MuleSoft - İlk Katır Uygulamasının Oluşturulması
Bu bölümde MuleSoft'un Anypoint Stüdyosunda ilk Katır uygulamamızı oluşturacağız. Oluşturmak için önce Anypoint Studio'yu başlatmamız gerekiyor.
Anypoint Studio'yu Başlatma
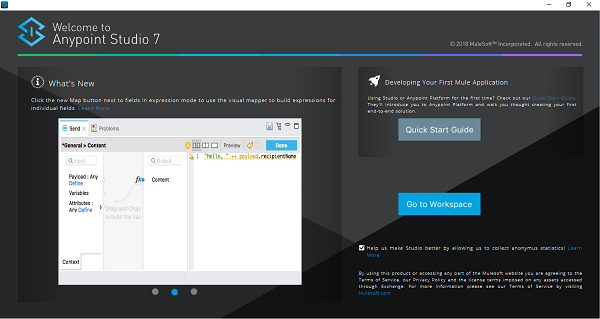
Başlatmak için Anypoint Studio'ya tıklayın. İlk kez başlatıyorsanız, aşağıdaki pencereyi göreceksiniz -

Anypoint Studio Kullanıcı Arayüzü
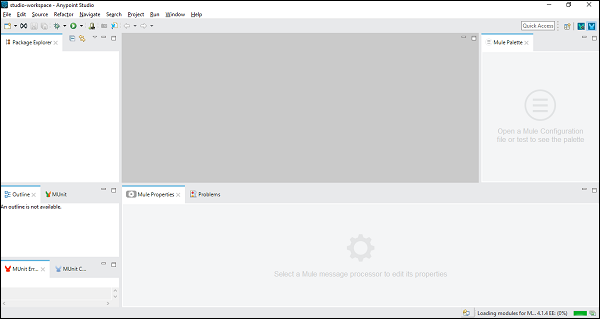
Go to Workspace düğmesine tıkladığınızda, sizi aşağıdaki gibi Anypoint Studio'nun kullanıcı arayüzüne yönlendirecektir -

Katır Uygulaması Oluşturma Adımları
Katır uygulamanızı oluşturmak için aşağıdaki adımları izleyin -
Yeni Proje Oluşturma
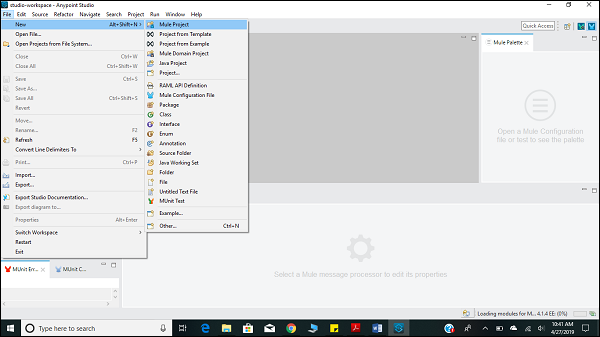
Mule uygulaması oluşturmanın ilk adımı yeni bir proje oluşturmaktır. Yolu takip ederek yapılabilirFILE → NEW → Mule Project aşağıda gösterildiği gibi -

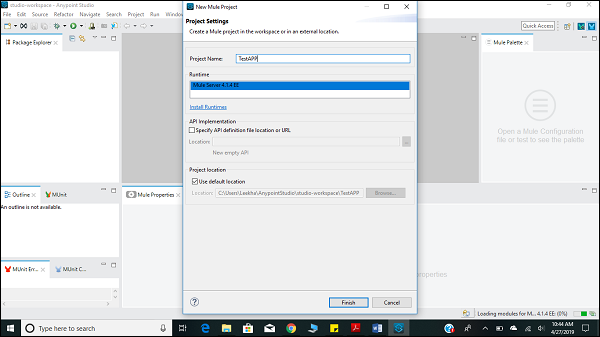
Projeyi Adlandırma
Yeni Katır Projesine tıkladıktan sonra, yukarıda anlatıldığı gibi, proje adını ve diğer özellikleri soran yeni bir pencere açılacaktır. Projenin adını verin 'TestAPP1've ardından bitir düğmesine tıklayın.

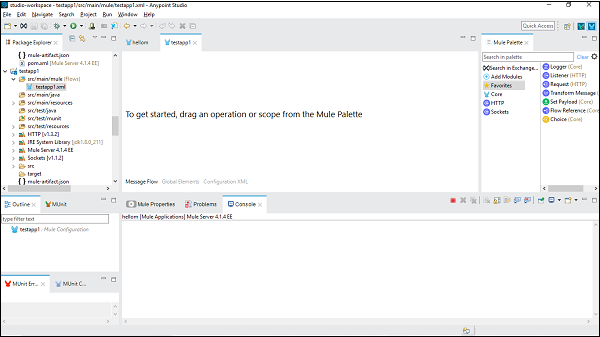
Bitir Düğmesine tıkladığınızda, MuleProject'iniz için oluşturulmuş çalışma alanını yani ‘TestAPP1’. Hepsini görebilirsinEditors ve Views önceki bölümde anlatılmıştır.

Bağlayıcıyı Yapılandırma
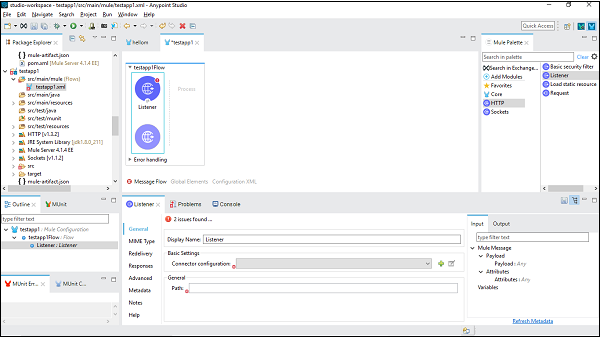
Burada, HTTP Dinleyici için basit bir Mule uygulaması oluşturacağız. Bunun için HTTP Dinleyici bağlayıcısını Katır Paletinden sürükleyip aşağıda gösterildiği gibi çalışma alanına bırakmamız gerekiyor -

Şimdi onu yapılandırmamız gerekiyor. Yukarıda gösterildiği gibi Temel Ayarlar altındaki Bağlayıcı yapılandırmasından sonra yeşil renk + işaretine tıklayın.

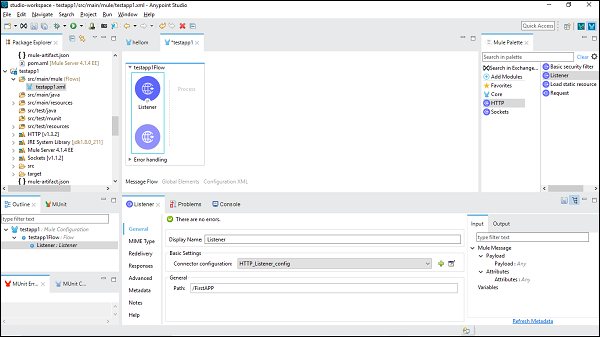
Tamam'a tıkladığınızda, sizi HTTP Dinleyici özellik sayfasına geri götürür. Şimdi Genel Sekme altındaki yolu sağlamamız gerekiyor. Bu özel örnekte, sağladık/FirstAPP yol adı olarak.

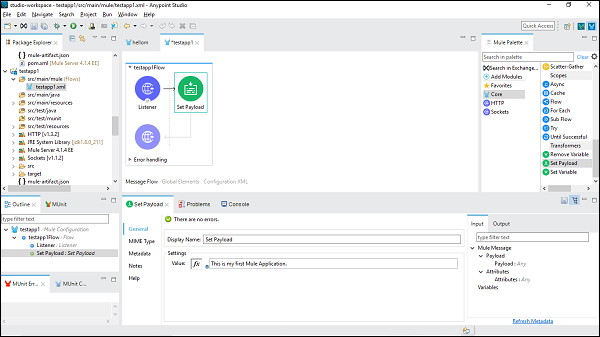
Yük Bağlayıcı Ayarını Yapılandırma
Şimdi, Set Payload konektörü almamız gerekiyor. Ayrıca değerini Ayarlar sekmesinin altında aşağıdaki gibi vermemiz gerekiyor -

This is my first Mule Application, bu örnekte verilen addır.
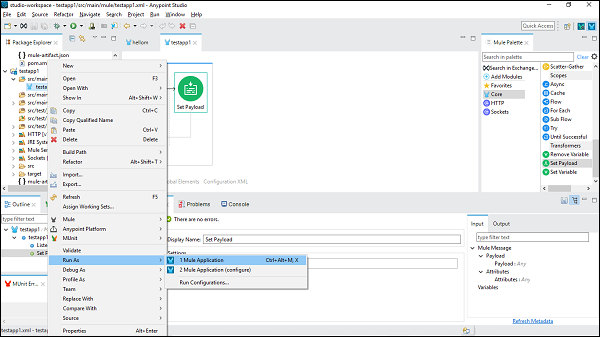
Katır Uygulaması
Şimdi kaydedin ve tıklayın Run as Mule Application aşağıda gösterildiği gibi -

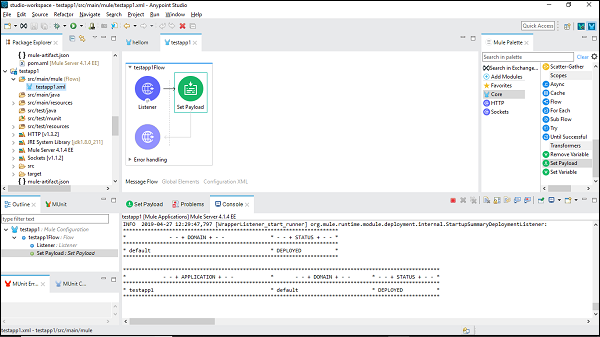
Uygulamayı aşağıdaki gibi dağıtan Konsol altında kontrol edebiliriz -

İlk Katır Uygulamanızı başarıyla oluşturduğunuzu gösterir.
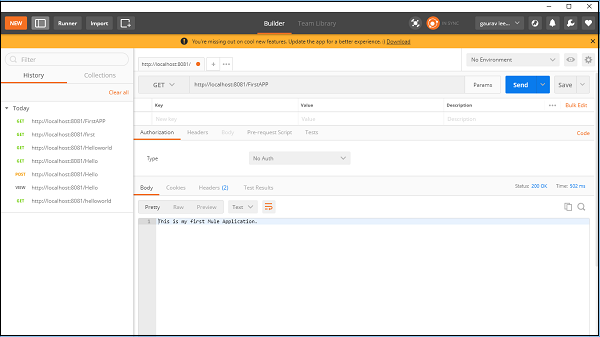
Katır Başvurusunu Doğrulamak
Şimdi, uygulamamızın çalışıp çalışmadığını test etmemiz gerekiyor. Go to POSTMAN, bir Chrome uygulaması ve URL'yi girin: http:/localhost:8081. Katır uygulamasını oluştururken verdiğimiz mesajı aşağıda gösterildiği gibi gösterir -