Magento - Kurulum CMS
Magento CMS (İçerik Yönetim Sistemi) bölümü, tüm web sitesi sayfalarını yönetmek için kullanılır. Müşterilere değerli bilgiler sağlayarak ürünleri tanıtmanın ve arama motoru görünürlüğünü artırmanın bir yoludur. Web mağazanız için zengin içerik oluşturmak için kullanılabilir.
CMS bölümü aşağıdaki konuları içerir -
Sayfalar
Magento'da yeni sayfalar oluşturabilir veya kurabilirsiniz. Metin, resim, içerik blokları vb. Ekleyebilirsiniz. Yeni sayfaların ayarlanmasıyla ilgili daha fazla bilgi için bu bağlantıya Yeni Sayfalar Ayarlama başvurabilirsiniz .
Statik Bloklar
Statik blok, sayfaların herhangi bir yerinde kullanılabilen bir içerik parçasıdır. Magento, mağaza aracılığıyla kullanılabilen ve herhangi bir sayfaya veya başka bir bloğa eklenebilen içerik blokları oluşturmaya izin verir. Statik bloklar oluşturmak için şu adımları izleyin -
Step 1 - Git CMS menüsüne tıklayın ve Static Blocks seçeneği.

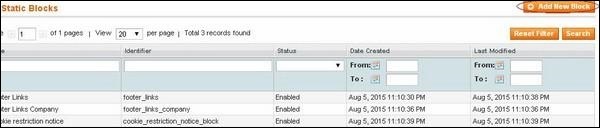
Step 2 - üzerine tıklayarak yeni bir blok oluşturabilirsiniz. Add New Block buton.

Step 3 - Ardından, aşağıdaki ekranda gösterildiği gibi yeni blok oluşturmak için bir pencere açılacaktır.

Sayfa aşağıdaki alanları içerir -
Block Title - Bloğun başlığını ekler.
Identifier - Küçük harf, alt çizgi vb. Kullanan bloğa tanımlayıcı atar.
Status - Bloğu görünür hale getirmek için bu alanı "Etkin" olarak ayarlayın.
Content - Bloğun içeriğini içerir ve metni biçimlendirmek, bağlantılar, tablolar, resimler vb. Oluşturmak için düzenleyiciyi kullanır.
Tüm alanları doldurduktan sonra, Save Block buton.
Widget'lar
Widget, çok çeşitli içeriğin görüntülenmesine ve mağazadaki blok referanslarına yerleştirilmesine izin verir. Sayfalara, bloklara eklenebilirler veya widget'a yerleştirilmiş bloklara sahip olabilirler.
Aşağıdaki adımları kullanarak widget'ı oluşturabilirsiniz -
Step 1 - Git CMS menüsüne tıklayın ve Widgets seçeneği.

Step 2 - Yeni widget oluşturmak için Add New Widget Instance buton.

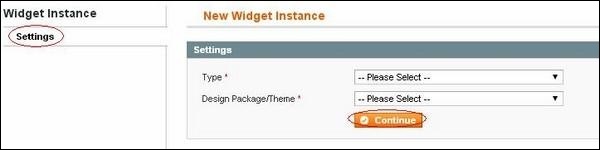
Step 3 - Ayarlar bölümünün altında, Type Widget'ın ve Design Package/Theme ve tıklayın Continue buton.

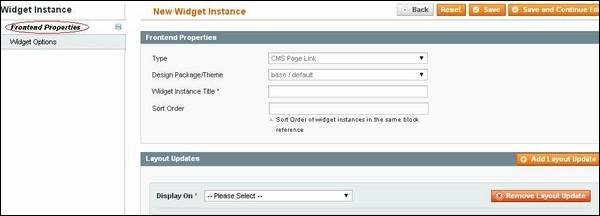
Step 4 - Ardından, Frontend Properties ve Layout Updates bölümler.

Ön Uç Özellikleri bölümünde aşağıdaki ayrıntıları doldurun -
Widget Instance Title- Widget'ın başlığını belirtir. Yalnızca dahili kullanım içindir ve müşteriler tarafından görülmez.
Sort Order - Başkalarıyla birlikte listelendiğinde bloğun sırasını belirtmek için kullanılır.
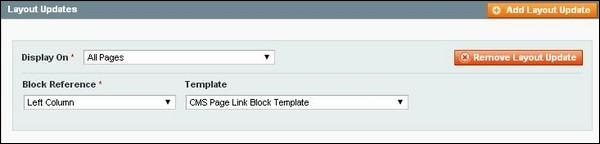
İçinde Layout Updates bölümünde, tıklayın Add Layout Update düğmesine basın ve Display Onalanı, widget'ın görünmesini istediğiniz kategori türü. Aşağıdaki ekranda gösterildiği gibi diğer seçeneklerle ayarlanabilir.

İçinde Block Reference listesinde, sayfa düzeninizin widget'ın görünmesini istediğiniz bölümünü seçin ve şablonu Link Block Template veya Inline Template.
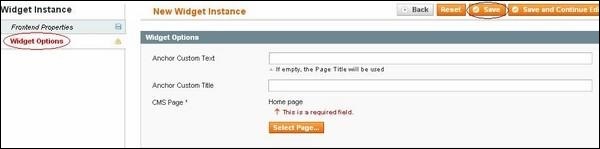
Step 5 - Tıklayın Save and Continue EditDeğişikliklerinizi kaydetmek ve düzenlemeye devam etmek için düğmesine basın. Sonra açılacakWidget Options aşağıdaki seçeneklere sahip panel.

Anchor Custom Text - Widget için özel metin ekler.
Anchor Custom Title - Widget için özel başlık ekler.
CMS Page - Widget ile CMS sayfasını seçmeye izin verir.
Ayarları yaptıktan sonra, Save buton.
Anketler
Anketler, müşterinin görüş ve tercihlerini almak için kullanılır. Anket sonuçları, yanıt gönderildikten hemen sonra görünür.
Aşağıdaki adımları kullanarak anketi oluşturabilirsiniz -
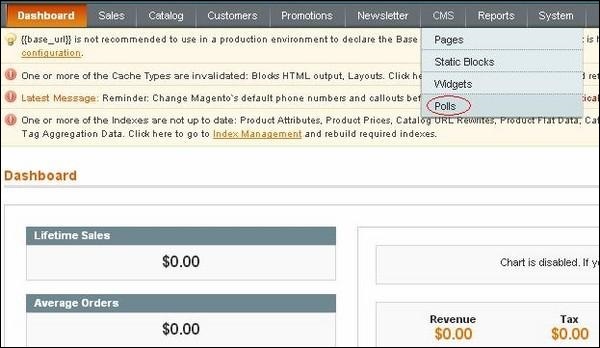
Step 1 - Git CMS menüsüne tıklayın ve Polls seçeneği.

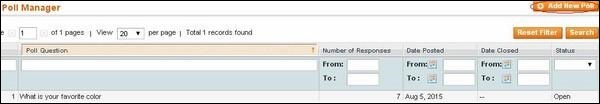
Step 2 - Ardından, aşağıdaki görüntüde gösterildiği gibi yeni anket ekleyebileceğiniz bir Anket Yöneticisi penceresi açılacaktır.

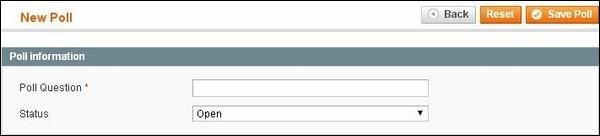
Step 3 - Anket Bilgileri bölümünde, Poll Question ve sen ayarlayabilirsiniz Status "Aç" veya "Kapalı" konumuna getirin.

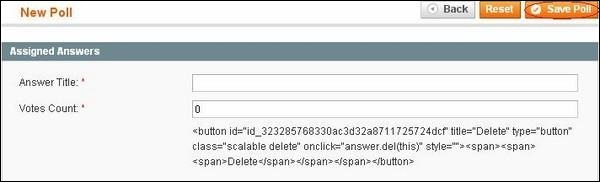
Step 4 - Anket Cevapları bölümünde aşağıdakileri yapın -

İçinde Answer Title alanına, anket sorusunu girdiğiniz ankette görünmesini istediğiniz şekilde girin ve bir cevabı ağırlıklandırmak için, Votes Countalan. Tamamlandığında,Save Poll buton.