Açıölçer - İlk Testi Yazma
Bu bölümde ilk testi Açıölçer'de nasıl yazacağımızı anlayalım.
Açıölçer tarafından istenen dosyalar
İletki çalıştırmak için aşağıdaki iki dosyaya ihtiyaç duyar -
Spec veya test dosyası
Protractor'ı çalıştırmak için önemli dosyalardan biridir. Bu dosyaya gerçek test kodumuzu yazacağız. Test kodu, test çerçevemizin sözdizimi kullanılarak yazılmıştır.
Örneğin, kullanıyorsak Jasmine çerçeve, daha sonra test kodu sözdizimi kullanılarak yazılacaktır. Jasmine. Bu dosya, testin tüm işlevsel akışlarını ve iddialarını içerecektir.
Basit bir deyişle, bu dosyanın uygulama ile etkileşime girecek mantığı ve konumlandırıcıları içerdiğini söyleyebiliriz.
Misal
Aşağıda, bir URL'ye gitmek ve sayfa başlığını kontrol etmek için test senaryosuna sahip basit bir TestSpecification.js komut dosyası verilmiştir -
//TestSpecification.js
describe('Protractor Demo', function() {
it('to check the page title', function() {
browser.ignoreSynchronization = true;
browser.get('https://www.tutorialspoint.com/tutorialslibrary.htm');
browser.driver.getTitle().then(function(pageTitle) {
expect(pageTitle).toEqual('Free Online Tutorials and Courses');
});
});
});Kod Açıklama
Yukarıdaki şartname dosyasının kodu şu şekilde açıklanabilir -
Tarayıcı
Protractor tarafından tüm tarayıcı seviyesindeki komutları işlemek için oluşturulan global değişkendir. Temelde WebDriver örneğinin etrafındaki bir sarmalayıcıdır. browser.get () Açıölçer'e belirli bir sayfayı yüklemesini söyleyen basit bir Selenium yöntemidir.
describe ve it- Her ikisi de Jasmine test çerçevesinin sözdizimleridir. ’Describe’ test durumumuzun uçtan uca akışını tutmak için kullanılırken ‘it’bazı test senaryolarını içerir. Birden fazla olabiliriz‘it’ test durumu programımızdaki bloklar.
Expect - Web sayfası başlığını önceden tanımlanmış bazı verilerle karşılaştırdığımız bir iddiadır.
ignoreSynchronization- Açısal olmayan web sitelerini test etmeye çalışacağımız zaman kullanılan bir tarayıcı etiketidir. İletki, yalnızca açısal web siteleriyle çalışmayı bekler, ancak açısal olmayan web siteleriyle çalışmak istiyorsak, bu etiket şu şekilde ayarlanmalıdır:“true”.
Yapılandırma Dosyası
Adından da anlaşılacağı gibi, bu dosya tüm Açıölçer yapılandırma seçenekleri için açıklamalar sağlar. Temel olarak Açıölçer'e şunları söyler -
- Test veya teknik özellik dosyaları nerede bulunur
- Hangi tarayıcıyı seçmeli
- Hangi test çerçevesinin kullanılacağı
- Selenium Sunucusuyla nerede konuşmalı
Misal
Aşağıdaki basit komut dosyası, config.js, teste sahip
// config.js
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],Kod Açıklama
Üç temel parametreye sahip yukarıdaki konfigürasyon dosyasının kodu aşağıdaki gibi açıklanabilir -
Yetenekler Parametresi
Bu parametre, tarayıcının adını belirtmek için kullanılır. Conf.js dosyasının aşağıdaki kod bloğunda görülebilir -
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},Yukarıda görüldüğü gibi, burada verilen tarayıcının adı, Protractor için varsayılan tarayıcı olan 'chrome'dur. Tarayıcının adını da değiştirebiliriz.
Çerçeve Parametresi
Bu parametre, test çerçevesinin adını belirtmek için kullanılır. Config.js dosyasının aşağıdaki kod bloğunda görülebilir -
exports.config = {
directConnect: true,
// Framework to use. Jasmine is recommended.
framework: 'jasmine',Burada 'yasemin' test çerçevesini kullanıyoruz.
Kaynak Dosya Beyanı Parametresi
Bu parametre, kaynak dosya bildiriminin adını belirtmek için kullanılır. Conf.js dosyasının aşağıdaki kod bloğunda görülebilir -
exports.config = {
directConnect: true,
// Spec patterns are relative to the current working
directory when protractor is called.
specs: ['TsetSpecification.js'],Yukarıda görüldüğü gibi, burada verilen kaynak dosya bildiriminin adı ‘TestSpecification.js’. Bunun nedeni, bu örnek için şartname dosyasını adıyla oluşturmuş olmamızdır.TestSpecification.js.
Kodu yürütmek
Protractor'ı çalıştırmak için gerekli dosyalar ve kodlamaları hakkında temel anlayışa sahip olduğumuz için, örneği çalıştırmaya çalışalım. Bu örneği yürütmek için aşağıdaki adımları takip edebiliriz -
Step 1 - İlk olarak, komut istemini açın.
Step 2 - Ardından, dosyalarımızı kaydettiğimiz dizine, yani config.js ve TestSpecification.js.
Step 3 - Şimdi, Protrcator config.js komutunu çalıştırarak config.js dosyasını çalıştırın.
Aşağıda gösterilen ekran görüntüsü, örneği yürütmek için yukarıdaki adımları açıklayacaktır -

Ekran görüntüsünde testin geçtiği görülüyor.
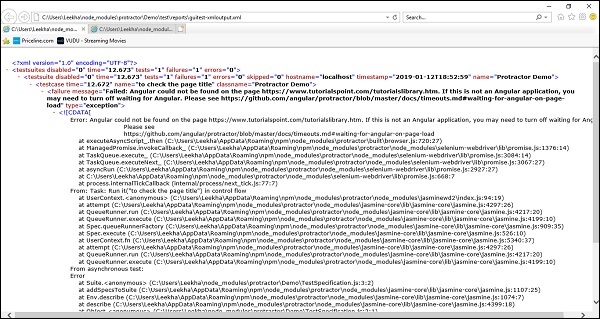
Şimdi, açısal olmayan web sitelerini test ediyorsak ve ignoreSynchronization etiketini doğru yapmıyorsak, kodu çalıştırdıktan sonra "Sayfada Açısal bulunamadı" hatasını alacağımızı varsayalım.
Aşağıdaki ekran görüntüsünde görülebilir -

Rapor oluşturma
Şimdiye kadar, test senaryolarını çalıştırmak için gerekli dosyalar ve bunların kodlanması hakkında tartıştık. Açıölçer ayrıca test senaryoları için rapor oluşturabilir. Bu amaçla Yasemin'i destekler. JunitXMLReporter, test yürütme raporlarını otomatik olarak oluşturmak için kullanılabilir.
Ancak ondan önce, aşağıdaki komutun yardımıyla Jasmine muhabirini kurmamız gerekiyor -
npm install -g jasmine-reportersGördüğünüz gibi Jasmine Reporters kurulurken -g seçeneği kullanılıyor, bunun nedeni Protractor'ı global olarak -g seçeneğiyle kurmuş olmamızdır.
Jasmine-habercileri başarıyla kurduktan sonra, aşağıdaki kodu daha önce kullandığımız config.js dosyamıza eklememiz gerekiyor -
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'test/reports'
}));Şimdi, yeni config.js dosyamız aşağıdaki gibi olacaktır -
// An example configuration file.
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Framework to use. Jasmine is recommended.
framework: 'jasmine',
// Spec patterns are relative to the current working directory when
// protractor is called.
specs: ['TestSpecification.js'],
//framework: "jasmine2", //must set it if you use JUnitXmlReporter
onPrepare: function(){ //configure junit xml report
var jasmineReporters = require('jasmine-reporters');
jasmine.getEnv().addReporter(new jasmineReporters.JUnitXmlReporter({
consolidateAll: true,
filePrefix: 'guitest-xmloutput',
savePath: 'reports'
}));
},
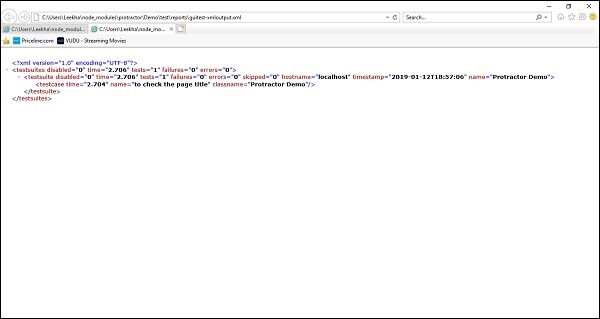
};Yukarıdaki yapılandırma dosyasını aynı şekilde çalıştırdıktan sonra, daha önce çalıştırmıştık, raporun kök dizininin altında bulunduğu bir XML dosyası oluşturacaktır. reportsKlasör. Test başarılı olursa, rapor aşağıdaki gibi görünecektir -

Ancak, test başarısız olursa, rapor aşağıda gösterildiği gibi görünecektir -