MomentJS - Hızlı Kılavuz
MomentJS, JavaScript'te tarih / saati çok kolay bir şekilde ayrıştırmaya, doğrulamaya, değiştirmeye ve görüntülemeye yardımcı olan bir JavaScript kitaplığıdır. Bu bölüm, MomentJS'ye genel bir bakış sunacak ve özelliklerini ayrıntılı olarak tartışacaktır.
Moment JS, tarihin yerelleştirmeye göre ve insan tarafından okunabilir biçimde görüntülenmesine izin verir. Script yöntemini kullanarak MomentJS'yi bir tarayıcı içinde kullanabilirsiniz. Node.js ile de mevcuttur ve npm kullanılarak yüklenebilir.
MomentJS'de toplama, çıkarma, tarih doğrulama, maksimum, minimum tarih vb. Gibi birçok kullanımı kolay yöntem bulabilirsiniz. Açık kaynak kodlu bir projedir ve kütüphaneye kolayca katkıda bulunabilir ve eklentiler şeklinde özellikler ekleyebilirsiniz ve GitHub'da ve Node.js'de kullanılabilir hale getirin.
Özellikleri
MomentJS ile mevcut tüm önemli özellikleri ayrıntılı olarak anlayalım -
Ayrıştırma
Ayrıştırma, tarihi gereken biçimde ayrıştırmanıza olanak tanır. Tarihin ayrıştırılması dizge, nesne ve dizide mevcuttur. Moment.clone kullanarak anı klonlamanıza izin verir. UTC formatında tarih çıktısını veren yöntemler mevcuttur.
Tarih Doğrulama
MomentJS ile Tarih Doğrulama çok kolaydır. Yöntemi kullanabilirsinizisValid()ve tarihin geçerli olup olmadığını kontrol edin. MomentJS ayrıca tarih doğrulamasını kontrol etmek için kullanılabilecek birçok ayrıştırma bayrağı sağlar.
Manipülasyon
Moment nesnesi üzerinde Tarih ve Saati değiştirmenin çeşitli yöntemleri vardır. MomentJS'de tarih / saat için gerekli olan ayrıntıları veren mevcut yöntemlerdir.
Hazırlan
Get / Set, tarih içindeki birimleri okumaya ve ayarlamaya izin verir. Saat, dakika, saniye, milisaniye, ayın tarihi, haftanın günü, yılın günü, yılın haftası, ay, yıl, çeyrek, hafta yılı, yıl içinde hafta, get / set, maksimum okumanın yanı sıra değiştirmeye izin verir , minimum vb. Get / Set, MomentJS'de bulunan çok yararlı bir özelliktir.
Görüntüle
Ekran, tarihi farklı şekillerde görüntülemek için formatlar sağlar. Belirli bir andan, geçerli andan, iki an arasındaki farkı vb. Söyleyen yöntemler mevcuttur. JSON formatında, Array, Object, String vb.
Tarih Sorguları
Tarih Sorguları, tarihin girdiden büyük mü yoksa küçük mü, verilen tarihler arasında, artık yıl mı, an mı, tarih mi vb. Olduğunu söyleyen, kullanımı kolay yöntemlere sahiptir. Tarih doğrulama ile çok kullanışlıdır.
Süreler
MomentJS'nin önemli özelliklerinden biri sürelerdir. Temel olarak, belirli birimler için sürenin uzunluğunu işler. humanize Kullanılabilir yöntem, tarihi okunabilir bir biçimde görüntüler.
Uluslararasılaştırma
Uluslararasılaştırma MomentJS'deki bir diğer önemli özelliktir. Yerel ayara göre Tarih ve Saati görüntüleyebilirsiniz. Yerel, gerekirse belirli bir ana uygulanabilir. MomentJS ana sitesinden tüm yerel ayarları içeren küçültülmüş bir dosya alacaksınız. Belirli bir yerel ayar ile uğraşıyorsanız, sadece o yerel ayar dosyasını ekleyebilir ve onunla çalışabilirsiniz. Ayların, haftaların ve günlerin adları belirtilen yerel ayarda görüntülenir.
Özelleştirme
MomentJS, oluşturulan yerel ayarın özelleştirilmesine izin verir. Ay adlarını, ay kısaltmasını, hafta içi adlarını, hafta içi kısaltmayı, uzun tarih biçimini ve takvim biçimini, gereksinimlerinize göre tanımlı bir yerel ayar için özelleştirebilirsiniz.
Araçlar
Yardımcı programlar iki yöntemle gelir: normalize units ve invalid. Anla birlikte kullanılırlar ve çıktıyı ihtiyaç duyduğumuz şekilde değiştirmemize veya özelleştirmemize yardımcı olurlar. Ayrıca, moment nesnesi için kendi özel doğrulamamızı ayarlamamıza izin verir.
Eklentiler
Eklentiler, MomentJS'nin ek özellikleridir. Takvimlere, tarih formatına, ayrıştırmaya, tarih aralıklarına, kesin aralıklara vb. Eklenen birçok eklenti vardır. Kendi eklentilerinizi ekleyebilir ve Node.js ve GitHub ile kullanılabilir hale getirebilirsiniz.
Bu bölümde, yerel bilgisayarınızda MomentJS'nin çalışma ortamını kurmayı ayrıntılı olarak öğreneceksiniz. MomentJS üzerinde çalışmaya başlamadan önce, kitaplığa erişiminizin olması gerekir. Dosyalarına aşağıdaki yöntemlerden herhangi biriyle erişebilirsiniz -
Yöntem 1: Tarayıcıda MomentJS Dosyasını Kullanma
Bu yöntemde, resmi web sitesinden MomentJS dosyasına ihtiyacımız olacak ve onu doğrudan tarayıcıda kullanacağız.
Aşama 1
İlk adım olarak, MomentJS'nin resmi web sitesine gidin https://momentjs.comAna sayfayı burada gösterildiği gibi bulacaksınız -

Size mevcut en son MomentJS dosyasını veren bir indirme seçeneğinin olduğunu gözlemleyin. Dosyanın küçültülmüş ve küçültülmemiş olarak mevcut olduğunu unutmayın.
Adım 2
Şimdi dahil et moment.js içinde scriptetiketleyin ve MomentJS ile çalışmaya başlayın. Bunun için aşağıda verilen kodu kullanabilirsiniz -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>Burada verilen bir çalışma örneği ve daha iyi bir anlayış için çıktısı -
Misal
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>Çıktı
moment-localefarklı yerel ayarlarla çalışmak için dosya da yukarıdaki ekran görüntüsünde gösterildiği gibi mevcuttur. Şimdi, dosyayı aşağıda gösterildiği gibi komut dosyası etiketine ekleyin ve seçtiğiniz farklı yerel ayarlarla çalışın. Bunun için aşağıda verilen kodu kullanabilirsiniz -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>Burada, an-yerel ayarı için çalışan bir örnek ve daha iyi bir anlayış için çıktısı verilmiştir -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>Çıktı
Yöntem 2: Node.js'yi kullanma
Bu yöntemi tercih ediyorsanız, sahip olduğunuzdan emin olun. Node.js ve npmsisteminize kurulur. MomentJS'yi yüklemek için aşağıdaki komutu kullanabilirsiniz -
npm install momentMomentJS başarıyla kurulduktan sonra aşağıdaki çıktıyı gözlemleyebilirsiniz -

Şimdi, MomentJS'nin Node.js ile düzgün çalışıp çalışmadığını test etmek için test.js dosyasını oluşturun ve buna aşağıdaki kodu ekleyin -
var moment = require('moment');
var a = moment().toString();
console.log(a);Şimdi, komut isteminde, aşağıda verilen ekran görüntüsünde gösterildiği gibi komut node test.js komutunu çalıştırın -

Bu komutun çıktıyı görüntülediğini unutmayın. moment().toString().
Yöntem 3: Bower'ı Kullanma
Bower, MomentJS için gerekli dosyaları almanın başka bir yöntemidir. MomentJS'yi Bower kullanarak yüklemek için aşağıdaki komutu kullanabilirsiniz -
bower install --save momentAşağıda verilen ekran görüntüsü, MomentJS'nin Bower kullanılarak kurulumunu göstermektedir -

Bunlar, MomentJS için Bower'dan yüklenen dosyalardır. Yüklü an ve yerel ayar dosyaları aşağıda verilen resimde gösterilmektedir -

Bu bölümde, nasıl çalışılacağını tartışacağız MomentJS using RequireJS ve MomentJS and TypeScript.
MomentJS ve RequireJS
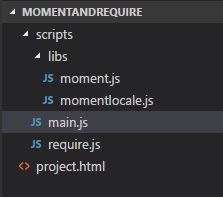
MomentJS'nin RequireJS kullanarak çalışmasını anlamak için MomentJS ve RequireJS ile çalışan bir örneği analiz edelim. İlgili uygulamanın klasör yapısı aşağıdaki resimde gösterilmektedir -

RequireJS resmi sitesinden alınan require.js dosyasını edinebilirsiniz -https://requirejs.org/docs/download.html. Daha iyi anlamak için aşağıdaki kodu inceleyin -
Örnek project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Bunu not et Moment.js ve momentlocale.js klasörde libs.
Aşağıdakiler için çıktı project.html tarayıcıda gözlemleyeceğiniz -

MomentJS ve TypeScript
MomentJS ve Typescript projesini oluşturmak için kullanılan kodlar aşağıda verilmiştir -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Bağımlılıkların mevcut olduğunu unutmayın package,json npm kullanılarak yüklenmesi gerekiyor install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Gerek use Gulp, dosyayı typcript'ten JavaScript'e, yani main.ts -e main.js. Aşağıdaki kod,gulpfileDosyayı oluşturmak için kullanılan .js. Kullandığımızı unutmayıngulp-connect çıktıyı görüntülemek için yerel bir sunucu açan paket.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});Bu, yukarıda verilen kodu çalıştırdığınızda gözlemlediğiniz çıktıdır -

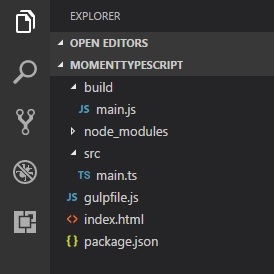
Klasör yapısını aşağıdaki formatta gösterildiği gibi görebilirsiniz -

İndex.html kodu aşağıda gösterilmiştir -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Şimdi eğer açarsan http://localhost:8080/, çıktıyı aşağıda gösterildiği gibi görebilirsiniz -

MomentJS, Tarih ve Saati ayrıştırmaya yardımcı olan kullanımı kolay birçok yönteme sahiptir. Tarihleri nesne, dizge, dizi, JavaScript yerel tarih nesnesi vb. Biçiminde ayrıştırabilir. Bu bölüm bunları ayrıntılı olarak tartışır.
Ayrıştırma Tarihi
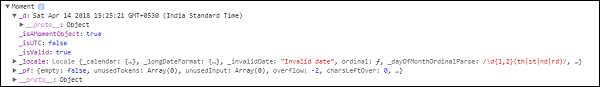
MomentJS, sarmalayıcı nesnesini çıktı olarak verir moment()denir. Tarayıcıda çıktıyı konsolide ettiğinizde aşağıdakileri gözlemleyebilirsiniz.

MomentJS, Tarihi aşağıda listelendiği gibi ayrıştırmak için çeşitli yöntemler sağlar -
| Sr.No. | Yöntem ve Sözdizimi |
|---|---|
| 1 | Şimdi
an() |
| 2 | Dize
moment (dize) |
| 3 | Nesne
an (nesne) |
| 4 | Tarih
an (Tarih) |
| 5 | Dizi
an (Dizi []) |
| 6 | Unix Zaman Damgası
an (sayı) |
| 7 | Moment Clone
an (An) |
| 8 | UTC
moment.utc () |
| 9 | parseZone
moment.parseZone () |
| 10 | Oluşturma Verileri
moment (). oluşturmaData (); |
| 11 | Varsayılanlar
var m = an ({saat: 3, dakika: 40, saniye: 10}); |
MomentJStarih doğrulamasını kolay bir şekilde gerçekleştirir. Tarihi doğrulamak için çok fazla kod yazmanıza gerek yoktur.isValid()şu anda mevcut olan ve tarihin geçerli olup olmadığını söyleyen yöntemdir. MomentJS ayrıca tarih doğrulamasını kontrol etmek için kullanılabilecek birçok ayrıştırma bayrağı sağlar.
Ayrıştırma Bayrakları
MomentJS, verilen tarihin geçersiz sayıldığı durumlarda aşağıdaki ayrıştırma bayraklarını sağlar -
overflow - Bu, verilen ayın 13'ü, gün bir yıl içinde 367. veya bir ayda 32., artık olmayan bir yılda Şubat için 29. olduğunda gerçekleşir. Taşma, eşleşecek geçersiz birimin dizinini içerir. invalidAt. Bunu not et-1 taşma yok demektir.
invalidMonth- Geçersiz bir ay adı gösterir. Geçersiz ay dizesini veya boş değeri verecektir.
Empty- Tarih olmayan bir girdi verildiğinde. Boolean verir.
nullInput - Moment (null) gibi boş bir girdi; Boolean döndürür.
invalidFormat - Verilen biçim boş olduğunda, örneğin moment('2018-04-25', []). Boolean'ı geri verir.
userInvalidated - Açıkça geçersiz olarak oluşturulmuş bir tarih, örneğin moment.invalid(). Boolean'ı döndürür.
meridiem- Varsa, ayrıştırılan meridyeni (AM / PM) gösterir. String döndürür.
parsedDateParts - Aşağıdaki gibi ayrıştırılmış bir tarih bölümü dizisi döndürür parsedDateParts[0] yıl olarak parsedDateParts[1] ay olarak ve parsedDateParts[2]gün olarak. Hiçbir parça yoksa, ancak meridyemin değeri varsa, tarih geçersizdir. Bir dizi döndürür.
Tarih doğrulamasını anlamak için aşağıdaki örneği düşünün -
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();Çıktı

ValidAt, çıktıyı 1 olarak verir; bu, ay değeri 12'den büyük olduğu ve taştığı için ayı gösterir. Bir taşma varsa, geçersizAt çıktıyı burada verilen tabloda gösterildiği gibi verecektir -
| 0 | yıl |
| 1 | aylar |
| 2 | günler |
| 3 | saatler |
| 4 | dakika |
| 5 | saniye |
| 6 | milisaniye |
Verilen tarihte birden fazla taşma varsa, bu ilk taşan dizin için bir çıktı olacaktır.
MomentJS, tarih girişlerini almak / ayarlamak için birçok yönteme sahiptir. Get, gerekli giriş birimini okumamıza izin verecek ve set, giriş birimini değiştirmemize izin verecektir. Bu bölüm, o anda kullanılacak get / set yöntemlerini ayrıntılı olarak tartışmaktadır.
Aşağıdaki tablo, mevcut alma / ayarlama yöntemlerini gösterir -
| Yöntem | Sözdizimi |
|---|---|
| Milisaniye |
moment (). milisaniye (Sayı) moment (). milisaniye (); moment (), milisaniye (Sayı); moment (). milisaniye (); |
| İkinci |
an (). saniye (Sayı); an (). saniye (); an (), saniye (Sayı); an (). saniye (); |
| Dakika |
an (). dakika (Sayı); an (). dakika (); an (). dakika (Sayı); an (). dakika (); |
| Saat |
an (). tarih (Sayı); an (). tarih (); an (). tarihler (Sayı); an (). tarihler (); |
| Haftanın günü |
an (). gün (Sayı | Dize); an (). gün (); an (]. günler (Sayı | Dize); an (). günler (); |
| Ayın Tarihi |
an (). tarih (Sayı); an (). tarih (); an (). tarihler (Sayı); an (). tarihler (); |
| Yılın günü |
an () .Yıldaki gün (Sayı); moment (). dayOfYear (); |
| Yılın haftası |
an (). hafta (Sayı); an (). hafta (); an (). hafta (Sayı); an (). haftalar (); |
| Yılın haftası (ISO) |
moment (). isoWeek (Sayı); moment (). isoWeek (); moment (). isoWeeks (Sayı); moment (). isoWeeks (); |
| Ay |
moment (]. month (Sayı | Dize); an (). ay (); |
| Çeyrek |
moment (). çeyrek (); moment (]. çeyrek (Sayı); moment (). çeyrek (); moment (). çeyrek (Sayı); |
| Yıl |
an (). yıl (Sayı); an (). yıl (); |
| Week year |
moment (), weekYear (Sayı); moment (). weekYear (); |
| Weeks in year |
moment (). weekInYear (); |
| Almak |
moment (). get ('yıl'); moment (). get ('ay'); moment (). get ('tarih'); moment (). get ('saat'); moment (). get ('dakika'); moment (). get ('saniye'); moment (). get ('milisaniye'); |
| Ayarlamak |
moment (). set (String, Int); moment (). set (Nesne (String, Int)); |
| Maksimum |
moment.max (Moment [, Moment ...]); moment.max (Moment []); |
| Minimum |
moment.min (Moment [, Moment ...]); moment.min (Moment []); |
MomentJSan nesnesinde Tarih ve Saati değiştirmek için çeşitli yöntemler sağlar. Bu bölüm, bu tür tüm yöntemleri ayrıntılı olarak ele almaktadır.
Tarih ve Saati Değiştirme Yöntemleri
Aşağıdaki tablo, MomentJS'de bulunan ve Tarih ve Saati gerektiği gibi değiştirmeye yardımcı olan yöntemleri göstermektedir -
| Sr.No. | Yöntem ve Sözdizimi |
|---|---|
| 1 | Ekle
moment.add () |
| 2 | Çıkar
moment.subtract () |
| 3 | Zamanın Başlangıcı
moment.startof () |
| 4 | Zamanın sonu
moment.endof () |
| 5 | Yerel
moment.local () |
| 6 | UTC
moment.utc () |
| 7 | UTC farkı
moment.utcOffset () |
MomentJS, tarihi farklı şekillerde görüntülemek için formatlar sağlar. Belirli bir andan, geçerli andan, iki an arasındaki farkı vb. Söyleyen yöntemler mevcuttur. Tarihi JSON formatında, Array, Object, String vb. Görüntüleyebilir.
Tarih ve Saati Biçimlendirme Yöntemleri
Aşağıdaki tablo, tarihin gerektiği gibi görüntülenmesine / biçimlendirilmesine yardımcı olan mevcut yöntemlerin bir listesini gösterir.
| Yöntem | Sözdizimi |
|---|---|
| Biçim |
moment (]. format (); moment (]. format (Dize); |
| Şu andan itibaren |
moment (). fromNow (); moment (). fromNow (Boolean); |
| X'ten itibaren zaman |
an (). from (Moment | String | Sayı | Tarih | Dizi); |
| Şimdi zamanı |
moment (). toNow (); moment (). toNow (Boolean); |
| X'e varan süre |
an (). to (Moment | String | Sayı | Tarih | Dizi); moment (). to (Moment | String | Number | Date | Array, Boolean); |
| Takvim Saati |
an (). takvim (); moment (]. takvim (referenceTime); moment (]. takvim (referansZaman, biçimler); |
| Fark |
moment (). diff (Moment | String | Sayı | Tarih | Dizi); moment (). diff (Moment | String | Sayı | Tarih | Dizi, Dize); moment (). diff (Moment | String | Number | Date | Array, String, Boolean); |
| Unix Zaman Damgası (milisaniye) |
moment (). valueOf (); + an (); |
| Unix Zaman Damgası (saniye) |
moment (). unix (); |
| Aydaki Günler |
moment (). daysInMonth (); |
| JavaScript Tarihi olarak |
moment (). toDate (); |
| Dizi olarak |
moment (). toArray (); |
| JSON olarak |
moment (). toJSON (); |
| ISO 8601 String olarak |
moment (). toISOString (); moment (). toISOString (keepOffset); |
| Nesne olarak |
moment (). toObject (); |
| String olarak |
moment (). toString (); |
| İncele |
moment (). inspect (); |
MomentJS artık yıl, tarih karşılaştırması, tarih doğrulaması vb. için tarih / saati sorgulamak için yöntemler sağlar. Bu bölüm bunları ayrıntılı olarak tartışır.
MomentJS'de Tarihi Sorgulama Yöntemleri
Aşağıdaki tablo, MomentJS'de bulunan yöntemleri ve bunların tarih sorgulaması için sözdizimini gösterir -
| Yöntem | Sözdizimi |
|---|---|
| Önce |
moment (). isBefore (Moment | String | Sayı | Tarih | Dizi); moment (). isBefore (Moment | String | Number | Date | Array, String); |
| Aynı |
moment (). isSame (Moment | String | Sayı | Tarih | Dizi); moment (). isSame (Moment | String | Sayı | Tarih | Dizi, Dize); |
| Sonra |
moment (). isAfter (Moment | String | Sayı | Tarih | Dizi); moment (). isAfter (Moment | String | Sayı | Tarih | Dizi, Dize); |
| Aynı mı Önce mi |
moment (). isSameOrBefore (Moment | String | Sayı | Tarih | Dizi); moment (). isSameOrBefore (Moment | String | Sayı | Tarih | Dizi, Dize); |
| Aynı mı Sonra mı |
moment (). isSameOrAfter (Moment | String | Sayı | Tarih | Dizi); moment (). isSameOrAfter (Moment | String | Sayı | Tarih | Dizi, Dize); |
| Arasında |
moment (). isBetween (an gibi, an gibi); moment (). isBetween (moment-like, moment-like, String); |
| Yaz Saati Uygulaması |
an (). isDST (); |
| Artık Yıl |
moment (). isLeapYear (); |
| Bir An |
moment.isMoment (obj); |
| Bir tarih |
moment.isDate (obj); |
Uluslararasılaştırma MomentJS'deki önemli özelliklerden biridir. Tarih ve Saati yerelleştirmeye göre, başka bir deyişle ülkeye / bölgeye göre görüntüleyebilirsiniz. Yerel, gerekirse belirli bir ana uygulanabilir.
Bu bölüm, yerel ayarın global olarak, yerel olarak nasıl uygulanacağı, Node.js kullanarak yerel ayar ile nasıl çalışılacağı, tarayıcıda nasıl birimlerin (aylar, hafta içi günler vb.) Alınacağı hakkında ayrıntılı olarak tartışılmaktadır.
| Sr.No. | Yerel Ayar ve Açıklama |
|---|---|
| 1 | Küresel yerel ayar
Yerel ayarı global olarak atayabiliriz ve tüm tarih / saat ayrıntıları atanan yerel ayarda mevcut olacaktır. |
| 2 | Yerel Ayarı Yerel Olarak Değiştirme
Bir uygulamada birçok yerel ayarı ele almamız gerektiğinde yerel olarak uygulanacak yerel ayara ihtiyacımız var. |
| 3 | Tarayıcıda Yerel Ayarları Kullanma
Locale dosyasını script etiketine ekleyerek locale ile çalışmaya başlayabiliriz. |
| 4 | Yerel Ayarı Node.js kullanarak kullanma
Node.js kullanıyorsanız, yerel ayar dosyalarınız npm kurulum anını yaptığınız anda zaten olacaktır. |
| 5 | momentjs_Geçerli yerel ayarın mevcut tarih / saat ayrıntıları
Yerel ayarı ayarlayabilir ve ay, hafta içi vb. Ayrıntıları kontrol edebilirsiniz. |
| 6 | Mevcut yerel ayar kontrol ediliyor
Moment.locale () kullanarak mevcut yerel ayarı kontrol edebiliriz. |
| 7 | Yerel Ayara Özgü İşlevselliğe Erişim
Burada, halihazırda yüklü olan yerel ayarda kullanılabilen yöntemler ve özellikler göreceksiniz. |
MomentJSoluşturulan yerel ayara özelleştirme eklemeye izin verir. Bu bölüm bunları ayrıntılı olarak tartışmaktadır.
Aşağıdaki liste, yerelleştirmede olası özelleştirmeleri gösterir -
| Sr.No. | Yerelleştirme ve Açıklama |
|---|---|
| 1 | Ay Adları
Yerel ayar özelleştirmesine ay adları ekleyebilirsiniz. |
| 2 | Ay Kısaltması
Bu yöntem, ay kısaltmalarını özelleştirmeye yardımcı olur. |
| 3 | Hafta içi İsimler
Bu yöntem, hafta içi adların yerel ayara göre özelleştirilmesine yardımcı olur. |
| 4 | Hafta içi Kısaltma
Bu yöntem, yerel ayar kümesine göre hafta içi kısaltmaların özelleştirilmesine yardımcı olur. |
| 5 | Minimum Hafta İçi Kısaltma
Bu yöntem, yerel ayar kümesine göre Minimal Hafta İçi kısaltmalarının özelleştirilmesine yardımcı olur. |
| 6 | Uzun Tarih Biçimleri
Bu yöntem, bir yerel ayar için uzun tarih formatının özelleştirilmesine yardımcı olur. |
| 7 | Göreli Zaman
Bu yöntem göreceli zamanın elde edilmesine yardımcı olur. |
| 8 | ÖÖ / ÖS
Bu yöntem, meridyemin yerel ayara göre özelleştirilmesine yardımcı olur. |
| 9 | ÖÖ / ÖS Ayrıştırma
Bu yöntemi kullanarak AM / PM ayrıştırabilirsiniz. |
| 10 | Takvim
Bu, bir yerel ayar kümesi için takvim nesnesinin özelleştirilmesine yardımcı olur. |
| 11 | Sıra
Tarihler için sıra gösterimi yerel ayara göre değiştirilebilir. |
| 12 | Göreli Zaman Eşikleri
Bu, duration.humanize ile birlikte kullanılır, burada süre uzunluğu bir few seconds ago, in a minute, an hour ago vb. |
MomentJS, belirli birimler için sürenin uzunluğunu işleyen süre adı verilen önemli bir özellik sağlar. Bu bölümde bunu detaylı olarak öğreneceksiniz.
Sürelerle Kullanılabilen Yöntemler
Aşağıdaki tablo, moment süresiyle kullanılacak farklı birimler için süre ile mevcut yöntemleri göstermektedir -
| Yöntem | Sözdizimi |
|---|---|
| Oluşturuluyor |
moment.duration (Sayı, Dize); moment.duration (Sayı); moment.duration (Nesne); moment.duration (Dize); |
| Klon |
moment.duration (). clone (); |
| İnsanlaştırmak |
moment.duration (). humanize (); |
| Milisaniye |
moment.duration (). milisaniye (); moment.duration (). asMilliseconds (); |
| Saniye |
moment.duration (). saniye (); moment.duration (). asSeconds (); |
| Dakika |
moment.duration (). dakika (); moment.duration (). asMinutes (); |
| Saatler |
moment.duration (). saat (); moment.duration (). asHours (); |
| Günler |
moment.duration (). günler (); moment.duration (). asDays (); |
| Haftalar |
moment.duration (). hafta (); moment.duration (). asWeeks (); |
| Aylar |
moment.duration (). aylar (); moment.duration (). asMonths (); |
| Years | moment.duration (). yıl (); moment.duration (). asYears (); |
| Zaman ekle |
moment.duration (). add (Sayı, Dize); moment.duration (). add (Sayı); moment.duration (). add (Süre); moment.duration (). add (Nesne); |
| Çıkarma Zamanı |
moment.duration (). subtract (Sayı, Dize); moment.duration (). çıkarma (Sayı); moment.duration () çıkar (Süre); moment.duration (), çıkar (Nesne); |
| Diff ile Süre Kullanımı |
var süre = moment.duration (x.diff (y)) |
| Zaman Birimi Olarak |
moment.duration (). as (Dize); |
| Unit of Time'ı alın |
duration.get ('saat'); duration.get ('minutes'); duration.get ('saniye'); duration.get ('milisaniye'); |
| JSON olarak |
moment.duration (). toJSON (); |
| Bir Süre |
moment.isDuration (obj); |
| ISO 8601 String olarak |
moment.duration (). toISOString (); |
| Yerel |
moment.duration (). locale (); moment.duration (). locale (String); |
MomentJS'de, normalize birimleri ve geçersiz yöntemler kullanarak çıktıyı gereksinime göre değiştirebilir veya özelleştirebilirsiniz. Moment nesnesi için kendi özel doğrulamanızı da ayarlayabilirsiniz.
Daha fazla bilgi için aşağıdaki tabloyu inceleyin -
| Sr.No. | Yöntem ve Sözdizimi |
|---|---|
| 1 | Birimleri Normalleştir
moment.normalizeUnits (String); |
| 2 | Geçersiz
moment.invalid (Nesne); |
Eklentiler, MomentJS'ye eklenen genişletilmiş özelliklerdir. MomentJS, açık kaynaklı bir projedir ve MomentJS'de, kullanıcılarının katkıda bulunduğu ve Node.js ve GitHub kullanılarak kullanılabilen birçok eklenti bulunur.
Bu bölümde, MomentJS'de bulunan bazı takvim eklentileri ve tarih biçimleri eklentileri anlatılmaktadır.
Takvim Eklentileri
Bu bölümde iki tür Takvim eklentisi anlatılmaktadır: ISO calendar and Taiwan calendar.
ISO takvimi
Node.js ile yüklemek için aşağıdaki komutu kullanabilirsiniz -
npm install moment-isocalendarMoment-isocalendar.js dosyasını GitHub'dan alabilirsiniz - https://github.com/fusionbox/moment-isocalendar İsocalendar ve MomentJS ile aşağıdaki çalışma örneğini gözlemleyin -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

Tayvan Takvimi
Node.js ile yüklemek için aşağıdaki komutu kullanabilirsiniz -
npm install moment-jalaaliMoment-taiwan.js'yi GitHub'dan alabilirsiniz - https://github.com/bradwoo8621/moment-taiwan İsocalendar ve MomentJS ile aşağıdaki çalışma örneğini gözlemleyin -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

Tarih biçimleri Eklentiler
Bu bölümde aşağıdaki Tarih biçimi eklenti türleri tartışılmaktadır -
- Java tarih biçimi ayrıştırıcısı
- Kısa tarih biçimlendiricisi
- Tarih biçimini ayrıştır
- Süre biçimi
- Tarih aralığı
- Hassas Aralık
Java Tarih Biçimi Ayrıştırıcısı
Node.js ile yüklemek için aşağıdaki komutu kullanabilirsiniz -
Moment-jdateformatparser.js'yi GitHub'dan alabilirsiniz - https://github.com/MadMG/moment-jdateformatparser Moment-jdateformatparser ve MomentJS için aşağıdaki çalışma örneğini inceleyin -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

Kısa tarih biçimlendiricisi
Shortdateformat için JavaScript dosyası GitHub'dan getirilebilir -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();Ekran, buradaki tabloda gösterildiği gibi görünüyor -
| Andan itibaren | Andan itibaren (). Kısa () |
|---|---|
| 0 ila 59 saniye | 0 ile 59 s |
| 1 ila 59 dakika | 1 ila 59 m |
| 1 ila 23 saat | 1 saat - 23 saat |
| 1 ila 6 gün | 1 gün ila 6 gün |
| > = 7 gün ve aynı yıl | Ekran 3 Şubat, 6 Mart gibi olacak |
| > = 7 gün ve fark yılı | Ekran 3 Şubat 2018, 6 Mart 2018 gibi olacak |
Yukarıda verilen GitHub linkinden moment kısaltması için script alabilirsiniz.
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

Soneki kaldırmak istiyorsanız ago veya in, doğrudan kısaya geçebilirsiniz (tru.
Tarih biçimini ayrıştır
Node.js ile yüklemek için aşağıdaki komutu kullanabilirsiniz -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

Çıktının, parseFormat'a hangi parametrelerin (tarih / saat) verildiğini gösterdiğini, yukarıda gösterildiği gibi tarih formatını verdiğini gözlemleyin.
Süre Formatı
Node.js'de süre biçimini yüklemek için aşağıdaki komutu kullanabilirsiniz -
Süre formatı için bilgi havuzu burada mevcuttur - https://github.com/jsmreese/moment-duration-format Süre formatıyla çalışan bir örnek görelim -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

Bu, oluşturulduğu andaki süreye daha fazla ayrıntı ekler.
Tarih aralığı
Node.js'de tarih aralığını yüklemek için aşağıdaki komutu kullanabilirsiniz -
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

Hassas Aralık
Kesin aralık, tarih, saat ve okunabilir formattaki kesin tarih farkını görüntüler. Node.js'de kesin aralık yüklemek için aşağıdaki komutu kullanabilirsiniz -
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

Şimdiye kadar, MomentJS'de birçok kavram öğrendik. Bu bölüm size daha iyi bir anlayış için başka örnekler verir.
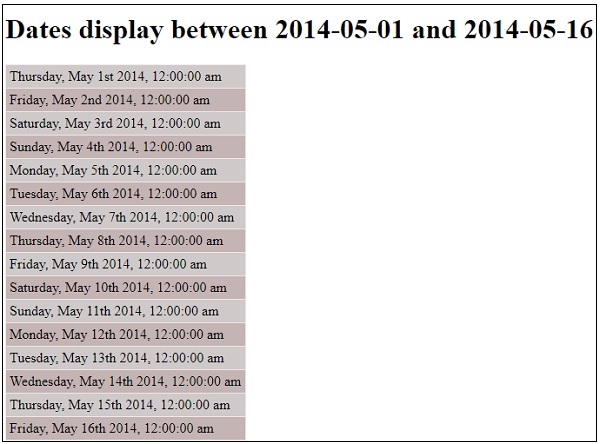
İki Tarih Arasındaki Tarih Aralığı Görüntüleme
Bu, verilen iki tarih arasındaki tarihleri gösteren bir örnektir.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Arasındaki tüm tarihleri görüntülemek istiyoruz 2014-05-01 -e 2014-05-16. Tarih sorgusu kullandıkisSameOrAfter, date addition and date format istediğimizi başarmak için.
Çıktı

2014-05-01 ve 2014-08-16 Arası Pazarları Göster
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Çıktı

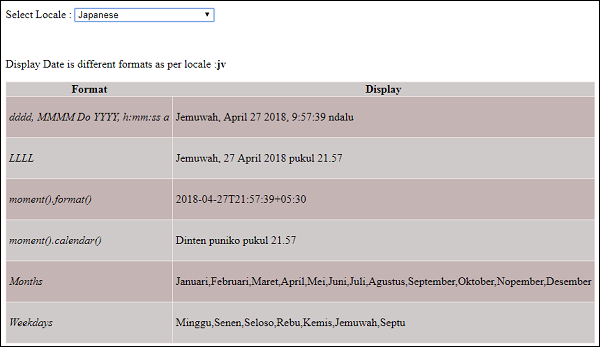
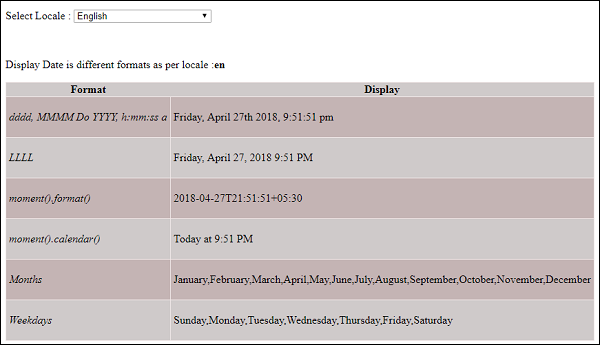
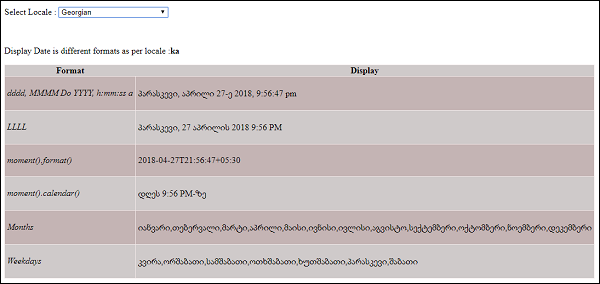
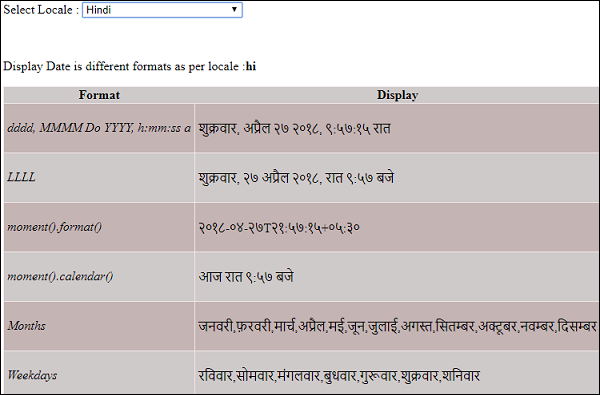
Yerel Ayara Göre Tarih Ayrıntılarını Görüntüle
Burada tüm yerel ayarları içeren moment.locale betiğini kullanıyoruz.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>Çıkış 1

Çıkış 2

Çıkış 3

Çıkış 4