Logo - Hızlı Kılavuz
Logo, çok basit ve öğrenmesi kolay bir programlama dilidir. Öğrencilere ve çocuklara bir bilgisayarı nasıl programlayacaklarını öğretmek için kullanılır.
Logo dilini neden öğrenmeliyiz?
- Çünkü eğlenceli, çok eğlenceli.
- Çocukların mantıksal algısını geliştirir.
- Programlama becerilerini geliştirir.
- Gerçek Bilgisayar Bilimi.
Logo, öğrenmesi çok kolay ve ilginç bir programlama dilidir. Herhangi bir başka bilgisayar programlama dilinde yapılabilen neredeyse her şeyi yapmak için yeterli derinliğe sahiptir.
MSW Logo Yazılımı nasıl indirilir ve kurulur?
Logo Programlama Yazılımı bilgisayarda kurulu değilse aşağıdaki bağlantıdan ücretsiz olarak edinebiliriz -
www.softronix.com/mswlogo.htmlKurulumdan sonra, bilgisayarınızın masaüstüne bir Logo simgesi koyar.
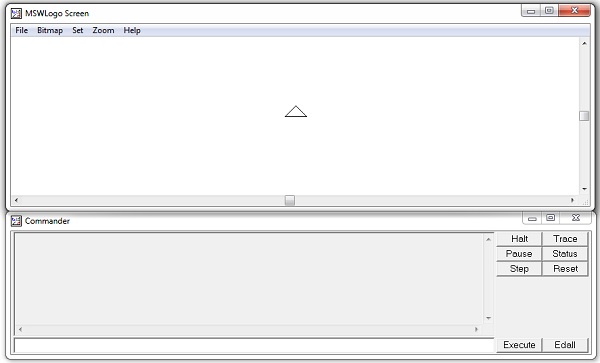
MSW Logo ekranı iki bölümden oluşur -
- Ortasında üçgen şeklinde bir KAPLUMBAĞA olan yukarıdaki Çizim penceresi.
- Aşağıdaki ekran görüntüsünde gösterildiği gibi bir Komutan penceresi.

Komut satırına, yani Komutan Penceresinin altındaki metin kutusuna komutlar yazacağız. Bu komutları çalıştırmak veya çalıştırmak için Enter tuşuna basın veya Yürüt Düğmesine tıklayın. Ayrıca aynı anda birden fazla çevrimiçi komut yazabilir ve çalıştırabiliriz.
Komut geçmişi gri kutuda görünecektir. Geçmişteki bir satırı tıklayarak ilgili komut satırına atlayın, ardından değişiklikler yapabiliriz (gerekirse). Bu yapıldıktan sonra Enter'a basın veya Yürüt Düğmesine tıklayın.
Basit Logo Çizim Komutları, Kaplumbağayı ileri ve geri hareket ettirir ve ayrıca sağa veya sola çevirir. Komutlar ve kısaltmaları aşağıda verilmiştir -
- fd - ileri
- bk - geri
- rt - doğru
- lt - sol
- cs - ekranı temizle
Bu komutların her iki versiyonu da kullanılabilir. Cs komutu dışında, bu komutların her birinin ardından argüman olarak adlandırılan bir değer gelmelidir. Fd ve bk için argümanlar birimlerdir; rt ve lt açıları herhangi bir tam sayı olabilen açılardır. 360 derecelik bir dönüş tam bir dönüştür, bu nedenle 375 derecelik bir dönüş 1/15 dereceyle aynıdır.
forward 60 veya fd 60 60 adım ileri gitmek demektir
right 90 veya rt 90 90 derece sağa dönüş anlamına gelir
left 90 veya lt 90 90 derece sola dönüş anlamına gelir
back 60 veya bk 60 60 adım geri gitmek demektir
clearscreen veya cstüm çizimleri sil anlamına gelir. Bu, kaplumbağayı merkeze yerleştirir
Grafik penceresinin bir koordinat sistemi vardır. Merkezdeki iki koordinatın değerleri (normalde x ve y olarak adlandırılır) 0, 0'dır. Kuzeydoğu köşede 250, 250; güneydoğu köşesinde 250, -250. Güneybatı köşesinde -250, -250; vb. Kaplumbağa ekranın bir tarafına doğru yürümeye çalışırsa, etrafını sarar. Sağ taraf sol tarafa sarılır ve üst taraf aşağıya sarılır.
Birçok programlama sistemi, Cebir'de de çalıştığımız aynı tür iki eksenli 'xy' koordinat düzlemi üzerinde çalışır.

Burada, '0 0' merkez veya başlangıç noktasıdır (burada virgül veya parantez yok!). Merkezlenmiş, yakınlaştırmalı "normal" durumunda, Logo'nun çizim ekranı merkezden yukarı veya aşağı yaklaşık 150 nokta ve sağ veya sol 300 nokta alanı gösterir.
Kaplumbağa bir pusula gülüne karşılık gelen başlıklarla yönlendirilebilir; 0 veya 360 derece düz yukarı, 90 derece düz sağa vb. Bir değişkeni 0 ile 360 arasında bir sayıya ayarlayabilir ve ardından o yolda yürüyebilirsiniz.
Kaplumbağa Komutları
Şimdi bazı komutları deneyelim. Komutlar satır başına bir tane verilecek ve ardından bir satır başı komut verilecektir. Bu komutlardan birkaçı bir komut penceresine art arda ve ardından bir satırbaşı ile yazılabilir. Kaplumbağa üzerindeki etki aynıdır. Ancak, bir veya daha fazla girdi gerektiren ve sonraki satırda eksik girdileri sağlayan bir komut yazarsanız, Logo bir hata gösterecektir.
Aşağıda, istenen sonuçları sağda gösteren bir uygulama komutu verilmiştir.

Komutlar - fd 50 rt 120 fd 50 rt 120 fd 50 rt 120, deneyerek görebileceğiniz gibi kaplumbağanın bir üçgen çizmesine neden olun.
Bu komutlar soldan sağa doğru okunur. Komuttan berifdbir bağımsız değişken gerektirir, sonraki değer olarak alınır. Benzer şekilde,rtbir argüman da alıyor. Böylece Logo, bu karakter dizilerinin her birine kesin bir anlam verebilir. Bazı Logo komutları için ayırıcılara ihtiyaç vardır.
Aşağıda, istenen sonuçların sağda olduğu birkaç uygulama komutu verilmiştir.




Aşağıda, bu bölümde şimdiye kadar öğrendikleriniz hakkındaki yeteneğinizi kontrol etmek için bir alıştırma yer almaktadır.

Logo, bazıları aşağıda verilen bir dizi başka çizim komutuna sahiptir.
pu - penup
pd - asılı
ht - sığınak
dt - gösteri
setpensize
Sarkma ve yazma komutları, kaplumbağaya sırasıyla hareket ederken ekranda mürekkep bırakmasını veya mürekkep bırakmamasını söyler. hideturtle ve showturtlekomutlar kaplumbağayı gizler veya gösterir, ancak hareket ederken mürekkep bırakma özelliğini etkilemez. Home komutu, kaplumbağanın ekranın ortasına dönmesine neden olur. Kaplumbağa ekranın ortasına döndüğünde geride mürekkep bırakabilir. Setpensize komutu çizim kalemi boyutuna karar verir.
penup veya pu kaplumbağayı iz bırakmadan hareket ettirebilmeniz için kalemi kaldırmak anlamına gelir.
- pendown veya pd kaplumbağayı hareket ettirip iz bırakabilmeniz için kalemi aşağı çekmek anlamına gelir.
- hideturtle veya ht kaplumbağayı saklamak anlamına gelir, böylece çiziminize hayran olabilirsiniz.
- showturtle veya st kaplumbağayı göster anlamına gelir, böylece çiziminize devam edebilirsiniz.
- setpensizeKalemin daha büyük ve daha kolay görülmesini sağlayabileceği anlamına gelir. Varsayılan kalem boyutu - [1 1] 'dir.
Aşağıda, istenen sonuçların sağda olduğu birkaç uygulama komutu verilmiştir.



Logo'nun bir dizi başka ek çizim komutu vardır, bunlardan bazıları aşağıda verilmiştir.
- home
- açık metin veya ct
- label
- setxy
Label komutu, tek bir kelimeyi tırnak içine alınmış bir dize olarak alır (ör. "A_string") veya [] parantez içinde tırnaksız bir kelime listesi (ör. [Bir harf dizisi]) ve kaplumbağanın bulunduğu yerdeki grafik penceresine yazdırır. . Aşağıdaki kodu ele alalım.

setxykomutu iki bağımsız değişken alır, birincisini apsisin (yatay eksen) değeri ve ikincisini ordinatın (dikey eksen) değeri olarak ele alır. Kaplumbağayı bu koordinatlara yerleştirir ve muhtemelen bu koordinatlara ulaşırken mürekkep bırakır. Aşağıdaki üç şekilde setxy komutunun nasıl kullanılabileceğini gösterdik.



Kısaltılmış düz metin komutu ct, komut penceresinin metin bölgesini temizler.

Egzersiz yapmak
Aşağıda, bu bölümde şimdiye kadar öğrendikleriniz hakkındaki yeteneğinizi kontrol etmek için bir alıştırma yer almaktadır.
Aşağıdaki komut dizisi ne tür bir rakam üretir?
cs pu setxy -60 60 pd home rt 45 fd 85 lt 135 fd 120Soldan sağa okurken bu komutları yorumlayın. Sonucu bulmaya çalışın.
Aşağıda bir komut özeti tablosu verilmiştir.
| Komut Adı | Amaç |
|---|---|
| setx 100 | Kaplumbağanın x koordinatını +100 olarak ayarlar Merkezin 100 puan sağına taşır Dikey değişiklik yok |
| setx -200 | Kaplumbağayı merkezin 200 puan soluna hareket ettirir Dikey değişiklik yok |
| sety 150 | Kaplumbağanın y koordinatını 150'ye ayarlar Merkezin 150 puan üstüne taşır Yatay değişiklik yok |
| sety - 50 | Kaplumbağayı merkezin 50 puan altına taşır Yatay değişiklik yok |
| setxy 100100 | Kaplumbağayı xy koordinatına hareket ettirir 100100 |
xcor göster ycor'u göster |
Kaplumbağanın x koordinatını bildirir Kaplumbağanın y koordinatını bildirir |
setheading 0 seth 0 |
Kaplumbağayı dümdüz yukarı işaret ediyor, "öğle vakti" |
| seth 120 | Kaplumbağayı saat dört konumunu gösterecek şekilde 120 derece hareket ettirir |
Aşağıdaki ekran görüntüsü, yukarıdaki komutlardan bazılarının pratik bir gösterimidir.

Bir değişken, bir değer içerebilen bir hafıza konumunun adıdır. Bir bilgisayarda, her hafıza konumu bir tamsayı adresine sahiptir. Bir program tarafından kullanılan bir değeri içeren her konumun adresini hatırlamak zor olacağından, bilgisayar bilimcileri bu konumlara sembolik isimler vermenin yollarını buldular. Bir değişkenin bir adı olduğunda onu kullanabilir ve değiştirebiliriz.
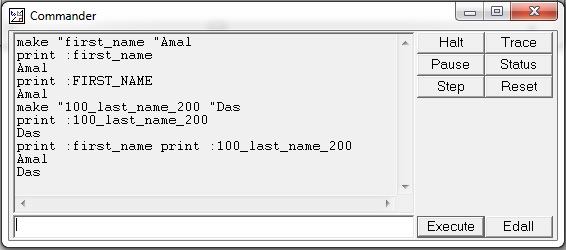
Değişkenlere harf dizileri olan adlar verilmiştir. Bir değişken adı, harfler (büyük / küçük harfe duyarsız), rakamlar ve alt çizgi içerebilir. Bir değişken adına, kendisinden önce ':' kullanılarak bir hesaplamada erişilebilir. Ekran görüntüsünde aşağıdaki örneği ele alalım.

Yukarıdaki örnekte, iki değişken tanımladık first_name, 100_last_name_200 ve onları değerlerle başlattı Amal ve Das aşağıdaki ifadeleri kullanarak -
- "first_name" Amal yap
- "100_last_name_200" Das yap
Ayrıca, bu iki değişkeni print: first_name ve print: 100_last_name_200 ifadeleriyle yazdırdık.
Aşağıdaki örnek, sayısal değişkenlerin nasıl tanımlanacağını gösterir -

Burada iki sayısal değişken tanımladık val1 ve val2. Bunları kullanarak toplama ve çıkarma da yaptık.
Logo, +, -, *, / simgeleriyle gösterilen genel aritmetik toplama, çıkarma, çarpma ve bölme işlemlerini sağlar. Bu işlemlerin her biri bir sonuç üretir. Sonuçla, yazdırmak gibi bir şey yapmazsanız, Logo bir hata gösterecektir.
Yazdırma komutu ile, bir aritmetik işlemin sonucu komut penceresinde kullanılabilir ve yazdırılabilir. Aşağıdaki ekran görüntüsünde verilen örnekler aynı şeyi göstermektedir.

Diğer yararlı komutlar -
sqrt - Negatif olmayan bir argüman alır ve karekökünü döndürür.
power - İki argüman alır, bunlara 'a' ve 'b' deyin ve a'dan b'ye üssü üretir.
ln - Bir argüman alır ve doğal logaritmasını döndürür.
exp - Bir argüman alır ve e'yi bu kuvvete göre hesaplar, e doğal sayı olan 2.718281828'dir.
log10 - Logaritmayı tek argümanının 10 tabanına götürür.
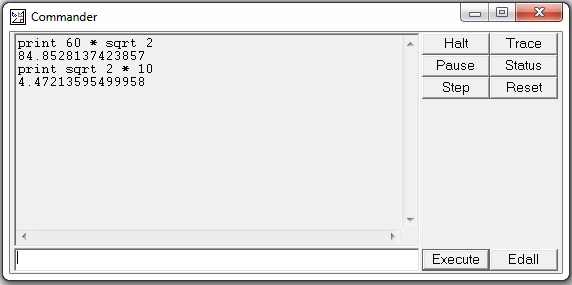
Aşağıdaki ekran görüntüsü, ilgili çıktılarıyla yukarıdaki komutların bir örneğini göstermektedir.

Aritmetik operatörler, değerlendirildikleri sırayı belirleyen bir önceliğe sahiptir.
Note- 60 * sqrt 2 yazdırın ve sqrt 2 * 60 yazdırın farklı yanıtlar üretin. Burada * operatörü sqrt operatörüne göre önceliğe sahiptir. Böylelikle * ikinci durumda olduğu gibi bir seçenek varsa sqrt'den önce yapılacaktır.
Bu nedenle, ilk ifade 2'nin karekökünün 60 katı değerini yazdırırken, ikinci ifade aşağıdaki ekran görüntüsünde gösterildiği gibi 120'nin karekökünü yazdırır.

Genellikle bir dizi komutu tekrar ederiz. Bilgisayar programları genellikle tekrar eden görevleri yerine getirir. Bilgisayar bilimcilerin dediği gibi, hemen hemen her programlama sisteminin bu tekrarı veya yinelemeyi gerçekleştirmenin bir yolu vardır. Şu örneği ele alalım -
100 kenar uzunluğunda bir kare çizmek istediğimizi varsayalım, bunu aşağıdaki programla yapabiliriz -
fd 100
rt 90
fd 100
rt 90
fd 100
rt 90
fd 100
rt 90İki komutun - fd 100 ve rt 90'ın dört kez tekrarlandığını not ediyoruz. Bilgisayara bu iki komutu arka arkaya dört kez yazmak yerine dört kez tekrarlaması gerektiğini söylemek daha kolay olmayacak mı? Bunu tam olarak aşağıdaki komutu kullanarak yapabiliriz -

Kare yapmak için yazmaya zaman kazandırır. Genel biçim şöyledir:repeat number [commands]. Anahtar kelimeyi kullanmalıyız -repeat ardından bir sayı ve ardından [köşeli parantezler] içinde bir dizi komut gelir.
Çoğu zaman, tekrar içinde tekrar etmemiz gerekebilir. Bu denirnesting. Bununla ilgili bazı örneklere bakalım.


Aşağıda, bu bölümde şimdiye kadar öğrendikleriniz hakkındaki yeteneğinizi kontrol etmek için bir alıştırma yer almaktadır.

Bazen bir hesaplamanın tahmin edilemeyen bir sonucuna sahip olmak eğlencelidir. Logo, rastgele bir sayı oluşturmak için rastgele bir prosedür sağlar. Bir argümanı vardır ve rastgele seçilen bir tamsayı değeri üretir; bu, 0'dan büyük veya 0'a eşit ve argümanının değerinden küçüktür. Bu nedenle, 0 ile 359 derece arasında rastgele bir açı istiyorsanız, komutunu kullanabilirsiniz.random 360üretmek için. Sonuçla yazdırma gibi bir şey yapmadığınız sürece Logo'nun bir hata göstereceğini unutmayın.
Şu örneğe bakalım -

Emri verdik - print random 360 Yukarıdaki komut penceresinde birkaç kez ve fark ederseniz, her seferinde rastgele bir çıktı üretir.
Aşağıda, istenen sonuçların sağda olduğu birkaç uygulama komutu verilmiştir.


Prosedürler, bir komut koleksiyonunu kapsüllemek için bir yol sağlar. Bir prosedür oluşturulduktan sonra, sadece yerleşik bir komutun kullanıldığı şekilde kullanılabilir. Bir prosedürün "anlamı", bireysel komutlarının anlamıdır.
Bağımsız değişken içermeyen bir prosedürde 'kime' (ayrılmış bir kelime) kelimesi ve ilk satırda prosedürün adı bulunur. (Logo'da ayrılmış kelimeler değişken olarak kullanılamaz ve iyi tanımlanmış bir anlama ve kullanıma sahip olamaz.) Son satırda ayrılmış 'end' kelimesine sahiptir.
Bir alt program, başka bir programın yürütmesi için adlandırılmış bir adım dizisidir. Alt programların diğer isimleri prosedürler ve işlevlerdir. Logo'da, bilgisayara bir şeyin nasıl yapılacağını söylersiniz - örneğin -
to square
repeat 4 [fd 100 rt 90]
endProsedürümüzü Logo'ya açıkladıktan sonra, yerleşik şeylerden herhangi birinde yapacağımız gibi, adını komut satırına girebiliriz. Bu durumda, komut satırına 'kare' yazardık ve Logo bir kare oluşturmak için komutları arar.
Yazan düğmeyi tıklayın Edall(tümünü düzenlemek için) Logo'nun yerleşik düzenleyicisini açmak için. (Logonuzda Edall düğmesi yoksa, komut satırına 'edall' yazın). Aşağıdaki kod bloğu, alt programın gerekli yapısına sahiptir.
to procedurename
steps of your procedure here
endProsedür veya alt program 'to' kelimesiyle başlamalı ve ardından düşündüğümüz bir ad gelmelidir. Bir sonraki adım, komut satırına yazacağımız tüm adımları girmektir. Prosedür 'son' kelimesiyle bitmelidir. Tüm yorum veya açıklama satırlarından önce noktalı virgül (;) gelmelidir.
Yukarıdaki örneğin pratik gösterimi aşağıdadır -

Şimdi, komut satırından prosedürü aşağıda gösterildiği gibi "kare" adını kullanarak yürütün -

Prosedürler yalnızca yerleşik komutlar içeremez, aynı zamanda başka prosedürler de içerebilirler.
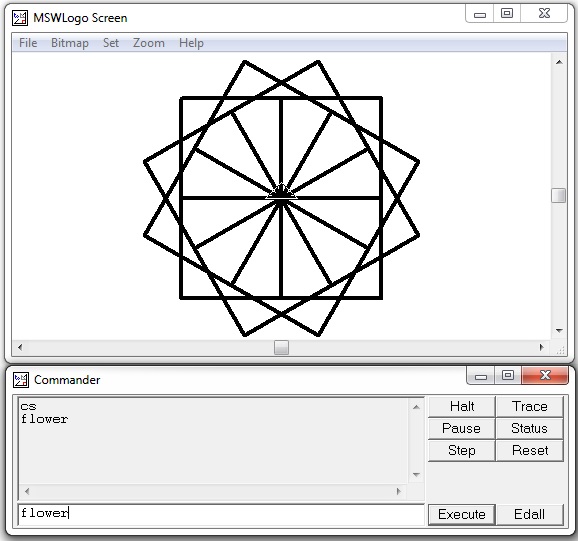
Aşağıdaki örnekte, bir prosedür 'çiçek', gövdesinden önceden tanımlanmış prosedürümüze 'kare' diyor.

Aşağıdaki ekran görüntüsü, "flower" prosedürü çağrıldığında çıktıyı gösterir -

Her karenin aynı büyüklükte olmasını istemiyoruz - çeşitlilik istiyoruz. Logo'da değerlerini değiştirebileceğimiz değişkenler oluşturuyoruz. Aşağıdaki örnekte küçük bir değişiklikle aynı kare prosedürünü kullanacağız.
to square :n
repeat 4 [fd :n rt 90]
endLogo'ya aşağıda gösterildiği gibi komut satırında ': n' yerine bir değiştirme değeri veriyoruz.
square 50
square 75
square 100İşte yukarıdaki örneğin pratik gösterimi -

Şimdi bir prosedüre iki argümanın nasıl aktarılacağını tartışalım. Aşağıdaki ekran görüntüsü, bunun pratik bir göstergesidir.

Yinelemeli bir prosedürde, prosedür dahilinde prosedürün bir tekrar çağrısı olacaktır. Şu kodu ele alalım -
to spiral_recur :n
if :n < 1 [stop]
fd :n
rt 20
spiral_recur 0.95 * :n
endSpiral_recur prosedürü, prosedür gövdesinden çağrılmıştır. Aşağıdaki ekran görüntüsü, kodun yürütülmesini ve çıktısını gösterir.

Karar verme ve değişkenler birlikte hareket eder. Bir programın duruma bağlı olarak rotasını değiştirebilmesi gerekir. Örneğin burada bir spiral çizmek için bir çerçeve var. Bir döngüye, daha önce gösterilen tekrarın bir varyasyonuna sahiptir ve döngünün gövdesini doldurmamız gerekir.
to spiral
make "n 1
while [:n < 100] [
make "n :n + 5
fd :n rt 90
]
endYukarıdaki kod, MSW Logosunun söz diziminin birkaç yeni özelliğini göstermektedir. Bir değişkeni yeni bir değere 'make' tuşunu girerek belirleriz, ardından değişkenin adından önce iki nokta üst üste yerine çift tırnak işareti gelir: 'aşağıda gösterildiği gibi.
make "n 1Adının önünde iki nokta üst üste ':' bulunan bir değişken kullanıyoruz.
while [:n < 100]Koşul doğruyken kod 'while [koşul]' dan sonra parantez içine alınır. Artık doğru olmadığında, çünkü (bu durumda) ': n' değeri 100'den fazla büyür, köşeli parantezin ardından gelen kod çalıştırılır.
Aşağıdaki ekran görüntüsü, yukarıdaki kodun çalıştırılmasını ve çıktısını göstermektedir.

Şimdi, yalnızca belirli bir koşul doğru olduğunda yürütülecek bir koda sahip olan 'if ifadelerinin' kullanımını tartışacağız.
Ayrıca rastgele sayılar üreten yerleşik bir Logo da gösterir. İfaderandom 3rastgele bir sırayla herhangi bir 0 veya 1 veya 2 sayısını üretir. Prosedür daha sonra hangi yöne "rastgele" gideceğine karar verir. Oluşturulan rastgele sayı 'r' olarak tutulur ve daha sonra 'r' değişkeninin değerine bağlı olarak if-ifadelerinden biri çalıştırılır ve bu koşulu sağlar. Böylece eğer -
- 'R' değeri 0, o zaman [fd 20] infaz edilecek.
- 'R' değeri 1, o zaman [rt 90 fd 20] infaz edilecek.
- 'R' değeri 2'dir, o zaman [lt 90 fd 20] infaz edilecek.
Aşağıdaki ekran görüntüsü, yukarıdaki tartışmanın yürütülmesini ve çıktısını göstermektedir.

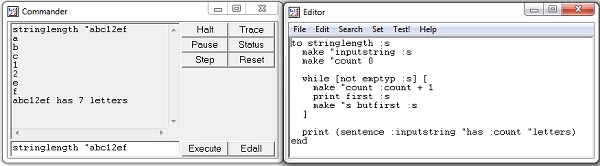
Herhangi bir alfa-sayısal karakter dizisi, örneğin - "america", "emp1234", vb. Bir dizeye örnektir. Karakterleri saymak, tüm dizgi süreçlerinin en temelidir. Sorunun cevabıstringlength "abc12ef aşağıdaki prosedürle verilir -
to stringlength :s
make "inputstring :s
make "count 0
while [not emptyp :s] [
make "count :count + 1
print first :s
make "s butfirst :s
]
print (sentence :inputstring "has :count "letters)
endYukarıdaki prosedürde –'s ', giriş dizesini içeren değişkendir. Değişken girdi dizesi, girdi dizesinin kopyasını içerir. Değişken sayımı 0 ile başlatılır. While döngüsünde koşul, dizenin boş olup olmadığını kontrol eder. Her döngü sayısında, uzunluk sayımını tutmak için bir değişken 1 artırılır. İfadeprint first :s, yalnızca 's' de saklanan dizenin ilk karakterini yazdırır.
İfade make "s butfirst :s, ilk karakteri hariç tutan alt dizeyi alır. While döngüsünden çıktıktan sonra, karakter sayısını veya girdi dizesinin uzunluğunu yazdırdık. Kodun çalıştırılması ve çıktısı aşağıdadır.

Bilgisayar ekranları kırmızı, yeşil ve mavi ışık bileşenleriyle çalışır, bu nedenle bazen RGB screens.
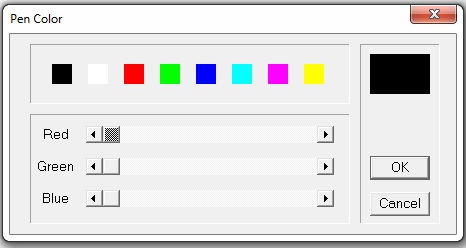
Logo'nun Ayar menüsünde, üç ekran öğesinin rengini ayarlayabiliriz -
- Kaplumbağanın kalemi
- Kaplumbağanın dolgusu (muhafazalar için bir boya kovası gibi)
- Ekran arka planı

Bu üç kaydırıcıyı sola ve sağa hareket ettirerek bir renk belirliyoruz. Siyahın tüm rengin olmaması ve beyazın tüm renklerin bir arada olduğunu unutmayın. Işığı karıştırmak, boyayı karıştırmak gibi değildir. Örnek olarak, kırmızı ve yeşil boyayı karıştırırsanız, çamurlu bir renk elde edersiniz. Bu bir bilgisayar olduğu için her rengin dahili bir sayısal temsili vardır.
Kayar ölçeğin sol ucunda sıfır (0). Sağ uç 255, bu da bir bilgisayar için 99 gibi (2 8 - 1). Böylece siyah [0 0 0], kırmızı [255 0 0], yeşil [0 255 0], mavi [0 255] olur. Bu renkler arasında her şeyi yapabilirsiniz ve bunların hepsinde 256 * 256 * 256 olası renk vardır. Bu 2 8 * 2 8 * 2 8 veya 24 bit renk - makinenin içinde 24 ikili rakam.
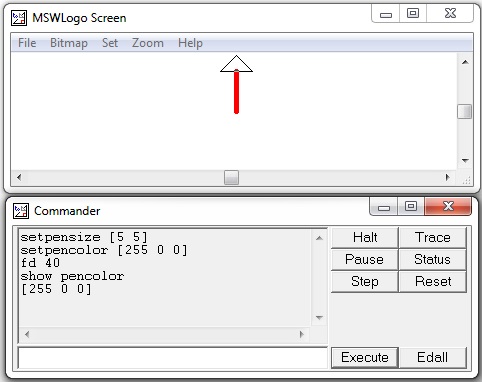
Aşağıdaki komutlar size kocaman, kırmızı bir kalem verecektir -
setpensize [5 5]
setpencolor [255 0 0]Kaydırıcıları kullanarak sevdiğiniz bir rengi bulduğunuzda, Logo'nun ne olduğunu sorabilirsiniz: kalem rengini seçin, ardından komut penceresine aşağıdaki komutu girin.
show pencolorAşağıdaki ekran görüntüsü, yukarıdaki kodun yürütülmesini ve çıktısını gösterir.

Aşağıdaki adımları kullanarak renkli bir kare oluşturabilirsiniz -
Step 1 - Aşağıdaki komutu kullanarak kenar uzunluğu 40 olan kareyi çizin.
repeat 4 [fd 40 rt 90]Step 2 - Aşağıdaki komutu kullanarak kalem yukarı kaldırın.
puStep 3- Meydanın içindeki bir noktaya gidin. Örneğin, aşağıdaki komutu kullanarak kaplumbağayı (20, 20) koordinatına yerleştirin.
setxy 20 20Step 4- Kareyi ayarlanan floodcolor ile doldurun. Örneğin, taşkın rengini maviye ayarlamak için aşağıdaki komutu kullanın.
setfloodcolor [0 0 255]Aşağıdaki tabloda birkaç tane daha Renk ve kalemle ilgili komut listelenmektedir.
| Renk ve Kalem komutu | Komutun amacı |
|---|---|
| setpencolor [rgb] setpc [rgb] |
Kaplumbağa kaleminin rengini ayarlar rgb [0, 255] aralığındaki sayılardır |
| setfloodcolor [rgb] setfc [rgb] |
Onaylanan bir alanın rengini ayarlar |
| setcreencolor [rgb] setsc [rgb] |
Arka planın rengini ayarlar |
| kalem rengini göster sel rengini göster ekran rengini göster |
Adlandırılmış bir öğenin [rgb] için geçerli değerleri belirtir |
| Doldur |
İmlecin bulunduğu yere bir kova mevcut taşkın rengini döker |
| Doldur |
İmlecin bulunduğu yere bir kova mevcut taşkın rengini döker |
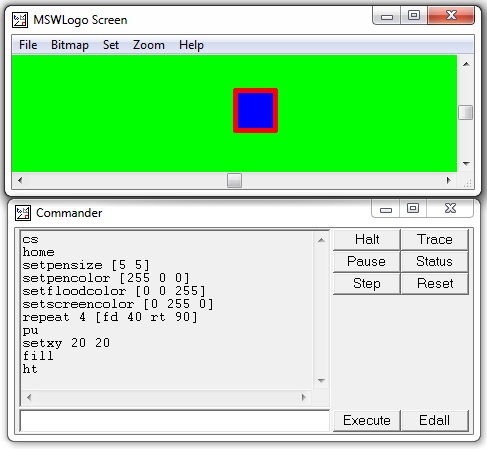
Aşağıdaki komut setini çalıştırmayı deneyin -
cs - Ekranı temizlemek için.
home - Kaplumbağayı eve getirmek için.
setpensize [5 5] - Kalem boyutunu ayarlama.
setpencolor [255 0 0] - Kalem rengini kırmızı olarak ayarlama.
setfloodcolor [0 0 255] - Sel renginin maviye ayarlanması.
setscreencolor [0 255 0] - Ekran renginin yeşile ayarlanması.
repeat 4 [fd 40 rt 90] - Kenar uzunluğu 40 olan bir kare çizin.
pu - Kalem kaldır.
setxy 20 20 - Kaplumbağayı (20, 20) koordinatına koyun.
fill - Kareyi ayarlanan floodcolor mavisiyle doldurun.
ht - Kaplumbağayı sakla.
Yukarıdaki komutların yürütülmesi üzerine aşağıdaki çıktıyı almalısınız.