Google Etiket Yöneticisi - Başlarken
Bu bölüm, Google Etiket Yöneticisi'ne nasıl başlanacağına, bir etiketin nasıl ekleneceğine ve eksiksizlik açısından analiz edilmesine ilişkin bir genel bakış sağlar.
Süreç boyunca ilerlerken, farklı adımların gösterilmesi için blogu (önceki bölümde oluşturulan) kullanacağız.

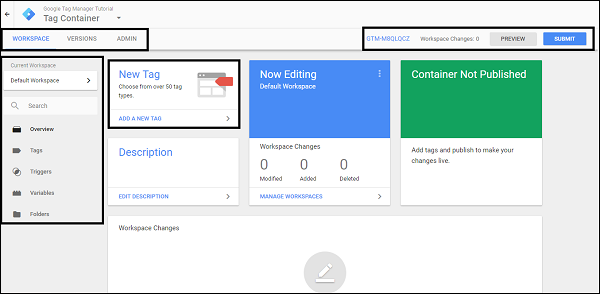
Step 1 - Yukarıdaki ekran görüntüsünde gösterildiği gibi, Workspace Changes: 0 etiketinin yanında sağ üst köşedeki kapsayıcı kodunu (GTM-XXXXXXX) tıklayın.
Google Etiket Yöneticisini Yükle iletişim kutusunu göreceksiniz.

Şimdi, burada Google Etiket Yöneticisi kodunu blogumuza yüklemek istiyoruz.
Step 2 - Yukarıdaki şekildeki GTM kodunu bloga eklemek için şu adrese gidin: https://Blogger.com ve kimlik bilgilerinizle giriş yapın.
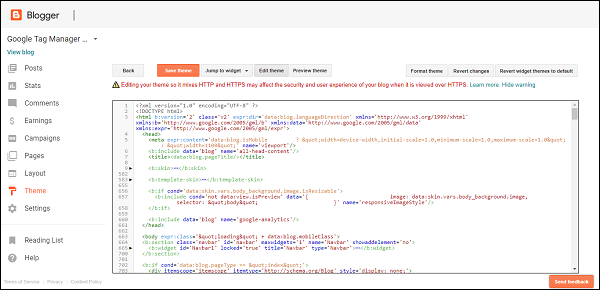
Listede blog postanızın adıyla birlikte aşağıda gösterildiği gibi bir ekran karşınıza çıkacaktır.

Step 3 - Soldaki panelden şu seçeneği bulun: Tema.
Aşağıdaki ekranı göreceksiniz.

Step 4- Blogun HTML kodunu düzenlemek için HTML'yi Düzenle'yi tıklayın. Aşağıdaki şekilde gösterildiği gibi blogunuz için bir HTML kaynak kodu görünür olacaktır.

Burada, Google Etiket Yöneticisi kodunu yüklemek istiyoruz. GTM tarafından talimat verildiği gibi, kodu aşağıdaki konumlara eklememiz gerekmektedir -
- <head> etiketinde olabildiğince yüksek
- <body> etiketinde
Step 5- Yukarıdaki HTML kodunda <head> etiketini bulun. Geri dönmekhttps://tagmanager.google.comve yukarıdaki 1. adımın altındaki Google Etiket Yöneticisini Yükle iletişim kutusundaki kodu kopyalayın. Kopyalanan kodu tam olarak <head> etiketi açıklığının altına yapıştırın.
Step 6 - Benzer şekilde, HTML kodundaki <body> etiketini bulun.
Note- <head> ve <body> etiketini bulmak için Ctrl + F kısayol tuşunu kullanabilirsiniz. Tarayıcı arama işlevi, etiketleri bulmak için kullanışlı olacaktır.
<body> etiketini bulduğunuzda, <body> etiketiyle ilişkili kodu Google Etiket Yöneticisi'nden kopyalamak için prosedürü tekrarlayın.
Etiketi bulma kolaylığı için tipik olarak <body> etiketi <body expr: class = '"loading" + data: blog.mobileClass'> ile başlar.
Gerekli kodu <body> etiketinin altına yapıştırın ve ardından Temayı kaydet'i tıklayın.
Aşağıdaki hatayı gösterecektir ve bu hatayı görmek normaldir.

Step 7 - Bu sorunu çözmek için, <head> etiketinin altındaki Google Etiket Yöneticisi kodunda, ile satırı bulun -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Değiştirin & yukarıdaki satırda altı çizildiği gibi &ve Temayı kaydet'i tıklayın. Hata çözülecektir.
Bu, blogunuza Google Etiket Yöneticisi Kodu ekleme işlemini sonlandırır.
Etikete Giriş
Basitçe Google Etiket Yöneticisi Destek web sitesinde belirtildiği gibi, etiket, bilgileri Google Analytics gibi bir üçüncü tarafa gönderen bir kod parçasıdır.
Belli bir analitik araçla ilgili olarak oradan bir ipucu alarak, ilişkili birden fazla etiket olabilir. Ürün pazarlamacıları sayfayla ilişkili birden fazla metriği göreceğinden, hepsini tek bir sayfada bulundurmak gerçekten bir artı.
Bununla birlikte, burada aynı derecede önemli bir nokta var, bir web sitesindeki etiketleri abartmamak gerekir. Bu sadece etiketi yönetirken kafa karışıklığını arttırmakla kalmaz, aynı zamanda çeşitli etiketlerden gelen verileri ayırt etmeyi külfetli hale getirir.
Aşağıdaki kod, Google Etiket Yöneticisini Yükle iletişim kutusunda gördüğümüz gibi, aslında bir Etikettir.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Bir Etiketin Konumu
Bir etiketin konumu, sayfa kaynak kodunun herhangi bir yerinde olabilir. Yukarıdakiler gibi çok üstte olabilir veya gerekli bilgiyi ileten altbilgide oturabilir.
Bu, bir Etikete ve nasıl oluşturulabileceğine hızlı bir giriş sağlar.
Tetikleyiciler
Tetikleyiciler aslında bir etiketin ne zaman tetikleneceğini algılar. Bunlar, tetiklenecek bir etiketi yapılandırmak için kullanılan bir dizi kuraldır. Örneğin, tetikleyiciler, bir kullanıcı "Y" eylemini gerçekleştirdiğinde belirli bir "X" etiketinin tetiklenmesine karar verebilir. Daha spesifik olarak, bir tetikleyici, belirli bir formdaki belirli bir düğme tıklandığında tetiklenmek üzere bir etiketi yönlendirebilir.
Tetikleyiciler, istenen şekilde çalışması için bir etikete eklenebilecek koşullardır. Gerçek dünyadan bir örnek, bir e-ticaret sayfasında başarılı bir işlem için bir etiketin yapılandırıldığını düşünün.
Etiketi, işlemin başarıyla gerçekleştirilip gerçekleştirilmediğini gösterecektir. Bunu yapmak için, etiketi yalnızca işlem onay sayfası kullanıcıya görüntülendiğinde tetikleyen bir tetikleyici oluşturulur.
Daha belirgin olarak, bir blog / web sitesinin tüm sayfa görüntülemelerini izlemek istediğinizi düşünün. Bu nedenle, özellikle, kullanıcı blogunuzdaki / web sitenizdeki herhangi bir sayfaya eriştiğinde tetiklenecek olan Google Analytics ile bir etiket oluşturabilirsiniz. Bu durumda bir tetikleyici, bu etiketi tüm sayfalarda tetikle diyerek genel olacaktır. Tetikleyici buna göre ayarlanacaktır.
Tetikleyici bazen karmaşıklaşabilir. Örneğin, biri belirli bir sayfadaki bir düğmeyi tıklarsa, ardından bir etiketi tetikleyin.
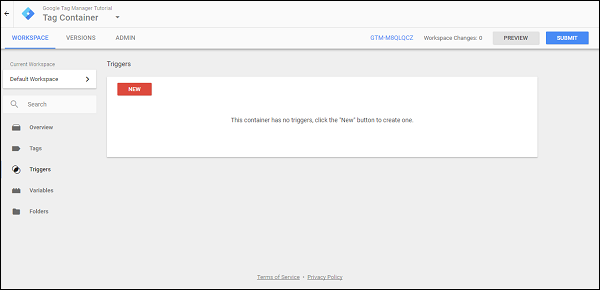
Aşağıdaki şekilde gösterildiği gibi, ekranın sol tarafındaki paneldeki Tetikleyiciler'e tıklayarak tetikleyicilere erişebilirsiniz.

Henüz yapılandırılmış herhangi bir tetikleyici olmadığından, tetikleyicilerde hiçbir sonuç görmeyeceksiniz.

Değişkenler
Esasen değişkenler, değiştirilebilen değerlerdir.
Örneğin, basit bir bağlantı tıklamasını düşünelim. Bir bağlantı tıklandığında, bu tıklama olayıyla toplanan birkaç yerleşik değişken vardır. Bu değişkenler sonunda, bir kullanıcı belirli bir bağlantı düğmesini tıkladığında yeniden yönlendirilen bağlantıyı kaydetmek için kullanılabilir.
Biraz ayrıntıya girersek, değişkenleri kullanarak tıklanan öğenin belirli div sınıfını da kaydedebilirsiniz. Değişkenler olarak adlandırılırlar, çünkü sayfada 10 farklı bağlantı düğmesi varsa, bu bağlantı düğmelerinden yönlendirme, hangi öğelerin tıklandığına bağlı olarak değişecektir.
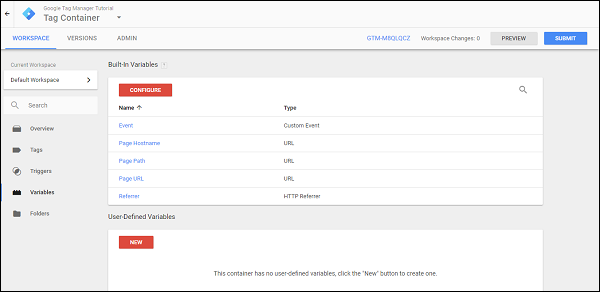
Değişkenlere sol paneli kullanarak ve Değişkenler'i tıklayarak erişebilirsiniz.

Google Etiket Yöneticisi iki tür değişken sunar -
- Yerleşik değişkenler
- Kullanıcı tanımlı değişkenler
Adlardan da anlaşılacağı gibi, Google Etiket Yöneticisi tarafından sunulan mevcut değişkenleri kullanma kapsamına sahipsiniz veya kendi değişkenlerinizi oluşturabilirsiniz.
Bir örnek ele alalım ve bir etiketin nasıl çalıştığını görelim. Şimdi Google Etiket Yöneticisi ile etiketin hatalarını ayıklayacağız.
Bir Etikette Hata Ayıklama
Bu bölümün ilk bölümünde, Google Etiket Yöneticisi İzleme Kodunu Blogger.com'daki blogumuza eklemek için zaman ayırdık.
Bu, Google Etiket Yöneticisinin izleme kodumuzu tanımlaması için ilk adımdı. Yakından gözlemlerseniz, <head> etiketine eklenen komut dosyasında GTM-XXXXXXX biçiminde bir Google Etiket Yöneticisi İzleme Kodu vardır.
Şimdi, bir etiketin hatalarını ayıklamak söz konusu olduğunda, Google Etiket Yöneticisi Arayüzü ile oldukça basittir. Gösteri için Temel Google Analytics etiketini kullanacağız. Zaten bir Google Analytics Hesabının var olduğunu varsayıyoruz.
Temel bir Google Analytics Etiketi Oluşturma
Google Etiket Yöneticisi'nde bir etiket oluşturmak için çeşitli adımlar vardır. Her birinin ayrıntılarına girmek için aşağıdaki ekranı ele alalım.

Step 1 - YENİ BİR ETİKET EKLE düğmesini tıklayın.
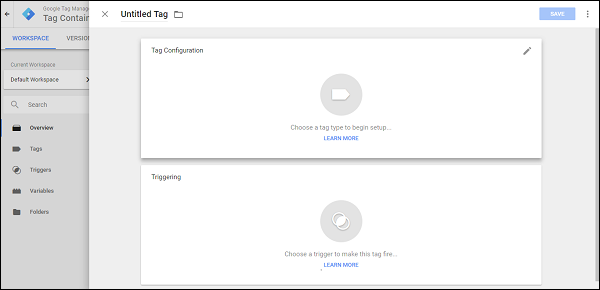
Sağdan bir panel kayarak yeni bir etiket oluşturma sürecini başlatır. Bu, yapılandırmanız için başlıksız boş bir etiket gösterecektir.

Step 2- Etiketinize bir ad verin. Adını verelim - First Tag.
Step 3 - Tamamlandığında, metni / simgeyi tıklayın - Kuruluma başlamak için bir etiket türü seçin….
Aşağıdaki etiket türlerinin görüntüleneceği başka bir panel sağdan kayacaktır.

Tanımda gördüğümüz gibi, farklı analitik araçlarla ilişkili farklı etiketler vardır. Bu belirli adımda, Google Etiket Yöneticisi oluşturmak istediğiniz etiketin tam türünü belirtmenizi gerektirir.
Bazı etiket türlerini aşağıdaki gibi fark edeceksiniz -
- Universal Analytics
- Klasik Google Analytics
- AdWords Yeniden Pazarlama
- Google Optimize
Note- Universal analytics, Google Analytics'in geliştirilmiş ve en popüler sürümüdür. Ancak, Klasik Google Analytics kullanan birçok site vardır.
Bu örnek için Universal Analytics'i belirtmeye devam edelim.
Step 4- Devam etmek için Universal Analytics'i tıklayın. Kontrol önceki ekrana geri dönecek ve neyi izlemek istediğinizi seçmeniz istenecektir. Referans için aşağıdaki ekran görüntüsüne bakın.

Step 5 - Bu etikette geçersiz kılma ayarlarını etkinleştir'i işaretleyin.
Note- Etiket Oluşturmayı daha hızlı tanımak için bu adımı kullanıyoruz. Yukarıdaki onay kutusunu da işaretlemeden devam edebilir ve bir Google Analytics ayarları değişkeni oluşturabilirsiniz.
Step 6- Google Analytics arayüzünü açın. Google Analytics'te düğmeyi bulunADMINön sayfada. Mülk bölümünün altında, Mülk Ayarları'nı tıklayın. Aşağıdakine benzer ekranı görebileceksiniz.

Step 7- İzleme Kimliğini kopyalayın. İzleme kimliği UA-XXXXX-X biçiminde olacaktır.
Step 8- İzleme kimliğini kopyaladıktan sonra, Google Etiket Yöneticisi arayüzüne dönün. Daha önce gösterildiği gibi, İzleme Kimliğini ilişkili metin kutusuna yapıştırın.
Şimdi, etiketin önemli bir öğesi olan bir tetikleyici yapılandırmak üzereyiz.
Sayfanın kullanıcı tarafından görüntülenmesi durumunda etiketin tetiklenmesi için Google Etiket Yöneticisini yönlendireceğiz. Bunu yapmak için, tetikleyiciyi ekrandaki bir sonraki bölümü kullanarak yapılandırmalıyız.
Step 9 - Bu etiketi tetiklemek için Bir tetikleyici seçin'i tıklayın…
Soldan bir tetikleyici seçmenizi gerektiren bir iletişim kutusu kayacaktır. Aşağıdaki ekran görüntüsünde gösterildiği gibi tetiği gösterecektir.

Step 10 - Tüm Sayfalar'ı tıklayın.
Kontrol, etiket yapılandırma ekranına geri dönecektir. Sağ üst köşedeki mavi KAYDET düğmesini tıklayın. İlk etiketinizi başarıyla yapılandırdınız!
Step 11 - Şimdi hata ayıklama modu için, gri renkli ÖNİZLEME düğmesini tıklayın.

Yukarıdaki ekran görüntüsünde gösterildiği gibi, turuncu bir kutu görünecektir. Bu, hata ayıklama modunun açık olduğunu gösterir. Mevcut bağlantıyı kullanarak blogunuza erişin.
Step 12 - Artık bloga eriştiğinizde, blogunuzda Google Etiket Yöneticisi Hata Ayıklama bölümünü gösteren bir bölüm görebilmelisiniz.

Ayrıca, yakından gözlemlerseniz, First TagBu Sayfada Tetiklenen Etiketler altında görüntüleniyor. Bu, etiketimizin başarılı bir sayfa görüntülemede tetiklendiğini gösterir.
Step 13- Hata ayıklama bölümünde Değişkenler'i tıklayın. Ardından, sol paneldeki Pencere Yüklendi seçeneğine tıklayın. Bu eylem, o eylemin bir sonucu olarak yüklenen değişkenleri analiz etmek için bir eylem seçtiğimiz anlamına gelir.
Aşağıdaki ekran görüntüsünde yeşil bir kutuda gösterildiği gibi Değişkenler bölümünü gösterecektir.

Bir sonraki bölüme geçerken değişkenleri daha net analiz edebilirsiniz.