ExpressJS - Hızlı Kılavuz
ExpressJS, web siteleri, web uygulamaları ve arka uçlar oluşturmanız için size basit bir API sağlayan bir web uygulaması çerçevesidir. ExpressJS ile düşük seviyeli protokoller, süreçler vb. Hakkında endişelenmenize gerek yok.
Express nedir?
Express, uygulamalarımızı oluşturmak için minimal bir arayüz sağlar. Bize uygulamamızı oluşturmak için gerekli olan araçları sağlar. Üzerinde çok sayıda modül olduğu için esnektir.npm, doğrudan Express'e takılabilir.
Express tarafından geliştirilmiştir TJ Holowaychukve Node.js kuruluşu ve çok sayıda açık kaynak katılımcısı tarafından sürdürülmektedir .
Neden Ekspres?
Uygulama geliştirme konusunda kararlı bir yönteme sahip olan Rails ve Django gibi rakiplerinin aksine, Express'in bir şeyler yapmanın "en iyi yolu" yoktur. Çok esnek ve takılabilir.
Boksör
Pug (daha önce Jade olarak biliniyordu), HTML şablonları yazmak için kısa bir dildir. Bu -
- HTML üretir
- Dinamik kodu destekler
- Yeniden kullanılabilirliği (KURU) destekler
Express ile kullanılan en popüler şablon dillerinden biridir.
MongoDB ve Mongoose
MongoDB, geliştirme ve ölçeklendirme kolaylığı için tasarlanmış açık kaynaklı bir belge veritabanıdır. Bu veritabanı aynı zamanda verileri depolamak için de kullanılır.
Mongoose, aşağıdakiler için bir istemci API'sidir: node.js Bu, veri tabanımıza Express uygulamamızdan erişmeyi kolaylaştırır.
Bu bölümde, Express Framework'ü geliştirmeye ve kullanmaya nasıl başlayacağımızı öğreneceğiz. Başlamak için, Düğüm ve npm (düğüm paketi yöneticisi) kurulu olmalıdır. Bunlara zaten sahip değilseniz, yerel sisteminize düğüm kurmak için Düğüm kurulumuna gidin . Terminalinizde aşağıdaki komutları çalıştırarak düğüm ve npm'nin kurulduğunu doğrulayın.
node --version
npm --versionAşağıdakine benzer bir çıktı almalısınız.
v5.0.0
3.5.2Artık Düğümümüz var ve npm kur, anlayalım ne npm ve nasıl kullanılacağı.
Düğüm Paketi Yöneticisi (npm)
npm, düğümün paket yöneticisidir. Npm Kayıt Defteri, Node.js, ön uç web uygulamaları, mobil uygulamalar, robotlar, yönlendiriciler ve JavaScript topluluğunun sayısız diğer ihtiyaçları için açık kaynak kod paketlerinin genel bir koleksiyonudur. npm, tüm bu paketlere erişmemizi ve yerel olarak yüklememizi sağlar. En NPM geçerli paketlerin listesine göz atmak npmJS .
Npm nasıl kullanılır?
Bir paketi npm kullanarak kurmanın iki yolu vardır: genel ve yerel olarak.
Globally- Bu yöntem genellikle geliştirme araçlarını ve CLI tabanlı paketleri kurmak için kullanılır. Bir paketi global olarak kurmak için aşağıdaki kodu kullanın.
npm install -g <package-name>Locally- Bu yöntem genellikle çerçeveler ve kitaplıklar kurmak için kullanılır. Yerel olarak yüklenen bir paket, yalnızca kurulduğu dizin içinde kullanılabilir. Bir paketi yerel olarak kurmak için, yukarıdakiyle aynı komutu kullanın.-g bayrak.
npm install <package-name>Npm kullanarak bir proje oluşturduğumuzda, bir package.jsonprojemizle ilgili tüm detayları içeren dosya. npm bu dosyayı kurmamızı kolaylaştırır. Geliştirme projemizi oluşturalım.
Step 1 - Terminal / cmd'nizi başlatın, hello-world adlı yeni bir klasör oluşturun ve içine cd (dizin oluştur) -

Step 2 - Şimdi npm kullanarak package.json dosyasını oluşturmak için aşağıdaki kodu kullanın.
npm initSizden aşağıdaki bilgileri isteyecektir.

Enter tuşuna basmaya devam edin ve "yazar adı" alanına adınızı girin.
Step 3- Şimdi package.json dosyamızı kurduk, Express'i daha da kuracağız. Express'i yüklemek ve package.json dosyamıza eklemek için aşağıdaki komutu kullanın -
npm install --save expressExpress'in doğru şekilde yüklendiğini onaylamak için aşağıdaki kodu çalıştırın.
ls node_modules #(dir node_modules for windows)Tip - The -save bayrak ile değiştirilebilir -Sbayrak. Bu bayrak, Express'in bir bağımlılık olarak eklenmesini sağlar.package.jsondosya. Bunun bir avantajı var, bir dahaki sefere projemizin tüm bağımlılıklarını yüklememiz gerektiğinde, sadece npm install komutunu çalıştırabiliriz ve bu dosyadaki bağımlılıkları bulup bizim için yükler.
Express çerçevesini kullanarak geliştirmeye başlamak için ihtiyacımız olan tek şey bu. Geliştirme sürecimizi çok daha kolay hale getirmek için npm, nodemon'dan bir araç kuracağız. Bu araç, dosyalarımızdan herhangi birinde bir değişiklik yaptığımız anda sunucumuzu yeniden başlatır, aksi takdirde her dosya değişikliğinden sonra sunucuyu manuel olarak yeniden başlatmamız gerekir. Nodemon'u kurmak için aşağıdaki komutu kullanın -
npm install -g nodemonArtık Express üzerinde çalışmaya başlayabilirsiniz.
Geliştirmeyi kurduk, şimdi Express kullanarak ilk uygulamamızı geliştirmeye başlama zamanı. Adlı yeni bir dosya oluşturunindex.js ve içine aşağıdakileri yazın.
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send("Hello world!");
});
app.listen(3000);Dosyayı kaydedin, terminalinize gidin ve aşağıdakileri yazın.
nodemon index.jsBu, sunucuyu başlatacaktır. Bu uygulamayı test etmek için tarayıcınızı açın ve şu adrese gidin:http://localhost:3000 ve aşağıdaki ekran görüntüsündeki gibi bir mesaj görüntülenecektir.

Uygulama Nasıl Çalışır?
Dosyamızdaki ilk satır Express'i içe aktarır, buna Express değişkeni üzerinden erişebiliriz. Bunu bir uygulama oluşturmak ve var app'e atamak için kullanıyoruz.
app.get (rota, geri arama)
Bu işlev, ne zaman ne yapılacağını söyler. getverilen rotadaki istek çağrılır. Geri arama işlevinin 2 parametresi vardır,request(req) ve response(res). Talepobject(req) HTTP isteğini temsil eder ve istek sorgu dizesi, parametreler, gövde, HTTP üstbilgileri vb. için özelliklere sahiptir. Benzer şekilde, yanıt nesnesi, Express uygulamasının bir HTTP isteği aldığında gönderdiği HTTP yanıtını temsil eder.
res.send ()
Bu fonksiyon bir nesneyi girdi olarak alır ve bunu talep eden istemciye gönderir. Burada "Merhaba Dünya!" Dizesini gönderiyoruz. .
app.listen (bağlantı noktası, [ana bilgisayar], [bekleme listesi], [geri arama]])
Bu işlev, belirtilen ana bilgisayar ve bağlantı noktasındaki bağlantıları bağlar ve dinler. Bağlantı noktası, burada gerekli olan tek parametredir.
| S.No. | Argüman ve Açıklama |
|---|---|
| 1 | port Sunucunun gelen istekleri kabul etmesi gereken bağlantı noktası numarası. |
| 2 | host Alan adı. Uygulamalarınızı buluta dağıttığınızda bunu ayarlamanız gerekir. |
| 3 | backlog Kuyruğa alınan maksimum bağlantı sayısı. Varsayılan 511'dir. |
| 4 | callback Sunucu istekleri dinlemeye başladığında çağrılan zaman uyumsuz bir işlev. |
Web çerçeveleri, farklı yollarda HTML sayfaları, komut dosyaları, görüntüler vb. Gibi kaynaklar sağlar.
Aşağıdaki işlev, bir Express uygulamasında rotaları tanımlamak için kullanılır -
app.method (yol, işleyici)
Bu YÖNTEM, HTTP fiillerinden herhangi birine uygulanabilir - get, set, put, delete. İstek türünden bağımsız olarak yürütülen alternatif bir yöntem de mevcuttur.
Yol, isteğin çalışacağı yoldur.
İşleyici, ilgili rotada eşleşen bir istek türü bulunduğunda yürütülen bir geri arama işlevidir. Örneğin,
var express = require('express');
var app = express();
app.get('/hello', function(req, res){
res.send("Hello World!");
});
app.listen(3000);Uygulamamızı çalıştırıp şu adrese gidersek localhost:3000/hello, sunucu rotada bir alma isteği alır "/hello"Express uygulamamız, callback işlev bu rotaya eklenir ve gönderir "Hello World!" yanıt olarak.

Aynı rotada birden fazla farklı yöntemimiz de olabilir. Örneğin,
var express = require('express');
var app = express();
app.get('/hello', function(req, res){
res.send("Hello World!");
});
app.post('/hello', function(req, res){
res.send("You just called the post method at '/hello'!\n");
});
app.listen(3000);Bu isteği test etmek için terminalinizi açın ve aşağıdaki isteği gerçekleştirmek için cURL kullanın -
curl -X POST "http://localhost:3000/hello"
Özel bir yöntem, all, aynı işlevi kullanarak belirli bir rotadaki tüm http yöntemlerini işlemek için Express tarafından sağlanmıştır. Bu yöntemi kullanmak için aşağıdakileri deneyin.
app.all('/test', function(req, res){
res.send("HTTP method doesn't have any effect on this route!");
});Bu yöntem genellikle, ara yazılım bölümünde tartışacağımız ara yazılımı tanımlamak için kullanılır.
Yönlendiriciler
Rotaları yukarıdaki gibi tanımlamak çok zahmetlidir. Rotaları ana hatlarımızdan ayırmak içinindex.js dosya, kullanacağız Express.Router. Adlı yeni bir dosya oluşturunthings.js ve içine aşağıdakileri yazın.
var express = require('express');
var router = express.Router();
router.get('/', function(req, res){
res.send('GET route on things.');
});
router.post('/', function(req, res){
res.send('POST route on things.');
});
//export this router to use in our index.js
module.exports = router;Şimdi bu yönlendiriciyi index.js, şunu yazın: app.listen işlev çağrısı.
var express = require('Express');
var app = express();
var things = require('./things.js');
//both index.js and things.js should be in same directory
app.use('/things', things);
app.listen(3000);app.use rota üzerinde fonksiyon çağrısı '/things' ekler thingsbu rotaya sahip yönlendirici. Artık uygulamamızın '/ Things'de aldığı istekler, things.js yönlendiricimiz tarafından ele alınacaktır. '/'Things.js içindeki rota, aslında '/ things' öğesinin bir alt rotasıdır. Localhost'u ziyaret edin: 3000 / things / ve aşağıdaki çıktıyı göreceksiniz.

Yönlendiriciler, endişeleri ayırmada ve kodumuzun ilgili kısımlarını bir arada tutmada çok faydalıdır. Bakım yapılabilir kod oluşturmaya yardımcı olurlar. Bir varlıkla ilgili rotalarınızı tek bir dosyada tanımlamalı ve yukarıdaki yöntemi kullanarakindex.js dosya.
HTTP yöntemi istekte sağlanır ve istemcinin talep ettiği işlemi belirtir. Aşağıdaki tablo en çok kullanılan HTTP yöntemlerini listeler -
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | GET GET yöntemi, belirtilen kaynağın bir temsilini ister. GET kullanan istekler yalnızca verileri almalı ve başka bir etkisi olmamalıdır. |
| 2 | POST POST yöntemi, sunucunun talepte yer alan verileri URI tarafından tanımlanan kaynağın yeni bir nesnesi / varlığı olarak kabul etmesini ister. |
| 3 | PUT PUT yöntemi, sunucunun talepte yer alan verileri URI tarafından tanımlanan mevcut nesnede bir değişiklik olarak kabul etmesini ister. Mevcut değilse, PUT yöntemi bir tane oluşturmalıdır. |
| 4 | DELETE DELETE yöntemi, sunucunun belirtilen kaynağı silmesini ister. |
Bunlar en yaygın HTTP yöntemleridir. Yöntemler hakkında daha fazla bilgi edinmek için şu adresi ziyaret edin:http://www.tutorialspoint.com/http/http_methods.htm.
Artık rotaları tanımlayabiliriz, ancak bunlar statik veya sabittir. Dinamik rotaları kullanmak için farklı rotalar sağlamalıyız. Dinamik rotaları kullanmak, parametreleri ve bunlara dayalı işlemleri geçirmemize olanak tanır.
İşte dinamik bir rota örneği -
var express = require('express');
var app = express();
app.get('/:id', function(req, res){
res.send('The id you specified is ' + req.params.id);
});
app.listen(3000);Bunu test etmek için şuraya gidin: http://localhost:3000/123. Aşağıdaki yanıt görüntülenecektir.

URL'deki '123'ü başka herhangi bir şeyle değiştirebilirsiniz; değişiklik yanıta yansır. Yukarıdakilerin daha karmaşık bir örneği -
var express = require('express');
var app = express();
app.get('/things/:name/:id', function(req, res) {
res.send('id: ' + req.params.id + ' and name: ' + req.params.name);
});
app.listen(3000);Yukarıdaki kodu test etmek için şu adrese gidin: http://localhost:3000/things/tutorialspoint/12345.

Kullanabilirsiniz req.paramsurl'de ilettiğiniz tüm parametrelere erişmek için nesne. Yukarıdaki 2'nin farklı yollar olduğuna dikkat edin. Asla üst üste gelmeyecekler. Ayrıca, aldığınızda kodu yürütmek istiyorsanız'/things' o zaman ayrı ayrı tanımlamanız gerekir.
Desen Eşleşen Rotalar
Ayrıca kullanabilirsin regexURL parametresi eşleşmesini kısıtlamak için. İhtiyacınız olduğunu varsayalımid5 basamaklı uzun bir sayı olacak. Aşağıdaki rota tanımını kullanabilirsiniz -
var express = require('express');
var app = express();
app.get('/things/:id([0-9]{5})', function(req, res){
res.send('id: ' + req.params.id);
});
app.listen(3000);Bunun olacağını unutmayın only 5 haneli isteklerle eşleşir id. Rotalarınızı eşleştirmek / doğrulamak için daha karmaşık normal ifadeler kullanabilirsiniz. Rotalarınızdan hiçbiri istekle eşleşmiyorsa, bir"Cannot GET <your-request-route>"yanıt olarak mesaj. Bu mesaj, bu basit rotayı kullanan bir 404 bulunamadı sayfası ile değiştirilecektir -
var express = require('express');
var app = express();
//Other routes here
app.get('*', function(req, res){
res.send('Sorry, this is an invalid URL.');
});
app.listen(3000);Important - Ekspres yolun başından sonuna kadar rotaları eşleştirdiğinden, bu tüm rotalarınızdan sonra yerleştirilmelidir. index.js dosya, ihtiyaç duyduğunuz harici yönlendiriciler dahil.
Örneğin, geçerli bir URL ile talep edildiğinde yukarıdaki ile aynı rotaları tanımlarsak, aşağıdaki çıktı görüntülenir. -

Yanlış bir URL talebi için aşağıdaki çıktı görüntülenir.

Ara yazılım işlevleri, request object (req), response object (res)ve uygulamanın istek-yanıt döngüsündeki bir sonraki ara yazılım işlevi. Bu işlevler,req ve res istek gövdelerini ayrıştırma, yanıt başlıkları ekleme vb. görevler için nesneler.
İşte bir ara katman işlevinin işleyişine ilişkin basit bir örnek:
var express = require('express');
var app = express();
//Simple request time logger
app.use(function(req, res, next){
console.log("A new request received at " + Date.now());
//This function call is very important. It tells that more processing is
//required for the current request and is in the next middleware
function/route handler.
next();
});
app.listen(3000);Yukarıdaki ara yazılım, sunucudaki her istek için çağrılır. Bu nedenle, her talepten sonra konsolda şu mesajı alacağız -
A new request received at 1467267512545Bunu belirli bir rotayla (ve tüm alt rotalarıyla) sınırlamak için, bu rotayı ilk argüman olarak sağlayın. app.use(). Örneğin,
var express = require('express');
var app = express();
//Middleware function to log request protocol
app.use('/things', function(req, res, next){
console.log("A request for things received at " + Date.now());
next();
});
// Route handler that sends the response
app.get('/things', function(req, res){
res.send('Things');
});
app.listen(3000);Şimdi, '/ things' için herhangi bir alt rota talep ettiğinizde, ancak o zaman zamanı kaydedecektir.
Ara Yazılım Aramaları Sırası
Express'te ara yazılımla ilgili en önemli şeylerden biri, dosyanıza yazılma / eklenme sıralarıdır; Rota eşleşmelerinin de dikkate alınması gerektiğinden, bunların yürütüldüğü sıra.
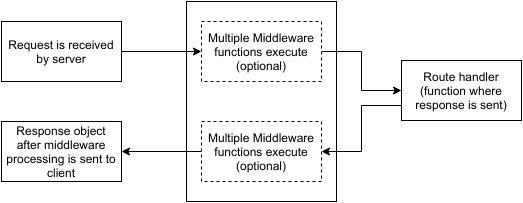
Örneğin, aşağıdaki kod parçacığında, önce ilk işlev çalıştırılır, ardından yol işleyici ve ardından son işlevi çalıştırılır. Bu örnek, yol işleyiciden önce ve sonra ara yazılımın nasıl kullanılacağını özetler; ayrıca bir yol işleyicisinin bir ara yazılım olarak nasıl kullanılabileceği.
var express = require('express');
var app = express();
//First middleware before response is sent
app.use(function(req, res, next){
console.log("Start");
next();
});
//Route handler
app.get('/', function(req, res, next){
res.send("Middle");
next();
});
app.use('/', function(req, res){
console.log('End');
});
app.listen(3000);Bu kodu çalıştırdıktan sonra '/' adresini ziyaret ettiğimizde, yanıtı şu şekilde alıyoruz: Middle ve konsolumuzda -
Start
EndAşağıdaki şema ara yazılım hakkında öğrendiklerimizi özetlemektedir -

Artık kendi ara katman yazılımımızı nasıl oluşturacağımızı ele aldığımıza göre, topluluk tarafından oluşturulan en yaygın ara yazılımlardan bazılarını tartışalım.
Üçüncü Taraf Ara Yazılım
Express için Üçüncü taraf ara yazılımların bir listesi burada mevcuttur . Aşağıda en yaygın kullanılan ara yazılımlardan bazıları verilmiştir; bunları nasıl kullanacağımızı / monte edeceğimizi de öğreneceğiz -
vücut ayrıştırıcı
Bu, kendilerine eklenmiş yükleri olan isteklerin gövdesini ayrıştırmak için kullanılır. Gövde ayrıştırıcısını bağlamak için, bunu kullanarak yüklememiz gerekir.npm install - body-parser'ı kaydedin ve bağlamak için index.js'ye aşağıdaki satırları ekleyin -
var bodyParser = require('body-parser');
//To parse URL encoded data
app.use(bodyParser.urlencoded({ extended: false }))
//To parse json data
app.use(bodyParser.json())Gövde ayrıştırıcı için mevcut tüm seçenekleri görüntülemek için github sayfasını ziyaret edin.
çerez ayrıştırıcı
Çerez başlığını ayrıştırır ve req.cookies'i çerez adlarıyla anahtarlanmış bir nesneyle doldurur. Çerez ayrıştırıcısını bağlamak için, onu npm install --save cookie-parser kullanarak kurmamız ve bağlamak için index.js dosyanıza aşağıdaki satırları dahil etmemiz gerekir -
var cookieParser = require('cookie-parser');
app.use(cookieParser())ekspres oturum
Verilen seçeneklerle bir oturum ara yazılımı oluşturur. Kullanımını Oturumlar bölümünde tartışacağız.
ExpressJS'de başka birçok üçüncü taraf ara yazılımımız var. Ancak burada sadece birkaç önemli konuyu tartıştık.
Pug, Express için bir şablon oluşturma motorudur. Şablon oluşturma motorları, sunucu kodumuzun HTML ile dağınıklığını gidermek için kullanılır ve dizeleri çılgınca mevcut HTML şablonlarıyla birleştirir. Pug, aşağıdakiler de dahil olmak üzere çeşitli özelliklere sahip çok güçlü bir şablon oluşturma motorudur.filters, includes, inheritance, interpolationvb. Bu konuda ele alınacak çok yer var.
Pug'ı Express ile kullanmak için yüklememiz gerekiyor,
npm install --save pugPug yüklendiğine göre, onu uygulamanız için şablon oluşturma motoru olarak ayarlayın. Sendon't'gerektirmesi' gerekir. Aşağıdaki kodu şuraya ekleyin:index.js dosya.
app.set('view engine', 'pug');
app.set('views','./views');Şimdi, görünümler adında yeni bir dizin oluşturun. Bunun içinde adlı bir dosya oluşturunfirst_view.pugve aşağıdaki verileri içine girin.
doctype html
html
head
title = "Hello Pug"
body
p.greetings#people Hello World!Bu sayfayı çalıştırmak için uygulamanıza aşağıdaki rotayı ekleyin -
app.get('/first_template', function(req, res){
res.render('first_view');
});Çıkışı şu şekilde alacaksınız - Hello World!Pug bu çok basit görünümlü işaretlemeyi html'ye dönüştürür. Etiketlerimizi kapatmanın kaydını tutmamıza gerek yok, sınıf ve id anahtar kelimelerini kullanmaya gerek yok, 'kullanın.' ve'#'onları tanımlamak için. Yukarıdaki kod önce dönüştürülür -
<!DOCTYPE html>
<html>
<head>
<title>Hello Pug</title>
</head>
<body>
<p class = "greetings" id = "people">Hello World!</p>
</body>
</html>Pug, HTML biçimlendirmesini basitleştirmekten çok daha fazlasını yapabilir.
Pug'un Önemli Özellikleri
Şimdi Pug'ın birkaç önemli özelliğini inceleyelim.
Basit Etiketler
Etiketler girintilerine göre yuvalanmıştır. Yukarıdaki örnekte olduğu gibi,<title> içinde girintilendi <head>etiketi, yani içindeydi. Fakat<body> etiketi aynı girinti üzerindeydi, bu nedenle etiketin kardeşiydi <head> etiket.
Etiketleri kapatmamıza gerek yok, Pug aynı veya dış girinti seviyesinde bir sonraki etiketle karşılaşır almaz, bizim için etiketi kapatıyor.
Metni bir etiketin içine yerleştirmek için 3 yöntemimiz var -
Space seperated
h1 Welcome to PugPiped text
div
| To insert multiline text,
| You can use the pipe operator.Block of text
div.
But that gets tedious if you have a lot of text.
You can use "." at the end of tag to denote block of text.
To put tags inside this block, simply enter tag in a new line and
indent it accordingly.Yorumlar
Pug şu sözdizimini kullanır: JavaScript(//)yorumlar oluşturmak için. Bu yorumlar html yorumlarına (<! - comment ->) dönüştürülür. Örneğin,
//This is a Pug commentBu yorum aşağıdakine dönüştürülür.
<!--This is a Pug comment-->Öznitellikler
Öznitelikleri tanımlamak için, parantez içinde virgülle ayrılmış öznitelikler listesi kullanırız. Sınıf ve kimlik özelliklerinin özel temsilleri vardır. Aşağıdaki kod satırı, belirli bir html etiketi için nitelikleri, sınıfları ve kimliği tanımlamayı kapsar.
div.container.column.main#division(width = "100", height = "100")Bu kod satırı aşağıdakine dönüştürülür. -
<div class = "container column main" id = "division" width = "100" height = "100"></div>Değerleri Şablonlara Aktarma
Bir Pug şablonunu oluşturduğumuzda, ona aslında rota işleyicimizden bir değer iletebiliriz ve bunu daha sonra şablonumuzda kullanabiliriz. Aşağıdakilerle yeni bir yol işleyici oluşturun.
var express = require('express');
var app = express();
app.get('/dynamic_view', function(req, res){
res.render('dynamic', {
name: "TutorialsPoint",
url:"http://www.tutorialspoint.com"
});
});
app.listen(3000);Ve görünümler dizininde adı verilen yeni bir görünüm dosyası oluşturun dynamic.pug, aşağıdaki kodla -
html
head
title=name
body
h1=name
a(href = url) URLTarayıcınızda localhost: 3000 / dynamic_view'u açın; Aşağıdaki çıktıyı almalısınız -

Bu aktarılan değişkenleri metin içinde de kullanabiliriz. Bir etiketin metni arasına geçirilen değişkenler eklemek için,#{variableName}sözdizimi. Örneğin, yukarıdaki örnekte, TutorialsPoint'ten Selamlar koymak isteseydik, aşağıdakileri yapabilirdik.
html
head
title = name
body
h1 Greetings from #{name}
a(href = url) URLBu değerleri kullanma yöntemine interpolation. Yukarıdaki kod aşağıdaki çıktıyı gösterecektir. -

Şartlılar
Koşullu ifadeler ve döngü yapıları da kullanabiliriz.
Aşağıdakileri düşünün -
Bir Kullanıcı oturum açtıysa, sayfa görüntülenmelidir "Hi, User" ve değilse, o zaman "Login/Sign Up"bağlantı. Bunu başarmak için, aşağıdaki gibi basit bir şablon tanımlayabiliriz:
html
head
title Simple template
body
if(user)
h1 Hi, #{user.name}
else
a(href = "/sign_up") Sign UpBunu rotalarımızı kullanarak oluşturduğumuzda, aşağıdaki programdaki gibi bir nesneyi geçebiliriz -
res.render('/dynamic',{
user: {name: "Ayush", age: "20"}
});Bir mesaj alacaksınız - Hi, Ayush. Ancak herhangi bir nesneyi veya kullanıcı anahtarı olmadan bir nesneyi geçmezsek, o zaman bir kayıt bağlantısı alırız.
Dahil Et ve Bileşenler
Pug, bir web sayfası için bileşenler oluşturmanın çok sezgisel bir yolunu sağlar. Örneğin, bir haber sitesi görürseniz, logo ve kategorileri içeren başlık her zaman sabittir. Bunu oluşturduğumuz her görünüme kopyalamak yerine,includeözelliği. Aşağıdaki örnek, bu özelliği nasıl kullanabileceğimizi göstermektedir -
Aşağıdaki kodla 3 görünüm oluşturun -
HEADER.PUG
div.header.
I'm the header for this website.CONTENT.PUG
html
head
title Simple template
body
include ./header.pug
h3 I'm the main content
include ./footer.pugFOOTER.PUG
div.footer.
I'm the footer for this website.Bunun için aşağıdaki şekilde bir rota oluşturun -
var express = require('express');
var app = express();
app.get('/components', function(req, res){
res.render('content');
});
app.listen(3000);Localhost'a gidin: 3000 / bileşen, aşağıdaki çıktıyı alacaksınız -

include düz metin, css ve JavaScript dahil etmek için de kullanılabilir.
Pug'ın daha birçok özelliği var. Ancak bunlar, bu eğitimin kapsamı dışındadır. Sen ayrıca en Pug keşfedebilirsiniz Pug .
Statik dosyalar, istemcilerin sunucudan indirdikleri dosyalardır. Yeni bir dizin oluşturun,public. Express, varsayılan olarak statik dosyalar sunmanıza izin vermez. Aşağıdaki yerleşik ara yazılımı kullanarak etkinleştirmeniz gerekir.
app.use(express.static('public'));Note - Express, dosyaları statik dizine göre arar, bu nedenle statik dizinin adı URL'nin bir parçası değildir.
Kök yolun artık genel dizininize ayarlandığını, bu nedenle yüklediğiniz tüm statik dosyaların genel olarak kök olarak kabul edileceğini unutmayın. Bunun düzgün çalışıp çalışmadığını test etmek için, yeni cihazınıza herhangi bir görüntü dosyası ekleyin.public dir ve adını "olarak değiştirin"testimage.jpg". Görünümlerinizde yeni bir görünüm oluşturun ve bu dosyayı şu şekilde ekleyin -
html
head
body
h3 Testing static file serving:
img(src = "/testimage.jpg", alt = "Testing ImageAşağıdaki çıktıyı almalısınız -

Çoklu Statik Dizinler
Aşağıdaki programı kullanarak birden fazla statik varlık dizini de ayarlayabiliriz -
var express = require('express');
var app = express();
app.use(express.static('public'));
app.use(express.static('images'));
app.listen(3000);Sanal Yol Öneki
Statik dosyalara hizmet vermek için bir yol öneki de sağlayabiliriz. Örneğin, aşağıdaki gibi bir yol öneki sağlamak istiyorsanız'/static', aşağıdaki kodu dosyanıza eklemeniz gerekir: index.js dosya -
var express = require('express');
var app = express();
app.use('/static', express.static('public'));
app.listen(3000);Artık, genel dizininizde bulunan main.js adlı bir komut dosyası gibi bir dosya eklemeniz gerektiğinde, aşağıdaki komut dosyası etiketini kullanın -
<script src = "/static/main.js" />Bu teknik, birden çok dizini statik dosyalar olarak sağlarken kullanışlı olabilir. Bu önekler, birden çok dizini ayırt etmeye yardımcı olabilir.
Formlar, web'in ayrılmaz bir parçasıdır. Ziyaret ettiğimiz hemen hemen her web sitesi bize, bizim için bazı bilgiler gönderen veya getiren formlar sunar. Formları kullanmaya başlamak için, ilk önce gövde ayrıştırıcısını (JSON ve url kodlu verileri ayrıştırmak için) ve multer (çok parçalı / form verilerini ayrıştırmak için) ara yazılımı kuracağız.
Yüklemek için vücut ayrıştırıcı ve multer , terminal ve kullanım gidin -
npm install --save body-parser multerDeğiştirin index.js dosya içeriği aşağıdaki kodla -
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// for parsing application/json
app.use(bodyParser.json());
// for parsing application/xwww-
app.use(bodyParser.urlencoded({ extended: true }));
//form-urlencoded
// for parsing multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);Gövde ayrıştırıcı ve parçalayıcıyı içe aktardıktan sonra, body-parser json ve x-www-form-urlencoded başlık isteklerini ayrıştırmak için multer multipart / form-data ayrıştırmak için.
Bunu test etmek için bir html formu oluşturalım. Adlı yeni bir görünüm oluşturunform.pug aşağıdaki kod ile -
html
html
head
title Form Tester
body
form(action = "/", method = "POST")
div
label(for = "say") Say:
input(name = "say" value = "Hi")
br
div
label(for = "to") To:
input(name = "to" value = "Express forms")
br
button(type = "submit") Send my greetingsAşağıdakileri kullanarak sunucunuzu çalıştırın.
nodemon index.jsŞimdi localhost: 3000 / adresine gidin ve formu istediğiniz gibi doldurup gönderin. Aşağıdaki yanıt görüntülenecektir -

Konsolunuza bir göz atın; aşağıdaki ekran görüntüsündeki gibi isteğinizin gövdesini bir JavaScript nesnesi olarak gösterecektir -

req.bodynesne, ayrıştırılmış isteğinizin gövdesini içerir. Bu nesnedeki alanları kullanmak için, onları normal JS nesneleri gibi kullanın.
Bu, bir istek göndermenin en çok önerilen yoludur. Pek çok başka yol var, ancak bunların burada ele alınması alakasızdır çünkü Express uygulamamız tüm bu talepleri aynı şekilde ele alacaktır. Bir istekte bulunmanın farklı yolları hakkında daha fazla bilgi edinmek için bu sayfaya bir göz atın .
İstekleri almaya devam ediyoruz, ancak sonunda onları hiçbir yerde depolamıyoruz. Verileri depolamak için bir Veritabanına ihtiyacımız var. Bunun için, adlı NoSQL veritabanını kullanacağız.MongoDB.
Mongo'yu kurmak ve hakkında okumak için bu bağlantıyı takip edin .
Mongo'yu Express ile kullanmak için node için bir istemci API'ye ihtiyacımız var. Bizim için birden fazla seçenek var, ancak bu eğitim için firavun faresine bağlı kalacağız . Firavun faresi için kullanılırdocument ModelingMongoDB için Düğümde. Belge modelleme için birModel (bir class belge odaklı programlamada) ve ardından documents bu Modeli kullanarak (oluşturduğumuz gibi documents of a classOOP'de). Tüm işlemlerimiz bu "belgeler" üzerinde yapılacak, ardından son olarak bu belgeleri veri tabanımıza yazacağız.
Mongoose'u Kurmak
Artık Mongo'yu kurduğunuza göre, diğer düğüm paketlerimizi kurarken yaptığımız gibi Mongoose'u kurmamıza izin verin -
npm install --save mongooseFiravun faresini kullanmaya başlamadan önce Mongo kabuğunu kullanarak bir veritabanı oluşturmalıyız. Yeni bir veritabanı oluşturmak için terminalinizi açın ve "mongo" girin. Bir Mongo kabuğu başlayacak, aşağıdaki kodu girin -
use my_dbSizin için yeni bir veritabanı oluşturulacak. Mongo kabuğunu her açtığınızda, varsayılan olarak db "test" yapacak ve yukarıdaki ile aynı komutu kullanarak veritabanınıza geçmeniz gerekecektir.
Mongoose'u kullanmak için, bizim index.js dosyaya bağlanın ve ardından mongodb çalışan hizmet mongodb://localhost.
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');Artık uygulamamız veritabanımıza bağlı, yeni bir Model oluşturalım. Bu model, veritabanımızda bir koleksiyon görevi görecek. Yeni bir Model oluşturmak için herhangi bir rota tanımlamadan önce aşağıdaki kodu kullanın -
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);Yukarıdaki kod, bir kişi için şemayı tanımlar ve bir Mongoose Modu oluşturmak için kullanılır. Person.
Belgeleri Kaydetme
Şimdi yeni bir html formu oluşturacağız; bu form, bir kişinin ayrıntılarını almanıza ve veri tabanımıza kaydetmenize yardımcı olacaktır. Formu oluşturmak için adlı yeni bir görünüm dosyası oluşturun.person.pug aşağıdaki içeriğe sahip görünümler dizininde -
html
head
title Person
body
form(action = "/person", method = "POST")
div
label(for = "name") Name:
input(name = "name")
br
div
label(for = "age") Age:
input(name = "age")
br
div
label(for = "nationality") Nationality:
input(name = "nationality")
br
button(type = "submit") Create new personAyrıca bir new get route içinde index.js bu belgeyi işlemek için -
app.get('/person', function(req, res){
res.render('person');
});Git "localhost:3000/person"formun doğru çıktıyı gösterip göstermediğini kontrol etmek için. Bunun yalnızca kullanıcı arayüzü olduğunu, henüz çalışmadığını unutmayın. Aşağıdaki ekran görüntüsü formun nasıl görüntülendiğini gösterir -

Şimdi adresinde bir yol sonrası işleyici tanımlayacağız '/person' bu talebi hangi ele alacak
app.post('/person', function(req, res){
var personInfo = req.body; //Get the parsed information
if(!personInfo.name || !personInfo.age || !personInfo.nationality){
res.render('show_message', {
message: "Sorry, you provided worng info", type: "error"});
} else {
var newPerson = new Person({
name: personInfo.name,
age: personInfo.age,
nationality: personInfo.nationality
});
newPerson.save(function(err, Person){
if(err)
res.render('show_message', {message: "Database error", type: "error"});
else
res.render('show_message', {
message: "New person added", type: "success", person: personInfo});
});
}
});Yukarıdaki kodda, herhangi bir boş alan alırsak veya herhangi bir alan almazsak, bir hata yanıtı göndereceğiz. Ancak iyi biçimlendirilmiş bir belge alırsak, o zaman birnewPerson Person modelinden belge alın ve bunu kullanarak DB'mize kaydedin. newPerson.save()işlevi. Bu, Mongoose'da tanımlanır ve bir geri aramayı bağımsız değişken olarak kabul eder. Bu geri aramada 2 bağımsız değişken vardır - hata ve yanıt. Bu argümanlar,show_message görünüm.
Bu rotadan gelen yanıtı göstermek için, ayrıca bir show_messagegörünüm. Aşağıdaki kodla yeni bir görünüm oluşturun -
html
head
title Person
body
if(type == "error")
h3(style = "color:red") #{message}
else
h3 New person,
name: #{person.name},
age: #{person.age} and
nationality: #{person.nationality} added!Başarıyla gönderdikten sonra aşağıdaki yanıtı alacağız form(show_message.pug) -

Artık oluşturmak için bir arayüzümüz var persons.
Belgeleri Alma
Mongoose, belgeleri almak için birçok işlev sağlar, bunlardan 3'üne odaklanacağız. Tüm bu işlevler ayrıca son parametre olarak bir geri arama alır ve kaydetme işlevi gibi, bunların argümanları hata ve yanıttır. Üç işlev aşağıdaki gibidir -
Model.find (koşullar, geri arama)
Bu işlev, koşullar nesnesindeki alanlarla eşleşen tüm belgeleri bulur. Mongo'da kullanılan aynı operatörler firavun faresinde de çalışıyor. Örneğin,
Person.find(function(err, response){
console.log(response);
});Bu, kişinin koleksiyonundaki tüm belgeleri alacaktır.
Person.find({name: "Ayush", age: 20},
function(err, response){
console.log(response);
});Bu, alan adının "Ayush" ve yaşın 20 olduğu tüm belgeleri getirecektir.
İhtiyacımız olan projeksiyonu, yani ihtiyacımız olan alanları da sağlayabiliriz. Örneğin, yalnızcanames insanların nationalityise "Hint" , kullandığımız -
Person.find({nationality: "Indian"}, "name", function(err, response){
console.log(response);
});Model.findOne (koşullar, geri arama)
Bu işlev her zaman tek ve en alakalı belgeyi getirir. Aynı argümanlara sahipModel.find().
Model.findById (id, geri arama)
Bu işlev, _id(mongo tarafından tanımlanmıştır) ilk bağımsız değişken olarak, isteğe bağlı bir projeksiyon dizesi ve yanıtı işlemek için bir geri arama. Örneğin,
Person.findById("507f1f77bcf86cd799439011", function(err, response){
console.log(response);
});Şimdi tüm kişi kayıtlarını görüntülemek için bir rota oluşturalım -
var express = require('express');
var app = express();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
app.get('/people', function(req, res){
Person.find(function(err, response){
res.json(response);
});
});
app.listen(3000);Belgeleri Güncelleme
Mongoose, belgeleri güncellemek için 3 işlev sunar. Fonksiyonlar aşağıda açıklanmıştır -
Model.update (koşul, güncellemeler, geri arama)
Bu işlev, bir koşulu alır ve girdi olarak bir nesneyi günceller ve değişiklikleri koleksiyondaki koşullarla eşleşen tüm belgelere uygular. Örneğin, aşağıdaki kod tüm Kişi belgelerinde "Amerikan" uyruğunu güncelleyecektir -
Person.update({age: 25}, {nationality: "American"}, function(err, response){
console.log(response);
});Model.findOneAndUpdate (koşul, güncellemeler, geri arama)
Sorguya göre bir belge bulur ve bunu ikinci bağımsız değişkene göre günceller. Ayrıca son argüman olarak bir geri aramayı alır. Fonksiyonu anlamak için aşağıdaki örneği gerçekleştirelim
Person.findOneAndUpdate({name: "Ayush"}, {age: 40}, function(err, response) {
console.log(response);
});Model.findByIdAndUpdate (id, güncellemeler, geri arama)
Bu işlev, kimliğiyle tanımlanan tek bir belgeyi günceller. Örneğin,
Person.findByIdAndUpdate("507f1f77bcf86cd799439011", {name: "James"},
function(err, response){
console.log(response);
});Şimdi insanları güncellemek için bir rota oluşturalım. Bu birPUT parametre olarak id ve yükteki ayrıntılar ile yol.
var express = require('express');
var app = express();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
app.put('/people/:id', function(req, res){
Person.findByIdAndUpdate(req.params.id, req.body, function(err, response){
if(err) res.json({message: "Error in updating person with id " + req.params.id});
res.json(response);
});
});
app.listen(3000);Bu rotayı test etmek için, terminalinize aşağıdakini girin (kimliği, oluşturduğunuzdan bir kimlik ile değiştirin. people) -
curl -X PUT --data "name = James&age = 20&nationality = American
"http://localhost:3000/people/507f1f77bcf86cd799439011Bu, rotada verilen kimlik ile ilişkili belgeyi yukarıdaki ayrıntılarla güncelleyecektir.
Belgeleri Silme
Biz kapladık Create, Read ve UpdateŞimdi Mongoose'un nasıl kullanılabileceğini göreceğiz. Deletebelgeler. Burada tam olarak güncelleme gibi 3 fonksiyonumuz var.
Model.remove (koşul, [geri arama])
Bu işlev, girdi olarak bir koşul nesnesini alır ve koşullarla eşleşen tüm belgeleri kaldırır. Örneğin, 20 yaşındaki tüm insanları çıkarmamız gerekirse, aşağıdaki sözdizimini kullanın -
Person.remove({age:20});Model.findOneAndRemove (koşul, [geri arama])
Bu işlev, bir single, koşullar nesnesine göre en alakalı belge. Aynısını anlamak için aşağıdaki kodu çalıştıralım.
Person.findOneAndRemove({name: "Ayush"});Model.findByIdAndRemove (id, [geri arama])
Bu işlev, kimliğiyle tanımlanan tek bir belgeyi kaldırır. Örneğin,
Person.findByIdAndRemove("507f1f77bcf86cd799439011");Şimdi veritabanımızdan insanları silmek için bir rota oluşturalım.
var express = require('express');
var app = express();
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/my_db');
var personSchema = mongoose.Schema({
name: String,
age: Number,
nationality: String
});
var Person = mongoose.model("Person", personSchema);
app.delete('/people/:id', function(req, res){
Person.findByIdAndRemove(req.params.id, function(err, response){
if(err) res.json({message: "Error in deleting record id " + req.params.id});
else res.json({message: "Person with id " + req.params.id + " removed."});
});
});
app.listen(3000);Çıkışı kontrol etmek için aşağıdaki curl komutunu kullanın -
curl -X DELETE http://localhost:3000/people/507f1f77bcf86cd799439011Bu, verilen kimliğe sahip kişiyi kaldıracak ve aşağıdaki mesajı verecektir -
{message: "Person with id 507f1f77bcf86cd799439011 removed."}Bu, MongoDB, Mongoose ve Express kullanarak nasıl basit CRUD uygulamaları oluşturabileceğimizi özetliyor. Mongoose'u daha fazla keşfetmek için API belgelerini okuyun .
Çerezler, bir sunucu talebiyle istemciye gönderilen ve istemci tarafında saklanan basit, küçük dosyalardır / verilerdir. Kullanıcı web sitesini her geri yüklediğinde, bu çerez istekle birlikte gönderilir. Bu, kullanıcının eylemlerini takip etmemize yardımcı olur.
Aşağıdakiler, HTTP Çerezlerinin çeşitli kullanımlarıdır -
- Oturum yönetimi
- Kişiselleştirme (Öneri sistemleri)
- Kullanıcı takibi
Tanımlama bilgilerini Express ile kullanmak için tanımlama bilgisi ayrıştırıcı ara yazılımına ihtiyacımız var. Yüklemek için aşağıdaki kodu kullanın -
npm install --save cookie-parserŞimdi tanımlama bilgilerini Express ile kullanmak için, cookie-parser. tanımlama bilgisi ayrıştırıcı, istemci istek nesnesine eklenen tanımlama bilgilerini ayrıştıran bir ara yazılımdır . Kullanmak için, bizimindex.jsdosya; bu, diğer ara yazılımları kullandığımız gibi kullanılabilir. Burada aşağıdaki kodu kullanacağız.
var cookieParser = require('cookie-parser');
app.use(cookieParser());çerez ayrıştırıcı, Çerez başlığını ayrıştırır ve doldurur req.cookiesçerez isimleriyle anahtarlanmış bir nesne ile. Yeni bir çerez ayarlamak için, Express uygulamanızda aşağıdaki gibi yeni bir rota tanımlayalım:
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.cookie('name', 'express').send('cookie set'); //Sets name = express
});
app.listen(3000);Tanımlama bilginizin ayarlanıp ayarlanmadığını kontrol etmek için, tarayıcınıza gidin, konsolu çalıştırın ve şunu girin -
console.log(document.cookie);Çıktı alacaksınız (tarayıcınızdaki uzantılar nedeniyle belki daha fazla çerez ayarlamış olabilirsiniz) -
"name = express"Tarayıcı ayrıca, sunucuyu her sorguladığında çerezleri geri gönderir. Sunucunuzdan tanımlama bilgilerini görüntülemek için, sunucu konsolunda bir rotada, aşağıdaki kodu bu rotaya ekleyin.
console.log('Cookies: ', req.cookies);Bu rotaya bir sonraki istek gönderdiğinizde, aşağıdaki çıktıyı alacaksınız.
Cookies: { name: 'express' }Son Kullanma Süresine Sahip Çerez Ekleme
Süresi dolan çerezler ekleyebilirsiniz. Süresi dolan bir çerez eklemek için, süresinin dolmasını istediğiniz zamana ayarlanmış 'expire' özelliğine sahip bir nesneyi iletmeniz yeterlidir. Örneğin,
//Expires after 360000 ms from the time it is set.
res.cookie(name, 'value', {expire: 360000 + Date.now()});Son kullanma süresini ayarlamanın başka bir yolu, 'maxAge'Emlak. Bu özelliği kullanarak, mutlak zaman yerine göreli zaman sağlayabiliriz. Aşağıda bu yöntemin bir örneği verilmiştir.
//This cookie also expires after 360000 ms from the time it is set.
res.cookie(name, 'value', {maxAge: 360000});Mevcut Çerezleri Silme
Bir çerezi silmek için clearCookie işlevini kullanın. Örneğin, adlı bir çerezi temizlemeniz gerekiyorsafooaşağıdaki kodu kullanın.
var express = require('express');
var app = express();
app.get('/clear_cookie_foo', function(req, res){
res.clearCookie('foo');
res.send('cookie foo cleared');
});
app.listen(3000);Sonraki bölümde, oturumları yönetmek için çerezlerin nasıl kullanılacağını göreceğiz.
HTTP durum bilgisizdir; Bir isteği başka herhangi bir taleple ilişkilendirmek için, HTTP istekleri arasında kullanıcı verilerini depolamanın bir yoluna ihtiyacınız vardır. Çerezler ve URL parametreleri, istemci ve sunucu arasında veri aktarmanın uygun yollarıdır. Ancak hem okunabilir hem de müşteri tarafında. Oturumlar tam olarak bu sorunu çözer. Müşteriye bir kimlik atarsınız ve bu kimliği kullanarak diğer tüm talepleri yapar. İstemciyle ilişkili bilgiler, bu kimliğe bağlı sunucuda saklanır.
Ekspres oturuma ihtiyacımız var , bu yüzden aşağıdaki kodu kullanarak kurun.
npm install --save express-sessionKoyacağız session ve cookie-parserara katman yazılımı yerinde. Bu örnekte, oturumları depolamak için varsayılan depoyu, yani MemoryStore'u kullanacağız. Bunu asla üretim ortamlarında kullanmayın. Oturum ara yazılımı bizim için her şeyi halleder, yani oturumu oluşturmak, oturum çerezini ayarlamak ve oturum nesnesini içinde oluşturmakreq nesne.
Aynı istemciden tekrar bir talepte bulunduğumuzda, oturum bilgilerini bizde saklayacağız (sunucu yeniden başlatılmadığı sürece). Oturum nesnesine daha fazla özellik ekleyebiliriz. Aşağıdaki örnekte, bir müşteri için bir görüntüleme sayacı oluşturacağız.
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express();
app.use(cookieParser());
app.use(session({secret: "Shh, its a secret!"}));
app.get('/', function(req, res){
if(req.session.page_views){
req.session.page_views++;
res.send("You visited this page " + req.session.page_views + " times");
} else {
req.session.page_views = 1;
res.send("Welcome to this page for the first time!");
}
});
app.listen(3000);Yukarıdaki kodun yaptığı şey, bir kullanıcı siteyi ziyaret ettiğinde, kullanıcı için yeni bir oturum oluşturur ve ona bir çerez atar. Kullanıcı bir dahaki sefere geldiğinde, çerez kontrol edilir vepage_view oturum değişkeni buna göre güncellenir.
Şimdi uygulamayı çalıştırır ve localhost:3000aşağıdaki çıktı görüntülenecektir.

Sayfayı tekrar ziyaret ederseniz, sayfa sayacı artacaktır. Aşağıdaki ekran görüntüsündeki sayfa 42 kez yenilendi.

Kimlik doğrulama, sağlanan kimlik bilgilerinin, yetkili kullanıcıların yerel bir işletim sistemindeki veya bir kimlik doğrulama sunucusundaki bilgilerinin bulunduğu bir veritabanındaki dosyada bulunanlarla karşılaştırıldığı bir işlemdir. Kimlik bilgileri eşleşirse, işlem tamamlanır ve kullanıcıya erişim için yetki verilir.
Bir kimlik doğrulama sistemi oluşturmamız için bir kayıt sayfası ve bir kullanıcı-şifre deposu oluşturmamız gerekecek. Aşağıdaki kod bizim için bir hesap oluşturur ve hafızada saklar. Bu sadece demo amaçlıdır; Kullanıcı bilgilerini depolamak için her zaman kalıcı bir depolamanın (veritabanı veya dosyalar) kullanılması önerilir.
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var session = require('express-session');
var cookieParser = require('cookie-parser');
app.set('view engine', 'pug');
app.set('views','./views');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
app.use(cookieParser());
app.use(session({secret: "Your secret key"}));
var Users = [];
app.get('/signup', function(req, res){
res.render('signup');
});
app.post('/signup', function(req, res){
if(!req.body.id || !req.body.password){
res.status("400");
res.send("Invalid details!");
} else {
Users.filter(function(user){
if(user.id === req.body.id){
res.render('signup', {
message: "User Already Exists! Login or choose another user id"});
}
});
var newUser = {id: req.body.id, password: req.body.password};
Users.push(newUser);
req.session.user = newUser;
res.redirect('/protected_page');
}
});
app.listen(3000);Şimdi kayıt formu için, adlı yeni bir görünüm oluşturun signup.jade.
SIGNUP.JADE
html
head
title Signup
body
if(message)
h4 #{message}
form(action = "/signup" method = "POST")
input(name = "id" type = "text" required placeholder = "User ID")
input(name = "password" type = "password" required placeholder = "Password")
button(type = "Submit") Sign me up!Localhost: 3000 / signup adresini ziyaret ederek bu sayfanın yüklenip yüklenmediğini kontrol edin.

Her iki alan için de gerekli özniteliği ayarladık, bu nedenle HTML5 etkin tarayıcılar biz hem kimlik hem de şifre sağlayana kadar bu formu göndermemize izin vermeyecek. Bir kullanıcı, Kullanıcı Kimliği veya Parola olmadan bir curl isteği kullanarak kaydolmaya çalışırsa, bir hata görüntülenir. Adlı yeni bir dosya oluşturunprotected_page.pug aşağıdaki içeriğe sahip görünümlerde -
html
head
title Protected page
body
div Hey #{id}, How are you doing today?
div Want to log out?
div LogoutBu sayfa yalnızca kullanıcı yeni kaydolduysa veya oturum açtıysa görünmelidir. Şimdi yolunu tanımlayalım ve ayrıca oturum açma ve oturumu kapatma yollarını belirleyelim -
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var session = require('express-session');
var cookieParser = require('cookie-parser');
app.set('view engine', 'pug');
app.set('views','./views');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
app.use(cookieParser());
app.use(session({secret: "Your secret key"}));
var Users = [];
app.get('/signup', function(req, res){
res.render('signup');
});
app.post('/signup', function(req, res){
if(!req.body.id || !req.body.password){
res.status("400");
res.send("Invalid details!");
} else {
Users.filter(function(user){
if(user.id === req.body.id){
res.render('signup', {
message: "User Already Exists! Login or choose another user id"});
}
});
var newUser = {id: req.body.id, password: req.body.password};
Users.push(newUser);
req.session.user = newUser;
res.redirect('/protected_page');
}
});
function checkSignIn(req, res){
if(req.session.user){
next(); //If session exists, proceed to page
} else {
var err = new Error("Not logged in!");
console.log(req.session.user);
next(err); //Error, trying to access unauthorized page!
}
}
app.get('/protected_page', checkSignIn, function(req, res){
res.render('protected_page', {id: req.session.user.id})
});
app.get('/login', function(req, res){
res.render('login');
});
app.post('/login', function(req, res){
console.log(Users);
if(!req.body.id || !req.body.password){
res.render('login', {message: "Please enter both id and password"});
} else {
Users.filter(function(user){
if(user.id === req.body.id && user.password === req.body.password){
req.session.user = user;
res.redirect('/protected_page');
}
});
res.render('login', {message: "Invalid credentials!"});
}
});
app.get('/logout', function(req, res){
req.session.destroy(function(){
console.log("user logged out.")
});
res.redirect('/login');
});
app.use('/protected_page', function(err, req, res, next){
console.log(err);
//User should be authenticated! Redirect him to log in.
res.redirect('/login');
});
app.listen(3000);Kullanıcının oturum açıp açmadığını kontrol etmek için bir ara yazılım işlevi checkSignIn oluşturduk .protected_pagebu işlevi kullanır. Kullanıcı oturumunu kapatmak için oturumu yok ederiz.
Şimdi giriş sayfasını oluşturalım. Görünümü şu şekilde adlandırın:login.pug ve içeriği girin -
html
head
title Signup
body
if(message)
h4 #{message}
form(action = "/login" method = "POST")
input(name = "id" type = "text" required placeholder = "User ID")
input(name = "password" type = "password" required placeholder = "Password")
button(type = "Submit") Log inBasit kimlik doğrulama uygulamamız artık tamamlandı; şimdi uygulamayı test edelim. Uygulamayı nodemon index.js kullanarak çalıştırın ve localhost: 3000 / signup'a gidin .
Bir Kullanıcı Adı ve şifre girin ve kaydol'a tıklayın. Sayfasına yönlendirileceksinizprotected_page ayrıntılar geçerli / benzersiz ise -

Şimdi uygulamadan çıkın. Bu bizi giriş sayfasına yönlendirecek -

Bu rota, kimliği doğrulanmamış bir kişi onu ziyaret etmeye çalışırsa, oturum açma sayfamıza yönlendirilecek şekilde korunur. Bu tamamen temel kullanıcı kimlik doğrulaması ile ilgiliydi. Her zaman kalıcı bir oturum sistemi kullanmamız ve parola aktarımı için karmalar kullanmamız önerilir. JSON belirteçlerinden yararlanarak kullanıcıların kimliğini doğrulamanın çok daha iyi yolları var.
Mobil uygulamalar, tek sayfalı uygulamalar oluşturmak, AJAX çağrılarını kullanmak ve istemcilere veri sağlamak için her zaman bir API gereklidir. Bu API'lerin ve uç noktaların nasıl yapılandırılacağına ve adlandırılacağına dair popüler bir mimari stil,REST(Representational Transfer State). HTTP 1.1REST prensipleri göz önünde bulundurularak tasarlanmıştır. REST tarafından tanıtıldıRoy Fielding 2000 yılında Paper Fielding Dissertations'da.
RESTful URI'ler ve yöntemler, bir isteği işlemek için ihtiyacımız olan neredeyse tüm bilgileri bize sağlar. Aşağıda verilen tablo, çeşitli fiillerin nasıl kullanılması gerektiğini ve URI'lerin nasıl adlandırılması gerektiğini özetlemektedir. Sonlara doğru bir film API'si oluşturacağız; şimdi nasıl yapılandırılacağını tartışalım.
| Yöntem | URI | Detaylar | Fonksiyon |
|---|---|---|---|
| ALMAK | / filmler | Güvenli, önbelleğe alınabilir | Tüm filmlerin listesini ve ayrıntılarını alır |
| ALMAK | / filmler / 1234 | Güvenli, önbelleğe alınabilir | Film kimliği 1234'ün ayrıntılarını alır |
| İLETİ | / filmler | Yok | Sağlanan ayrıntılarla yeni bir film oluşturur. Yanıt, bu yeni oluşturulan kaynak için URI'yi içerir. |
| KOYMAK | / filmler / 1234 | Etkisiz | Film kimliği 1234'ü değiştirir (zaten yoksa bir tane oluşturur). Yanıt, bu yeni oluşturulan kaynak için URI'yi içerir. |
| SİL | / filmler / 1234 | Etkisiz | Film kimliği 1234, varsa silinmelidir. Yanıt, talebin durumunu içermelidir. |
| SİL veya PUT | / filmler | Geçersiz | Geçersiz olmalı. DELETE ve PUT hangi kaynak üzerinde çalıştıklarını belirtmelidir. |
Şimdi bu API'yi Express'te oluşturalım. JavaScript ile çalışması kolay olduğu ve başka faydaları olduğu için aktarım veri formatımız olarak JSON kullanacağız. Değiştirinindex.js ile dosya movies.js aşağıdaki programdaki gibi dosya.
index.js
var express = require('express');
var bodyParser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.use(cookieParser());
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(upload.array());
//Require the Router we defined in movies.js
var movies = require('./movies.js');
//Use the Router on the sub route /movies
app.use('/movies', movies);
app.listen(3000);Artık uygulamamızı kurduğumuza göre, API'yi oluşturmaya odaklanalım.
Movies.js dosyasını kurarak başlayın. Filmleri saklamak için bir veritabanı kullanmıyoruz ama onları hafızada saklıyoruz; bu nedenle sunucu her yeniden başladığında, bizim tarafımızdan eklenen filmler kaybolacaktır. Bu, bir veritabanı veya dosya kullanılarak kolayca taklit edilebilir (düğüm fs modülü kullanılarak).
Express'i içe aktardıktan sonra, bir Yönlendirici oluşturun ve module.exports'u kullanarak dışa aktarın -
var express = require('express');
var router = express.Router();
var movies = [
{id: 101, name: "Fight Club", year: 1999, rating: 8.1},
{id: 102, name: "Inception", year: 2010, rating: 8.7},
{id: 103, name: "The Dark Knight", year: 2008, rating: 9},
{id: 104, name: "12 Angry Men", year: 1957, rating: 8.9}
];
//Routes will go here
module.exports = router;GET rotaları
Tüm filmleri almak için GET rotasını tanımlayalım -
router.get('/', function(req, res){
res.json(movies);
});Bunun düzgün çalışıp çalışmadığını test etmek için uygulamanızı çalıştırın, ardından terminalinizi açın ve şunu girin -
curl -i -H "Accept: application/json" -H "Content-Type: application/json" -X GET
localhost:3000/moviesAşağıdaki yanıt görüntülenecektir -
[{"id":101,"name":"Fight Club","year":1999,"rating":8.1},
{"id":102,"name":"Inception","year":2010,"rating":8.7},
{"id":103,"name":"The Dark Knight","year":2008,"rating":9},
{"id":104,"name":"12 Angry Men","year":1957,"rating":8.9}]Tüm filmleri almak için bir rotamız var. Şimdi kimliğine göre belirli bir filmi almak için bir rota oluşturalım.
router.get('/:id([0-9]{3,})', function(req, res){
var currMovie = movies.filter(function(movie){
if(movie.id == req.params.id){
return true;
}
});
if(currMovie.length == 1){
res.json(currMovie[0])
} else {
res.status(404);//Set status to 404 as movie was not found
res.json({message: "Not Found"});
}
});Bu bize verdiğimiz kimliğe göre filmleri alacaktır. Çıkışı kontrol etmek için terminalinizde aşağıdaki komutu kullanın -
curl -i -H "Accept: application/json" -H "Content-Type: application/json" -X GET
localhost:3000/movies/101Aşağıdaki yanıtı alacaksınız -
{"id":101,"name":"Fight Club","year":1999,"rating":8.1}Geçersiz bir rotayı ziyaret ederseniz, bir cannot GET error mevcut olmayan bir kimliğe sahip geçerli bir rotayı ziyaret ederseniz, 404 hatası üretecektir.
GET rotalarını bitirdik, şimdi POST rota.
POST rotası
İşlemek için aşağıdaki rotayı kullanın POSTed veri -
router.post('/', function(req, res){
//Check if all fields are provided and are valid:
if(!req.body.name ||
!req.body.year.toString().match(/^[0-9]{4}$/g) || !req.body.rating.toString().match(/^[0-9]\.[0-9]$/g)){
res.status(400);
res.json({message: "Bad Request"});
} else {
var newId = movies[movies.length-1].id+1;
movies.push({
id: newId,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
});
res.json({message: "New movie created.", location: "/movies/" + newId});
}
});Bu, yeni bir film oluşturacak ve onu filmler değişkeninde saklayacaktır. Bu rotayı kontrol etmek için terminalinize aşağıdaki kodu girin -
curl -X POST --data "name = Toy%20story&year = 1995&rating = 8.5" http://localhost:3000/moviesAşağıdaki yanıt görüntülenecektir -
{"message":"New movie created.","location":"/movies/105"}Bunun movies nesnesine eklenip eklenmediğini test etmek için alma isteğini çalıştırın. /movies/105tekrar. Aşağıdaki yanıt görüntülenecektir -
{"id":105,"name":"Toy story","year":"1995","rating":"8.5"}PUT ve DELETE rotalarını oluşturmaya devam edelim.
PUT rotası
PUT rotası, POST rotasıyla neredeyse aynıdır. Güncellenecek / oluşturulacak nesnenin kimliğini belirleyeceğiz. Rotayı aşağıdaki şekilde oluşturun.
router.put('/:id', function(req, res){
//Check if all fields are provided and are valid:
if(!req.body.name ||
!req.body.year.toString().match(/^[0-9]{4}$/g) || !req.body.rating.toString().match(/^[0-9]\.[0-9]$/g) ||
!req.params.id.toString().match(/^[0-9]{3,}$/g)){
res.status(400);
res.json({message: "Bad Request"});
} else {
//Gets us the index of movie with given id.
var updateIndex = movies.map(function(movie){
return movie.id;
}).indexOf(parseInt(req.params.id));
if(updateIndex === -1){
//Movie not found, create new
movies.push({
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
});
res.json({message: "New movie created.", location: "/movies/" + req.params.id});
} else {
//Update existing movie
movies[updateIndex] = {
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
};
res.json({message: "Movie id " + req.params.id + " updated.",
location: "/movies/" + req.params.id});
}
}
});Bu rota yukarıdaki tabloda belirtilen işlevi gerçekleştirecektir. Varsa, nesneyi yeni ayrıntılarla güncelleyecektir. Eğer yoksa, yeni bir nesne yaratacaktır. Rotayı kontrol etmek için aşağıdaki curl komutunu kullanın. Bu, mevcut bir filmi güncelleyecektir. Yeni bir Film oluşturmak için kimliği mevcut olmayan bir kimlik ile değiştirmeniz yeterlidir.
curl -X PUT --data "name = Toy%20story&year = 1995&rating = 8.5"
http://localhost:3000/movies/101Response
{"message":"Movie id 101 updated.","location":"/movies/101"}Rotayı SİL
Bir silme yolu oluşturmak için aşağıdaki kodu kullanın. -
router.delete('/:id', function(req, res){
var removeIndex = movies.map(function(movie){
return movie.id;
}).indexOf(req.params.id); //Gets us the index of movie with given id.
if(removeIndex === -1){
res.json({message: "Not found"});
} else {
movies.splice(removeIndex, 1);
res.send({message: "Movie id " + req.params.id + " removed."});
}
});Diğer rotaları kontrol ettiğimiz gibi rotayı da kontrol edin. Başarılı bir silme işleminde (örneğin, id 105), aşağıdaki çıktıyı alacaksınız -
{message: "Movie id 105 removed."}Sonunda, bizim movies.js dosya aşağıdaki gibi görünecektir.
var express = require('express');
var router = express.Router();
var movies = [
{id: 101, name: "Fight Club", year: 1999, rating: 8.1},
{id: 102, name: "Inception", year: 2010, rating: 8.7},
{id: 103, name: "The Dark Knight", year: 2008, rating: 9},
{id: 104, name: "12 Angry Men", year: 1957, rating: 8.9}
];
router.get('/:id([0-9]{3,})', function(req, res){
var currMovie = movies.filter(function(movie){
if(movie.id == req.params.id){
return true;
}
});
if(currMovie.length == 1){
res.json(currMovie[0])
} else {
res.status(404); //Set status to 404 as movie was not found
res.json({message: "Not Found"});
}
});
router.post('/', function(req, res){
//Check if all fields are provided and are valid:
if(!req.body.name ||
!req.body.year.toString().match(/^[0-9]{4}$/g) ||
!req.body.rating.toString().match(/^[0-9]\.[0-9]$/g)){ res.status(400); res.json({message: "Bad Request"}); } else { var newId = movies[movies.length-1].id+1; movies.push({ id: newId, name: req.body.name, year: req.body.year, rating: req.body.rating }); res.json({message: "New movie created.", location: "/movies/" + newId}); } }); router.put('/:id', function(req, res) { //Check if all fields are provided and are valid: if(!req.body.name || !req.body.year.toString().match(/^[0-9]{4}$/g) ||
!req.body.rating.toString().match(/^[0-9]\.[0-9]$/g) || !req.params.id.toString().match(/^[0-9]{3,}$/g)){
res.status(400);
res.json({message: "Bad Request"});
} else {
//Gets us the index of movie with given id.
var updateIndex = movies.map(function(movie){
return movie.id;
}).indexOf(parseInt(req.params.id));
if(updateIndex === -1){
//Movie not found, create new
movies.push({
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
});
res.json({
message: "New movie created.", location: "/movies/" + req.params.id});
} else {
//Update existing movie
movies[updateIndex] = {
id: req.params.id,
name: req.body.name,
year: req.body.year,
rating: req.body.rating
};
res.json({message: "Movie id " + req.params.id + " updated.",
location: "/movies/" + req.params.id});
}
}
});
router.delete('/:id', function(req, res){
var removeIndex = movies.map(function(movie){
return movie.id;
}).indexOf(req.params.id); //Gets us the index of movie with given id.
if(removeIndex === -1){
res.json({message: "Not found"});
} else {
movies.splice(removeIndex, 1);
res.send({message: "Movie id " + req.params.id + " removed."});
}
});
module.exports = router;Bu, REST API'mizi tamamlar. Artık bu basit mimari stili ve Express'i kullanarak çok daha karmaşık uygulamalar oluşturabilirsiniz.
İskele, kolayca bir skeleton for a web application. Genel dizinimizi manuel olarak oluşturuyoruz, ara yazılım ekliyoruz, ayrı yol dosyaları oluşturuyoruz, vb. Bir iskele aracı tüm bunları bizim için kurar, böylece uygulamamızı oluşturmaya doğrudan başlayabiliriz.
Kullanacağımız iskelenin adı Yeoman. Bir iskele aracıdır.Node.jsama aynı zamanda başka çerçeveler için de üreteçlere sahiptir (flask, raylar, django vb. gibi). Yeoman'ı kurmak için terminalinize aşağıdaki komutu girin -
npm install -g yeomanYeoman, uygulamaları iskele haline getirmek için jeneratörler kullanır. Mevcut jeneratörleri kontrol etmek içinnpmYeoman ile kullanmak için bu linke tıklayabilirsiniz . Bu eğitimde 'jeneratör-hızlı-basit' kullanacağız . Bu jeneratörü kurmak için terminalinize aşağıdaki komutu girin -
npm install -g generator-express-simpleBu oluşturucuyu kullanmak için aşağıdaki komutu girin -
yo express-simple test-appUygulamanızda kullanmak istediğiniz şeyler gibi birkaç basit soru sorulacak. Aşağıdaki yanıtları seçin veya bu teknolojileri zaten biliyorsanız, nasıl olmasını istediğinizi seçin.
express-simple comes with bootstrap and jquery
[?] Select the express version you want: 4.x
[?] Do you want an mvc express app: Yes
[?] Select the css preprocessor you would like to use: sass
[?] Select view engine you would like to use: jade
[?] Select the build tool you want to use for this project: gulp
[?] Select the build tool you want to use for this project: gulp
[?] Select the language you want to use for the build tool: javascript
create public/sass/styles.scss
create public/js/main.js
create views/layout.jade
create views/index.jade
create views/404.jade
create app.js
create config.js
create routes/index.js
create package.json
create bower.json
identical .bowerrc
identical .editorconfig
identical .gitignore
identical .jshintrc
create gulpfile.js
I'm all done. Running bower install & npm install for you to install the
required dependencies. If this fails, try running the command yourself.Daha sonra sizin için yeni bir uygulama oluşturur, tüm bağımlılıkları yükler, uygulamanıza birkaç sayfa ekler (ana sayfa, 404 bulunamadı sayfa vb.) Ve size üzerinde çalışmanız için bir dizin yapısı verir.
Bu jeneratör bizim için çok basit bir yapı oluşturuyor. Express için mevcut olan birçok jeneratörü keşfedin ve size en uygun olanı seçin. Tüm jeneratörlerle çalışma adımları aynıdır. Bir jeneratör kurmanız, Yeoman'ı kullanarak çalıştırmanız gerekecek; size bazı sorular soracak ve ardından cevaplarınıza göre uygulamanız için bir iskelet oluşturacaktır.
Express'te hata işleme, ara yazılım kullanılarak yapılır. Ancak bu ara yazılımın kendine has özellikleri vardır. Hata işleme ara yazılımı, hata işleme işlevleri dışında diğer ara yazılım işlevleriyle aynı şekilde tanımlanır.MUST have four arguments üç yerine - err, req, res, next. Örneğin, herhangi bir hataya yanıt göndermek için şunu kullanabiliriz -
app.use(function(err, req, res, next) {
console.error(err.stack);
res.status(500).send('Something broke!');
});Şimdiye kadar rotaların kendisindeki hataları ele alıyorduk. Hata işleme ara yazılımı, hata mantığımızı ayırmamızı ve buna göre yanıtları göndermemizi sağlar. Ara yazılımda tartıştığımız sonraki () yöntem bizi bir sonrakimiddleware/route handler.
Hata işleme için elimizde next(err)işlevi. Bu işleve yapılan bir çağrı, tüm ara katman yazılımlarını atlar ve bizi bu yol için bir sonraki hata işleyiciyle eşleştirir. Bunu bir örnekle anlayalım.
var express = require('express');
var app = express();
app.get('/', function(req, res){
//Create an error and pass it to the next function
var err = new Error("Something went wrong");
next(err);
});
/*
* other route handlers and middleware here
* ....
*/
//An error handling middleware
app.use(function(err, req, res, next) {
res.status(500);
res.send("Oops, something went wrong.")
});
app.listen(3000);Bu hata işleme ara yazılımı, stratejik olarak rotalardan sonra yerleştirilebilir veya hata türlerini tespit etmek ve istemcilere uygun şekilde yanıt vermek için koşullar içerebilir. Yukarıdaki program aşağıdaki çıktıyı gösterecektir.

Express, rota eşleştirme, ara yazılım işlevleri, uygulama modu vb. İle ilgili bilgileri dahili olarak günlüğe kaydetmek için Hata Ayıklama modülünü kullanır .
Express'te kullanılan tüm dahili günlükleri görmek için, DEBUG ortam değişkenini şu şekilde ayarlayın: Express:* uygulamayı başlatırken -
DEBUG = express:* node index.jsAşağıdaki çıktı görüntülenecektir.

Bu günlükler, uygulamanızın bir bileşeni düzgün çalışmadığında çok yararlıdır. Bu ayrıntılı çıktı biraz ezici olabilir. DEBUG değişkenini günlüğe kaydedilecek belirli bir alanla da kısıtlayabilirsiniz. Örneğin, kaydediciyi uygulama ve yönlendiriciyle sınırlandırmak istiyorsanız, aşağıdaki kodu kullanabilirsiniz.
DEBUG = express:application,express:router node index.jsHata ayıklama varsayılan olarak kapalıdır ve üretim ortamında otomatik olarak açılır. Hata ayıklama, ihtiyaçlarınızı karşılamak için genişletilebilir, bununla ilgili daha fazla bilgiyi npm sayfasında okuyabilirsiniz .
Tanımlanmış bir iş yapma şekli, dosya yapısı vb. Olan Django ve Rails'in aksine, Express tanımlı bir yol izlemez. Bu, uygulamayı istediğiniz gibi yapılandırabileceğiniz anlamına gelir. Ancak uygulamanızın boyutu büyüdükçe, iyi tanımlanmış bir yapıya sahip değilse sürdürmek çok zordur. Bu bölümde, uygulamalarımızı oluşturmak için genel olarak kullanılan dizin yapılarına ve endişelerin ayrılmasına bakacağız.
İlk olarak, düğüm ve Express uygulamaları oluşturmak için en iyi uygulamaları tartışacağız.
Her zaman kullanarak bir düğüm projesine başlayın npm init.
Bağımlılıkları her zaman bir --save veya --save-dev. Bu, farklı bir platforma geçerseniz, tüm bağımlılıkları yüklemek için npm install komutunu çalıştırabilmenizi sağlayacaktır .
Küçük harfli dosya adları ve camelCase değişkenleri kullanın. Herhangi bir npm modülüne bakarsanız, küçük harfle adlandırılır ve çizgilerle ayrılır. Bu modüllere ihtiyaç duyduğunuzda camelCase'i kullanın.
Node_modules'i depolarınıza göndermeyin. Bunun yerine npm her şeyi geliştirme makinelerine yükler.
Kullanın config değişkenleri depolamak için dosya
Rotaları kendi dosyalarına gruplayın ve izole edin. Örneğin, REST API sayfasında gördüğümüz film örneğindeki CRUD işlemlerini ele alalım.
Dizin Yapısı
Şimdi Express'in Dizin Yapısını tartışalım.
Web siteleri
Express, uygulama oluşturmak için topluluk tanımlı bir yapıya sahip değildir. Aşağıdaki, bir web sitesi için büyük ölçüde kullanılan bir proje yapısıdır.
test-project/
node_modules/
config/
db.js //Database connection and configuration
credentials.js //Passwords/API keys for external services used by your app
config.js //Other environment variables
models/ //For mongoose schemas
users.js
things.js
routes/ //All routes for different entities in different files
users.js
things.js
views/
index.pug
404.pug
...
public/ //All static content being served
images/
css/
javascript/
app.js
routes.js //Require all routes in this and then require this file in
app.js
package.jsonExpress ile web siteleri oluşturmak için başka yaklaşımlar da vardır. MVC tasarım modelini kullanarak bir web sitesi oluşturabilirsiniz. Daha fazla bilgi için aşağıdaki bağlantıları ziyaret edebilirsiniz.
https://code.tutsplus.com/tutorials/build-a-complete-mvc-website-with-expressjs--net-34168
ve,
https://www.terlici.com/2014/08/25/best-practices-express-structure.html.
RESTful API'ler
API'lerin tasarımı daha basittir; bir genel veya görünümler dizinine ihtiyaçları yoktur. API'ler oluşturmak için aşağıdaki yapıyı kullanın -
test-project/
node_modules/
config/
db.js //Database connection and configuration
credentials.js //Passwords/API keys for external services used by your app
models/ //For mongoose schemas
users.js
things.js
routes/ //All routes for different entities in different files
users.js
things.js
app.js
routes.js //Require all routes in this and then require this file in
app.js
package.jsonBenzer bir yapı elde etmek için bir yeoman jeneratör de kullanabilirsiniz .
Bu bölüm, bu eğitim için kullandığımız çeşitli kaynakları listeler.
En önemli bağlantı elbette Express API belgeleri - https://expressjs.com/en/4x/api.html
Express web sitesinde farklı yönlerden sağlanan kılavuzlar da oldukça yararlıdır -
Routing
Middleware
Hata yönetimi
Debugging
Express'teki yararlı kitapların ve blogların bir listesi şu adreste mevcuttur: https://expressjs.com/en/resources/books-blogs.html
Express ile en çok kullanılan ara yazılımların bir listesi şu adreste mevcuttur: https://expressjs.com/en/resources/middleware.html
Hızlı ipuçları ve püf noktaları içeren bu bloglar yararlı olabilir -
https://derickbailey.com/categories/tips-and-tricks/
https://scotch.io/tutorials/learn-to-use-the-new-router-in+-expressjs-4
Uygulama yapısı - https://www.terlici.com/2014/08/25/best-practices-express-structure.html
RESTful API'ler -
https://www.thepolyglotdeveloper.com/2015/10/create-a-simple-restful-api-with-node-js/
https://scotch.io/tutorials/build-a-restful-api-using-node-and-express-4
https://devcenter.heroku.com/articles/mean-apps-restful-api
https://pixelhandler.com/posts/develop-a-restful-api-using-nodejs-with-express-and-mongoose
http://cwbuecheler.com/web/tutorials/2014/restful-web-app-node-express-mongodb/
Gelişmiş kimlik doğrulama için PassportJS kullanın - http://passportjs.org