JasmineJS - Ortam Kurulumu
Bu bölümde, Jasmine tabanlı bir BDD test uygulamasının nasıl kurulacağına ilişkin prosedürü adım adım tartışacağız.
Step 1 - Yasemin resmi web sitesine gidin https://jasmine.github.io/

Step 2- Sürüm bağlantılarından herhangi birine tıklayın. En son sürüm olan "Edge" tercih edilir. Seçili sürümün ana sayfasına yönlendirileceksiniz.

Step 3 - Ana sayfanın İndir bölümüne gidin ve bağımsız sürüm sayfasına tıklayın.

Step 4 - Github sürüm sayfasına yönlendirildikten sonra, Zip dosyasını buradan indirin.

Step 5- İndirilen yasemin bağımsız 2.4.1 klasörünü açın. Aşağıdaki klasör yapısını göreceksiniz.

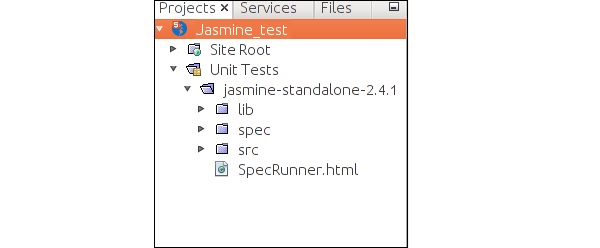
Step 6- Şimdi favori IDE'nizde bir web uygulaması projesi oluşturun ve indirilen bu kitaplık dosyalarını uygulamaya ekleyin. Burada netbeans IDE kullandık. Jasmine çerçevesini ekledikten sonra uygulamamızın Dizin yapısı aşağıdadır.

Ortam kurulumumuz tamamlandı. Artık uygulamamız Jasmine çerçevesi tarafından test edilmeye hazır.