JFreeChart - Hızlı Kılavuz
Grafik, bilgilerin grafiksel bir temsilidir. Farklı türde grafikler oluşturmak için kullanılabilecek çeşitli araçlar vardır. JFreeChartproje Şubat 2000'de David Gilbert tarafından kuruldu. Bugün, Java geliştiricileri arasında en yaygın kullanılan grafik kitaplığıdır.
Bu eğitim, JFreeChart'ın tam olarak ne olduğunu, neden gerekli olduğunu ve Java tabanlı bir uygulamada veya bağımsız olarak farklı grafik türleri oluşturmanın çeşitli yollarını anlamanıza yardımcı olacaktır.
JFreeChart nedir?
JfreeChart, Java'da geliştirilmiş açık kaynaklı bir kütüphanedir. Java tabanlı uygulamalarda çok çeşitli grafikler oluşturmak için kullanılabilir. JFreeChart'ı kullanarak, pasta grafik, çubuk grafik, çizgi grafik, XY grafik ve 3D grafikler gibi tüm önemli 2D ve 3D grafik türlerini oluşturabiliriz.
Neden JFreeChart?
JFreeChart açık kaynak kodlu ve% 100 ücretsiz olup, ticari uygulamalarda herhangi bir maliyet olmaksızın kullanıma izin verir. JFreeChart'ı neden kullanmanız gerektiğine dair buraya birkaç puan daha ekledik -
Anlaşılmasını oldukça kolaylaştıran iyi belgelenmiş API'lerle birlikte gelir.
Pasta Grafik, Çizgi Grafik, Çubuk Grafik, Alan Grafiği ve 3D grafikler gibi çok çeşitli grafik türlerini destekler.
JFreeChart'ın genişletilmesi kolaydır ve hem istemci tarafında hem de sunucu tarafındaki uygulamalarda kullanılabilir.
PNG, JPEG, PDF, SVG vb. Gibi çoklu çıktı formatlarını destekler.
Grafiklerin kapsamlı özelleştirmelerine izin verir.
Bir uygulama geliştirdiğiniz ve verileri grafikler halinde göstermeniz gereken ve verilerin kendisi dinamik olarak doldurulduğu bir durumu düşünün. Böyle bir durumda, JFreeChart programlamasını kullanarak verileri grafikler şeklinde görüntülemek çok basittir.
JFreeChart, verimli grafik oluşturma ve kullanıcı dostu kurulum kurulumuyla popülerdir. Bu bölüm, JFreeChart'ı Windows ve Linux üzerinde kurma sürecini açıklamaktadır. JFreeChart'ı kurarken kullanıcı yönetimi gereklidir.
sistem gereksinimleri
| JDK | 1.5 veya üstü |
| Memory | 2 GB RAM |
| Disk Space | Minimum gereklilik yok |
| Operating System Version | Linux veya Windows |
JFreeChart'ı Yükleme
JFreeChart'ı kurmak için aşağıdaki üç adım vardır:

Adım 1: Java Kurulumunu Doğrulama
Java kurulumunu doğrulamak için konsolu açın ve aşağıdaki java komutunu çalıştırın -
| İşletim sistemi | Görev | Komut |
|---|---|---|
| pencereler | Komut konsolunu aç | C:> java sürümü |
| Linux | Komut terminalini aç | $ java sürümü |
Java yüklemesi düzgün bir şekilde tamamlandıktan sonra, her iki işletim sistemi için de aşağıdaki çıktıyı almalısınız -
| S.No | İşletim Sistemi ve Açıklama |
|---|---|
| 1 | Windows Java sürümü "1.7.0_60" Java (TM) SE Çalışma Süresi Ortamı (derleme 1.7.0_60-b19) Java HotSpot (TM) 64-bit Sunucu VM (derleme 24.60-b09, karma mod) |
| 2 | Linux java sürümü "1.7.0_25" OpenJDK Runtime Environment (rhel2.3.10.4.el6_4-x86_64) OpenJDK 64-Bit Server VM (build 23.7-b01, karma mod) |
Java kurulu değilse, bağlantıdan Java Yazılım Geliştirme Kiti'ni (SDK) yükleyin -
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Bu eğiticiye devam etmeden önce Java 1.7.0_60 sürümünü kurduğunuzu varsayıyoruz.
Adım 2: JAVA Ortamını Ayarlama
Yı kur JAVA_HOMEJava'nın makinenizde kurulu olduğu temel dizin konumunu gösteren ortam değişkeni. Örneğin,
| S.No | İşletim Sistemi ve Açıklama |
|---|---|
| 1 | Windows Çevresel değişken JAVA_HOME'u C: \ ProgramFiles \ java \ jdk1.7.0_60 olarak ayarlayın |
| 2 | Linux dışa aktar JAVA_HOME = / usr / local / java-current |
Java derleyici konumunu Sistem Yoluna ekleyin.
| S.No | İşletim Sistemi ve Açıklama |
|---|---|
| 1 | Windows Dizeyi Ekle; C: \ Program Files \ Java \ jdk1.7.0_60 \ bin PATH sistem değişkeninin sonuna. |
| 2 | Linux dışa aktar PATH = $ PATH: $ JAVA_HOME / bin / |
Komutu doğrulayın java -version yukarıda açıklandığı gibi istenen komuttan.
Adım 3: JFreeChart'ı Kurma
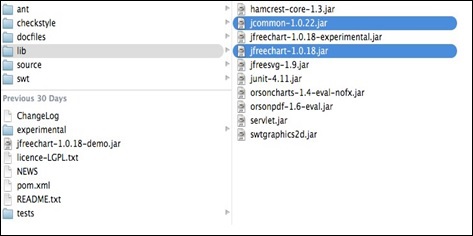
JFreeChart.zip'in en son sürümünü bağlantıdan indirin http://www.jfree.org/jfreechart/download/İndirilen dosyayı, gerekli kitaplıkların Java programınıza bağlanabileceği herhangi bir yerde açın. Aşağıdaki resim, dizinlerin ve dosyaların yapısını göstermektedir -

Jfreechart-1.0.18.jar ve jcommon-1.0.22.jar dosyalarının tam yolunu CLASSPATH'a aşağıda gösterildiği gibi ekleyin -
| S.No | İşletim Sistemi ve Açıklama |
|---|---|
| 1 | Windows Kullanıcının sonuna "C: \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar" ve "C: \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar" Dizelerini ekleyin değişken CLASSPATH |
| 2 | Linux CLASSPATH = $ CLASSPATH: /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar dosyasını dışa aktar |
Note - MySql veritabanı ile iletişim kurabilmek için sınıf yolunu şu şekilde ayarlamanız gerekir: mysql-connector-java-5.0.8-bin.jar çok.
Bu bölüm, JFreeChart'ın farklı sınıflarla nasıl etkileşim kurduğu ve Java tabanlı uygulamanıza nasıl uyduğu hakkında bir fikir vermek için JFreeChart'ın temel sınıf düzeyi ve uygulama düzeyi mimarilerini açıklamaktadır.
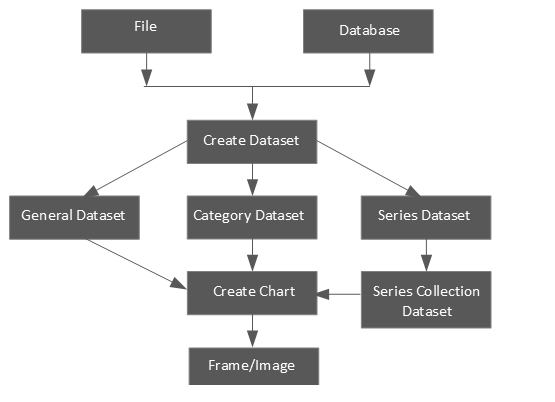
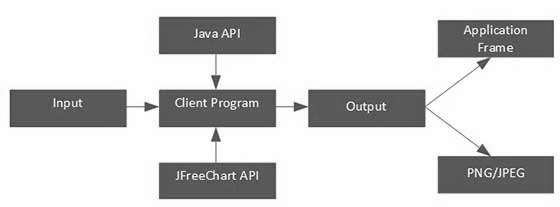
Sınıf Seviyesi Mimari
Sınıf düzeyinde mimari, çeşitli türlerde grafikler oluşturmak için kütüphanedeki çeşitli sınıfların birbirleriyle nasıl etkileşime girdiğini açıklar.

Yukarıdaki blok şemada kullanılan birimlerin detayı aşağıdadır -
| S.No | Birimler ve Açıklama |
|---|---|
| 1 | File Dosyada bir veri kümesi oluşturmak için kullanılacak kullanıcı girdisine sahip kaynak. |
| 2 | Database Veritabanında bir veri kümesi oluşturmak için kullanılacak kullanıcı girdisine sahip kaynak. |
| 3 | Create Dataset Veri kümesini kabul eder ve veri kümesini veri kümesi nesnesinde depolar. |
| 4 | General Dataset Bu tür bir veri kümesi, çoğunlukla pasta grafikler için kullanılır. |
| 5 | Category Dataset Bu tür bir veri kümesi çubuk grafik, çizgi grafik vb. İçin kullanılır. |
| 6 | Series Dataset Bu tür veri kümesi, veri serilerini depolamak ve çizgi grafikleri oluşturmak için kullanılır. |
| 7 | Series Collection Dataset Seri veri kümelerinin farklı kategorileri, seri koleksiyonu veri kümesine eklenir. Bu tür bir veri kümesi, XYLine Grafikleri için kullanılır. |
| 8 | Create Chart Bu, son grafiği oluşturmak için uygulanan yöntemdir. |
| 9 | Frame/Image Grafik bir Sallanan Çerçeve üzerinde görüntülenir veya bir görüntü oluşturulur. |
Uygulama Seviyesi Mimarisi
Uygulama seviyesi mimarisi, JFreeChart kütüphanesinin bir Java Uygulaması içinde nerede olduğunu açıklar.

İstemci programı, kullanıcı verilerini alır ve daha sonra, çıktıyı bir çerçeve biçiminde oluşturmak için gereksinimlere dayalı olarak standart Java ve JFreeChart API'lerini kullanır; bu, doğrudan uygulamanın içinde veya bağımsız olarak JPEG veya PNG gibi görüntü formatlarında görüntülenebilir.
Bu bölümde, JFreeChart kitaplığındaki bazı önemli paketler, sınıflar ve yöntemler hakkında tartışacağız. Bu paketler, sınıflar ve yöntemler, JFreeChart kitaplığını kullanarak çeşitli grafikler oluştururken en sık kullanılanlardır.
ChartFactory Sınıfı
ChartFactory, altında soyut bir sınıftır. org.jfree.chartpaketi. Standart grafikler oluşturmak için bir yardımcı yöntem koleksiyonu sağlar.
Aşağıda, önemli yöntemlerden birkaçının bir listesi verilmiştir -
Sınıf Oluşturucu
| S.No | Açıklama |
|---|---|
| 1 | ChartFactory() ChartFactory sınıfının varsayılan yapıcısı. |
Sınıf Yöntemleri
| S.No | Yöntemler ve Açıklama |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) Bu yöntem, varsayılan ayarlarla bir pasta grafik oluşturur. JfreeChart tipi nesneyi döndürür. |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls Bu yöntem, belirtilen veri kümesini kullanarak bir 3B pasta grafik oluşturur. |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Java.lang.String categoryAxisLabel argümanı, X eksenine yerleştirilen değerlerin etiketidir. Java.lang.String valueAxisLabel argümanı, Y eksenine yerleştirilen değerlerin etiketidir. Bu yöntem bir çubuk grafik oluşturur. |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Bu Yöntem 3D efektli bir çubuk grafik oluşturur. JfreeChart tipi nesneyi döndürür. |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Bu yöntem, varsayılan ayarlarla bir çizgi grafik oluşturur. |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Bu yöntem, 3B efektli bir çizgi grafiği oluşturur. |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Bu yöntem, varsayılan ayarlarla XYDataset'e dayalı bir çizgi grafik oluşturur. |
ChartFrame Sınıfı
Org.jfree.chart paketi altındaki ChartFrame sınıfı, çerçeveyle ilgili tüm işlevleri ve yardımcı programları sağlar. ChartFrame sınıfı, Frame, Window, Container ve Component sınıfları gibi üst sınıflardan işlevleri devralır.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) Bir çerçeve oluşturur. |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) Bir çerçeve oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | getChartPanel() Bu yöntem, bir çerçeve için grafik panelini döndürür. |
ChartPanel Sınıfı
ChartPanel sınıfı org.jfree.chart paketi JfreeChart nesnesini görüntülemek için hareketli bir GUI bileşeni olarak kullanılır.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | ChartPanel(JFreeChart chart) Bu yapıcı, belirtilen grafiği görüntüleyen bir panel oluşturur. |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) Bu kurucu, bir grafik içeren bir panel oluşturur. |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) Bu yapıcı bir JFreeChart paneli oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) Bu yöntem, çerçeve boyutunu java.awt kullanarak ayarlamak için kullanılır. Bağımsız değişken olarak boyut sınıfı nesnesi. Bu yöntem javax.swing.JComponent dosyasından alınmıştır. |
ChartUtilities Sınıfı
CharUtilites sınıfı org.jfree.chart paketi, grafikleri PNG, JPEG gibi görüntü dosyası biçimlerine dönüştürmek ve HTML görüntü eşlemeleri oluşturmak için yöntemler de dahil olmak üzere JFreeCharts'ın yardımcı yöntemlerinden oluşan bir koleksiyon sağlar.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | ChartUtilities() Bu, bir sınıfın varsayılan yapıcısıdır |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) Bu yöntem, bir grafiği PNG formatında belirtilen dosyaya dönüştürür ve kaydeder. |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) Bu yöntem, bir grafiği JPEG formatında belirtilen dosyaya dönüştürür ve kaydeder. |
JFreeChart Sınıfı
JFreeChart sınıfı, aşağıdaki çekirdek sınıftır. org.jfree.chartpaketi. Bu sınıf, çubuk grafikler, çizgi grafikler, pasta grafikler ve zaman serisi verileri dahil olmak üzere xy grafikleri oluşturmak için JFreeChart yöntemini sağlar.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | JfreeChart(Plot plot) Bu kurucu, sağlanan grafiğe göre yeni bir grafik oluşturur. |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) Bu kurucu, verilen başlık ve arsa ile yeni bir grafik oluşturur. |
| 3 | JfreeChart(java.lang.String title, Plot plot) Bu kurucu, verilen başlık ve arsa ile yeni bir grafik oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | getXYPlot() Bu yöntem Çizim grafiğini şu şekilde döndürür: XYPlot. XYPolt kullanarak, xy çizelgelerinde bazı yardımcı program işlemleri yapabiliriz. |
PiePlot Sınıfı
Bu sınıf bir parçasıdır org.jfree.chart.plotpaketi ve Plot sınıfını aynı paketten genişletir. Bu sınıf, Pasta Grafikleri oluşturmak için yöntemler sağlar.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | PiePlot() Yeni bir olay örgüsü yaratır. |
| 2 | PiePlot(PieDataset dataset) Belirtilen veri kümesi için bir pasta grafik çizen bir grafik oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | setStartAngle(double angle) Bu Yöntem, başlangıç açısını ayarlar ve tüm kayıtlı dinleyicilere bir PlotChangeEvent gönderir |
PiePlot3D Sınıfı
PiePlot3D sınıfı, aynı paket altındaki PiePlot sınıfının bir alt sınıfıdır. Dolayısıyla bu sınıf, 3 boyutlu grafikler oluşturmak için kullanılması dışında PiePlot sınıfı ile aynı özelliklere sahiptir.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | PiePlot3D() Bu yapıcı, veri kümesi içermeyen yeni bir örnek oluşturur. |
| 2 | PiePlot3D(PieDataset dataset) Bu yapıcı, belirtilen bir veri kümesini kullanarak üç boyutlu etkiye sahip bir pasta grafik oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | setForegroundAlpha(float alpha) Çizim için alfa saydamlığını ayarlar ve tüm kayıtlı dinleyicilere bir PlotChangeEvent gönderir. Bu, ebeveyn Plot sınıflarından birinden alınır. |
| 2 | setInteriorGap(double percent) İç boşluğu ayarlar ve tüm kayıtlı dinleyicilere bir PlotChangeEvent gönderir. Bu, pasta grafiğinin kenarları ile çizim alanının kendisi (yani, bölüm etiketlerinin göründüğü bölge) arasındaki boşluğu kontrol eder. Bu yöntem, PiePlot ana sınıfından alınmıştır. |
PlotOrientation Sınıfı
Bu, içinde bulunan serileştirilmiş bir sınıftır org.jfree.chart.plotpaketi ve bir 2D grafiğin yönünü göstermek için kullanılır. Yönlendirme yavertical veya horizontal. Y ekseninin yönünü ayarlar. Geleneksel bir grafik dikey bir Y eksenine sahiptir.
Alan özeti
| S.No | Tür | Alan tasviri |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL Aralık ekseninin (Y ekseni) yatay olduğu bir çizim için. |
| 2 | PlotOrientation | VERTICALAralık ekseninin (Y ekseni) dikey olduğu bir çizim için. Bu varsayılan yönlendirmedir. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | isHorizontal() Bu yönelim YATAY ise bu yöntem doğru, aksi takdirde yanlış döndürür. |
| 2 | isVertical() Bu Yönlendirme DİKEY ise bu Yöntem true, aksi takdirde false döndürür. |
XYPlot Sınıfı
Bu, mevcut genel bir sınıftır org.jfree.chart.plotpaketi ve (x, y) çiftleri şeklinde çizim verileri için kullanılır. Bu çizim, XYDataSet Arayüzünü uygulayan diğer herhangi bir sınıftan verileri kullanabilir. XYPlot, arsa üzerindeki her noktayı çizmek için bir XYItemRenderer kullanır.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | XYPlot() Bu yüklenici, veri kümesi, eksen ve oluşturucu içermeyen yeni bir XYPlot örneği oluşturur. |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer oluşturucu) Bu yapıcı, belirtilen veri kümesi, eksen ve oluşturucu ile yeni bir çizim oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | setRenderer(XYItemRenderer oluşturucu) Bu yöntem, oluşturucuyu birincil veri kümesi için ayarlar ve tüm kayıtlı dinleyicilere bir değişiklik olayı gönderir. |
NumberAxis Sınıfı
Bu sınıf mevcuttur org.jfree.chart.axispaketi ve herhangi bir eksenin sayısal verilerine erişebilir. Herhangi bir eksenin aralığını varsayılana ayarladığımızda, veri aralığına göre uyuyor. Ancak NumberAxis, sınıfını kullanarak, alan ve aralık eksenlerinin alt kenar boşluğunu ve üst kenar boşluğunu ayarlayabiliriz.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | NumberAxis( ) Bu, NumberAxis'in varsayılan bir Oluşturucusudur. |
| 2 | NumberAxis( java.lang.String label) Yapıcı NumberAxis, gerektiğinde varsayılan değerleri kullanır. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | setLowerMargin(double margin) Eksen için alt kenar boşluğunu ayarlar (eksen aralığının yüzdesi olarak) ve bir AxisChangeEventtüm kayıtlı dinleyicilere. Bu yöntem, ValueAxis sınıfının üst sınıfından alınmıştır. |
| 2 | setUpperMargin(double margin) Eksen için üst kenar boşluğunu ayarlar (eksen aralığının yüzdesi olarak) ve bir AxisChangeEventtüm kayıtlı dinleyicilere. Bu yöntem aynı zamanda ValueAxis Sınıfında da mevcuttur. |
XYLineAndShapeRenderer Sınıfı
Bu, altında bulunan sınıftır org.jfree.chart.renderer.xyveri noktalarının çizgilerle bağlanmasını sağlayan ve her veri noktasında şekiller çizen paket. Bu oluşturucu sınıfı,XYPlot sınıf.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | XYLineAndShapeRenderer() Hem çizgiler hem de şekiller görünen yeni bir oluşturucu oluşturur. |
| 2 | XYLineAndShapeRenderer (boole çizgileri, boole şekilleri) Belirli bir özelliğe sahip yeni bir oluşturucu oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) Bu yöntem, bir seri için kullanılan boyayı ayarlar ve bir RendererChangeEventtüm kayıtlı dinleyicilere. Bu yöntem, JFreeChart API'deki oluşturucu paketinden AbstratRenderer soyut sınıfından alınmıştır. |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) Bu yöntem, bir dizi için kullanılan darbeyi ayarlar ve bir RendererChangeEventtüm kayıtlı dinleyicilere. Bu yöntem, bu paketin süper sınıfı olan AbstratRenderer soyut sınıfından alınmıştır. |
XYItemRenderer genel veri kümeleri
Bu, bir XYPlot üzerinde tek bir (x, y) öğenin formatını oluşturmak için bir arayüzdür. Paketorg.Jfree.data.general, grafikler oluşturmak için farklı veri kümesi türlerini tanımlamak için sınıflara ve arabirimlere sahip.
PieDataset
Bu, değerlerin anahtarlarla ilişkilendirildiği genel amaçlı bir veri kümesi olarak kullanılan bir arabirimdir. Adından da anlaşılacağı gibi, pasta grafikler için veri sağlamak için bu veri kümesini kullanabilirsiniz. Bu arayüz, KeyedValues ve DataSet arayüzlerini genişletir. Bu arabirim için kullanılan tüm yöntemler, KeyedValues, Values ve Dataset arabirimlerinden alınır.
DefaultPieDataset Sınıfı
Bu, PieDataset arabiriminin Varsayılan uygulama sınıfıdır.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | DefaultPieDataset() Bu kurucu, başlangıçta boş olan yeni bir veri kümesi oluşturur. |
| 2 | DefaultPieDataset(KeyedValues data) Verileri bir veri kümesinden kopyalayarak yeni bir veri kümesi oluşturur. KeyedValues örnek. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) Bir anahtar için veri değerini ayarlar ve bir DatasetChangeEvent tüm kayıtlı dinleyicilere. |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) Bir anahtar için veri değerini ayarlar ve bir DatasetChangeEvent tüm kayıtlı dinleyicilere. |
SeriesException Sınıfı
Bu bir istisna sınıfıdır. Veri kümesindeki verilerin zaman serisinde meydana gelen bir istisnayı ortaya çıkarır. Yinelenen veya geçersiz verilerin ortaya çıkması durumunda istisnalar oluşur. Zaman serileri tekrarlarla uygulanmamalı ve format geçerli olmalıdır.
DefaultCategoryDataset
Bu, CategoryDataset arabiriminin varsayılan bir uygulama sınıfıdır.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | DefaultCategoryDataset() Bu kurucu, yeni boş veri kümesi oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Bu yöntem, karşılaştırılabilir anahtarlar kullanarak tabloya bir değer ekler. |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Bu yöntem, tabloya bir değer katar. |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Bu yöntem, tabloya bir değer ekler veya günceller ve bir DatasetChangeEvent tüm kayıtlı dinleyicilere. |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Bu yöntem, tabloya bir değer ekler veya günceller ve bir DatasetChangeEvent tüm kayıtlı dinleyicilere. |
Çeşitli diğer yöntemler ve alanlar hakkında daha fazla bilgi için JFreeChart API'ye bakın.
Seri Veri Kümeleri
Seri veri kümesi, XY grafikleri tarafından kullanılır. Paketorg.Jfree.data.xy, xy çizelgelerine ait sınıfları ve arabirimleri içeren. Temel arayüz XYDataset'tir.
XYDataset
Bu, (x, y) öğeleri şeklindeki verilere erişilebilen bir arayüzdür. Adından da anlaşılacağı gibi, bu veri kümesini XY grafiğini sunmak için kullanabilirsiniz. Bu arayüzdeki yöntemlerden bazıları SeriesDateset arayüzünden alınmıştır.
XYZVeri Kümesi
Bu, (x, y, z) öğeleri şeklindeki verilere erişilebilen bir arayüzdür. Adından da anlaşılacağı gibi, bu veri kümesini XYZ grafiği sunmak için kullanabilirsiniz. Bu arayüzdeki yöntemlerden bazıları SeriesDateset'ten alınmıştır.
XYSeries
Bu, (x, y) biçiminde sıfır veya daha fazla veri öğesi dizisini temsil eden bir sınıftır. Varsayılan olarak, serideki öğeler x değerine göre artan sırada sıralanır ve yinelenen x değerlerine izin verilir. Yapıcıda hem sıralama hem de yinelenen varsayılanlar değiştirilebilir. Y değerleri, eksik değerleri temsil etmek için boş olarak gösterilebilir.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) Bu kurucu yeni bir boş dizi oluşturur. |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) Otomatik sıralama bayrağı istendiği gibi ayarlanmış yeni bir boş seri oluşturur ve yinelenen değerlere izin verilir. |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) Hiçbir veri içermeyen yeni bir xy serisi oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | add(double x, double y) Bu yöntem, veri öğesini seriye ekler. |
Yukarıdaki yöntem eğitim örneğinde kullanılmıştır. Kalan yöntemleri ve alanları öğrenmek istiyorsanız, lütfen JFreeChart API'ye bakın.
XYSeriesCollection
XYSeriesCollection sınıfı, AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset ve AbstractDataset gibi üst sınıflara sahiptir. Bu sınıftaki yöntemlerden bazıları bu sınıfın üst sınıflarına aittir.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | XYSeriesCollection() Boş bir veri kümesi oluşturur. |
| 2 | XYSeriesCollection(XYSeries xyseries) Bir veri kümesi oluşturur ve onu tek bir seriyle doldurur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | addSeries(XYSeries series) Bu yöntem, koleksiyona bir dizi ekler ve bir DatasetChangeEvent tüm kayıtlı dinleyicilere. |
Kalan yöntemler ve alanlar için JFreeChart API'ye bakın.
Varsayılan XYZDataset
DefaultXYZDataset sınıfı, AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset ve AbstractXYZDataset gibi üst sınıflara sahiptir. Bu sınıftaki yöntemlerden bazıları bu sınıfın üst sınıflarına aittir.
sınıf yapıcısı
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | DefaultXYZDataset() Boş bir veri kümesi oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) Bu yöntem, koleksiyona bir dizi ekler ve bir DatasetChangeEvent tüm kayıtlı dinleyicilere. |
Kalan yöntemler ve alanlar için lütfen JFreeChart API'ye bakın.
JFreeCharts'ta Zaman Serileri
Paket org.jfree.data.time. Bu paket, zamanla ilgili veriler için kullanılan sınıfları ve arayüzleri içerir.
Zaman serisi
Bu sınıf, dönem değerleri biçiminde bir veri öğeleri dizisini temsil eder; burada dönem, Zaman, Gün, Saat, Dakika ve İkinci sınıflar gibi RegularTimePeriod soyut sınıfının bir örneğidir.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) Yeni boş diziler oluşturur. |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) Hiçbir veri içermeyen yeni zaman serileri oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | add(RegularTimePeriod period,double value) Bu yöntem, seriye yeni bir veri öğesi ekler. |
Kalan yöntemler ve alanlar için JFreeChart API'ye bakın.
TimeSeriesCollection
Bu, zaman serisi nesnelerinin bir koleksiyonu olarak kullanılan bir sınıftır. Bu sınıf, XYDataset arayüzünü uygular ve IntervelXYDataset arayüzünü genişletir. Bu, seri veri nesnelerinin toplanmasını kolaylaştırır.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | TimeSeriesCollection() Varsayılan saat dilimine bağlı boş bir veri kümesi oluşturur. |
| 2 | TimeSeriesCollection(TimeSeries dizi) Varsayılan saat dilimine bağlı tek bir dizi (daha fazlası eklenebilir) içeren bir veri kümesi oluşturur. |
| 3 | TimeSeriesCollection(TimeSeries series, java.util.TimeZone bölgesi) Belirli bir saat dilimine bağlı tek bir dizi (daha fazlası eklenebilir) içeren bir veri kümesi oluşturur. |
| 4 | TimeSeriesCollection(java.util.TimeZone bölgesi) Belirli bir saat dilimine bağlı boş bir veri kümesi oluşturur. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | addSeries(TimeSeries dizi) Bu yöntem, koleksiyona bir dizi ekler ve bir DatasetChangeEvent tüm kayıtlı dinleyicilere. |
Kalan yöntemler ve alanlar için lütfen JFreeChart API'ye bakın.
İkinci
Bu sınıf, belirli bir günde bir saniyeyi temsil eder. Bu sınıf, tüm RegularTimePeriod alt sınıfı için bir gereklilik olan değişmezdir.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | Second() Sistem tarihi / saatine göre yeni bir İkinci oluşturur. |
| 2 | Second(java.util.Date time) Belirtilen tarih / saat ve varsayılan saat diliminden yeni bir örnek oluşturur. |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) Sağlanan zaman ve zaman dilimine göre yeni bir saniye oluşturur. |
| 4 | Second(int second, int minute, int hour, int day, int month, int year Yeni bir saniye yaratır. |
| 5 | Second(int second, Minute minute) Yeni bir İkinci inşa ediyor. |
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | getSecond() Dakikada saniyeyi döndürür. |
| 2 | next() Şimdiki saniyeyi takip eden saniyeyi döndürür. |
Kalan yöntemler ve alanlar için lütfen JFreeChart API'ye bakın.
JFreeCharts'taki çerçeveler
Paket org.jfree.ui. Bu paket JFreeChart'ın JCommons API'sine aittir. Önceden yapılandırılmış grafikler için çerçeveler oluşturmak için kullanılan yardımcı program sınıflarını içerir.
Uygulama Çerçevesi
Bu, basit uygulamalar için ana çerçeveyi oluşturmak için temel bir sınıftır. Çerçeve, pencere kapatma olaylarını dinler ve JVM'yi kapatarak yanıt verir. Bu, küçük demo uygulamaları için uygundur. Kurumsal uygulamalar için daha sağlam bir şey kullanmanız gerekir. Bu sınıftaki ana çekirdek yöntemler, Component, Container, Window, Frame ve Jframe sınıflarından alınır.
Sınıf Oluşturucu
| S.No | Oluşturucu ve Açıklama |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) Dize başlığıyla bir uygulama çerçevesi oluşturur. |
Bu sınıf, AWT Çerçeveleri oluşturmaya yardımcı olur. Bu öğretici örneklerde bu sınıfı süper sınıf olarak kullanmamızın nedeni budur.
Üst sınıflardan alınan yöntemler, çerçeve açmak, çerçeveyi kapatmak, boyutu değiştirmek, arka plan veya ön plan rengini değiştirmek ve dinleyiciler için kullanılır.
Rafineri
Bu, kullanıcı arayüzüyle ilgili yardımcı yöntemlerin bir sınıf koleksiyonudur.
Sınıf Yöntemi
| S.No | Yöntem ve Açıklama |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) Belirtilen çerçeveyi ekranın ortasına konumlandırır. |
Yukarıdaki yöntem eğitim örneğinde kullanılmıştır. Kalan yöntemler ve alanlar için JFreeChart API'ye bakın.
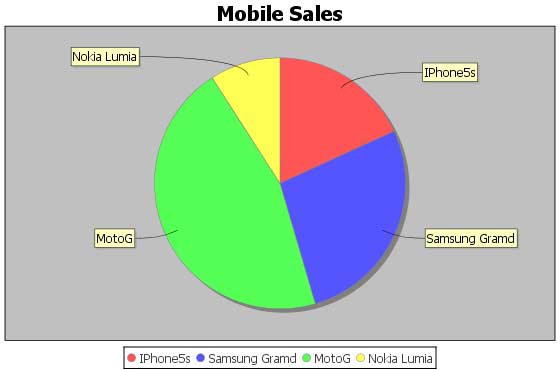
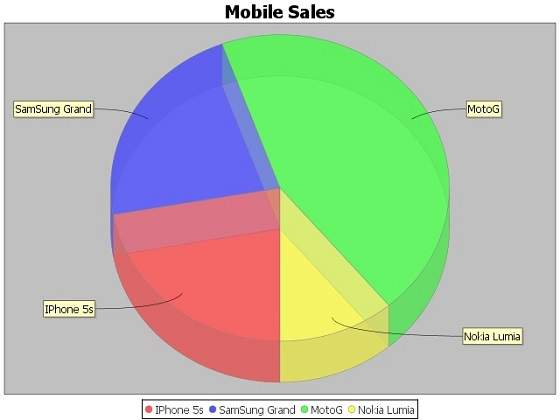
Pasta grafiğinde, her sektörün yay uzunluğu temsil ettiği miktarla orantılıdır. Bu bölüm şunu gösterir - JFreeChart'ı nasıl kullanabilirizPie Chart belirli bir iş verisi kümesinden.
İş verisi
Aşağıdaki örnek, bir pasta grafiğin yardımıyla mobil satışı göstermektedir. Aşağıda, farklı mobil markaların bir listesi ve satışları (günlük birim) bulunmaktadır.
| S.No | Mobil Markalar | Satışlar (günlük UNITS) |
|---|---|---|
| 1 | İphone 5s | 20 |
| 2 | Samsung Büyük | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
AWT Tabanlı Uygulama
Aşağıda, yukarıda verilen bilgileri kullanarak Pasta Grafik oluşturma kodu verilmiştir. Bu kod, herhangi bir AWT tabanlı uygulamaya bir pasta grafiği yerleştirmenize yardımcı olur.
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}Yukarıdaki Java kodunu şurada tutalım: PieChart_AWT.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac PieChart_AWT.java $java PieChart_AWTHer şey yolundaysa, aşağıdaki Pasta Grafiğini oluşturmak için derlenecek ve çalıştırılacaktır -

Grafiğinizi herhangi bir uygulamaya yerleştirmeniz gerekmiyorsa, komut isteminde grafik görüntüleri oluşturabilirsiniz. JFreeChart, grafik görüntülerini JPG veya PNG formatlarında kaydetmenize izin verir.
JPEG Görüntü Oluşturma
Bir komut satırından bir JPEG görüntüsü oluşturmak için yukarıdaki örneği yeniden yazalım. Gereksiniminize göre PNG veya JPEG görüntüsü oluşturmak için kullanabileceğiniz JFreeChart kütüphanesi tarafından sağlanan iki API aşağıdadır.
saveChartAsPNG() - Resmi PNG formatında kaydetmek için API.
saveChartAsJPEG() - Görüntüyü JPEG formatında kaydetmek için API.
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Yukarıdaki Java kodunu şurada tutalım: PieChart.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac PieChart.java $java PieChartHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenecek ve çalıştırılacaktır. PieChart.jpeg mevcut dizininizde.
Bu bölüm, JFreeChart'ı nasıl kullanabileceğinizi gösterir. Bar Chart belirli bir iş verisi kümesinden.
Çubuk grafik, çeşitli kategorilerdeki karşılaştırmaları göstermek için farklı yönlendirme (yatay veya dikey) çubuklar kullanır. Grafiğin bir ekseni (alan ekseni) karşılaştırılan belirli alanı gösterir ve diğer eksen (aralık ekseni) ayrı değerleri temsil eder.
İş verisi
Aşağıdaki örnek, bir çubuk grafik yardımıyla çeşitli araba istatistiklerini göstermektedir. Aşağıda, bir çubuk grafik kullanarak göstereceğimiz, farklı özellikleriyle birlikte otomobil markalarının bir listesi bulunmaktadır -
| Araba | Hız | Kullanıcı oyu | Millage | Emniyet |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
AWT Tabanlı Uygulama
Aşağıda, yukarıda verilen bilgilerden bir Çubuk Grafik oluşturma kodu verilmiştir. Bu kod, herhangi bir AWT tabanlı uygulamaya bir çubuk grafik yerleştirmenize yardımcı olur.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Yukarıdaki Java kodunu şurada tutalım: BarChart_AWT.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac BarChar_AWT.java $java BarChart_AWTHer şey yolundaysa, aşağıdaki Çubuk Grafiği oluşturmak için derlenecek ve çalıştırılacaktır -

JPEG Görüntü Oluşturma
Bir komut satırından bir JPEG görüntüsü oluşturmak için yukarıdaki örneği yeniden yazalım.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}Yukarıdaki Java kodunu BarChart.java dosyasında tutalım ve ardından aşağıdaki gibi komut istemiyle derleyip çalıştıralım -
$javac BarChart.java $java BarChartHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenecek ve çalıştırılacaktır. BarChart.jpeg mevcut dizininizde.
Çizgi grafiği veya çizgi grafiği, bilgileri düz çizgi parçalarıyla birbirine bağlanan bir dizi veri noktası (işaretçi) olarak görüntüler. Çizgi Grafik, verilerin eşit zaman sıklığında nasıl değiştiğini gösterir.
Bu bölüm, JFreeChart'ı nasıl kullanabileceğimizi gösterir. Line Chart belirli bir iş verisi kümesinden.
İş verisi
Aşağıdaki örnek, 1970'ten başlayarak farklı yıllarda açılan okul sayısının bir eğilimini göstermek için bir çizgi grafik çizmektedir.
Verilen veriler aşağıdaki gibidir -
| Yıl | Okul Sayısı |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
AWT Tabanlı Uygulama
Aşağıda, yukarıda verilen bilgilerden Çizgi Grafik oluşturma kodu verilmiştir. Bu kod, herhangi bir AWT tabanlı uygulamaya bir çizgi grafik yerleştirmenize yardımcı olur.
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Yukarıdaki Java kodunu şurada tutalım: LineChart_AWT.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac LineChart_AWT.java $java LineChart_AWTHer şey yolundaysa, aşağıdaki Çizgi Grafiğini oluşturmak için derlenecek ve çalıştırılacaktır -

JPEG Görüntü Oluşturma
Bir komut satırından bir JPEG görüntüsü oluşturmak için yukarıdaki örneği yeniden yazalım.
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}Yukarıdaki Java kodunu şurada tutalım: LineChart.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac LineChart.java $java LineChartHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenir ve yürütülür. LineChart.jpeg mevcut dizininizde.
XY grafiği (dağılım), X ve Y değerleri listesinden oluşan bir veri serisine dayanır. Her değer çifti (X, Y) bir koordinat sistemindeki bir noktadır. Burada, bir değer yatay (X) konumu, diğeri dikey (Y) konumu belirler. Bu bölüm şunu gösterir - JFreeChart'ı nasıl kullanabilirizXY Chart belirli bir iş verisi kümesinden.
İş verisi
Tüm büyük tarayıcılar için bir XY grafiği oluşturmak istediğimiz bir örnek düşünün. Burada, aşağıda gösterildiği gibi farklı insan kategorilerinden farklı performans puanları toplanır -
| Firefox | Kategori (X) | Puan (Y) |
|---|---|---|
| 1.0 | 1.0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | Kategori (X) | Puan (Y) |
| 1.0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | Kategori (X) | Puan (Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
AWT Tabanlı Uygulama
Aşağıda, yukarıda verilen bilgilerden bir XY Grafiği oluşturma kodu verilmiştir. Bu kod, herhangi bir AWT tabanlı uygulamaya bir XY grafiği yerleştirmenize yardımcı olur.
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Yukarıdaki Java kodunu şurada tutalım: XYLineChart_AWT.java dosyasını açın ve ardından aşağıdaki gibi komut isteminden derleyin ve çalıştırın:
$javac XYLineChart_AWT.java $java XYLineChart_AWTHer şey yolundaysa, aşağıdaki XY Grafiğini oluşturmak için derlenecek ve çalıştırılacaktır -

JPEG Görüntü Oluşturma
Komut satırından bir JPEG görüntüsü oluşturmak için yukarıdaki örneği yeniden yazalım.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}Yukarıdaki Java kodunu şurada tutalım: XYLineChart_image.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac XYLineChart_image.java $java XYLineChart_imageHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenecek ve çalıştırılacaktır. XYLineChart.jpeg mevcut dizininizde.
3D grafikler, üç boyutlu formatta görünen grafiklerdir. Daha iyi görüntüleme ve net bilgi sağlamak için bu grafikleri kullanabilirsiniz. Bir 3D Pasta grafiği, pasta grafiğiyle aynıdır ve ayrıca güzel bir 3D efekti içerir. Bir pasta grafikte 3B efekti oluşturmaya özen gösterecek fazladan bir kod ekleyerek 3B efekti elde edilebilir.
3D Pasta grafiği
Mobil satışı 3 boyutlu bir pasta grafik yardımıyla göstermek için aşağıdaki örneği düşünün. Aşağıda, farklı mobil markaların bir listesi ve satışları (günlük birim) bulunmaktadır.
| S.No | Mobil Markalar | Satışlar (günlük UNITS) |
|---|---|---|
| 1 | İphone 5s | 20 |
| 2 | Samsung Büyük | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Aşağıda, yukarıda verilen bilgilerden 3B Pasta Grafiği oluşturma kodu verilmiştir. Bu kod, herhangi bir AWT tabanlı uygulamaya bir pasta grafiği yerleştirmenize yardımcı olur.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}Yukarıdaki Java kodunu PieChart3D.java dosyasında tutalım ve sonra aşağıdaki gibi komut isteminden derleyip çalıştıralım -
$javac PieChart3D.java $java PieChart3DHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenecek ve çalıştırılacaktır. PieChart3D.jpeg aşağıdaki 3D Pasta Grafiğine sahip olmak -

3D Çubuk Grafik
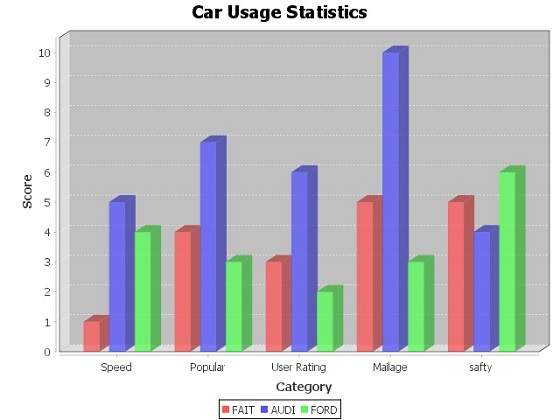
3B Çubuk grafik, ek olarak güzel bir 3B efekti ile çubuk grafikle aynıdır. Bir 3B efekti, bir çubuk grafikte 3B efekti oluşturmaya özen gösterecek biraz fazladan kod ekleyerek elde edilebilir. Çeşitli araba istatistiklerini 3 boyutlu çubuk grafik yardımıyla gösteren aşağıdaki örneği düşünün. Aşağıda, bir çubuk grafik kullanarak göstereceğimiz, farklı özellikleriyle birlikte otomobil markalarının bir listesi bulunmaktadır -
| Araba | Hız | Kullanıcı oyu | Millage | Emniyet |
|---|---|---|---|---|
| FIAT | 1.0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
Aşağıdaki kod, yukarıda verilen bilgilerden 3B Çubuk Grafik oluşturur. Bu kod, herhangi bir AWT tabanlı uygulamaya bir çubuk grafik yerleştirmenize yardımcı olur.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}Yukarıdaki Java kodunu şurada tutalım: BarChart3D.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac BarChart3D.java $java BarChart3Ortamınızda her şey yolundaysa, bir JPEG görüntü dosyası oluşturmak için derlenir ve çalıştırılır. BarChart3D.jpeg aşağıdaki 3B Çubuk Grafiğe sahip olmak -

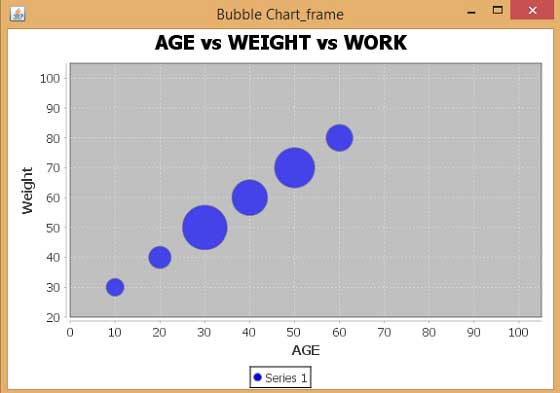
Bu bölüm, JFreeChart'ı nasıl kullanabileceğinizi gösterir. Bubble Chartbelirli bir iş verisi kümesinden. Kabarcık grafiği, bilgileri üç boyutlu olarak görüntüler. (X, y) koordinatının kesiştiği yerde bir balon çizilir. Kabarcığın boyutu, X ve Y ekseninin aralığı veya miktarı olarak kabul edilir.
İş verisi
Yaşları, ağırlıkları ve çalışma kapasiteleri ile birlikte farklı kişileri ele alalım. Wok kapasitesi, grafikte kabarcıklar olarak çizilen saat sayısı olarak değerlendirilebilir.
| AĞIRLIK | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
AWT Tabanlı Uygulama
Aşağıda, yukarıda verilen bilgilerden Kabarcık Grafiği oluşturma kodu verilmiştir. Bu kod, herhangi bir AWT tabanlı uygulamaya bir Kabarcık grafiği yerleştirmenize yardımcı olur.
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}Yukarıdaki Java kodunu şurada tutalım: BubbleChart_AWT.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac BubbleChart_AWT.java $java BubbleChart_AWHer şey yolundaysa, aşağıdaki Kabarcık Grafiğini oluşturmak için derlenecek ve çalıştırılacaktır -

JPEG Görüntü Oluşturma
Bir komut satırından bir JPEG görüntüsü oluşturmak için yukarıdaki örneği yeniden yazalım.
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}Yukarıdaki Java kodunu şurada tutalım: BubbleChart_image.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac BubbleChart_image.java $java BubbleChart_imageHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenecek ve çalıştırılacaktır. BubbleChart.jpeg mevcut dizininizde.
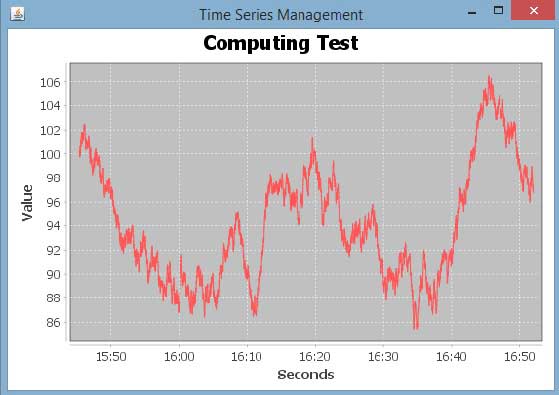
Bir zaman serisi grafiği, eşit zaman aralıklarında değişen veri noktalarının sırasını görüntüler. Bu bölüm şunu gösterir - JFreeChart'ı nasıl kullanabilirizTime Series Chart belirli bir iş verisi kümesinden.
İş verisi
Standart Java API kullanılarak üretilen çeşitli rastgele sayıları ele alalım Math.random(). Bir Zaman Serisi Grafiği oluşturmak için bu sayıları kullanırız. Belirli bir zaman aralığında web sitenizde meydana gelen toplam hata sayısı için benzer bir grafik oluşturabilirsiniz.
AWT Tabanlı Uygulama
Aşağıda, tarafından oluşturulan sayılardan Zaman Serisi Grafiği oluşturma kodu verilmiştir. Math.random() belirli bir zamanda dahili.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}Yukarıdaki Java kodunu şurada tutalım: TimeSeries_AWT.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac TimeSeries_AWT.java $java TImeSeries_AWTHer şey yolundaysa, aşağıdaki Zaman Serisi Grafiğini oluşturmak için derlenecek ve çalıştırılacaktır -

JPEG Görüntü Oluşturma
Bir komut satırından bir JPEG görüntüsü oluşturmak için yukarıdaki örneği yeniden yazalım.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}Yukarıdaki Java kodunu şurada tutalım: TimeSeriesChart.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac TimeSeriesChart.java $java TimeSeriesChartOrtamınızda her şey yolundaysa, bir JPEG görüntü dosyası oluşturmak için derlenir ve çalıştırılır. TimeChart.jpeg mevcut dizininizdeki dosya.
Şimdiye kadar, statik verileri kullanarak JFreeChart API'lerini kullanarak çeşitli grafik türlerinin nasıl oluşturulacağını inceledik. Ancak üretim ortamında, veriler önceden tanımlanmış bir formatta metin dosyası biçiminde sağlanır veya doğrudan veritabanından gelir.
Bu bölüm, belirli bir konumdaki belirli bir metin dosyasından basit bir veriyi nasıl okuyabileceğimizi ve ardından seçtiğiniz bir grafiği oluşturmak için JFreeChart'ı nasıl kullanabileceğimizi açıklayacaktır.
İş verisi
Adlı bir dosyamız olduğunu düşünün mobile.txt, basit bir virgülle (,) ayrılmış farklı mobil markalara ve satışlarına (günlük birim) sahip -
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10Dosyaya Dayalı Grafik Oluşturma
Aşağıda, mobile.txt dosyasında sağlanan bilgilere göre Pasta Grafik oluşturma kodu verilmiştir -
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}Yukarıdaki Java kodunu şurada tutalım: PieChart_File.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac PieChart_File.java $java PieChart_FileHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenecek ve çalıştırılacaktır. PieChart.jpeg aşağıdaki tabloyu içeren.

Bu bölüm, bir veritabanı tablosundan basit verileri nasıl okuyabileceğinizi ve ardından tercih ettiğiniz bir grafiği oluşturmak için JFreeChart'ı nasıl kullanabileceğinizi açıklar.
İş verisi
Aşağıdaki MySQL tablosuna sahip olduğumuzu düşünün mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
Bu tablonun aşağıdaki kayıtlara sahip olduğunu düşünün -
| Mobil Markalar | Birim Satışları |
|---|---|
| İphone 5s | 20 |
| Samsung Büyük | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
Veritabanını Kullanarak Grafik Oluşturma
Aşağıda, bir MySQL veritabanında test_db'de bulunan mobile_tbl tablosunda sağlanan bilgilere dayalı bir Pasta Grafik oluşturma kodu verilmiştir. Gereksinimlerinize bağlı olarak, başka herhangi bir veritabanını kullanabilirsiniz.
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Yukarıdaki Java kodunu şurada tutalım: PieChart_DB.java dosyasını açın ve ardından aşağıdaki gibi komut isteminde derleyin ve çalıştırın -
$javac PieChart_DB.java $java PieChart_DBHer şey yolundaysa, adında bir JPEG resim dosyası oluşturmak için derlenecek ve çalıştırılacaktır. Pie_Chart.jpeg aşağıdaki tabloya sahip olmak.