PyGTK - İletişim Sınıfı
Bir iletişim kutusu gereci normalde bir ana pencerenin üstünde bir açılır pencere olarak kullanılır. Bir Diyalogun amacı, kullanıcıdan bazı verileri toplamak ve bunları ana pencereye göndermektir. İletişim kutusu kalıcı (üst çerçeveyi engellediği yerde) veya modelsiz (diyalog çerçevesi atlanabilir) olabilir.
PyGTK kitaplığının İletişim Kutusu pencere öğesi, dikey olarak bölünmüş bir penceredir. Üst bölümünde, Etiket veya Giriş Araçlarının paketlendiği bir gtk.VBox vardır. Alt bölüme bir veya daha fazla düğmenin yerleştirildiği action_area denir. İki alan gtk.HSeparator ile ayrılır.
gtk.Dialog sınıfı aşağıdaki yapıcıya sahiptir -
dlg = gtk.Dialog (Title = None, parent = None, flags = 0, buttons = None)Nerede,
Title - Metin, İletişim gerecinin Başlık çubuğunda görünür.
Parent - İletişim kutusunun açıldığı üst düzey pencereye yapılan referanstır.
Flag- Dialog'un çalışmasını kontrol eden sabitleri tanımlar. Tanımlanan sabitler -
| gtk.DIALOG_MODAL | Ayarlanmışsa, iletişim kutusu tüm klavye olaylarını yakalar |
| gtk.DIALOG_DESTROY_WITH_PARENT | Ayarlanırsa, iletişim kutusu üst olduğunda yok edilir. |
| gtk.DIALOG_NO_SEPARATOR | Ayarlanırsa, düğmelerin üzerinde ayırıcı çubuk yoktur. |
Düğme nedir?
Bir Düğme, bir stok kimliği (veya metni) ve yanıt kimlikleri ile gtk.Button çiftlerini içeren bir tuple nesnesidir.
Yanıt kimliği herhangi bir sayı veya önceden tanımlanmış Yanıt Kimliği sabitlerinden biri olabilir -
- gtk.RESPONSE_NONE
- gtk.RESPONSE_REJECT
- gtk.RESPONSE_ACCEPT
- gtk.RESPONSE_DELETE_EVENT
- gtk.RESPONSE_OK
- gtk.RESPONSE_CANCEL
- gtk.RESPONSE_CLOSE
- gtk.RESPONSE_YES
- gtk.RESPONSE_NO
- gtk.RESPONSE_APPLY
- gtk.RESPONSE_HELP
Gtk.Dialog sınıfının önemli yöntemleri aşağıda verilmiştir -
add_button() - ile belirtilen metne sahip bir düğme ekler button_text (veya button_text bir stok kimliğiyse bir stok düğmesi) action_area'da.
response() - response_id içinde belirtilen değerle "yanıt" sinyalini yayar
run() - İletişim kutusunu görüntüler ve delete_event çıktığında response_id değerini döndürür.
set_default_response() - İletişim kutusunun eylem alanındaki son widget'ı belirtilen response_id iletişim kutusu için varsayılan widget olarak.
gtk.Dialog widget'ı aşağıdaki sinyalleri verir -
| Kapat | Bu, diyalog kapatıldığında yayınlanır. |
| Tepki | Bu, bir action_area pencere öğesi etkinleştirildiğinde (düğme "tıklandığında"), iletişim kutusu bir delete_event aldığında veya uygulama response () yöntemini çağırdığında yayınlanır. |
İletişim kutusu widget'ının action_area alanındaki iki düğme Stok Kimlikleri gtk.STOCK.CANCEL ve gtk.STOCK_OK kullanır. Yanıt kimlikleri gtk ile ilişkilendirilirler. RESPONSE_REJECT ve gtk. Sırasıyla RESPONSE_ACCEPT. Herhangi bir düğmeye basıldığında Diyalog kapanır. Run () yöntemleri, daha fazla işlem için kullanılabilecek karşılık gelen yanıt kimliğini döndürür.
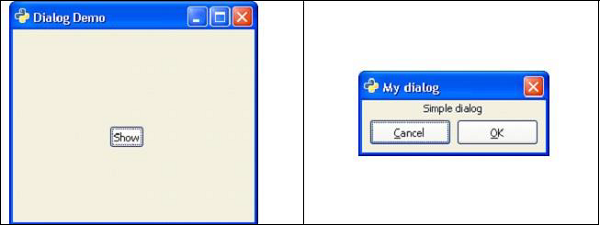
Aşağıdaki kod, içinde bir Düğme bulunan üst düzey bir gtk.Window'u görüntüler. Düğmeye tıklandığında, bir etiket ve iki düğme içeren bir İletişim Kutusu görüntülenir.
Misal
Aşağıdaki kodu inceleyin -
import gtk
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Demo")
self.set_default_size(250, 200)
fixed = gtk.Fixed()
btn = gtk.Button("Show")
btn.connect("clicked",self.show_sialog)
fixed.put(btn,100,100)
self.add(fixed)
self.connect("destroy", gtk.main_quit)
self.show_all()
def show_sialog(self, widget, data=None):
dialog = gtk.Dialog("My dialog",
self,
gtk.DIALOG_MODAL | gtk.DIALOG_DESTROY_WITH_PARENT,
(gtk.STOCK_CANCEL, gtk.RESPONSE_REJECT,
gtk.STOCK_OK, gtk.RESPONSE_ACCEPT))
label = gtk.Label("Simple dialog")
dialog.vbox.add(label)
label.show()
res = dialog.run()
print res
dialog.destroy()
if __name__ == '__main__':
PyApp()
gtk.main()Yukarıdaki kod aşağıdaki çıktıyı üretir -

Önceden Yapılandırılmış İletişim Kutusu Pencere Öğeleri
PyGTK API, önceden yapılandırılmış bir dizi İletişim Kutusu widget'ına sahiptir -
- MessageDialog
- AboutDialog
- ColorSelectionDialog
- FontSelectionDialog
- FileChooserDialog
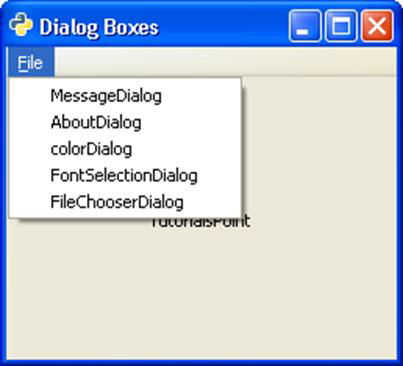
PyGTK'da yukarıdaki standart iletişim kutusunun işleyişini göstermek için, tıklandığında her biri bir iletişim kutusunu çağıran bir menü öğesi olan bir menü, aşağıdaki programda bir gtk.Window'a yerleştirilir. Her menü öğesinin sinyalini etkinleştirmeye yanıt veren Geri Arama işlevleri listelenir. Her bir iletişim kutusu pencere öğesi için sağlanan açıklamayı da anlayabilirsiniz.
Misal
Aşağıdaki kodu inceleyin -
import gtk, pango
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Dialog Boxes")
self.set_default_size(250, 200)
self.set_position(gtk.WIN_POS_CENTER)
mb = gtk.MenuBar()
menu1 = gtk.Menu()
file = gtk.MenuItem("_File")
file.set_submenu(menu1)
msg = gtk.MenuItem("MessageDialog")
menu1.append(msg)
abt = gtk.MenuItem("AboutDialog")
menu1.append(abt)
colo = gtk.MenuItem("colorDialog")
menu1.append(colo)
font = gtk.MenuItem("FontSelectionDialog")
menu1.append(font)
fl = gtk.MenuItem("FileChooserDialog")
menu1.append(fl)
mb.append(file)
vbox = gtk.VBox(False, 2)
vbox.pack_start(mb, False, False, 0)
self.add(vbox)
self.text = gtk.Label("TutorialsPoint")
vbox.pack_start(self.text, True, True, 0)
msg.connect("activate",self.on_msgdlg)
abt.connect("activate",self.on_abtdlg)
font.connect("activate",self.on_fntdlg)
colo.connect("activate",self.on_color)
fl.connect("activate", self.on_file)
self.connect("destroy", gtk.main_quit)
self.show_all()
def on_msgdlg(self, widget):
#MessageDialog usage code
def on_abtdlg(self, widget):
#AboutDialog usage code
def on_fntdlg(self,widget):
#FontSelectionDialog usage code
def on_color(self, widget):
#ColorChooserDialog usage cde
Def on_file(self, widget):
#FileChooserDialog usage code
if __name__ == '__main__':
PyApp()
gtk.main()Yukarıdaki kod aşağıdaki çıktıyı üretecektir -