KnockoutJS - Hızlı Kılavuz
KnockoutJS temelde, geliştiricilerin zengin ve duyarlı web siteleri oluşturmalarına yardımcı olan MVVM modeline dayalı JavaScript ile yazılmış bir kitaplıktır. Model, uygulamanın Modelini (depolanan veriler), Görünüm'ü (UI) ve Modeli Görüntüle'yi (modelin JavaScript Temsili) ayırır.
KnockoutJS, 5 Temmuz 2010 tarihinde bir Microsoft çalışanı olan Steve Sanderson tarafından bir açık kaynak projesi olarak geliştirilmiş ve sürdürülmektedir. KO, KnockoutJS için kullanılan bir kısaltmadır. KO, tüm genel tarayıcıları destekler - IE 6+, Firefox 3.5+, Chrome, Opera, Safari (masaüstü / mobil).
KnockoutJS'nin Özellikleri
KnockoutJS'nin en öne çıkan özelliklerinden bazılarının listesi:
Declarative Binding- HTML DOM öğeleri, çok basit bir sözdizimi kullanılarak veri bağlama özelliği aracılığıyla modele bağlanır. Bu özelliği kullanarak yanıt vermeyi kolaylaştırır.
Automatic UI Refresh- Model verilerini görüntülemek için yapılan tüm değişiklikler, kullanıcı arayüzüne otomatik olarak yansıtılır ve bunun tersi de geçerlidir. Ekstra kod yazmaya gerek yok.
Dependency Tracking- KO öznitelikleri ve KO kitaplık işlevleri / bileşenleri arasındaki ilişki şeffaftır. KO özelliğindeki veri değişikliklerini otomatik olarak izler ve ilgili etkilenen alanları günceller.
Templating - Şablonlar, görünüm modeli verilerinin bir işlevi olarak blokları tekrarlama veya iç içe geçirme olasılığı ile karmaşık UI yapıları oluşturmanın basit ve kullanışlı bir yoludur.
Extensible - Özel davranışı çok kolay bir şekilde genişletir.
Neden KnockoutJS Kullanmalı?
KnockoutJS kitaplığı, karmaşık veri odaklı arabirimleri işlemek için kolay ve temiz bir yol sağlar. Javascript nesneleri için kendi kendini güncelleyen kullanıcı arabirimleri oluşturulabilir.
Saf JavaScript Kitaplığıdır ve herhangi bir web çerçevesi ile çalışır. JQuery'nin yerini almaz, ancak akıllı özellikler sağlayan bir ek olarak çalışabilir.
KnockoutJS kitaplık dosyası çok küçük ve hafiftir.
KnockoutJS diğer tüm çerçevelerden bağımsızdır. Diğer istemci veya sunucu tarafı teknolojilerle uyumludur.
KnockoutJS'nin en önemlisi açık kaynak kodludur ve bu nedenle kullanımı ücretsizdir.
KnockoutJS tamamen belgelenmiştir. Resmi site, API belgeleri, canlı örnekler ve etkileşimli öğreticiler dahil olmak üzere eksiksiz belgelere sahiptir.
KnockoutJS'yi kullanmak çok kolaydır. HTML sayfalarında <script> etiketini kullanarak JavaScript dosyasına başvurmanız yeterlidir.
Knockout.js'ye aşağıdaki şekillerde erişilebilir -
Knockout.js'nin üretim yapısını resmi web sitesinden indirebilirsiniz.
Aşağıdaki görüntüdeki gibi bir sayfa görüntülenecektir. İndirme bağlantısına tıklayın ve en son nakavt.js dosyasını alacaksınız.

Şimdi, aşağıdaki kodda gösterildiği gibi dosyaya bakın.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Src özniteliğini, indirilen dosyaların saklandığı konumla eşleşecek şekilde güncelleyin.
KnockoutJS kitaplığına CDN'lerden başvurabilirsiniz -
Microsoft Ajax CDN'den KnockoutJS kitaplığına kodunuzda aşağıdaki gibi başvurabilirsiniz :
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>Alternatif olarak, aşağıdaki gibi CDNJS'den KnockoutJS kitaplığının küçültülmüş bir sürümüne başvurabilirsiniz -
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - Bu eğitimin tüm bölümlerinde, KnockoutJS kitaplığının CDN sürümüne atıfta bulunduk.
Misal
KnockoutJS, Model-View-ViewModel (MVVM) modelini temel alır. Bu modeli KnockoutJS - MVVM Framework bölümünde derinlemesine inceleyeceğiz . Öncelikle basit bir KnockoutJS örneğine bakalım.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Aşağıdaki satır KnockoutJS kitaplığını ifade eder.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Bu satır, KnockoutJS kitaplığını ifade eder.
İki giriş kutumuz var: First String ve Second String. Bu 2 değişken, ViewModel'de sırasıyla Enter First String ve Enter Second String değerleri ile başlatılır.
<p>First String: < input data-bind = "value: firstString" /> </p>Bu, ViewModel'den HTML öğelerine şu şekilde bağlanıyoruz: 'data-bind' gövde bölümündeki öznitelik.
Burada, 'firstString' ViewModel değişkenini ifade eder.
this.firstString = ko.observable("Enter First String");ko.observable temel ViewModel verilerini güncelleyebilmek için değer değişikliklerine göz kulak olan bir kavramdır.
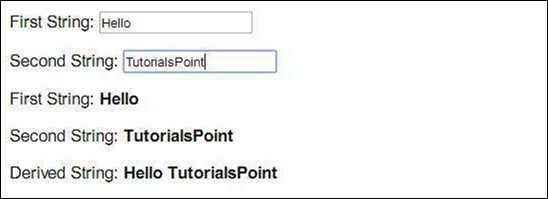
Bunu daha iyi anlamak için, ilk giriş kutusunu "Merhaba" olarak ve ikinci giriş kutusunu "TutorialsPoint" olarak güncelleyelim. Değerlerin aynı anda güncellendiğini göreceksiniz. KnockoutJS - Observables bölümünde bu kavram hakkında daha fazla çalışacağız .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Sonra, viewmodel'de fonksiyonu hesapladık. Bu işlev, daha önce bahsedilen 2 dizgeye göre üçüncü dizeyi türetir. Böylece, bu dizelere yapılan tüm güncellemeler otomatik olarak bu türetilmiş dizeye yansıtılır. Bunu gerçekleştirmek için fazladan bir kod yazmaya gerek yoktur. Bu sadece basit bir örnek. Bu kavram hakkında KnockoutJS - Computed Observables bölümünde çalışacağız .
Çıktı
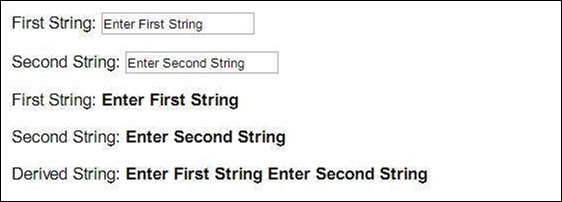
Yukarıdaki kodu farklı kaydedin my_first_knockoutjs_program.html. Bu dosyayı tarayıcınızda açın ve aşağıdaki gibi bir çıktı göreceksiniz.

Dizeleri "Hello" ve "TutorialsPoint" olarak değiştirin ve çıktı aşağıdaki gibi değişir.

KnockoutJS, Tek Sayfalı Uygulamalar için yaygın olarak kullanılır - Tek bir sayfa yüküyle gerekli tüm verileri dinamik olarak alma yeteneği ile oluşturulan bir web sitesi, sunucu gidiş-dönüşlerini azaltır.
KnockoutJS, istemci tarafı bir çerçevedir. Bu, HTML'yi etki alanı verilerine bağlamayı çok kolaylaştıran bir JavaScript kitaplığıdır. Model-View-ViewModel (MVVM) adlı bir model uygular. Gözlemlenebilirler, KnockoutJS'nin sihirli bileşenidir. Gözlemlenebilir özniteliği nedeniyle tüm veriler senkronize kalır.
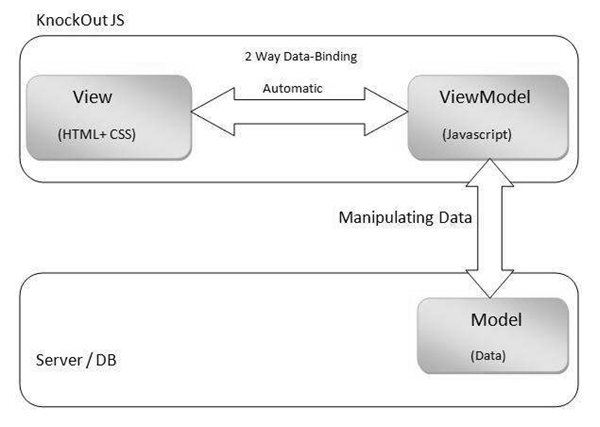
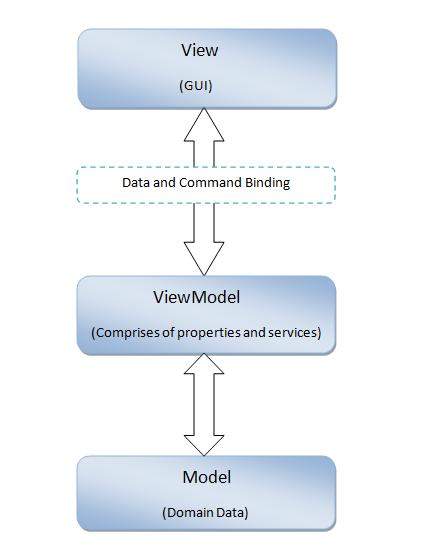
Mimari

Görünüm
Görünüm, HTML öğeleri ve CSS stili kullanılarak oluşturulan kullanıcı arayüzünden başka bir şey değildir.
KnockoutJS kullanarak HTML DOM öğelerini veri modeline bağlayabilirsiniz. View ve ViewModel arasında 'veri bağlama' konseptini kullanarak 2 yönlü veri bağlama sağlar; bu, kullanıcı arayüzünde yapılan tüm güncellemelerin veri modeline yansıdığı ve veri modelinde yapılan herhangi bir değişikliğin kullanıcı arayüzüne yansıtıldığı anlamına gelir. Knockout JS yardımıyla kendi kendini güncelleyen kullanıcı arabirimi oluşturulabilir.
ViewModel
ViewModel, verileri temsil etmek için gerekli özellikleri ve işlevleri içeren bir JavaScript nesnesidir. View ve ViewModel, HTML'de kullanılan bildirim temelli veri bağlama konseptiyle birbirine bağlıdır. Bu, ViewModel'i değiştirmeden HTML'yi değiştirmeyi kolaylaştırır. KnockoutJS, Gözlemlenebilirlerin kullanımıyla aralarında otomatik veri yenilemesini sağlar.
Verilerin senkronizasyonu, DOM öğelerini Veri Modeline bağlayarak, önce veri bağlama kullanılarak ve ardından bu 2 bileşeni Gözlemlenebilirler kullanılarak yenilenerek sağlanır. Bu veri senkronizasyonu nedeniyle bağımlılık takibi otomatik olarak yapılır. Bunu elde etmek için ekstra kodlamaya gerek yoktur. KnockoutJS, ekran ve temel alınan veriler arasında doğrudan bağlantı oluşturmaya izin verir.
Uygulamaya özel davranışlar için özel bağlamalar olarak adlandırılan kendi bağlamalarınızı oluşturabilirsiniz. Bu şekilde Knockout, verilerinizi HTML'ye nasıl dönüştürmek istediğiniz konusunda doğrudan kontrol sağlar.
Modeli
Model, sunucudaki etki alanı verileridir ve istek ViewModel'den gönderildiğinde / alındığında değiştirilir.
Veriler veri tabanında, tanımlama bilgisinde veya diğer kalıcı depolama biçimlerinde saklanabilir. KnockoutJS, nasıl saklandığı konusunda endişelenmez. Depolanan veriler ile KnockoutJS arasında iletişim kurmak programcıya kalmıştır.
Çoğu zaman veriler kaydedilir ve bir Ajax çağrısı aracılığıyla yüklenir.
Model-View-ViewModel (MVVM)yazılım uygulamaları geliştirmek için bir mimari tasarım modelidir. MVVM, 2005 yılında Microsoft Architect John Gossman tarafından geliştirilmiştir. Bu model, Model-View-Controller (MVC) modelinden türetilmiştir. MVVM'nin avantajı, uygulama katmanının grafik kullanıcı arayüzünü iş mantığından ayırmasıdır. MVVM, temel modeldeki verileri çok kolay bir şekilde temsil edilecek ve yönetilecek şekilde işlemekten sorumludur. MVVM'deki ViewModel, View'un durumunun ve eylemlerinin soyut bir sürümünü temsil eder.
View sınıfları Model ve ViewModel sınıflarının var olduğunu bilmez, ayrıca Model ve ViewModel de View'un var olduğunu bilmez. Model ayrıca ViewModel ve View'un varlığından da habersizdir.
Mimari

Görünüm
Görünüm, verileri temsil etmek için biçimlendirme dili kullanılarak oluşturulan bir Grafik Kullanıcı Arayüzüdür. View, model verilerine dolaylı olarak bağlanan veri bağlama kavramı aracılığıyla bir ViewModel'in özelliklerine bağlanır. ViewModel'de yapılan herhangi bir değişiklik için görünümün değiştirilmesine gerek yoktur. ViewModel'deki verilerde yapılan değişiklikler, bağlama nedeniyle otomatik olarak View'da yayılır.
Modeli
Model, gerçek zamanlı verileri tutan etki alanı verileri veya iş nesnesidir. Model davranışlar taşımaz. Davranış çoğunlukla iş mantığında uygulanır.
ViewModel
ViewModel, Model ve View'un görüntüleme mantığından gelen verilerin bir araya toplandığı merkez yerdir. ViewModel, verilerin dinamik durumunu tutar. View ve ViewModel arasında birbirleriyle iletişim kurmak için örtük bir bağlayıcı vardır. Bu bağlama, bildirimsel verileri ve komut bağlamayı içerir. View ve ViewModel'in senkronizasyonu bu bağlama yoluyla elde edilir. View'da yapılan herhangi bir değişiklik ViewModel'e yansıtılır ve benzer şekilde ViewModel'deki herhangi bir değişiklik de otomatik olarak View'e yansıtılır. Bu 2 yollu bağlanma mekanizmasının varlığı, bu MVVM modelinin önemli bir yönüdür.
KnockoutJS, aşağıdaki 3 önemli kavram üzerine inşa edilmiştir.
Gözlemlenebilirler ve aralarındaki bağımlılık takibi - DOM öğeleri ViewModel'e 'veri bağlama' yoluyla bağlanır. Gözlemlenebilirler aracılığıyla bilgi alışverişinde bulunurlar. Bu, bağımlılık takibini otomatik olarak halleder.
UI ve ViewModel arasındaki Bildirime Dayalı Bağlamalar - DOM öğeleri ViewModel'e 'veri bağlama' konsepti aracılığıyla bağlanır.
Yeniden kullanılabilir bileşenler oluşturmak için şablon oluşturma - Şablon oluşturma, karmaşık web uygulamaları oluşturmak için sağlam bir yol sağlar.
Bu bölümde Gözlemlenebilirleri inceleyeceğiz.
Adından da anlaşılacağı gibi, bir ViewModel verisini / özelliğini Gözlemlenebilir olarak bildirdiğinizde, herhangi bir veri değişikliği her seferinde otomatik olarak verilerin kullanıldığı tüm yerlerde yansıtılır. Bu aynı zamanda ilgili bağımlılıkları yenilemeyi de içerir. KO bunlarla ilgilenir ve bunu başarmak için fazladan kod yazmaya gerek yoktur.
Observable'ı kullanarak, UI ve ViewModel'in dinamik olarak iletişim kurması çok kolay hale geliyor.
Sözdizimi
ViewModel özelliğini işlevle bildirmeniz yeterlidir. ko.observable() Gözlemlenebilir hale getirmek için.
this.property = ko.observable('value');Misal
Observable'ın kullanımını gösteren aşağıdaki örneğe bir göz atalım.
<!DOCTYPE html>
<head>
<title>KnockoutJS Observable Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>Enter your name: <input data-bind = "value: yourName" /></p>
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and behavior of UI -->
function AppViewModel() {
this.yourName = ko.observable("");
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Aşağıdaki satır, giriş kutusu içindir. Görülebileceği gibi, isim değerinizi ViewModel'e bağlamak için data-bind özelliğini kullandık.
<p>Enter your name: <input data-bind = "value: yourName" /> <p>Aşağıdaki satır yalnızca adınızın değerini yazdırır. Burada veri bağlama türünün, sadece değeri okuduğumuz için metin olduğuna dikkat edin.
<p>Hi <strong data-bind = "text: yourName"></strong> Good Morning!!!</p>Aşağıdaki satırda, ko.observable verilerdeki herhangi bir değişiklik için yourName değişkenine göz kulak olur. Bir değişiklik yapıldıktan sonra, ilgili yerler de değiştirilen değerle güncellenir. Aşağıdaki kodu çalıştırdığınızda, bir giriş kutusu görünecektir. Bu giriş kutusunu güncellediğinizde, yeni değer kullanıldığı her yerde yansıtılır veya yenilenir.
this.yourName = ko.observable("");Çıktı
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: first_observable_pgm.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Adı Scott olarak girin ve adın çıktıda yansıtıldığını gözlemleyin.
Veri değişikliği, kullanıcı arayüzünden veya ViewModel'den yapılabilir. Verilerin nereden değiştirildiğine bakılmaksızın, UI ve ViewModel aralarında senkronizasyonu sürdürür. Bu, onu iki yönlü bir bağlama mekanizması yapar. Yukarıdaki örnekte, giriş kutusundaki adınızı değiştirdiğinizde, ViewModel yeni bir değer alır. Ad özelliğinizi ViewModel içinden değiştirdiğinizde, kullanıcı arabirimi yeni bir değer alır.
Gözlemlenebilir Öğeleri Okuma ve Yazma
Aşağıdaki tablo, Gözlemlenebilirler üzerinde gerçekleştirilebilecek okuma ve yazma işlemlerini listeler.
| Sr.No. | Okuma / Yazma İşlemi ve Sözdizimi |
|---|---|
| 1 | Read Değeri okumak için sadece Observable özelliğini aşağıdaki gibi parametreler olmadan çağırın: AppViewModel.yourName (); |
| 2 | Write Gözlemlenebilir özelliğinde değer yazmak / güncellemek için, aşağıdaki gibi parametrede istenen değeri iletin: AppViewModel.yourName ('Bob'); |
| 3 | Write multiple Birden çok ViewModel özelliği, zincirleme sözdizimi yardımıyla tek bir satırda güncellenebilir, örneğin: AppViewModel.yourName ('Bob'). YourAge (45); |
Gözlemlenebilir Diziler
Gözlemlenebilir bildirim, tek bir nesnenin veri değişikliklerini ele alır. ObservableArray, nesnelerin koleksiyonuyla çalışır. Bu, birden çok türde değer içeren karmaşık uygulamalarla uğraşırken ve durumlarını kullanıcı eylemlerine göre sık sık değiştirirken çok kullanışlı bir özelliktir.
Sözdizimi
this.arrayName = ko.observableArray(); // It's an empty arrayGözlemlenebilir dizi yalnızca içinde hangi nesnelerin eklendiğini veya kaldırıldığını izler. Tek tek nesnenin özelliklerinin değiştirilip değiştirilmediğini bildirmez.
İlk Kez Başlatın
Dizinizi başlatabilir ve aynı zamanda ilk değerleri kurucuya aşağıdaki gibi ileterek onu Gözlemlenebilir olarak bildirebilirsiniz.
this.arrayName = ko.observableArray(['scott','jack']);Gözlemlenebilir Diziden Okuma
Gözlemlenebilir dizi öğelerine aşağıdaki şekilde erişebilirsiniz.
alert('The second element is ' + arrayName()[1]);ObservableArray Fonksiyonları
KnockoutJS kendi Gözlenebilir dizi işlevlerine sahiptir. Kullanışlılar çünkü -
Bu işlevler tüm tarayıcılarda çalışır.
Bu işlevler, bağımlılık takibini otomatik olarak halledecektir.
Sözdiziminin kullanımı kolaydır. Örneğin, bir diziye bir öğe eklemek için, arrayName () yerine arrayName.push ('value') kullanmanız gerekir. Push ('value').
Aşağıda çeşitli Gözlemlenebilir Dizi yöntemlerinin listesi verilmiştir.
| Sr.No. | Yöntemler ve Açıklama |
|---|---|
| 1 | itme ('değer') Dizinin sonuna yeni bir öğe ekler. |
| 2 | pop() Diziden son öğeyi kaldırır ve onu döndürür. |
| 3 | unshift ('değer') Dizinin başına yeni bir değer ekler. |
| 4 | vardiya() Diziden ilk öğeyi kaldırır ve onu döndürür. |
| 5 | tersine çevirmek() Dizinin sırasını tersine çevirir. |
| 6 | çeşit() Dizi öğelerini artan bir sırada sıralar. |
| 7 | ekleme (başlangıç dizini, bitiş dizini) 2 parametre kabul eder - başlangıç dizini ve bitiş dizini - öğeleri baştan sona dizinden kaldırır ve bir dizi olarak döndürür. |
| 8 | indexOf ('değer') Bu işlev, sağlanan ilk parametre oluşumunun dizinini döndürür. |
| 9 | dilim (başlangıç dizini, bitiş dizini) Bu yöntem, bir dizinin bir parçasını keser. Başlangıç dizininden bitiş dizinine kadar olan öğeleri döndürür. |
| 10 | hepsini kaldır() Tüm öğeleri kaldırır ve bir dizi olarak döndürür. |
| 11 | remove ('değer') Parametreyle eşleşen öğeleri kaldırır ve bir dizi olarak döndürür. |
| 12 | kaldır (işlev (öğe) {koşul}) Koşulu sağlayan öğeleri kaldırır ve bir dizi olarak döndürür. |
| 13 | kaldır ([değer kümesi]) Belirli bir değer kümesiyle eşleşen öğeleri kaldırır. |
| 14 | destroyAll() _Destroy özelliğine sahip bir dizideki tüm öğeleri true değeriyle işaretler. |
| 15 | destroy('value') Parametreye eşit bir öğeyi arar ve bunu true değerine sahip _destroy özel özelliği ile işaretler. |
| 16 | destroy(function(item) { condition}) Koşulu sağlayan tüm öğeleri bulur, onları gerçek değerle _destroy özelliğiyle işaretler. |
| 17 | destroy([set of values]) Belirli bir değer kümesiyle eşleşen öğeleri bulur, bunları gerçek değerle _destroy olarak işaretler. |
Note - ObservableArrays'den gelen Destroy ve DestroyAll Functions çoğunlukla sadece 'Ruby on Rails' geliştiricileri içindir.
Destroy yöntemini kullandığınızda, karşılık gelen öğeler o anda diziden gerçekten silinmez, ancak UI tarafından okunamamaları için _destroy özelliği ile gerçek değerle işaretlenerek gizlenir . _Destroy , true değerine eşit olarak işaretlenen öğeler daha sonra JSON nesne grafiğiyle çalışırken silinir.
Hesaplanmış Gözlenebilir, bir veya daha fazla Gözlemlenebilir Öğeye bağımlı olan ve temeldeki Gözlemlenebilirler (bağımlılıklar) değiştiğinde otomatik olarak güncellenen bir işlevdir.
Hesaplanmış Gözlemlenebilirler zincirlenebilir.
Sözdizimi
this.varName = ko.computed(function(){
...
... // function code
...
},this);Misal
Hesaplanmış Gözlemlenebilirlerin kullanımını gösteren aşağıdaki örneğe bakalım.
<!DOCTYPE html>
<head >
<title>KnockoutJS Computed Observables</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"></script>
</head>
<body>
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind="text: totalAvg"></span></p>
<script>
function MyViewModel() {
this.a = ko.observable(10);
this.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>Aşağıdaki satırlarda ilk ikisi giriş değerlerini kabul etmek içindir. Üçüncü satır, bu iki sayının ortalamasını yazdırır.
<p>Enter first number: <input data-bind = "value: a" /></p>
<p>Enter second number: <input data-bind = "value: b"/></p>
<p>Average := <span data-bind = "text: totalAvg"></span></p>Aşağıdaki satırlarda, Gözlemlenebilirlerin türü a ve bViewModel içinde ilk kez başlatıldıklarında sayıdır. Bununla birlikte, KO'da kullanıcı arayüzünden kabul edilen her girdi varsayılan olarak Dize biçimindedir. Bu nedenle, üzerlerinde aritmetik işlem yapabilmeleri için Sayı'ya dönüştürülmeleri gerekir.
this.totalAvg = ko.computed(function() {
if(typeof(this.a()) !== "number" || typeof(this.b()) !== "number") {
this.a(Number(this.a())); //convert string to Number
this.b(Number(this.b())); //convert string to Number
}
total = (this.a() + this.b())/2 ;
return total;
},this);Aşağıdaki satırda, hesaplanan ortalama kullanıcı arayüzünde görüntülenir. TotalAvg'nin veri bağlama türünün yalnızca metin olduğunu unutmayın.
<p>Average := <span data-bind = "text: totalAvg"></span></p>Çıktı
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: computed-observable.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Metin kutularına istediğiniz 2 sayı girin ve ortalamanın hesaplandığını gözlemleyin.
'Bunu' Yönetmek
Yukarıdaki örnekte, ikinci parametrenin şu şekilde sağlandığını unutmayın: thisHesaplanan işleve. Gözlemlenebilirlere atıfta bulunmak mümkün değildira() ve b() sağlamadan this.
Bunu aşmak için self referansını tutan değişken kullanılır this. Bunu yapmak, izlemeye gerek yokthiskod boyunca. Yerine,self kullanılabilir.
Aşağıdaki ViewModel kodu yukarıdaki örnek için self kullanılarak yeniden yazılır.
function MyViewModel(){
self = this;
self.a = ko.observable(10);
self.b = ko.observable(40);
this.totalAvg = ko.computed(function() {
if(typeof(self.a()) !== "number" || typeof(self.b()) !== "number") {
self.a(Number(self.a())); //convert string to Number
self.b(Number(self.b())); //convert string to Number
}
total = (self.a() + self.b())/2 ;
return total;
});
}Saf Bilgisayarlı Gözlemlenebilirler
Hesaplanmış bir Gözlemlenebilir olarak beyan edilmelidir PureHesaplanmış Gözlenebilir, eğer bu Gözlenebilir sadece değeri hesaplıyor ve döndürüyorsa ve diğer nesneleri veya durumu doğrudan değiştirmiyorsa. Pure Computed Observables, Knockout'un yeniden değerlendirme ve bellek kullanımını verimli bir şekilde yönetmesine yardımcı olur.
Aboneleri açıkça bilgilendirmek
Bir Hesaplanmış Gözlemlenebilir ilkel veri türü değeri (String, Boolean, Null ve Number) döndürdüğünde, yalnızca ve ancak gerçek değer değişikliği meydana gelirse abonelerine bildirimde bulunulur. Bu, bir Gözlemlenebilir'in önceki değerle aynı değeri alması durumunda abonelerine bildirilmediği anlamına gelir.
Hesaplanan Gözlemlenebilirlerin, yeni değer eskisiyle aynı olsa bile, gözlemcileri her zaman açıkça bilgilendirmesini sağlayabilirsiniz. notify sözdizimi aşağıdaki gibidir.
myViewModel.property = ko.pureComputed(function() {
return ...; // code logic goes here
}).extend({ notify: 'always' });Değişiklik Bildirimlerini Sınırlandırma
Çok fazla sayıda pahalı güncelleme performans sorunlarına neden olabilir. Observable'dan alınacak bildirimlerin sayısını kullanarak sınırlayabilirsiniz.rateLimit aşağıdaki gibi öznitelik.
// make sure there are updates no more than once per 100-millisecond period
myViewModel.property.extend({ rateLimit: 100 });Bir Varlığın Hesaplanabilir Olup Olmadığını Bulma
Bazı durumlarda, bir mülkün Hesaplanmış bir Gözlemlenebilir olup olmadığını öğrenmek gerekebilir. Gözlemlenebilirlerin türlerini belirlemek için aşağıdaki işlevler kullanılabilir.
| Sr.No. | Fonksiyon |
|---|---|
| 1 | ko.isComputed İadeler true özellik Hesaplanmış Gözlenebilir ise. |
| 2 | ko.isObservable İadeler true özellik Gözlemlenebilir, Gözlenebilir dizi veya Hesaplanmış Gözlenebilir dizi ise. |
| 3 | ko.isWritableObservable İadeler trueGözlemlenebilir, Gözlemlenebilir dizi veya Yazılabilir Hesaplanmış Gözlemlenebilir ise. (Buna ko.isWriteableObservable da denir) |
Yazılabilir Bilgisayarlı Gözlemlenebilirler
Hesaplanmış Gözlenebilir, bir veya daha fazla diğer Gözlenebilir Öğeden türetilir, bu nedenle salt okunurdur. Ancak, Computed Observable'ın yazılabilir hale getirilmesi mümkündür. Bunun için, yazılı değerler üzerinde çalışan geri arama işlevi sağlamanız gerekir.
Bu yazılabilir Bilgisayarlı Gözlemlenebilirler, tıpkı normal Gözlemlenebilirler gibi çalışır. Ek olarak, okuma ve yazma eylemlerine müdahale etmek için özel mantığın oluşturulmasını gerektirirler.
Aşağıdaki gibi zincirleme sözdizimi kullanılarak birçok Gözlemlenebilir veya Hesaplanmış Gözlenebilir özelliğe değerler atanabilir.
myViewModel.fullName('Tom Smith').age(45)Misal
Aşağıdaki örnek, Writable Computable Observable'ın kullanımını göstermektedir.
<!DOCTYPE html>
<head >
<title>KnockoutJS Writable Computed Observable</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"></script>
</head>
<body>
<p>Enter your birth Date: <input type = "date" data-bind = "value: rawDate" ></p>
<p><span data-bind = "text: yourAge"></span></p>
<script>
function MyViewModel() {
this.yourAge = ko.observable();
today = new Date();
rawDate = ko.observable();
this.rawDate = ko.pureComputed ({
read: function() {
return this.yourAge;
},
write: function(value) {
var b = Date.parse(value); // convert birth date into milliseconds
var t = Date.parse(today); // convert todays date into milliseconds
diff = t - b; // take difference
var y = Math.floor(diff/31449600000); // difference is converted
// into years. 31449600000
//milliseconds form a year.
var m = Math.floor((diff % 31449600000)/604800000/4.3); // calculating
// months.
// 604800000
// milliseconds
// form a week.
this.yourAge("You are " + y + " year(s) " + m +" months old.");
},
owner: this
});
}
ko.applyBindings(new MyViewModel());
</script>
</body>
</html>Yukarıdaki kodda, rawDate UI'den kabul edilen pureComputed özelliğidir. yourAge Gözlenebilir şundan türetilmiştir: rawDate.
JavaScript'teki tarihler milisaniye cinsinden değiştirilir. Böylelikle her iki tarih de (bugün ve doğum tarihi) milisaniyeye çevrilir ve aralarındaki fark yıllar ve aylar olarak geri çevrilir.
Çıktı
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: writable_computed_observable.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Herhangi bir doğum tarihi girin ve yaşın hesaplandığını gözlemleyin.
KnockoutJS'de bildirime dayalı bağlama, verileri UI'ye bağlamanın güçlü bir yolunu sağlar.
Bağlamalar ve Gözlemlenebilirler arasındaki ilişkiyi anlamak önemlidir. Teknik olarak bu ikisi farklı. ViewModel ve KnockoutJS, View'un bağlamasını doğru şekilde işleyebildiği için normal JavaScript nesnesini kullanabilirsiniz.
Gözlemlenebilir olmadan, kullanıcı arayüzünden gelen mülk yalnızca ilk kez işlenir. Bu durumda, temeldeki veri güncellemesine göre otomatik olarak güncellenemez. Bunu başarmak için, bağlamalara Gözlemlenebilir özelliklere atıfta bulunulmalıdır.
Bağlama Sözdizimi
Bağlama 2 maddeden oluşur, bağlayıcı name ve value. Aşağıdaki basit bir örnektir -
Today is : <span data-bind = "text: whatDay"></span>Burada metin, bağlama adı ve whatDay, bağlama değeridir. Aşağıdaki söz diziminde gösterildiği gibi, virgülle ayrılmış birden çok bağlamanız olabilir.
Your name: <input data-bind = "value: yourName, valueUpdate: 'afterkeydown'" />Burada, her tuşa basıldıktan sonra değer güncellenir.
Bağlayıcı Değerler
Bağlama değeri bir single value, literal, bir variable veya olabilir JavaScriptifade. Bağlama bazı geçersiz ifadelere veya referansa atıfta bulunursa, KO bir hata üretir ve bağlamayı işlemeyi durdurur.
Aşağıda birkaç bağlama örneği verilmiştir.
<!-- simple text binding -->
<p>Enter employee name: <input -bind = 'value: empName' /></p>
<!-- click binding, call a specific function -->
<button data-bind="click: sortEmpArray">Sort Array</button>
<!-- options binding -->
<select multiple = "true" size = "8" data-bind = "options: empArray ,
selectedOptions: chosenItem"> </select>Aşağıdaki noktalara dikkat edin -
Beyaz boşluklar herhangi bir fark yaratmaz.
KO 3.0'dan başlayarak, bağlanmaya tanımsız bir değer verecek olan bağlama değerini atlayabilirsiniz.
Bağlayıcı Bağlam
Geçerli bağlamalarda kullanılan verilere bir nesne tarafından referans verilebilir. Bu nesnenin adıbinding context.
Bağlam hiyerarşisi KnockoutJS tarafından otomatik olarak oluşturulur ve yönetilir. Aşağıdaki tablo, KO tarafından sağlanan farklı tipte bağlanma bağlamlarını listeler.
| Sr.No. | Bağlayıcı Bağlam Türleri ve Açıklama |
|---|---|
| 1 | $root Bu her zaman en üst düzey ViewModel'i ifade eder. Bu, ViewModel'i manipüle etmek için üst düzey yöntemlere erişmeyi mümkün kılar. Bu genellikle ko.applyBindings'e iletilen nesnedir. |
| 2 | $data Bu özellik çok benziyor thisanahtar kelime Javascript nesnesinde. Bağlama bağlamındaki $ data özelliği, geçerli bağlam için ViewModel nesnesini ifade eder. |
| 3 | $index Bu özellik, bir foreach döngüsü içindeki bir dizinin geçerli öğesinin dizinini içerir. $ Endeksinin değeri, temeldeki Gözlemlenebilir dizi güncellendiğinde otomatik olarak değişecektir. Açıkçası, bu bağlam yalnızcaforeach bağlamalar. |
| 4 | $parent Bu özellik, üst ViewModel nesnesine başvurur. Bu, dış ViewModel özelliklerine iç içe bir döngünün içinden erişmek istediğinizde kullanışlıdır. |
| 5 | $parentContext Üst düzeyde bağlı olan bağlam nesnesi denir $parentContext. Bu farklı$parent. $ parent, veriyi ifade eder. Oysa $ parentContext bağlama bağlamına atıfta bulunur. Örneğin, bir iç bağlamdan dış foreach öğesinin dizinine erişmeniz gerekebilir. |
| 6 | $rawdata Bu bağlam, mevcut durumda ham ViewModel değerini tutar. Bu benziyor$data but the difference is, if ViewModel is wrapped in Observable, then $veriler sadece paketlenmemiş hale gelir. ViewModel ve $ rawdata, gerçek Gözlenebilir veriler haline gelir. |
| 7 | $component Bu bağlam, belirli bir bileşenin içindeyken o bileşenin ViewModel'ine atıfta bulunmak için kullanılır. Örneğin, bileşenin şablon bölümündeki mevcut veriler yerine ViewModel'den bazı mülklere erişmek isteyebilirsiniz. |
| 8 | $componentTemplateNodes Bu, belirli bir bileşen şablonunun içindeyken söz konusu bileşene aktarılan bir dizi DOM düğümünü temsil eder. |
Aşağıdaki terimler de bağlayıcı olarak mevcuttur, ancak gerçekte bağlayıcı bağlam değildir.
$context - Bu, mevcut bağlama bağlam nesnesinden başka bir şey değildir.
$element - Bu nesne, geçerli bağlamda DOM'daki bir öğeyi ifade ediyor.
Metin ve Görünümlerle Çalışma
Aşağıda, metin ve görsel görünümlerle ilgilenmek için KO tarafından sağlanan bağlanma türlerinin bir listesi bulunmaktadır.
| Sr.No. | Bağlama Tipi ve Kullanımı |
|---|---|
| 1 | görünür: Belirli koşullara bağlı olarak HTML DOM öğesini göstermek veya gizlemek için. |
| 2 | text: Bir HTML DOM öğesinin içeriğini ayarlamak için. |
| 3 | html: Bir DOM öğesinin HTML biçimlendirme içeriğini ayarlamak için. |
| 4 | css: CSS sınıflarını bir öğeye uygulamak için. |
| 5 | style: Bir öğenin satır içi stil niteliğini tanımlamak için. |
| 6 | attr: Bir öğeye dinamik olarak nitelikler eklemek için. |
Kontrol Akışı Bağlamalarıyla Çalışma
Aşağıda, KO tarafından sağlanan Kontrol Akışı Bağlama türlerinin bir listesi bulunmaktadır.
| Sr.No. | Bağlama Tipi ve Kullanımı |
|---|---|
| 1 | foreach: Bu bağlamada, her bir dizi öğesine bir döngüde HTML biçimlendirmesinde başvurulur. |
| 2 | eğer: Koşul doğruysa, verilen HTML biçimlendirmesi işlenecektir. Aksi takdirde, DOM'dan kaldırılacaktır. |
| 3 | ifnot: If'nin olumsuzlanması. Koşul doğruysa, verilen HTML biçimlendirmesi işlenecektir. Aksi takdirde, DOM'dan kaldırılacaktır. |
| 4 | with: Bu bağlama, belirtilen nesnenin bağlamındaki bir nesnenin alt öğelerini bağlamak için kullanılır. |
| 5 | bileşen: Bu bağlama, bir bileşeni DOM öğelerine eklemek ve isteğe bağlı olarak parametreleri iletmek için kullanılır. |
Form Alanı Bağlamalarıyla Çalışma
KO tarafından sağlanan Form Alanları Bağlama türlerinin listesi aşağıdadır.
| Sr.No. | Bağlama Tipi ve Kullanımı |
|---|---|
| 1 | tıklayın: Bu bağlama, bir tıklama temelinde bir DOM öğesiyle ilişkilendirilmiş bir JavaScript işlevini çağırmak için kullanılır. |
| 2 | event: Bu bağlama, belirtilen DOM olaylarını dinlemek ve bunlara bağlı olarak ilişkili işleyici işlevlerini çağırmak için kullanılır. |
| 3 | gönderme: Bu bağlama, ilişkili DOM öğesi gönderildiğinde bir JavaScript işlevini çağırmak için kullanılır. |
| 4 | enable: Bu bağlama, belirli bir koşula göre belirli DOM öğelerini etkinleştirmek için kullanılır. |
| 5 | devre dışı bırak: Bu bağlama, parametre doğru olarak değerlendirildiğinde ilişkili DOM öğesini devre dışı bırakır. |
| 6 | değer: Bu bağlama, ilgili DOM öğesinin değerini ViewModel özelliğine bağlamak için kullanılır. |
| 7 | textInput: Bu bağlama, metin kutusu veya metin alanı ve ViewModel özelliği arasında 2 yönlü bağlama oluşturmak için kullanılır. |
| 8 | hasFocus: Bu bağlama, bir HTML DOM öğesinin odağını ViewModel özelliği aracılığıyla manuel olarak ayarlamak için kullanılır. |
| 9 | kontrol edildi: Bu bağlama, kontrol edilebilir bir form öğesi ile ViewModel özelliği arasında bir bağlantı oluşturmak için kullanılır. |
| 10 | seçenekler: Bu bağlama, seçilen bir öğenin seçeneklerini tanımlamak için kullanılır. |
| 11 | selectedOptions: Bu bağlama, şu anda çoklu liste seçim formu denetiminde seçilen öğelerle çalışmak için kullanılır. |
| 12 | uniqueName: Bu bağlama, bir DOM öğesi için benzersiz bir ad oluşturmak için kullanılır. |
KnockoutJs, değerler güncellendiğinde bağımlılıkları otomatik olarak izler. Adında tek bir nesnesi vardependency tracker (ko.dependencyDetection), bağımlılıklara abone olmak için iki taraf arasında bir aracı görevi görür.
Bağımlılık izleme algoritması aşağıdadır.
Step 1 - Hesaplanmış bir gözlemlenebilir ilan ettiğinizde, KO hemen başlangıç değerini almak için değerlendirici fonksiyonunu çağırır.
Step 2- Abonelik, değerlendiricinin okuduğu herhangi bir gözlemlenebilir olana ayarlanmıştır. Bir uygulamada, artık kullanılmayan eski abonelikler atılır.
Step 3 - KO nihayet güncellenmiş hesaplanmış gözlemlenebilir olanı bilgilendirir.
Example
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJS How Dependency Tracking Works</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div>
<form data-bind = "submit: addFruits">
<b>Add Fruits:</b>
<input data-bind = 'value: fruitToAdd, valueUpdate: "afterkeydown"'/>
<button type = "submit" data-bind = "enable: fruitToAdd().length > 0">Add</button>
<p><b>Your fruits list:</b></p>
<select multiple = "multiple" width = "50" data-bind = "options: fruits"> </select>
</form>
</div>
<script>
var Addfruit = function(fruits) {
this.fruits = ko.observableArray(fruits);
this.fruitToAdd = ko.observable("");
this.addFruits = function() {
if (this.fruitToAdd() != "") {
this.fruits.push(this.fruitToAdd()); // Adds a fruit
this.fruitToAdd(""); // Clears the text box
}
}.bind(this); // "this" is the view model
};
ko.applyBindings(new Addfruit(["Apple", "Orange", "Banana"]));
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: dependency_tracking.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Herhangi bir meyve adı girin ve Ekle düğmesini tıklayın.
Peek Kullanarak Bağımlılıkları Kontrol Etme
Computed Observable'a, bir bağımlılık oluşturmadan, peekişlevi. Hesaplanan özelliği güncelleyerek Gözlemlenebilir'i kontrol eder.
Example
<!DOCTYPE html>
<html>
<head>
<title>KnockoutJs Controlling Dependencies Using Peek</title>
<!-- CDN's-->
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<div class = "logblock">
<h3>Computed Log</h3>
<pre class = "log" data-bind = "html: computedLog"></pre>
</div>
<script>
function AppData() {
this.firstName = ko.observable('John');
this.lastName = ko.observable('Burns');
this.computedLog = ko.observable('Log: ');
this.fullName = ko.computed(function () {
var value = this.firstName() + " " + this.lastName();
this.computedLog(this.computedLog.peek() + value + '; <br/>');
return value;
}, this);
this.step = ko.observable(0);
this.next = function () {
this.step(this.step() === 2 ? 0 : this.step()+1);
};
};
ko.applyBindings(new AppData());
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: dependency_tracking_peek.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Gözlemler
Hesaplanmış Bağımlılık İçerisindeki Bağımlılıkları Yoksaymak
ko.ignoreDependenciesişlevi, hesaplanan bağımlılıklar içinde izlemek istemediğiniz bağımlılıkları yok saymanıza yardımcı olur. Söz dizimi aşağıdadır.
ko.ignoreDependencies( callback, callbackTarget, callbackArgs );Döngüsel Bağımlılıklar Neden Anlamlı Değil?
KO bir Hesaplanmış Gözlenebilirliği değerlendiriyorsa, o zaman bağımlı Hesaplanmış Gözlemlenebilir'in bir değerlendirmesini yeniden başlatmayacaktır. Bu nedenle, bağımlılık zincirlerinize döngüleri dahil etmenin bir anlamı yoktur.
Templatetekrar tekrar kullanılabilen bir DOM öğeleri kümesidir. Şablon oluşturma, DOM öğelerinin yinelenmesini en aza indirme özelliği nedeniyle karmaşık uygulamalar oluşturmayı kolaylaştırır.
Şablon oluşturmanın 2 yolu vardır.
Native templating- Bu yöntem foreach, with ve if gibi kontrol akışı bağlamalarını destekler. Bu bağlamalar, öğede var olan HTML biçimlendirmesini yakalar ve rastgele öğeler için şablon olarak kullanır. Bu şablonlama için harici kitaplık gerekmez.
String-based templating- KO, ViewModel değerlerini ona iletmek için üçüncü taraf motoruna bağlanır ve ortaya çıkan işaretlemeyi belgeye enjekte eder. Örneğin, JQuery.tmpl ve Underscore Engine.
Syntax
template: <parameter-value>
<script type = "text/html" id = "template-name">
...
... // DOM elemets to be processed
...
</script>Bunu not et type olarak sağlanır text/html komut dosyası bloğunda, bunun yürütülebilir bir blok olmadığını, yalnızca oluşturulması gereken bir şablon bloğu olduğunu KO'ya bildirmek için.
Parameters
Aşağıdaki özelliklerin kombinasyonu, şablona parametre değeri olarak gönderilebilir.
name - Bu, şablonun adını temsil eder.
nodes- Bu, şablon olarak kullanılacak bir dizi DOM düğümünü temsil eder. İsim parametresi geçilirse bu parametre göz ardı edilir.
data - Bu, şablon aracılığıyla gösterilecek verilerden başka bir şey değildir.
if - Belirtilen koşul doğru veya gerçek benzeri bir değerle sonuçlanırsa şablon sunulacaktır.
foreach - Şablonu foreach formatında sunmak için.
as - Bu sadece foreach öğesinde bir takma ad oluşturmak içindir.
afterAdd, afterRender, beforeRemove - Bunların tümü, gerçekleştirilen işleme bağlı olarak yürütülecek çağrılabilir işlevleri temsil etmek içindir.
Gözlemler
Adlandırılmış bir Şablon Oluşturma
Şablonlar, denetim akışı bağlamaları ile kullanıldığında DOM içinde HTML biçimlendirmesi tarafından örtük olarak tanımlanır. Bununla birlikte, isterseniz, şablonları ayrı bir öğeye ayırabilir ve ardından adlarına göre referans verebilirsiniz.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Named Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', data: friend1 }"></div>
<div data-bind = "template: { name: 'friend-template', data: friend2 }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friend1 = {
name: 'Smith',
contactNumber: 4556750345,
email: '[email protected]'
};
this.friend2 = {
name: 'Jack',
contactNumber: 6789358001,
email: '[email protected]'
};
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: template-named.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Burada arkadaş-şablon 2 kez kullanılır.
Şablonda "foreach" kullanma
Aşağıdaki kullanım örneği foreach şablon adı ile birlikte parametresi.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - foreach used with Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: { name: 'friend-template', foreach: friends }"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = [
{ name: 'Smith', contactNumber: 4556750345, email: '[email protected]' },
{ name: 'Jack', contactNumber: 6789358001, email: '[email protected]' },
{ name: 'Lisa', contactNumber: 4567893131, email: '[email protected]' }
]
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: template-foreach.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Burada foreach kontrolü şablon bağlamada kullanılır.
Foreach Öğeleri için Anahtar Kelime Olarak Kullanarak Takma Ad Oluşturma
Bir foreach öğesi için nasıl bir takma ad oluşturulabilir -
<div data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></div>Takma ad oluşturarak foreach döngülerinin içinden ana nesnelere başvurmak kolay hale gelir. Bu özellik, kod karmaşık olduğunda ve birden çok düzeyde iç içe geçtiğinde kullanışlıdır.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - using alias in Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<ul data-bind = "template: {
name: 'friend-template',
foreach: friends,
as: 'frnz'
}"></ul>
<script type = "text/html" id = "friend-template">
<li>
<h3 data-bind = "text: name"></h3>
<span>Contact Numbers</span>
<ul data-bind = "template: {
name : 'contacts-template',
foreach:contactNumber,
as: 'cont'
} "></ul>
<p>Email-id: <span data-bind = "text: email"></span></p>
</li>
</script>
<script type = "text/html" id = "contacts-template">
<li>
<p><span data-bind = "text: cont"></span></p>
</li>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ( [
{
name: 'Smith',
contactNumber: [ 4556750345, 4356787934 ],
email: '[email protected]'
},
{
name: 'Jack',
contactNumber: [ 6789358001, 3456895445 ],
email: '[email protected]'
},
{
name: 'Lisa',
contactNumber: [ 4567893131, 9876456783, 1349873445 ],
email: '[email protected]'
}
]);
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: template-as-alias.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Dizilerin tam adı yerine takma ad kullanılır.
AfterAdd, beforeRemove ve afterRender kullanma
Şablon tarafından oluşturulan DOM öğelerinde ekstra özel mantığın çalıştırılması gereken durumlar vardır. Böyle bir durumda, aşağıdaki geri aramalar kullanılabilir. Foreach elementini kullandığınızı düşünün -
afterAdd - Bu işlev, foreach'de belirtilen diziye yeni bir öğe eklendiğinde çağrılır.
beforeRemove - Bu işlev, öğe foreach'de belirtilen bir diziden kaldırılmadan hemen önce çağrılır.
afterRender - Burada bahsedilen işlev her foreach oluşturulduğunda ve diziye yeni girişler eklendiğinde çağrılır.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Use of afterRender Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
<script src = "https://code.jquery.com/jquery-2.1.3.min.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: 'friend-template',
foreach: friends ,
afterRender: afterProcess
}"></div>
<script type = "text/html" id = "friend-template">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
<p>Email-id: <span data-bind = "text: email"></span></p>
<button data-bind = "click: $root.removeContact">remove </button>
</script>
<script type = "text/javascript">
function MyViewModel() {
self = this;
this.friends = ko.observableArray ([
{ name: 'Smith', contactNumber: 4556750345, email: '[email protected]' },
{ name: 'Jack', contactNumber: 6789358001, email: '[email protected]' },
])
this.afterProcess = function(elements, data){
$(elements).css({color: 'magenta' });
}
self.removeContact = function() {
self.friends.remove(this);
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: template-afterrender.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Burada afterProcess işlevi her foreach işlendiğinde çalıştırılır.
Şablonu Dinamik Olarak Seçme
Birden fazla şablon mevcutsa, biri dinamik olarak seçilebilir. observableparametre. Bu nedenle, şablon değeri, ad parametresi değiştikçe yeniden değerlendirilecek ve daha sonra veriler yeniden işlenecektir.
Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Templating - Dynamic Template</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.3.0.js"
type = "text/javascript"></script>
</head>
<body>
<h2>Friends List</h2>
Here are the Friends from your contact page:
<div data-bind = "template: {
name: whichTemplate,
foreach: friends
}"></div>
<script type = "text/html" id = "only-phon">
<h3 data-bind = "text: name"></h3>
<p>Contact Number: <span data-bind = "text: contactNumber"></span></p>
</script>
<script type = "text/html" id = "only-email">
<h3 data-bind = "text: name"></h3>
<p>Email-id: <span data-bind = "text: email"></span></p>
</script>
<script type = "text/javascript">
function MyViewModel() {
this.friends = ko.observableArray ([
{
name: 'Smith',
contactNumber: 4556750345,
email: '[email protected]',
active: ko.observable(true)
},
{
name: 'Jack',
contactNumber: 6789358001,
email: '[email protected]',
active: ko.observable(false)
},
]);
this.whichTemplate = function(friends) {
return friends.active() ? "only-phon" : "only-email";
}
}
var vm = new MyViewModel();
ko.applyBindings(vm);
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: template-dynamic.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Kullanılacak şablona aktif bayrak değerine göre karar verilir.
Harici dizi tabanlı motorları kullanma
Yerel şablon oluşturma, iç içe geçmiş kod bloklarında bile çeşitli kontrol akışı öğeleriyle mükemmel şekilde çalışır. KO ayrıca Underscore templating Engine veya JQuery.tmpl gibi harici şablon oluşturma kitaplığı ile entegre etmenin bir yolunu sunar.
Resmi sitede belirtildiği gibi JQuery.tmpl, Aralık 2011'den bu yana artık aktif olarak geliştirilmiyor. Bu nedenle, KO'nun yerel şablonlaması sadece JQuery.tmpl veya herhangi bir dizge tabanlı şablon motoru yerine önerilir.
Bununla ilgili daha fazla ayrıntı için lütfen resmi siteye bakın .
Bileşenler, büyük bir uygulamayı yapılandırmak ve kodun yeniden kullanılabilirliğini teşvik etmek için UI kodunu düzenlemenin büyük bir yoludur.
Diğer bileşenden miras alınır veya iç içe geçer. Yükleme ve yapılandırma için kendi kurallarını veya mantığını tanımlar.
Uygulama veya proje boyunca yeniden kullanılmak üzere paketlenmiştir. Uygulamanın tam bölümlerini veya küçük kontrolleri / widget'ları temsil eder. Talep üzerine yüklenebilir veya önceden yüklenebilir.
Bileşen Kaydı
Bileşenler, ko.components.register()API. Bileşenleri KO'da yüklemeye ve temsil etmeye yardımcı olur. Kayıt için yapılandırmalı bileşen adı bekleniyor. Yapılandırma, viewModel ve şablonun nasıl belirleneceğini belirtir.
Syntax
Bileşenler aşağıdaki şekilde kaydedilebilir -
ko.components.register('component-name', {
viewModel: {...}, //function code
template: {....) //function code
});component-name herhangi bir boş olmayan dize olabilir.
viewModel isteğe bağlıdır ve sonraki bölümlerde listelenen viewModel biçimlerinden herhangi birini alabilir.
template gereklidir ve sonraki bölümlerde listelenen şablon biçimlerinden herhangi birini alabilir.
Bir ViewModel Belirtme
Aşağıdaki tablo, bileşenleri kaydetmek için kullanılabilecek viewModel formatlarını listeler.
| Sr.No. | viewModel Formlar ve Açıklama |
|---|---|
| 1 | constructor function Her bileşen için ayrı bir viewModel nesnesi oluşturur. Nesne veya işlev, bileşenler görünümünde bağlanmak için kullanılır. |
| 2 | shared object instance ViewModel nesnesi örneği paylaşılır. Örnek özelliği, nesneyi doğrudan kullanmak için iletilir. |
| 3 | createViewModel Fabrika görevi gören ve bir nesneyi döndürebilen bir görünüm modeli olarak kullanılabilen bir işlevi çağırır. |
| 4 | AMD module Modül ve bağımlılıkların eşzamansız olarak yüklendiği modülleri tanımlamak için bir modül formatıdır. |
Şablon Belirtme
Aşağıdaki tablo, bileşenleri kaydetmek için kullanılabilecek şablon formatlarını listeler.
| Sr.No. | Şablon Formlar |
|---|---|
| 1 | element ID |
| 2 | element instance |
| 3 | string of markup |
| 4 | DOM nodes |
| 5 | document fragement |
| 6 | AMD module |
Tek AMD Modülü Olarak Kayıtlı Bileşenler
AMD modülü, viewModel / şablon çifti kullanmadan tek başına bir bileşeni kaydedebilir.
ko.components.register('component name',{ require: 'some/module'});Bileşen Bağlama
Bileşen bağlamanın iki yolu vardır.
Full syntax- Parametre ve nesneyi bileşene iletir. Aşağıdaki özellikleri kullanarak geçebilir.
name - Bileşen adını ekler.
params - Bileşen üzerindeki nesnede birden çok parametre geçirebilir.
<div data-bind='component: {
name: "tutorials point",
params: { mode: "detailed-list", items: productsList }
}'>
</div>Shorthand syntax - Dizeyi bileşen adı olarak iletir ve içinde parametre içermez.
<div data-bind = 'component: "component name"'></div>Template-only components - Bileşenler, viewModel'i belirtmeden yalnızca şablonu tanımlayabilir.
ko.components.register('component name', {
template:'<input data-bind = "value: someName" />,
});Using Component without a container element- Ekstra konteyner elemanı kullanılmadan bileşenler kullanılabilir. Bu, kullanılarak yapılabilircontainerless flow yorum etiketine benzer kontrol.
<!--ko.component: ""-->
<!--/ko-->Özel Öğe
Özel öğe, bir bileşeni oluşturmanın bir yoludur. Burada, bileşenlerin bağlandığı bir yer tutucu tanımlamak yerine, doğrudan kendi kendine tanımlayıcı bir işaretleme öğesi adı yazabilirsiniz.
<products-list params = "name: userName, type: userType"></products-list>Geçen Parametre
paramsözniteliği, parametreyi bileşen viewModel'e iletmek için kullanılır. Veri bağlama özniteliğine benzer. Params özniteliğinin içeriği bir JavaScript nesnesi gibi yorumlanır (tıpkı bir data-bind özniteliği gibi), böylece herhangi bir türden rastgele değerler iletebilirsiniz. Parametreyi aşağıdaki şekillerde geçirebilir -
Communication between parent and child components- Bileşen kendisi tarafından somutlaştırılmaz, bu nedenle görünüm modeli özellikleri bileşenin dışından referans alınır ve bu nedenle alt bileşen görünüm modeli tarafından alınır. Örneğin, aşağıdaki sözdiziminde şunu görebilirsiniz:ModelValue child viewModel yapıcısı tarafından alınan üst görünüm modelidir ModelProperty.
Passing observable expressions - Params parametresinde üç değeri vardır.
simpleExpression- Sayısal bir değerdir. Herhangi bir gözlemlenebilir şey içermez.
simpleObservable- Üst viewModel'de tanımlanan bir örnektir. Parent viewModel, alt viewModel tarafından gözlemlenebilir üzerinde yapılan değişiklikleri otomatik olarak alacaktır.
observableExpression- İfade kendi başına değerlendirildiğinde, ifade gözlemlenebilir olanı okur. Gözlenebilir değer değiştiğinde, ifadenin sonucu da zamanla değişebilir.
Parametreleri şu şekilde geçirebiliriz -
<some-component
params = 'simpleExpression: 1 + 1,
simpleObservable: myObservable,
observableExpression: myObservable() + 1'>
</some-component>ViewModel'deki parametreleri aşağıdaki gibi geçirebiliriz -
<some-component
params = 'objectValue:{a: 3, b: 2},
dateValue: new date(),
stringValue: "Hi",
numericValue:123,
boolValue: true/false,
ModelProperty: ModelValue'>
</some-component>İşaretlemeyi Bileşenlere Aktarma
Alınan işaret, bir bileşen oluşturmak için kullanılır ve çıktının bir parçası olarak seçilir. Aşağıdaki düğümler, bileşen şablonundaki çıktının bir parçası olarak aktarılır.
template: { nodes: $componentTemplateNodes }Özel öğe etiketi adlarını kontrol etme
Kullanarak bileşenlere kaydettiğiniz isimler ko.components.registeraynı ad, özel öğe etiket adlarına karşılık gelir. Özel öğe etiket adlarını, kullanarak kontrol etmek için geçersiz kılarak değiştirebiliriz.getComponentNameForNode.
ko.components.getComponentNameForNode = function(node) {
...
... //function code
...
}Özel Öğeleri Kaydetme
Varsayılan bileşen yükleyici kullanılıyorsa ve dolayısıyla bileşen, kullanılarak kaydedilirse, özel öğeler hemen kullanılabilir hale getirilebilir. ko.components.register. Eğer kullanmıyorsakko.components.registerve özel bileşen yükleyici uygulandığında, özel öğe, seçilen herhangi bir öğe adı tanımlanarak kullanılabilir. Kullanırken konfigürasyonu belirtmenize gerek yokturko.components.register özel bileşen yükleyici artık kullanmadığından.
ko.components.register('custom-element', { ......... });Example
<!DOCTYPE html>
<head>
<title>KnockoutJS Components</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.2.0/knockout-min.js"></script>
</head>
<body>
<!--params attribute is used to pass the parameter to component viewModel.-->
<click params = "a: a, b: b"></click>
<!--template is used for a component by specifying its ID -->
<template id = "click-l">
<div data-bind = "text: a"></div>
<!--Use data-bind attribute to bind click:function() to ViewModel. -->
<button data-bind = "click:function(){callback(1)}">Increase</button>
<button data-bind = "click:function(){callback(-1)}">Decrease</button>
</template>
<script>
//Here components are registered
ko.components.register('click', {
viewModel: function(params) {
self = this;
this.a = params.a;
this.b = params.b;
this.callback = function(num) {
self.b(parseInt(num));
self.a( self.a() + parseInt(num) );
};
},
template: { element: 'click-l' }
});
//keeps an eye on variable for any modification in data
function viewModel() {
this.a = ko.observable(2);
this.b = ko.observable(0);
}
ko.applyBindings(new viewModel() );
</script>
</body>
</html>Output
Yukarıdaki kodun nasıl çalıştığını görmek için aşağıdaki adımları uygulayalım -
Yukarıdaki kodu şuraya kaydedin: component_register.htm dosya.
Bu HTML dosyasını bir tarayıcıda açın.
Bileşen Yükleyiciler
Bileşen yükleyiciler, verilen bileşen adı için şablon / viewModel çiftini eşzamansız olarak geçirmek için kullanılır.
Varsayılan bileşen yükleyici
Varsayılan bileşen yükleyici, açıkça kaydedilmiş konfigürasyona bağlıdır. Bileşeni kullanmadan önce her bileşen kaydedilir.
ko.components.defaultLoaderBileşen Yükleyici Yardımcı Program İşlevleri
Varsayılan bileşen yükleyici, aşağıdaki işlevleri kullanarak okuyabilir ve yazabilir.
| Sr.No. | Fayda fonksiyonları ve Açıklama |
|---|---|
| 1 | ko.components.register(name, configuration) Bileşen kaydedildi. |
| 2 | ko.components.isRegistered(name) Belirli bileşen adı zaten kayıtlıysa, doğru, aksi takdirde yanlış olarak geri döner. |
| 3 | ko.components.unregister(name) Bileşen adı kayıt defterinden kaldırılır. |
| 4 | ko.components.get(name, callback) Bu işlev, bileşen adı için viewModel / şablon tanımını ilk olarak kimin geçtiğini bulmak için her kayıtlı yükleyiciye sırayla gider. Ardından, viewModel / şablon bildirimini çağırarak döndürür.callback. Kayıtlı yükleyici bileşen hakkında hiçbir şey bulamazsa,callback(null). |
| 5 | ko.components.clearCachedDefinition(name) Verilen bileşen önbellek girişini temizlemek istediğimizde bu işlev çağrılabilir. Bir dahaki sefere bileşene ihtiyaç duyulursa, yükleyicilere tekrar danışılacaktır. |
Özel bir bileşen yükleyici uygulama
Özel bileşen yükleyici aşağıdaki şekillerde uygulanabilir -
getConfig(name, callback)- İsimlere bağlı olarak konfigürasyonları programlı olarak geçebiliriz. Konfigürasyonları geçmek için geri çağırmayı (componentConfig) çağırabiliriz, burada object componentConfig, loadComponent veya başka bir yükleyici tarafından kullanılabilir.
loadComponent(name, componentConfig, callback)- Bu işlev, yapılandırılma şekline bağlı olarak viewModel'i ve config'in şablon bölümünü çözer. Viewmodel / şablon çiftini geçmek için geri çağırmayı (sonuç) çağırabiliriz, burada nesne sonucu aşağıdaki özellikler tarafından tanımlanır.
template- Gerekli. DOM düğümlerinin dizisini döndür.
createViewModel(params, componentInfo)- İsteğe bağlı. ViewModel özelliğinin nasıl yapılandırıldığına bağlı olarak viewModel Nesnesini döndürür.
loadTemplate(name, templateConfig, callback)- DOM düğümleri, özel mantık kullanılarak bir şablonda geçirilir. TemplateConfig nesnesi, bir componentConfig nesnesinden şablonun bir özelliğidir. callback (domNodeArray), bir DOM düğümleri dizisini iletmek için çağrılır.
loadViewModel(name, templateConfig, callback) - viewModel fabrikası, özel mantık kullanılarak bir viewModel yapılandırmasında geçirilir.