jQuery Mobile - Kurulum
Bu bölümde, jQuery Mobile'ın nasıl kurulup kurulacağını tartışacağız.
JQuery Mobile'ı indirin
Jquerymobile.com/ bağlantısını açtığınızda , jQuery mobil kitaplığını indirmek için iki seçenek olduğunu göreceksiniz.

Custom Download - Kitaplığın özelleştirilmiş bir sürümünü indirmek için bu düğmeyi tıklayın.
Latest Stable - jQuery mobile kitaplığının kararlı ve en son sürümünü edinmek için bu düğmeye tıklayın.
Download Builder ile Özel İndirme
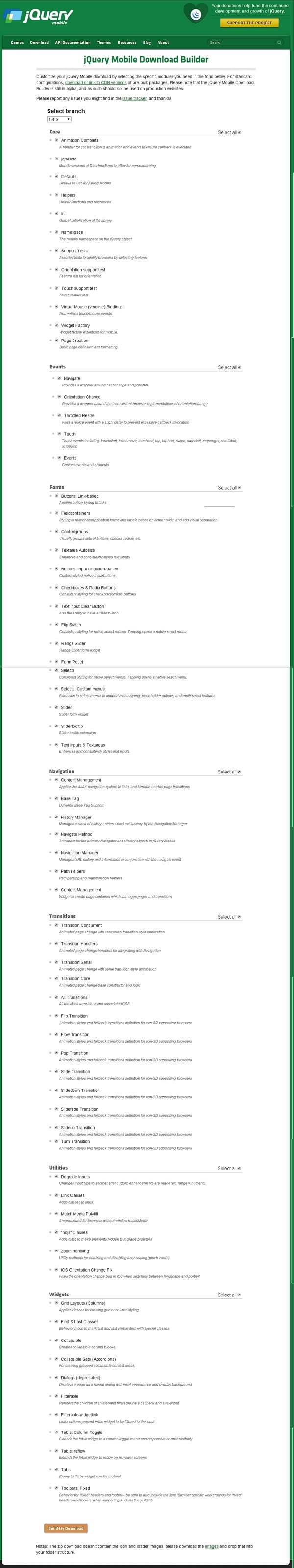
İndirme Oluşturucu'yu kullanarak, kitaplığın yalnızca ihtiyacınız olan bölümlerini içeren özel bir yapı oluşturabilirsiniz. JQuery Mobile'ın bu yeni özelleştirilmiş sürümünü indirdiğinizde aşağıdaki ekranı göreceksiniz.

İhtiyaçlarınıza göre kütüphaneleri seçebilir ve Build My Download buton.
Kararlı indirme
JQuery mobile kitaplığının en son sürümü için, doğrudan CSS ve JQuery dosyalarını içeren bir ZIP dosyasına götüren Kararlı düğmesine tıklayın . ZIP dosyası içeriğini bir jQuery mobile dizinine çıkarın.
Bu sürüm, tüm bağımlılıklar, geniş bir demo koleksiyonu ve hatta kitaplığın birim test paketi dahil tüm dosyaları içerir. Bu sürüm başlamak için faydalıdır.
JQuery Kitaplığını CDN'lerden indirin
Bir CDN (İçerik Dağıtım Ağı), kullanıcılara dosyaları sunmak için tasarlanmış bir sunucular ağıdır. Web sayfanızda bir CDN bağlantısı kullanırsanız, dosyaları kendi sunucularınızdan bir dizi harici sunucuya barındırma sorumluluğunu taşır. Bu ayrıca, web sayfanıza gelen bir ziyaretçi aynı CDN'den jQuery mobile'ın bir kopyasını zaten indirdiyse, yeniden indirilmesi gerekmeyeceği bir avantaj sunar. Aşağıdaki CDN dosyalarını HTML belgesine dahil edebilirsiniz.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Bu eğitim boyunca kütüphanenin CDN versiyonlarını kullanıyoruz. Tüm örneklerimizi yürütmek için AMPPS (AMPPS, Apache, MySQL, MongoDB, PHP, Perl ve Python'un bir WAMP, MAMP ve LAMP yığınıdır) sunucusudur.
Misal
Aşağıda basit bir jQuery Mobile örneği verilmiştir.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Yukarıdaki kodun ayrıntıları -
Bu kod, başlık öğesinin içinde belirtilir.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">Görüntü alanı, sayfa yakınlaştırma seviyesini ve boyutunu görüntülemek için (tarayıcı tarafından) belirtmek için kullanılır.
content = "width = device-width", sayfanın veya ekran cihazının piksel genişliğini ayarlamak için kullanılır.
initial-scale = 1, sayfa ilk kez yüklendiğinde ilk yakınlaştırma seviyesini ayarlar.
Aşağıdaki CDN'leri dahil et
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script><body> etiketinin içindeki içerik, tarayıcıda görüntülenen bir sayfadır.
<div data-role = "page">
...
</div>data-role = "header" , sayfanın üst kısmında başlık oluşturur.
data-role = "main" , sayfanın içeriğini tanımlamak için kullanılır.
data-role = "footer" , sayfanın altında altbilgiyi oluşturur.
class = "ui-content" , sayfa içeriğinin içindeki dolgu ve kenar boşluğunu içerir.
Çıktı
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki html kodunu farklı kaydedin simple_example.html sunucunuzun kök klasöründeki dosya.
Bu HTML dosyasını http: //localhost/simple_example.html olarak açın ve aşağıdaki çıktı görüntülenecektir.