Ext.js - Hızlı Kılavuz
Ext JS, tarayıcılar arası işlevselliğe sahip web uygulamaları oluşturmak için zengin kullanıcı arayüzü sağlayan popüler bir JavaScript çerçevesidir. Ext JS temelde masaüstü uygulamaları oluşturmak için kullanılır. IE6 +, FF, Chrome, Safari 6+, Opera 12+ gibi tüm modern tarayıcıları destekler. Sencha'nın bir başka ürünü olan Sencha Touch ise mobil uygulamalar için kullanılır.
Ext JS, MVC / MVVM mimarisine dayanmaktadır. Ext JS 6'nın en son sürümü, farklı platformlar için farklı kodlar olmadan hem masaüstü hem de mobil uygulama için kullanılabilen tek bir platformdur.
Tarih
Ext JS 1.1
Ext JS'nin ilk sürümü 2006 yılında Jack Slocum tarafından geliştirilmiştir. YUI'nin bir uzantısı olan bir dizi yardımcı program sınıfıydı. Kütüphaneyi YUI-ext olarak adlandırdı.
Ext JS 2.0
Ext JS sürüm 2.0, 2007'de piyasaya sürüldü. Bu sürüm, sınırlı özelliklere sahip masaüstü uygulaması için yeni bir API belgesine sahipti. Bu sürüm, Ext JS'nin önceki sürümüyle geriye dönük uyumluluğa sahip değildir.
Ext JS 3.0
Ext JS sürüm 3.0, 2009 yılında piyasaya sürüldü. Bu sürüm, hız pahasına, grafik ve liste görünümü olarak yeni özellikler ekledi. Sürüm 2.0 ile geriye dönük uyumluluğa sahipti.
Ext JS 4.0
Ext JS 3'ün piyasaya sürülmesinden sonra, Ext JS geliştiricileri, hızı artırmak gibi büyük bir zorluk yaşadılar. Ext JS 4.0 sürümü 2011 yılında piyasaya sürüldü. Revize edilmiş bir yapıya sahipti, bunu MVC mimarisi ve hızlı bir uygulama izledi.
Ext JS 5.0
Ext JS sürüm 5.0, 2014 yılında piyasaya sürüldü. Bu sürümdeki en büyük değişiklik, MVC mimarisini MVVM mimarisine değiştirmekti. Dokunmatik cihazlarda masaüstü uygulamaları oluşturma, iki yönlü veri bağlama, duyarlı düzenler ve daha birçok özellik içerir.
Ext JS 6.0
Ext JS 6, Ext JS (masaüstü uygulaması için) ve Sencha Touch (mobil uygulama için) çerçevesini birleştirir.
Özellikleri
Ext JS'nin öne çıkan özellikleri aşağıdadır.
Izgaralar, özet ızgaralar, formlar, grafikler, ağaçlar gibi zengin kullanıcı arabirimi koleksiyonuna sahip özelleştirilebilir kullanıcı arabirimi pencere öğeleri.
Yeni sürümlerin eskisi ile kod uyumluluğu.
Esnek bir düzen yöneticisi, verilerin ve içeriğin birden çok tarayıcı, cihaz ve ekran boyutunda görüntülenmesini düzenlemeye yardımcı olur.
Gelişmiş veri paketi, UI widget'larını veri katmanından ayırır. Veri paketi, sıralama ve filtreleme gibi özellikleri etkinleştiren oldukça işlevsel modeller kullanarak istemci tarafında veri toplanmasına olanak tanır.
Protokolden bağımsızdır ve herhangi bir arka uç kaynaktan verilere erişebilir.
Özelleştirilebilir Temalar Ext JS widget'ları, platformlar arasında tutarlı olan çok sayıda kullanıma hazır temalarda mevcuttur.
Faydaları
Sencha Ext JS, işletme düzeyinde web uygulaması geliştirme için önde gelen standarttır. Ext JS, masaüstü ve tabletler için sağlam uygulamalar oluşturmak için gerekli araçları sağlar.
Hem modern hem de eski tarayıcılar için masaüstü bilgisayarlar, tabletler ve akıllı telefonlar arasında platformlar arası geliştirmeyi kolaylaştırır.
IDE eklentileri aracılığıyla kurumsal geliştirme ortamlarına entegre olarak geliştirme ekiplerinin üretkenliğini artırır.
Web uygulaması geliştirme maliyetini düşürür.
Ekiplere, etkileyici bir kullanıcı deneyimine sahip uygulamalar oluşturma gücü verir.
Kolayca güçlü bir kullanıcı arayüzü oluşturmak için bir dizi widget sunar.
MVC mimarisini izler, bu nedenle kod son derece okunabilir.
Sınırlamalar
Kitaplığın boyutu büyüktür, yaklaşık 500 KB, bu da ilk yükleme süresini daha fazla hale getirir ve uygulamayı yavaşlatır.
HTML, karmaşık ve hata ayıklamayı zorlaştıran etiketlerle doludur.
Genel kamu lisans politikasına göre, açık kaynak uygulamaları için ücretsiz, ancak ticari uygulamalar için ücretlidir.
Bazen basit şeyleri yüklemek için bile birkaç satır kodlama gerekir, bu da düz html veya JQuery'de daha basittir.
Ext JS uygulamaları geliştirmek için oldukça deneyimli bir geliştiriciye ihtiyacınız var.
Araçlar
Aşağıda, Ext JS uygulama geliştirme için esas olarak üretim düzeyinde kullanılan, Sencha tarafından sağlanan araçlar verilmiştir.
Sencha CMD
Sencha CMD, Ext JS kod küçültme, iskele ve üretim yapısı oluşturma özelliklerini sağlayan bir araçtır.
Sencha IDE Eklentileri
Sencha IDE eklentileri, Sencha çerçevelerini IntelliJ, WebStorm IDE'lerine entegre eder ve bu da kod tamamlama, kod incelemesi, kod gezintisi, kod oluşturma, kod yeniden düzenleme, şablon oluşturma, yazım denetimi vb. Gibi özellikler sağlayarak geliştiricinin üretkenliğini artırmaya yardımcı olur.
Sencha Müfettişi
Sencha Inspector, geliştirme sırasında hata ayıklayıcının herhangi bir sorunu gidermesine yardımcı olan bir hata ayıklama aracıdır.
Yerel Ortam Kurulumu
Bu bölüm, Ext JS'yi makinenize nasıl indirip kuracağınız konusunda size yol gösterir. Lütfen ortamı kurmak için adımları izleyin.
Kitaplık Dosyalarını İndirme
Ext JS kitaplık dosyalarının deneme sürümünü Sencha'dan indirin https://www.sencha.com. Deneme sürümünü siteden, ext-6.0.1-deneme adında sıkıştırılmış bir klasör olacak olan kayıtlı posta kimliğiniz üzerinden alacaksınız.
Klasörü açın ve uygulamamıza dahil edeceğiniz çeşitli JavaScript ve CSS dosyalarını bulacaksınız. Çoğunlukla aşağıdaki dosyaları dahil edeceğiz -
JavaScript Files - \ ext-6.0.1-deneme \ ext6.0.1 \ build klasöründe bulabileceğiniz JS dosyası -
| Sr.No | Dosya ve Açıklama |
|---|---|
| 1 | ext.js Bu, uygulamayı çalıştırmak için tüm işlevleri içeren çekirdek dosyadır. |
| 2 | ext-all.js Bu dosya, dosyada yorum olmadan küçültülmüş tüm kodu içerir. |
| 3 | ext-all-debug.js Bu, hata ayıklama amacıyla ext-all.js'nin küçültülmemiş sürümüdür. |
| 4 | ext-all-dev.js Bu dosya da küçültülmemiş ve herhangi bir hatayı / sorunu kontrol etmek için tüm yorumları ve konsol günlüklerini içerdiğinden geliştirme amacıyla kullanılır. |
| 5 | ext-all.js Bu dosya, çoğunlukla diğerlerinden çok daha küçük olduğu için üretim amacıyla kullanılır. |
Bu dosyaları projelerinizin JS klasörüne ekleyebilir veya dosyanın sisteminizde bulunduğu yere doğrudan bir yol sağlayabilirsiniz.
CSS Files - \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css klasöründe bulabileceğiniz çok sayıda tema tabanlı dosya vardır.
Masaüstü uygulamasını kullanacaksanız, klasik temaları \ ext-6.0.1-deneme \ ext-6.0.1 \ build \ classic klasörü altında kullanabilirsiniz.
Mobil uygulama kullanacaksak, \ ext-6.0.1-deneme \ ext-6.0.1 \ build \ modern klasörü altında bulunan modern temaları kullanabilirsiniz.
Aşağıdaki kitaplık dosyaları bir Ext JS uygulamasına eklenecektir.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>ExtJS uygulama kodunu app.js dosyasında tutacaksınız.
CDN Kurulumu
CDN, Ext JS kitaplık dosyalarını indirmeniz gerekmeyen içerik dağıtım ağıdır, bunun yerine ExtJS için CDN bağlantısını aşağıdaki şekilde programınıza doğrudan ekleyebilirsiniz -
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Popüler Editörler
Web uygulamaları geliştirmek için kullanılan bir JavaScript framework olduğu için projemizde HTML, JS dosyalarımız olacaktır. Ext JS programlarımızı yazmak için bir metin düzenleyiciye ihtiyacımız olacak. Piyasada birden fazla IDE bile mevcuttur. Ancak şimdilik aşağıdakilerden birini düşünebiliriz -
Notepad - Windows makinede, Not Defteri (Bu eğitim için önerilir), Notepad ++, sublime gibi herhangi bir basit metin düzenleyiciyi kullanabilirsiniz.
Eclipse - Eclipse açık kaynak topluluğu tarafından geliştirilmiş bir IDE'dir ve şu adresten indirilebilir: https://www.eclipse.org/.
Tarayıcı
Ext JS, tarayıcılar arası uyumluluğu destekler, aşağıdakiler gibi tüm büyük tarayıcıları destekler:
- IE 6 ve üstü
- Firefox 3.6 ve üstü
- Chrome10 ve üzeri
- Safari 4 ve üzeri
- Opera 11 ve üzeri
Ext JS uygulamasını çalıştırmak için herhangi bir tarayıcıyı kullanabilirsiniz.
Adlandırma kuralı, tanımlayıcılar için uyulması gereken bir kurallar kümesidir. Kodu diğer programcılar için daha okunaklı ve anlaşılır kılar.
Ext JS'deki adlandırma kuralı, zorunlu olmamakla birlikte uygulanması iyi bir uygulama olan standart JavaScript kuralını izler. Sınıfı, yöntemi, değişkeni ve özellikleri adlandırmak için deve durumu sözdizimini takip etmelidir.
İsim iki kelimeyle birleştirilirse, ikinci kelime her zaman büyük harfle başlar. Örneğin, doLayout (), StudentForm, firstName, vb.
| İsim | ortak düşünce |
|---|---|
| Sınıf adı | Büyük harfle başlamalı ve ardından deve harfleri gelmelidir. Örneğin, StudentClass |
| Yöntem Adı | Küçük harfle başlamalı ve ardından deve harfiyle başlamalıdır. Örneğin, doLayout () |
| Değişken ismi | Küçük harfle başlamalı ve ardından deve harfiyle başlamalıdır. Örneğin, firstName |
| Sabit İsim | Yalnızca büyük harf olmalıdır. Örneğin, COUNT, MAX_VALUE |
| Mülkiyet adı | Küçük harfle başlamalı ve ardından deve harfiyle başlamalıdır. Örneğin, enableColumnResize = true |
Ext JS, MVC / MVVM mimarisini takip eder.
MVC - Model View Controller mimarisi (sürüm 4)
MVVM - Model Görünümü Görünümü Modeli (sürüm 5)
Bu mimari, program için zorunlu değildir, ancak kodunuzu yüksek oranda bakım ve organize hale getirmek için bu yapıyı takip etmek en iyi uygulamadır.
Ext JS Uygulaması ile Proje Yapısı
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesExt JS uygulama klasörü, projenizin JavaScript klasöründe yer alacaktır.
Uygulama, app.js içeren denetleyici, görünüm, model, mağaza ve yardımcı program dosyalarını içerir.
app.js- <script> etiketi kullanılarak ana HTML dosyasına dahil edilmesi gereken, program akışının başlayacağı ana dosya. Uygulama, işlevselliğin geri kalanı için uygulama denetleyicisini çağırır.
Controller.js- Ext JS MVC mimarisinin denetleyici dosyasıdır. Bu, uygulamanın tüm denetimini, olay dinleyicilerini ve kodun işlevlerinin çoğunu içerir. Bu uygulamada kullanılan diğer tüm dosyalar için depo, görünüm, model, gereksinim, karışımlar gibi tanımlanmış yola sahiptir.
View.js- Kullanıcıya gösterilen uygulamanın arayüz kısmını içerir. Ext JS, ihtiyaca göre burada genişletilebilen ve özelleştirilebilen çeşitli UI zengin görünümleri kullanır.
Store.js- Model nesneleri yardımı ile görünümde oluşturulacak yerel olarak önbelleğe alınan verileri içerir. Mağaza, hizmetlerin arka uç verilerini getirmesi için tanımlanmış yola sahip proxy'leri kullanarak verileri alır.
Model.js- Mağaza verilerini görüntülemek için bağlayan nesneleri içerir. Arka uç veri nesnelerinin view dataIndex ile eşlenmesine sahiptir. Veriler, mağaza yardımı ile getirilir.
Utils.js- MVC mimarisine dahil değildir, ancak kodu temiz, daha az karmaşık ve daha okunaklı hale getirmek için kullanılması en iyi uygulamadır. Bu dosyaya yöntemler yazabilir ve bunları denetleyicide veya gerekli olan her yerde görüntü oluşturucuda çağırabiliriz. Kodun yeniden kullanılabilirliği için de faydalıdır.
MVVM mimarisinde denetleyici, ViewModel ile değiştirilir.
ViewModel- Temelde görünüm ve model arasındaki değişikliklere aracılık eder. Modeldeki verileri görünüme bağlar. Aynı zamanda görüşle doğrudan bir etkileşimi yoktur. Sadece model hakkında bilgi sahibidir.
Nasıl çalışır
Örneğin, UI'da iki-üç yerde bir model nesne kullanıyorsak. Değeri kullanıcı arayüzünün bir yerinde değiştirirsek, bu değişikliği kaydetmeden görebiliriz. Modelin değeri değişir ve bu nedenle, modelin kullanıldığı her yerde kullanıcı arayüzünün tüm yerlerine yansıtılır.
Verileri bağlamak için ekstra kodlama gerekmediğinden geliştiricilerin çabasını çok daha az ve daha kolay hale getirir.
Bu bölüm, Ext JS'de ilk Hello World programını yazma adımlarını listeler.
Aşama 1
Seçtiğimiz düzenleyicide bir index.htm sayfası oluşturun. Gerekli kitaplık dosyalarını html sayfasının baş kısmına aşağıdaki gibi ekleyin.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Açıklama
Ext.onReady () yöntemi, Ext JS, Ext JS öğelerini oluşturmaya hazır olduğunda çağrılacaktır.
Ext.create () yöntemi, Ext JS'de bir nesne oluşturmak için kullanılır. Burada Ext.Panel basit panel sınıfından bir nesne oluşturuyoruz.
Ext.Panel, bir panel oluşturmak için Ext JS'de önceden tanımlanmış sınıftır.
Her Ext JS sınıfı, bazı temel işlevleri gerçekleştirmek için farklı özelliklere sahiptir.
Ext.Panel sınıfı, -
renderTobu panelin oluşturulması gereken öğedir. 'helloWorldPanel', Index.html dosyasındaki div kimliğidir.
Height ve width özellikler panelin boyutunu özelleştirmek içindir.
Title özellik, başlığın panele verilmesidir.
Html özellik, panelde gösterilecek html içeriğidir.
Adım 2
İndex.htm dosyasını standart bir tarayıcıda açın ve tarayıcıda aşağıdaki çıktıyı alacaksınız.
Ext JS, nesne yönelimli programlama işlevlerine sahip bir JavaScript çerçevesidir. Ext, Ext JS'deki tüm sınıfları kapsayan ad alanıdır.
Ext JS'de bir Sınıf Tanımlama
Ext, çeşitli işlevler için kullanabileceğimiz 300'den fazla sınıf sağlar.
Ext.define (), Ext JS'deki sınıfları tanımlamak için kullanılır.
Sözdizimi
Ext.define(class name, class members/properties, callback function);Sınıf adı, uygulama yapısına göre sınıfın adıdır. Örneğin, appName.folderName.ClassName studentApp.view.StudentView.
Sınıf özellikleri / üyeleri, sınıfın davranışını tanımlar.
Geri arama işlevi isteğe bağlıdır. Sınıf düzgün yüklendiğinde çağrılır.
Ext JS Sınıfı Tanımı Örneği
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});Nesne Oluşturma
Diğer OOPS tabanlı diller gibi, Ext JS'de de nesneler oluşturabiliriz.
Ext JS'de nesne oluşturmanın farklı yolları aşağıdadır.
Yeni anahtar kelime kullanmak
var studentObject = new student();
studentObject.getStudentName();Ext.create () kullanarak
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Ext JS'de kalıtım
Kalıtım, A sınıfında tanımlanan işlevselliği B sınıfına kullanma ilkesidir.
Ext JS'de, kalıtım iki yöntem kullanılarak yapılabilir -
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});Burada, StudentDetailsGrid özel sınıfımız, Ext JS sınıfı GridPanel'in temel özelliklerini kullanıyor.
Mixin Kullanımı
Mixins, B sınıfında A sınıfını uzatmadan kullanmanın farklı bir yoludur.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},Miksinler, depolamak, görüntülemek vb. Gibi diğer tüm sınıfları ilan ettiğimiz denetleyiciye eklenir. Bu şekilde DepartmentUtils sınıfını çağırabilir ve denetleyicideki veya bu uygulamadaki işlevlerini kullanabiliriz.
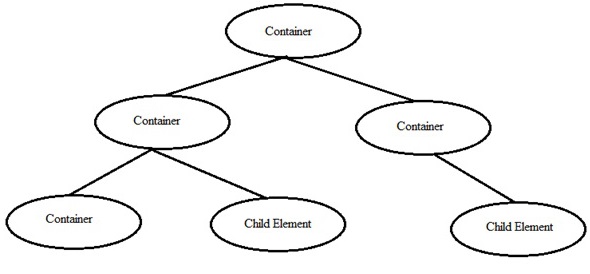
Ext JS'deki konteyner, diğer konteyner veya alt bileşenleri ekleyebileceğimiz bileşendir. Bu kaplar, kaplardaki bileşenleri düzenlemek için birden fazla düzene sahip olabilir. Bileşenleri kaptan ve alt öğelerinden ekleyebilir veya kaldırabiliriz. Ext.container.Container, Ext JS'deki tüm kapsayıcılar için temel sınıftır.

| Sr.No | Açıklama |
|---|---|
| 1 | Konteyner içindeki bileşenler Bu örnek, bir kap içindeki bileşenlerin nasıl tanımlanacağını gösterir |
| 2 | Konteyner içinde konteyner Bu örnek, diğer bileşenlerle bir kap içinde bir kabın nasıl tanımlanacağını gösterir. |
Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel ve Ext.container.Viewport, Ext JS'de sıklıkla kullanılan kapsayıcılardır. Aşağıda, bu kapların nasıl kullanılacağını gösteren örnek verilmiştir.
| Sr.No. | Konteyner Tipi ve Tanımı |
|---|---|
| 1 | Ext.panel.Panel Bu örnekte Ext.panel.Panel kapsayıcısı gösterilmektedir |
| 2 | Harici Biçim Paneli Bu örnekte Ext.form.Panel kapsayıcısı gösterilmektedir |
| 3 | Ext.tab.Panel Bu örnekte Ext.tab.Panel kapsayıcısı gösterilmektedir |
| 4 | Ext.container.Viewport Bu örnekte Ext.container.Viewport kapsayıcısı gösterilmektedir |
Düzen, elemanların bir kapta düzenlenme şeklidir. Yatay, dikey veya başka herhangi bir şey olabilir. Ext JS'nin kütüphanesinde tanımlanmış farklı bir düzeni vardır, ancak her zaman özel düzenler de yazabiliriz.
| Sr.No | Düzen ve Açıklama |
|---|---|
| 1 | Mutlak Bu düzen, öğeleri konteynerdeki XY koordinatlarını kullanarak konumlandırmaya izin verir. |
| 2 | Akordeon Bu düzen, tüm öğeleri yığın şeklinde (biri diğerinin üzerine) konteynerin içine yerleştirmeyi sağlar. |
| 3 | Çapa Bu düzen, kullanıcıya kap boyutuna göre her bir öğenin boyutunu belirleme ayrıcalığı verir. |
| 4 | Kenarlık Bu düzende çeşitli paneller iç içe geçmiş ve kenarlıklarla ayrılmıştır. |
| 5 | Oto Bu, elemanların sayısına göre elemanların düzenine karar veren varsayılan düzendir. |
| 6 | Kart (TabPanel) Bu düzen, farklı bileşenleri sekme tarzında düzenler. Kabın üstünde sekmeler görüntülenecektir. Her seferinde yalnızca bir sekme görünür ve her sekme farklı bir bileşen olarak kabul edilir. |
| 7 | Kart (Sihirbaz) Bu düzende, öğeler her seferinde tam konteyner alanı için gelir. Sihirbazda gezinme için bir alt araç çubuğu vardır. |
| 8 | Sütun Bu düzen, kapta birden çok sütun göstermektir. Sütunlara sabit veya yüzde genişlik tanımlayabiliriz. Yüzde genişlik, kabın tam boyutuna göre hesaplanacaktır. |
| 9 | Uygun Bu düzende konteyner tek panel ile doldurulur. Düzenle ilgili özel bir gereklilik olmadığında, bu düzen kullanılır. |
| 10 | Tablo Adından da anlaşılacağı gibi, bu düzen bileşenleri HTML tablosu formatında bir kapta düzenler. |
| 11 | vBox Bu düzen, elemanın dikey bir şekilde dağıtılmasına izin verir. Bu, en çok kullanılan düzenlerden biridir. |
| 12 | hBox Bu düzen, elemanın yatay bir şekilde dağıtılmasına izin verir. |
ExtJS UI, Bileşenler adı verilen bir veya daha fazla parçacıktan oluşur. Ext Js, gereksinimlerinize göre özelleştirilebilen tanımlanmış çeşitli UI bileşenlerine sahiptir.
| Sr.No | Yöntemler ve Açıklama |
|---|---|
| 1 | Kafes Grid bileşeni, verileri tablo biçiminde göstermek için kullanılabilir. |
| 2 | Form Form widget'ı, verileri kullanıcıdan almaktır. |
| 3 | Mesaj Kutusu Mesaj kutusu, temelde verileri uyarı kutusu biçiminde göstermek için kullanılır. |
| 4 | Grafik Grafikler, verileri resimli formatta temsil etmek için kullanılır. |
| 5 | Araç ipucu Araç ipucu, herhangi bir olay meydana geldiğinde bazı temel bilgileri göstermek için kullanılır. |
| 6 | Pencere Bu UI pencere öğesi, herhangi bir olay meydana geldiğinde açılacak bir pencere oluşturmak içindir. |
| 7 | HTML düzenleyici HTML Düzenleyici, kullanıcının yazı tipi, renk, boyut vb. Açısından girdiği verileri şekillendirmek için kullanılan çok kullanışlı UI bileşenlerinden biridir. |
| 8 | İlerleme çubuğu Arka uç çalışmasının ilerlemesini gösterir. |
Sürükle ve bırak özelliği, geliştiricinin görevini kolaylaştırmak için eklenen güçlü özelliklerden biridir. Sürükleme işlemi, esasen, bazı UI öğelerinde fare düğmesi basılı tutulurken ve fare hareket ettirilirken yapılan bir tıklama hareketidir. Sürükleme işleminden sonra fare düğmesi bırakıldığında bir bırakma işlemi gerçekleşir.
Sözdizimi
Sürüklenebilir hedeflere sürükle ve bırak sınıfı ekleme.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});Sürükle ve bırak hedef sınıfını drappable hedefe ekleme.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});Misal
Aşağıdaki basit bir örnektir.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Extj'lerde sürükle ve bırak yardımı ile verileri ızgaradan ızgaraya ve ızgaradan forma taşıyabiliriz. Aşağıda, ızgaralar ve formlar arasında veri taşıma örnekleri verilmiştir.
Sürükle ve bırak - Grid to Grid
sürükle ve bırak - Grid to Forma
Ext.js, uygulamalarınızda kullanılmak üzere bir dizi tema sağlar. Klasik bir tema yerine farklı bir tema ekleyebilir ve çıktıdaki farkı görebilirsiniz. Bu, daha önce açıklandığı gibi tema CSS dosyasını değiştirerek yapılır.
Neptün Teması
İlk Hello World başvurunuzu düşünün. Aşağıdaki CSS'yi uygulamadan kaldırın.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssNeptune temasını kullanmak için aşağıdaki CSS'yi ekleyin.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssEtkiyi görmek için aşağıdaki programı deneyin.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Net Tema
İlk Hello World başvurunuzu düşünün. Aşağıdaki CSS'yi uygulamadan kaldırın.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssNeptune temasını kullanmak için aşağıdaki CSS'yi ekleyin.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssEtkiyi görmek için aşağıdaki programı deneyin.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Triton Teması
İlk Hello World başvurunuzu düşünün. Aşağıdaki CSS'yi uygulamadan kaldırın.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssTriton temasını kullanmak için aşağıdaki CSS'yi ekleyin.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssEtkiyi görmek için aşağıdaki programı deneyin.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Gri Tema
İlk Hello World başvurunuzu düşünün. Aşağıdaki CSS'yi uygulamadan kaldırın.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssGri temasını kullanmak için aşağıdaki CSS'yi ekleyin.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssEtkiyi görmek için aşağıdaki programı deneyin.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Olaylar, sınıfa bir şey olduğunda ateşlenen şeylerdir. Örneğin, bir düğme tıklandığında veya öğe oluşturulmadan önce / sonra.
Etkinlik Yazma Yöntemleri
- Dinleyicileri kullanan yerleşik etkinlikler
- Olayları daha sonra eklemek
- Özel olaylar
Dinleyicileri Kullanan Yerleşik Etkinlikler
Ext JS, Ext JS dosyalarında olaylar ve özel olaylar yazmak için dinleyici özelliği sağlar.
Writing listener in Ext JS
Panele bir listen özelliği ekleyerek dinleyiciyi önceki programın içine ekleyeceğiz.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Bu şekilde, listeners özelliğinde birden çok olay da yazabiliriz.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Daha Sonra Bir Etkinlik Eklemek
Önceki olay yazma yönteminde, öğeler yaratma sırasında dinleyicilerde olaylar yazdık. Diğer yol ise olayları eklemektir.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Özel Etkinlikler
Ext JS'de özel olaylar yazıp, olayları fireEvent metodu ile ateşleyebiliriz. Aşağıdaki örnek, özel etkinliklerin nasıl yazılacağını açıklamaktadır.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Sayfa yüklendikten ve belge hazır olduğunda, düğmeli UI sayfası görünecek ve 5 saniye sonra bir olayı tetiklediğimiz için belge hazırdır. Uyarı kutusu 5 saniye sonra görünecektir.
Burada 'myEvent' özel olayını yazdık ve olayları button.fireEvent (eventName) olarak tetikliyoruz;
Veri paketi, uygulamadaki tüm verileri yüklemek ve kaydetmek için kullanılır.
Veri paketinde çok sayıda sınıf vardır, ancak en önemli sınıflar -
- Model
- Store
- Proxy
Modeli
Model için temel sınıf Ext.data.Model. Bir uygulamadaki bir varlığı temsil eder. Mağaza verilerini görüntülemek için bağlar. Arka uç veri nesnelerinin view dataIndex ile eşlenmesine sahiptir. Veriler, mağaza yardımı ile getirilir.
Bir Model Oluşturmak
Bir model oluşturmak için Ext.data.Model sınıfını genişletmemiz ve alanları, adlarını ve eşlemelerini tanımlamamız gerekiyor.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});Burada, ad, görünümde belirttiğimiz dataIndex ile aynı olmalı ve eşleme, store kullanılarak getirilecek veritabanından statik veya dinamik verilerle eşleşmelidir.
Mağaza
Mağaza için temel sınıf Ext.data.Store. Model nesnelerinin yardımıyla görünümde oluşturulacak yerel olarak önbelleğe alınan verileri içerir. Mağaza, hizmetlerin arka uç verilerini getirmesi için tanımlanan yola sahip olan proxy'leri kullanarak verileri alır.
Mağaza verileri iki şekilde alınabilir - statik veya dinamik.
Statik mağaza
Statik depolama için, aşağıdaki kodda gösterildiği gibi mağazada bulunan tüm verilere sahip olacağız.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});Dinamik Mağaza
Dinamik veriler proxy kullanılarak getirilebilir. Ajax, Rest ve Json'dan veri alabilen proxy'ye sahip olabiliriz.
Vekil
Proxy için temel sınıf Ext.data.proxy.Proxy'dir. Proxy, Modeller ve Mağazalar tarafından Model verilerinin yüklenmesi ve kaydedilmesi için kullanılır.
İki tür proxy vardır
- İstemci Proxy'si
- Sunucu Proxy'si
İstemci Proxy'si
İstemci proxy'leri, HTML5 yerel depolamayı kullanan Bellek ve Yerel Depolamayı içerir.
Sunucu Proxy'si
Sunucu proxy'leri, Ajax, Json verileri ve Rest hizmetini kullanarak uzak sunucudaki verileri işler.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js, tesisin farklı yazı tipi paketleri kullanmasını sağlar. Yazı tipi paketleri, pakette bulunan simgeler için farklı sınıflar eklemek için kullanılır.
- Font-Awesome
- Font-Pictos
Harika Yazı Tipi
ExtJS yeni teması Triton, çerçevenin kendisine dahil edilmiş bir dahili yazı tipi ailesine sahiptir, bu nedenle harika yazı tipi stil sayfası için herhangi bir açık gereksinime ihtiyacımız yoktur.
Aşağıda, Triton temasında Font-Awesome sınıflarının kullanımına bir örnek verilmiştir.
Triton temalı Font-Awesome
Triton dışında başka bir tema kullandığımızda, font-awesome için açıkça bir stil sayfası eklemeye ihtiyacımız var veya buna ihtiyacımız var.
Aşağıda, Triton teması olmadan Font-Awesome sınıflarının kullanımına bir örnek verilmiştir.
Normal temalı Font-Awesome (Triton teması dışındaki herhangi bir tema)
Yazı Tipi Piktoları
Font-pictos, ExtJS çerçevesine dahil edilmediğinden, aynısını zorunlu kılmak zorundayız. Sadece Sencha'nın lisanslı kullanıcıları font-pictos kullanma avantajına sahip olacaktır.
Yazı Tipi-Resim Ekleme Adımları
Step 1 - Aşağıdaki komutu kullanarak font-pictos sınıfını zorunlu kılın.
"requires": ["font-pictos"]Step 2 - Şimdi resim sınıflarını şu şekilde ekleyin -
iconCls: 'pictos pictos-home'Uygulama Şekillendirme, bileşenlerin görünüm ve kullanımının kullanıcı tarafından ayarlanmasını ifade eder. Bu ayarlamalar şunları içerebilir: renk, renk gradyanları, yazı tipi, kenar boşlukları / dolgu, vb. Ext JS 6, uygulamayı şekillendirmenin yeni bir yoluna sahiptir.
Stil için SCSS kullanır. SCSS, CSS kodunu yazmanın daha dinamik bir yoludur. Bunun yardımıyla stil sayfamızdaki değişkenleri yazabiliriz. Ancak, bir tarayıcı SCSS'yi anlayamaz. Yalnızca CSS'yi anlayabilir, bu nedenle tüm SCSS dosyaları, üretime hazır bir kodda CSS'de derlenmelidir.
Bu nedenle, SCSS dosyasına önişlemci dosyaları denir. Ext.js'de, derleme Sencha CMD aracı ile yapılır. Sencha CMD, aşağıdaki komutu kullanarak yalnızca bir kez manuel olarak derler.
sencha app build [development]Global_CSS, ihtiyacımıza göre farklı değerler sağlayarak temamızı özelleştirmek için uygulamamızda kullanılabilen ExtJS'de kendisiyle ilişkilendirilmiş tüm SCSS değişkenlerini içeren ana CSS dosyasıdır.
Aşağıda, Ext.js'de Global_CSS'de bulunan CSS değişkenlerinden bazıları verilmiştir.
| Sr.No | Değişken ve Açıklama |
|---|---|
| 1 | $base-color $ temel-renk: renk (örneğin, $ temel-renk: # 808080) Bu temel renk, tema boyunca kullanılacaktır. |
| 2 | $base-gradient $ base-gradient: string (örneğin $ base-gradient: 'matte') Bu temel gradyan, tema boyunca kullanılacaktır. |
| 3 | $body-background-color $ body-background-color: renk (örneğin $ body-background-color: # 808080) Gövde öğesine uygulanacak arka plan rengi. Şeffaf veya "yok" olarak ayarlanırsa, gövde öğesinde arka plan rengi stili ayarlanmayacaktır. |
| 4 | $color $ renk: renk (örneğin $ renk: # 808080) Bu varsayılan metin rengi, tema boyunca kullanılacaktır. |
| 5 | $font-family $ font-family: string (örneğin, $ font-family: arial) Bu varsayılan yazı tipi ailesi, tema boyunca kullanılacaktır. |
| 6 | $font-size $ font-size: number (ör. $ font-size: 9px) Bu varsayılan yazı tipi boyutu, tema boyunca kullanılacaktır. |
| 7 | $font-weight $ yazı tipi ağırlığı: dize / sayı (örneğin, $ yazı tipi ağırlığı: normal) Bu varsayılan yazı tipi ağırlığı, tema boyunca kullanılacaktır. |
| 8 | $font-weight-bold $ font-weight-bold: string / number (ör. $ font-weight-bold: kalın) Kalın yazı tipi için bu varsayılan yazı tipi ağırlığı, tema boyunca kullanılacaktır. |
| 9 | $include-chrome $ include-chrome: boolean (ör. $ include-chrome: true) Chrome'a özgü kuralları eklemek doğru. |
| 10 | $include-ff $ include-ff: boolean (ör. $ include-ff: true) Firefox'a özgü kuralları eklemek doğru. |
| 11 | $include-ie $ include-ie: boolean (ör. $ include-ie: true) IE9 ve daha düşük sürümler için Internet Explorer'a özgü kuralları dahil edecek doğru. |
| 12 | $include-opera $ include-opera: boolean (ör. $ include-opera: true) Opera'ya özgü kuralları eklemek doğru. |
| 13 | $include-safari $ include-safari: boolean (ör. $ include-safari: true) Opera'ya özgü kuralları eklemek doğru. |
| 14 | $include-webkit $ include-webkit: boolean (ör. $ include-webkit: true) Doğru, Webkit'e özgü kuralları içerir. |
ExtJS'deki çizim paketi, genel amaçlı grafikler çizmenizi sağlar. Bu, tüm tarayıcılarda ve mobil cihazlarda çalışan grafikler için kullanılabilir.
| Sr.No | Çizim |
|---|---|
| 1 | Daire Bu grafikler dairesel bir şekil oluşturmak için kullanılır. |
| 2 | Dikdörtgen Bu grafikler dikdörtgen bir şekil oluşturmak için kullanılır. |
| 3 | Ark Bu grafikler bir yay şekli oluşturmak için kullanılır. |
| 4 | Elips Bu grafikler elips şekli oluşturmak için kullanılır. |
| 5 | Eliptik Yay Bu grafikler, eliptik bir yay şekli oluşturmak için kullanılır. |
| 6 | Resim Bu grafikler, uygulamanıza bir görüntü eklemek için kullanılır. |
| 7 | Yol Bu grafikler, boş bir yol oluşturmak için kullanılır. |
| 8 | Metin Bu grafikler, uygulamanıza herhangi bir metin eklemek için kullanılır. |
| 9 | Oluşturulduktan sonra çevir Bu özellik, grafik oluşturulduktan sonra konteynerinizdeki başlangıç noktasını taşımak için kullanılır. Herhangi bir grafik ile kullanılabilir. |
| 10 | Rotasyon Bu özellik, eklenen çizime bir dönüş eklemek için kullanılır. Herhangi bir grafik ile kullanılabilir. |
| 11 | Meydan Bu grafik bir kare oluşturmak için kullanılır. |
Kullanıcılarla anladıkları ve tercih ettikleri dilde iletişim kurmak her zaman en iyisidir. Extjs yerelleştirme paketi, Almanca, Fransızca, Korece, Çince vb. Gibi 40'tan fazla dili destekler. Yerel ayarı ExtJ'lerde uygulamak çok basittir. Paketlenmiş tüm yerel dosyaları, ext-locale paketinin geçersiz kılma klasöründe bulacaksınız. Yerel ayar dosyaları, Ext JS'ye belirli bileşenlerin varsayılan İngilizce değerlerini değiştirmesini söyleyen geçersiz kılar.
Aşağıdaki program, etkisini görmek için ayı farklı yerel ayarda göstermektir. Aşağıdaki programı deneyin.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir
İngilizce dışında farklı bir yerel kullanmak için, yerel ayara özgü dosyayı programımıza eklememiz gerekir. Burada Fransızca için https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js kullanıyoruz. Korece için https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js gibi farklı diller için farklı yerel ayarlar kullanabilirsiniz.
Aşağıdaki program, etkiyi görmek için tarih seçiciyi Kore yerel ayarında göstermektir. Aşağıdaki programı deneyin.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir -
Aşağıdaki tablo, ExtJS'de bulunan birkaç yerel ayarı ve değiştirilecek ana dosya yerel ayarı URL'sini listeler.
| Yerel | Dil | Yerel URL |
|---|---|---|
| ko | Koreli | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | Fransızca | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | İspanyol | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | Japonca | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| o | İtalyan | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | Rusça | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Çince'yi basitleştirir | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
Genel olarak erişilebilirlik, kullanılabilirlik anlamına gelir, içeriğin erişilebilir olması, içeriğin kullanılabilir olduğu anlamına gelir.
Yazılım açısından, uygulamanın erişilebilir olması, uygulamanın herkes tarafından kullanılabileceği anlamına gelir. Burada, engelliler, görme engelliler veya bilgisayar kullanmak için ekran okuyucu kullanan veya fare yerine klavyeyi kullanarak gezinmeyi tercih edenler anlamına gelir. fare kullanmak yerine klavye ile gezinme.
Erişilebilir uygulamalar, ARIA (Erişilebilir Zengin İnternet Uygulamaları) olarak adlandırılır.
Ext JS'de erişilebilirlik
Ext JS, tüm klavye gezinmeleriyle çalışması gerektiğini akılda tutmak için tasarlanmıştır. Yerleşik sekme indeksleme ve odaklanma yeteneği vardır ve varsayılan olarak her zaman açıktır, bu nedenle bu işlevi etkinleştirmek için herhangi bir özellik eklememize gerek yoktur.
Bu işlevsellik, tüm klavye etkin bileşenlerin sekmeli olarak kullanıcıyla etkileşime girmesini sağlar. Örneğin, bir sonraki bileşene geçmek için fare yerine tab kullanabiliriz. Aynı şekilde, geri gitmek için shift + tab kullanabilir ve tıklama için klavyedeki enter tuşunu kullanabiliriz, vb.
Odak Şekillendirme ve Sekmeler
Sekme için tuş vuruşu kullanılırken odak Extj'lerde yerleşiktir.
Aşağıdaki örnek, sekmelerle odak değiştiğinde stilin nasıl değişeceğini gösterir.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>Efekti görmek için, sonraki düğmeden hareket etmek için sekmeyi ve geriye odaklanmak için shft + sekmeyi kullanın. Enter'ı kullanın ve odaklanılan düğmenin ilgili uyarısının nasıl açıldığını görün.
ARIA Teması
ExtJS, görme engelliler için tema alanı sağlar.
Aşağıdaki örnek, görme engelliler için kolayca erişilebilen arya temasını göstermektedir.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>Yukarıdaki program aşağıdaki sonucu verecektir. Odağı ızgarada hareket ettirmek için sekme ve fare yukarı ve aşağı tuşlarını kullanabilirsiniz ve tema temelde görme engelli kişiler içindir.
Herhangi bir JavaScript kodu kullanılarak hata ayıklanabilir alert() kutu veya console.log() veya bir hata ayıklayıcıdaki hata ayıklama işaretçisi ile.
Uyarı Kutusu
Koda akışı veya herhangi bir değişken değeri kontrol etmek istediğiniz yere bir uyarı kutusu yerleştirin. Örneğin, alert ('gösterilecek mesaj' + değişken);
Geliştirme / Hata Ayıklama Aracı
Hata ayıklayıcı, herhangi bir geliştiricinin geliştirme sırasında koddaki sorunu ve hatayı kontrol etmesi için en önemli araçtır.
Ext JS bir JavaScript çerçevesidir, bu nedenle farklı tarayıcılar tarafından sağlanan veya bunlara özel geliştirici araçları kullanılarak kolayca hata ayıklanabilir. Tüm büyük tarayıcılar, JavaScript kodunu test etmek ve hata ayıklamak için kendi geliştirici araçlarına sahiptir.
Popüler hata ayıklayıcılar, IE için IE geliştirme aracı, firefox için firebug ve Chrome tarayıcısı için krom geliştirme aracıdır.
Chrome hata ayıklayıcı, Chrome tarayıcısıyla birlikte gelir, ancak firefox ile bir paket olarak gelmediği için firebug'ın özellikle yüklenmesi gerekir.
İşte firefox tarayıcısı için firebug yüklemek için bir bağlantı http://getfirebug.com
Windows işletim sisteminde geliştirme aracını açma kısayolu F12 klavye tuşudur.
Hata Ayıklayıcı'da JS Kodunda Hata Ayıklama
JavaScript kodunda hata ayıklamanın iki yolu vardır.
İlk yol, yerleştirmektir console.log() kodda ve geliştirme aracının konsolunda yazdırılacak olan günlüğün değerini görün.
İkinci yol, geliştirme aracında kesme noktaları kullanmaktır. Süreç aşağıdadır.
Dosyayı komut dosyası etiketi altındaki mevcut tüm komut dosyalarında açın.
Şimdi hata ayıklamak istediğiniz satıra bir kesme noktası yerleştirin.
Uygulamayı tarayıcıda çalıştırın.
Şimdi, kod akışı bu satıra ulaştığında, kodu kıracak ve kullanıcı kodu F6 (kodun sonraki satırına git), F7 (işlevin içine gir) veya F8 (git) tuşlarıyla çalıştırana kadar orada kalacaktır. hata ayıklamak istediğiniz akışa göre sonraki kesme noktasına gidin veya daha fazla kesme noktası yoksa kodu çalıştırın).
Değerini görmek istediğiniz değişkeni veya işlevi seçebilirsiniz.
Konsolu, değeri kontrol etmek veya tarayıcının kendisindeki bazı değişiklikleri kontrol etmek için kullanabilirsiniz.
Aşağıda, Ext JS'de yoğun olarak kullanılan birkaç yerleşik işlev bulunmaktadır.
Ext.is Sınıfı
Bu sınıf, bir telefon veya masaüstü, bir mac veya Windows işletim sistemi olsun, kullandığınız platformu kontrol eder. Bunlar Ext.is sınıfıyla ilgili aşağıdaki yöntemlerdir.
| Sr.No | Yöntemler ve Açıklama |
|---|---|
| 1 | Ext.is.Platforms Bu işlev, bu sürüm için mevcut platformu döndürür. Örneğin, aşağıdaki işlevi çalıştırdığınızda, bunun gibi bir şey döndürür - |
| 2 | Ext.is.Android Bu işlev, Android işletim sistemi kullanıyorsanız doğru, aksi takdirde yanlış döndürür. |
| 3 | Ext.is.Desktop Uygulama için bir masaüstü kullanıyorsanız, bu işlev true, aksi takdirde false döndürür. |
| 4 | Ext.is.Phone Bir cep telefonu kullanıyorsanız bu işlev doğru, aksi takdirde yanlış döndürür. |
| 5 | Ext.is.iPhone İPhone kullanıyorsanız bu işlev doğru, aksi takdirde yanlış döndürür. |
| 6 | Ext.is.iPod İPod kullanıyorsanız bu işlev doğru, aksi takdirde yanlış döndürür. |
| 7 | Ext.is.iPad İPad kullanıyorsanız bu işlev doğru, aksi takdirde yanlış döndürür. |
| 8 | Ext.is.Windows Bu işlev, Windows işletim sistemi kullanıyorsanız doğru, aksi takdirde yanlış döndürür. |
| 9 | Ext.is.Linux Linux işletim sistemi kullanıyorsanız bu işlev true, aksi takdirde false döndürür. |
| 10 | Ext.is.Blackberry Blackberry kullanıyorsanız bu işlev true, aksi takdirde false döndürür. |
| 11 | Ext.is.Mac Bu işlev, Mac işletim sistemi kullanıyorsanız doğru, aksi takdirde yanlış döndürür. |
Ext.supports Sınıfı
Adından da anlaşılacağı gibi, bu sınıf, özelliğin tarayıcı / cihazın mevcut ortamı tarafından desteklenip desteklenmediği konusunda bilgi sağlar.
| Sr.No | Yöntemler ve Açıklama |
|---|---|
| 1 | Ext.supports.History Cihazın window.history olarak HTML 5 geçmişini destekleyip desteklemediğini kontrol eder. Cihaz geçmişi destekliyorsa geri dönertrue, aksi takdirde yanlış. |
| 2 | Ext.supports.GeoLocation Cihazın coğrafi konum yöntemini destekleyip desteklemediğini kontrol eder. Dahili olarak navigator.geolocation yöntemini kontrol eder. |
| 3 | Ext.supports.Svg Cihazın HTML 5 özellikli ölçeklenebilir vektör grafikleri (svg) yöntemini destekleyip desteklemediğini kontrol eder. Dahili olarak doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg"). CreateSVGRect'i kontrol eder. |
| 4 | Ext.supports.Canvas Cihazın HTML 5 özellikli tuval çizme yöntemini destekleyip desteklemediğini kontrol eder. Dahili olarak doc.createElement ('canvas'). GetContext'i kontrol eder ve bu yöntemin çıktısına göre bir değer döndürür. |
| 5 | Ext.supports.Range Tarayıcının document.createRange yöntemini destekleyip desteklemediğini kontrol eder. |
Ext.String Sınıfı
Ext.String sınıfı, dize verileriyle çalışmak için çeşitli yöntemlere sahiptir. En çok kullanılan yöntemler kod çözme, kırpma, geçiş, urlAppend vb. Yöntemlerdir.
Encoding Decoding function - Bunlar, HTML değerlerini kodlamak ve çözmek için Ext.String sınıfında bulunan işlevlerdir.
| Sr.No | Yöntemler ve Açıklama |
|---|---|
| 1 | Ext.String.htmlEncode Bu işlev, html değerini çözümlenebilir hale getirmek için kodlamak için kullanılır. Example - |
| 2 | Ext.String.htmlDecode Bu işlev, kodlanmış html değerinin kodunu çözmek için kullanılır. Example - |
| 3 | Ext.String.trim Bu işlev, dizedeki istenmeyen alanı kırpmaktır. |
| 4 | Ext.String.urlAppend Bu yöntem, URL dizesine bir değer eklemek için kullanılır. Example - |
| 5 | Ext.String.toggle Bu işlev, değerleri iki farklı değer arasında değiştirmek içindir. Example - |
Çeşitli Yöntemler
| Sr.No | Yöntemler ve Açıklama | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() Bu işlev, tarayıcı userAgent hakkında bilgi verir. UserAgent, tarayıcıyı ve işletim sistemini web sunucusuna tanıtmaktır. Example - Mozilla'da çalışıyorsanız, şöyle bir şey döndürür: "mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0" |
||||||||||||||
| 2 | Version related function Bu işlev, IE ile ilgili olarak çağrılırsa, o anda kullanımda olan tarayıcının sürümünü döndürür. Firefox tarayıcısında 0 döndürür. Bu işlevler Ext.firefoxVersion, Ext.ieVersion vb. Example - Firefox tarayıcısı kullanıyorsanız ve IE sürümünü almak için Ext.ieVersion yöntemini çağırırsanız, 0 döndürür. IE tarayıcısında aynı yöntemi kullanıyorsanız, kullandığınız sürümü 8 gibi döndürür. , 9 vb. |
||||||||||||||
| 3 | Ext.getVersion() Bu işlev, kullanımda olan mevcut Ext JS sürümünü döndürür. Example - Ext.getVersion () öğesini çağırırsanız, version, short version, vb. Gibi bir dizi değer döndürür. Ext.getVersion (). Sürümü, programda kullanılan Ext JS'nin "4.2.2" gibi geçerli sürümünü döndürür. |
||||||||||||||
| 4 | Browser related functions Bu işlevler, kullanılan tarayıcıya bağlı olarak Boole değerleri döndürür. Bu yöntemler Ext.isIE, Ext.isIE6, Ext.isFF06 ve Ext.isChrome'dur. Example - Chrome tarayıcı kullanıyorsanız, Ext.isChrome işlevi tümü true değerini döndürür, aksi takdirde false döndürür. |
||||||||||||||
| 5 | Ext.typeOf() Bu işlev, değişkenin veri türünü döndürür. Example - |
||||||||||||||
| 6 | DataType related methods - Bu işlevler, değişkenin veri türüne göre boole değerini döndürür Example -
|