Mobil Test - Kullanıcı Arayüzü
Bir mobil uygulama kullandığımızı ve ilginç bir şekilde aşağıdaki durumu yaşadığınızı varsayalım -
- Düğme hizalaması eksik.
- Metin kırpılıyor.
- Takvim kontrolü kesiliyor.
Aslında bu, herhangi bir kullanıcı için hoş olmayan bir deneyimdir. Kullanıcılarımıza mükemmel bir deneyim sağladığımızdan emin olmak için Mobil Kullanıcı Arayüzü Testi şiddetle tavsiye edilir.
Test planınızda keşfedilecek ilk alan, kullanıcı arayüzüdür. Uygulamanızın aşağıdakiler gibi belirli beklentileri karşıladığını doğrulamak, test uzmanı olarak sizin görevinizdir:
- Cihazın genel renk şeması / teması
- Simgelerin stili ve rengi
- Sayfalar yüklenirken ilerleme göstergeleri
- Menüler ve nasıl çağrıldıkları ve içerdikleri tipik öğeler
- Bu cihazdaki uygulamaların genel yanıt verme hızı
Mobil UI Testinin temelleri hakkında daha fazla tartışalım.
Ekran Yönü / Çözünürlük
Web içeriğinin çok çeşitli cihazlarda ve ağ koşullarında harika görünmesi ve hissedilmesi gerekir. Sayfanızın kullanılabilir olduğundan emin olmak için web sayfanızı yaygın olarak kullanılan ekran çözünürlüklerinde test etmek genellikle iyi bir fikirdir.
Çok sütunlu bir düzene sahipseniz, sütunlarınızın doğru şekilde hizalandığını ve ziyaretçiniz daha düşük bir çözünürlüğe sahip olduğunda hala görüntülenebilir olup olmadığını kontrol etmek isteyebilirsiniz. Standart ekran çözünürlüklerini bilmek de önemlidir -
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
Kullanılabilir Araçlar
Piyasada, mobil kullanıcı arayüzü testini daha sorunsuz ve basit hale getirmek için kullanılabilen birkaç araç vardır. Örneğin -
- Google chrome uzantısı
- Screenfly
- Tarayıcı Yığını
Bu araçlar ve kullanışlılıkları hakkında biraz daha anlayalım.
Google chrome uzantısı
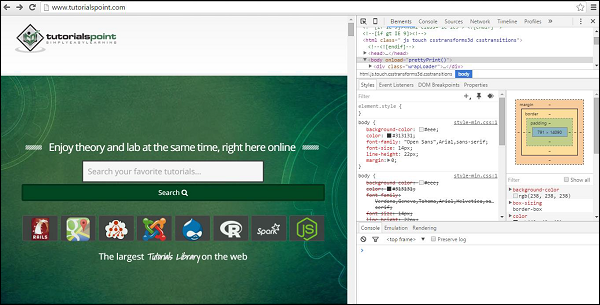
Google Chrome web tarayıcısında bulunan ücretsiz bir özelliktir. Burada, mobil web'in Google Chrome Uzantısı ile nasıl test edileceğine dair adım adım bir açıklama verdik -
Step 1 - Test edilen web sitesini "Google Chrome Web tarayıcısında" açın.
Step 2- F12'ye basın. Aşağıdaki ekran görüntüsünde gösterildiği gibi Geliştirici aracı penceresini açacaktır.

Step 3- Mobil cihaz gibi simgesini tıklayın. Aşağıdaki ekran görüntüsüne bakın.
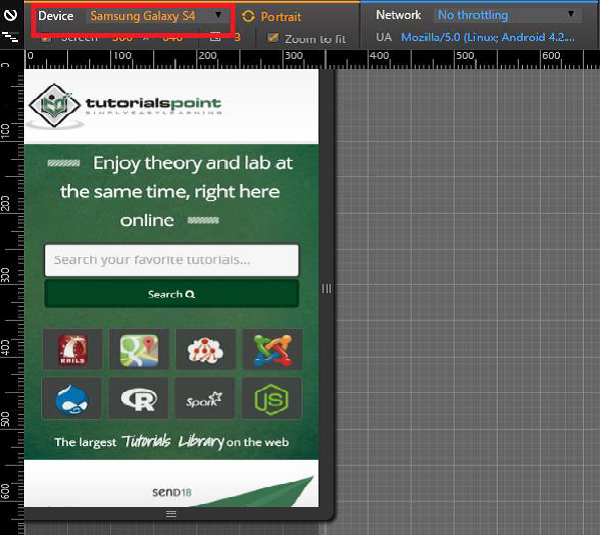
Step 4- Web sitesini test etmek istediğiniz mobil cihazı seçin. UI doğrulamasını yapmak için mevcut farklı cihazları seçebilirsiniz.

Screenfly
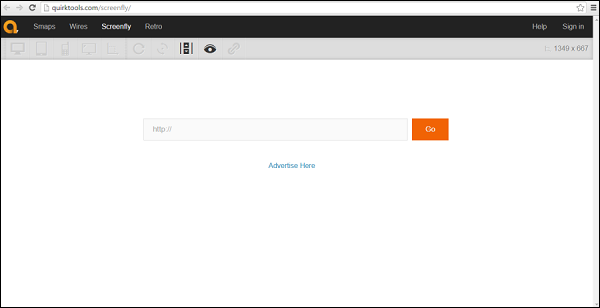
Screenfly, ücretsiz ve kullanımı kolay bir araçtır. Bunu kullanmak için web tarayıcınızda Quirktools yazmanız yeterlidir . Aşağıdaki ekranı göreceksiniz.

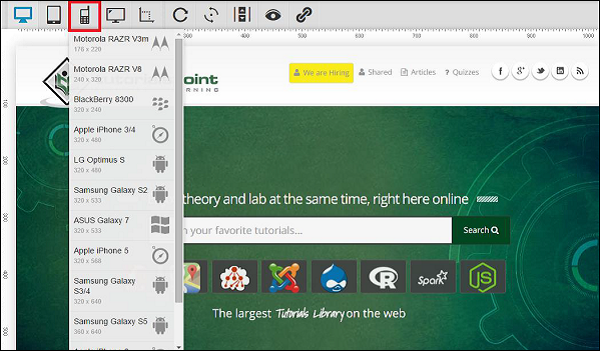
Test edilen web sitesine girin ve tıklayın Go. Web sitesini görüntülemek istediğiniz mobil cihazı seçin.

BrowserStack
Mobil kullanıcı arayüzü testi yapmak için başka bir harika araçtır. Harika sonuçlar verir. Ücretli bir araç olmasına rağmen, BrowserStack'e geçerli bir e-posta adresiyle kaydolarak ücretsiz bir iz elde edebilirsiniz .
Dokunmatik ekranlar
Çoklu Dokunma ve Tek Dokunma Ekranları
Cihazınız ve uygulamanız iPhone'daki sıkıştırarak yakınlaştırma efekti gibi çoklu dokunma özelliklerini destekliyorsa, özellikle sanal klavyede yazarken, ekrana aynı anda birden fazla yere dokunmayı içeren çok sayıda test durumu eklediğinizden emin olun.
Uzun Dokunuş ve Kısa Dokunuş
Dokunmatik ekranlı cihazlarda çift tıklama kavramı olmasa da (uygulamanızda özel olarak uygulanmışsa olabilir), Android akıllı telefonlar gibi bazı cihazlar uzun dokunuşlar ile kısa dokunuşlar arasında ayrım yapar. Bir öğeyi basılı tutmak, ekranın ortasında bir bağlam menüsü getirirken, aynı öğeye kısa tıklamak, o içerik menüsündeki ilk eylemi otomatik olarak gerçekleştirecektir.
Düğme Boyutu ve Konumu
Düğmelerin ve simgelerin yeterince büyük olduğundan ve büyük bir parmak ucuyla kolayca tıklanabilecek kadar ekranın kenarlarından yeterince uzakta olduğundan emin olun.
Yazılım ve Donanım Tuşları
Yumuşak Klavyeler
Çoğu zaman, son kullanıcılar için önemli olan çeşitli özel durumlar ve önemli durumlar vardır.
Kullanıcının ana eylemi bir metin girmekse yazılım klavyesi otomatik olarak belirir mi?
Vurgulanan alan e-posta adreslerini girmek içinse, yazılım klavyesinin ilk katmanı "@" ve ".com" kısayol tuşlarını içeriyor mu?
Yazılım klavyesi kapatılıp kolayca yeniden görüntülenebilir mi?
Yumuşak ve sert klavyeler birbirinin yerine kullanılabilir mi (cihazda her ikisi de varsa)?
Sabit Tuşlar
Cihazın Başlat, Ana Sayfa, Menü ve Geri gibi mevcut sabit tuşlarının kullanımı hakkında çok sayıda test eklediğinizden emin olun. Bunların tümü, aygıtın yerel uygulamalarıyla nasıl etkileşimde bulunduklarına benzer şekilde uygulamanızla etkileşime girmelidir.
Trackballs, Track tekerlekleri ve Dokunmatik Yüzeyler
Cihazınızın dokunmatik ekranı yoksa, ekran navigasyonunun kullanıcı için mümkün olduğunca ağrısız olduğunu doğrulamak daha da önemlidir. Bu durumlarda, kullanıcı bir nesneden diğerine hareket etmek için bir hareket topuna, izleme tekerleğine veya dokunmatik yüzeye güvenebilir.