Jenkins - Metrikler ve Trendler
Jenkins'te, belirli bir süre boyunca gerçekleştirilen derlemeler için ölçümleri göstermek için kullanılabilen çeşitli eklentiler vardır. Bu ölçümler, yapılarınızı ve zaman içinde ne sıklıkla başarısız olduklarını / geçtiklerini anlamak için kullanışlıdır. Örnek olarak, 'Build History Metrics eklentisine' bakalım.
Bu eklenti, kurulduktan sonra tüm derlemeler için aşağıdaki ölçümleri hesaplar
- Ortalama Başarısızlık Süresi (MTTF)
- Ortalama Toparlanma Süresi (MTTR)
- Oluşturma Sürelerinin Standart Sapması
Step 1 - Jenkins panosuna gidin ve Jenkins'i Yönet'e tıklayın

Step 2 - Eklentileri Yönet seçeneğine gidin.

Step 3 - Kullanılabilir sekmesine gidin ve 'Derleme Geçmişi Metrikleri eklentisi' eklentisini arayın ve 'yeniden başlatmadan kur'u seçin.

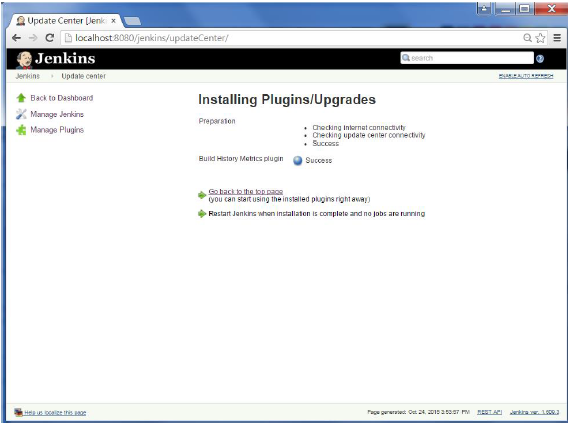
Step 4- Eklentinin başarıyla kurulduğunu onaylamak için aşağıdaki ekran görünür. Jenkins örneğini yeniden başlatın.

İş sayfanıza gittiğinizde, hesaplanmış metrikleri içeren bir tablo göreceksiniz. Metrikler son 7 gün, son 30 gün ve tüm zamanlar için gösterilir.

Jenkins'teki genel eğilimleri görmek için, derlemelerden ve Jenkins'ten bilgi toplamak ve bunları grafik biçiminde görüntülemek için kullanılabilen eklentiler vardır. Böyle bir eklentiye bir örnek, 'Hudson global-build-stats eklentisidir'. Öyleyse bunun için adımlardan geçelim.
Step 1 - Jenkins panosuna gidin ve Jenkins'i Yönet'e tıklayın

Step 2 - Eklentileri Yönet seçeneğine gidin

Step 3 - Available sekmesine gidin ve 'Hudson global-build-stats plugin' eklentisini arayın ve 'yeniden başlatmadan kur'u seçin.

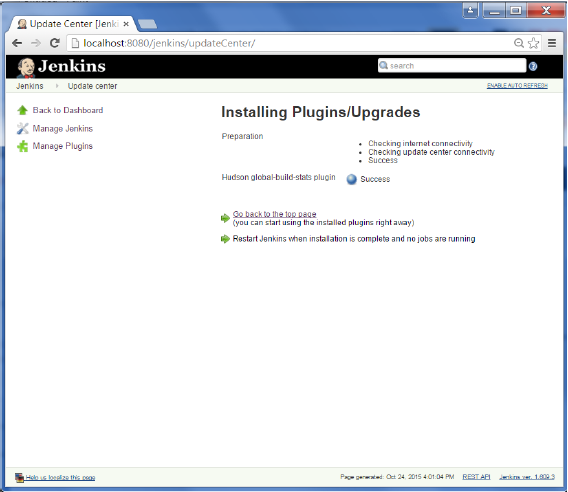
Step 4- Eklentinin başarıyla kurulduğunu onaylamak için aşağıdaki ekran görünür. Jenkins örneğini yeniden başlatın.

Global istatistikleri görmek için lütfen Adım 5 ila 8'i izleyin.
Step 5- Jenkins panosuna gidin ve Jenkins'i Yönet'e tıklayın. Jenkins'i Yönet ekranında aşağı kaydırın ve şimdi 'Global Build Stats' adlı bir seçenek göreceksiniz. Bu bağlantıya tıklayın.

Step 6- 'İstatistikleri başlat' düğmesine tıklayın. Bunun yaptığı şey, halihazırda gerçekleştirilmiş yapıların tüm mevcut kayıtlarını bir araya getirmesi ve bu sonuçlara göre çizelgeler oluşturulabilmesidir.

Step 7- Veriler başlatıldıktan sonra, yeni bir grafik oluşturma zamanı. 'Yeni grafik oluştur' bağlantısını tıklayın.

Step 8- Yeni grafik ayrıntılarıyla ilgili bilgileri girmek için bir açılır pencere açılacaktır. Aşağıdaki zorunlu bilgileri girin
- Başlık - Bu örnek için herhangi bir başlık bilgisi 'Demo' olarak verilmiştir
- Grafik Genişliği - 800
- Grafik Yüksekliği - 600
- Grafik zaman ölçeği - Günlük
- Grafik zaman uzunluğu - 30 gün
Bilginin geri kalanı olduğu gibi kalabilir. Bilgiler girildikten sonra, Yeni grafik Oluştur'a tıklayın.

Şimdi, zaman içindeki yapıların eğilimlerini gösteren grafiği göreceksiniz.

Grafikteki herhangi bir bölümü tıklarsanız, size işin ayrıntılarının ve yapılarının ayrıntılı bir incelemesini sunar.
