JSF - Hızlı Kılavuz
JSF nedir?
JavaServer Faces(JSF), bir sayfada yeniden kullanılabilir UI bileşenlerini kullanarak sunucu tabanlı uygulamalar için Kullanıcı Arayüzlerinin (UI) oluşturulmasını basitleştiren bir MVC web çerçevesidir. JSF, UI pencere öğelerini veri kaynaklarına ve sunucu tarafı olay işleyicilerine bağlamak için bir olanak sağlar. JSF spesifikasyonu, bir dizi standart UI bileşenini tanımlar ve bileşenleri geliştirmek için bir Uygulama Programlama Arayüzü (API) sağlar. JSF, mevcut standart UI bileşenlerinin yeniden kullanımını ve genişletilmesini sağlar.
Faydaları
JSF, bir Java uygulama sunucusunda çalışacak ve bir hedef istemcide uygulama kullanıcı arayüzünü oluşturacak uygulamaları oluşturma ve sürdürme çabalarını azaltır. JSF, Web uygulaması geliştirmeyi şu şekilde kolaylaştırır:
- Yeniden kullanılabilir UI bileşenleri sağlama
- UI bileşenleri arasında kolay veri aktarımı yapma
- Birden çok sunucu isteğinde kullanıcı arabirimi durumunu yönetme
- Özel bileşenlerin uygulanmasını sağlama
- İstemci tarafı olayını sunucu tarafı uygulama koduna bağlama
JSF UI Bileşen Modeli
JSF, geliştiricilere, birden çok istemci türü (örneğin - HTML tarayıcı, kablosuz veya WAP cihazı) için kendilerini farklı şekillerde işleyebilen UI bileşenleri koleksiyonlarından Web uygulaması oluşturma yeteneği sağlar.
JSF şunları sağlar -
Çekirdek kitaplık
Bir dizi temel UI bileşeni - standart HTML giriş öğeleri
Ek UI bileşen kitaplıkları oluşturmak veya mevcut bileşenleri genişletmek için temel UI bileşenlerinin genişletilmesi
JSF kullanıcı arabirimi bileşenlerinin istemci türlerine bağlı olarak kendilerini farklı şekilde oluşturmasını sağlayan birden çok işleme yeteneği
Bu bölüm, JSF Framework ile çalışmanıza başlamak için bir geliştirme ortamını nasıl hazırlayacağınız konusunda size rehberlik edecektir. JSF Framework'ü kurmadan önce makinenizde JDK, Eclipse, Maven ve Tomcat'in nasıl kurulacağını öğreneceksiniz.
Sistem gereksinimleri
JSF, JDK 1.5 veya üstünü gerektirir, bu nedenle ilk gereksinim, makinenizde JDK'nın kurulu olmasıdır.
| JDK | 1.5 veya üstü |
| Memory | Minimum gereklilik yok |
| Disk Space | Minimum gereklilik yok |
| Operating System | Minimum gereklilik yok |
JSF Uygulama Geliştirme için Ortam Kurulumu
JSF uygulama geliştirmeye başlamak için ortamınızı ayarlamak için verilen adımları izleyin.
1. Adım: Makinenizde Java kurulumunu doğrulayın
Konsolu açın ve aşağıdakileri yürütün Java komut.
| işletim sistemi | Görev | Komut |
|---|---|---|
| pencereler | Komut Konsolunu Aç | c: \> java sürümü |
| Linux | Komut Terminalini Aç | $ java sürümü |
| Mac | Açık Terminal | makine: ~ joseph $ java -version |
Tüm işletim sistemleri için çıktıyı doğrulayalım -
| işletim sistemi | Üretilen Çıktı |
|---|---|
| pencereler | java sürümü "1.6.0_21" Java (TM) SE Çalışma Zamanı Ortamı (derleme 1.6.0_21-b07) Java HotSpot (TM) Client VM (derleme 17.0-b17, karma mod, paylaşım) |
| Linux | java sürümü "1.6.0_21" Java (TM) SE Çalışma Zamanı Ortamı (derleme 1.6.0_21-b07) Java HotSpot (TM) Client VM (derleme 17.0-b17, karma mod, paylaşım) |
| Mac | java sürümü "1.6.0_21" Java (TM) SE Çalışma Zamanı Ortamı (derleme 1.6.0_21-b07) Java HotSpot (TM) 64-Bit Sunucu VM (derleme 17.0-b17, karma mod, paylaşım) |
Adım 2: Java Geliştirme Kitini (JDK) Kurun
Java yüklemediyseniz, Java Yazılım Geliştirme Kiti'ni (SDK) Oracle'ın Java sitesinden ( Java SE İndirmeleri) yükleyebilirsiniz . İndirilen dosyalara JDK kurulumu için talimatlar bulacaksınız, kurulumu kurmak ve yapılandırmak için verilen talimatları izleyin. Son olarak, PATH ve JAVA_HOME ortam değişkenlerini java ve javac içeren dizine, tipik olarak sırasıyla java_install_dir / bin ve java_install_dir'e başvuracak şekilde ayarlayın.
Yı kur JAVA_HOME Java'nın makinenizde kurulu olduğu temel dizin konumunu gösteren ortam değişkeni.
Örneğin -
| işletim sistemi | Çıktı |
|---|---|
| pencereler | JAVA_HOME ortam değişkenini C: \ Program Files \ Java \ jdk1.6.0_21 olarak ayarlayın |
| Linux | JAVA_HOME = / usr / local / java-current dosyasını dışa aktar |
| Mac | JAVA_HOME = / Kitaplık / Java / Ana Sayfa |
Java derleyici konumunu Sistem Yoluna ekleyin.
| işletim sistemi | Çıktı |
|---|---|
| pencereler | % JAVA_HOME% \ bin dizesini sistem değişkeninin, Yol'un sonuna ekleyin. |
| Linux | PATH dışa aktar =$PATH:$JAVA_HOME / bin / |
| Mac | Gerekli değil |
Alternatif olarak, Borland JBuilder, Eclipse, IntelliJ IDEA veya Sun ONE Studio gibi bir Entegre Geliştirme Ortamı (IDE) kullanıyorsanız, IDE'nin Java'yı nereye yüklediğinizi bildiğini doğrulamak için basit bir program derleyin ve çalıştırın. Aksi takdirde, IDE'nin verilen belgesine göre uygun bir kurulum gerçekleştirin.
3. Adım: Eclipse IDE'yi Kurun
Bu eğitimdeki tüm örnekler Eclipse IDE kullanılarak yazılmıştır. Bu nedenle, işletim sisteminize bağlı olarak makinenize Eclipse'in en son sürümünü yüklemenizi öneririz.
Eclipse IDE'yi kurmak için, en son Eclipse ikili dosyalarını WTP desteği ile indirin https://www.eclipse.org/downloads/. Kurulumu indirdikten sonra, ikili dağıtımı uygun bir konuma açın. Örneğin, Windows'ta C: \ eclipse'de veya Linux / Unix'te / usr / local / eclipse'de ve son olarak PATH değişkenini uygun şekilde ayarlayın.
Eclipse, Windows makinesinde aşağıdaki komutları çalıştırarak başlatılabilir veya eclipse.exe dosyasına çift tıklayabilirsiniz.
%C:\eclipse\eclipse.exeEclipse, Unix (Solaris, Linux, vb.) Makinesinde aşağıdaki komutlar çalıştırılarak başlatılabilir -
$/usr/local/eclipse/eclipseBaşarılı bir başlangıçtan sonra, her şey yolundaysa, aşağıdaki sonucu gösterecektir.

*Note - Aşağıdaki tutulma yazılım güncelleme sitesini kullanarak m2eclipse eklentisini tutulmaya kurun
m2eclipse Eklentisi - https://m2eclipse.sonatype.org/update/.
Bu eklenti, geliştiricilerin gömülü / harici maven kurulumuyla tutulma içinde maven komutlarını çalıştırmasını sağlar.
4. Adım: Maven arşivini indirin
Maven 2.2.1'i şuradan indirin: https://maven.apache.org/download.html
| işletim sistemi | Arşiv adı |
|---|---|
| pencereler | apache-maven-2.0.11-bin.zip |
| Linux | apache-maven-2.0.11-bin.tar.gz |
| Mac | apache-maven-2.0.11-bin.tar.gz |
5. Adım: Maven arşivini çıkarın
Arşivi, Maven 2.2.1'i kurmak istediğiniz dizine çıkarın. Arşivden apache-maven-2.2.1 alt dizini oluşturulacaktır.
| işletim sistemi | Konum (kurulumunuza bağlı olarak farklı olabilir) |
|---|---|
| pencereler | C: \ Program Files \ Apache Software Foundation \ apache-maven-2.2.1 |
| Linux | / usr / local / apache-maven |
| Mac | / usr / local / apache-maven |
6. Adım: Maven ortam değişkenlerini ayarlayın
Ortam değişkenlerine M2_HOME, M2, MAVEN_OPTS ekleyin.
| işletim sistemi | Çıktı |
|---|---|
| pencereler | Sistem özelliklerini kullanarak ortam değişkenlerini ayarlayın. M2_HOME = C: \ Program Files \ Apache Software Foundation \ apachemaven-2.2.1 M2 =% M2_HOME% \ bin MAVEN_OPTS = -Xms256m -Xmx512m |
| Linux | Komut terminalini açın ve ortam değişkenlerini ayarlayın. dışa aktar M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 dışa aktar M2 =% M2_HOME% \ bin dışa aktar MAVEN_OPTS = -Xms256m -Xmx512m |
| Mac | Komut terminalini açın ve ortam değişkenlerini ayarlayın. dışa aktar M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 dışa aktar M2 =% M2_HOME% \ bin dışa aktar MAVEN_OPTS = -Xms256m -Xmx512m |
Adım 7: Maven bin dizin konumunu sistem yoluna ekleyin
Şimdi M2 değişkenini Sistem Yoluna ekleyin.
| işletim sistemi | Çıktı |
|---|---|
| pencereler | Dizeyi ekleyin;% M2% sistem değişkeni olan Yol'un sonuna. |
| Linux | dışa aktarma PATH = M2 $: $ PATH |
| Mac | dışa aktarma PATH = M2 $: $ PATH |
Adım 8: Maven kurulumunu doğrulayın.
Konsolu açın, aşağıdaki mvn komutunu yürütün.
| işletim sistemi | Görev | Komut |
|---|---|---|
| pencereler | Komut Konsolunu Aç | c: \> mvn --version |
| Linux | Komut Terminalini Aç | $ mvn --version |
| Mac | Açık Terminal | makine: ~ joseph $ mvn --version |
Son olarak, aşağıdaki tabloda gösterildiği gibi olması gereken yukarıdaki komutların çıktılarını doğrulayın.
| işletim sistemi | Çıktı |
|---|---|
| pencereler | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Java sürümü: 1.6.0_21 Java ana sayfası: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| Linux | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Java sürümü: 1.6.0_21 Java ana sayfası: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| Mac | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Java sürümü: 1.6.0_21 Java ana sayfası: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
9. Adım: Apache Tomcat'i Kurun
Tomcat'in son sürümünü şu adresten indirebilirsiniz: https://tomcat.apache.org/. Kurulumu indirdikten sonra, ikili dağıtımı uygun bir konuma açın. Örneğin, Windows'ta C: \ apache-tomcat-6.0.33 veya Linux / Unix'te /usr/local/apache-tomcat-6.0.33'te ve kurulum konumlarını işaret eden CATALINA_HOME ortam değişkenini ayarlayın.
Tomcat, Windows makinesinde aşağıdaki komutların çalıştırılmasıyla başlatılabilir veya basitçe startup.bat dosyasına çift tıklayabilirsiniz.
%CATALINA_HOME%\bin\startup.bat
or
C:\apache-tomcat-6.0.33\bin\startup.batTomcat, Unix (Solaris, Linux vb.) Makinesinde aşağıdaki komutlar çalıştırılarak başlatılabilir.
$CATALINA_HOME/bin/startup.sh
or
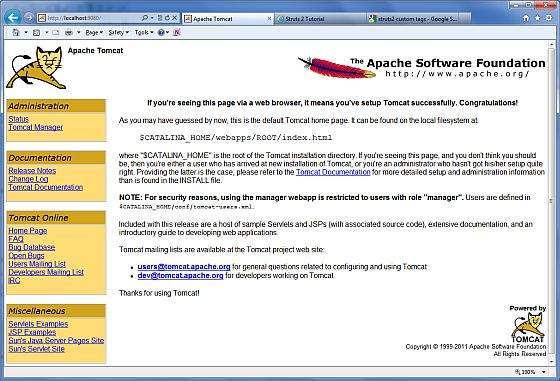
/usr/local/apache-tomcat-6.0.33/bin/startup.shBaşarılı bir başlangıçtan sonra, Tomcat ile birlikte gelen varsayılan web uygulamaları şu adrese ziyaret edilerek kullanılabilir olacaktır: http://localhost:8080/. Her şey yolundaysa, aşağıdaki sonucu gösterecektir.

Tomcat'i yapılandırma ve çalıştırma hakkında daha fazla bilgi burada bulunan belgelerde ve Tomcat web sitesinde bulunabilir - http://tomcat.apache.org
Tomcat, Windows makinede aşağıdaki komutlar çalıştırılarak durdurulabilir.
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownTomcat, Unix (Solaris, Linux vb.) Makinesinde aşağıdaki komutlar çalıştırılarak durdurulabilir.
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shJSF teknolojisi, sunucu tarafı Kullanıcı Arabirimi Bileşenlerini geliştirmek, oluşturmak ve bunları bir web uygulamasında kullanmak için bir çerçevedir. JSF teknolojisi, mantığı sunumdan ayırmak için Model Görünüm Denetleyicisi (MVC) mimarisine dayanır.
MVC Tasarım Modeli nedir?
MVC tasarım modeli, üç ayrı modül kullanarak bir uygulama tasarlar -
| S.No | Modül ve Açıklama |
|---|---|
| 1 | Model Veri taşır ve oturum açar |
| 2 | View Kullanıcı Arayüzünü gösterir |
| 3 | Controller Bir uygulamanın işlenmesini yönetir. |
MVC tasarım modelinin amacı, geliştiricilerin temel becerilerine odaklanmalarını ve daha net bir şekilde işbirliği yapmalarını sağlayan modeli ve sunumu ayırmaktır.
Web tasarımcıları, model ve denetleyici katmanı yerine yalnızca görünüm katmanına odaklanmalıdır. Geliştiriciler model için kodu değiştirebilir ve genellikle görünüm katmanını değiştirmeleri gerekmez. Denetleyiciler, kullanıcı eylemlerini işlemek için kullanılır. Bu süreçte katman modeli ve görünümleri değiştirilebilir.
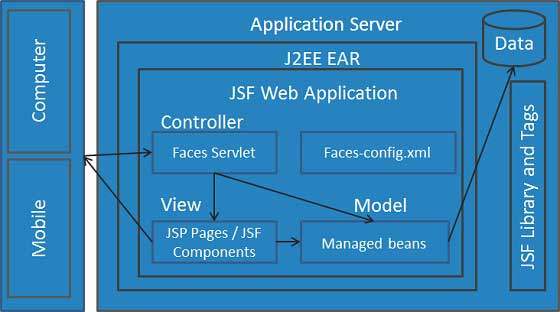
JSF Mimarisi
JSF uygulaması, diğer herhangi bir Java teknolojisi tabanlı web uygulamasına benzer; bir Java servlet kapsayıcısında çalışır ve şunları içerir -
Uygulamaya özel işlevsellik ve veriler içeren modeller olarak JavaBeans bileşenleri
Etkinlik işleyicileri ve doğrulayıcıları temsil etmek için özel bir etiket kitaplığı
UI bileşenlerini işlemek için özel bir etiket kitaplığı
Sunucuda durum bilgisi olan nesneler olarak temsil edilen UI bileşenleri
Sunucu tarafı yardımcı sınıfları
Doğrulayıcılar, olay işleyicileri ve gezinti işleyicileri
Uygulama kaynaklarını yapılandırmak için uygulama yapılandırma kaynak dosyası

Kullanıcı eylemlerini gerçekleştirmek için kullanılabilecek kontrolörler vardır. UI, web sayfası yazarları tarafından oluşturulabilir ve iş mantığı, yönetilen Bean'ler tarafından kullanılabilir.
JSF, tek bir bileşeni oluşturmak için çeşitli mekanizmalar sağlar. İstenilen gösterimi seçmek web sayfası tasarımcısına bağlıdır ve uygulama geliştiricisinin bir JSF UI bileşenini oluşturmak için hangi mekanizmanın kullanıldığını bilmesine gerek yoktur.
JSF uygulama yaşam döngüsü aşağıdaki gibi altı aşamadan oluşur -
- Görünüm aşamasını geri yükle
- İstek değerleri aşamasını uygulayın; süreç olayları
- Süreç doğrulama aşaması; süreç olayları
- Model değerlerini güncelleme aşaması; süreç olayları
- Uygulama aşamasını çağırın; süreç olayları
- Yanıt aşamasını işle

Altı aşama, JSF'nin bir formu işleme sırasını gösterir. Liste, her aşamada olay işleme ile birlikte aşamaları olası yürütme sırasına göre gösterir.
1. Aşama: Görünümü geri yükleyin
JSF, bir bağlantıya veya düğmeye tıklandığında ve JSF bir istek alır almaz geri yükleme görünümü aşamasına başlar.
Bu aşamada JSF, görünümü oluşturur, olay işleyicileri ve doğrulayıcıları UI bileşenlerine bağlar ve görünümü FacesContext örneğine kaydeder. FacesContext örneği artık bir isteği işlemek için gereken tüm bilgileri içerecektir.
2. Aşama: İstek değerlerini uygulayın
Bileşen ağacı oluşturulduktan / geri yüklendikten sonra, bileşen ağacındaki her bileşen, yeni değerini istek parametrelerinden çıkarmak için kod çözme yöntemini kullanır. Bileşen bu değeri saklar. Dönüştürme başarısız olursa, bir hata mesajı oluşturulur ve FacesContext'te sıraya alınır. Bu mesaj, herhangi bir doğrulama hatasıyla birlikte işleme yanıtı aşamasında görüntülenecektir.
Geçerli FacesContext örneğinde renderResponse olarak adlandırılan herhangi bir kod çözme yöntemi olay dinleyicisi varsa, JSF, oluşturma yanıtı aşamasına geçer.
3. Aşama: Süreç doğrulama
Bu aşamada JSF, bileşen ağacına kayıtlı tüm doğrulayıcıları işler. Doğrulama için bileşen öznitelik kurallarını inceler ve bu kuralları bileşen için depolanan yerel değerle karşılaştırır.
Yerel değer geçersizse JSF, FacesContext örneğine bir hata mesajı ekler ve yaşam döngüsü, oluşturma yanıtı aşamasına ilerler ve aynı sayfayı hata mesajıyla tekrar görüntüler.
4. Aşama: Model değerlerini güncelleyin
JSF, verilerin geçerli olup olmadığını kontrol ettikten sonra, bileşen ağacının üzerinden geçer ve ilgili sunucu tarafı nesne özelliklerini bileşenlerin yerel değerlerine ayarlar. JSF, girdi bileşeninin değer özelliğine karşılık gelen fasulye özelliklerini güncelleyecektir.
Geçerli FacesContext örneğinde renderResponse adlı herhangi bir updateModels yöntemi varsa, JSF, oluşturma yanıtı aşamasına geçer.
Aşama 5: Uygulamayı çağırın
Bu aşamada JSF, form gönderme / başka bir sayfaya bağlantı verme gibi uygulama düzeyindeki tüm olayları yönetir.
6. Aşama: Yanıtı oluşturma
Bu aşamada JSF, uygulama JSP sayfalarını kullanıyorsa, kapsayıcı / uygulama sunucusundan sayfayı oluşturmasını ister. İlk talep için, JSP konteyneri sayfayı yürütürken sayfada gösterilen bileşenler bileşen ağacına eklenecektir. Bu bir ilk istek değilse, bileşen ağacı zaten oluşturulmuştur, bu nedenle bileşenlerin tekrar eklenmesine gerek yoktur. Her iki durumda da, JSP kapsayıcısı / Uygulama sunucusu sayfadaki etiketleri geçerken bileşenler kendilerini oluşturacaktır.
Görünümün içeriği oluşturulduktan sonra, yanıt durumu kaydedilir, böylece sonraki istekler ona erişebilir ve geri yükleme görünümü aşamasında kullanılabilir.
Basit bir JSF uygulaması oluşturmak için maven-archetype-webapp eklentisini kullanacağız. Aşağıdaki örnekte, C: \ JSF klasöründe maven tabanlı bir web uygulaması projesi oluşturacağız.
Proje Oluştur
Komut konsolunu açalım, C:\ > JSF dizin ve aşağıdakileri yürütün mvn komut.
C:\JSF>mvn archetype:create
-DgroupId = com.tutorialspoint.test
-DartifactId = helloworld
-DarchetypeArtifactId = maven-archetype-webappMaven işlemeye başlayacak ve eksiksiz java web uygulaması proje yapısını oluşturacaktır.
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
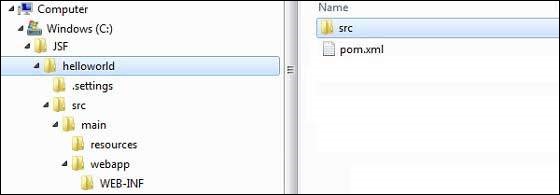
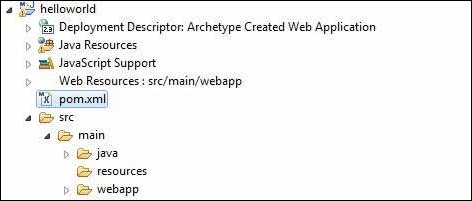
[INFO] -------------------------------------------------------------Şimdi C: / JSF dizinine gidin. Helloworld adında (artifactId'de belirtildiği gibi) bir Java web uygulaması projesinin oluşturulduğunu göreceksiniz. Maven, aşağıdaki ekran görüntüsünde gösterildiği gibi standart bir dizin düzeni kullanır.

Yukarıdaki örneği kullanarak, aşağıdaki temel kavramları anlayabiliriz.
| S.No | Klasör Yapısı ve Tanımı |
|---|---|
| 1 | helloworld Src klasörü ve pom.xml içerir |
| 2 | src/main/wepapp WEB-INF klasörünü ve index.jsp sayfasını içerir |
| 3 | src/main/resources Görüntü / özellik dosyalarını içerir (Yukarıdaki örnekte, bu yapıyı manuel olarak oluşturmamız gerekiyor) |
Projeye JSF Yeteneği Ekleyin
Aşağıdaki JSF bağımlılıklarını ekleyin.
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>POM.xml dosyasını tamamlayın
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>Eclipse Projesi Hazırlayın
Komut konsolunu açalım. GitC:\ > JSF > helloworld dizin ve aşağıdakileri yürütün mvn komut.
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0Maven işlemeye başlayacak, tutulmaya hazır projeyi oluşturacak ve wtp yeteneği ekleyecektir.
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------Eclipse'de Projeyi İçe Aktar
Adımlar aşağıdadır -
İçe aktarma sihirbazını kullanarak projeyi tutulmaya içe aktarın.
Git File → Import... → Existing project into workspace.
Helloworld için kök dizini seçin.
Tut Copy projects into workspace kontrol edilecek.
Bitir düğmesine tıklayın.
Eclipse, projeyi çalışma alanına aktaracak ve kopyalayacak C:\ → Projects → Data → WorkSpace.

Faces Servlet'i web.xml'de yapılandırın
Web.xml dosyasını şurada bulun: webapp → WEB-INF klasörü ve aşağıda gösterildiği gibi güncelleyin.
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>Yönetilen Fasulye Yaratın
Altında bir paket yapısı oluşturun src → main → java as com → tutorialspoint → test. Bu pakette HelloWorld.java sınıfı oluşturun. Kodunu güncelleyinHelloWorld.java Aşağıda gösterildiği gibi.
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}JSF sayfası oluşturun
Altında bir home.xhtml sayfası oluşturun webappKlasör. Kodunu güncelleyinhome.xhtml Aşağıda gösterildiği gibi.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>Projeyi Oluşturun
Adımlar aşağıdadır.
Eclipse'de helloworld projesini seçin
Farklı Çalıştır sihirbazını kullanın
Seçiniz Run As → Maven package
Maven projeyi inşa etmeye başlayacak ve altında helloworld.war'ı yaratacak C:\ → Projects → Data → WorkSpace → helloworld → target Klasör.
[INFO] Scanning for projects...
[INFO] -----------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO]
[INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT
[INFO] task-segment: [package]
[INFO] -----------------------------------------------------
[INFO] [resources:resources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:compile]
[INFO] Nothing to compile - all classes are up to date
[INFO] [resources:testResources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:testCompile]
[INFO] No sources to compile
[INFO] [surefire:test]
[INFO] Surefire report directory:
C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports
-------------------------------------------------------
T E S T S
-------------------------------------------------------
There are no tests to run.
Results :
Tests run: 0, Failures: 0, Errors: 0, Skipped: 0
[INFO] [war:war]
[INFO] Packaging webapp
[INFO] Assembling webapp[helloworld] in
[C:\Projects\Data\WorkSpace\helloworld\target\helloworld]
[INFO] Processing war project
[INFO] Webapp assembled in[150 msecs]
[INFO] Building war:
C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war
[INFO] ------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Mon Nov 05 16:34:46 IST 2012
[INFO] Final Memory: 2M/15M
[INFO] ------------------------------------------------WAR dosyasını dağıt
Adımlar aşağıdadır.
Tomcat sunucusunu durdurun.
Helloworld.war dosyasını şu konuma kopyalayın: tomcat installation directory → webapps folder.
Tomcat sunucusunu başlatın.
Webapps dizinine bakın, helloworld'ün oluşturulmuş olduğu bir klasör olmalıdır.
Artık helloworld.war, Tomcat Webserver köküne başarıyla yerleştirildi.
Uygulamayı Çalıştır
Web tarayıcısına bir url girin: http://localhost:8080/helloworld/home.jsf uygulamayı başlatmak için.
Sunucu adı (localhost) ve bağlantı noktası (8080) tomcat yapılandırmanıza göre değişebilir.

Managed Bean, JSF'ye kayıtlı normal bir Java Bean sınıfıdır. Başka bir deyişle, Managed Beans, JSF çerçevesi tarafından yönetilen bir Java fasulyesidir. Yönetilen fasulye, alıcı ve ayarlayıcı yöntemlerini, iş mantığını ve hatta bir destek çekirdeğini içerir (bir çekirdek, tüm HTML form değerini içerir).
Yönetilen fasulye, UI bileşeni için Model olarak çalışır. Managed Bean'e JSF sayfasından ulaşılabilir.
İçinde JSF 1.2, yönetilen bir fasulye, onu facesconfig.xml gibi JSF yapılandırma dosyasına kaydetmelidir. NeredenJSF 2.0ileride, yönetilen çekirdekler ek açıklamalar kullanılarak kolayca kaydedilebilir. Bu yaklaşım fasulyeleri ve kaydını tek bir yerde tutar, dolayısıyla yönetimi daha kolay hale gelir.
XML Yapılandırmasını Kullanma
<managed-bean>
<managed-bean-name>helloWorld</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>message</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>Ek Açıklamayı Kullanma
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}@ManagedBean Ek Açıklama
@ManagedBeanbir fasulyeyi name özniteliğinde belirtilen adla yönetilen bir fasulye olarak işaretler. Name özniteliği belirtilmezse, yönetilen fasulye adı varsayılan olarak tam nitelikli sınıf adının sınıf adı bölümünü alacaktır. Bizim durumumuzda, merhabaDünya olurdu.
Bir diğer önemli özellik ise eager. Eğer istekli = "true" ise, yönetilen fasulye ilk kez talep edilmeden önce yaratılır, aksi takdirde "tembel" başlatma kullanılır, burada fasulye yalnızca talep edildiğinde oluşturulur.
Kapsam Açıklamaları
Kapsam ek açıklamaları, yönetilen çekirdeğin yerleştirileceği kapsamı belirler. Kapsam belirtilmezse, bean varsayılan olarak kapsam isteğinde bulunacaktır. Her bir kapsam aşağıdaki tabloda kısaca tartışılmıştır.
| S.No | Kapsam ve Açıklama |
|---|---|
| 1 | @RequestScoped Bean, HTTP istek-yanıtı yaşadığı sürece yaşar. Bir HTTP isteği üzerine oluşturulur ve HTTP isteği ile ilişkili HTTP yanıtı tamamlandığında yok edilir. |
| 2 | @NoneScoped Bean, tek bir EL değerlendirmesi olduğu sürece yaşar. EL değerlendirmesinden sonra oluşturulur ve EL değerlendirmesinden hemen sonra yok edilir. |
| 3 | @ViewScoped Bean, kullanıcı tarayıcı penceresinde / sekmesinde aynı JSF görünümü ile etkileşimde bulunduğu sürece yaşar. Bir HTTP isteği üzerine oluşturulur ve kullanıcı farklı bir görünüme geri gönderdikten sonra yok edilir. |
| 4 | @SessionScoped Bean, HTTP oturumu yaşadığı sürece yaşar. Oturumda bu bean'i içeren ilk HTTP isteği üzerine oluşturulur ve HTTP oturumu geçersiz kılındığında yok edilir. |
| 5 | @ApplicationScoped Bean, web uygulaması yaşadığı sürece yaşar. Uygulamadaki bu bean'i içeren ilk HTTP isteği üzerine (veya web uygulaması başladığında ve eager = true özniteliği @ManagedBean'de ayarlandığında) oluşturulur ve web uygulaması kapandığında yok edilir. |
| 6 | @CustomScoped Bean, bu kapsam için oluşturulan özel Haritadaki fasulye girişi yaşadığı sürece yaşar. |
@ManagedProperty Ek Açıklama
JSF, basit bir statik Bağımlılık Enjeksiyonu (DI) çerçevesidir. Kullanma@ManagedProperty ek açıklama, bir yönetilen fasulyenin mülkü başka bir yönetilen fasulyeye enjekte edilebilir.
Örnek Uygulama
Yönetilen çekirdekler için yukarıdaki ek açıklamaları test etmek üzere bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - Uygulama Oluştur bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | HelloWorld.java'yı aşağıda açıklandığı gibi değiştirin . Dosyaların geri kalanını değiştirmeyin. |
| 3 | Aşağıda açıklandığı gibi com.tutorialspoint.test paketi altında Message.java oluşturun . |
| 4 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 5 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 6 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}Message.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - Create Application bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

Gezinme kuralları, bir düğme veya bağlantı tıklandığında hangi görünümün gösterileceğini açıklayan JSF Framework tarafından sağlanan kurallardır.
Gezinme kuralları, faces-config.xml adlı JSF yapılandırma dosyasında tanımlanabilir. Yönetilen çekirdeklerde tanımlanabilirler.
Gezinme kuralları, sonuçtaki görünümün gösterilebileceği koşulları içerebilir. JSF 2.0, gezinme kurallarını bu şekilde tanımlamaya gerek olmayan örtük gezinme de sağlar.
Örtülü Gezinme
JSF 2.0 sağlar auto view page resolver mekanizma adlı implicit navigation. Bu durumda, görünüm adını eylem özniteliğine koymanız yeterlidir; JSF, doğruview sayfa otomatik olarak dağıtılan uygulamada.

JSF Sayfasında Otomatik Gezinme
Herhangi bir JSF UI Bileşeninin eylem özniteliğinde görünüm adını ayarlayın.
<h:form>
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>Burada, ne zaman Page2 düğmesi tıklandığında JSF görünüm adını çözecek, page2 page2.xhtml uzantısı olarak ve ilgili görünüm dosyasını bulun page2.xhtml mevcut dizinde.

Managed Bean'de Otomatik Gezinme
Bir görünüm adı döndürmek için yönetilen fasulye içinde bir yöntem tanımlayın.
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}Yönetilen bean kullanarak herhangi bir JSF UI Bileşeninin eylem özniteliğinde görünüm adını alın.
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>Burada, ne zaman Page1 düğmesi tıklandığında JSF görünüm adını çözecek, page1 page1.xhtml uzantısı olarak ve ilgili görünüm dosyasını bulun page1.xhtml mevcut dizinde.

Koşullu Gezinme
Yönetilen fasulye kullanarak navigasyonu çok kolay bir şekilde kontrol edebiliyoruz. Yönetilen bir fasulyede aşağıdaki koda bakın.

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}PageId'yi JSF UI Bileşeninde bir istek parametresi olarak geçirin.
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>Burada "Sayfa1" butonuna tıklandığında.
JSF, pageId = 1 parametresiyle bir istek oluşturacak
Ardından JSF, bu parametreyi navigationController'ın yönetilen özellik pageId'sine iletir.
Şimdi, navigationController.showPage () çağrılır ve bu, pageId'yi kontrol ettikten sonra görünümü page1 olarak döndürür.
JSF, görünüm adı olan page1'i page1.xhtml uzantısı olarak çözecektir.
Geçerli dizinde ilgili görünüm dosyası page1.xhtml'yi bulun

Hareketten Harekete Dayalı Gezinmeyi Çözümleme
JSF, yönetilen fasulye farklı yöntemleri aynı görünüm adını döndürse bile gezinme çözümleme seçeneği sağlar.

Yönetilen bir fasulyede aşağıdaki koda bakın.
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}Görünümleri çözmek için aşağıdaki gezinme kurallarını faces-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>Burada, Sayfa1 düğmesi tıklandığında -
navigationController.processPage1() görünümü sayfa olarak döndürecek olan denir
JSF, görünüm adını çözecek, page1 görünüm adı page and from-action içinde faces-config is navigationController.processPage1
İlgili görünüm dosyasını bulun page1.xhtml mevcut dizinde

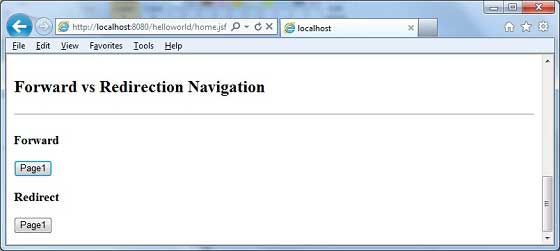
Yönlendirme ve Yönlendirme
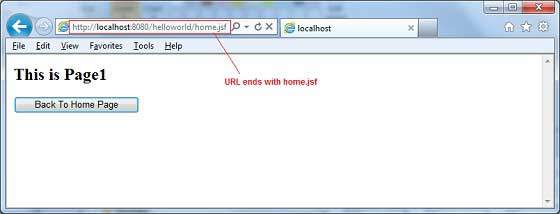
JSF, varsayılan olarak başka bir sayfaya giderken bir sunucu sayfasını ileriye doğru gerçekleştirir ve uygulamanın URL'si değişmez.
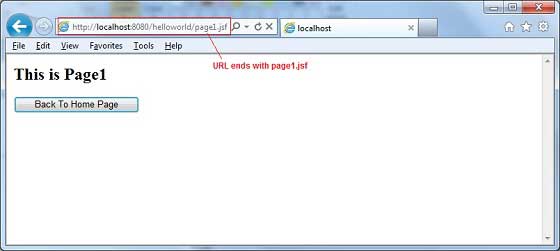
Sayfa yeniden yönlendirmeyi etkinleştirmek için ekleyin faces-redirect=true görünüm adının sonunda.

<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true" value = "Page1" />
</h:form>Burada, ne zaman Page1 altındaki düğme Forward tıklandığında aşağıdaki sonucu alacaksınız.

Burada ne zaman Page1 altındaki düğme Redirect tıklandığında aşağıdaki sonucu alacaksınız.

Örnek Uygulama
Yukarıdaki tüm gezinme örneklerini test etmek için bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - Uygulama Oluştur bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | Aşağıda açıklandığı gibi com.tutorialspoint.test paketi altında NavigationController.java oluşturun . |
| 3 | Bir WEB-INF klasörü altında faces-config.xml oluşturun ve içeriğini aşağıda açıklandığı gibi güncelleyin. |
| 4 | Aşağıda açıklandığı gibi bir WEB-INF klasörü altındaki web.xml dosyasını güncelleyin . |
| 5 | Oluşturma page1.xhtml ve page2.xhtml ve modify home.xhtml bir altında Webapp aşağıda açıklandığı gibi klasörde. |
| 6 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 7 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 8 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
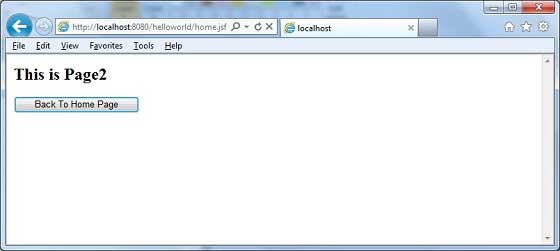
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
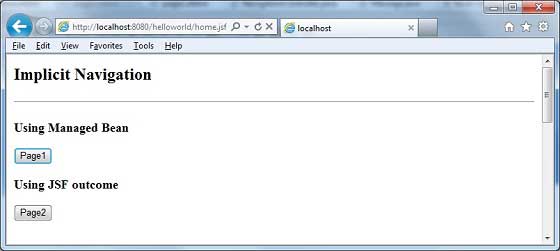
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
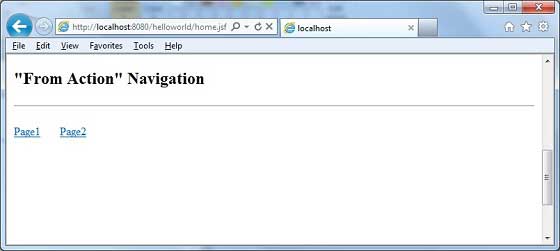
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - Create Application bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

Bu bölümde, çeşitli temel JSF etiketleri hakkında bilgi edineceksiniz.
JSF, standart bir HTML etiketi kitaplığı sağlar. Bu etiketler karşılık gelen html çıktısına dönüştürülür.
Bu etiketler için html düğümünde aşağıdaki URI ad alanlarını kullanmanız gerekir.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">JSF 2.0'daki önemli Temel Etiketler aşağıdadır.
| S.No | Etiket ve Açıklama |
|---|---|
| 1 | h: inputText Type = "text", metin kutusu şeklinde bir HTML girdisi oluşturur. |
| 2 | h: inputSecret Type = "password", metin kutusu şeklinde bir HTML girdisi oluşturur. |
| 3 | h: inputTextarea Bir HTML metin alanı alanı oluşturur. |
| 4 | h: inputHidden Type = "hidden" türünde bir HTML girdisi oluşturur. |
| 5 | h: selectBooleanCheckbox Tek bir HTML onay kutusu oluşturur. |
| 6 | h: selectManyCheckbox Bir grup HTML onay kutusunu işler. |
| 7 | h: selectOneRadio Tek bir HTML radyo düğmesi oluşturur. |
| 8 | h: selectOneListbox HTML tek liste kutusu oluşturur. |
| 9 | h: selectManyListbox Bir HTML çoklu liste kutusu oluşturur. |
| 10 | h: selectOneMenu Bir HTML birleşik giriş kutusu oluşturur. |
| 11 | h: outputText Bir HTML metni oluşturur. |
| 12 | h: outputFormat Bir HTML metni oluşturur. Parametreleri kabul eder. |
| 13 | h: graphicImage Bir görüntüyü işler. |
| 14 | h: outputStylesheet HTML çıktısında bir CSS stil sayfası içerir. |
| 15 | h: outputScript HTML çıktısında bir komut dosyası içerir. |
| 16 | h: commandButton Type = "submit" butonunun bir HTML girdisini işler. |
| 17 | h: Bağlantı Bir HTML bağlantısı oluşturur. |
| 18 | h: commandLink Bir HTML bağlantısı oluşturur. |
| 19 | h: outputLink Bir HTML bağlantısı oluşturur. |
| 20 | h: panelGrid Izgara biçiminde bir HTML Tablosu oluşturur. |
| 21 | h: mesaj JSF UI Bileşeni için mesaj oluşturur. |
| 22 | h: mesajlar JSF UI Bileşenleri için tüm mesajı işler. |
| 23 | f: param Parametreleri JSF UI Bileşenine aktarın. |
| 24 | f: öznitelik Özniteliği bir JSF UI Bileşenine aktarın. |
| 25 | f: setPropertyActionListener Yönetilen fasulye özelliğinin değerini ayarlar. |
JSF, facelet etiketleri adı verilen bir web uygulaması için ortak düzen oluşturmak üzere özel etiketler sağlar. Bu etiketler, birden çok sayfanın ortak bölümlerini tek bir yerde yönetme esnekliği sağlar.
Bu etiketler için, html düğümünde aşağıdaki URI ad alanlarını kullanmanız gerekir.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">Aşağıda, JSF 2.0'daki önemli Facelet Etiketleri yer almaktadır.
| S.No | Etiket ve Açıklama |
|---|---|
| 1 | Şablonlar Aşağıdaki etiketleri kullanarak şablonların nasıl kullanılacağını göstereceğiz
|
| 2 | Parametreler Aşağıdaki etiketi kullanarak parametrelerin bir şablon dosyasına nasıl aktarılacağını göstereceğiz
|
| 3 | Özel Özel etiketlerin nasıl oluşturulacağını göstereceğiz |
| 4 | Kaldırmak JSF kodunu oluşturulan HTML sayfasından kaldırma yeteneğini göstereceğiz |
JSF, kendi UI bileşeninin verilerini yönetilen bir bean'de kullanılan nesneye dönüştürmek için dahili dönüştürücüler sağlar ve bunun tersi de geçerlidir. Örneğin, bu etiketler bir metni tarih nesnesine dönüştürebilir ve giriş biçimini de doğrulayabilir.
Bu etiketler için, html düğümünde aşağıdaki URI ad alanlarını kullanmanız gerekir.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">Aşağıda JSF 2.0'daki önemli Dönüştürücü Etiketleri yer almaktadır -
| S.No | Etiket ve Açıklama |
|---|---|
| 1 | f: convertNumber Bir Dizeyi istenen formatta bir Sayıya dönüştürür |
| 2 | f: convertDateTime Bir Dizeyi istenen formatta bir Tarihe dönüştürür |
| 3 | Özel Dönüştürücü Özel bir dönüştürücü oluşturma |
JSF, UI bileşenlerini doğrulamak için dahili doğrulayıcılar sağlar. Bu etiketler alanın uzunluğunu, özel bir nesne olabilen girdi türünü doğrulayabilir.
Bu etiketler için html düğümünde aşağıdaki URI ad alanlarını kullanmanız gerekir.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">Aşağıda JSF 2.0'daki önemli Doğrulayıcı Etiketleri verilmiştir are
| S.No | Etiket ve Açıklama |
|---|---|
| 1 | f: validateLength Bir dizenin uzunluğunu doğrular |
| 2 | f: validateLongRange Sayısal bir değerin aralığını doğrular |
| 3 | f: validateDoubleRange Bir kayan değer aralığını doğrular |
| 4 | f: validateRegex JSF bileşenini belirli bir normal ifade ile doğrular |
| 5 | Özel Doğrulayıcı Özel bir doğrulayıcı oluşturur |
JSF, html tablolarını işlemek ve biçimlendirmek için DataTable adlı zengin bir denetim sağlar.
DataTable, verileri görüntülemek için bir koleksiyon veya değerler dizisi üzerinde yineleme yapabilir.
DataTable, verilerini kolay bir şekilde değiştirmek için özellikler sağlar.
HTML Başlığı
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
</html>Aşağıda, JSF 2.0'daki önemli DataTable işlemleri verilmiştir -
| S.No | Etiket ve Açıklama |
|---|---|
| 1 | Veri Tablosunu Görüntüle DataTable nasıl görüntülenir |
| 2 | Veri ekle Bir dataTable'a yeni bir satır nasıl eklenir |
| 3 | Verileri düzenleyin DataTable'da bir satır nasıl düzenlenir |
| 4 | Verileri sil DataTable'da bir satır nasıl silinir |
| 5 | DataModel'i kullanma DataTable'da satır numaralarını görüntülemek için DataModel'i kullanın |
JSF, geliştiricilere, özel içerikleri oluşturmak için kullanılabilecek kendi özel bileşenlerini tanımlama konusunda güçlü bir yetenek sağlar.
Özel Bileşeni Tanımlayın
JSF'de özel bir bileşen tanımlamak, iki adımlı bir işlemdir.
| Adım | Açıklama |
|---|---|
| 1 A | Kaynaklar klasörü oluşturun. Kaynaklar klasöründe bileşik bir ad alanına sahip bir xhtml dosyası oluşturun. |
| 1b | Bileşik bileşenin içeriğini tanımlamak için bileşik etiketler bileşik: arabirim, bileşik: öznitelik ve bileşik: uygulama kullanın. Kullanım cc.attrs içinde uygulanması: kompozit kullanılarak tanımlı değişken almak için öznitelik: kompozit içinde arayüzde: kompozit . |
Adım 1a: Özel Bileşen Oluşturun: loginComponent.xhtml
Kaynaklar klasöründe bir klasör öğretici noktası oluşturun ve içinde bir loginComponent.xhtml dosyası oluşturun.
Html başlığında bileşik ad alanı kullanın.
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
...
</html>Adım 1b: Birleşik Etiketler Kullanın: loginComponent.xhtml
Aşağıdaki tablo, bileşik etiketlerin kullanımını açıklamaktadır.
| S.No | Etiket ve Açıklama |
|---|---|
| 1 | composite:interface Bileşik: uygulamada kullanılacak yapılandırılabilir değerleri bildirir. |
| 2 | composite:attribute Yapılandırma değerleri bu etiket kullanılarak bildirilir. |
| 3 | composite:implementation JSF bileşenini bildirir. # {Cc.attrs.attribute-name} ifadesini kullanarak bileşik: arabiriminde tanımlanan yapılandırılabilir değerlere erişebilir. |
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>Özel Bileşeni Kullan
JSF'de özel bir bileşen kullanmak basit bir işlemdir.
| Adım | Açıklama |
|---|---|
| 2a | Bir xhtml dosyası oluşturun ve özel bileşenin ad alanını kullanın. Ad alanı, http://java.sun.com/jsf/ <klasör-adı> olacaktır; burada klasör adı, özel bileşeni içeren kaynaklar dizinindeki klasördür |
| 2b | Özel bileşeni normal JSF etiketleri olarak kullanın |
Adım 2a: Özel Ad Alanı kullanın: home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">Adım 2b: Özel Etiket Kullanın: home.xhtml ve Geçiş Değerleri
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>Örnek Uygulama
Özel bileşeni JSF'de test etmek için bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - First Application bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | Src → ana klasör altında kaynaklar klasörü oluşturun . |
| 3 | Src → ana → kaynaklar klasörü altında öğretici nokta klasörü oluşturun . |
| 4 | Src → ana → kaynaklar → tutorialspoint klasörü altında loginComponent.xhtml dosyası oluşturun . |
| 5 | Değiştir UserData.java dosyası olarak aşağıda açıklanmıştır. |
| 6 | Home.xhtml'yi aşağıda açıklandığı gibi değiştirin . Dosyaların geri kalanını değiştirmeyin. |
| 7 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 8 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 9 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - İlk Uygulama bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

AJAX, Eşzamansız JavaScript ve Xml anlamına gelir.
Ajax, sunucuya veri göndermek ve sunucudan eşzamansız olarak veri almak için HTTPXMLObject JavaScript kullanma tekniğidir. Böylece Ajax tekniğini kullanarak, javascript kodu sunucuyla veri alışverişinde bulunur, web sayfasının bazı kısımlarını tüm sayfayı yeniden yüklemeden günceller.
JSF, ajax çağrısı yapmak için yürütme desteği sağlar. Ajax çağrılarını işlemek için f: ajax etiketi sağlar.
JSF Etiketi
<f:ajax execute = "input-component-name" render = "output-component-name" />Etiket Nitelikleri
| S.No | Öznitelik ve Açıklama |
|---|---|
| 1 | disabled Doğruysa, Ajax davranışı herhangi bir üst veya alt bileşene uygulanacaktır. Yanlışsa, Ajax davranışı devre dışı bırakılacaktır. |
| 2 | Event Ajax isteklerini çağıracak olay, örneğin "tıklama", "değiştir", "bulanıklaştırma", "tuşa basma" vb. |
| 3 | Execute Ajax isteğine dahil edilmesi gereken bileşenler için boşlukla ayrılmış kimlik listesi. |
| 4 | Immediate Bu davranıştan üretilen "true" davranış olayları, İstek Değerlerini Uygula aşamasında yayınlanırsa. Aksi takdirde olaylar, Uygulamaları Çağırma aşamasında yayınlanacaktır. |
| 5 | Listener Ajax isteği sırasında çağrılacak bir destek fasulyesindeki bir yöntem için bir EL ifadesi. |
| 6 | Onerror Ajax isteği sırasında bir hata oluşursa çağrılacak olan JavaScript geri arama işlevinin adı. |
| 7 | Onevent UI olaylarını işlemek için çağrılacak bir JavaScript geri çağırma işlevinin adı. |
| 8 | Render Ajax isteğinden sonra güncellenecek bileşenler için boşlukla ayrılmış kimlik listesi. |
Örnek Uygulama
Özel bileşeni JSF'de test etmek için bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - First Application bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | Değiştir UserData.java dosyası olarak aşağıda açıklanmıştır. |
| 3 | Home.xhtml'yi aşağıda açıklandığı gibi değiştirin . Dosyaların geri kalanını değiştirmeyin. |
| 4 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 5 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 6 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
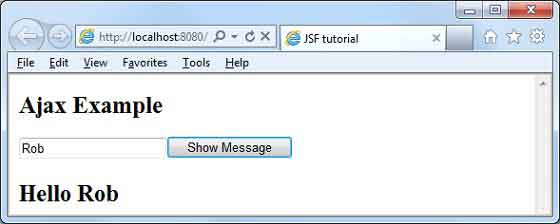
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - İlk Uygulama bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

Adı girin ve Mesajı Göster düğmesine basın. Sayfayı yenilemeden / form göndermeden aşağıdaki sonucu göreceksiniz.

Bir kullanıcı bir JSF düğmesini veya bağlantısını tıkladığında veya metin alanındaki herhangi bir değeri değiştirdiğinde, JSF UI bileşeni, uygulama kodu tarafından işlenecek bir olay başlatır. Böyle bir olayı idare etmek için, bir olay giderici uygulama koduna veya yönetilen çekirdeğe kaydedilecektir.
Bir UI bileşeni, bir kullanıcı olayının meydana gelip gelmediğini kontrol ettiğinde, karşılık gelen olay sınıfının bir örneğini oluşturur ve bunu bir olay listesine ekler. Daha sonra, Bileşen olayı başlatır, yani bu olay için dinleyiciler listesini kontrol eder ve her dinleyici veya işleyicide olay bildirim yöntemini çağırır.
JSF ayrıca, uygulama başladığında veya durdurulduğunda bazı görevleri gerçekleştirmek için kullanılabilen sistem düzeyinde olay işleyicileri sağlar.
Aşağıda, JSF 2.0'daki bazı önemli Olay İşleyicisi verilmiştir -
| S.No | Olay İşleyicileri ve Açıklama |
|---|---|
| 1 | valueChangeListener Değer değişikliği etkinlikleri, kullanıcı girdi bileşenlerinde değişiklik yaptığında tetiklenir. |
| 2 | actionListener Kullanıcı bir düğmeyi veya bağlantı bileşenini tıkladığında eylem etkinlikleri tetiklenir. |
| 3 | Uygulama Etkinlikleri JSF yaşam döngüsü sırasında tetiklenen olaylar: PostConstructApplicationEvent, PreDestroyApplicationEvent, PreRenderViewEvent. |
Bu makalede, JDBC kullanarak JSF'de veritabanının nasıl entegre edileceğini göstereceğiz.
Bu örneği çalıştırmak için veritabanı gereksinimleri aşağıdadır.
| S.No | Yazılım ve Açıklama |
|---|---|
| 1 | PostgreSQL 9.1 Açık Kaynak ve hafif veritabanı |
| 2 | PostgreSQL JDBC4 Sürücüsü PostgreSQL 9.1 ve JDK 1.5 veya üzeri için JDBC sürücüsü |
PostgreSQL JDBC4 Sürücü jar dosyasını tomcat web sunucusunun lib dizinine koyun.
Veritabanı SQL Komutları
create user user1;
create database testdb with owner = user1;
CREATE TABLE IF NOT EXISTS authors (
id int PRIMARY KEY,
name VARCHAR(25)
);
INSERT INTO authors(id, name) VALUES(1, 'Rob Bal');
INSERT INTO authors(id, name) VALUES(2, 'John Carter');
INSERT INTO authors(id, name) VALUES(3, 'Chris London');
INSERT INTO authors(id, name) VALUES(4, 'Truman De Bal');
INSERT INTO authors(id, name) VALUES(5, 'Emile Capote');
INSERT INTO authors(id, name) VALUES(7, 'Breech Jabber');
INSERT INTO authors(id, name) VALUES(8, 'Bob Carter');
INSERT INTO authors(id, name) VALUES(9, 'Nelson Mand');
INSERT INTO authors(id, name) VALUES(10, 'Tennant Mark');
alter user user1 with password 'user1';
grant all on authors to user1;Örnek Uygulama
JDBC entegrasyonunu test etmek için bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - First Application bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | Src → ana klasör altında kaynaklar klasörü oluşturun . |
| 3 | Src → ana → kaynaklar klasörü altında css klasörü oluşturun . |
| 4 | Src → ana → kaynaklar → css klasörü altında styles.css dosyası oluşturun . |
| 5 | Değiştirmek styles.css dosya olarak aşağıda açıklanmıştır. |
| 6 | Pom.xml'yi aşağıda açıklandığı gibi değiştirin . |
| 7 | Oluşturma Author.java paket altında com.tutorialspoint.test aşağıda açıklandığı gibi. |
| 8 | Aşağıda açıklandığı gibi com.tutorialspoint.test paketi altında UserData.java oluşturun . |
| 9 | Home.xhtml'yi aşağıda açıklandığı gibi değiştirin . Dosyaların geri kalanını değiştirmeyin. |
| 10 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 11 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 12 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
styles.css
.authorTable {
border-collapse:collapse;
border-bottom:1px solid #000000;
}
.authorTableHeader {
text-align:center;
background:none repeat scroll 0 0 #B5B5B5;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
padding:2px;
}
.authorTableOddRow {
text-align:center;
background:none repeat scroll 0 0 #FFFFFFF;
}
.authorTableEvenRow {
text-align:center;
background:none repeat scroll 0 0 #D3D3D3;
}pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url >
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.1-901.jdbc4</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>Author.java
package com.tutorialspoint.test;
public class Author {
int id;
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public List<Author> getAuthors() {
ResultSet rs = null;
PreparedStatement pst = null;
Connection con = getConnection();
String stm = "Select * from authors";
List<Author> records = new ArrayList<Author>();
try {
pst = con.prepareStatement(stm);
pst.execute();
rs = pst.getResultSet();
while(rs.next()) {
Author author = new Author();
author.setId(rs.getInt(1));
author.setName(rs.getString(2));
records.add(author);
}
} catch (SQLException e) {
e.printStackTrace();
}
return records;
}
public Connection getConnection() {
Connection con = null;
String url = "jdbc:postgresql://localhost/testdb";
String user = "user1";
String password = "user1";
try {
con = DriverManager.getConnection(url, user, password);
System.out.println("Connection completed.");
} catch (SQLException ex) {
System.out.println(ex.getMessage());
}
finally {
}
return con;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
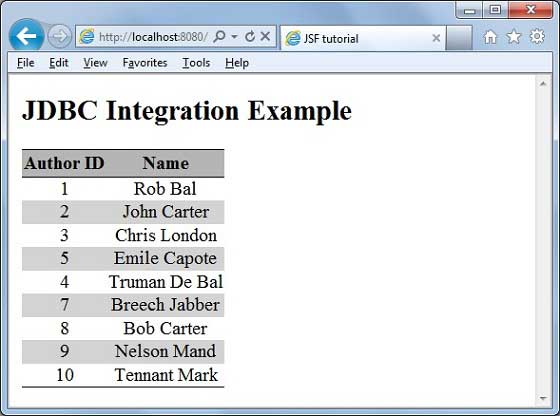
<h2>JDBC Integration Example</h2>
<h:dataTable value = "#{userData.authors}" var = "c"
styleClass = "authorTable"
headerClass = "authorTableHeader"
rowClasses = "authorTableOddRow,authorTableEvenRow">
<h:column><f:facet name = "header">Author ID</f:facet>
#{c.id}
</h:column>
<h:column><f:facet name = "header">Name</f:facet>
#{c.name}
</h:column>
</h:dataTable>
</h:body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - İlk Uygulama bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

Spring, JSF ve Spring'i sorunsuz bir şekilde entegre etmek için özel sınıf DelegatingVariableResolver sağlar.
Yay Bağımlılık Enjeksiyonu (IOC) özelliğini JSF'ye entegre etmek için aşağıdaki adımlar gereklidir.
1. Adım: DelegatingVariableResolver ekleyin
Spring sınıfına işaret etmek için faces-config.xml dosyasına bir değişken çözümleyici girişi ekleyin DelegatingVariableResolver.
<faces-config>
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
...
</faces-config>2. Adım: Bağlam Dinleyicileri Ekleyin
Ekle ContextLoaderListener ve RequestContextListener dinleyici, web.xml'de spring çerçevesi tarafından sağlanır.
<web-app>
...
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
...
</web-app>3. Adım: Bağımlılığı Tanımlayın
ApplicationContext.xml'de, yönetilen fasulye içinde bağımlılık olarak kullanılacak fasulyeleri tanımlayın.
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>4. Adım: Bağımlılık Ekleyin
DelegatingVariableResolverönce değer aramalarını JSF'nin varsayılan çözümleyicisine ve ardından Spring'in WebApplicationContext'ine delege eder. Bu, yay tabanlı bağımlılıkları kişinin JSF tarafından yönetilen çekirdeklerine kolayca enjekte etmesini sağlar.
MessageService'i yay tabanlı bağımlılık olarak buraya ekledik.
<faces-config>
...
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>Adım 5: Bağımlılığı Kullanın
//jsf managed bean
public class UserData {
//spring managed dependency
private MessageService messageService;
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}Örnek Uygulama
Yay entegrasyonunu test etmek için bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - First Application bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | Pom.xml'yi aşağıda açıklandığı gibi değiştirin . |
| 3 | Create yüzler-config.xml içinde WEB-INF aşağıda açıklandığı şekilde klasörde. |
| 4 | Web.xml'yi aşağıda açıklandığı gibi değiştirin . |
| 5 | Oluştur applicationContext.xml içinde WEB-INF aşağıda açıklandığı şekilde klasörde. |
| 6 | Aşağıda açıklandığı gibi com.tutorialspoint.test paketi altında MessageService.java oluşturun . |
| 7 | Aşağıda açıklandığı gibi com.tutorialspoint.test paketi altında MessageServiceImpl.java oluşturun . |
| 8 | Aşağıda açıklandığı gibi com.tutorialspoint.test paketi altında UserData.java oluşturun . |
| 9 | Home.xhtml'yi aşağıda açıklandığı gibi değiştirin . Dosyaların geri kalanını değiştirmeyin. |
| 10 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 11 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 12 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
</application>
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>applicationContext.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN 2.0//EN"
"http://www.springframework.org/dtd/spring-beans-2.0.dtd">
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>MessageService.java
package com.tutorialspoint.test;
public interface MessageService {
String getGreetingMessage();
}MessageServiceImpl.java
package com.tutorialspoint.test;
public class MessageServiceImpl implements MessageService {
private String message;
public String getGreetingMessage() {
return message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private MessageService messageService;
public MessageService getMessageService() {
return messageService;
}
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Spring Integration Example</h2>
#{userData.greetingMessage}
</h:body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - İlk Uygulama bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

JSF, zengin bir ifade dili sağlar. Kullanarak normal işlemler yazabiliriz#{operation-expression}gösterim. Aşağıda, JSF İfade dillerinin bazı avantajları verilmiştir.
Fasulyenin talepte, oturumda veya uygulama kapsamında depolanan bir nesne olabileceği veya yönetilen bir fasulye olduğu durumda fasulye özelliklerine başvurabilir.
Bir koleksiyonun liste, harita veya dizi olabilen öğelerine kolay erişim sağlar.
İstek gibi önceden tanımlanmış nesnelere kolay erişim sağlar.
Aritmetik, mantıksal ve ilişkisel işlemler ifade dili kullanılarak yapılabilir.
Otomatik tip dönüştürme.
Eksik değerleri NullPointerException yerine boş dizeler olarak gösterir.
Örnek Uygulama
İfade dilini test etmek için bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - First Application bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | Değiştir UserData.java paket altında com.tutorialspoint.test aşağıda açıklandığı gibi. |
| 3 | Home.xhtml'yi aşağıda açıklandığı gibi değiştirin . Dosyaların geri kalanını değiştirmeyin. |
| 4 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 5 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 6 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.Date;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private Date createTime = new Date();
private String message = "Hello World!";
public Date getCreateTime() {
return(createTime);
}
public String getMessage() {
return(message);
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Expression Language Example</h2>
Creation time:
<h:outputText value = "#{userData.createTime}"/>
<br/><br/>
Message:
<h:outputText value = "#{userData.message}"/>
</h:body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - İlk Uygulama bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

Uluslararasılaştırma, durum mesajlarının, GUI bileşen etiketlerinin, para biriminin, tarihin programda kodlanmadığı bir tekniktir. Bunun yerine, kaynak paketlerinde kaynak kodunun dışında depolanır ve dinamik olarak alınırlar. JSF, kaynak paketini işlemek için çok uygun bir yol sağlar.
Bir JSF uygulamasını içselleştirmek için aşağıdaki adımlar gereklidir.
1. Adım: Özellikler dosyalarını tanımlayın
Her yerel ayar için özellikler dosyası oluşturun. Ad, <dosya-adı> _ <yer> .properties biçiminde olmalıdır.
Varsayılan yerel ayarlar, dosya adında ihmal edilebilir.
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!2. Adım: faces-config.xml dosyasını güncelleyin
faces-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>3. Adım: Kaynak paketi değişkenini kullanın
home.xhtml
<h:outputText value = "#{msg['greeting']}" />Örnek Uygulama
JSF'de uluslararasılaştırmayı test etmek için bir test JSF uygulaması oluşturalım.
| Adım | Açıklama |
|---|---|
| 1 | JSF - First Application bölümünde açıklandığı gibi com.tutorialspoint.test paketinin altında helloworld adıyla bir proje oluşturun . |
| 2 | Src → mai klasörü altında kaynaklar klasörü oluşturun . |
| 3 | Src → ana → kaynaklar klasörü altında com klasörü oluşturun . |
| 4 | Src → ana → kaynaklar → com klasörü altında öğretici nokta klasörü oluşturun . |
| 5 | Src → ana → kaynaklar → com → tutorialspoint klasörü altında messages.properties dosyası oluşturun . Aşağıda açıklandığı gibi değiştirin. |
| 6 | Src → ana → kaynaklar → com → tutorialspoint klasörü altında messages_fr.properties dosyası oluşturun . Aşağıda açıklandığı gibi değiştirin. |
| 7 | Create yüzler-config.xml içinde WEB INFf aşağıda açıklandığı gibi daha eski. |
| 8 | Aşağıda açıklandığı gibi com.tutorialspoint.test paketi altında UserData.java oluşturun . |
| 9 | Home.xhtml'yi aşağıda açıklandığı gibi değiştirin . Dosyaların geri kalanını değiştirmeyin. |
| 10 | İş mantığının gereksinimlere göre çalıştığından emin olmak için uygulamayı derleyin ve çalıştırın. |
| 11 | Son olarak, uygulamayı savaş dosyası biçiminde oluşturun ve Apache Tomcat Web sunucusunda konuşlandırın. |
| 12 | Son adımda aşağıda açıklanan uygun URL'yi kullanarak web uygulamanızı başlatın. |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!faces-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Yapılan tüm değişikliklere hazır olduğunuzda, uygulamayı JSF - İlk Uygulama bölümünde yaptığımız gibi derleyip çalıştıralım. Başvurunuzla ilgili her şey yolundaysa, bu aşağıdaki sonucu verecektir.

Açılır listeden dili değiştirin. Aşağıdaki çıktıyı göreceksiniz.