desteklenmediğini döndürür. İade gerçek belirtilen özelliğin, bu düğümde destekleniyorsa yanlış aksi. Bu kaldırıldı. Bakınız özelliklerini . |
| 13 | lookupNamespaceURI (DOMString öneki) Bu yöntem, ad alanı önekiyle ilişkili ad alanının URI'sini alır. |
| 14 | lookupPrefix (DOMString ad alanıURI) Bu yöntem, ad alanı URI'si için geçerli ad alanında tanımlanan en yakın öneki döndürür. Bulunursa ilişkili bir ad alanı öneki veya bulunamazsa null döndürür. |
| 15 | normalleştir () Normalleştirme; öğeler, yorumlar, işleme talimatları, CDATA bölümleri ve varlık referansları içeren düğümlerin yapısının metin düğümlerini ayırdığı, yani ne bitişik Metin düğümleri ne de boş Metin düğümleri olan normal bir formu tanımlayan öznitelik düğümleri dahil tüm metin düğümlerini ekler. |
| 16 | removeChild (Node oldChild) Bu yöntem, belirli bir alt düğümü geçerli düğümden kaldırmak için kullanılır. Bu, kaldırılan düğümü döndürür. |
| 17 | replaceChild (Düğüm newChild, Düğüm oldChild) Bu yöntem, eski çocuk düğümü yeni bir düğümle değiştirmek için kullanılır. Bu, değiştirilen düğümü döndürür. |
| 18 | setUserData(DOMString key, DOMUserData data, UserDataHandler handler) Bu yöntem, bir nesneyi bu düğümdeki bir anahtarla ilişkilendirir. Nesne daha sonra aynı anahtarla getUserData çağrısı yapılarak bu düğümden alınabilir . Bu , bu düğümde verilen anahtarla önceden ilişkilendirilmiş DOMUserData'yı döndürür . Bu kaldırıldı. Bakınız özelliklerini . |
NodeList nesnesi, sıralı bir düğüm koleksiyonunun soyutlamasını belirtir. NodeList'teki öğelere, 0'dan başlayarak bir integral indeks aracılığıyla erişilebilir.
Öznitellikler
Aşağıdaki tablo NodeList nesnesinin özniteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| uzunluk | imzasız uzun | Düğüm listesindeki düğüm sayısını verir. |
Yöntemler
NodeList nesnesinin tek yöntemi aşağıdadır.
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | öğe () Koleksiyondaki indeks maddeyi döndürür . Dizin, listedeki düğüm sayısından büyük veya ona eşitse, bu, null değerini döndürür. |
NamedNodeMap nesne adı erişilebilir düğümlerin koleksiyonları temsil etmek için kullanılır.
Öznitellikler
Aşağıdaki tablo, NamedNodeMap Nesnesinin Özelliğini listeler.
| Öznitelik | Tür | Açıklama |
|---|---|---|
| uzunluk | imzasız uzun | Bu haritadaki düğüm sayısını verir. Geçerli alt düğüm indekslerinin aralığı 0 ile uzunluk-1 arasındadır. |
Yöntemler
Aşağıdaki tablo NamedNodeMap nesnesinin yöntemlerini listeler .
| S.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | getNamedItem () Ada göre belirtilen düğümü alır. |
| 2 | getNamedItemNS () Yerel ad ve ad alanı URI'si ile belirtilen bir düğümü alır. |
| 3 | öğe () Haritadaki indeks maddeyi döndürür . Dizin, bu haritadaki düğüm sayısından büyük veya ona eşitse, bu, boş değerini döndürür. |
| 4 | removeNamedItem () Ada göre belirtilen bir düğümü kaldırır. |
| 5 | removeNamedItemNS () Yerel ad ve ad alanı URI'si ile belirtilen bir düğümü kaldırır. |
| 6 | setNamedItem () NodeName özniteliğini kullanarak bir düğüm ekler . Bu isimde bir düğüm bu haritada zaten mevcutsa, yenisi ile değiştirilir. |
| 7 | setNamedItemNS () Ad alanı URL'sini ve yerelAdı kullanarak bir düğüm ekler . Bu ad alanı URI'sine sahip bir düğüm ve bu yerel ad bu haritada zaten mevcutsa, yenisiyle değiştirilir. Bir düğümü tek başına değiştirmenin hiçbir etkisi yoktur. |
DOMImplementation nesne doküman nesne modeli ilişkin özel bağımsız işlemleri gerçekleştirmek için bir dizi yöntem sağlar.
Yöntemler
Aşağıdaki tablo DOMImplementation nesnesinin yöntemlerini listelemektedir -
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | createDocument (namespaceURI, qualName, doctype) Belge öğesi ile belirtilen türde bir DOM Belgesi nesnesi oluşturur. |
| 2 | createDocumentType (qualName, publicId, systemId) Boş bir DocumentType düğümü oluşturur . |
| 3 | getFeature(feature, version) Bu yöntem, belirtilen özellik ve sürümün özelleştirilmiş API'lerini uygulayan özel bir nesne döndürür. Bu kaldırıldı. Bakınız özelliklerini . |
| 4 | hasFeature (özellik, sürüm) Bu yöntem, DOM uygulamasının belirli bir özelliği ve sürümü uygulayıp uygulamadığını test eder. |
DocumentType nesneleri belgenin verilere erişmek ve belgede anahtarıdır, doctype nitelik boş değer veya DocumentType Nesne değeri ya sahip olabilir. Bu DocumentType nesneleri, bir XML belgesi için açıklanan varlıklara bir arabirim görevi görür.
Öznitellikler
Aşağıdaki tablo DocumentType nesnesinin niteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| isim | DOMString | ! DOCTYPE anahtar kelimesinin hemen yanında yazılan DTD'nin adını döndürür. |
| varlıklar | NamedNodeMap | DTD'de bildirilen hem harici hem de dahili genel varlıkları içeren bir NamedNodeMap nesnesi döndürür. |
| notasyonlar | NamedNodeMap | DTD'de bildirilen gösterimleri içeren bir NamedNodeMap döndürür. |
| internalSubset | DOMString | Dize olarak dahili bir alt küme döndürür veya yoksa null döndürür. Bu kaldırıldı. Bakınız özelliklerini . |
| publicId | DOMString | Harici alt kümenin genel tanımlayıcısını döndürür. |
| systemId | DOMString | Harici alt kümenin sistem tanımlayıcısını döndürür. Bu mutlak bir URI olabilir veya olmayabilir. |
Yöntemler
DocumentType zamanda ana devralır yöntemler düğüm ve uygular childNode arayüzü.
ProcessingInstruction , genellikle XML belgesinin prolog bölümünde bulunan uygulamaya özgü bilgileri verir.
Bilgilerin uygulamalara iletilmesi için işleme talimatları (PI'ler) kullanılabilir. PI'ler, işaretlemenin dışında belgenin herhangi bir yerinde görünebilir. Belge türü tanımı (DTD) dahil olmak üzere prologda, metin içeriğinde veya belgeden sonra görünebilirler.
Bir PI özel bir etiketle başlar <? ve ile biter ?>. İçeriklerin işlenmesi dizeden hemen sonra biter?> karşılaşılır.
Öznitellikler
Aşağıdaki tablo ProcessingInstruction nesnesinin niteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| veri | DOMString | Uygulamanın?> İşaretinden hemen önce işleyeceği bilgileri açıklayan bir karakterdir. |
| hedef | DOMString | Bu, talimatın veya verilerin yönlendirildiği uygulamayı tanımlar. |
Varlık arabirimi, bir XML belgesinde ayrıştırılmış veya çözümlenmemiş bilinen bir varlığı temsil eder. NodeName devralınan nitelik Düğüm varlığın adını içerir.
Bir Varlık nesnesinin herhangi bir üst düğümü yoktur ve tüm ardıl düğümleri salt okunurdur.
Öznitellikler
Aşağıdaki tablo, Varlık nesnesinin niteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| inputEncoding | DOMString | Bu, harici çözümlü varlık tarafından kullanılan kodlamayı belirtir. Dahili alt kümeden bir varlıksa veya bilinmiyorsa değeri boştur . |
| notationName | DOMString | Ayrıştırılmamış varlıklar için, gösterimin adını verir ve ayrıştırılan varlıklar için değeri boştur . |
| publicId | DOMString | Varlıkla ilişkili genel tanımlayıcının adını verir. |
| systemId | DOMString | Varlıkla ilişkili sistem tanımlayıcısının adını verir. |
| xmlEncoding | DOMString | Harici çözümlü varlık için metin bildiriminin bir parçası olarak eklenen xml kodlamasını verir, aksi takdirde null olur. |
| xmlVersion | DOMString | Harici çözümlü varlık için metin bildiriminin bir parçası olarak eklenen xml sürümünü verir, aksi takdirde null olur. |
EntityReference nesneleri metni değiştirmek için kapsamı sağlayan XML belgesine eklenen genel varlık referansları vardır. EntityReference Nesnesi, HTML veya XML işlemcisi tarafından genişletildiği kabul edildiğinden, önceden tanımlanmış varlıklar için çalışmaz.
Bu arayüz gelen özelliklerini veya kendi yöntemlerini ama devralır yok Düğüm .
Bu bölümde, XML DOM Notation nesnesi hakkında çalışacağız . Gösterim nesnesi özelliği, bir gösterim özniteliği, belirli bir işleme talimatı veya XML olmayan bir veriye sahip öğelerin biçimini tanımak için bir kapsam sağlar. Düğüm Nesnesi özellikleri ve yöntemleri, aynı zamanda Düğüm olarak kabul edildiğinden Gösterim Nesnesi üzerinde gerçekleştirilebilir.
Bu amaca, yöntemleri ve özellikleri devralan düğüm . Onun nodeName notasyonu adıdır. Ebeveyni yok.
Öznitellikler
Aşağıdaki tablo, Gösterim nesnesinin niteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| publicID | DOMString | Gösterimle ilişkili genel tanımlayıcının adını verir. |
| systemID | DOMString | Gösterimle ilişkili sistem tanımlayıcısının adını verir. |
XML öğeleri, XML'in yapı taşları olarak tanımlanabilir. Öğeler, metni, öğeleri, nitelikleri, medya nesnelerini veya bunların tümünü barındıran kaplar gibi davranabilir. Ayrıştırıcı, bir XML belgesini iyi biçimliliğe karşı ayrıştırdığında, ayrıştırıcı bir öğe düğümünde gezinir. Bir eleman düğümü, içindeki metin düğümü olarak adlandırılan metni içerir.
Öğe nesnesi, Node nesnesinin özelliklerini ve yöntemlerini miras alır, çünkü öğe nesnesi de bir Düğüm olarak kabul edilir. Düğüm nesnesi özellikleri ve yöntemleri dışında aşağıdaki özelliklere ve yöntemlere sahiptir.
Özellikleri
Aşağıdaki tablo, Element nesnesinin niteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| etiket adı | DOMString | Belirtilen eleman için etiketin adını verir. |
| schemaTypeInfo | TypeInfo | Bu öğeyle ilişkili tür bilgilerini temsil eder. Bu kaldırıldı. Bakınız özelliklerini . |
Yöntemler
Aşağıdaki tablo Öğe Nesnesi yöntemlerini listeler -
| Yöntemler | Tür | Açıklama |
|---|---|---|
| getAttribute () | DOMString | Belirtilen öğe için varsa özniteliğin değerini alır. |
| getAttributeNS () | DOMString | Yerel ad ve ad alanı URI'sine göre bir öznitelik değeri alır. |
| getAttributeNode () | Attr | Öznitelik düğümünün adını geçerli elemandan alır. |
| getAttributeNodeNS () | Attr | Yerel ad ve ad alanı URI'sine göre bir Attr düğümünü alır. |
| getElementsByTagName () | Düğüm Listesi | Belge sırasına göre, belirli bir etiket adına sahip tüm alt Öğelerin bir DüğümListesini döndürür. |
| getElementsByTagNameNS () | Düğüm Listesi | Belge sırasına göre belirli bir yerel ada ve ad alanı URI'sine sahip tüm alt Öğelerin bir NodeList'ini döndürür. |
| hasAttribute () | Boole | Bu öğede belirli bir ada sahip bir öznitelik belirtildiğinde veya varsayılan bir değere sahip olduğunda true, aksi takdirde false döndürür. |
| hasAttributeNS () | Boole | Bu öğede belirli bir yerel ada ve ad alanı URI'sine sahip bir öznitelik belirtildiğinde veya varsayılan bir değere sahip olduğunda true, aksi takdirde false döndürür. |
| removeAttribute () | Dönüş Değeri Yok | Ada göre bir özniteliği kaldırır. |
| removeAttributeNS | Dönüş Değeri Yok | Yerel ada ve ad alanı URI'sine göre bir özniteliği kaldırır. |
| removeAttributeNode () | Attr | Belirtilen öznitelik düğümü, öğeden kaldırılır. |
| setAttribute () | Dönüş Değeri Yok | Mevcut öğeye yeni bir öznitelik değeri ayarlar. |
| setAttributeNS () | Dönüş Değeri Yok | Yeni bir öznitelik ekler. Öğede aynı yerel ada ve ad alanı URI'sine sahip bir öznitelik zaten varsa, öneki nitelenmişAdı'nın önek parçası olacak şekilde değiştirilir ve değeri değer parametresi olarak değiştirilir. |
| setAttributeNode () | Attr | Mevcut öğeye yeni bir öznitelik düğümü ayarlar. |
| setAttributeNodeNS | Attr | Yeni bir öznitelik ekler. Bu yerel ada sahip bir öznitelik ve bu ad alanı URI'si öğede zaten mevcutsa, yenisiyle değiştirilir. |
| setIdAttribute | Dönüş Değeri Yok | İsId parametresi true ise, bu yöntem belirtilen özniteliğin kullanıcı tarafından belirlenen bir kimlik özniteliği olduğunu bildirir. Bu kaldırıldı. Bakınız özelliklerini . |
| setIdAttributeNS | Dönüş Değeri Yok | İsId parametresi true ise, bu yöntem belirtilen özniteliğin kullanıcı tarafından belirlenen bir kimlik özniteliği olduğunu bildirir. Bu kaldırıldı. Bakınız özelliklerini . |
Attr arayüzü, bir Element nesnesindeki bir niteliği temsil eder. Tipik olarak, öznitelik için izin verilen değerler, belgeyle ilişkili bir şemada tanımlanır. Attr nesneleri, aslında tanımladıkları öğenin alt düğümleri olmadıklarından belge ağacının bir parçası olarak kabul edilmezler. Bu nedenle parentNode , previousSibling ve nextSibling alt düğümleri için öznitelik değeri null olur .
Öznitellikler
Aşağıdaki tablo, Attribute nesnesinin niteliklerini listeler -
| Öznitelik | Tür | Açıklama |
|---|---|---|
| isim | DOMString | Bu, niteliğin adını verir. |
| belirtildi | Boole | Belgede öznitelik değeri varsa true döndüren bir boole değeridir. |
| değer | DOMString | Özniteliğin değerini döndürür. |
| ownerElement | Eleman | Öznitelik kullanımda değilse, özniteliğin ilişkili olduğu veya null olduğu düğümü verir. |
| isId | Boole | Özniteliğin ID türünde olduğunun bilinip bilinmediğini (yani sahip öğesi için bir tanımlayıcı içerdiği) döndürür. |
Bu bölümde, XML DOM CDATASection Nesnesi hakkında çalışacağız . Bir XML belgesinde bulunan metin, neyin bildirildiğine bağlı olarak ayrıştırılır veya ayrıştırılır. Metin, Karakter Verilerini Ayrıştırma (PCDATA) olarak bildirilirse, bir XML belgesini XML DOM Nesnesine dönüştürmek için ayrıştırıcı tarafından ayrıştırılır. Öte yandan, metin ayrıştırılmamış Karakter Verileri (CDATA) olarak bildirilirse, içindeki metin XML ayrıştırıcısı tarafından çözümlenmez. Bunlar işaretleme olarak kabul edilmez ve varlıkları genişletmez.
CDATASection nesnesini kullanmanın amacı, aksi takdirde biçimlendirme olarak kabul edilecek karakterleri içeren metin bloklarının dışına çıkmaktır. "]]>"Bu, CDATA bölümünü sonlandıran bir CDATA bölümünde tanınan tek sınırlayıcıdır.
CharacterData.data özniteliği, CDATA bölümünün içerdiği metni tutar. Bu arabirim, CharatcterData arabirimini Metin arabirimi aracılığıyla devralır .
CDATASection nesnesi için tanımlanmış yöntem ve öznitelik yok. Yalnızca doğrudan Metin arayüzünü uygular .
Bu bölümde, Yorum nesnesi hakkında çalışacağız . Yorumlar, bir XML kodunun amacını anlamak için notlar veya satırlar olarak eklenir. Yorumlar, ilgili bağlantıları, bilgileri ve terimleri içermek için kullanılabilir. Bunlar XML kodunun herhangi bir yerinde görünebilir.
Yorum arayüzü , yorumun içeriğini temsil eden CharacterData arayüzünü miras alır .
Sözdizimi
XML yorumu aşağıdaki sözdizimine sahiptir -
<!-------Your comment----->Yorum <! - ile başlar ve -> ile biter. Karakterler arasına yorum olarak metin notları ekleyebilirsiniz. Bir yorumu diğerinin içine yerleştirmemelisiniz.
Yorum nesnesi için tanımlanmış yöntem ve nitelik yoktur. Ana karakter verilerini ve dolaylı olarak Düğümünkileri devralır .
XMLHttpRequest nesnesi, bir web sayfasının istemci tarafı ile sunucu tarafı arasında, XML verilerini aktarmak ve işlemek için JavaScript, JScript, VBScript ve diğer web tarayıcısı gibi birçok komut dosyası dili tarafından kullanılabilen bir ortam oluşturur.
XMLHttpRequest nesnesiyle, bir web sayfasının bir bölümünü tüm sayfayı yeniden yüklemeden güncellemek, sayfa yüklendikten sonra bir sunucudan veri talep etmek ve almak ve verileri sunucuya göndermek mümkündür.
Sözdizimi
Bir XMLHttpRequest nesnesi aşağıdaki gibi başlatılabilir -
xmlhttp = new XMLHttpRequest();IE5 ve IE6 dahil tüm tarayıcıları işlemek için, tarayıcının XMLHttpRequest nesnesini aşağıdaki gibi destekleyip desteklemediğini kontrol edin -
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}XMLHttpRequest nesnesini kullanarak bir XML dosyası yükleme örnekleri burada bulunabilir
Yöntemler
Aşağıdaki tablo XMLHttpRequest nesnesinin yöntemlerini listeler -
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | abort() Yapılan mevcut talebi sonlandırır. |
| 2 | getAllResponseHeaders() Tüm yanıt başlıklarını bir dize olarak veya yanıt alınmadıysa null olarak döndürür. |
| 3 | getResponseHeader() Belirtilen başlığın metnini içeren dizeyi veya yanıt henüz alınmadıysa veya yanıtta başlık yoksa null döndürür. |
| 4 | open(method,url,async,uname,pswd) İsteği sunucuya göndermek için Send yöntemi ile birlikte kullanılır. Açık yöntem aşağıdaki parametreleri belirtir -
|
| 5 | send(string) Open metodu ile birlikte çalışan istek göndermek için kullanılır. |
| 6 | setRequestHeader() Başlık, isteğin gönderildiği etiket / değer çiftini içerir. |
Öznitellikler
Aşağıdaki tablo XMLHttpRequest nesnesinin niteliklerini listeler -
| S.No. | Öznitelik ve Açıklama |
|---|---|
| 1 | onreadystatechange Her durum değişikliğinde ayarlanan olay tabanlı bir özelliktir. |
| 2 | readyState Bu, XMLHttpRequest nesnesinin mevcut durumunu açıklar. ReadyState özelliğinin beş olası durumu vardır -
|
| 3 | responseText Bu özellik, sunucudan gelen yanıt bir metin dosyası olduğunda kullanılır. |
| 4 | responseXML Bu özellik, sunucudan gelen yanıt bir XML dosyası olduğunda kullanılır. |
| 5 | status Http istek nesnesinin durumunu sayı olarak verir. Örneğin, "404" veya "200". |
| 6 | statusText Http istek nesnesinin durumunu bir dizge olarak verir. Örneğin, "Bulunamadı" veya "Tamam". |
Örnekler
node.xml içerikleri aşağıdaki gibidir -
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Bir kaynak dosyasıyla ilgili belirli bilgileri alın
Aşağıdaki örnek, getResponseHeader () yöntemi ve readState özelliği kullanılarak bir kaynak dosyasının belirli bilgilerinin nasıl alınacağını gösterir .
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html; charset = iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
}
else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getResponseHeader("Content-length");
}
}
}
</script>
</head>
<body>
<button type = "button" onclick="makerequest('/dom/node.xml', 'ID')">Click me to get the specific ResponseHeader</button>
<div id = "ID">Specific header information is returned.</div>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda elementattribute_removeAttributeNS.htm olarak kaydedin (bu dosya ve node_ns.xml, sunucunuzdaki aynı yolda olmalıdır). Çıktıyı aşağıda gösterildiği gibi alacağız -
Before removing the attributeNS: en
After removing the attributeNS: nullBir kaynak dosyasının üstbilgi bilgilerini alın
Aşağıdaki örnek, yöntemi kullanarak bir kaynak dosyasının başlık bilgisinin nasıl alınacağını gösterir. getAllResponseHeaders() mülkü kullanmak readyState.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getAllResponseHeaders();
}
}
}
</script>
</head>
<body>
<button type = "button" onclick = "makerequest('/dom/node.xml', 'ID')">
Click me to load the AllResponseHeaders</button>
<div id = "ID"></div>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda http_allheader.html olarak kaydedin (bu dosya ve node.xml sunucunuzda aynı yolda olmalıdır). Çıktıyı aşağıda gösterildiği gibi alacağız (tarayıcıya göre değişir) -
Date: Sat, 27 Sep 2014 07:48:07 GMT Server: Apache Last-Modified:
Wed, 03 Sep 2014 06:35:30 GMT Etag: "464bf9-2af-50223713b8a60" Accept-Ranges: bytes Vary: Accept-Encoding,User-Agent
Content-Encoding: gzip Content-Length: 256 Content-Type: text/xmlDOMException bir metot veya bir özellik kullanıldığında meydana anormal olayı temsil eder.
Özellikleri
Aşağıdaki tablo DOMException nesnesinin özelliklerini listeler
| S.No. | Özellik ve Açıklama |
|---|---|
| 1 | name Bir hata sabitiyle ilişkili dizelerden birini içeren bir DOMString döndürür (aşağıdaki tabloda görüldüğü gibi). |
Hata Türleri
| S.No. | Tip ve Açıklama |
|---|---|
| 1 | IndexSizeError Dizin izin verilen aralıkta değil. Örneğin, bu, Range nesnesi tarafından atılabilir. (Eski kod değeri: 1 ve eski sabit adı: INDEX_SIZE_ERR) |
| 2 | HierarchyRequestError Düğüm ağacı hiyerarşisi doğru değil. (Eski kod değeri: 3 ve eski sabit ad: HIERARCHY_REQUEST_ERR) |
| 3 | WrongDocumentError Nesne yanlış belgede. (Eski kod değeri: 4 ve eski sabit ad: WRONG_DOCUMENT_ERR) |
| 4 | InvalidCharacterError Dize geçersiz karakterler içeriyor. (Eski kod değeri: 5 ve eski sabit ad: INVALID_CHARACTER_ERR) |
| 5 | NoModificationAllowedError Nesne değiştirilemez. (Eski kod değeri: 7 ve eski sabit adı: NO_MODIFICATION_ALLOWED_ERR) |
| 6 | NotFoundError Nesne burada bulunamıyor. (Eski kod değeri: 8 ve eski sabit adı: NOT_FOUND_ERR) |
| 7 | NotSupportedError İşlem desteklenmiyor. (Eski kod değeri: 9 ve eski sabit adı: NOT_SUPPORTED_ERR) |
| 8 | InvalidStateError Nesne geçersiz bir durumda. (Eski kod değeri: 11 ve eski sabit ad: INVALID_STATE_ERR) |
| 9 | SyntaxError Dize, beklenen modelle eşleşmedi. (Eski kod değeri: 12 ve eski sabit ad: SYNTAX_ERR) |
| 10 | InvalidModificationError Nesne bu şekilde değiştirilemez. (Eski kod değeri: 13 ve eski sabit ad: INVALID_MODIFICATION_ERR) |
| 11 | NamespaceError XML'deki Ad alanları işleme izin vermiyor. (Eski kod değeri: 14 ve eski sabit adı: NAMESPACE_ERR) |
| 12 | InvalidAccessError Nesne işlemi veya argümanı desteklemiyor. (Eski kod değeri: 15 ve eski sabit ad: INVALID_ACCESS_ERR) |
| 13 | TypeMismatchError Nesnenin türü, beklenen türle eşleşmiyor. (Eski kod değeri: 17 ve eski sabit adı: TYPE_MISMATCH_ERR) Bu değer kullanımdan kaldırılmıştır, artık bu değere sahip bir DOMException yerine JavaScript TypeError istisnası yükseltilmiştir. |
| 14 | SecurityError Operasyon güvensiz. (Eski kod değeri: 18 ve eski sabit ad: SECURITY_ERR) |
| 15 | NetworkError Bir ağ hatası oluştu. (Eski kod değeri: 19 ve eski sabit adı: NETWORK_ERR) |
| 16 | AbortError Operasyon iptal edildi. (Eski kod değeri: 20 ve eski sabit adı: ABORT_ERR) |
| 17 | URLMismatchError Verilen URL başka bir URL ile eşleşmiyor. (Eski kod değeri: 21 ve eski sabit ad: URL_MISMATCH_ERR) |
| 18 | QuotaExceededError Kota aşıldı. (Eski kod değeri: 22 ve eski sabit adı: QUOTA_EXCEEDED_ERR) |
| 19 | TimeoutError Operasyon zaman aşımına uğradı. (Eski kod değeri: 23 ve eski sabit ad: TIMEOUT_ERR) |
| 20 | InvalidNodeTypeError Düğüm yanlış veya bu işlem için yanlış bir ataya sahip. (Eski kod değeri: 24 ve eski sabit ad: INVALID_NODE_TYPE_ERR) |
| 21 | DataCloneError Nesne klonlanamaz. (Eski kod değeri: 25 ve eski sabit adı: DATA_CLONE_ERR) |
| 22 | EncodingError Kodlama veya kod çözme işlemi olan kodlama işlemi başarısız oldu (Eski kod değeri ve sabit isim yok). |
| 23 | NotReadableError Giriş / çıkış okuma işlemi başarısız oldu (Eski kod değeri ve sabit isim yok). |
Misal
Aşağıdaki örnek, iyi biçimlendirilmemiş bir XML belgesinin kullanılmasının nasıl bir DOMException'a neden olduğunu gösterir.
error.xml içeriği aşağıdaki gibidir -
<?xml version = "1.0" encoding = "UTF-8" standalone = "no" ?>
<Company id = "companyid">
<Employee category = "Technical" id = "firstelement" type = "text/html">
<FirstName>Tanmay</first>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Aşağıdaki örnek, name özniteliğinin kullanımını gösterir -
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
try {
xmlDoc = loadXMLDoc("/dom/error.xml");
var node = xmlDoc.getElementsByTagName("to").item(0);
var refnode = node.nextSibling;
var newnode = xmlDoc.createTextNode('That is why you fail.');
node.insertBefore(newnode, refnode);
} catch(err) {
document.write(err.name);
}
</script>
</body>
</html>Yürütme
Bu dosyayı sunucu yolunda domexcption_name.html olarak kaydedin (bu dosya ve error.xml, sunucunuzdaki aynı yolda olmalıdır). Çıktıyı aşağıda gösterildiği gibi alacağız -
TypeError