LESS - İçe Aktarılıyor
Açıklama
LESS veya CSS dosyalarının içeriğini içe aktarmak için kullanılır.
Misal
Aşağıdaki örnek, LESS dosyasında içe aktarmanın kullanımını göstermektedir -
<html>
<head>
<title>Less Importing</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
</head>
<body>
<h1>Example using Importing</h1>
<p class = "myclass">LESS enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "myclass1">It allows reusing CSS code and
writing LESS code with same semantics.</p>
<p class = "myclass2">LESS supports creating cleaner,
cross-browser friendly CSS faster and easier.</p>
</body>
</html>Şimdi myfile.less dosyasını oluşturun.
myfile.less
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}Şimdi style.less dosyasını oluşturun.
style.less
@import "http://www.tutorialspoint.com/less/myfile.less";
.myclass2 {
color: #FF0000;
}Myfile.less aktarılacak dosya style.less yolundanhttps://www.tutorialspoint.com/less/myfile.less
Aşağıdaki komutu kullanarak style.less dosyasını style.css olarak derleyebilirsiniz -
lessc style.less style.cssYukarıdaki komutu yürütün; style.css dosyasını aşağıdaki kodla otomatik olarak oluşturacaktır -
style.css
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}
.myclass2 {
color: #FF0000;
}Çıktı
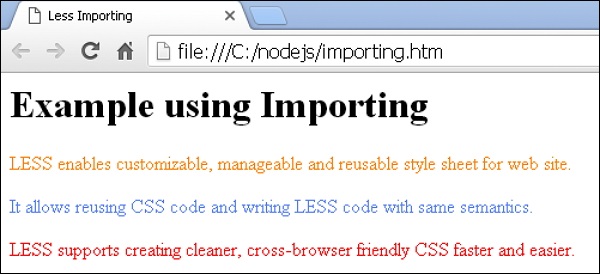
Yukarıdaki kodun nasıl çalıştığını görmek için şu adımları izleyin -
Yukarıdaki html kodunu şuraya kaydedin: importing.html dosya.
Bu HTML dosyasını bir tarayıcıda açın, aşağıdaki çıktı görüntülenecektir.