.NET Core - UWP Uygulaması Oluşturun
Bu bölümde, .NET Core kullanarak bir UWP uygulamasının nasıl oluşturulacağını tartışacağız. UWP, Windows 10 UWP uygulaması olarak da bilinir. Bu uygulama Windows'un önceki sürümlerinde çalışmaz, ancak yalnızca Windows'un gelecekteki sürümlerinde çalışır.
Aşağıda, UWP'nin sorunsuz çalışacağı birkaç istisna verilmiştir.
Yerel olarak çalıştırmak istiyorsanız Windows 10'a sahip olmalısınız, Windows 8'de de geliştirebilirsiniz ve ardından Emulator'da çalıştırmanız gerekir, ancak Windows 10 kullanmanız önerilir.
UWP uygulaması için ayrıca Windows 10 SDK'ya ihtiyacınız olacaktır. Visual Studio 2015 kurulumunu açalım ve ardından Visual Studio'yu değiştirelim.
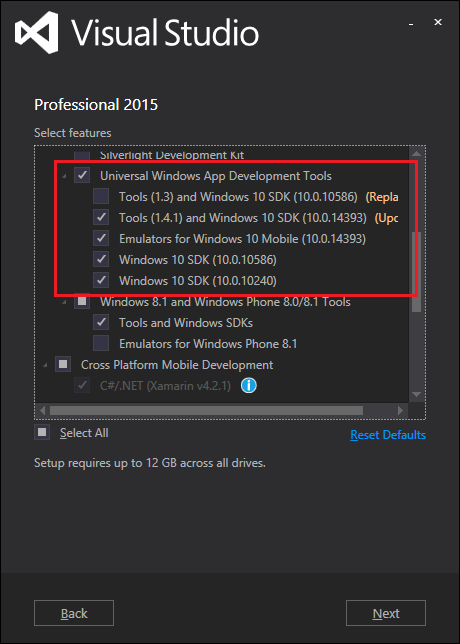
Seçili özellikler sayfasında aşağı kaydırın ve Evrensel Windows Uygulama Geliştirme Araçlarını göreceksiniz, bu seçeneği aşağıda gösterildiği gibi işaretleyin.
Burada SDK'nın farklı sürümlerini ve Araçlar'daki en son güncellemeyi de görebilirsiniz, İleri'ye tıklayın.

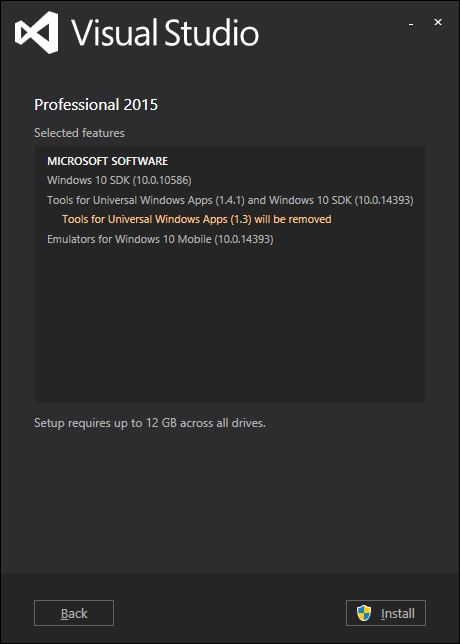
Şimdi tıklayın Install buton.

Kurulum tamamlandığında, sisteminizi yeniden başlatmanız gerekecektir.

Şimdi bu adımları izleyerek UWP'yi uygulayalım.
İlk olarak, Visual Studio 2015'i başlatın.
Dosya menüsüne tıklayın ve Yeni → Proje'yi seçin; Yeni Proje iletişim kutusu görünecektir. İletişim kutusunun sol bölmesinde farklı şablon türlerini görebilirsiniz.

Sol bölmede, ağaç görünümünü görebilirsiniz, şimdi Şablonlar → Görsel C # → Windows'tan Evrensel şablonu seçin.
Orta bölmeden Boş Uygulama (Evrensel Pencereler) şablonunu seçin.
Yazarak projeye bir isim verin UWPFirstApp Ad alanında ve Tamam'ı tıklayın.

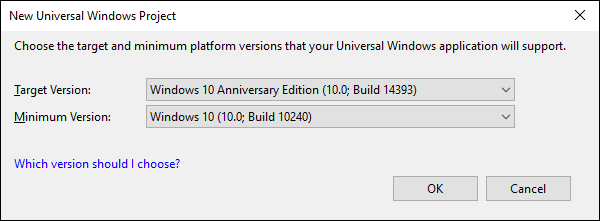
Hedef sürüm / minimum sürüm iletişim kutusu görüntülenir. Bu eğitim için varsayılan ayarlar uygundur, bu nedenle projeyi oluşturmak için Tamam'ı seçin.

Burada, tüm Windows 10 Cihazlarını hedefleyebilen tek bir projemiz var ve hem .NET Core hem de UWP'nin çoklu hedeflemeyi basitleştirdiğini fark edeceksiniz.
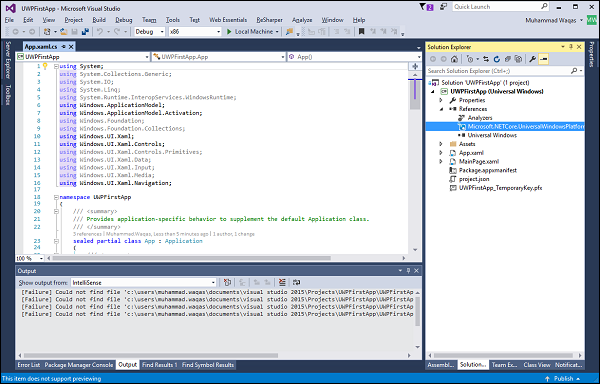
Yeni bir proje açıldığında, dosyaları Çözüm Gezgini bölmesinin sağ tarafında görüntülenir. Dosyalarınızı görmek için Özellikler sekmesi yerine Çözüm Gezgini sekmesini seçmeniz gerekebilir.
Boş Uygulama (Evrensel Pencere) minimal bir şablon olmasına rağmen, yine de çok sayıda dosya içerir. Bu dosyalar, C # kullanan tüm UWP uygulamaları için gereklidir. Visual Studio'da oluşturduğunuz her proje, dosyaları içerir.
Çalışan örneği görmek için MainPage.XAML'i açalım ve aşağıdaki kodu ekleyelim.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>Aşağıda C # 'da butonun tıklama olayı verilmiştir.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
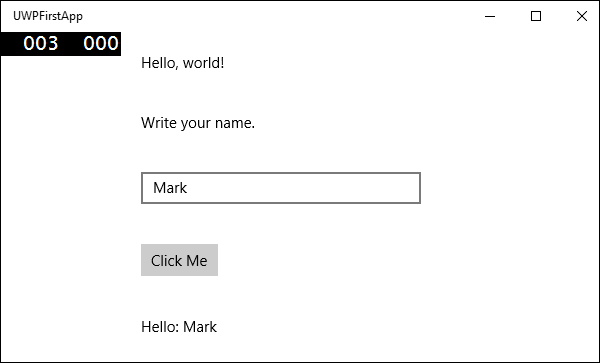
}Şimdi yukarıdaki kodu yerel makinede çalıştıralım ve aşağıdaki pencereyi göreceksiniz. Şimdi metin kutusuna herhangi bir ad yazın veClick Me buton.