Drupal - Hızlı Kılavuz
Drupal, içeriğinizi düzenlemenize, yönetmenize ve yayınlamanıza olanak tanıyan ücretsiz ve açık kaynaklı bir İçerik Yönetim Sistemidir (CMS). PHP tabanlı ortamlar üzerine inşa edilmiştir. Bu, GNU, yani Genel Kamu Lisansı kapsamında gerçekleştirilir; bu, herkesin bunu indirme ve başkalarıyla paylaşma özgürlüğüne sahip olduğu anlamına gelir. Drupal, WhiteHouse.gov, Dünya Ekonomik Forumu, Stanford Üniversitesi, Examiner.com gibi milyonlarca sitede kullanılmaktadır.
İçerik Yönetim Sistemi nedir?
İçerik Yönetim Sistemi (CMS), içeriğinizin tüm verilerini (metin, fotoğraf, müzik, belge vb.) Saklayan ve web sitenizde kullanıma sunulan bir yazılımdır. Bir CMS, web sitesinin içeriğini düzenlemeye, yayınlamaya ve değiştirmeye yardımcı olur.
Tarih
Drupal çekirdeği olarak bilinen standart Drupal sürümü, Ocak 2001'de Dries Buytaerti tarafından geliştirilmiştir. Çeşitli endüstrilerde lider bir CMS olarak kabul edilir.
Drupal neden kullanılmalı?
İçerik yönetim sistemine sahip bir web sitesi geliştiriyorsanız, Drupal CMS diğer CMS'lerden çok esnektir. Drupal çok güçlüdür ve büyük, karmaşık siteler oluşturmak için kullanılabilir. PHP tabanlı bir şablondur ve teknik olmayan kullanıcıların herhangi bir HTML veya Web tasarım bilgisi olmadan içeriği eklemesine ve düzenlemesine izin verir. Drupal CMS'yi kullanarak, Drupal karmaşık formları ve iş akışlarını yönetebildiği için diğer siteler veya teknolojilerle etkileşim kurmak kolaydır. Drupal çekirdek ve eklenti modülleri ile adreslenebilen 16000'den fazla modül ile mevcuttur.
Özellikleri
Drupal, sitenizi oluşturmayı ve yönetmeyi kolaylaştırır.
Drupal, yerleşik kullanıcı arayüzleri ile sistemdeki her şeyi çevirir.
Drupal, web sitenizi beslemeler, arama motoru bağlantı yetenekleri vb. Kullanarak diğer sitelere ve hizmetlere bağlar.
Drupal açık kaynaklı bir yazılımdır, bu nedenle lisans maliyeti gerektirmez.
Drupal, etkili görüntü kalitesiyle son derece esnek ve yaratıcı bir web sitesi tasarlayarak siteyi ziyaret edenlerin sayısını artırmaktadır.
Drupal, içeriğinizi Twitter, Facebook ve diğer sosyal medyalar gibi sosyal medyada yayınlayabilir.
Drupal, web uygulamaları geliştirmek için kendi temalarınızı tasarlamak için kullanılan birkaç temel tema dahil olmak üzere daha fazla sayıda özelleştirilebilir tema sunar.
Drupal, bilgilendirici siteler, sosyal medya siteleri, üye siteler, intranetler ve web uygulamalarındaki içeriği yönetir.
Avantajlar
Drupal, video, metin, blog, menü işleme, gerçek zamanlı istatistikler vb. İçerik türlerini işlemeye izin veren esnek bir CMS'dir.
Drupal, web uygulamaları geliştirmek için bir dizi şablon sağlar. Basit veya karmaşık web uygulamaları oluşturuyorsanız sıfırdan başlamanıza gerek yoktur.
Drupal'ı yönetmek veya blog veya web sitesi oluşturmak kolaydır. İçeriğin düzenlenmesine, yapılandırılmasına, bulunmasına ve yeniden kullanılmasına yardımcı olur.
Drupal, web sitenize çekici bir görünüm kazandıran bazı ilginç temalar ve şablonlar sunar.
Drupal, web sitenizi güçlendirmek için 7000'den fazla eklentiye sahiptir. Drupal açık kaynak olduğu için kendi eklentilerinizi oluşturabilirsiniz.
Dezavantajları
Drupal kullanıcı dostu bir arayüz değildir. Kurulması ve değiştirilmesi için platform hakkında ileri düzeyde bilgi ve birkaç temel şey gerektirir.
Drupal yeni bir içerik yönetim sistemidir. Diğer yazılımlarla uyumlu değildir.
Diğer CMS ile karşılaştırıldığında performans düşüktür. Drupal kullanılarak oluşturulan web sitesi büyük sunucu yükleri oluşturacak ve asla yavaş bir internet bağlantısıyla açılmayacaktır.
Bu bölüm, Drupal kurulumu için adım adım prosedür sağlar. Drupal'ı kurmadan önce aşağıdaki sistem gereksinimleri gereklidir.
Drupal için Sistem Gereksinimleri
Database - MySQL 5.1 +
Web Server -
WAMP (Windows)
LAMP (Linux)
XAMP (Çoklu platform)
MAMP (Macintosh)
Nginx
Microsoft IIS
Operating System - Çapraz platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
SSL (Secure Socket Layer) - HTTPS için geçerli bir güvenlik sertifikası gereklidir
PHP Compatibility - PHP 5.2+
Drupal'ı indirin
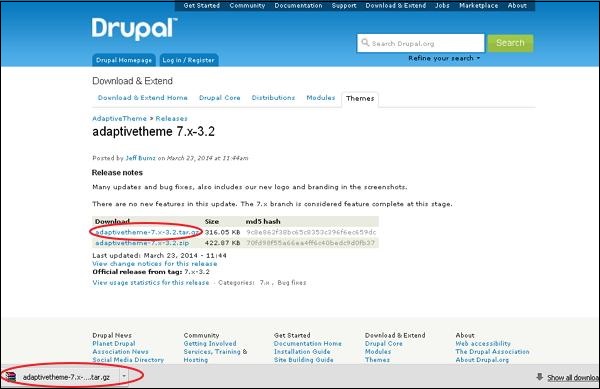
Step 1 - Drupal'ı indirin ve bu bağlantıdan web sunucunuza kopyalayın - https://www.drupal.org/project/drupal
Step 2- Aşağıdaki ekranda gösterildiği gibi indirmek istediğiniz zip dosyasının en son sürümünü seçin. Önerilen bültenleri ya versiyonun son kararlı sürümleri bulunmaktadır.

Kurulum sihirbazı
Drupal'ı sisteminize kurmak çok kolaydır. Aşağıdaki adımlar, Drupal'ı sisteminizde yerel olarak nasıl kuracağınızı açıklamaktadır.
Step 1- Zip dosyasını indirin ve yerel bilgisayarınıza çıkartın. Klasörü, sitenize başvurmak için mevcut adından istediğiniz herhangi bir adla yeniden adlandırın.
Step 2- Drupal, MySQL veritabanı gerektirir. Drupal'ın kullanması için kullanıcı / şifre ile yeni bir boş veritabanı oluşturun. (Örneğin, kullanıcı "kök" olarak ve şifre "kök" olarak veya seçiminize göre ayarlayabilirsiniz).
Step 3- Tarayıcınızı açın ve Drupal dosya yolunuza gidin, aşağıdaki resimde gösterildiği gibi ilk Drupal yükleyici ekranını göreceksiniz. Bizim durumumuzda yollocalhost/< Your_drupal_folder >. SeçinStandard seçeneği ve tıklayın Save and continue.

Step 4 - Drupal web sitesi için varsayılan dili seçin.

Dili seçtikten sonra Save and continue.
Step 5- Veritabanı yapılandırma sayfasına gidin. Kullanacağınız veritabanı türünü ve diğer ayrıntıları aşağıdaki gibi girmeniz gerekir.

Database Type- Veritabanı türünü seçin. Varsayılan olarak, MySQL olacaktır.
Database name - Drupal için veritabanı adını girin.
Database username - MySQL veritabanınızın kullanıcı adını girin.
Database password - MySQL Veritabanı için belirlediğiniz parolayı girin.
Tıkladığınızda ADVANCED OPTIONS, aşağıdaki ekranı göreceksiniz -
.jpg)
Veritabanı için gelişmiş seçenekleri doldurabilirsiniz -
Database Host - Veritabanınızın bulunduğu ana bilgisayar adını girin.
Database port - Veritabanı bağlantı noktasını girin.
Table Prefix - Aynı veritabanı üzerinde birden çok sitenin çalıştırılmasına yardımcı olan veritabanı tablolarına önek eklemek için kullanılır.
Tüm bilgileri doldurduktan sonra, Save and continue buton.
Step 6 - Kurulum işlemi makinenizde başlar.

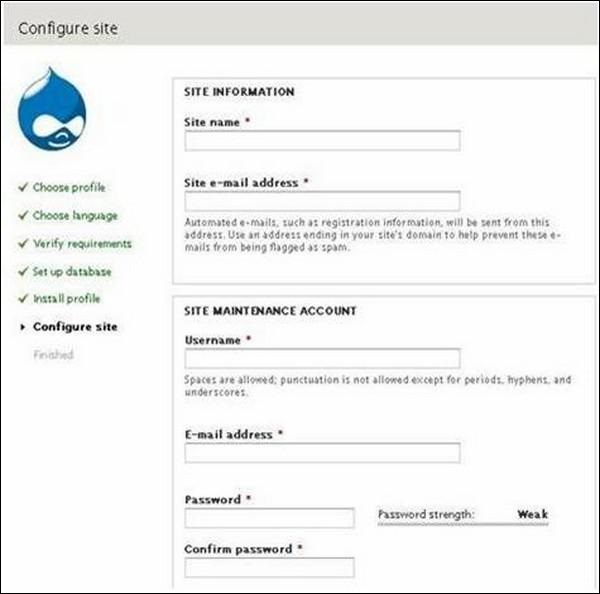
Step 7 - Ekranda Siteyi yapılandır sayfası görünür -

Aşağıdaki alanları içerir -
Site name - Sitenize vermek istediğiniz ad.
Site e-mail address - Otomatik e-postaların gönderileceği e-posta adresi.
Username, Email-address and Password - Bunların tümü, bakım hesabı için kullanılan idari ayrıntılardır.
Tüm bu alanları girmeniz ve tıklamanız gerekir. Save and continue.
Step 8 - Drupal kurulumunuzun başarılı olduğunu belirten aşağıdaki sayfa ekranınızda görünecektir.

Step 9 - tıklayın Visit your new site Bu resimde gösterildiği gibi bağlantı.

Step 10 - Son olarak, önceki resimde görüldüğü gibi yeni kurulan Drupal ana sayfası ekranınızda belirir.
Drupal, basit ve karmaşık siteler oluşturmak için güçlü bir araç olan web içeriği yönetimi için bir platformdur. Bu bölümde, kullanıcı arayüzlerini uygulamak için Drupal'ın mimari tarzını tartışacağız. Aşağıdaki şema Drupal'ın mimarisini göstermektedir -

Drupal'ın mimarisi aşağıdaki katmanları içerir;
Users
Administrator
Drupal
PHP
Web Server
Database
Users- Bunlar Drupal topluluğundaki kullanıcılar. Kullanıcı, Drupal CMS kullanarak bir sunucuya istek gönderir ve web tarayıcıları, arama motorları vb. İstemciler gibi davranır.
Administrator- Yönetici, yetkili kullanıcılara erişim izni verebilir ve yetkisiz erişimi engelleyebilir. Yönetici hesabı, içeriği yönetmek ve siteyi yönetmek için tüm ayrıcalıklara sahip olacaktır.
Drupal- Drupal, içeriğinizi organize etmenize, yönetmenize ve yayınlamanıza izin veren ve PHP tabanlı ortamlar üzerine inşa edilen ücretsiz ve açık kaynaklı bir İçerik Yönetim Sistemidir (CMS). Drupal CMS çok esnek ve güçlüdür ve büyük, karmaşık siteler oluşturmak için kullanılabilir. Drupal CMS kullanarak diğer siteler ve teknolojilerle etkileşim kurmak çok kolaydır. Dahası, karmaşık formları ve iş akışlarını yönetebileceksiniz.
PHP- Drupal, bir kullanıcı tarafından oluşturulan bir uygulama ile çalışmak için PHP kullanır. Veritabanından veri almak için web sunucusunun yardımını alır. PHP bellek gereksinimleri, sitenizde kullanılan modüllere bağlıdır. Drupal 6 en az 16 MB gerektirir, Drupal 7 32 MB gerektirir ve Drupal 8 64 MB gerektirir.
Web Server- Web sunucusu, kullanıcının HTTP (Köprü Metni Aktarım Protokolü) aracılığıyla etkileşime girdiği ve istekleri işlediği ve web kullanıcılarına web sayfalarını oluşturan dosyaları sunan bir sunucudur. Kullanıcı ve sunucu arasındaki iletişim HTTP kullanılarak gerçekleşir. Apache, IIS, Nginx, Lighttpd vb. Gibi farklı web sunucularını kullanabilirsiniz.
Database- Veritabanı, sitenin kullanıcı bilgilerini, içeriğini ve diğer gerekli verilerini depolar. Drupal sitesini yönetmek için idari bilgileri saklamak için kullanılır. Drupal, verileri ayıklamak için veritabanını kullanır ve veritabanını depolamayı, değiştirmeyi ve güncellemeyi sağlar.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Create MenusDrupal'da. Web sitenizde kolayca gezinmek için menüler çok önemlidir. Menüler, gezinmenize yardımcı olan bir dizi bağlantı sunar. Drupal menüsü, menüleri ve menü öğelerini eklemenize, kaldırmanıza ve yeniden adlandırmanıza olanak tanır.
Drupal'da menü oluşturmanın basit adımları aşağıdadır.
Step 1 - Tıklayın Structure → Menus aşağıdaki ekranda gösterildiği gibi.

Step 2 - tıklayın Add menu menü ekleme seçeneği.

Step 3 - Aşağıdaki ekranda gösterildiği gibi gerekli ayrıntıları doldurun.

Title - Yönetici Menü çubuğunda başlığı görüntüler.
Description- Menü hakkında kısa bir açıklama girin. Açıklama alanı, sadece menü listesinin altındaki yönetici kontrol panelinde görüntülenecek, ancak site ziyaretçilerine herhangi bir bilgi göstermeyecek.
Menü ile ilgili tüm bilgileri doldurduktan sonra, Save Oluşturduğunuz menü çubuğunu kaydetmek için düğmesine basın.
Step 4- Menü çubuğunu kaydettiğinizde aşağıdaki ekran görüntülenecektir. Burada, oluşturduğunuz menü sayfasına giden yol bağlantısını tanımlamanız gerekir. TıklayınAdd link aşağıdaki ekranda gösterildiği gibi.

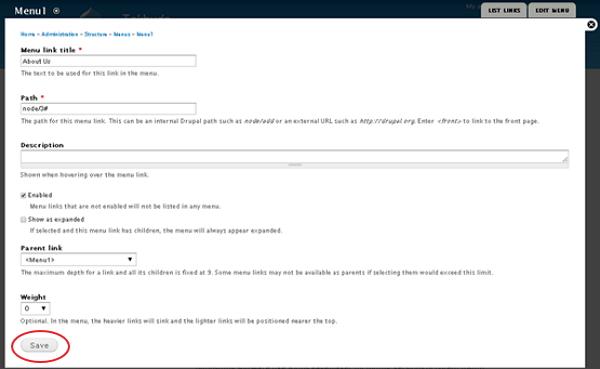
Step 5 - Oluşturulan Menu 1 Aşağıdaki ekranda gösterildiği gibi sayfa görüntülenir.

Aşağıdaki alanları içerir -
Menu link title- Menü öğesinin adını belirtin.
Path - Görüntülemek istediğiniz sayfanın URL yolunu belirtin.
Description - Menü bağlantısı hakkında açıklama.
Enabled - Öğenin menüde görüntülenmesini sağlar.
Show as expanded - Alt menülerden oluşuyorsa, üst menü öğesinin altında görüntülenecektir.
Parent Link - Menünün ana yapısını ayarlar.
Weight - Menü öğelerinin sırasını ayarlar.
Menü bağlantısı ile ilgili tüm bilgileri doldurduktan sonra, Save düğmesi, bu Menü bağlantınızı kaydedecektir.
Step 6- Şimdi aşağıdaki ekran açılır.

Step 7 - Tıklayın Structure → Menus aşağıdaki ekranı almak için.

Burada yaratılanı göreceksiniz Menu 1 Menüler listesinde adı.
Bu bölümde, Drupal Blokları ve Bölgeleri hakkında çalışacağız. Bloklar, web sitenizin içeriğini düzenlemek için kullanılan kapsayıcı nesnelerdir. Sayfanızdaki bölgelerde görüntülenebilir.
Drupal Blokları oluşturmak için basit adımlar aşağıdadır.
Step 1 - Tıklayın Structure Aşağıdaki ekranda gösterildiği gibi Drupal'da.

Step 2 - Sonra tıklayın Blocks.

Step 3- Bloklar sayfası görüntülenir. TıklayınAdd block.

Step 4 - Aşağıdaki ekranda gösterildiği gibi yeni bir özel blok oluşturmak için bir blok sayfası görüntülenecektir.

Aşağıdaki alanlar Bloklar sayfasında görünür.
Blok Ayarları

Block title - Bloğunuzun başlığını girin.
Block description - Blokla ilgili açıklamayı girin.
Block body - Bloğun içeriğini girin.
Text format - Metniniz için format seçin, yani Filtrelenmiş HTML, Tam HTML ve Düz metin.
Bölge Ayarları

Bartik (default theme) - Temada bloğun görüntüleneceği bölgeyi seçin.
Seven (administration theme) - Yönetim temasında blok görüntülenecek bölgeyi seçin.
Görünürlük Ayarı

Page - Tüm veya belirli sayfalarda blokların görüntülenmesine izin verir.
Content Types - Blokların belirli içerikte, yani Makale veya Temel Sayfa'da görüntülenmesine izin verir.
Roles - Anonim kullanıcı, kimliği doğrulanmış kullanıcı veya yönetici kullanıcı gibi belirli kullanıcı türleri için blokların görüntülenmesine izin verir.
Users - Her kullanıcının ayarlarında bloğun görünürlüğünü özelleştirmesine izin verir.
Şimdi tıklayın Save block tüm alanları doldurduktan sonra.
Step 5 - Oluşturulan bloğu aşağıdaki ekranda gösterildiği gibi görüntüleyebilirsiniz.

Bu bölümde, bunun hakkında çalışalım Themes and Layouts. Drupal kuracakBartikkurulum sırasında varsayılan tema olarak tema. Drupal resmi sitesinden ücretli veya ücretsiz temaları seçebilirsiniz. Genel olarak düzen, bir metin ve grafik düzenlemesidir. Sitenizde hangi farklı düzenlerin kullanılacağını göz önünde bulundurarak bir tema seçmek iyi bir fikirdir.
Step 1- Drupal resmi sitesine gidin ve tıklayınGet Started.

Step 2 - tıklayın All Themes aşağıdaki ekranda gösterildiği gibi.

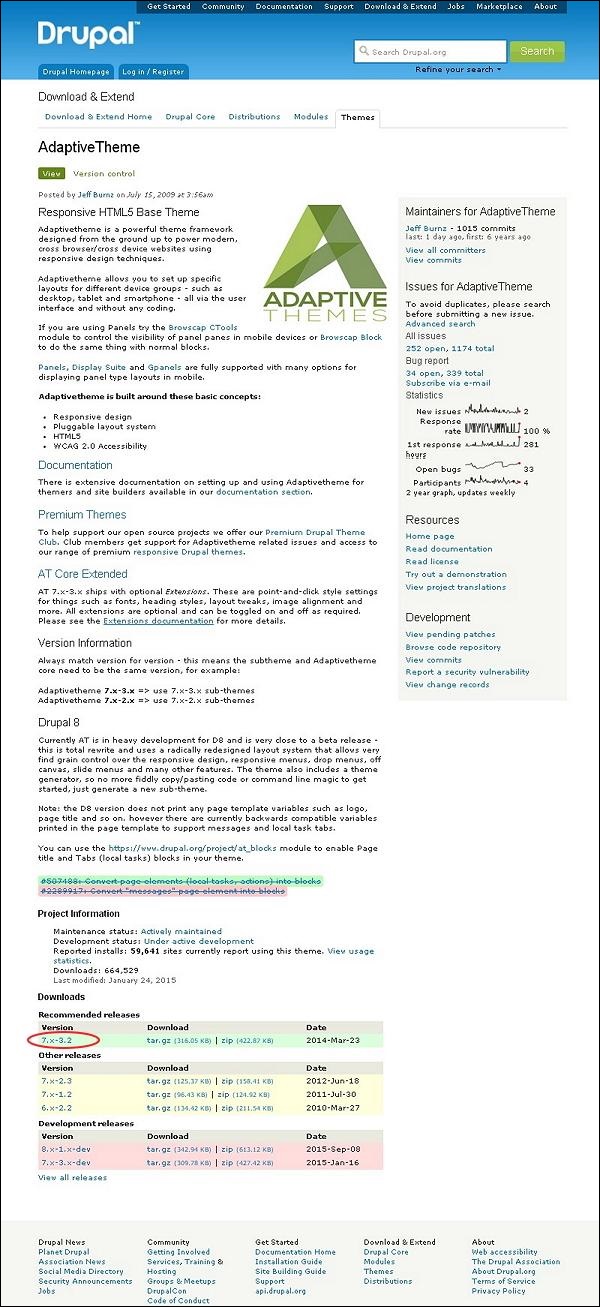
Step 3- Bir tema listesi alacaksınız. İstediğiniz temayı seçin (seçelimAdaptive theme oluştuğu gibi Layout & General Settings, bu bölümde daha sonra ele alınacak) ve tıklayın Version aşağıdaki ekranda gösterildiği gibi.

Step 4 - Sonra, sağ tıklayın Download file ve aşağıdaki ekranda gösterildiği gibi bağlantı adresini kopyalayın.

Step 5 - Temayı doğrudan üzerine tıklayarak da indirebilirsiniz. archive file ve modül aşağıdaki ekranda gösterildiği gibi bilgisayarınıza yerel olarak indirilecektir.

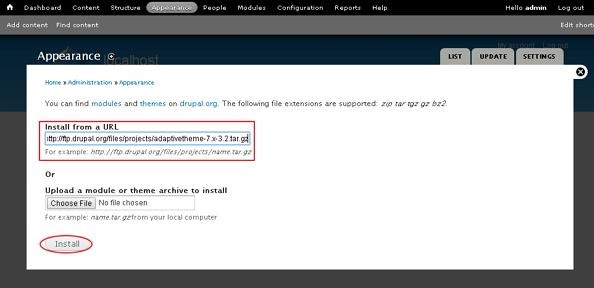
Step 6 - Git Appearance ve tıklayın Install new theme aşağıdaki ekranda gösterildiği gibi.

Step 7 - Kopyaladığınız bağlantı adresini yapıştırabilirsiniz step (4) ve aşağıdaki ekranda gösterildiği gibi kur düğmesine tıklayın.

Step 8 - İndirdiyseniz, bağlantı adresini kopyalamak yerine tema arşivini de yükleyebilir ve Install aşağıdaki ekranda gösterildiği gibi.

Step 9 - Aşağıdaki ekran belirir, kurulum tamamlanana kadar bekleyin.

Step 10 - Sonra, tıklayın Enable newly added themes aşağıdaki ekranda gösterildiği gibi.

Step 11- Varsayılan olarak temalar devre dışıdır. Bunları etkinleştirmek için tıklayınEnable and set default aşağıdaki ekranda gösterildiği gibi.

Step 12 - tıklayın Settings Sitenizin görünümünü ayarlamak için aşağıdaki ekranda gösterildiği gibi.

Step 13 - Layout & General Settings seçeneği ekranda açılır, bu Adaptive theme içerir Standard layout, Tablet Layout, Smalltouch layout ve Panels & Gpanels. Bu seçenekler, halihazırda kullanımda olan geçerli AT Admin temasının görüntü ayarlarını kontrol eder. Siteniz temayı görüntülediğinde bu ayarlar kullanılacaktır. Şimdi bu düzenleri tek tek tartışalım.

Step 14 - İçinde Standard layout masaüstü bilgisayarlar, dizüstü bilgisayarlar ve diğer büyük ekranlı cihazlar için düzen seçebilirsiniz.

Choose sidebar positions - Radyo düğmesine tıklayarak kenar çubuğu konumunu seçebilirsiniz.
Set the width of each sidebar - İlk kenar çubuğunun ve ikinci kenar çubuğunun genişliğini ve birimini% veya px veya em cinsinden ayarlayabilirsiniz.
Set the page width - Sayfanın genişliğini ayarlayabilirsiniz.
Set a max width −Maksimum genişliği ayarlamak için işaretleyebilir veya işareti kaldırabilirsiniz.
Media query for this layout - Medya sorgusu, farklı medya cihazları için farklı stil kurallarını tanımlar ve bu düzen için varsayılan olarak 1025px.
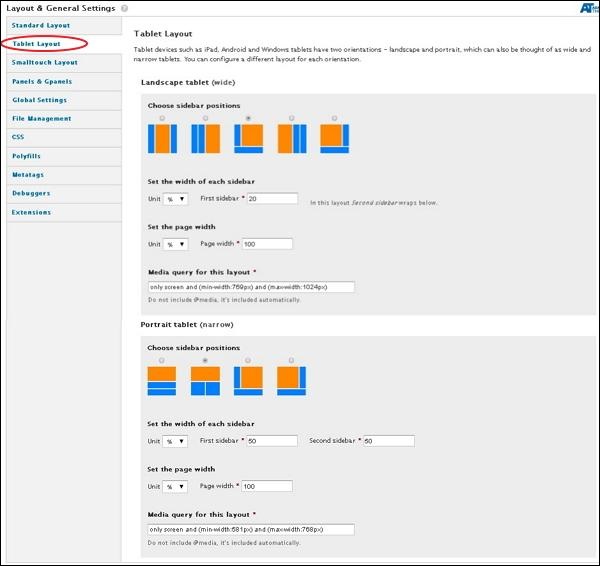
Step 15 - Sonra, tıklayın Tablet Layoutaşağıdaki ekranda gösterildiği gibi. Tablet cihazların iki yönü olacakLandscape ve Portrait. Her yön için farklı bir düzen yapılandırabilirsiniz.

Altında Landscape tablet ve Portrait tabletkenar çubuğu konumunu, her kenar çubuğunun genişliğini ve sayfa genişliğini seçebilirsiniz. İçin medya sorgusuLandscape tabletmin-width: 769px ve max-width: 1024px olacaktır. İçinPortrait tablet min-genişlik: 581 piksel ve maks-genişlik: 768 piksel olacaktır
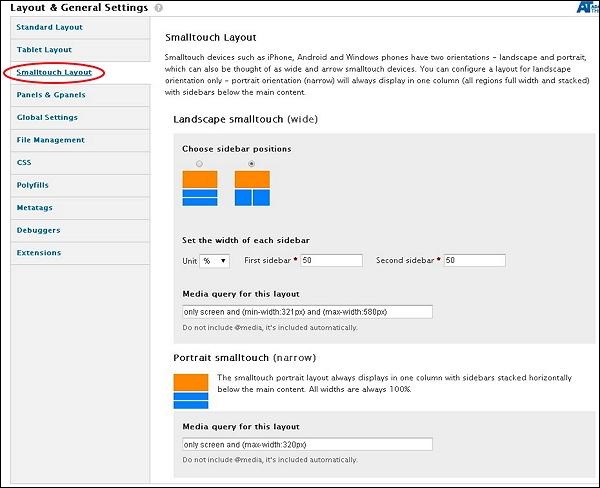
Step 16 - Şimdi tıklayın Smalltouch Layout aşağıdaki ekranda gösterildiği gibi. Smalltouch layout ayrıca iki yönelime sahip olacak Landscape ve Portrait. Her yön için farklı bir düzen yapılandırabilirsiniz.

İçinde Landscape Smalltouchkenar çubuğu konumunu seçebilir ve genişliği ayarlayabilirsiniz. Portrait Smalltouchher zaman ana içeriğin altında yatay olarak yığılmış kenar çubuklarıyla tek bir sütunda görüntülenir. İçin medya sorgusuLandscape Smalltouch min-width: 321px ve max-width: 580px olacak ve için Portrait Smalltouch maksimum genişlik: 320 piksel olacaktır.
Step 17 - Sonra, tıklayın Panels & Gpanelsaşağıdaki ekranda gösterildiği gibi. Uyarlanabilir tema, duyarlı Panelleri ve Gpanel düzenlerini destekler. Bu özelliği kullanmak için Paneller modülünü , Display Suite'i (Panellerle) veya Uyarlanabilir temalar yerel Gpanels düzenlerini kullanabilirsiniz.

Her cihaz aralığı için seçenekleri seçebilir ve türlerini düzenleyebilirsiniz. Tek tek görelim.
Altında Standard layoutsite standart düzende görüntülenirken kullanmak istediğiniz düzenleri seçebilirsiniz. Üzerine tıklayarakTWO, THREE, FOUR, FIVE, SIX or INSETaşağıdaki ekranda gösterildiği gibi sütun düzenlemesini seçebilirsiniz.
.jpg)
İçin aynı adımı izleyin TABLET LANDSCAPE, TABLET PORTRAIT ve SMALLTOUCH LANDSCAPE düzenler.
Step 18 - Tüm yapılandırmalarınızı tamamladığınızda Save configurations aşağıdaki ekranda gösterildiği gibi.

Bu bölümde, nasıl yaratılacağını inceleyelim Front PageDrupal'da. Web sitenizde iyi içeriğiniz varsa ve ziyaretçinizin önce bu belirli içeriği görmesini bekliyorsanız, o zaman o makale ön sayfada olmalıdır. Drupal bunun için çözüm sağlar.
Drupal Ön Sayfasını oluşturmak için kullanılan basit adımlar aşağıdadır.
Step 1 - Tıklayın Content aşağıdaki ekranda gösterildiği gibi.

Step 2- Ekranda makale ve sayfaların bir listesi açılır. Tıklayınedit aşağıdaki ekranda gösterildiği gibi.

Step 3 - Sonra tıklayın Publishing aşağıdaki ekranda gösterildiği gibi tüm kutuları işaretleyin.

Sayfadaki onay kutularının işlevleri aşağıdadır -
Published - Onay kutusunu işaretleyerek sayfanızı veya makalenizi yayınlayın
Promoted to front page- Sayfanızı veya makalenizi web sitenizin ön sayfasına tanıtın.
Sticky at top of lists- Sayfanızı sitenizdeki listelerin en üstünde düzeltir.
Tıkla Save Değişiklikleri kaydetmek için düğmesine basın.
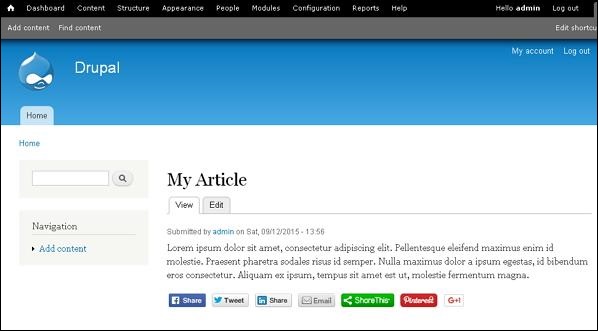
Step 4- Sayfanızı front page web sitenizin aşağıdaki ekrana benzer.

Bu bölümde, nasıl yaratılacağını inceleyeceğiz. Static PagesDrupal'da. Hakkımızda ve Hizmetler adlı bazı statik sayfalar ekleyelim. Statik bir sayfa kullanmanın ana amacı hız ve kararlılıktır. Statik web siteleri dinamik bir siteden daha hızlıdır.
Statik sayfa oluşturmak için basit adımlar aşağıdadır.
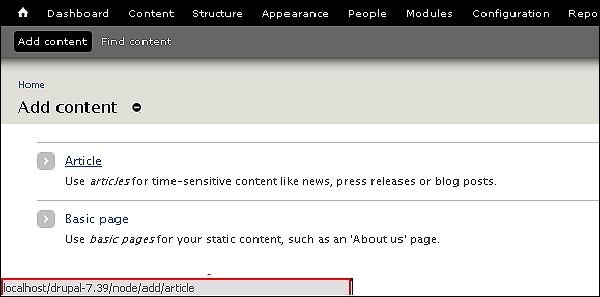
Step 1 - Tıklayın Content --> Add content bağlantı.

Step 2 - tıklayın Basic pages.

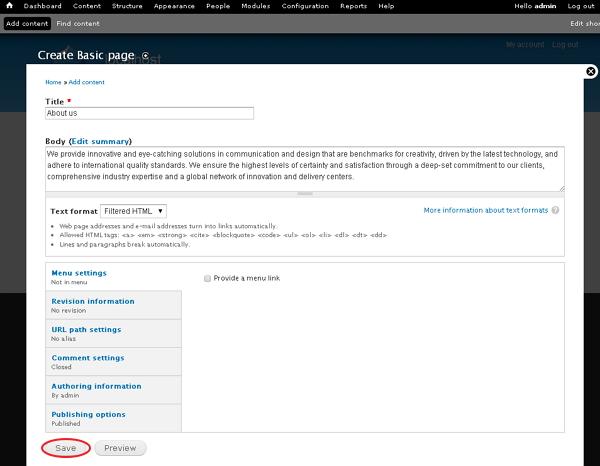
Step 3 - Create basic page aşağıdaki ekranda gösterildiği gibi görüntülenecektir.

Yukarıdaki ekranda bulunan alanların ayrıntıları aşağıdadır.
Title - Statik sayfanın başlığını belirtir.
Body - Sayfanın gövde içeriğini gösterir.
URL path settings - İçeriğe erişilebilecek alternatif bir URL belirtebilirsiniz.
Note - URL takma adının sonuna veya başına eğik çizgi eklemeyin, aksi takdirde çalışmaz.
Görebilirsin about-usURL yolu, URL takma adı başlığının altına eklendi. İşlem her ikisi için de aynıAbout Us ve Services statik sayfalar, sadece içerik talebe göre değiştirilecektir.
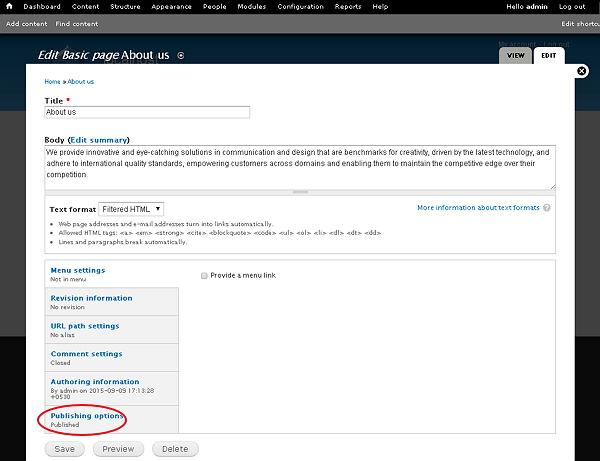
Tıklayabilirsiniz Publishing options ve kutusunu işaretleyin published sayfanızı yayınlama seçeneği.
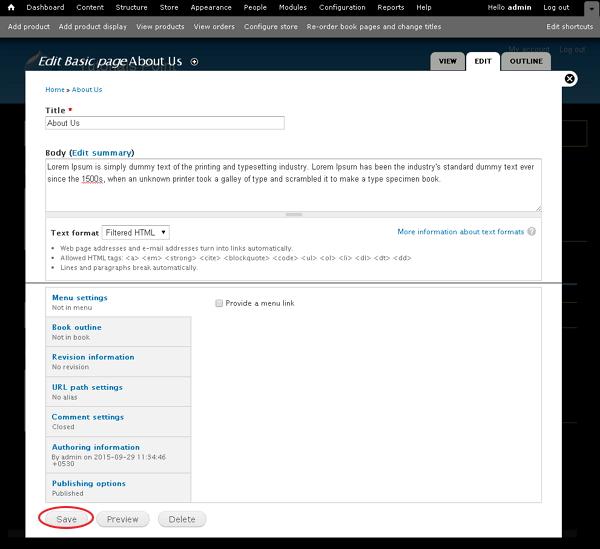
Step 4 - tıklayın About Us sekmesi, aşağıdaki ekranda gösterildiği gibi oluşturulan hakkımızda sayfasını göreceksiniz.

Step 5 - tıklayın Services sekmesi, aşağıdaki ekranda gösterildiği gibi oluşturulan hizmetler sayfasını göreceksiniz.

Bu bölümde, nasıl yapılacağını inceleyeceğiz. Create BlogsDrupal'da. Hangi rollerin içeriği görüntüleme erişimine sahip olduğuna bağlı olarak, blog girişleri site üyeleri için genel veya özel yapılabilir.
Drupal Blogları oluşturmak için kullanılan basit adımlar aşağıdadır.
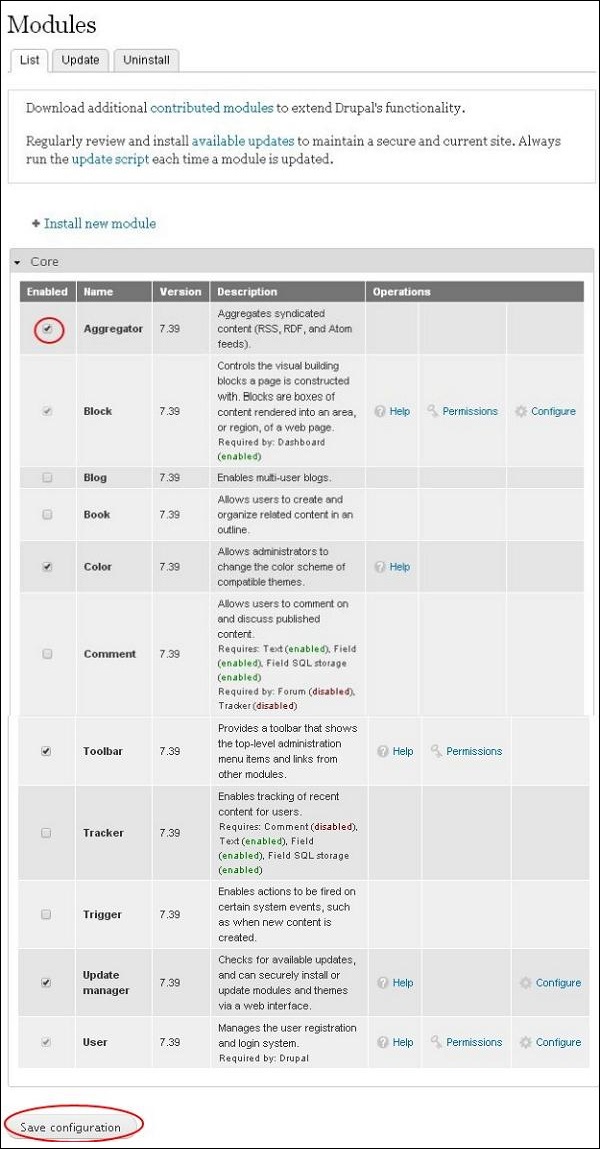
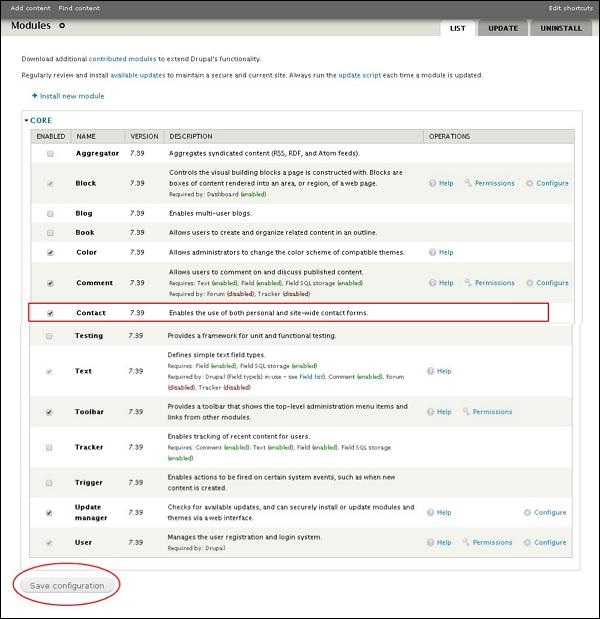
Step 1 - tıklayın Modules aşağıdaki ekranda gösterildiği gibi.

Step 2- Ardından, yüklemek için Blog kutusunu işaretleyin. EtkinleştirBlog module ve tıklayın Save configuration aşağıdaki ekranda gösterildiği gibi.

Step 3 - Şimdi tıklayın Content aşağıdaki ekranda gösterildiği gibi.

Step 4 - tıklayın Add content.

Step 5 - tıklayın Blog entry.

Step 6 - Aşağıdaki ekranda gösterildiği gibi içeriği bloga ekleyebilir ve Save.

Bir önceki ekranda bulunan alanlar hakkındaki ayrıntılar aşağıdadır.
Title - Blogun başlığını gösterir.
Body - Vücudun içeriğini gösterir.
Publishing options - Blog içeriğinizi Ön Sayfada yayınlamanıza veya talebe göre listelerin başında kalmanıza olanak tanır.
Step 7 - İşiniz bittiğinde, yazınızı ana sayfada göreceksiniz.

Bu bölümde, Drupal'da makaleler oluşturmayı inceleyeceğiz. Makaleler oluşturmak, ziyaretçilerinizin şirket ve web siteniz hakkında ayrıntılı bilgi edinmesine yardımcı olur.
Drupal'da makaleler oluşturmak için kullanılan adımlar aşağıdadır.
Step 1 - Tıklayın Add content Drupal'da.

Step 2- Aşağıdaki ekranda gösterildiği gibi açılır pencereyi alacaksınız. SeçinizArticle.

Step 3 - Aşağıdaki ekranı göreceksiniz.

Aşağıda bulunan alanlar Create Article sayfa.
Title - Yeni makalenin başlığını belirtir.
Tags- Makalenizin içeriğini açıklar. Etiketler, makalelerinize dahil edilen ilgili kelimeleri içerir.
Body - Açıklamayı girin.
Text format- Filtrelenmiş HTML, Tam HTML ve Düz metin gibi Metin biçimini belirtir .
Image - Belirli bir dosya seçerek görüntüleri yükleyin.

Dosya seç'e tıkladığınızda, bir açılır pencere belirir, yerel dosyanızdan bir resim seçebilir, bir dosya seçtikten sonra Upload. Görüntü yüklenir.
Menu settings - üzerine tıklayarak Provide a menu linkonay kutusu, Menü bağlantısı başlığı, Açıklama, Üst öğe ve Ağırlık gibi Menünün tüm ilgili ayrıntılarını gösterir .
Revision information - Makalede herhangi bir değişiklik yapılırsa revize edilmiş bilgi sağlar.
URL path settings - Makalenin içeriğine kullanıcılara erişmek için URL takma adı ekleyin.
Comment settings- Açmayı veya kapatmayı seçerek başkalarının makale için yorum yazmasına izin verir.
Authoring information - Yazılan adı ve makalenin yazıldığı tarihi belirtir.
Publishing options - Makalelerin yayınlanması, ön sayfaya yükseltilmesi ve listelerin başında Yapışkan olması seçeneklerini kullanıcılara sunar.
Makale ile ilgili tüm detayları doldurduktan sonra, Save buton.
Bu bölümde, nasıl yapılacağını inceleyeceğiz. Create PagesDrupal'da. Drupal'da sayfa oluşturmak çok kolay.
Drupal'da sayfalar oluşturmak için kullanılan basit adımlar aşağıdadır.
Step 1 - Tıklayın Content üst menüde.

Step 2- tıklayın Add content aşağıdaki ekranda gösterildiği gibi.

Step 3- tıklayın Basic page seçeneği.

Step 4- Create Basic page aşağıdaki ekranda gösterildiği gibi tüm gerekli ayrıntıları doldurmanız gereken yerde görüntülenecektir.

Temel Oluştur sayfasında bulunan alanların ayrıntıları aşağıdadır.
Title - Yeni sayfanın başlığını belirtir.
Body - Sayfanın açıklamasını belirtir.
Text format- Sayfanız için Filtrelenmiş HTML, Tam HTML ve Düz metin gibi Metin biçimini belirtir .
Menu settings- Onay kutusuna tıklayarak Bir menü bağlantısı sağlayın , Menü bağlantısı başlığı, Açıklama, Üst öğe ve Ağırlık gibi Menü ayrıntılarını gösterir.
Revision information - Sayfalarda herhangi bir değişiklik yapılması durumunda revize bilgilerinin verileceğini belirtir.
URL path settings - Sayfaların içeriğine kullanıcılara erişmek için URL takma adı eklemeyi belirtir.
Comment settings - Açmayı veya kapatmayı seçerek, sayfa için bir yorum kutusunun görüntülenmesine izin verir.
Authoring information - Yazarın adını ve sayfanın yazıldığı tarihi belirtir.
Publishing options - Sayfanın yayınlanması, ön sayfaya yükseltilmesi ve kullanıcılar için listelerin başında Sabit olması gerektiğini belirtir.
İçeriği sayfaya eklemeyi tamamladığınızda. TıklaSaveSayfayı oluşturmak için düğmesine basın. Ayrıntıları kaydetmeden önce, doldurulan sayfanın ön izlemesini de yapabilirsiniz.Preview buton.
Bu bölümde, bunun hakkında çalışalım Creating content. Drupal'da içerik türü, içeriklerin toplandığı ve görüntülendiği stili tanımlar. Drupal'ı kurduğunuzda, varsayılan olarak iki içerik türü sabitlenecek ve bunlarArticles ve Basic page. Diğer çekirdek ve katkıda bulunan modülleri ziyaret ederek etkinleştirdiğinizdeModules diğer içerik türlerini de kullanabilirsiniz.
Aşağıda içerik oluşturmak için kullanılan basit adımlar verilmiştir.
Step 1 - Tıklayın Content aşağıdaki ekranda gösterildiği gibi.

Step 2 - tıklayın Add content aşağıdaki ekranda gösterildiği gibi.

Step 3- İçerik türlerinden herhangi birini seçebilirsiniz. Daha önce çalıştığımız gibi Temel sayfasını alacağızArticles ve Blog entry. TıklayınBasic page aşağıdaki ekranda gösterildiği gibi.

Step 4- Ardından, aşağıdaki ekranda gösterilen ekranı göreceksiniz. Sayfaya içerik ekleyebilir veSave içeriği kaydetmek için düğmesine basın.

Bir önceki ekranda bulunan alanlar hakkındaki ayrıntılar aşağıdadır.
Title - Sayfanın başlığını belirtir.
Body - Sayfanızın içeriğini yazın.
Menu setting - Bir menü bağlantısı sağlamanıza izin verir.
Revision Information Yaptığınız değişikliklerin bir açıklamasını sağlar.
URL path settings - İsteğe bağlı olarak içeriğinize erişilebilecek alternatif bir URL tanımlamanıza olanak tanır.
Comment Setting - Ayarladığınız izne bağlı olarak kullanıcıların yorumlarını göndermelerine olanak tanır. Open veya closed.
Authorizing information - Yazar bilgilerini belirtir.
Publishing options - İçeriğinizi ön sayfaya tanıtmanıza ve içeriğinizi ön sayfadaki listenin en üstüne yapıştırmanıza olanak tanır.
Step 5 - Son olarak, sayfanızın aşağıdaki ekrana benzer şekilde oluşturulacağını ve görüntüleneceğini görebilirsiniz.

Bu bölümde, nasıl yapılacağını inceleyelim Modify contentDrupal'da. Daha önce kullanılan içerik türünün içeriğini, örneğinArticles, Basic page ve Blog entry.
İçeriği değiştirmek için kullanılan basit adımlar aşağıdadır.
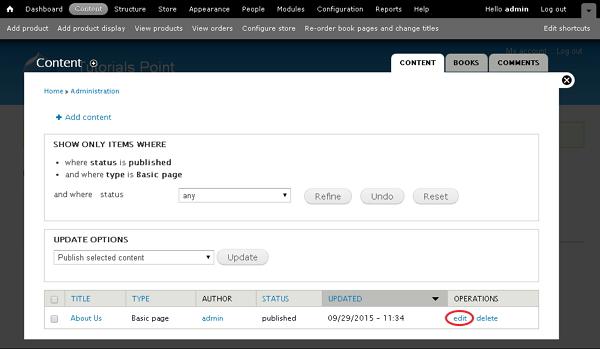
Step 1 - Sekmeyi tıklayın Content aşağıdaki ekranda gösterildiği gibi.

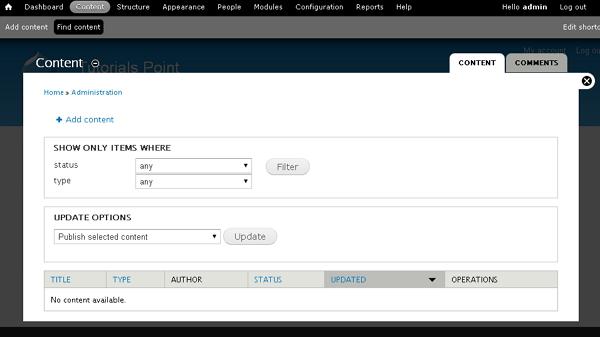
Step 2 - Aşağıdaki ile aynı ekranı göreceksiniz.

Step 3- Çok fazla içeriğiniz varsa, değiştirmek istediğiniz içeriği aramak için Filtre'yi kullanabilirsiniz. DeğiştirebilirsinAbout us(Hakkımızda sayfası Drupal - İçerik Oluştur bölümünde oluşturulmuştur) .
Seçebilirsiniz statusaşağıdaki ekranda gösterildiği gibi içeriğin Şunun için yayınlananları seçinAbout us durum.
.jpg)
Bir önceki ekranda bulunan alanların ayrıntıları aşağıdadır.
Published - Yayınlanan tüm öğeleri görüntüler.
Promoted - Web sitenizde tanıtılan ürünleri gösterir.
Not promoted - Web sitenizde tanıtılmayan öğeleri gösterir.
Sticky - Web sitenizdeki yapışkan öğeleri görüntüler.
Not sticky - Web sitenizdeki yapışkan olmayan öğeleri gösterir.
Seçebilirsin typeMakaleler, Temel sayfa veya Blog girişi gibi içerikler. Temel sayfayı şu şekilde seçin:About us tür Temel sayfadır ve tıklayın filter aşağıdaki ekranda gösterildiği gibi.
.jpg)
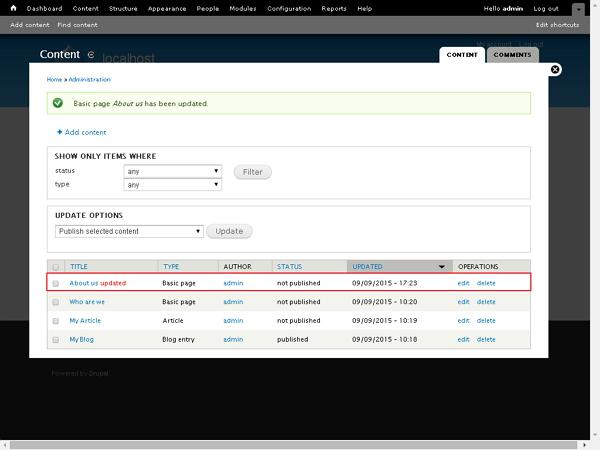
Step 4- Artık filtrelenmiş içeriği aşağıdaki ekranda gösterildiği gibi görebilirsiniz. İçeriği düzenlemek için,edit bağlantı.

Step 5 - İçeriğinizi değiştirebilir ve tıklayabilirsiniz Save.

Step 6 - Güncellenen içerikle aşağıdaki ekranı göreceksiniz.

Bu bölümde, bunun hakkında çalışalım Deleting content. Şunlar gibi önceden yazılmış içeriği silebilirsiniz.Articles, Basic page ve Blog entry.
İçeriği silmek için kullanılan basit adımlar aşağıdadır.
Step 1 - tıklayın Content.

Step 2 - silebilirsiniz About us(Hakkımızda sayfası Drupal - İçerik Oluştur bölümünde oluşturulmuştur) vedelete sekmesi aşağıdaki ekranda gösterildiği gibi.

Step 3- Ardından aşağıdaki ekranı göreceksiniz. İçeriğin silinmesini onaylamanız gerekiyor. TıklaDelete Silmek istiyorsanız düğmesi veya Cancel İşlemi iptal etmek istiyorsanız düğmesine basın.

Step 4 - Aşağıdaki ekranda gösterildiği gibi, sayfanız silindiğinde hemen bir onay mesajı göreceksiniz.

Bu bölümde, nasıl yapılacağını inceleyelim Publish content. Her içerik ya yayınlanır ya da yayımlanmaz. Yayınlanan içerik ziyaretçilere açıktır, ancak yayınlanmamış içerik görüntülenemez. Bu özelliği, içeriği silmeden genel görünümden gizlemek için kullanabiliriz.
İçerik için yayınlama seçeneklerini etkinleştirmek veya devre dışı bırakmak için basit adımlar aşağıda verilmiştir.
Step 1 - tıklayın Content sekmesi aşağıdaki ekranda gösterildiği gibi.

Step 2- İçeriğin herhangi birini seçebilirsiniz. SeçelimAbout us(Hakkımızda sayfası Drupal - İçerik Oluştur bölümünde oluşturulmuştur) ve tıklayınedit aşağıdaki ekranda gösterildiği gibi.

Step 3 - Sonra, tıklayın Publishing Aşağıdaki ekranda gösterildiği gibi seçenekler.

Step 4 - kutusunu işaretleyin Published seçeneği ve tıklayın Save aşağıdaki ekranda gösterildiği gibi.

Bir önceki ekranda bulunan alanların ayrıntıları aşağıdadır.
Published - Sayfanızın yayınlanacağını belirtir.
Promoted to front page - Sayfanızı web sitenizin ön sayfasında gösterir.
Sticky at top of lists - Makalenizi veya sayfanızı vb. Listelerin başında görüntüler.
Step 5 - İçeriğin durumunun değişeceğini görebilirsiniz.

Bu bölümde, Drupal'da Menü Yönetimi hakkında çalışacağız. Menü Yönetimi, Drupal yönetici sayfasında gezinmenin önemli bir parçasıdır. Drupal Menü Yönetimi ekranı aşağıdadır.

Gösterge Paneli
Oluşturulan makalelerin veya sayfaların listesini görüntüler. Yönetim alanına giriş yaptığınızda görüntülenecek ilk ekrandır.

İçerik
Bu özellik, yeni sayfalar oluşturmanıza, yönetmenize ve bulmanıza yardımcı olabilir. Tablo, makalelerin ayrıntıları, yani durum, başlık, güncelleme, yazar ve işlem (Düzenle ve sil) ile görüntülenir.

Yapısı
Yapı blokları içerir, içerik türlerini yönetir, siteye yeni menü bağlantıları ekler ve içeriğin yönetimsel etiketlemesini yönetir.

Block- Bloklar, web sitenizdeki içeriğinizi düzenlemek için kullanılan kapsayıcı nesnelerdir. Sayfanızdaki bölgede görüntülenebilir.
Content types - İçerik türü, içeriğin toplanma ve görüntülenme şeklini tanımlar.
Menus - Menüler, sitenizin URL bağlantılarını ayarlamak için kullanılır.
Taxonomy - Taksonomi, belirli içeriği taksonomi terimlerine göre görüntüleyen web sitesi içeriğini sınıflandırmak olarak düşünülebilir.
Görünüm
Bir tema listesi görüntülenir. Temayı yükleyebilir, mevcut temayı güncelleyebilir veya temalar arasında geçiş yapabilirsiniz.

İnsanlar
Yeni bir kullanıcı hesabı oluşturabilir veya mevcut kullanıcıyı yönetebilirsiniz.

Modüller
İçinde bulunan modülleri etkinleştirebilir veya devre dışı bırakabilir ya da yeni bir modül kurabilirsiniz.

Yapılandırma
Bu, Drupal arka ucunun önemli bir parçasıdır. Bu yapılandırmada yapılan herhangi bir değişiklik tüm web sitesini etkileyecektir. Kullanıcı hesabı ayarını, site bilgi ayarını veya diğer herhangi bir genel site ayarını yapabilirsiniz.

Bir önceki ekranda bulunan alanların ayrıntıları aşağıdadır.
People - Kullanıcı ayarlarını ve IP adresi ayarını yönetir.
System - Temel site bilgilerini, gelişmiş eylemleri ve site bakım görevini yönetir.
Content Authoring - HTML etiketleri dahil olmak üzere kullanıcıların içerik girişini yönetir.
User Interface - Yönetici hesabı sayfasındaki menünün kısayolunu ayarlar.
Media - Drupal sitelerindeki medya ayarlarını yönetir.
Development - Kullanıcılar için hataları ve sayfa önbelleğe almayı yönetir.
Search and Meta Data - Belirli bir sayfa için alternatif URL'yi ayarlayın ve arama motoru site içeriğinde bulunan kelimelerin bir dizinini saklar.
Web Services - Sitenizden RSS beslemesini görüntüler.
Regional and Language - Web sitesinin saat dilimini ayarlar ve tarih ile saati görüntüler.
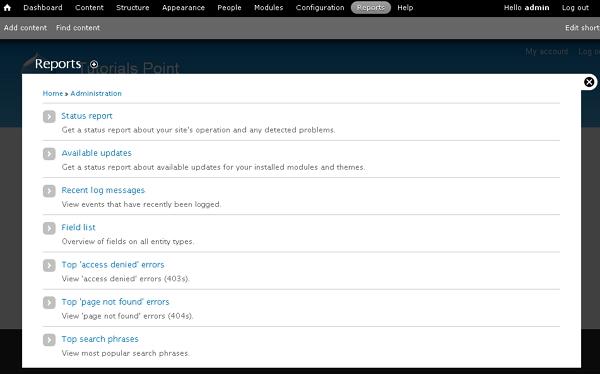
Raporlar
Mevcut güncellemelerin, son günlük mesajlarının ve site güvenliğinin bilgilerini görüntüler.

Bir önceki ekranda bulunan alanların ayrıntıları aşağıdadır.
Status report - Drupal site durum raporunuzu oluşturur.
Available updates - Mevcut kurulu modüller ve temalar için durum güncellemesi verir.
Recent log messages - En son günlüğe kaydedilen mesajları görüntüler.
Field List - Sitenizde yapılandırılan alanların listesini görüntüler.
Top 'access denied' errors - Kullanıcı yetkisiz sayfaya erişmeye çalıştığında erişim reddedildi hata mesajını görüntüler.
Top 'Page not found' errors- Drupal sitesinde belirtilen URL bulunmadığında Sayfa bulunamadı olarak bir hata mesajı görüntüler .
Top search phrases - Drupal sitenizde en çok aranan cümleleri görüntüler.
Yardım
Çevrimiçi modüllerin belge sayfalarının listelendiği yardım ekranını görüntüler.

Sınıflandırma, belirli içeriği taksonomi terimlerine göre görüntüleyen web sitesi içeriğinin sınıflandırılması olarak düşünülebilir. Drupal taksonomisi şunlardan oluşur:
Term - İçeriği yönetmek veya tanımlamak için kullanılır.
Vocabulary - Bir dizi şarttır.
Drupal Taksonomisi ile çalışma adımları aşağıdadır -
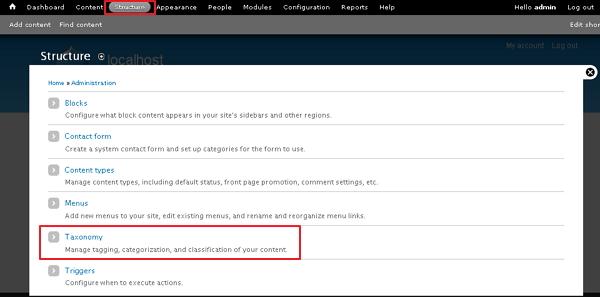
Step 1 - Git Structure ve tıklayın Taxonomy seçeneği.
.jpg)
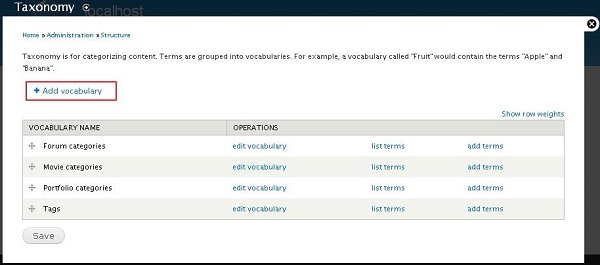
Step 2 - Drupal taksonomisi için yeni bir kelime haznesi oluşturabilirsiniz. Add vocabulary bağlantı.
.jpg)
Step 3 - ile bir ekran alacaksınız Name kelime hazneniz için zorunlu olan ad eklemek için alan ve Descriptionalanı, kelime haznesine açıklama eklemek için kullanılır. TıklaSave buton.
.jpg)
Step 4 - Tıklayın add terms aşağıdaki ekranda gösterildiği gibi oluşturulan sözlüğe yeni terimler eklemek için.
.jpg)
Step 5 - Ekran, aşağıdaki ekranda görüldüğü gibi bazı alanları gösterir.
.jpg)
Bir önceki ekranda bulunan alanların ayrıntıları aşağıdadır.
Name- Terimin adını belirtir.
Description- Terim için açıklama eklemek için kullanılır.
Text format- Açılır menüyü kullanarak farklı format türleri sağlar.
URL alias- İsteğe bağlı olarak bu terime erişilebilecek alternatif bir URL belirtir.
Relations
Parent Terms - Bu alanda, ana terim olarak bir terim ayarlayabilirsiniz.
Weight - Daha sonra ağırlığa göre artan sırada görüntülenecek olan her terim için ağırlığı belirtir.
Tüm alanları doldurduktan sonra, Save buton.
Bu bölümde, aşağıdakiler hakkında çalışacağız CommentsDrupal'da. Web sitenizdeki yorumları etkinleştirebilir veya devre dışı bırakabilirsiniz. Web sitenizin içeriğine kimlerin yorum yapabileceğini ve bu yorumları kimin yönetebileceğini kontrol edebilirsiniz.
Drupal'da yorumları yapılandırmak için basit adımlar aşağıdadır.
Step 1 - Git Structure ve tıklayın Content types aşağıdaki ekranda gösterildiği gibi.

Step 2 - tıklayın Edit yorum ayarını değiştirmek istediğiniz bağlantı.

Step 3 - Tıklayın Comment settings Aşağıdaki ekranda gösterildiği gibi kategori.

Step 4 - Seçin open açılır menüden Default comment setting for new content. Bu, web sitenizde yorumlara izin verecektir.

Tıkla Save Content type Yapılandırma ayarlarınızı kaydetmek için düğmesine basın.
User Management Kullanıcının oluşturulmasına veya silinmesine, şifrelerin, zamanın ve rollerin değiştirilmesine izin veren kullanıcının bilgilerini yönetir.
Drupal'daki kullanıcıları yönetmek için basit adımlar aşağıdadır.
Step 1 - Tıklayın People --> Permissions Tab.

İzinler sekmesinde, önceki ekranda gösterildiği gibi iki sekme daha, yani İzinler ve Roller görüntüleyebilirsiniz.
Permission
Bu bölüm içerik yayınlama izni ile ilgilidir. Aşağıdaki izin türlerini içerir -
Block - Blokları görüntüleme, oluşturma, etkinleştirme ve devre dışı bırakma iznini ayarlar.
Comment - Kullanıcılara görüntüleme, düzenleme, yorum gönderme veya yorum onayını atlama iznini ayarlar.
Contextual links - Bir sayfadaki öğelerle ilgili eylemleri gerçekleştirmek için bağlamsal bağlantıyı kullanma iznini ayarlar.
Dashboard - Kullanıcıların kontrol panelinde görüntülemesine ve değişiklik yapmasına izin veren izni ayarlar.
Filter - Sitedeki rollerin ve izinlerin miktarını filtreleme izni.
Image - Görüntü stillerini oluşturma veya değiştirme izni.
Menu - Yönetici arayüzü aracılığıyla menü öğelerine erişim ve menü oluşturma izni verir.
Node - İçerik türü için görüntüleme, düzenleme ve silme izinlerini yönetmenize izin verir.
Overlay - Yönetim sayfasını geçerli sayfanın üzerinde bir katman olarak görüntüleme iznini ayarlar.
Path - Drupal sitesinin tüm sayfalarına erişim yolunu ayarlar.
Search - Normal ve gelişmiş aramayı kullanma iznini ayarlar.
Shortcut - Kısayol araç çubuğunu sayfanın üst kısmına ayarlama izni verir.
System - Site yapılandırmasını yönetmek, temaları, site raporlarını vb. Görüntülemek için izin verilir.
Taxonomy - Kelime dağarcığı ve terimleri ayarlama ve ayrıca etiketlerdeki terimleri düzenleme ve silme izni.
Toolbar - Yönetim araç çubuğuna erişim izni verir.
User - Bir arabirim sağlamak için herhangi bir özel rol atamadan bireysel kullanıcılara izin verir.
Roles
Orada rolleri tanımlayarak kullanıcı grupları için izinler ayarlamaya izin verir. Burada her kullanıcı için roller oluşturabilir ve izinleri düzenleyebilirsiniz.
Anonymous user - Kullanıcının, kullanıcı adı veya şifre istemeden web sitenize erişmesine izin verir.
Authenticated user - Yalnızca, web sitenizi kullanmak için kimliği doğrulanmış kullanıcıların web sitenize erişmesine izin verir.
Administrator - Web sitesinin tamamını yönetmekten ve kullanıcıların izniyle oluşturmasına veya görüntülemesine izin vermekten sorumlu kullanıcı.

Bu bölümde, performansını ve hızını artırmak için Drupal'ı nasıl optimize edeceğimizi öğreneceğiz. Web sitesinin performansını artırabileceğimiz birkaç adım var.
Aşağıda, web sitesini optimize etmenin bazı yolları verilmiştir.
Sayfa Önbelleğe Almayı Etkinleştir
etkinleştirme Cache blocks ve Cache pages for Anonymous Users. Sayfa önbelleğe alma, içeriğinizin farklı veritabanı önbellek tablolarında saklanmasına olanak tanır. Sayfa önbelleği HTML içeriğinde saklanır. Anonim kullanıcılar için sayfa yükleme süresini optimize eder.
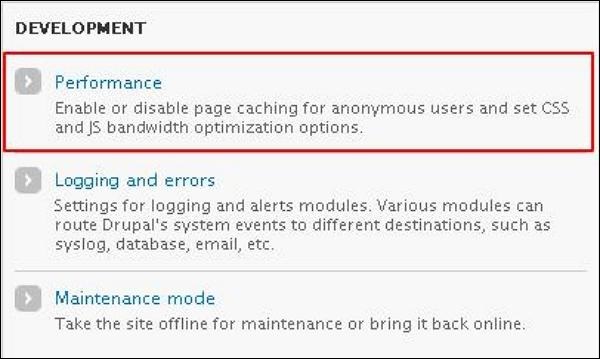
Step 1 - Tıklayın Configuration menü çubuğundan.

Step 2 - İçinde Development bölümünde Performans'ı tıklayın.

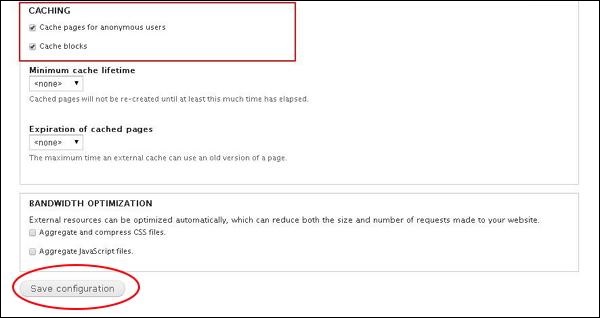
Step 3 - Etkinleştir Cache blocks ve Cache pages for Anonymous Usersher iki kutuyu da işaretleyerek. Sonra tıklayınSave Configuration.

CSS dosyalarını sıkıştır
Çok sayıda CSS dosyanız varsa, web sitenizin hızını düşürebilir. Etkinleştirerek sıkıştırınAggregate ve Compress CSS files.

Bu ayarı şuradan etkinleştirin: AdministrationConfiguration→Development→PerformanceBölüm. Drupal, CSS dosyalarınızın sayısını ve boyutunu azaltır.
Js Toplama
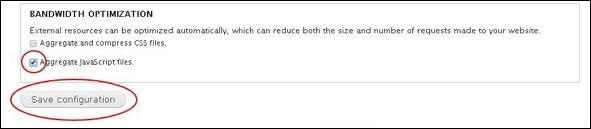
Java files can also affect the performance and speed of your website. To compress this enable the Aggregate JavaScript files from the Administration→Configuration→Development→Performance in the bandwidth optimization section.

Moving Media Files and Static files to a CDN
This decreases the number of requests that a shared hosting handles. Use CDN (Content Delivery Network) that hosts your media files and static files. CDN acts as an external cache for your files and will store them in high performance servers so that it is optimized.
Optimize Images Size and Their Number
Do not have many images which consume more space as this leads to slow website. Always resize your images and have few that are related to your website.
Theme Optimization
Optimizing themes is a very important aspect. Media files like high quality images, videos, audios and flash can affect your website and slow down the speed resulting in low performance. Try reducing the size and number of media files or maybe you can avoid using flash.
In this chapter, we will study about Site Backup in Drupal. It helps in backing up the files and the database file.
Backup Files in Drupal
Backup Database in Drupal
Backup Files in Drupal
To get the backup files of Drupal, you need to install FileZilla Client on your system.
Following are the simple steps for file backup in Drupal −
Step 1 − Open the FileZilla Client as shown in the following screen.

Step 2 − Enter the Host, Username, Password and Port as you have used to login to your cPanel.

After filling all the fields, click Quickconnect button.
Step 3 − You will get all files and folder of your Drupal site on the right side as shown in the following screen.

Step 4 − Select all the files and folders and right click the mouse, click the Download option.

After downloading the Drupal files from cPanel, it will get saved on your system.
Backup Database in Drupal
Following are the simple steps for database backup in Drupal −
Step 1- Tarayıcıya http: // localhost / phpmyadmin yolunu yazın . Aşağıdaki ekranı alacaksınız.

Step 2- Drupal için oluşturduğunuz drupal veritabanı adına tıklayın .

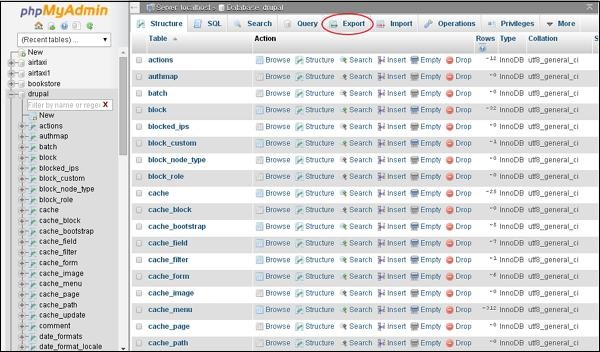
Step 3- Veritabanı drupalına tıkladıktan sonra aşağıdaki sayfayı açacaktır, tıklayınExport sekmesi.

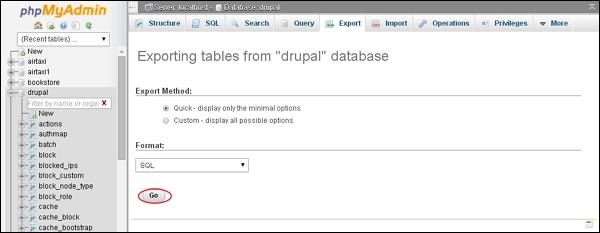
Step 4 - Ardından, veritabanını dışa aktarmak için iki yöntem bulacaksınız. Quick ve Custom. Yöntemlerden herhangi birini seçin veGo buton.

Veritabanı dosyasını dışa aktardıktan sonra, sisteminize kaydedilecektir.
Bu bölümde, Drupal sitesini nasıl yükselteceğimizi inceleyeceğiz. Yükseltme, eski sürümü en son sürüme yükseltme işlemidir. Burada Drupal'ı en son sürüme yükselteceğiz.
Aşağıda, siteyi Drupal'da yükseltmenin basit adımları verilmiştir.
Step 1- Drupal dosyalarınızı yedekleyin. Bu konuyu Drupal - Site Yedekleme bölümünde detaylı olarak inceleyebilirsiniz .
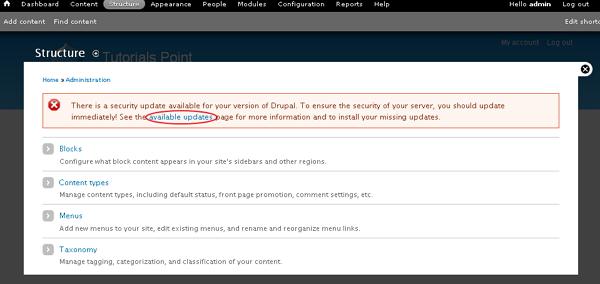
Step 2 - Drupal sitesinde yapılacak herhangi bir yükseltme varsa, sitenizde aşağıdaki ekranda gösterildiği gibi bir mesaj görüntülenir.

Step 3 - Vurgulanan kelimeye tıklayın available updates mesajda.

Step 4 - Şimdi görüntüleyebilirsiniz Available UpdatesSayfada, sitede tam olarak hangi yükseltmenin yapılacağını gösterir. Burada, sitenizi güncellemeniz için önerilen sürümü gösterir. TıklayınRelease notes.

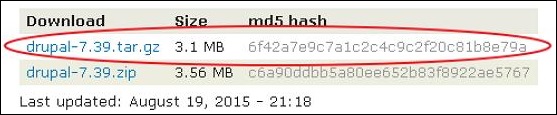
Step 5- Sizi Drupal'da bulunan en son sürüm tar.gz dosyalarını görebileceğiniz Drupal resmi site sayfasına götürecektir . Bu öğreticiyi yazarken, en son sürümdrupal - 7.39.tar.gz. Tıklayındrupal - 7.39.tar.gz.

Tar.gz dosyaları sisteminizde indirilen olsun.
Step 6 - İndirilen dosyayı açın, dosya ve klasör dışındaki tüm dosyaları ve klasörleri kopyalayın. Sitesen son indirilen klasörün içinde bulunan klasör. Daha sonra bu dosyaları mevcut Drupal klasörünüze yapıştırın.
Step 7 - Git Reports --> Available updatesya da sayfayı yenileyebilirsiniz; burada aşağıdaki ekranda gösterildiği gibi bir mesaj göreceksiniz.

Step 8 - tıklayın Reports --> Status report.

Artık sitenizin en son sürüme yükseltildiğini görebilir ve önceki ekranda gösterildiği gibi Drupal çekirdek güncelleme durumu için Güncel durumunu gösterecektir .
Bu bölümde, aşağıdakileri öğreneceğiz Announcements Drupal'da.
Web sitenizde herhangi bir duyuru yapmak istiyorsanız bu özellik üzerinden yapabilirsiniz. Web siteniz yardımıyla bir ziyaretçiye veya kullanıcıya verilen beyan duyurulardır. Bazı önemli haberler, raporlar vb. Olabilir. Siteniz aracılığıyla ziyaretçileriniz için faydalı olabilecek önemli bir şey bildirmek istiyorsanız yararlı olabilir.
Oluşturma adımları aşağıdadır Announcements Drupal'da.
Step 1 - İlk tıklama Structure.

Step 2 - tıklayın Content Types.

Step 3 - O zaman tıklamalısın Add Content type.

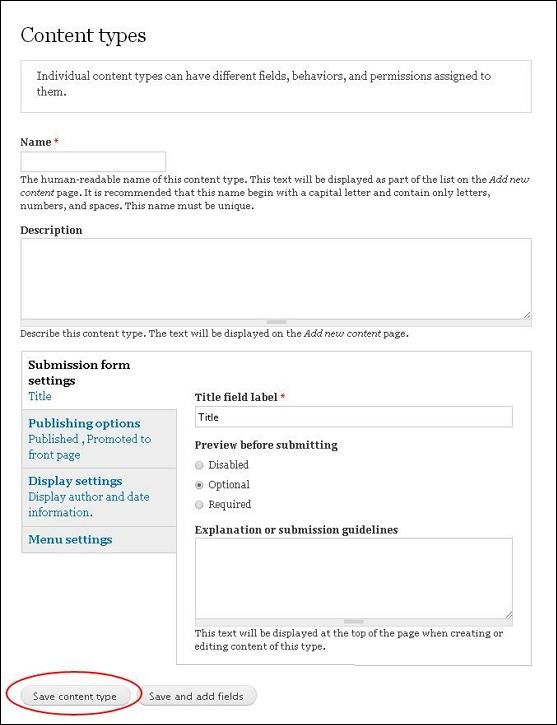
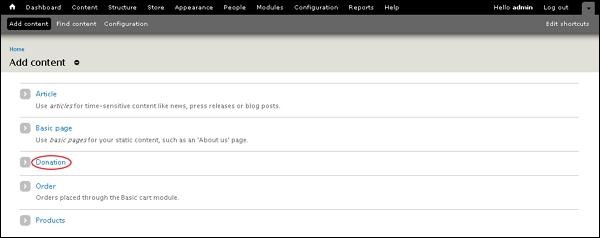
Step 4 - Tıkladığınızda Add content, aşağıdaki sayfa ekranda görüntülenecektir.

Step 5 - Duyurmak istediğiniz içeriği NameBölüm. Ad ekledikten sonraSave content type.
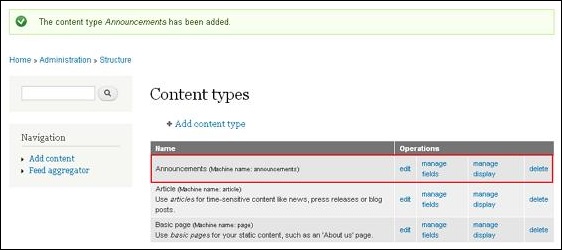
Yeni içeriğiniz aşağıdaki ekranda gösterildiği gibi görüntülenir.

Step 6 - Değişiklik yapmak istiyorsanız, Edit bölümünde aşağıdaki sayfayı alacaksınız.

Step 7 - Açıklama eklemek gibi gerekli değişiklikleri yapabilir ve ardından Save Content type. Silmek istiyorsanız, ardındanDelete Content type.
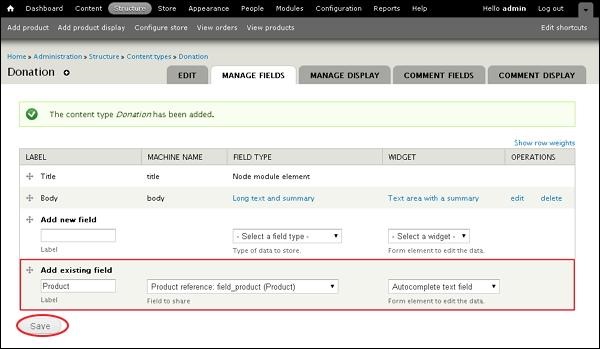
Alanları tıklayarak yönetebilirsiniz. Manage Fields ve görüntüyü tıklayarak yönetin Manage Display.
Bu bölümde, aşağıdakiler hakkında çalışacağız Drupal URL Alias. URL veya Tekdüzen Kaynak Konumlandırıcı Takma Adları, web sayfanızdaki bir sayfa adresidir, mevcut sistem yolunu yeni yol takma adına değiştirir.
Drupal'da URL Takma Adları oluşturmanın basit adımları aşağıdadır.
Step 1 - Tıklayın Configuration aşağıdaki ekranda gösterildiği gibi.

Step 2 - tıklayın URL aliases.

Step 3 - Sonra tıklayın Add alias.

Step 4 - Url aliases Aşağıdaki ekranda gösterildiği gibi sayfa görüntülenecektir.

URL takma adları sayfasında bulunan alanlarla ilgili ayrıntılar aşağıdadır.
Language - URL takma adlarında kullanılacak dili belirtir.
Existing system path - Drupal sitesinde bir Makalenin / Sayfanın mevcut sistem yolu.
Path alias - Makalenin / Sayfanın mevcut sistem yolu ile değiştirilen yeni yol takma adı.
Tıkla Save buton.
Step 5 - Oluşturduğunuz URL takma adlarınızı aşağıdaki ekranda gösterildiği gibi listede görüntüleyebilirsiniz.

Step 6 - Drupal Yönetici paneline geri döndüğünüzde ve üzerine geldiğinizde Article, yeni eklenenleri gösterecek Path alias aşağıdaki ekranda gösterildiği gibi ekranın sol altında.

Drupal, sitenizdeki belirli içeriği aramanıza izin verir. Sitede hem kullanıcıları hem de kelimeleri arayabilirsiniz. Aşağıdaki adımlarda belirtildiği gibi Drupal'da site aramayı nasıl kuracağımızı göreceğiz -
Step 1 - Git Configuration ve tıklayın Search settings altına bağlantı SEARCH AND METADATA Bölüm.
.jpg)
Step 2- Arama motoru, sitenizin içeriğinde bulunan kelimelerin bir dizinini tutar. İndeksleme davranışını aşağıdaki ekranda gösterildiği gibi ayarlayabilirsiniz.
.jpg)
Indexing Statusbölümü, sitedeki düğümlerin içeriğini dizine ekler. Siteyi yeniden indeksle düğmesini tıkladığınızda, önceki içerik, cron çalışana ve aşağıdaki açılır menüyü kullanarak cron başına dizine eklenecek öğe sayısını ayarlayana kadar kalır.Indexing Throttle Bölüm.
Step 3- Daha sonra, site indeksinin yeniden oluşturulmasına neden olacak indeksleme ile ilgili ayarları sağlar. Yeni ayarları yansıtmak için sistematik olarak güncellenir. İndekslenecek minimum kelime uzunluğunu, yani aşağıdaki ekranda gösterildiği gibi bir kelimenin indekslenmesi gereken karakter sayısını ayarlayabilirsiniz.
.jpg)
Step 4 - Aşağıdaki ekranda tanımlanan mevcut modüller arasından hangi arama modüllerinin aktif olacağını seçebilirsiniz.
.jpg)
Gerekli modülleri kontrol ederek hem kullanıcıları hem de kelimeleri (düğüm) arayabilir ve önceki ekranda gösterildiği gibi varsayılan arama modülünü ayarlayabilirsiniz.
Step 5 - Son bölüm Content Ranking Faktör ve Etki sütunlarıyla birlikte gelir.
.jpg)
Etki, arama sonuçlarını sıralamak için kullanılan sayısal bir çarpandır. Karşılık gelen bir faktör için daha yüksek bir sayı belirlerseniz, arama sonuçları üzerinde daha fazla etkiye sahip olacaktır; sıfır, faktörün göz ardı edildiği anlamına gelir. Ayarları tamamladıktan sonra,Save configuration buton.
Step 6 - Şimdi ana sayfaya gidin, içeriğinizdeki anahtar kelimelerle eşleşen içeriği arama çubuğunda arayın.
.jpg)
Bu bölümde, Drupal sitesinde hata mesajlarını yönetmek için Drupal hata yönetimi hakkında çalışacağız.
Hata İşleme, hataların tespit edilmesi ve çözümlerinin bulunması sürecidir. Programlama uygulama hataları veya iletilebilir hatalar olabilir.
Aşağıdaki adımlar Drupa'da hata mesajlarının nasıl yönetileceğini açıklamaktadır -
Step 1 - Git Configuration ve tıklayın Logging and errors.
.jpg)
Step 2 - Logging and errors Aşağıdaki ekranda gösterildiği gibi sayfa görüntülenecektir.
.jpg)
Önceki ekranda görülen alanların ayrıntıları aşağıdadır -
Error messages to display - Drupal sitesinde görüntülenecek hata mesajlarını belirtir.
None - Bu seçenek herhangi bir hata mesajı göstermez.
Errors and warnings - Bu seçenek yalnızca hatalar ve uyarılarla ilgili mesajları görüntüler.
All messages - Bu seçenek, sitede gösterilecek hatalar, uyarılar vb. Her türlü hata mesajını belirtir.
Database log messages to keep - Veritabanı günlüğünde tutulacak maksimum mesaj sayısını gösterir.
Drupal kullanır _drupal_exception_handler ($exception)Sitedeki hataları işleme işlevi. Bu hatalar bir dene / yakala bloğuna dahil edilmeyecektir. Komut dosyası, bir istisna işleyicisi çıktığında işlevi yürütmez.
İçin kod _drupal_exception_handler aşağıdaki gibidir -
function _drupal_exception_handler($exception) {
require_once DRUPAL_ROOT . '/includes/errors.inc';
try {
// display the error message in the log and return the error messages to the user
_drupal_log_error(_drupal_decode_exception($exception), TRUE); } catch (Exception $excp2) {
// Another uncaught exception was thrown while handling the first one.
// If we are displaying errors, then do so with no possibility of
a further uncaught exception being thrown.
if (error_displayable()) {
print '<h1>Additional uncaught exception thrown while handling exception.</h1>';
print '<h2>Original</h2> <p>'. _drupal_render_exception_safe($exception).'</p>'; print '<h2>Additional</h2> <p>'. _drupal_render_exception_safe($excp2).'</p><hr/>';
}
}
}İşlev, her Drupal talebinde kullanılmalıdır. Bu işlev, dosyada 2328 satırında mevcutturincludes/bootstrap.inc.
İçin iki dize referansı vardır _drupal_exception_handler gibi_drupal_bootstrap_configuration() mevcut bootstrap.inc dosya ve_drupal_get_last_callererrors.inc dosyasında mevcut. Bu dosyaların her ikisi de‘includes’ Klasör.
Drupal - Çok Dilli İçerik
Bu bölümde, çok dilli içerik hakkında bilgi edineceğiz. Bu, içeriğinizin yazılabileceği ve farklı dillerde görüntüleneceği anlamına gelir. Bunun için çok dilli bir içerik modülü veya bir Enternasyonalizm modülü kurabilirsiniz.
Drupal'a çok dilli içerik modülünü kurma adımları aşağıdadır.
Step 1 - Tıklayın Modules menü çubuğundan.

Step 2 - Kontrol edin Multilingual content modüllerden kutu ve tıklayın Configure.

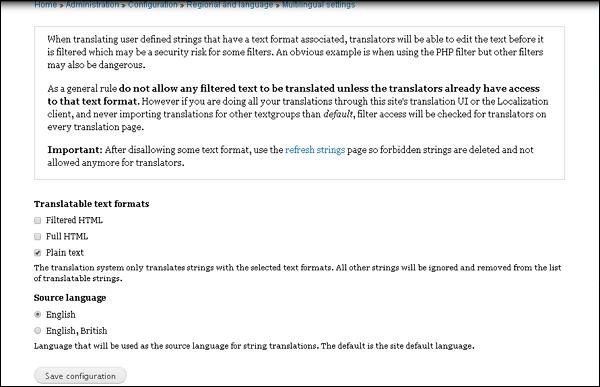
Step 3 - Çok dilli ayarlar sayfası görüntülenecektir.

İçerik için diller -
Enabled language only - Bu kutuyu işaretlediğinizde, yalnızca etkinleştirilen dilleri görüntüleyebilirsiniz.
All Defined languages will be allowed - Yalnızca tanımlanan dillere izin verilecektir.
Burada, gerekli değişiklikleri yapabileceğiniz üç farklı sekme var.
Selection - Dile göre düğüm ve sınıflandırma seçebilirsiniz.

Select nodes by language - Dile göre düğüm istiyorsanız kutuyu işaretleyin.
Select taxonomy terms by language - Dile göre sınıflandırma terimleri istiyorsanız, bu kutuyu işaretleyin.
Skip tags - Dahil etmek istemediğiniz etiketleri yazın.
Enable for specific pages - Belirli sayfalar için ayarları etkinleştirmek istiyorsanız, bu onay kutusunu kullanın.
Tıkla save düğmesi, tamamlandığında.
Variables - Aşağıdaki ekranda gösterildiği gibi ayarlanacak değişkenleri seçin.

Menu Settings - Menü ayarlarını yönetir.
Site Information - Sitede değişiklik yapmaya yardımcı olur.
Feed settings - Feed açıklamanızı ayarlayabilirsiniz.
Regional Settings - Saat dilimini ve günü değiştirir.
Theme Settings - Temaların yönetilmesini belirtir.
User Settings - Kullanıcıları ayarlamak için bunu kullanabilirsiniz.
User emails - Kullanıcı e-postaları ile ilgili her türlü sorun yapılabilir.
Examples - Örnekler verebilirsiniz.
Tıklayın Save ayarları tamamladığınızda.
Node Options - Düğümleri ayarlamanıza yardımcı olur.

Bu sayfada içerik çevirilerini gizleyebilir ve dili değiştirebilirsiniz. Daha sonraSave configuration buton.
- Strings - Bu seçenek, sayfanın formatının değiştirilmesine yardımcı olur.

Kullanarak dizeleri değiştirin ve çevirin Translatable text formatsayarlar. Hatta birçok dil seçerken kaynakları değiştirebilirsiniz. Tamamladıktan sonraSave buton.
Bu bölümde, aşağıdakileri öğreneceğiz Triggers and ActionsDrupal'da. İlk önce Tetikleyicileri inceleyelim.
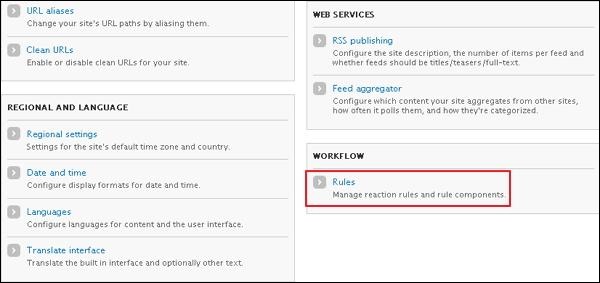
Sitenizde meydana gelen değişiklikler olarak tanımlanabilir. Eylemler ya yeni bir içerik oluşturduktan sonra ya da herhangi bir sayfa gerçekleştirilebilir.
Tetikleyiciler
Drupal'da tetikleyicileri kullanmanıza yardımcı olacak adımlar aşağıdadır.
Step 1 - İlk tıklama Modules menü çubuğundan.

Step 2 - Tıkladığınızda Modules, aşağıdaki sayfayı alıyorsunuz.

Burada etkinleştirin Triggermodül. Sonra tıklayınSave Configuration sayfanın sonunda.
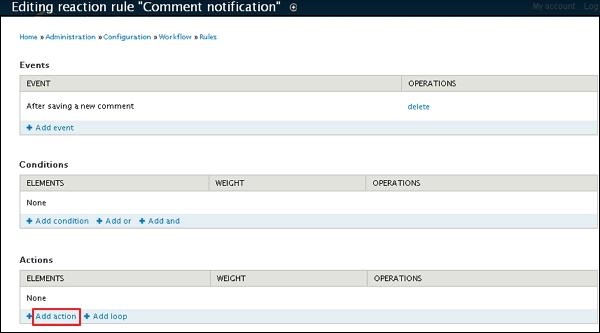
Step 3 - Geri dön Trigger modül ve tıklayın Configure aşağıdaki resimde gösterildiği gibi sayfanın sağ tarafında.

Step 4 - Tıkladığınızda Configure, aşağıdaki sayfayı alıyorsunuz.

Sayfada her tetikleyiciyi belirleyen farklı sekmelerimiz var.
Comment Module - Yalnızca yorum modülüyle ilgili tetikleyicilere eylem atayabilirsiniz.
Node Module - Düğüm modülüyle ilgili bu tetikleyicilere eylem atayabilirsiniz.

System Module - Yalnızca Sistem modülüyle ilgili tetikleyicilere eylem atayabilirsiniz.

Taxonomy Module - Taksonomi modülünde eylemleri tetikleyebilirsiniz.

User Module - Sonunda kullanıcı modülüne sahibiz, burada eylemler Kullanıcı modülünde atanmalıdır.

Hareketler
Belirli bir sistem nesnesinde gerçekleştirilen görevlere eylemler denir.
Step 1 - Tıklayın Configuration menü çubuğundan.

Step 2 - tıklayın Actions sistem bölümünden.

Step 3 - Tıkladığınızda Actions, aşağıdaki sayfayı alıyorsunuz.

Step 4 - Açılır menüden herhangi bir eylem seçin ve tıklayın Create.

Step 5 - Bir seçenek belirleyip tıkladığınızda CreateAşağıdaki sayfa açılır.

Sayfada bulunan seçenek alanları aşağıdadır -
Label - Eyleminize bir isim verin
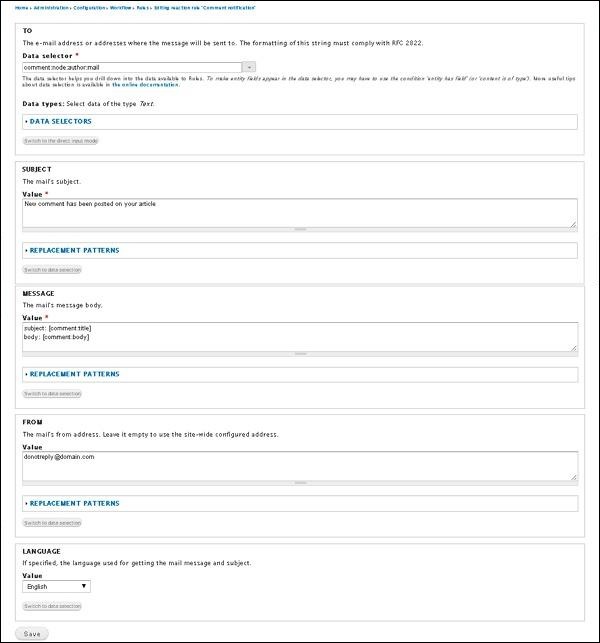
Recipient - E-posta adresinizi girin
Subject - Eyleme eklemek istediğiniz konuyu girin
Message - Herhangi bir işleme tıklandığında ziyaretçiye göndermek istediğiniz mesajı girin.
Tüm detayları doldurduktan sonra tıklayın Save.
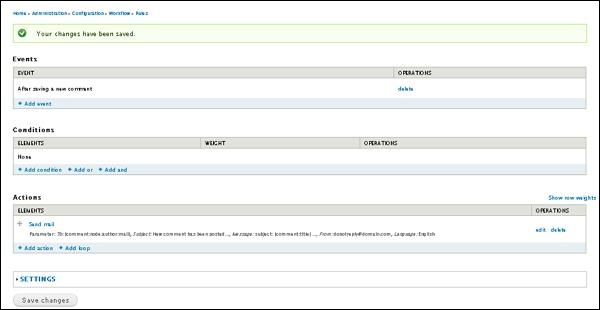
Step(6) - İşleminizin listeye eklendiğini görebilirsiniz.

Bu bölümde, bunun hakkında çalışalım Social NetworkingDrupal'da. Sosyal medya bugünlerde çok önemli hale geliyor, Drupal bu amaçla birçok sosyal medya modülüne sahip. AlalımShareThis modül örneğimiz olarak, istediğiniz herhangi birini seçebilirsiniz.
Kurulum için kullanılan basit adımlar aşağıdadır ShareThis modül.
Step 1- Ziyaret etmek için ShareThis'i tıklayınShareThis modül sayfasına tıklayın ve Version aşağıdaki ekranda gösterildiği gibi.

Step 2 - Modülün bağlantı adresini aşağıdaki ekranda gösterildiği gibi kopyalayın.

Step 3 - Sonra gidin Modules ve tıklayın Install new module aşağıdaki ekranda gösterildiği gibi.

Step 4 - Şimdi, kopyaladığınız bağlantı adresini yapıştırın step(2) ve tıklayın Install aşağıdaki ekranda gösterildiği gibi.

Step 5- Aşağıdaki ekranı göreceksiniz. TıklayınEnable newly added modules.

Step 6 - Sonra gidin Modules. Modülü etkinleştirin ve tıklayınSave configuration aşağıdaki ekranda gösterildiği gibi.

Step 7 - Git Configuration, altında WEB SERVICES ve tıklayın ShareThis aşağıdaki ekranda gösterildiği gibi.

Step 8 - Aşağıdaki ekran açılır.

Step 9 - Herhangi bir düğme stilini tıklayabilirsiniz. Display aşağıdaki ekranda gösterildiği gibi içeriğinizi çevrimiçi paylaşmak için bölüm.

Step 10- Kaldırmak istediğiniz herhangi bir hizmeti tıklayın. Ayrıca kullanabilirsinExtra services sevmek Google Plus One ve Facebook Like aşağıdaki ekranda gösterildiği gibi kontrol ederek.

Aşağıdakilerden hizmetleri seçebilirsiniz Possible Services bölümünden hizmetleri kaldırabilir veya yeniden sipariş edebilirsiniz. Selected Service Bölüm.
Step 11 - Sonra, tıklayın Context aşağıdaki ekranda gösterildiği gibi ShareThis widget görünmelidir.

Ekranda bulunan alanların detaylarını takip edin.
Altında Location herhangi birini seçebilirsiniz Node content veya Block veya Links area.
Altında Node Types seçebilirsin Article ve Basic page, Eğer istersen ShareThis üzerinde görünecek widget.
Seçerseniz Comments görüntüleyebilirsin ShareThis yorumlarda da.
Weight pencere öğesi, sayfanın görüneceği konumu belirler.
Step 12 - Sonra, seçin Advanced aşağıdaki ekranda gösterildiği gibi.

Bir önceki ekranda bulunan alanların ayrıntıları aşağıdadır.
Modülü kurduğunuzda, rastgele bir yayıncı anahtarı oluşturulacaktır.
Twitter Suffix isteğe bağlı olarak bir Twitter tanıtıcısı veya metni ekleyecektir, böylece birisi bir makale paylaştığında ping alırsınız.
Twitter Handle Twitter'da paylaşılırken kullanılacaktır.
Twitter recommends paylaşım sırasında kullanıcıya önerilecek bir twitter tutamacı belirleyecektir.
Eğer Display ShareThis widget on hover devre dışı bırakıldı, ShareThis widget, üzerine gelme yerine tıklandığında görüntülenecektir.
Eğer Display count "0" instead of "New" kontrol edildi, zero yerine görüntülenir New henüz paylaşılmamış içerik sayısında.
Display short URL tam veya kısaltılmış URL'yi gösterecektir.
CopyNShare sırasıyla kontrol edildiği gibi site içeriğinizin veya URL'lerinin kopyasını ve paylaşımlarını ölçecektir.
Step 13 - Tüm detayları kontrol ettikten sonra tıklayın Save configuration aşağıdaki ekranda gösterildiği gibi.

Step 14 - Artık sosyal medya düğmelerini Article sayfa.

Bu bölümde, aşağıdakileri öğreneceğiz InternationalizationDrupal'da. Uluslararasılaştırma, çok dilli siteler oluşturmanıza izin veren bir modüldür. Bu şekilde web sitenizi farklı dillerde görüntüleyebilirsiniz.
Uluslararasılaştırma adımları aşağıdadır -
Step 1 - Tıklayın Module menü çubuğundan.

Step 2- Uluslararasılaştırma modülünü almak için önce onu indirip Drupal'a yüklemelisiniz. O zaman etkinleştirmelisinizInternationalization modül ve tıklayın Save Configuration.

Step 3 - Sonra, bir Configure Aşağıdaki ekranda gösterildiği gibi Uluslararasılaştırma modülü için sayfanın sağ tarafındaki ayarı.

Step 4 - Tıklayın Configure ve aşağıdaki sayfayı alıyorsunuz.

İçerik için Dillerde -
Enabled language only - Bu kutuyu işaretlediğinizde, yalnızca etkinleştirilen dilleri görüntüleyebilirsiniz.
All Defined languages will be allowed - Bu kutuyu işaretlediğinizde yalnızca tanımlanan dillere izin verilecektir.
Sayfanın sağ üst köşesinde bazı sekmeler görebilirsiniz -
Multilingual Settings- Drupal - Çok Dilli İçerik bölümünde çok dilli ayarlar hakkında ayrıntılı olarak çalışabilirsiniz.

Selection - Dile göre düğüm ve sınıflandırma seçebilirsiniz.
Variables - Ayarlanacak değişkenleri seçin.
Node Options - Düğümleri ayarlamanıza yardımcı olur.
Strings - Sayfanın biçimini değiştirmeye yardımcı olur.
Değişiklikleri tamamladığınızda, Save Configuration.
Bu bölümde, aşağıdakileri öğreneceğiz Drupal Extensions. Sitenin işlevselliğini genişletmek için farklı uzantılar kurulabilir.
Drupal'da Uzantı modülünü kurma adımları aşağıdadır.
Step 1 - tıklayın Modules menü çubuğundan.

Step 2 - tıklayın Install new module.

Step 3- Aşağıdaki sayfa görüntülenir. Burada, aşağıdaki resimde gösterildiği gibi kutuya modül URL'sini girin ve tıklayınInstall.

Step 4 - Modül, aşağıdaki ekranda gösterildiği gibi kurulmaya başlar.

Step 5- Kurulum tamamlandığında aşağıdaki ekranı görürsünüz. Buraya tıklayınEnable newly added modules bağlantı.

Step 6- Ardından, modülünüzün kurulu olduğu yerde bir Modül sayfası görüntülenir, şimdi modülü etkinleştirebilirsiniz.

Bu bölümde, aşağıdakiler hakkında çalışacağız Default ModulesDrupal'da. Drupal'ı kurduktan sonra, toplam 44 varsayılan modül göreceksiniz. Tüm bu modülleri Core bölümünde görebilirsiniz . Varsayılan olarak, kurulumdan sonra 29 modül etkinleştirilir.
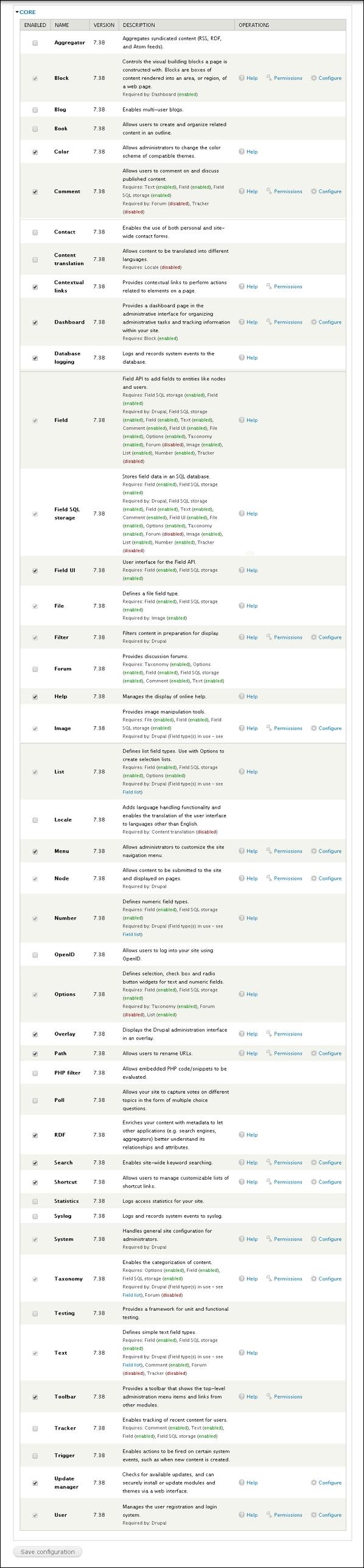
Step 1 - Tıklayın Modules, modüllerin listesini göreceksiniz CORE aşağıdaki ekranda gösterildiği gibi.

Aşağıdaki liste default modulesDurpal7'de kurulu. Bunlar Drupal'ın ihtiyaç duyduğu temel modüllerdir ve devre dışı bırakılamaz.
Block- Oluşturulan sayfayı görsel yapı taşları ile kontrol eder. Bloklar, bir web sayfasının bir alanına veya bölgesine sağlanan içerik kutularıdır.
Color - Yöneticilerin uyumlu temaların renk düzenini değiştirmesine izin verir.
Comment - Kullanıcıların yayınlanan içerik hakkında yorum yapmasına ve tartışmasına izin verir.
Contextual links - Bir sayfadaki öğelerle ilişkili eylemleri yürütmek için bağlamsal bağlantılar sağlar.
Dashboard - Web sitenizde idari projeler oluşturmak ve bilgileri izlemek için yönetici arayüzünde bir gösterge tablosu sayfası sunar.
Database logging - Sistem olaylarını veritabanına kaydeder ve kaydeder.
Field - Field API, düğümler ve kullanıcılar gibi varlıklara alan eklemeye izin verir.
Field SQL storage - Alan verilerini bir SQL veritabanında depolamayı ayarlar.
Field UI - Field API için kullanıcı arayüzü.
File - Bir dosya alanı türünü belirtir.
Filter - İçeriği ve sergileri sırayla filtreler.
Help - Çevrimiçi yardımın görüntülenmesini yönetir.
Image - Görüntü işleme araçlarına izin verir.
List- Liste alanı türlerini belirtir. Bu seçimle seçim listeleri oluşturur.
Menu - Yöneticilerin site gezinme menüsünü seçime göre özelleştirmesine izin verir.
Node - İçeriğin siteye gönderilmesine ve sayfalarda görüntülenmesine izin verir.
Number - Sayısal alan türlerini ayarlar.
Options - Metin ve sayısal alanlar için seçim, onay kutusu ve radyo düğmesi widget'larını belirtir.
Overlay - Bir kaplamada Drupal yönetim arayüzünü belirtir.
Path - Kullanıcıların URL'leri yeniden adlandırmasına izin verir.
RDF - Diğer uygulamaların (ör. Arama motorları, toplayıcılar) ilişkilerini ve özniteliklerini daha iyi anlamasına izin vermek için içeriğinizi meta verilerle iyileştirir.
Search - Site genelinde anahtar kelime aramasına izin verir.
Shortcut - Kullanıcıların özelleştirilebilir kısayol bağlantı listelerini yönetmelerine izin verir.
System - Yöneticiler için genel site yapılandırmasını yönetir.
Taxonomy - İçeriğin sınıflandırılmasını sağlar.
Text - Basit metin alanı türlerini tanımlar.
Toolbar - Üst düzey yönetim menüsü öğelerini ve diğer modüllerden bağlantıları gösteren bir araç çubuğu sağlar.
Update manager - Mevcut güncellemeleri kontrol eder ve modülleri ve temaları bir web arayüzü aracılığıyla güvenli bir şekilde kurabilir veya güncelleyebilir.
User - Kullanıcı kaydını ve giriş sistemini yönetir.
Bu bölümde, nasıl kullanılacağını öğreneceğiz Pane ModuleDrupal'da. Bölme modülü, özel panel bölmesini değişkenler olarak saklanacak isteğe bağlı başlıkla çevirmek için kullanılır ve hızlıca çevrilebilir veya düzenlenebilir.
Eklenecek adımlar aşağıdadır Pane Module.
Step 1- Bağlantıdan Pane modülünün en son dosyasını indirin ve Drupal sitenize kurun.
Step 2 - Kullanmak istediğinizi etkinleştirin ve tıklayın Save Configuration sayfanın sonunda.

Step 3 - Tıklayın Structure menü çubuğundan.

Step 4 - tıklayın Panes.

Step 5 - Sonra tıklayın Add pane yeni bir bölme eklemek için.

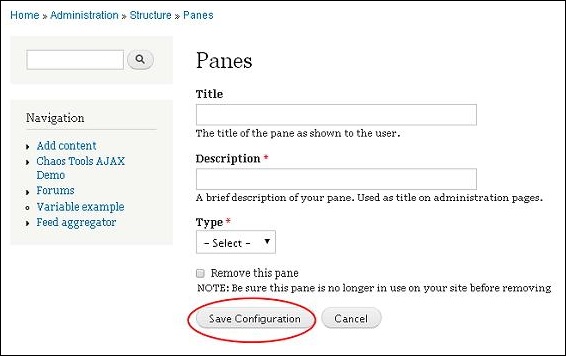
Step 6- Bölmeler sayfası, aşağıdaki ekranda gösterildiği gibi görüntülenir.

Aşağıdaki alanları içerir.
Title - Bölme başlığınızı bu kutuya girin.
Description - Bölmenizi bir satır veya cümle ile tanımlayın.
Type - Türü buna göre seçin, biri olabilir Text veya Entity Host.
Ayrıntıları doldurduktan sonra tıklayın Save Configuration.
Step 7 - Sizin Pane moduleaşağıdaki resimde gösterildiği gibi görüntülenir. Bölmede herhangi bir değişiklik yapmak isterseniz,Edit.

Step 8- Bölme sayfası görüntülenir.

Gerekli değişiklikleri yapın ve tıklayın Save Content.
Bu bölümde, aşağıdakiler hakkında çalışacağız Book ModuleDrupal'da. Kitapların yerleşik bir hiyerarşik navigasyonu vardır, bu da onları özel bir sırayla okumak için düzenleyebileceğiniz anlamına gelir. Kitap içerik türü ayrıca web sitenizin içeriğinin site ziyaretçileri tarafından daha kolay yazdırılmasını sağlar.
Drupal'da Kitap modülünü yapılandırmak için basit adımlar aşağıdadır.
Step 1- Kitabı Modüller halinde etkinleştirin ve tıklayınSave configuration.

Step 2 - tıklayın Content ve kutuları işaretleyin, kitaplar için etkinleştirmek istediğiniz içerik türünü seçin.

Tıklayın Save configuration içerik türünüzü kaydetmek için.
Step 3 - Tıklayın Create content -> Book page veya Kısayol çubuğunda Book page aşağıdaki ekranda gösterildiği gibi.

Kitabı ana hatları altındaki bölümü dağıtın ve create a new book. Ağırlığı 0 olarak ayarlayabilirsiniz.
Tıkla Save button ve üst düzey sayfanız oluşturulur.
Step 4 - Kitabınız oluşturulduktan sonra, üzerine tıklayarak alt sayfalar oluşturabilirsiniz. Add child kitap sayfasının altındaki bağlantı.

Step 5 - Daha sonra tıklayın Content management -> Books -> Listaşağıdaki ekranda gösterildiği gibi. Tıklamakedit order and titles İşlemler sütunu altında.

Step 6- Aşağıdaki ekranda gösterildiği gibi ekranı göreceksiniz. Bu sayfa, kitap sayfalarınızı ihtiyaçlarınıza uyacak şekilde hareket ettirmenize olanak tanır. Dört uçlu oka basın ve basılı tutun ve sayfalarınızı yeniden düzenlemek için konumuna getirin. Sayfayı bir alt sayfa yapmak için sağa da sürükleyebilirsiniz.

Bu bölümde, aşağıdakiler hakkında çalışacağız Aggregator ModuleDrupal'da. Toplayıcı Modülü, içeriği diğer web sitelerinden alır ancak herhangi bir besleme oluşturmaz. Aynı zamanda bir besleme okuyucu olarak da bilinir. Diğer sitelerden ve bloglardan metinler ve resimler toplar ve görüntüler.
Toplayıcı Modülünü etkinleştirmek için adımlar aşağıdadır.
Step 1 - Tıklayın Modules menü çubuğundan.

Step 2- Farklı modüllerin bir listesi görüntülenir. EtkinleştirAggregator modül ve tıklayın Save Configuration aşağıdaki ekranda gösterildiği gibi.

Step 3 - Şimdi toplayıcı modülüne geri dönün ve Configure sağ taraftaki seçenek.

Step 4 - Bir Feed toplayıcı sayfası görüntülenir.

Bu sayfada bulunan ayarlar aşağıdadır.
Allowed HTML tags- Bu, yalnızca görüntüde görebileceğiniz gibi verilen metin kutusunda bulunan HTML etiketlerini alabileceğinizi belirtir. Bunlardan herhangi birini kaldırırsanız, içeriğinizde o belirli etiketi bulamazsınız.
Number of items shown in listing pages - Sayfalarınızda görüntülenmesini istediğiniz öğe sayısını seçin.
Discard items older than - Bu seçeneği kullanarak daha eski öğeleri kaldırabilirsiniz.
Select categories using - Ya tıklayarak kategorileri seçebilirsiniz. Check boxes radyo düğmesi veya multiple selectors.
Length of trimmed description - Açıklamalarınızın uzunluğunu seçin.
Tüm ayarları tamamladığınızda, Save Configuration.
Bu bölümde, Drupal'da iletişim formu oluşturma hakkında çalışacağız. Drupal'da kullanıcı bilgilerini göndermek için iletişim formu kullanılır.
Kişi modülü ekleme adımları aşağıdadır.
Step 1 - Tıklayın Modules Menü.

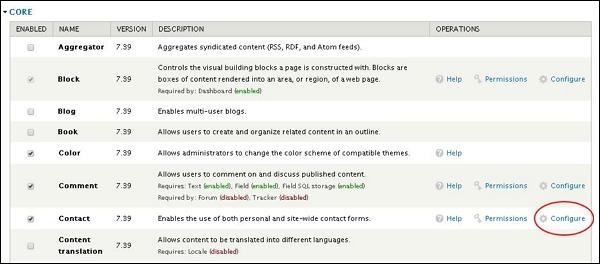
Step 2- Farklı modüllerin bir listesi görüntülenir. EtkinleştirContact modül ve tıklayın Save Configuration aşağıdaki ekranda gösterildiği gibi.

Step 3 - İletişim modülüne geri dönün ve Configure sekmesi aşağıdaki ekranda gösterildiği gibi.

Step 4- Artık tüm kategorilerin bilgilerini görüntüleyebilir ve ayrıca fazladan kişiler ekleyebilirsiniz. TıklayınAdd Category.

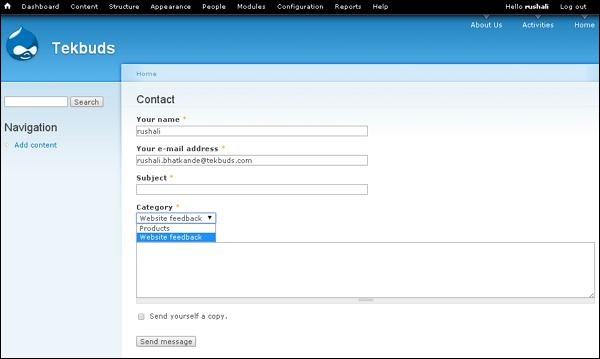
Step 5 - İletişim formu aşağıdaki ekranda gösterildiği gibi görüntülenir.

Aşağıdaki alanları içerir.
Category - Geri bildirim formu için kategorinin adını belirtin.
Recipients - Postaları almak istediğiniz e-posta adresini belirtin.
Auto-reply - Kullanıcıya otomatik cevap mesajını gönderir.
Weight - Listeyi sırayla ayarlar.
Selected - Seçme Yes seçeneği, kategoriyi varsayılan olarak ayarlar.
Kişi ile ilgili tüm bilgileri doldurduktan sonra, Save iletişim formu bilgilerinizi kaydetmek için düğmesine basın.
Step 6- Oluşturulan iletişim formunu aşağıdaki ekranda gösterildiği gibi listede görebilirsiniz. İletişim formunu görüntülemek için tıklayınContact form sekmesi.

Step 7 - Eklediğiniz kategori aşağıdaki ekranda gösterildiği gibi kategori alanında görüntülenecektir.

Bu bölümde, aşağıdakileri öğreneceğiz Form moduleDrupal'da. Bu modül, kullanıcılarınız için web sitesine dayalı olarak Drupal'da bir form oluşturmanıza olanak tanır.
Drupal'da Form Modülünü kurma adımları aşağıdadır.
Step 1- Form Builder modülünün en son dosyasını bağlantıdan indirin ve Drupal sitenize kurun.
Step 2 - Modül sayfasından Form Builder modülünü etkinleştirin.

Step 3 - Tıklayın Form Builder example kontrol panelinden.

Step 4- Aşağıdaki ekranda gösterildiği gibi bir Form oluşturucu örnek sayfası görüntülenir.

Burada yapabilirsin add, edit veya remove ayrıntıları manuel olarak.
Sample Text Field (Properties)
Title - Formunuzun başlık adını girin.
Default value - Varsayılan değeri ayarlar.
Description - Bu kutuya başlıkla ilgili açıklama girin.
Sample Text Field (Display)
Prefix - Önek metnini girin.
Suffix - Buraya son ek metnini koymalısınız.
Size - Buna göre giriş boyutu.
Sample Text Field (Validation)

Required - Metin alanını doğrulamak istediğinizde kutuyu işaretleyin.
Sample Checkboxes (Properties)
Title - Formunuz için başlık adınızı girin.
Description - Bu kutuya başlıkla ilgili açıklama girin.
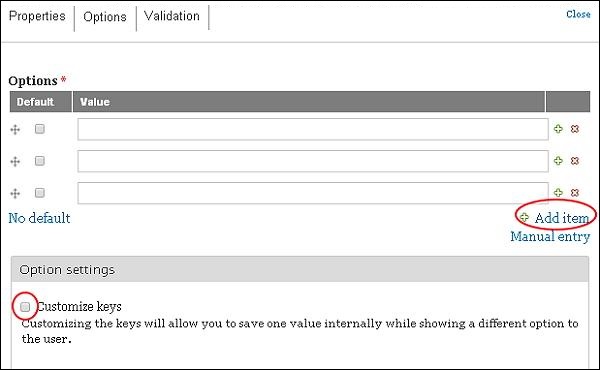
Sample Checkboxes (Options)

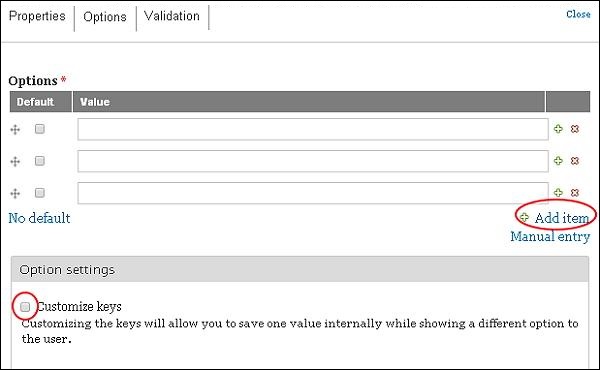
Options - Öğeleri ekleyin, varsayılan olarak işaretleyin ve değerleri girin.
Customize Keys - Herhangi bir değeri kaydetmek istiyorsanız bu ayarı etkinleştirin.
Sample Checkboxes (Validation)

Required - Alanı doğrulamak istediğinizde kutuyu işaretleyin.
Sample Text Area (Properties)
Title - Formunuzun başlık adını girin.
Default value - Varsayılan değeri ayarlayın.
Description - Bu kutuya başlıkla ilgili açıklama girin.
Sample Text Area (Display)
Rows - Satırları girin.
Columns - Sütunları girin.
Sample Text Area (Validation)

Required - Alanı doğrulamak istediğinizde kutuyu işaretleyin.
Sample Radios (Properties)
Title - Formunuzun başlık adını girin.
Description - Bu kutuya başlıkla ilgili açıklama girin.
Sample Radios (Options)

Options - Öğeleri ekleyin, varsayılan olarak işaretleyin ve değerleri girin.
Customize Keys - Herhangi bir değeri kaydetmek istiyorsanız bu ayarı etkinleştirin.
Sample Radios (Validation)

Required - Alanı doğrulamak istediğinizde kutuyu işaretleyin.
Sample Select (Properties)
Title - Formunuzun başlık adını girin.
Description - Bu kutuya başlıkla ilgili açıklama girin.
Sample Select (Options)

Customize Keys - Herhangi bir değeri kaydetmek istiyorsanız bu ayarı etkinleştirin.
Allow Multiple values - Bu, kullanıcıların listelerinizde birden çok öğe seçmesine yardımcı olacaktır.
Bu bölümde, nasıl oluşturulacağını inceleyeceğiz. Poll moduleDrupal'da. Bu modül, web siteniz için anketler oluşturmanıza yardımcı olur. Sorular sorabilir, istediğiniz kadar cevap verebilir ve ziyaretçileriniz oy verebilir.
Oluşturma adımları aşağıdadır Poll Module.
Step 1 - Tıklayın Module menü çubuğundan.

Step 2 - Etkinleştir Poll module ve sonra tıklayın Save Configuration.

Step 3 - Tıklayın Content → Add Content. Aşağıdaki ekranda gösterildiği gibi Anket'e tıklayın.

Step 4- Anket oluşturabileceğiniz bir Anket Oluştur sayfası görüntülenir.

Aşağıdaki alanları içerir.
Question - Ankete eklemek istediğiniz bir soruyu ekleyin.
Poll Status - Tıklarsanız ClosedZiyaretçiler oy kullanamaz. Ve eğer tıklarsanActive daha sonra ziyaretçilerin oy vermesi sağlanır.
Poll Duration- Anketinizin var olmasını istediğiniz zamana kadar belirli bir süre seçin. Süre tamamlandıktan sonra Anket kendiliğinden kapanır.

Ayarları güncellemeyi tamamladıktan sonra, Save buton.
Bu bölümde, Drupal sahasının nasıl güvenli hale getirileceğini inceleyeceğiz. Bu bölüm, site yöneticileri için güvenlik yapılandırma önerilerini belirtir ve yöneticiyi sitenin güvenliğini nasıl sağlayacağı konusunda uyarır.
Güvenlik yapılandırmasında size yardımcı olan birçok katkıda bulunan modül vardır. Security Review modülü, sitenizi güvensiz hale getiren hataları test etmeyi otomatikleştirir.
Bir güvenlik sorununu doğrudan şu adrese bildirebilirsiniz: Drupal core, contrib veya Drupal.orgkonuyla ilgili bir e-posta göndererek. Güvenlik ekibi, sorununuzu proje sorumlusunun yardımıyla çözmenize yardımcı olacaktır.
Dosya izinlerinizi ve sahipliğinizi şu şekilde güvence altına alın: configuringsunucu dosya sistemi, web sunucusu (örn. Apache) dosyaları düzenleme veya yazma erişimine sahip olmamalıdır. Daha sonra çalıştırılacak olan salt okunur dosyalar olmalıdır .
Güvenlik riski seviyeleri , kuruluşun sorunu nasıl yöneteceğini doğrulayabilmesi için NIST Ortak Kötüye Kullanım Puanlama Sistemine (NISTIR 7864) dayanmaktadır . Aşağıda, 0 ile 25 arasında bir sayı atayarak güvenlik risk seviyesini anlamanıza yardımcı olacak noktalar bulunmaktadır -
0 to 4 - Kritik değil.
5 to 9 - Daha Az Kritik.
10 to 14 - Orta Derecede Kritik.
15 to 19 - Kritik
20 to 25 - Son Derece Kritik.
Kredi kartı numarası gibi hassas bilgileri kabul ederken, PCI (Ödeme Kartı Endüstrisi) bir dizi Veri Güvenliği Standardı tanımlar . Bu, Drupal'a özgü olmasa da, her Drupal geliştiricisinin bunun farkında olması önemlidir. PCI sorunları hakkında daha fazla bilgi edinmek için bu bağlantıya Drupal PCI Uyumluluğu Teknik Raporu'na başvurabilirsiniz .
Drupal sitesinde kullanıcıların silinmesine, hatta kullanıcıların kendilerini silmesine izin verilir, bu da bazen beklenmedik bir duruma yol açabilir.
etkinleştirme HTTPS, hassas bilgileri aşağıdaki gibi bir web sitesine göndermek daha güvenlidir:
Kredi kartları
PHP oturum çerezleri gibi hassas çerezler
Parolalar ve Kullanıcı Adları
Tanımlanabilir bilgiler (Sosyal Güvenlik numarası, Eyalet Kimlik numaraları vb.)
Gizli içerik
Katkıda bulunan kullanarak güvenliğinizi artırın modules. Bazı standart modül kategorileri şunlardır:
Güvenlik kategorisi
Kullanıcı erişimi / kimlik doğrulama
Spam önleme modülleri
Yükleyerek kullanıcının rollerini ve izinlerini devre dışı bırakabilirsiniz. Secure Permission modül.
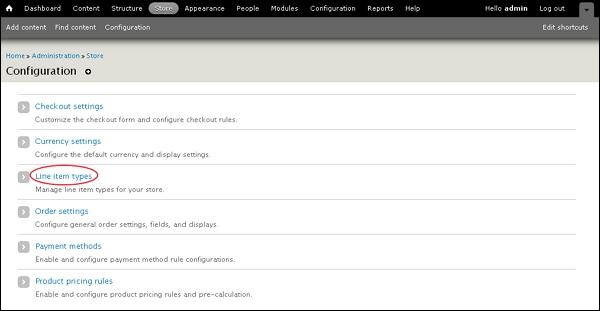
Oturum açma işleminde güvenlik işlemi, Login Security modül.
Site yöneticisi, siteyi gizli yaparak ve siteyi role göre kullanıcılar için sınırlı erişimle kısıtlayarak sitenin güvenliğini sağlayabilir. Bu işlem nedeniyle, sitenize arama motorları ve diğer tarayıcılar erişilemeyecektir (www'da bir veri dizini oluşturmak için).
Temel olarak alışveriş sepeti, ürün veya hizmetleri toplama sürecidir ve ödeme almak için ödeme işlemini kullanır. Bu yazıda, kullanarak Drupal sitesi için nasıl bir alışveriş sepeti kurulacağını göreceğiz.Commerce Kickstart modül.
Commerce Kickstart, kullanıcı dostu web mağazası oluşturmak için farklı türde özelliklerle birlikte gelen Drupal - E-Ticaret ile çalışmanın iyi bir yoludur ve bu, başlatmayı ve yönetmeyi kolaylaştırır. Sen den Drupal Commerce Kickstart'ı indirebilirsiniz burada .
Step 1- Commerce Kickstart modülünün en son dosyasını yukarıdaki bağlantıdan indirin ve sisteminize kurun. Modülü kurduktan sonra aşağıdaki ekranı göreceksiniz.

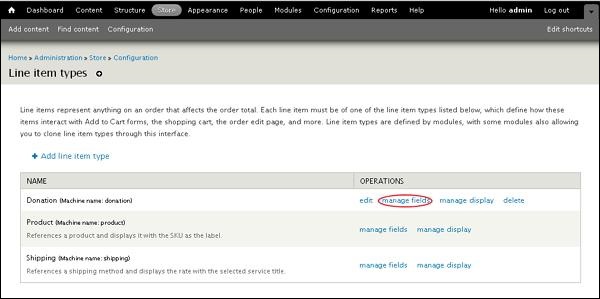
Step 2- Sepetinize ürün eklemeden önce mağazada ürün oluşturmanız gerekmektedir. TıklayınAdd Product --> Create Product.

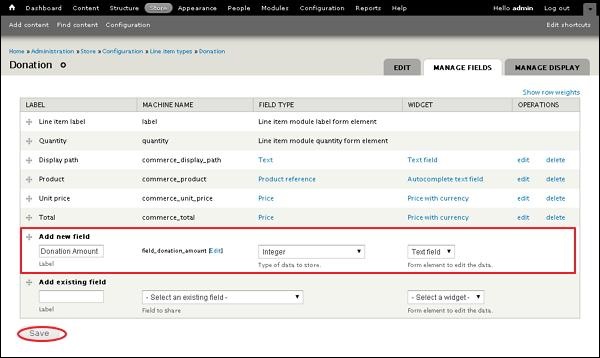
Step 3 - Aşağıdaki ekranda gösterildiği gibi ürün oluşturabilirsiniz.

Aşağıda, sayfada bulunan alanların ayrıntıları verilmiştir.
Product SKU - Ürünün benzersiz tanımlayıcısı burada verilmiştir.
Title - Bu, ürünün başlığını belirtir.
Image - Buradan ürününüze resim yükleyebilir ve resim yüklenemediğinde ekran okuyucular, arama motorları tarafından kullanılacak alternatif metin verebilirsiniz.
Price - Ürünün fiyatını içerir.
Status - Bu alanı şuna ayarlayın Activeseçeneği, böylece alışveriş sepetine eklenebilir. Devre Dışı seçeneğine ayarlanmışsa, ürünler alışveriş sepetine eklenemez ve yönetimsel ürün listelerinde gizlenebilir.
Change History - Üründe yapılan değişikliklerin geçmişini sağlar.
Tüm ayarları tamamladıktan sonra, Save product buton.
Step 4 - Oluşturulan ürünü tabloda göreceksiniz.

Step 5 - Ürününüzü sepette görüntülemek için tıklayın Add product display.

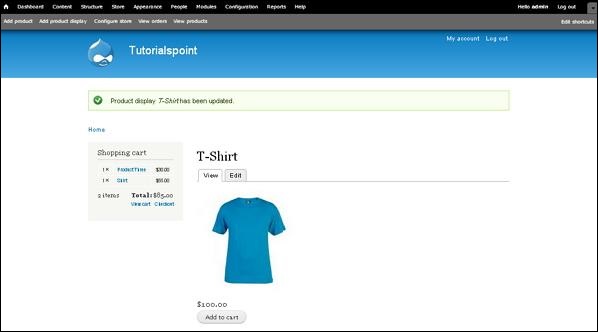
Bu pencerede Title alanı ürünün başlığını içerir, ürün için özet ekleyebilirsiniz. Body alan. Productalanı, satışı görüntülemek için ürün SKU'sunu kullanır. Ayarları tamamladıktan sonra,Save buton.
Step 6 - Aşağıdaki ekranda gösterildiği gibi ana sayfada görüntülenen ürünü göreceksiniz.

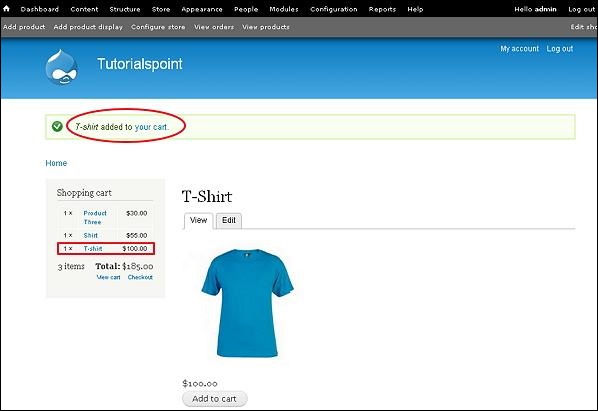
Step 7 - tıklayın Add to cart oluşturulan ürünü sepete eklemek için düğmesine basın.

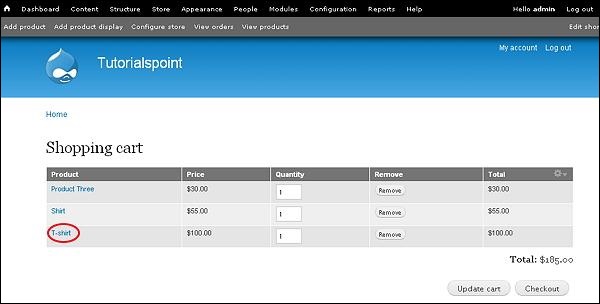
Ürün sepete eklendikten sonra başarılı mesajını gösterecektir. Ürün adını fiyatla birlikte görebilirsiniz.Shopping cart blok.
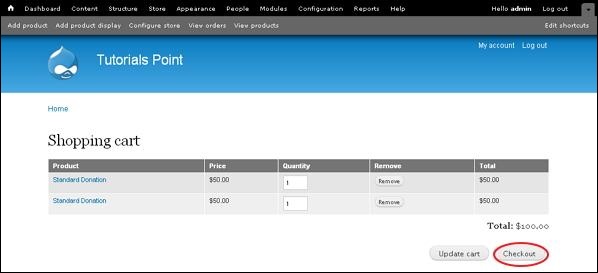
Step 8 - Şimdi tıklayın View cart Alışveriş sepetine eklenen ürünü görmek için bağlantı.

Step 9 - Aşağıdaki ekranda gösterildiği gibi ürünlerle birlikte alışveriş sepeti tablosunu göreceksiniz.

Bu bölümde aşağıdakiler hakkında çalışacağız: Creating ProductsDrupal sitesinde. Ürünler satışa sunulan ürünlerdir.
Aşağıdakiler için kullanılan basit adımlar Creating Product.
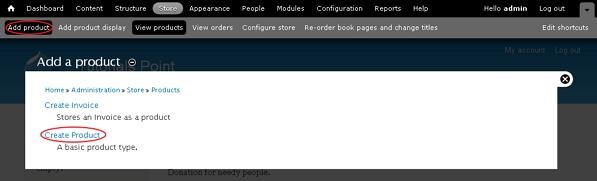
Step 1 - Tıklayın Add Product.

Step 2 - tıklayın Create Product.

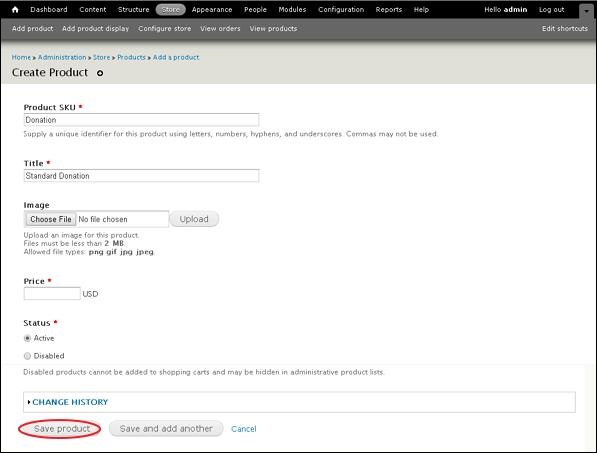
Step 3 - Şimdi aşağıdaki ekranda gösterildiği gibi ürün bilgilerini doldurarak bir ürün oluşturmalısınız.

Aşağıdaki alanları içerir -
Product SKU - Ürün için benzersiz tanımlama numarasını girin.
Title - Ürünün başlığını girin.
Image - Ürününüz için ekran okuyucular, arama motorları tarafından veya görsel yüklenemediğinde kullanılacak görüntüyü yükleyin ve alternatif metin verin.
Price - Ürünün fiyatını girin.
Status - Bu alanı şuna ayarlayın Activeseçeneği, böylece alışveriş sepetine eklenebilir. Eğer ayarlanmışsaDisabled seçeneği, ürünler alışveriş sepetlerine eklenemez ve idari ürün listelerinde gizlenebilir.
Change History - Üründe yapılan değişikliklerin geçmişini sağlar.
Alanları doldurduktan sonra tıklayın Save Configuration.
Step(4) - Artık ürününüzün eklendiğini görebilirsiniz, tıklayın Add product display aşağıdaki ekranda gösterildiği gibi.

Step(5) - Create Product display Aşağıdaki ekranda gösterildiği gibi sayfa görüntülenecektir.

Aşağıdaki alanları içerir -
Title - Ürünün başlığını ekleyin.
Body - Buraya ürün için özet ekleyebilirsiniz.
Product- Bu düğümde satışa sunulacak ürünleri SKU'ya göre seçin. Virgülle ayrılmış bir liste kullanarak birden fazla SKU da girebilirsiniz.
Step(6) - Ürününüzü ön sayfada görebilirsiniz.

Bu bölümde, nasıl yapılacağını inceleyeceğiz. Create CategoriesDrupal'da. Taksonomi, kategoriler veya etiketler olarak düşünülebilir. Drupal taksonomi, kelime dağarcığı ve terimlerden oluşur. Kelime dağarcığı bir dizi terimdir ve terimler kategoriler için kullanılan başka bir kelimedir.
Drupal'da kategori oluşturmak için basit adımlar aşağıdadır.
Step 1 - Git Structure ve tıklayın Taxonomy aşağıdaki ekranda gösterildiği gibi kategoride.

Step 2 - tıklayın Add vocabulary bağlantı.

Step 3 - Yeni kelime bilginizi (kategori) girin Name ve Description aşağıdaki ekranda gösterildiği gibi.

Tıkla Save düğmesi ve kategoriniz oluşturulur.
Step 4- Yeni kategorinizin listeye eklendiğini göreceksiniz. Ayrıca tıklayabilirsinizadd terms bazı terimler eklemek için bağlantı.

Step 5- Buna bazı alt kategoriler ekleyebilirsiniz. Gerekli ayrıntıları girin ve aşağıdaki ekranda gösterildiği gibi Kaydet düğmesine tıklayın.

Step 6 - Listeden ana kategorinizi seçin ve tıklayın list terms alt kategori listenizi görüntülemek için bağlantı.

Bir önceki ekranda bulunan alanlar hakkındaki ayrıntılar aşağıdadır.
Edit vocabulary - Kategori adınızı ve açıklamanızı düzenleyebilirsiniz.
List terms - Alt kategori listenizi görüntüler.
Add terms - Alt kategorilerinizi bu bağlantı üzerinden ekleyebilirsiniz.
Step 7- Alt kategoriler listesini göreceksiniz. Burada, alt kategorinizi üzerine tıklayarak düzenleyebilirsiniz.edit aşağıdaki ekranda gösterildiği gibi.

Step 8- Ardından, talebe göre sürükleyerek alt kategorilerinizi de yeniden düzenleyebilirsiniz. Yeniden düzenledikten sonra, Kaydet düğmesini tıklayın.

Genel olarak, vergi, bir vergi mükellefi üzerinden alınan mali bir ücrettir veya bir kamu geliri kaynağıdır. Satış vergisi, belirli mal ve hizmetlerin satışından alınan temel bir vergi türüdür.
Ürünler için vergi oranını aşağıdaki adımlarda tanımlandığı şekilde belirtebilirsiniz -
Step 1 - Git Store ve tıklayın Configuration.

Step 2 - tıklayın Taxes vergi oranlarını ve türlerini yöneten bağlantı.

Step 3 - Tıklayın Add a tax rate ürün için vergi eklemek için bağlantı.

Step 4 - Aşağıdaki ekranda gösterildiği gibi ürüne vergi oranı eklemek için vergiler penceresi açılacaktır.

Gibi bazı alanlar içerir -
Title - Vergi oranının başlığıdır.
Display title - Müşterilere gösterilen vergi oranının ön uç ekran başlığıdır.
Description - Vergi oranını tanımlamak için kullanılır.
Rate - Ondalık sayı olarak ifade edilen vergiyi hesaplamak için kullanılan bir yüzdedir.
Type - Açılır menüyü kullanarak vergi oranı için vergi türünü seçer.
Tüm alanları doldurduktan sonra, Save tax rate buton.
Step 5 - Aşağıdaki ekranda gösterildiği gibi ürün için kullanılan oluşturulan vergi oranı adını göreceksiniz.

Step 6 - Ana sayfaya gidin ve View cart ürünleri alışveriş sepetinde görmek için bağlantı.

Step 7 - tıklayın Checkout Ürünler için eklenen vergi oranını görmek için düğmesine basın.

Step 8 - Eklenen vergi oranını, aşağıdaki ekranda gösterildiği gibi Ara toplamla birlikte görebilirsiniz.

Genelde indirim, ürünün normal satış fiyatından düşülen bir miktar veya yüzdedir. Düşük veya indirimli fiyattan satışa ürün sunmanın yoludur.
Ürünler için indirimi aşağıdaki adımlarda tanımlandığı gibi belirtebilirsiniz−
Step 1 - Git Store ve tıklayın Configuration.

Step 2 - tıklayın Taxes vergi oranlarını ve türlerini yöneten bağlantı.

Step 3 - Git TAX TYPES sekmesini tıklayın ve Add a tax type bağlantı.

Step 4 - Vergi türleri vergi oranlarını sınıflandırır ve hesaplanan verginin ekrandaki ürün fiyatlarına dahil edilip edilmeyeceğini belirtir.

Gibi bazı alanlar içerir -
Title - Vergi türünün başlığını belirtir.
Display title - Müşterilere gösterilen vergi türü unvanının ön yüz ekranıdır.
Description - Gerekirse vergi türünü açıklar.
Tax amount rounding mode - Bir satır öğesinin birim fiyatı için vergi türündeki vergi oranları hesaplandığında ne tür bir yuvarlamanın gerçekleşmesi gerektiğini belirtir.
Tüm ayrıntıları doldurduktan sonra, Save tax type buton.
Step 5 - Git TAX RATES sekmesini ve Vergi oranı ekle bağlantısını tıklayın.

Step 6 - Aşağıdaki ekranda gösterildiği gibi ürüne vergi oranı eklemek için vergiler penceresi açılacaktır.

Gibi bazı alanlar içerir -
Title - Vergi oranının başlığıdır.
Display title - Müşterilere gösterilen vergi oranının ön uç ekran başlığıdır.
Description - Vergi oranını tanımlamak için kullanılır.
Rate - Ondalık sayı olarak ifade edilen vergiyi hesaplamak için kullanılan bir yüzdedir.
Type - Açılır menüyü kullanarak vergi oranı için vergi türünü seçer.
Ayrıntıları doldurduktan sonra, Save tax rate buton.
Step 7 - Vergi oranı kaydedildikten sonra, Home bağlantı.

Step 8 - Ana sayfada, Checkout alışveriş sepeti içeriğini görmek için bağlantı.

Step 9 - Ödeme sayfasında ürün fiyatına dahil olan ürüne ait indirimi göreceksiniz.

Bu bölümde nasıl yapılacağını öğreneceğiz Receive DonationDrupal'da. Bağış, bir kuruluş veya birey tarafından kar amacı gütmeyen bir kuruluşa veya özel vakfa verilen bir miktar hediyedir.
Drupal'da bağış alma adımları aşağıdadır.
Step 1- Commerce Custom Line Items modülünün en son dosyasını indirin ve Drupal sitenize kurun.
Step 2- Modüllerdeki Ticaret Özel Satır Öğelerini ve Diğerlerini etkinleştirin ve tıklayınSave configuration.

Step 3 - Sonra gidin Store --> Configuration

Step 4 - tıklayın Line item types.

Step 5 - Sonra tıklayın Add line item types öğe eklemek için.

Step 6 - Şimdi, aşağıdaki ekranda gösterildiği gibi Satır öğesi türü ekle sayfası görüntülenecektir.

Gibi alanlar içerir -
Line item type name - Satır öğesi türünün adını girin.
Description - Satır öğesi türü hakkında kısa bir açıklama girin.
Add form submit value - Sipariş sayfasına, satır öğeleri eklemeye izin veren düğme metnini girin.
Step 7- Oluşturulan bağış kalemini listede görüntüleyebilirsiniz. Tıklayınmanage fields.

Step 8- Bağış Miktarı olarak yeni bir alan ekleyin , açılır menüden veri türü için Tamsayı seçin.

Tıkla Save buton.
Step 9- Şimdi, kaydet'e tıkladıktan sonra, sayfa aşağıdaki ekranda gösterildiği gibi saha ayarı sayfasına yeniden yönlendirilir. TıklaSave field settings buton.

Step 10 - Sayfa şu adrese yönlendirilir: Donation Amount sayfa.

Gibi alanlar içerir -
Label - Bağış türü tanımlayıcı.
Help text - Kullanıcıya sunmak için talimatları girin.
Minimum - İzin verilmesi gereken minimum değeri girin.
Maximum - İzin verilmesi gereken maksimum değeri girin.
Prefix - Değerin önüne eklenmesi gereken dizeyi girin.
Suffix - Değerin sonuna eklenmesi gereken dizeyi girin.
Default Value - Varsayılan bağış miktarını girin.
Add to Cart Form Settings - Bilgi toplamak için 'sepete ekle formuna' ürün satır öğesi türlerini dahil eder.
Donation Amount Field settings - Bu alan için kullanıcının girebileceği değer sayısı.
Sayfayı doldurduktan sonra, Save settings buton.
Step 11 - Sonra, oluşturulanları görüntüleyebilirsiniz Donation Amount listedeki alan.

Bağış için Ürün Oluşturun
Bağış için ürün oluşturma adımları aşağıdadır.
Step 1 - tıklayın Store --> Products

Step 2 - Tıklayın Add a product ürün eklemek için.

Step 3 - Sonra, bir Create Product aşağıdaki ekranda gösterildiği gibi ekran.

Gibi alanlar içerir -
Product SKU - Ürün için benzersiz bir tanımlayıcıdır.
Title - Belirtilen ürünün başlığıdır.
Image - Ürün için resim ekleyin.
Price - Ürün miktarını girin.
Status - Bu alanı şuna ayarlayın Activeseçeneği, böylece alışveriş sepetine eklenebilir. Eğer ayarlanmışsaDisabled seçeneği, ürünler alışveriş sepetlerine eklenemez ve idari ürün listelerinde gizlenebilir.
Tüm ayrıntıları doldurduktan sonra, Save product buton.
Step 4 - Şimdi yeni oluşturulan ürünü aşağıdaki ekranda gösterildiği gibi görebilirsiniz.

Step 5 - Git Structure --> Content Types. Aşağıdaki sayfa görüntülenecektir, tıklayınAdd content type.

Step 6- Bağış olarak bir isim ekleyin ve tıklayınSave and add fields.

Step 7 - Açacak Manage Fields sekmesi aşağıdaki ekranda gösterildiği gibi.

Mevcut alanı Ürün olarak ekle bölümüne alanları ekleyin ve açılır menüden Ürün referansı'nı seçin veSave buton.
Step 8 - Şimdi, Ürün sayfası görüntülenecek, Save settings buton.

Step 9 - Oluşturulanları görüntüleyebilirsiniz Product listedeki alan.

Step 10 - Şimdi tıklayın Manage Displaysekmesi. Alanın sağ tarafında bulunan sembole tıklayınProductve aşağıdaki ekran görüntülenecektir.

Burada, Sepete Ekle satır öğesi türündeki açılır menüden Bağış olarak seçin . Daha sonraUpdate düğmesi ve ardından Save buton.
Step 11 - Sonra, tıklayın Content --> Add Content bağış bilgisi eklemek için.

Step 12 - tıklayın Donation.

Step 13 - Bağış bilgilerinizi girin ve Save buton.

Step 14 - Aşağıdaki ekranda gösterildiği gibi bağış sayfası görüntülenecektir.

Burada isteğinize göre miktarı doldurabilir ve Add to cart buton.
Step 15- Artık bağış miktarlarını sayfanın sağ tarafında bulunan blokta görüntüleyebilirsiniz. TıklayınView Cart.

Step 16 - Alışveriş sepeti bağış miktarını görüntüleyebilir ve Checkout buton.

Step 17 - Şimdi fatura bilgilerini girebilir ve Continue to next step.

Step 18 - Sonraki adım, sipariş bilgilerini gözden geçirip tıklayabileceğiniz sipariş gözden geçir sayfasıdır. Continue to next step.

Step 19- Aşağıdaki ekranda gösterildiği gibi Ödeme tamamlandı olarak bir mesaj görüntülenecektir .

Bu bölümde, kurulum hakkında çalışalım. ShippingDrupal'daki seçenekler. Genel olarak,ShippingMalların bir yerden diğerine taşınması anlamına gelir. Kurmak içinShippingSabit Fiyat ve Ticari Nakliye modüllerini yüklemeniz gerekir . Bu bölümde yaratalımFree Shipping daha büyük siparişler için $100 ve Paid Shipping altındaki siparişler için $100.
Kurulum için basit adımlar aşağıdadır Shipping.
Step 1 - Git Store ve tıklayın Configuration aşağıdaki ekranda gösterildiği gibi.

Step 2 - tıklayın Shipping.

Step 3 - Tıklayın Add a flat rate service aşağıdaki ekranda gösterildiği gibi.

Step 4- Aşağıdaki ekranda gösterildiği gibi Gönderi sayfası görüntülenecektir.

Aşağıdaki alanları içerir -
Title - Bu sabit oranın idari başlığı olacak bir başlık girin.
Display title - Müşterilere gösterilen sabit ücretin ön ucunda görüntülenecek başlığı girin.
Description - Sabit ücret hakkında kısa bir açıklama girin.
Base rate - Sabit ücret için bir değer girin.
Daha sonra Save buton.
Step 5 - Ardından, bileşeni tıklayarak yapılandırmanız gerekir. configure component aşağıdaki ekranda gösterildiği gibi.

Step 6 - Tıklayın Add condition.

Step 7 - Seçin Data comparison açılır listeden ve tıklayın Continue.

Step 8 - için Data selector alan, seç commerce-order...(Order) aşağıdaki ekranda gösterildiği gibi açılır menüden.

Step 9 - Sonra seçin commerce-order:commerce-order-total:... (Order total) aşağıdaki ekranda gösterildiği gibi açılır menüden.

Step 10 - Seçin commerce-order:commerce-order-total:amount (Amount) açılır menüden ve tıklayın Continue aşağıdaki ekranda gösterildiği gibi.

Step 11 - Sonra, altında OPERATORbölümünde, açılır menüden daha düşük bir değer seçmeniz veSwitch to the direct input mode Aşağıda gösterildiği gibi.

Step 12 - Altında DATA VALUEbölümünde değeri girin (genellikle burada verilen değer sent cinsindendir (yani 100 $ = 10000 sent )). Daha sonraSave buton.

Step 13 - Tıklayın Save changes aşağıdaki ekranda gösterildiği gibi.

Step 14 - için Free Shipping başka bir tane yaratmalısın Flat rate service (Adım (3 ve 4) 'te yaptığımız gibi) ve sıfır (0) sağlayın Base rate aşağıdaki ekranda gösterildiği gibi.

Step 15 - Bileşeni şunun için yapılandırın: Free Shipping(ücretsiz gönderim için 5 ile 10 arasındaki aynı adımları izleyin), ' büyüktür ' seçeneğini seçin ve aşağıdaki ekranda gösterildiği gibi 10000 (yani 10.000 sent) değeri sağlayın ve tıklayınSave buton.

Step 16 - Alışveriş sepetine 100 $ 'dan az bir ürün ekleyin ve Check out sekmesi.

Step 17 - Sonra doldurun Shipping information, Billing information ve tıklayın Continue to next step aşağıdaki ekranda gösterildiği gibi.

Step 18 - Şimdi görebilirsiniz Paid Shipping seçeneği aşağıdaki ekranda gösterildiği gibi görüntülenir.

Step 19 - Daha fazla ürün ekleyebilirsiniz, böylece Order total 100 doları aşıyor.

Step 20 - Sonunda bunu görebilirsin Free Shipping seçeneği 100 doları aştıktan sonra görüntülenir.

Bu bölümde, nasıl kurulacağını inceleyeceğiz PaymentsDrupal'da. Ödeme, bir şirkete veya kişiye mal, hizmet veya her ikisi karşılığında para ödeme sürecidir.
Drupal'da ödemeleri ayarlama adımları aşağıda verilmiştir.
Step 1- Bağlantıdan Temel Ödeme modülü ve PayPal Ödeme modülünün en son dosyasını indirin ve Drupal sitenize yükleyin.
Step 2- Ardından, Modüllerde Temel Ödeme ve PayPal Ödemesini Etkinleştirin ve tıklayınSave configuration.

Step 3 - Tıklayın Configuration --> Payment aşağıdaki ekranda gösterildiği gibi.

Step 4 - Tıklayın Payment methods.

Step 5 - Sonra tıklayın Add payment method.

Step 6 - Tıklayın PayPal Payments Standard.

Step 7 - PayPal ödemeleri için formu doldurmanız gerekmektedir.

Aşağıdaki alanları içerir -
Title(specific) - Belirli bir başlık adını girin.
Title(generic) - Genel başlık adını girin.
Owner - Sahibin adını girin.
PayPal account email address - E-posta adresinizi girin.
Server - Sunucuyu birinden, yani Üretim veya Sandbox'tan seçin.
Capture - Bir yakalama yönteminden birini seçin, yani Manuel veya Otomatik.
Step 8 - Yukarıda oluşturulan PayPal'ı aşağıdaki listede görüntüleyebilirsiniz.

Step 9 - Sonra gidin Structure --> Content Types. Aşağıdaki sayfa görüntülenecektir, tıklayınAdd content type.

Step 10 - Şu şekilde bir içerik türü adı oluşturun Products ve kaydedin.

Step 11- Oluşturulan Ürün içeriğini listede görüntüleyebilirsiniz. Tıklayınmanage fields.

Step 12- Şimdi Satın Al olarak yeni bir alan ekleyin , açılır menüden veri türü için Ödeme formunu seçin.

Tıkla Save buton.
Step 13 - Şimdi, oluşturulanları görüntüleyebilirsiniz Buy Now listedeki alan.

Step 14 - Git Content, Tıklayın Add content.

Step 15 - Tıklayın Products.

Step 16 - Aşağıdaki ekranda gösterilen alanlara ürün bilgilerinizi girin ve Save buton.

Step 17- Artık sitenizdeki içeriğinizi aşağıdaki ekranda gösterildiği gibi görüntüleyebilirsiniz. TıklayınPay buton.

Step 18 - Ödemeyi yetkilendirmek için site dışı ödeme sunucusuna yönlendirileceksiniz.

Daha sonra, gelecekteki ödeme işlemleri için sizi PayPal sitesine yönlendirecektir.

Step 19 - Ödeme işlemi tamamlandıktan sonra, aşağıdaki ekranda gösterildiği gibi ödeme detaylarını görüntüleyebilirsiniz.

Step 20 - Git Content --> Paymentssekmesi. Burada ürününüzün ödeme durumunu görüntüleyebilirsiniz.

Bu bölümde, Drupal'da nasıl fatura oluşturulacağını inceleyeceğiz. Fatura, tutar ve maliyet beyanı, benzersiz fatura numarası ve vergi bilgileri içeren bir belgedir.
Drupal'da fatura oluşturma adımları aşağıdadır.
Step 1 - En son dosyasını indirin Invoice modülünü seçin ve Drupal sitenize kurun.
Step 2- Modüllerdeki Faturayı etkinleştirin ve tıklayınSave configuration.

Step 3 - Git Store --> Invoices.

Step 4 - Tıklayın Add Invoice.

Step 5 - Fatura Ekle sayfasını görüntüleyebilirsiniz.

Invoice # - Müşteriye gönderilen fatura kimlik numarasını girin.
Company Name - Faturayı ödeyecek şirket adını girin.
Invoice Amount in USD - Müşterinin ödemesi gereken tutarı girin.
Fatura detaylarını doldurduktan sonra tıklayın Add Invoice.
Step 6 - Git Store --> Invoice --> Manage Invoices. Burada bekleyen ve ödenmiş faturalarınızı görüntüleyebilirsiniz.

Ayrıntı sütununda verilen bağlantıyı kopyalayın ve sizi ödeme sayfasına yönlendirecektir.
Step 7- Verilen localhost <Site Adınız> kullanıcı / faturalar / ödeme bağlantısına giderek de ödeme yapabilirsiniz , sizi aşağıdaki ekranda gösterildiği gibi Fatura Ödeme sayfasına yönlendirecektir.

Burada fatura numarasını girmeniz ve Pay Invoicebuton. Ardından, aşağıdaki ekranda gösterildiği gibi sizi Ödeme sayfasına yönlendirecektir. Faturalama bilgilerini girebilir ve tıklayabilirsinizContinue to next step buton.

Step 8- Ürün bilgilerinin yanı sıra fatura numarası ve firma adını da inceleyebilirsiniz. TıklamakContinue to next step buton.

Step 9- Aşağıdaki ekranda gösterildiği gibi Ödeme tamamlandı olarak son bir mesaj görüntülenecektir .

Bu bölümde nasıl gönderileceğini öğreneceğiz E-mail NotificationsMakaleye yeni bir yorum gönderildiğinde sahibine veya yaratıcısına. E-posta Bildirimi, posta kutunuza yeni bir postanın geldiğine dair bir uyarıdır.
Drupal'da e-posta bildirimini kurmanın basit adımları aşağıdadır.
Step 1 - Tıklayın Configuration Drupal menüsü.

Step 2 - Sonra, tıklayın Rules bağlantı WORKFLOW aşağıdaki ekranda gösterildiği gibi.

Step 3 - Tıklayın Add new rule bağlantı.

Step 4 - Ardından, aşağıdaki ekranda gösterildiği gibi Kurallar sayfası görüntülenecektir.

Aşağıdaki alanları içerir -
Name - İsmi girin.
Tags - Etiketleri girin
React on Event - Bildirimin gelmesi gereken olayı seçin.
Restrict by Type - Değerleri veya olayları filtrelemeniz gereken türü seçin.
Tüm alanları doldurduktan sonra, Save Kuralı kaydetmek için düğmesine basın.
Step 5- Şimdi, tepki kuralı Düzenleme "Yorum Bildirimi" sayfası görüntülenir. TıklayınAdd actionaşağıdaki ekranda gösterildiği gibi Eylemler bölümünde bağlantı .

Step 6- Yeni bir eylem ekleme sayfası görüntülenir. SeçinizSend mail açılır menüden Sistem bölümünde seçeneği.

Step 7 - Ardından, aşağıdaki ekranda gösterildiği gibi bir sayfa görüntülenecektir.

Bir önceki ekranda bulunan alanlar hakkındaki ayrıntılar aşağıdadır.
Data selector - Açılır menüden yorum → düğüm → yazar → posta seçin.
Subject- Değer metin kutusuna posta konusunu girin .
REPLACEMENT PATTERNS- Bu veri seçimi giriş modu, daha karmaşık değiştirme modellerini bulmanıza yardımcı olabilir. SeçebilirsinizTOKEN yazın ve talebe göre değiştirin.
MESSAGE- Postanın mesaj gövde içeriğini mesaj Değeri metin kutusuna girin.
FROM - Alıcıya postaların gönderileceği posta adresini gösterir.
LANGUAGE- Posta mesajını ve konuyu almak için kullanılan dili belirtir. Açılır menüden dili seçebilirsiniz.
Tıkla Save Bildirimi kaydetmek için düğmesine basın.
Step 8 - Bildiriminizi kaydettikten sonra aşağıdaki ekranı göreceksiniz.

Sipariş geçmişi, satın alma işleminden sonra kullanıcı tarafından sipariş edilen ürünlere bağlıdır. Sipariş numarası, kullanıcı adı, sipariş durumu vb. İçeren ürün geçmişini içerir.
Aşağıdaki adımları kullanarak ürünün sipariş geçmişini görüntüleyebilirsiniz -
Step 1 - Git Store ve tıklayın Orders bağlantı.

Step 2 - Sipariş edilen ürünler listesinin ekranına ulaşacaksınız.

Gibi alanlar içerir -
Order Number - Ürünün sipariş numarasıdır.
Updated - Ürünün en son ne zaman güncellendiğini belirtir.
Name - Ürünü sipariş eden kullanıcının adıdır.
User- Kullanıcının hesap adıdır. Kullanıcı veya yönetici tarafından doğrulanabilir.
Total - Sipariş edilen ürünün toplam tutarını belirtir.
Order Status - İşleniyor veya beklemede veya tamamlandı veya iptal edildi gibi sipariş durumlarını tanımlar.
Operations - Burada ürün üzerinde aşağıdaki gibi bazı işlemleri gerçekleştirebilirsiniz:
View seçeneği fatura bilgilerini ve gönderim bilgilerini görüntüler.
Edit seçeneği; fiyatı, gönderim bilgilerini, fatura bilgilerini vb. düzenlemeye izin verir.
Delete seçeneği, ürün siparişini siler ve payment seçeneği, ürün için ödenen tutarı, son kullanma tarihini vb. belirtir.