Mobile Angular UI - Kurulum
Bu bölümde, projemizde kullanabilmemiz için Mobile Angular UI kuracağız.
Mobile Angular UI kurmanın iki yolu vardır -
- Github'dan indirin
- Npm kullanma
Github'dan indirin
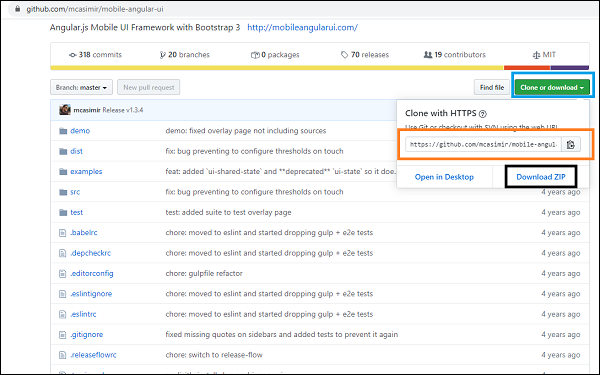
Aşağıdaki github bağlantısına gidin -https://github.com/mcasimir/mobile-angular-ui/releasesve en son açısal mobil kullanıcı arayüzünü indirebilirsiniz. Mobil açısal kullanıcı arabirimi için github bağlantısı aşağıdaki gibidir

Klonla veya indir düğmesini tıklayın (mavi ile vurgulanmıştır) ve size klonlanabilen GitHub bağlantısını (turuncu ile vurgulanmıştır) ve Angular Mobile UI'nin tam kodunu indirebileceğiniz bir İndirme ZIP'i (siyahla vurgulanmıştır) gösterir.
GitHub bağlantısını klonlamak için git'i yüklemeniz gerekir. GIT'i kurmak için bu bağlantıyı takip etmek zorunda değilseniz, sisteminizde git kurulu olduğundan emin olun .
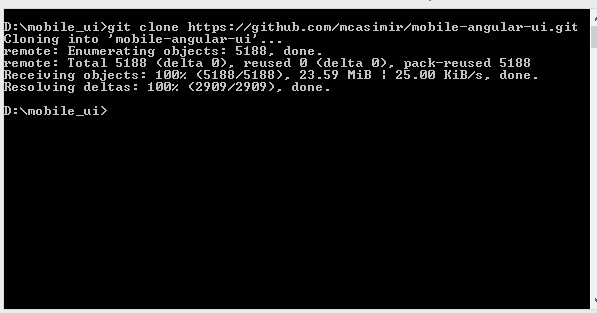
İlk önce github bağlantısını klonlayacak - https://github.com/mcasimir/mobile-angular-ui.git.

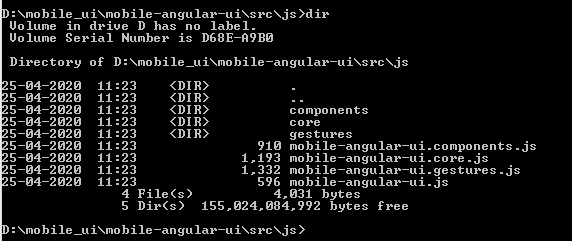
Mobil açısal UI dosyalarını almak için - cd mobile-angular-ui / src / js.

İhtiyaç duyduğunuz dosyalar yukarıda gösterildiği gibi mevcuttur.
Npm kullanma
Npm'yi kullanmak, yüklemenin en kolay yoludur. Nodejs ve npm'nin kurulu olduğundan emin olun. Değilse, sisteminize nodej'leri yüklemek için bu bağlantıyı izleyin .
Komut isteminizi açın ve uiformobile / adlı bir dizin oluşturun . İçeri gir / uiformobile cd komutunu kullanarak.
Şimdi aşağıdaki komutu yürütün -
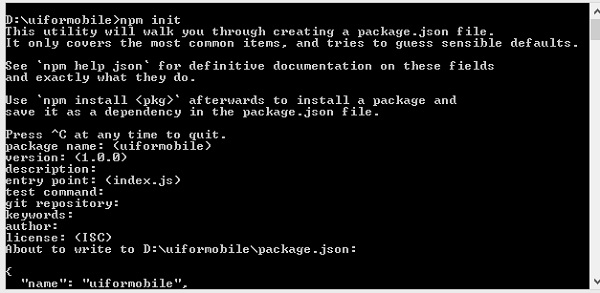
npm initNpm init komutu projeyi başlatacak -

Aşağıda gösterildiği gibi package.json oluşturacaktır -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Şimdi mobil açısal kullanıcı arayüzünü kurmak için aşağıdaki komutu çalıştırın.
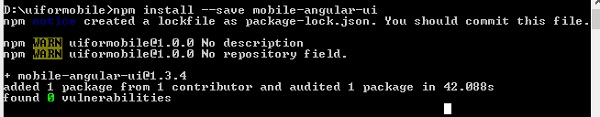
npm install --save mobile-angular-ui
Mobil açısal kullanıcı arayüzünü kurmayı tamamladınız, şimdi bir mobil uygulama oluşturmak için nasıl kullanılacağını görelim.