Python Web Geliştirme Kitaplıkları - Hızlı Kılavuz
Bir kullanıcı Google Chrome veya Mozilla gibi herhangi bir web tarayıcısını açtığında ve 'Web geliştirme' araması yaptığında, binlerce sonuç anında görünür. Bunu mümkün kılan nedir? Web Geliştirme! İntranet veya internet aracılığıyla barındırmak için web siteleri oluşturmak, oluşturmak ve sürdürmekle ilgili çalışmaları geniş anlamda ifade eder. Web sitesi tasarımıyla ilişkili çalışma birden çok alanı içerir: web programlama, veritabanı yönetimi, web tasarımı, web yayıncılığı vb.
Web geliştirme, bir web sitesinin çalışmasını etkileyen tüm kodları içerir. Tüm web geliştirme sürecini iki kategoriye ayırabiliriz -
- Front-end
- Back-end
Ön uç ve arka uç web geliştirme kesinlikle birbirinden farklı olsa da, aynı madalyonun iki yüzü gibidirler. Eksiksiz bir web sitesi, her iki tarafın da tek bir birim olarak diğeriyle etkili bir şekilde iletişim kurmasına ve çalışmasına dayanır. Hem ön uç hem de arka uç, web geliştirmede eşit derecede önemlidir.
Bir uygulamanın ön ucu veya istemci tarafı, kullanıcının metin renklerinden düğmelere, görüntülere ve gezinme menülerine kadar doğrudan ekranda deneyimlediği her şeyden sorumlu olan koddur. Ön uç geliştiriciler tarafından kullanılan yaygın becerilerden ve araçlardan bazıları aşağıda listelenmiştir -
- HTML/CSS/JavaScript
- CSS ön işlemcileri
- Frameworks
- Libraries
- Git ve Github
Genel olarak, bir uygulamanın arka ucu / sunucu tarafı, veritabanı içindeki bilgileri yönetmekten ve bu bilgileri ön uca sunmaktan sorumludur. Bir web sitesinin arka ucu bir sunucu, uygulama ve veritabanından oluşur. Genel olarak, tarayıcınıza basmadan önce olan her şeyi içerir. Arka uç web geliştirmede gerekli araçlar şunlardır:
Programming language - Ruby, PHP, Python vb.
Database - MySQL, PostgreSQL, MongoDB, Oracle vb.
Neden Web Geliştirme?
Günümüz dünyasında, işinizi veya becerilerinizi geliştirmek ve fikirlerinizi paylaşmak için çok sayıda seçenek var. Bunlardan bazıları, web siteleri aracılığıyla tanıtım, pazar yerlerindeki yerel uygulamalar, vs.'dir. Bir iş geliştirme aracı olarak yeni web sitesi oluşturma eğilimi, dünya çapında hızla ivme kazanıyor. Ancak bazılarımız, bir işletmenin büyümesinde bir web sitesinin taşıdığı önemi bilmiyor olabiliriz.
Şu anda açık pazarda varlıklarını sürdürmek için mücadele eden çok sayıda yeni şirket var. Ancak, çoğunun istediği kadar hedef kitle elde edemediği de doğrudur. Onları alt etmenin temel nedenlerinden biri, tam özellikli bir web sitesinin kendileri için iş kazanma potansiyelini hafife almalarıdır. İş veya başka herhangi bir amaç için web sitesi geliştirme oldukça verimli olabilir.
Web sitesi geliştirmenin işletmenin büyümesi için önemli olmasının bazı önemli nedenlerine bakalım -
Hedef kitlenize ulaşmak
Çevrimiçi web siteleri en geniş kitleye ulaşabilir ve yerel uygulamaları kısıtlayan bir platformla sınırlı değildir. İzleyiciler veya müşteriler, web siteleri içeriği web tarayıcısı aracılığıyla görüntüleme kapasitesine sahip olduğundan, masaüstü / dizüstü bilgisayardan mobil cihaza kolay erişime sahip olabilir.
Yerel uygulama ile karşılaştırıldığında, web'de gezinme çok daha basittir çünkü kullanıcıların cihazlarındaki uygulama mağazasına erişmelerini veya uygulamalarını indirmelerini gerektirmez (içeriğinize erişimde bir veya daha fazla işlem içerebilir). Verilerinizin dağıtımı, web tabanlı uygulamalarda yerel uygulamalardan çok daha esnek ve çeviktir çünkü katı uygulama mağazası gereksinimleri ve uyulması gereken içerik kısıtlamaları yoktur.
Web geliştirme için çok yararlı olan bir başka araç, izleyicilerinizi hedeflemek için SEO tekniklerini kullanmanın gücüdür.
7/24 Erişilebilir
Şirket için fiziksel bir satış noktası oluşturmak yerine, işletme sahibi bir çevrimiçi forum veya benzeri bir web sitesi geliştirirse, bağlantı kurmak için çevrimiçi olarak daha geniş bir izleyici kitlesi kazanma şansı yüksek olacaktır. Bunun nedeni, insanların çoğunun tüm gün internete bağlı olmasıdır.
Genel olarak, insanlar önce çevrimiçi kontrol etmenin en akıllı yolunu seçmeyi ve sonra bir karar almayı tercih ediyor. Dolayısıyla, işletme sahibi ürünün tüm temel detaylarını doldurur ve ürünü müşteriye zamanında ulaştırmanın güvenli bir yolunu bulursa, insanlar fiziksel olarak mağazayı ziyaret etmek yerine çevrimiçi satın almayı tercih edeceklerdir. Bu aynı zamanda insanların günün en tuhaf saatlerinde bile erişmesine izin verir.
Kolaylık
Tamamen işlevsel bir web sitesi, kullanıcılar için her zaman ayarlayabilecekleri ve ihtiyaç duydukları şeyi arayabilecekleri daha büyük avantaj sağlar. Genel olarak, kullanıcılar mağazayı çevrimiçi hale getirme seçenekleri varsa fiziksel olarak mağazalara gitmekten kaçınırlar. Bu nedenle, akıllı bir iş adamıysanız, ürünlerinizin veya mağazalarınızın tüm ayrıntılarının yalnızca iş kazanmak için web sitesinde olmasını tercih edersiniz, aksi takdirde bunu yapamazsınız.
Küresel Pazarlama
Çevrimiçi bir web sitesi ile sosyal forumlara bağlanabilir ve ürününüzü / hizmetinizi dünyanın her yerinden büyük bir kitleye pazarlayabilirsiniz. Bununla, hedef kitlenin çok daha yüksek ayak izlerini elde etmek için çalışmalarınızı sosyal forumlarda düzenli olarak ilan edebilir ve paylaşabilirsiniz.
Güvenilir Kaynak
Çevrimiçi bir portal, herhangi bir şirket / kuruluş için en güvenilir platformdur. Bazen resmi web siteleri tek ofisleri olarak bile işlev görebilir. Bir şirketin fiziksel konumuna erişmenin kolay olmadığı bir senaryo düşünün. Böyle bir durumda, onların web sitesine odaklanarak bu endişenin üstesinden gelebilirsiniz.
Kısacası bir web sitesi geliştirerek birkaç tıklama ile hizmetlerinizi tanıtabilir ve dünyanın çeşitli yerlerinden tüketicilerin ilgisini çekebilirsiniz. Bir şirketin web sitesi, sadece daha kısa sürede değil, aynı zamanda çok daha büyük bir kitleyle iş kazanması için dikkat çekici olabilir.
Python, verimlilik ve okunabilirlik üzerindeki güçlü vurgusu nedeniyle web ve uygulama geliştiricileri arasında en kabul edilebilir dillerden biridir. Her biri kendi özelliğine ve özelliklerine sahip çok sayıda olağanüstü Python web çerçevesi vardır.
Django
Burada, Django çerçevesinin bazı gerekli ayrıntılarını ve özelliklerini özetleyeceğiz.
Category - Django, tam yığın Python çerçevesine aittir.
Release - En son sürüm - 2.1 sürümü, yaygın olarak kullanılan sürüm - 1.8, 1.6 sürümü.
About- Deneyimli geliştiriciler tarafından oluşturulan Django, hızlı, temiz ve pragmatik tasarım geliştirmeye izin veren yüksek seviyeli bir Python web çerçevesidir. Django, web geliştirmenin birçok karmaşıklığını yönetir, böylece tekerleği yeniden icat etmeye gerek kalmadan uygulamanızı yazmaya odaklanabilirsiniz. Ücretsiz ve açık kaynaklıdır.
Nesneleri veritabanı tablosuna eşlemek için, Django ORM'yi kullanır ve aynısı bir veritabanından diğerine aktarmak için kullanılır.
Çoğunlukla Oracle, MySQL, PostgreSQL, SQLite vb. Gibi tüm önemli veritabanları ile çalışır.
Sektörde, arka uç geliştirme için birincil çerçeve olarak Django kullanan çok sayıda web sitesi vardır.
Django'nun Özellikleri
Bu Python web çerçevesinin örnek niteliğindeki özelliklerinden bazıları şunlardır:
- URL yönlendirme
- Authentication
- Veritabanı şeması geçişleri
- ORM (Nesne-ilişkisel eşleştirici)
- Şablon motoru
Django çerçevesi için Resmi Web Sitesi -https://www.djangoproject.com/

Cep şişesi
Category - Flask Non Full-stack çerçevelere aittir.
Release - 1.0.2, 2018-05-02'de yayınlandı
About- Herhangi bir özel kitaplık veya araç gerektirmediğimiz için mikro çerçeve olarak sınıflandırılır. Önceden var olan üçüncü taraf kitaplıkların ortak işlevler sağladığı herhangi bir form doğrulama veya veritabanı soyutlama katmanı veya diğer bileşenleri yoktur. Ancak, cep şişesi, uygulama özelliklerini Flask'ın kendisinde uygulanmış gibi genişleten birden çok uzantıyı destekler. Nesne-ilişkisel eşleyiciler, form doğrulama, karşıya yükleme yönetimi, çeşitli açık kimlik doğrulama teknolojileri ve birkaç ortak çerçeveyle ilgili araçlar için uzantılar mevcuttur.
Flask'ın Özellikleri
- Birim testi için entegre destek
- Huzurlu istek gönderme
- Geliştirme sunucusu ve hata ayıklayıcı içerir
- Jinja2 şablonunu kullanır
- Güvenli tanımlama bilgileri desteği
- Unicode-based
- % 100 WSGI 1.0 uyumlu
- Kapsamlı belgeler
- Google App Engine uyumluluğu
- İstenen özellikleri geliştirmek için uzantılar mevcut

Web2py
Category - Web2py, Full-stack çerçeve ailesine aittir.
Release - 2.17.1, 2018-08-06'da yayınlandı
About- Python 2.6, 2.7 ila Python 3.x sürümü. Daha fazla bağımlılık olmadan, kendi içinde eksiksiz bir pakettir. Uygulamaların geliştirilmesi, veritabanı yönetimi, hata ayıklama, devreye alma, test etme ve bakımının tümü web arayüzü üzerinden yapılabilir, ancak genellikle gerekli değildir. Bir kod düzenleyici, tek tıklamayla dağıtım ve hata ayıklayıcının yanı sıra kendi web tabanlı IDE'si ile birlikte gelen ölçeklenebilir bir açık kaynak çerçevesidir.
Web2py'nin Özellikleri
Bu çerçeve, geliştiricilerin karmaşıklığını ortadan kaldıran birçok geliştirme aracı ve yerleşik özelliklerle birlikte gelir.
Kurulum ve konfigürasyon olmadan çalıştırması kolaydır.
Windows, Unix / Linux, Mac, Google App Engine gibi hemen hemen tüm büyük işletim sistemlerini ve Python 2.7 / 3.5 / 3.6 / sürümü aracılığıyla neredeyse tüm web barındırma platformlarını destekler.
MySQL, MSSQL, IBM DB2, Informix, Ingres, MongoDB, SQLite, PostgreSQL, Sybase, Oracle ve Google App Engine ile iletişim kurmak kolaydır.
Siteler Arası Komut Dosyası Yazma, Enjeksiyon Kusurları ve Kötü Amaçlı Dosya Yürütme gibi en yaygın güvenlik açığı türlerini önler.
Hata izleme ve uluslararasılaştırmayı destekler.
Çoklu protokol okunabilirliği.
Kodun okunmasını ve bakımını kolaylaştıran başarılı yazılım mühendisliği uygulamalarını kullanır.
Geriye dönük uyumluluk sayesinde kullanıcı odaklı gelişmeler sağlayın.

Piramit
Category - Piramit, Tam Yığın Çerçeveleri olmayan bir
Release - 1.9.2, 2018-04-23'te yayınlandı
About- Pyramid, küçük, hızlı, basit bir Python web çerçevesidir. Direk Projesi kapsamında geliştirilmiştir. BSD benzeri bir lisans altında lisanslanmıştır. Gerçek dünya web uygulaması geliştirme ve dağıtımını daha eğlenceli, daha öngörülebilir ve daha üretken hale getirir.
Piramidin Özellikleri
Python Pyramid, aşağıdaki özelliklere sahip açık kaynaklı bir çerçevedir:
Simplicity - Herhangi bir ön bilgisi olmadan herkes çalışmaya başlayabilir.
Minimalism - Kutudan çıkar çıkmaz Pyramid, hemen hemen her web uygulaması için gerekli olan yalnızca bazı önemli araçlarla birlikte gelir; güvenlik veya JavaScript ve CSS gibi statik varlıklar sunma veya koda URL ekleme.
Documentation - Özel ve güncel belgeleri içerir.
Speed - Çok hızlı ve doğru.
Reliability- Konservatif olduğu ve kapsamlı bir şekilde test edildiği göz önünde bulundurularak geliştirilmiştir. Düzgün test edilmezse, kırılmış olarak kabul edilecektir.
Openness - İzin verilen ve açık bir lisansla satılıyor.

Dash
Category - Dash çerçevesi "diğer" Python web çerçevelerine aittir.
Release - 0.24.1, ana çizgi arka ucu.
About- Etkileşimli web tabanlı görselleştirmeler oluşturmak için açık kaynak kitaplık olarak Dash. Komplo ekibi, özel veri görselleştirme uygulamaları oluşturmak için Flask, React.js ve plotly.js'yi kullanan açık kaynaklı bir çerçeve olan Dash'i yarattı. Bu kitaplığın en önemli özelliği, yalnızca Python kodu aracılığıyla oldukça etkileşimli web uygulaması oluşturabilmenizdir. Veri bilimciler, özellikle web geliştirmeye daha az aşina olanlar olmak üzere dash framework'ü severler.
Dash ile geliştiriciler, tüm yapılandırılabilir özelliklere ve temeldeki Flask örneğine erişim elde eder. Dash çerçevesi kullanılarak geliştirilen uygulamalar sunuculara konuşlandırılabilir ve sonunda web tarayıcısında işlenir.
Dash uygulamaları, doğası gereği platformlar arasıdır (Linux / Win / Mac) ve mobil dostudur ve uygulamaların yetenekleri zengin Flask Eklentileri seti ile genişletilebilir.

Dash'in Özellikleri
- Yapılandırılabilir özelliklere ve Flask örneğine erişim sağlar
- Flash eklentileri aracılığıyla Dash uygulamasının yeteneklerini genişletebiliriz
- Mobile-ready
Bu bölümde, Django Framework hakkında ayrıntılı olarak tartışacağız.
Django, web uygulamaları oluşturmak için kullanılan bir MVT web çerçevesidir. Devasa Django web çerçevesi o kadar çok “pil dahil” ile birlikte gelir ki, geliştiriciler çoğu zaman her şeyin birlikte çalışmayı nasıl başardığına şaşırırlar. Bu kadar çok pil eklemenin arkasındaki ilke, ikincisini ayrı bir kitaplık olarak eklemek yerine çerçevenin kendisinde ortak web işlevlerine sahip olmaktır.
Django çerçevesinin popülaritesinin arkasındaki ana nedenlerden biri, devasa Django topluluğu. Topluluk o kadar büyük ki, her yönden geliştiricilerin kimlik doğrulama, yetkilendirme, tam teşekküllü Django destekli CMS sistemleri, e-ticaret eklentileri vb. Dahil olmak üzere üçüncü taraf paketler geliştirdiği ayrı bir web sitesi ayrılmıştı. Geliştirmeye çalıştığınız şeyin zaten birileri tarafından geliştirilmiş olma olasılığı yüksek ve bunu projenize çekmeniz yeterli.
Neden Django kullanmalısınız?
Django, geliştiricileri hızlı, temiz ve pratik tasarımlı web siteleri geliştirmeye teşvik edecek şekilde tasarlanmıştır. Django'nun işleri halletmeye yönelik pratik yaklaşımı, kalabalıktan sıyrıldığı yerdir.
Sosyal medya web sitesi gibi son derece özelleştirilebilir bir uygulama oluşturmayı planlıyorsanız, Django dikkate alınması gereken en iyi çerçevelerden biridir. Django gücü, kullanıcılar arasındaki etkileşimde veya farklı medya türlerini paylaşma yeteneğinde yatmaktadır. Django'nun en büyük avantajlarından biri, size uygulamalarınızda son derece özelleştirilebilir üçüncü taraf kullanıma hazır eklentiler sağlayan büyük topluluk tabanlı desteği kullanma becerisidir.
Web geliştirme için Django'yu seçmeniz için en önemli on neden aşağıdadır -
Python
Python, basit dil yapıları, akış yapısı ve kolay sözdizimi nedeniyle tartışmasız öğrenmesi en kolay programlama dillerinden biridir. Çok yönlüdür ve birçok cihaza gömülü web siteleri, masaüstü uygulamaları ve mobil uygulamaları çalıştırır ve diğer uygulamalarda popüler bir komut dosyası dili olarak kullanılır.
Piller dahildir
Django, URL yönlendirme, kimlik doğrulama, bir nesne-ilişkisel eşleyici (ORM), bir şablonlama sistemi ve db-şema geçişleri gibi ortak işlevler oluşturmak için gerekli olan ortak kitaplıklarla birlikte gelir.
Yerleşik yönetici
Django, modellerinizi, kullanıcı / grup izinlerinizi yönetmenizi ve kullanıcıları yönetmenizi sağlayan yerleşik bir yönetim arayüzüne sahiptir. Model arabirimi yerinde olduğunda, gelişmiş veritabanı işlevleri dışında tümü için ayrı bir veritabanı yönetim programına gerek yoktur.
Yoluna çıkmaz
Bir Django uygulaması oluşturmak, standart şablon ve gereksiz işlevler eklemez. Zorunlu içe aktarmalar, üçüncü taraf kitaplıkları ve XML yapılandırma dosyaları yoktur.
Ölçeklenebilir
Django, MVC tasarım modeline dayanmaktadır. Bu, db (veritabanı), arka uç ve ön uç kodu gibi tüm varlıkların ayrı varlık olduğu anlamına gelir. Django, sitenizi oluşturan resimler, dosyalar, CSS ve JavaScript dahil statik medyadan kodu ayırmamızı sağlar.
Django, web sunucuları, önbelleğe alma, performans yönetimi, kümeleme ve dengeleme için üçüncü taraf kitaplıklarının tam listesini destekler. Django'nun sağladığı avantajlardan biri, büyük e-posta ve mesajlaşma uygulamaları ile ReST ve OAuth gibi hizmetlerin desteklenmesidir.
Savaş test edildi
Django ilk olarak 2005 yılında açık kaynaklı hale geldi. 12 yıllık büyümenin ardından, Django artık sadece haber yayınlama web sitelerini işletmekle kalmıyor, aynı zamanda Pinterest, Instagram, Disqus, Bitbucket, EventBrite ve Zapier gibi büyük küresel girişimlerin tamamını veya bir kısmını da işletiyor. Bu, onu çalışmak için sağlam ve güvenilir bir web çerçevesi yapar.
Büyük paket desteği
Geniş topluluk desteği ve büyük geliştirici ağı nedeniyle, yapmayı düşündüğünüz her şeyin daha önce yapılmış olma ihtimali yüksek. Geniş uluslararası geliştirici topluluğu, projelerini açık kaynaklı paketler olarak yayınlayarak topluluğa katkıda bulunur.
Bu projelerin böyle bir deposu Django Paketi sitesidir. Şu anda, Django paketleri, Django projelerimizde kullanmak için 3400'ün üzerinde artı yeniden kullanılabilir Django uygulamaları, siteleri ve araçlarını listelemektedir.
Aktif olarak geliştirildi
Açık kaynaklı proje ile ilgili en büyük risklerden biri sürdürülebilirliğidir. Uzun sürüp sürmeyeceğinden emin olamayız.
Django 12 yaşında olduğu için böyle bir risk yok. Tutarlı sürümleri, daha yeni / daha iyi sürümleri ve aktif topluluğu, kod tabanını her gün koruyan ve iyileştiren büyük bir gönüllü katılımcı ekibi ile her geçen gün büyümektedir.
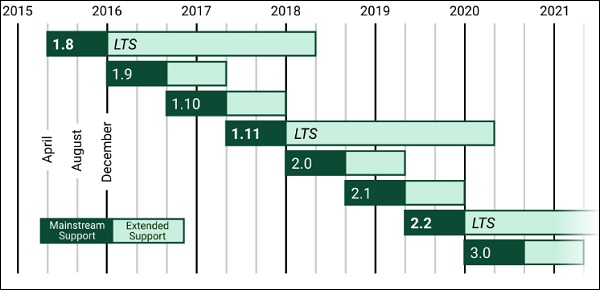
Kararlı sürümler
Pek çok geliştirici her gün geliştirip test ettiğinden, Django gibi açık kaynaklı yazılım projeleri, çoğu durumda, aktif olarak geliştirilir ve rakip tescilli yazılımlardan daha güvenlidir. Bununla birlikte, açık kaynaklı bir yazılım projesinin dezavantajı, ticari olarak uygulanabilir bir geliştirme için kararlı bir kod tabanının olmamasıdır.
Django'da, yazılımın Uzun Süreli Destek (LTS) sürümlerine ve aşağıdaki görüntüde gösterildiği gibi tanımlanmış bir sürüm sürecine sahibiz -

Birinci Sınıf Belgeler
İlk sürümden itibaren, Django geliştiricileri uygun kapsamlı belgelerin mevcut olması gerektiğinden ve eğitimlerin kolayca anlaşıldığından emin oldular.
Django'yu Kim Kullanıyor?
Django'nun benzersiz gücü nedeniyle, Django çerçevesinin üzerine Python ile oluşturulmuş çok sayıda popüler web sitesi var. Aşağıda, tamamen veya kısmen Django'ya dayalı olarak oluşturulmuş başlıca sitelerden bazıları verilmiştir.
Disqus
Dünya çapında en çok tercih edilen blog yorum barındırma sitelerinden biridir. WordPress ve diğerleri gibi en popüler CMS (içerik yönetim sistemleri) ile Disqus aracılığıyla entegre etmek kolaydır. Django, 50 milyonun üzerinde bir kullanıcı tabanını yöneterek site sahiplerini topluluklarına ulaşmaları için tatmin edebilir.

Soğan
Django, hiciv gazeteleri için çevrimiçi bir mekan sağlayan Onion web sitesi, bunun çerçevesini sağlıyor.

Bitbucket
Bitbucket, bir sürüm kontrol havuzu barındırma hizmeti olan GitHub'a benzer. Bitbucket ve GitHub arasındaki tek fark, Bitbucket'ın çeşitli depoları barındırması, oysa GitHub'ın git depolarını barındırmasıdır. Milyonlarca kullanıcı Bitbucket ile ilişkili olduğundan ve bitbucket'ın sağladığı tüm hizmetler (depo oluşturma, kodunuzu itme, ortak çalışanlar ekleme, taahhütler, çekme isteği vb.) İstikrarlı olmalıdır. Django, bitbucket sitesini çalıştırmaktan sorumludur.

Instagram, özellikle fotoğraf ve videoları tüm arkadaşlarıyla paylaşmayı sevenler için oluşturulmuş bir sosyal ağ uygulamasıdır. Şu anda Instagram'da hayranlarına daha yakın olmak için birçok ünlü var. Django çerçevesi Instagram'ı da çalıştırıyor.

Mozilla Firefox
Google Chrome'dan sonra dünyada en yaygın kullanılan ikinci tarayıcı Mozilla tarayıcısıdır. Şimdi Mozilla'nın yardım sayfası Django çerçevesi ile oluşturuldu.

Dünyanın her yerinden milyonlarca kullanıcı, yeni fikirlerini ve ilhamlarını Pinterest'ten keşfediyor. Pinterest, çalıştırmak için Django çerçevesini kullanıyor (gereksinimlerine göre değişiklik yapıldı).

NASA
Ulusal Havacılık ve Uzay Dairesi'nin resmi web sitesi, milyonlarca kullanıcının premiere ajans tarafından sağlanan haberleri, görüntüleri, videoları ve podcast'leri ziyaret edip kontrol edebileceği bir yerdir. Django, resmi NASA web sitesinin bazı belirli bölümlerini geliştirir.

Washington post
Dünyada etkili bir gazete varsa, o kesinlikle Washington Post'tur. Washington Post'un web sitesi, günlük gazetelerine eşlik eden oldukça popüler bir çevrimiçi haber kaynağıdır. Muazzam miktarda görüntüleme ve trafik, Django web çerçevesi tarafından kolayca yönetildi.

Reddit Hediyeleri
Oldukça popüler olan Reddit web sitesi, Reddit Gifts adlı çevrimiçi, anonim bir hediye alışverişi ve buluşma platformu başlattı. Site, dünyanın her yerinden kullanıcıları birbirine bağlar ve aralarında hediye alışverişini kolaylaştırır. Django web çerçevesi, işlevselliklerini güçlendirir.

Prezi
Prezi, Django çerçevesi üzerine inşa edilmiş Microsoft PowerPoint'e bulut tabanlı bir alternatiftir. Site, manipüle edilebilen ve yakınlaştırılıp uzaklaştırılabilen sanal bir tuval sağlar. Bu, tek tek slaytlar yerine sunumun tüm görünümünü sağlar.

Bir Django projesi ve uygulaması Kurmak ve Oluşturmak
Django'yu kurmadan önce, Python'un kurulu olduğundan emin olmalıyız. Virtualenv kullandığınızı varsayarsak, basit bir pip kurulumu django yeterli olacaktır.
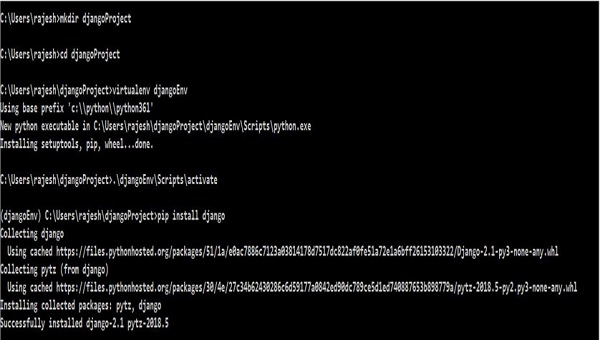
Sanal ortam ve Django kurulumu
Aşağıda, Windows ortamınıza sanal ortam ve Django yükleme işlemi verilmiştir -

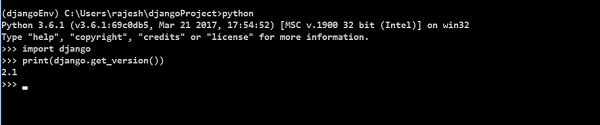
Django'nun düzgün kurulup kurulmadığını doğrulamak için aşağıda verilen kodu yazın -

Django Projesi Oluşturma
Kurulum tamamlandıktan sonra bir Django projesi oluşturmamız gerekiyor.
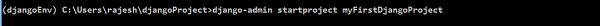
Windows makinenizde aşağıdaki komutu çalıştırmak aşağıdaki django projesini oluşturacaktır -
django-admin startproject my_project_name


Dir yazıldığında, yukarıda gösterildiği gibi bir yeni dosya ve bir yeni dizin gösterilir.
manage.py- manage.py, django-admin etrafındaki bir sarmalayıcı olan, komut satırı ile çalıştırılabilir bir Python dosyasıdır. Adına da ima edilen projemizi yönetmemize yardımcı olur.
Bununla, adında bir dizin oluşturdu: myFirstDjangoProjectprojemizin yapılandırma kökünü temsil eden myFirstDjangoProject içinde. Bunu daha derinlemesine inceleyelim.
Django'yu yapılandırma
MyFirstDjangoProject dizinini "yapılandırma kökü" olarak adlandırarak, bu dizinin genel olarak Django projemizi yapılandırmak için gerekli dosyaları tuttuğunu kastediyoruz. Bu dizinin dışındaki hemen hemen her şey yalnızca projenin modelleri, görünümleri, rotaları vb. İle ilişkili “iş mantığına” odaklanacaktır. Projeyi birbirine bağlayan tüm noktalar buraya yönlendirecektir.

__init__.py - Bu boştur ve dizini içe aktarılabilir bir Python paketine dönüştürür.
settings.py - Adından da anlaşılacağı gibi, çoğu yapılandırma öğesinin ayarlanacağı yer burasıdır.
urls.py - URL'ler urls.py ile ayarlanır. Bununla, bu dosyaya proje için her URL'yi açıkça yazmamız gerekmez. Ancak, Django'ya URL'lerin nerede bildirildiğini söylemeliyiz (yani, urls.py'deki diğer URL'leri bağlamamız gerekir).
Wsgi.py - Bu, üretimde uygulamaya yardımcı olmak içindir ve bazı "uygulama" nesnelerini açığa çıkaran Flask, Tornado, Pyramid gibi diğer uygulamalara benzer.
Ayarları yapma
Settings.py içine bir göz atmak önemli boyutunu ortaya çıkaracaktır - ve bunlar yalnızca varsayılanlardır. Dikkat etmemiz gereken diğer şeyler statik dosyalar, veritabanı, medya dosyaları, bulut entegrasyonu veya bir Django projesinin yapılandırılabileceği diğer düzinelerce yöntemdir. Settings.py dosyasında bahsedilen bazı noktaları anlayalım -
BASE_DIR- Bu, dosyaları bulmak için faydalıdır. Setting.py dosyasının içinde, BASE_DIR parametresi, temel dizinin mutlak yolunu ayarlar.
SECRET_KEY- Hash yapmak için kullanılır. Genel olarak çerezler, oturumlar, csrf koruması ve kimlik doğrulama belirteçleri için secret_key kullandık.
DEBUG - Geliştirme veya üretim modunda çalışacak şekilde ayarlayabiliriz.
ALLOWED_HOSTS- Uygulamamızın sunulduğu ana bilgisayar adlarının listesini sağlıyoruz. Geliştirme modunda, ayarlamak isteğe bağlıdır; ancak üretim makinesinde Django projemizi ayarlamamız gerekiyor.
INSTALLED_APPS- Şu anda Django projemizde yüklü ve çalışan Django "uygulamalarının" listesidir. Dahili Django, aşağıdaki gibi altı yüklü uygulama sağlar -
'django.contrib.admin'
'django.contrib.auth'
django.contrib.
django.contrib.sessions
django.contrib.messages
django.contrib.staticfiles
MIDDLEWARE- Django projemizin çalışmasına yardımcı olur. Django istek / yanıt işlemeye bağlanan bir python sınıfıdır.
TEMPLATES- Belgenin ön uçta nasıl görüntülenmesi gerektiğini tanımlar. Django şablonları, herhangi bir metin tabanlı format üretmek için kullanılır.
WSGI_APPLICATION- Kurduğumuz herhangi bir sunucu WSGI dosyasının nerede olduğunu bilmek zorundadır. Harici bir sunucu kullanıyorsanız, kendi ayarlarına bakacaktır. Varsayılan olarak, wsgi.py içindeki nesnelere işaret eder.
DATABASES- Django projemizin şu anda erişmekte olduğu veritabanlarını ayarlar. Varsayılan veritabanının ayarlanması zorunludur. İstediğimiz veritabanını belirlediğimizde, veritabanıyla ilgili birkaç şeyden bahsetmemiz gerekir - HOST, USER, PASSWORD, PORT, veritabanı NAME ve uygun ENGINE.
STATIC_URL- STATIC_ROOT konumunda bulunan statik dosyalara atıfta bulunurken kullanılacak URL'dir. Varsayılan olarak Yoktur.
Ancak statik dosyalar için bir yol eklememiz gerekebilir. Dosyanın sonuna gidin ve STATIC_URL girişinin hemen altına, aşağıda gösterildiği gibi STATIC_ROOT adlı yeni bir tane ekleyin -
myFirstDjangoProject/settings.pySTATIC_URL = '/ statik /'
STATIC_ROOT = os.path.join (BASE_DIR, 'statik')
Veritabanı Kurmak
Siteniz için tarih depolayabilen birçok farklı veritabanı yazılımı var. Varsayılan olan sqlite3'ü kullanacağız.
Bu zaten aşağıda verilen bölümünde oluşturulmuştur. myFirstDjangoProject/settings.py -
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
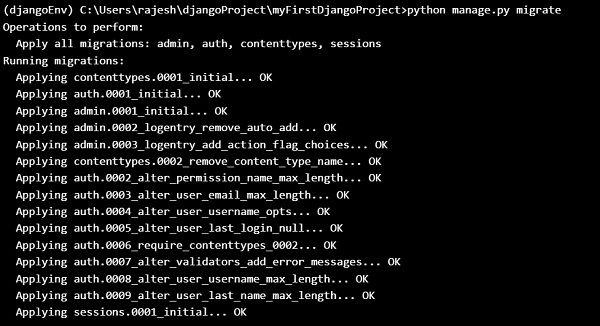
}Blogumuz için bir veritabanı oluşturmak için, konsolda aşağıdakileri çalıştıralım - python manage.py migrate (manage.py dosyasını içeren myFirstDjangoProject dizininde olmamız gerekir.
Her şey yolunda giderse aşağıdaki çıktıyı alacaksınız -

Web Sunucusunu Başlatma
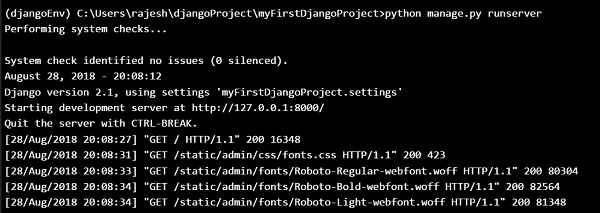
Manage.py dosyasını içeren dizinde olmanız gerekir. Konsolda, python manage.py runserver'ı aşağıdaki gibi çalıştırarak web sunucusunu başlatabiliriz -

Şimdi yapmanız gereken tek şey web sitenizin çalışıp çalışmadığını kontrol etmektir. Tarayıcınızı açın (Firefox, Chrome, Safari, Internet Explorer veya ne kullanırsanız kullanın) ve bu adresi girin -
http://127.0.0.1:8000/
veya
http://localhost:8000/ # Web sunucumuz yalnızca yerel makinemizde çalıştığı için.
Tebrikler! İlk web sitenizi yeni oluşturdunuz ve bir web sunucusu kullanarak çalıştırdınız!

Web sunucusu çalışırken, ek komutlar girmek için yeni bir komut satırı istemi görmezsiniz. Terminal sonraki metni kabul edecek ancak yeni komutları çalıştırmayacaktır. Bunun nedeni, gelen istekleri dinlemek için web sunucusunun sürekli çalışmasıdır.
Django Modelleri
Blogumuzdaki tüm yazıları saklayacak bir Django modeli oluşturmaya çalışıyoruz. Ancak çalıştığından emin olmak için nesneler hakkında bilgi edinmemiz gerekiyor.
Nesneler
Nesneler, özellikler ve eylemlerin bir koleksiyonudur. Bunu bir örnekle anlayalım. Bir kediyi modellemek istediğimizi varsayalım, renk, yaş, ruh hali (iyi / kötü / uykulu) ve sahibi gibi özelliklere sahip Cat adında bir nesne oluşturacağız.
O zaman Kedinin bazı eylemleri vardır: mırlama, tırmalama veya besleme.
Cat
--------
color
age
mood
owner
purr()
scratch()
feed(cat_food)
CatFood
--------
tasteYani temelde koddaki gerçek şeyleri özelliklerle (nesne özellikleri olarak adlandırılır) ve eylemlerle (yöntemler olarak adlandırılır) tanımlamaya çalışıyoruz.
Bir blog oluştururken, biraz metin içeriğine ve bir başlığa ihtiyacımız var. Ayrıca yazarın adı, yaratılış tarihi ve ayrıca yayın tarihi de gereklidir.
Bu yüzden blogumuz aşağıdaki nesnelere sahip olacak -
Post
--------
title
text
author
created_date
published_dateAyrıca bu yazıyı yayınlayan bir yönteme ihtiyacımız var. Artık bir nesnenin ne olduğunun farkında olduğumuzdan, blog yazımız için bir Django modeli oluşturabiliriz.
Bir model, Django'da özel bir tür nesnedir ve veritabanına kaydedilir. Verilerimizi SQLite veritabanında saklayacağız.
Bir uygulama oluşturma
Her şeyi netleştirmek için projemiz içinde ayrı bir uygulama oluşturacağız. Aşağıda, aşağıda belirtilen basit komutu çalıştırarak bir blog web uygulaması oluşturmaya çalışacağız.
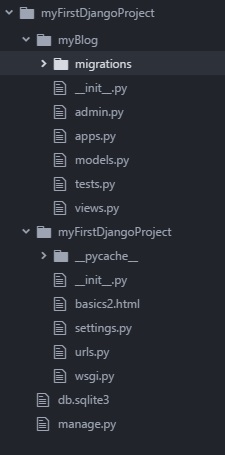
Şimdi yeni bir myBlog dizininin oluşturulduğunu ve şimdi bir dizi dosya içerdiğini fark edeceğiz. Projemizdeki dizinler ve dosyalar aşağıdaki gibi olmalıdır -

Bir uygulama oluşturduktan sonra, Django'ya onu kullanmasını da söylememiz gerekiyor. Bunu myFirstDjangoProject / settings.py dosyasında yapıyoruz.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myBlog',
]Bir blog yazısı modeli oluşturma
İçinde myBlog/models.py dosyasında Model adı verilen tüm nesneleri tanımlıyoruz - burası blog yazımızı tanımlayacağımız bir yerdir.
MyBlog / models.py dosyasını açalım, içindeki her şeyi kaldıralım ve aşağıdaki gibi kodu yazalım -

İlk olarak, çağırarak veya içeri aktararak diğer dosyalardan bazı işlevleri içe aktarıyoruz. Bununla, aynı şeyleri her dosyaya kopyalayıp yapıştırmak yerine, bazı parçaları ekleyebiliriz.from and import.
class Post(models.Model) - Bu çizgi modelimizi tanımlar (bu bir nesnedir).
class, bir nesneyi tanımladığımızı gösteren özel bir anahtar sözcüktür.
Post, modelimizin adıdır. Her zaman bir sınıf adına büyük harfle başlayın.
models.Model, Post'un bir Django Modeli olduğu anlamına gelir, bu nedenle Django, veritabanına kaydedilmesi gerektiğini bilir.
Şimdi yukarıda tanımladığımız özellikleri tartışalım: başlık, metin, oluşturma_tarihi, yayınlanma_tarihi ve yazar. Bunu yapmak için her alanın türünü tanımlamamız gerekir.
models.CharField - Sınırlı sayıda karakter içeren metni bu şekilde tanımlarsınız.
Models.TextField - Bu, sınırsız uzun metin içindir.
Models.DateTimeField - Bu tarih ve saat içindir.
Models.ForeignKey - Bu başka bir modele bağlantıdır.
Bir fonksiyon / yöntem tanımlıyoruz def ve yayınlama, yöntemin adıdır.
Yöntemler genellikle bir şey döndürür. Burada __str __ () çağırdığımızda, Yazı başlığı olan bir metin (dize) alacağız.
Veritabanınızdaki modeller için tablolar oluşturma
Son adım, veritabanımıza yeni bir model eklemektir. Öncelikle, Django'nun modelimizde bazı değişiklikler yaptığımızı anlamasına izin vermeliyiz. Konsol penceremizde de aynısını komut ile yapalımpython manage.py make migrations myBlog aşağıda gösterildiği gibi -

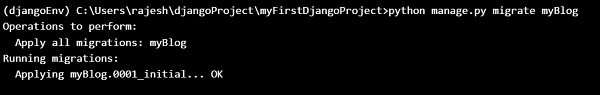
Ardından Django, şimdi veritabanımıza uygulamamız gereken bir geçiş dosyası hazırlar. Konsolumuzda şunları yazabiliriz:python manage.py migrate myBlog ve çıktı aşağıdaki gibi olmalıdır -

Post modelimiz artık veri tabanımızda.
Django Yöneticisi
Yeni modellediğimiz gönderileri eklemek, düzenlemek ve silmek için Django admin kullanıyoruz.
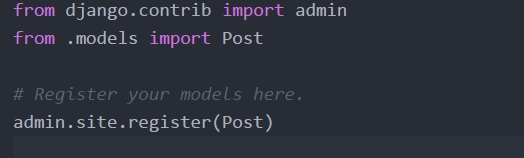
Öyleyse açalım myBlog/admin.py file ve bunun içindeki içeriği aşağıya koyun -

İlk olarak, önceki bölümde tanımlanan Post modelini içe aktarıyoruz (dahil ediyoruz). Modelimizi admin sayfasında görünür kılmak için modeli admin.site.register (Post) ile kaydettirmemiz gerekiyor.
Bir yönetici sitesine giriş yapmak için, sitedeki her şeyi kontrol eden bir kullanıcı hesabı olan bir süper kullanıcı oluşturmanız gerekir. Bu yüzden web sunucusunu durdurun ve python komut satırına yazınmanage.py createsuperusergirin ve enter tuşuna basın.

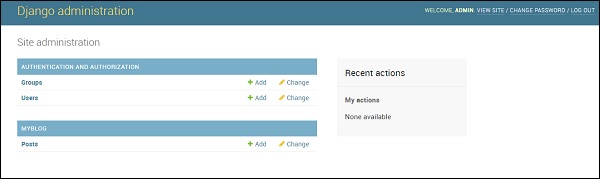
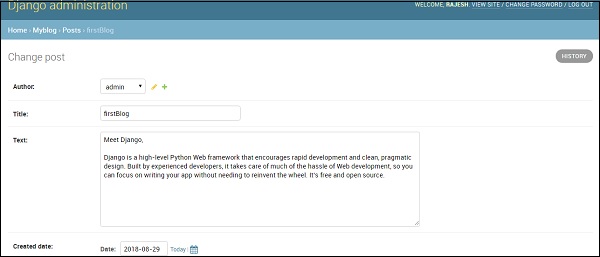
Tamam, şimdi Post modelimize bakma zamanı. Web sunucusunu çalıştırmak için konsolda python manage.py çalıştırma sunucusunu çalıştırmayı unutmayın. Tarayıcınıza gidin ve adresi yazınhttps://127.0.0.1:8000/admin/.Az önce seçtiğimiz kimlik bilgileriyle giriş yapın. O zaman Django yönetici kontrol panelini aşağıdaki gibi görmelisiniz -

Gönderilere gidin ve biraz deneyin. Her yerden birçok blog yazısı ve içerik ekleyebilirsiniz. Blogunuz şöyle görünecek -

Bu, Django'ya genel bir bakıştır ve sadece birkaç satır kodla bir blog oluşturabiliyoruz.
Flask, harici kitaplıklara çok az bağımlı olan mikro çerçevedir. Çok hafif bir çerçeve ve bize istediğimizi yapma özgürlüğü veriyor.
Bu bölümde, Python ve Flask çerçevesini kullanarak bir proje oluşturacağız.
Flask Başlatma ve Yapılandırma
En yaygın olarak kullanılan python kitaplıkları gibi, Flask paketi de Python Paket Dizini'nden (PPI) yüklenebilir. Önce bir dizin oluşturalım (Bu bölümde, adında bir dizin oluşturduk.flaskProject) daha sonra bir sanal ortam oluşturdu (ve buna flaskEnv) projeyle ilgili tüm bağımlılıkların yükleneceği yer (cep şişesi dahil). Ayrıca flask-sqlalchemy'yi kurabilirsiniz, böylece flask uygulamanız SQL veritabanı ile iletişim kurmanın basit bir yoluna sahip olur.
Şişeyi kurduktan sonra, flaskEnv (sanal Ortam adımız) aşağıdaki gibi bir şey gösterecektir -

Flask ile bir uygulama oluşturma
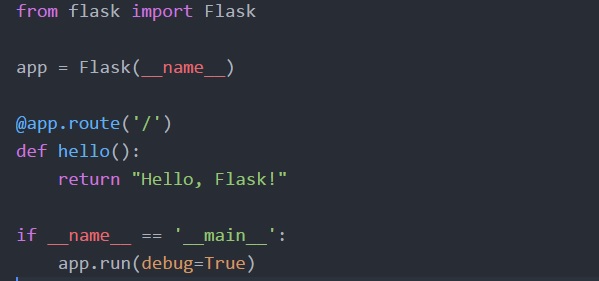
Şişeyi kurarak basit bir "hello application in flask"Aşağıdaki gibi çok az kod satırı ile -

Aşağıdakileri terminale yazın -
$python flaskapp.pyVe aşağıdaki çıktıyı görebilirsiniz -
Devam ediyor http://127.0.0.1:5000/ veya localhost:5000

Örnek kodumuzda yaptığımız şeyin açıklaması aşağıdadır -
İlk olarak, Flask sınıf kitaplığını içe aktarıyoruz. Bu sınıfın bir örneği WSGI uygulamasıdır.
İkinci olarak, bu sınıfın bir örneğini oluşturuyoruz. Uygulama paketi veya modül adı ilk argümanımızdır. Flask'ın statik dosyaları, şablonları ve diğer dosyaları nerede bulacağını bilmesi zorunludur.
Sırada, hangi URL'nin yöntemimizi / işlevimizi tetiklemesi gerektiğini bilmek için kullandığımız yol () dekoratörü var.
URL Yönlendirme Oluşturma
URL Yönlendirme, Web uygulamanızdaki URL'lerin hatırlanmasını kolaylaştırır. Şimdi bazı URL yolları oluşturacağız -
/hello
/members
/members/nameAşağıdaki kodu yukarıdaki URL'ye göre yazıp app.py olarak kaydedebiliriz.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Tarayıcımızda aşağıdaki çıktıyı alacağız -

Tarayıcımızdaki diğer URL'leri aşağıdaki gibi deneyebiliriz -
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Ancak normalde bir dizge döndürmek istemiyoruz (yukarıdaki gibi), şablonlar döndürüyoruz. Bunun için bir işlev kullanmak istiyoruz "render_template"Şişeden" ve bazı girdilerle render_template döndür. Yani, aşağıdaki fonksiyon işimizi yapacak -
from flask import render_template
return render_template(‘home.html’)Bir klasör şablonu oluşturalım ve içine home.html dosyası yerleştirelim.
Ardından, düzen hakkında tartışacağız. Her bir şablon için html baş etiketi ve gövde etiketi kullanmak yerine, baş ve gövde etiketlerini içerecek ve mevcut görünümleri veya mevcut şablonu saracak bir düzen tasarlayacağız. Bunun için ayrı bir dosya oluşturmalı ve onalayout.html. Buna normal baş etiketimizi, gövde etiketimizi ve gerekli diğer tüm etiketleri koyabiliriz.
Yeni layout.html dosyamızı aşağıdaki kod satırlarıyla oluşturabiliriz -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>Yukarıdaki kodda, önyüklemeyi etkinleştirmek için başlık parçası MyFlaskAp verdik, başta css cdn ve gövde bloğunda javascript kullanın.
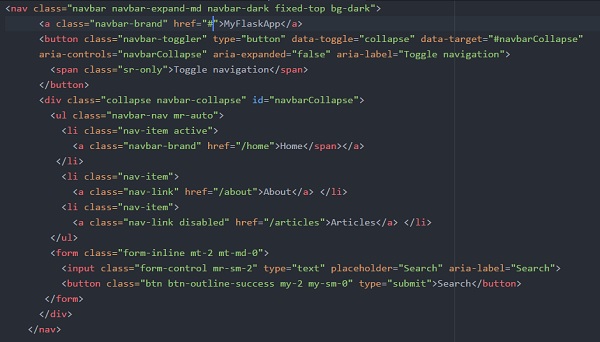
Şimdi, her bir sayfa için navbar oluşturmalıyız. Bunun için önce bir içerme klasörü oluşturmalı ve ardından içinde _navbar.html dosyası oluşturmalıyız. Şimdi _navbar.html'de, getbootstrap.com'dan standart başlangıç şablonunu kullanmamız gerekiyor. Yeni oluşturulan _navbar.html dosyası aşağıdaki gibi olacaktır -

Ve bu _navbar.html dosyasını layout.html dosyamıza ekleyin.
{% include 'includes/_navbar.html' %}Düzen bloğumuz olduğu için, bu bloğu ana dosyamızda (home.html) genişletebiliriz.
Home.html dosyamız aşağıdaki kod kullanılarak oluşturulabilir -
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
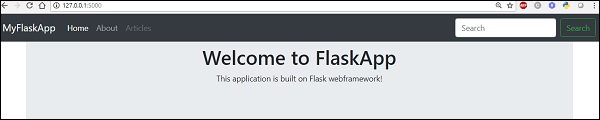
{% endblock %}Bunu kullanarak, flaskapp.py dosyamızı çalıştırmaya çalışırsak, tarayıcımızda aşağıdaki çıktıyı görebiliriz -

Şimdi etkinleştirmek istiyoruz (şu anda sekmeler çalışmıyor) aboutsekmesi. Hakkında sekmesi için bir rota oluşturun ve bir şablon dosyası oluşturun,about.html.
Appflask.py'deki sekme yolu hakkında aşağıda gösterildiği gibi olacaktır -

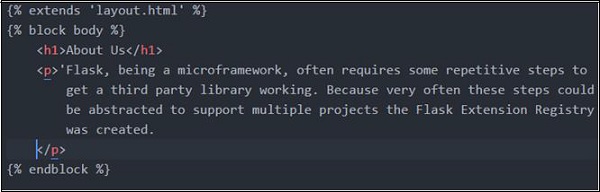
about.html dosyası aşağıdaki içeriğe sahip olacaktır -

Yani Home ve About artık ilgileniliyor. Makaleler için, kök dizinde yeni bir dosya (data.py) oluşturabiliriz, burada verileri koyar ve web sayfamıza çağırırız.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesKod aşağıdadır articles.html, her kullanıcı kimliği için makale başlıklarını görüntüler.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Özetlemek gerekirse, Flask, hafif olması nedeniyle en popüler python web çerçevelerinden biridir. Mikro olmasına rağmen, genişletilebilir bir python web çerçevesidir. Flask, gerekli işlevselliği sağlayarak basit web uygulamalarının geliştirilmesini hızlandırır. Bu nedenle Flask, daha küçük, daha az karmaşık uygulamalar için daha uygundur.
Web2py, kullanımı kolay bir çerçevedir. Web2py ile, taşınabilir olduğu ve bir USD sürücüsünde de çalıştırılabildiği için kurulum ve yapılandırma gerekmez. Diğer birçok python çerçevesi gibi MVC çerçevelerine dayanmaktadır. Çoğu Python'un eski sürümlerini desteklemese de, web2py hala eski sürümleri desteklemektedir: python 2.6 ve 2.7. Ayrıca, günümüzde yaygın olarak kabul edilen kimlik doğrulama için LDAP'yi de destekler.
Web2py, üç ana hedefe odaklanarak web geliştirmeye giriş engelini azaltmaya çalışır -
- Hızlı gelişim
- Kullanım kolaylığı
- Security
Kullanıcı bakış açısını göz önünde bulundurarak, Web2py, daha hızlı ve daha yalın bir çerçeve yapmak için, geriye dönük uyumluluk desteği de dahil olmak üzere dahili olarak oluşturulur ve sürekli olarak optimize edilir.
Web2py Çerçevesini Kurmak ve Konfigüre Etmek
Bir web2py çalıştırmak kolaydır, exe'yi aşağıdaki bağlantıdan indirmeniz gerekir: http://www.web2py.com/init/default/download
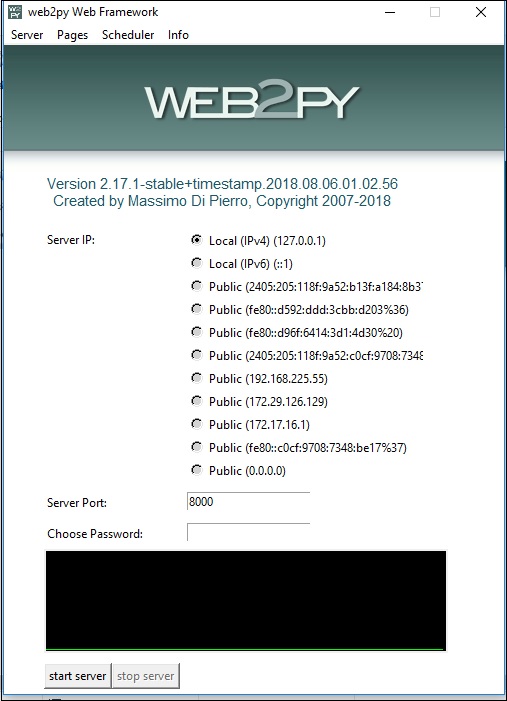
Windows için zip dosyasını indirebilir, sıkıştırmasını açabilir ve exe dosyasını doğrudan veya komut satırından çalıştırabilirsiniz. Yönetici şifresini soran aşağıdaki ekran istenecektir.

Bir yönetici şifresi seçebilir ve sunucuyu başlatabilirsiniz. Aşağıdaki ekranı göreceksiniz -

Web2py kullanarak bir uygulama oluşturma
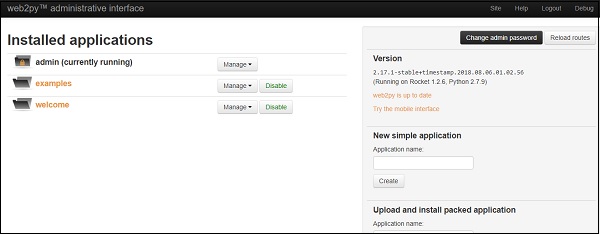
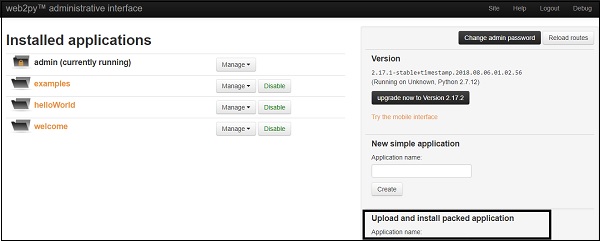
Artık yeni bir uygulama oluşturmaya hazırız. Altta bulunan yönetici sekmesine tıklayın. Yani yönetici şifresini girdikten sonra aşağıdaki ekranı alacağız -

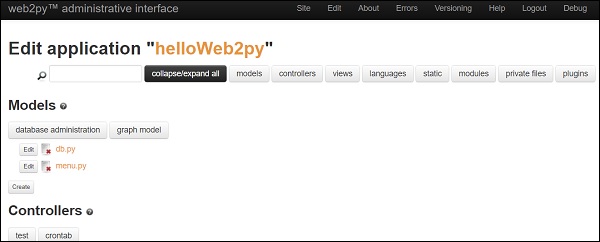
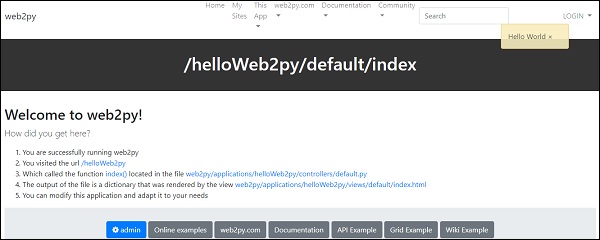
Yeni basit uygulamaya gidin, bir uygulama adı girin (helloWeb2py gibi) ve oluştur'a tıklayın. Bu, aşağıda verildiği gibi tasarım arayüz sayfasını gösterecektir -

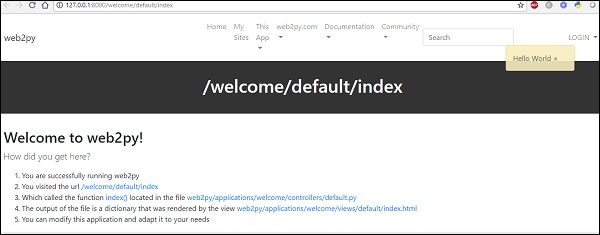
Mevcut canlı web sitenize de gidebilirsiniz, helloWeb2py, yazmanız yeterlidir http://127.0.0.1:8000/helloWeb2py yerel makinenizde aşağıdaki çıktıyı alacaksınız -

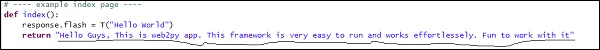
HelloWeb2py uygulamasının tasarım sayfasında denetleyiciye gidin ve default.py'nin yanındaki düzenle düğmesine tıklayın. İndex () işlevinin dönüş değerini değiştirirseniz, aşağıdaki çıktı görüntülenecektir -

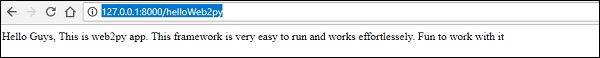
Değişiklikleri kaydedin ve şimdi helloWeb2py uygulamanızda yapılan değişiklikleri kontrol edebilirsiniz. Sadece yenileyinhttp://127.0.0.1:8000/helloWeb2py bağlantı ve aşağıdaki çıktıyı göreceksiniz -

Uygulamayı bulut platformuna dağıtma
Şimdi uygulamanızı bulut platformunda dağıtmak istiyorsanız, ana sayfanıza geri dönün ve siteyi tıklayın. Dağıtım için herhangi bir seçeneği seçebilirsiniz. Burada "pythonAnywhere" i seçiyoruz. PythonAnywhere web sitesine gidin ve kendinizi kaydedin (henüz yapılmadıysa). Tıklamak“Add a new web app”ve tüm kimlik bilgilerini doldurun (web2py uygulamasını seçin). Hepsi tamam.
Şimdi gidin https://username.pythonanywhere.com/welcome/default/index, yönetici sekmesine tıklayın (şifreyi girin). Ardından, paketlenmiş uygulamayı yükle ve kur'a tıklayın. Kimlik bilgilerini aşağıdaki gibi doldurun ve kur'a tıklayın.

Her şey tamamlandığında, aşağıda verildiği gibi bir açılır mesaj görünecektir -

Şimdi uygulamanızı görüntülemek için aşağıdaki bağlantıyı açın -
https://username.pythonanywhere.com/welcome/default/index ve aşağıdaki ekranı görebilirsiniz -

İlk web2py uygulamamız başarıyla oluşturuldu ve dağıtıldı.
Özetlemek gerekirse, Web2py tamamen python ile yazılmış ve python'u mümkün olan her şekilde (model, görünüm, kontrolör) kullanmayı teşvik eden ücretsiz, hızlı, güvenli bir web geliştirme çerçevesidir. Küçük web uygulamaları veya prototipler için çok iyi bir çerçevedir ancak kurumsal sınıf kalite gereksinimlerini karşılayamaz. Bunun nedeni, kurumsal düzeydeki bir uygulamada, birim testlerinin olmaması, iyi ve doğru hata raporlama ve dağınık model nedeniyle hataları çözme karmaşıklığının katlanarak artmasıdır.
Pyramid, python'da oluşturulmuş genel, açık kaynaklı bir web uygulaması geliştirme çerçevesidir. Python geliştiricisinin kolaylıkla web uygulamaları oluşturmasına izin verir.
Kurulum, başlatma ve yapılandırma
"Küçük başlangıç, büyük bitir, bitmiş çerçeve" olarak tanımlandığı gibi, Pyramid, kurulumu ve çalıştırması çok az çaba gerektiren Flask'a çok benzer. Aslında, bu uygulamayı oluşturmaya başladığınızda bazı modellerin Flask'a benzer olduğunu fark edeceksiniz.
Aşağıda, piramit çerçeve ortamı oluşturmanın adımları verilmiştir -
Önce bir proje dizini oluşturun. Burada adında bir dizin oluşturdukpyramidProject (istediğiniz herhangi bir adı seçebilirsiniz).
Ardından, tüm projeye özel bağımlılıkları kuracağınız bir sanal ortam oluşturun. Burada adında bir sanal ortam klasörü oluşturdukpyramidEnv Piramidin kurulu olduğu yer.
Ardından dizine gidin, pyramidEnv ve piramidi kurmak pip install pyramid.
Her şey yukarıda belirtildiği gibi yapıldığında, dizin yapınız aşağıda gösterildiği gibi olacaktır -

Ve sistemde kurulu olan piramit versiyonu aşağıda verilmiştir -

Temel Kavramlar
Piramit çerçevesi aşağıdaki temel kavramlara dayanmaktadır -
Zope (genişletilebilirlik, geçiş, bildirimsel güvenlik) - Piramit, genişletilebilirlik, geçiş kavramı ve bildirimsel güvenlik açısından gevşek bir şekilde Zope'a dayanır.
Pylons(URL gönderimi, ısrarcı olmayan görüş, şablonlama, vb.) - Piramidin konseptini aldığı bir diğer alan da pilonlar projesidir. Pilonlar, piramit çerçevesi içinde URL gönderimini çağıran ve aynı zamanda kalıcılık katmanı veya şablonlama konusunda fikirsiz bir görüşe sahip olan bu yol kavramına sahiptir.
Django(Görünüm, dokümantasyon düzeyi) - Pyramid, Django'dan da ipucu alır. Bizim görüşümüzü alma, URL'mizi yönlendirme şeklimiz ve dokümantasyon seviyesi çok Django tarzıdır.
Aşağıdakiler Piramit çerçevesinin özellikleridir -
Bilinen en hızlı Python web çerçevesidir.
Küçük ve büyük projeleri destekler (neden küçük çerçevenizi genişlettiğinizde yeniden yazın).
Mikro çerçeveler gibi tek dosyalı web uygulamalarını destekler.
Yerleşik oturumları vardır.
Plone / Zope'a benzer olayları destekler.
İşlem Yönetimi sağlar (daha önce Zope kullandığımızı fark ettiyseniz).
Yapılandırma
Yapılandırma, bir uygulamanın çalışmasını etkileyen ayarlardır. Bir piramit uygulamasını yapılandırmanın iki yolu vardır: zorunlu yapılandırma ve bildirime dayalı yapılandırma.
Piramit yapılandırması şunları destekler -
Zorunlu yapılandırma veya hatta dekoratör tabanlı yapılandırmaların geçersiz kılınması
Yapılandırma çakışması tespiti (daha fazla yerel ve daha az yerel belirleme dahil)
Yapılandırma Genişletilebilirliği (birden çok uygulamada bulunur)
Esnek Kimlik Doğrulama ve Yetkilendirme Politikaları
Yapılandırmanın Programlı İç İncelemesi (nav oluşturmak için rotaların mevcut durumunu görüntüleyin)
URL üretimi
Piramitte, rotalar, kaynaklar ve statik varlıklar için URL'ler oluşturabiliriz. URL oluşturma API'leriyle çalışmak kolay ve esnektir. Kullanıcılar, piramidin çeşitli API'leri aracılığıyla URL'ler oluşturarak, web sayfalarınızın herhangi biriyle bir bağlantıyı koparma endişesi yaşamadan yapılandırmayı rastgele değiştirebilirler.
Kısacası, piramidin içindeki URL -
Bağlantıları kesmeyen uygulamada değişikliklere izin vermek için URL oluşturmayı destekler.
Uygulamanın içinde veya dışında yaşayan statik kaynaklara URL'ler oluşturur.
Rotaları ve Geçişi destekler.
Görüntüleme
Piramidin birincil işlerinden biri, uygulamanıza bir istek ulaştığında çağrılabilir bir görünüm bulmak ve çağırmaktır. Görünüm çağrılabilirleri, uygulamanızda yapılan bir isteğe yanıt olarak ilginç bir şey yapan kod bitleridir.
Görünümlerinizi URL gönderiniz veya python kodunuzla eşlediğinizde, her türlü çağrı olabilir. Görünümler bir işlev bildirimi veya bir örnek olabilir, piramitte bir görünüm olarak kullanılabilir.
Görüşler ile ilgili bazı önemli noktalar aşağıda verilmiştir -
Görünümler, herhangi bir çağrılabilirden oluşturulur.
Oluşturucu tabanlı görünümler basitçe sözlükleri döndürebilir (webby tarzı bir nesne döndürmek için gerekli değildir).
Yol başına birden çok görünümü destekleyin (GET, POST ve HTTP Üstbilgi denetimi vb.).
Yanıt bağdaştırıcılarını görüntüleyin (görünüm döndürme değerlerinin yanıt nesnelerine karşı nasıl işlenmesi gerektiğini belirtmek istediğinizde).
Genişletilebilirlik
Piramit, genişletilebilirlik düşünülerek tasarlanmıştır. Dolayısıyla, bir piramit geliştiricisi, bir uygulamayı oluştururken belirli kısıtlamaları dikkate alıyorsa, üçüncü bir taraf, kaynak kodunu değiştirmeye gerek kalmadan uygulamanın davranışını değiştirebilmelidir. Belirli kısıtlamalara uyan bir piramit uygulamasının davranışı, herhangi bir değişiklik yapılmadan geçersiz kılınabilir veya genişletilebilir. Birden çok ortama esnek dağıtımlar için tasarlanmıştır (Tekil Olmayan). Pyramid, "Tweens" ara yazılım desteğine sahiptir (WSGI orta yazılımı, ancak Piramit bağlamında çalışır).
Merhaba Piramit Programı Çalıştırmak
Her şeyin düzgün çalışıp çalışmadığını kontrol etmek için piramit çerçevesini kurduktan sonra düşünebileceğimiz en basit program, basit bir "Merhaba, Dünya" veya "Merhaba, Piramit" programını çalıştırmaktır.
Aşağıda 8000 bağlantı noktası numarası üzerindeki piramit "Merhaba, Piramit" programım var -

Yukarıdaki basit örneğin çalıştırması kolaydır. Bunu app.py olarak kaydedin (Bu bölümde pyramid_helloW.py adını verdik).
En basit programı çalıştırmak: -

Sonra açın http://localhost:8000/bir tarayıcıda, Merhaba Piramit'i göreceksiniz! Mesaj aşağıdaki gibidir -

Aşağıdaki, yukarıdaki kodun açıklamasıdır -
Satır no. 1-3
Dosyanın başında ithalat beyanları var. İlk satır, bir uygulamaya aktarıldığında basit bir web sunucusu oluşturabilen make_server işlevini içe aktarır. İkinci ve üçüncü satır, konfigürasyonu ve Yanıt fonksiyonunu piramitten içe aktarır. Bu işlevler, sırasıyla uygulama için ayrıntıları yapılandırmak ve parametreleri ayarlamak ve isteklere yanıt vermek için kullanılır.
Satır no. 5-6
Şimdi adında bir fonksiyon tanımımız var hello_world. Yanıtı oluşturan görünüm kodunu uygulayın. Bir görünümün gerekliliğini yerine getiren bir işlev, talep eden varlığa geri iletilecek metni oluşturmaktan sorumludur. Yukarıdaki durumda, işlev çağrıldığında, daha önce içe aktardığımız Yanıt işlevini kullanır. Bu, müşteriye verilmesi gereken bir değeri geri verir.
Satır no. 8
__name__ == '__main__' ise: Python, bu modül içe aktarıldığında değil, "Komut satırından çalıştırırken buradan başlayın" diyor.
Satır no. 9-11
Satır no. 9, programın tepesinde içe aktardığımız konfigüratör fonksiyonu tarafından oluşturulan nesneden config adlı bir değişken oluşturuyoruz. Satır 10 ve 11, bu nesnenin add_route ve add_view yöntemini çağırır. Bu yöntem, uygulama tarafından kullanılabilecek bir görünümü tanımlamak için kullanılır. Gördüğümüz gibi, daha önce tanımladığımız hello_world fonksiyonunu geçiyoruz. Bu, işlevin aslında bir görünüm olarak dahil edildiği yerdir.
Satır no. 12-14
Burada aslında yapılandırma nesnesinin make_wsgi_app yöntemini çağırarak WSGI uygulamasını yaratıyoruz. Bu, bir uygulama oluşturmak için eklediğimiz görünüm gibi nesnenin niteliklerini kullanır. Bu uygulama daha sonra uygulamamıza hizmet edecek bir web sunucusu başlatabilen bir nesne oluşturmak için içe aktardığımız make_server işlevine geçirilir. Son satır bu sunucuyu başlatır.
bizim hello world application"zorunlu olarak" yapılandırılmış, mümkün olan en basit ve en kolay piramit uygulamalarından biridir. Bu zorunludur çünkü konfigürasyon görevlerini gerçekleştirirken Python'un tam gücü bizim için mevcuttur.
Özetlemek gerekirse, Pyramid geniş ve aktif bir topluluğa sahip açık kaynaklı bir python web çerçevesidir. Bu büyük topluluk, python web çerçevesini popüler ve alakalı hale getirmeye katkıda bulunur. Piramit web çerçevesi, bir dizi sağlam özellik ve araç sağlayarak web uygulaması geliştirmeyi basitleştirir ve hızlandırır.
Bu bölümde, Dash çerçevesi hakkında ayrıntılı olarak tartışacağız.
Dash, analitik web uygulamaları oluşturmak için kullanılan açık kaynaklı bir Python çerçevesidir. Veriye dayalı uygulamaların geliştirilmesini basitleştiren güçlü bir kitaplıktır. Web geliştirmeye pek aşina olmayan Python veri bilimcileri için özellikle yararlıdır. Kullanıcılar, dash'i kullanarak tarayıcılarında harika panolar oluşturabilirler.
Plotly.js, React ve Flask üzerine kurulu Dash, açılır menüler, kaydırıcılar ve grafikler gibi modern kullanıcı arayüzü öğelerini doğrudan analitik python kodunuza bağlar.
Dash uygulamaları, HTTP istekleri üzerinden JSON paketleri kullanarak ön uç React bileşenleriyle iletişim kuran bir Flask sunucusundan oluşur.
Dash uygulamaları tamamen python ile yazılmıştır, bu nedenle HİÇBİR HTML veya JavaScript gerekli değildir.
Dash Kurulumu
Dash, terminalinizde zaten kurulu değilse, aşağıda belirtilen Dash kitaplıklarını kurun. Bu kitaplıklar aktif geliştirme aşamasında olduğundan, sık sık yükleyin ve yükseltin. Python 2 ve 3 de desteklenmektedir.
- pip install dash == 0.23.1 # Temel çizgi arka ucu
- pip install dash-renderer == 0.13.0 # Dash ön ucu
- pip install dash-html-components == 0.11.0 # HTML bileşenleri
- pip install dash-core-components == 0.26.0 # Süper şarjlı bileşenler
- pip install plotly == 3.1.0 # Kitaplığın grafiğini çizin
Her şeyin düzgün çalıştığından emin olmak için burada basit bir dashApp.py dosyası oluşturduk.
Dash veya Uygulama Düzeni
Dash uygulamaları iki bölümden oluşur. İlk bölüm, temel olarak uygulamanın nasıl göründüğünü açıklayan uygulamanın "düzenidir". İkinci bölüm uygulamanın etkileşimini açıklamaktadır.
Ana bileşenler
Düzeni şununla oluşturabiliriz: dash_html_components ve dash_core_componentskütüphane. Dash, uygulamanın tüm görsel bileşenleri için python sınıfları sağlar. Kendi bileşenlerimizi JavaScript ve React.js ile de özelleştirebiliriz.
dash_core_components'ı dcc olarak içe aktar
dash_html_components'ı html olarak içe aktar
Dash_html_components, dash_core_components'ın React.js ile oluşturulan etkileşim için olduğu tüm HTML etiketleri içindir.
Yukarıdaki iki kütüphaneyi kullanarak, aşağıda verildiği gibi bir kod yazalım -
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')Ve eşdeğer HTML kodu şöyle görünecektir -
<div>
<h1> Hello Dash </h1>
<div> Dash Framework: A web application framework for Python. </div>
</div>Simple Dash uygulaması yazma
Bir dosyada yukarıda belirtilen kitaplığı kullanarak kısa çizgi üzerine basit bir örnek yazmayı öğreneceğiz. dashApp.py.
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)Dash uygulamasını çalıştırma
Dash uygulamasını çalıştırırken aşağıdaki noktalara dikkat edin.
(MyDjangoEnv) C: \ Kullanıcılar \ rajesh \ Desktop \ MyDjango \ dash> python dashApp1.py
Flask uygulaması "dashApp1" sunuluyor (geç yükleme)
Çevre: üretim
UYARI: Geliştirme sunucusunu bir üretim ortamında kullanmayın.
Bunun yerine bir üretim WSGI sunucusu kullanın.
Hata ayıklama modu: açık
İstatistik ile yeniden başlatılıyor
Hata ayıklayıcı etkin!
Hata ayıklayıcı PIN'i: 130-303-947
Devam ediyor http://127.0.0.1:8050/ (Çıkmak için CTRL + C'ye basın)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -Ziyaret etmek http:127.0.0.1:8050/web tarayıcınızda. Buna benzeyen bir uygulama görmelisiniz.

Yukarıdaki programda dikkat edilmesi gereken birkaç önemli nokta aşağıdaki gibidir:
Uygulama düzeni, html.Div ve dcc.Graph gibi "bileşenlerden" oluşan bir ağaçtan oluşur.
Dash_html_components kitaplığı her HTML etiketi için bir bileşene sahiptir. Html.H1 (children = 'Hello Dash') bileşeni, uygulamanızda bir <h1> Hello Dash </h1> HTML öğesi oluşturur.
Tüm bileşenler saf HTML değildir. Dash_core_components, etkileşimli olan ve React.js kitaplığı aracılığıyla JavaScript, HTML ve CSS ile üretilen üst düzey bileşenleri açıklar.
Her bileşen, tamamen anahtar kelime özellikleriyle açıklanmıştır. Dash açıklayıcıdır: öncelikle bu öznitelikler aracılığıyla uygulamanızı tanımlayacaksınız.
Çocuk mülkü özeldir. Geleneksel olarak, her zaman ilk özniteliktir, bu da onu atlayabileceğiniz anlamına gelir.
Html.H1 (children = 'Hello Dash'), html.H1 ('Hello Dash') ile aynıdır.
Uygulamanızdaki yazı tipleri, burada gösterilenden biraz farklı görünecektir. Bu uygulama, öğelerin varsayılan stillerini değiştirmek için özel bir CSS stil sayfası kullanıyor. Özel yazı tipi stiline izin verilir, ancak şu an itibariyle aşağıdaki URL'yi veya seçtiğiniz herhangi bir URL'yi ekleyebiliriz -
app.css.append_css ({“external_url”:https://codepen.io/chriddyp/pen/bwLwgP.css}) dosyanızın bu örneklerle aynı görünümü ve hissi elde etmesi için.
HTML hakkında daha fazla bilgi
Dash_html_components kitaplığı, her HTML etiketi için bir bileşen sınıfı ve ayrıca tüm HTML argümanları için anahtar kelime argümanları içerir.
Önceki uygulama metnimize bileşenlerin satır içi stilini ekleyelim -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
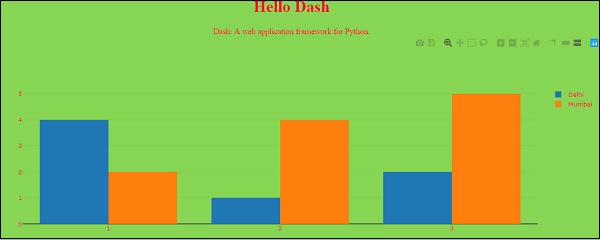
app.run_server(debug=True)Yukarıdaki örnekte, html.Div ve html.H1 bileşenlerinin satır içi stillerini style özelliği ile değiştirdik.

Dash uygulamasında şu şekilde oluşturulur -

Dash_html_components ve HTML öznitelikleri arasında birkaç temel ayrım vardır -
Dash'taki stil özelliği için, yalnızca bir sözlük sağlayabilirsiniz, HTML'de ise noktalı virgülle ayrılmış dizedir.
Stil sözlüğü tuşları camelCased, böylece metin hizalaması şu şekilde değişir: textalign.
Dash'taki ClassName, HTML sınıf özniteliğine benzer.
İlk argüman, alt anahtar kelime argümanı ile belirtilen HTML etiketinin alt öğesidir.
Yeniden Kullanılabilir Bileşenler
İşaretlememizi Python'da yazarak, bağlamları veya dilleri değiştirmeden tablolar gibi karmaşık yeniden kullanılabilir bileşenler oluşturabiliriz -
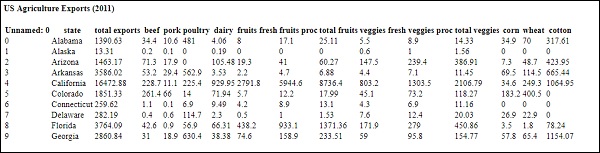
Aşağıda, pandalar veri çerçevesinden bir "Tablo" oluşturan hızlı bir örnek bulunmaktadır.
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)Çıktımız şöyle bir şey olacak -

Görselleştirme hakkında daha fazla bilgi
Dash_core_components kitaplığı, Graph.
Graph, açık kaynak plotly.js JavaScript grafik kitaplığını kullanarak etkileşimli veri görselleştirmeleri oluşturur. Plotly.js, yaklaşık 35 grafik türünü destekler ve grafikleri hem vektör kalitesinde SVG'de hem de yüksek performanslı WebGL'de oluşturur.
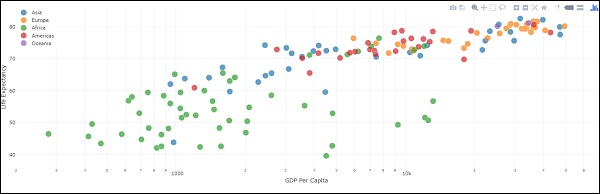
Aşağıda, Pandas veri çerçevesinden dağılım grafiği oluşturan bir örnek bulunmaktadır -
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()Yukarıdaki kodun çıktısı aşağıdaki gibidir -

Bu grafikler etkileşimli ve duyarlıdır. Değerlerini görmek için noktaların üzerine gelebilir, izleri değiştirmek için gösterge öğelerine tıklayabilir, yakınlaştırmak için tıklayıp sürükleyebilir, shift tuşunu basılı tutup kaydırmak için tıklayıp sürükleyebilirsiniz.
Markdown
Tire, HTML çeşitlerini dash_html_components kitaplığı aracılığıyla gösterirken, kopyanızı HTML olarak yazmak yorucu olabilir. Metin blokları yazmak için, dash_core_components kitaplığındaki Markdown bileşenini kullanabilirsiniz.
Ana bileşenler
Dash_core_components, açılır menüler, grafikler, işaretleme, bloklar ve daha fazlası gibi bir dizi üst düzey bileşen içerir.
Diğer tüm Dash bileşenleri gibi, bunlar tamamen bildirimsel olarak açıklanmıştır. Yapılandırılabilir her seçenek, bileşenin bir anahtar kelime argümanı olarak mevcuttur.
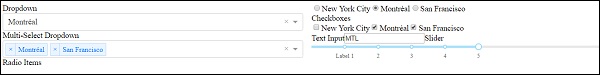
Mevcut bileşenlerden bazılarını kullanan örnek aşağıdadır -
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)Yukarıdaki programın çıktısı aşağıdaki gibidir -

Yardım Çağrısı
Dash bileşenleri bildirimseldir. Bu bileşenlerin her yapılandırılabilir yönü, kurulum sırasında bir anahtar sözcük argümanı olarak belirlenir. Bir bileşen ve mevcut argümanları hakkında daha fazla bilgi edinmek için herhangi bir bileşende python konsolunuzda yardım çağırabilirsiniz. Bazıları aşağıda verilmiştir -
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --Özetlemek gerekirse, Dash uygulamasının düzeni uygulamanın neye benzediğini açıklar. Düzen, hiyerarşik bir bileşen ağacıdır. Dash_html_components kitaplığı, tüm HTML etiketleri ve anahtar sözcük argümanları için sınıflar sağlar ve style, className ve id gibi HTML özelliklerini açıklar. Dash_core_components kitaplığı, kontroller ve grafikler gibi daha yüksek seviyeli bileşenler üretir.
Python web çerçeveleri dünyası birçok seçenek sunar. Göz önünde bulundurulması gereken önemli çerçevelerden bazıları, geliştiricinin fikir paylaşımı için rekabet eden Django, Flask, Bottle, Diesel, Web2py, Pyramid, Falcon, Pecan vb. Pyramid, Django, Web2py ve Flask gibi çerçeveler, artıları ve eksileri listesiyle idealdir; projeniz için yalnızca birini seçmek, yapılması zor bir seçimdir.
Dash, tamamen farklı ihtiyaçlar için tasarlanmıştır. Bu nedenle, bir geliştirici olarak, projenizi zamanında ve mükemmel bir şekilde bitirmenize yardımcı olacak seçeneklerin lejyonlarını azaltmak istersiniz.
Flask, Pyramid ve Django çerçevelerini karşılaştırırsak, Flask öncelikle daha basit gereksinimleri olan küçük uygulamaları hedefleyen bir mikro çerçevedir; Pyramid ve Django ise daha büyük uygulamaları hedefler. Piramit, esneklik ve özgürlük göz önünde bulundurularak oluşturulmuştur, bu nedenle geliştiricinin proje için doğru araçları vardır. Piramit durumunda, geliştirici veritabanını, URL yapısını, şablon stilini ve daha fazlasını seçmekte özgürdür. Bununla birlikte, Django bir web uygulamasının ihtiyaç duyduğu tüm pilleri içerir, bu yüzden sadece Django'yu kurmamız ve çalışmaya başlamamız gerekiyor.
Django bir ORM ile birlikte gelir, oysa Pyramid ve Flask, verilerinin nasıl depolanacağını (veya isteyip istemediğini) seçmek için geliştiriciye bırakır. Genel olarak, Django dışı web uygulamaları için en yaygın ORM açık ara SQLAlchemy'dir, ancak diğer seçenekler DjangoDB, MongoDB, LevelDB ve SQLite olabilir.
Bir geliştirici olarak, projem için Django ve Web2py arasında seçim yapmam gerekirse. Hem çerçevelerin faydaları hem de sınırlamaları hakkında bir fikre ihtiyacım var. O halde Django ve Web2py'yi karşılaştıralım -
Django
Django topluluğu büyük bir artı. Bu aslında bir geliştirici için kaynakların zenginliğinin daha büyük olacağı anlamına gelir. Özellikle, bu aşağı iniyor -
- Documentation
- Açık kaynak kaynakları
- Üçüncü taraf uygulama desteği
- Dağıtım desteği
- Yardımcı geliştiricilere sahip IRC kanalları
Django'nun çok büyük bir geliştirme ekibi ve dokümantasyon topluluğu var. Kullanıcı mantığı (kayıt, kimlik doğrulama), zaman uyumsuz görevler, API oluşturma, bloglar vb. Gibi şeyleri otomatikleştirmenize izin veren birçok üçüncü taraf uygulaması sağladığı için karmaşık bir arka uç yazmakla uğraşırken doğru çerçevedir.
Web2py
Web2py, basit web uygulamalarının veya http sunucularının hızlı bir şekilde geliştirilmesi için çok uygundur. Aşağıda web2py'nin bazı avantajları ve sınırlamaları bulunmaktadır.
Web2py'nin Faydaları
Aşağıdakiler, Web2py çerçevesinin faydalarından bazılarıdır -
Web2py, geliştirme hızı ve basitliği açısından Django ve Flask ile karşılaştırıldığında potansiyel bir çerçevedir. Web2py python tabanlı şablon dilini kullandığından, bu, python geliştiricilerinin şablon yazmanın temellerini görünüm olarak anladıktan hemen sonra kod yazmaya başlamasına olanak tanır.
Web2py, çalışma süresini kısaltmak ve kodunuzu derlenmiş bir şekilde dağıtmanıza izin vermek için python derlenmiş kodunu bir optimizasyon olarak çalıştırabilir.
Web2py'nin Sınırlamaları
Aşağıdakiler, çerçevenin bazı sınırlamalarıdır:
Web2py doctestleri destekler, ancak birim testini desteklemez. Artık, sınırlı kapsamları nedeniyle doctestler en uygun seçim değildir.
Üretim ve geliştirme modu arasında hiçbir fark yoktur. Bir istisna olması durumunda, bilet her zaman oluşturulur ve hatayı kontrol etmek için bilete gitmeniz gerekir. Bu, üretim sunucusu durumunda yardımcı olabilir, ancak geliştiricilerin bilet numarasını kontrol etmek yerine hatayı anında görmesi gerektiğinden geliştirme ortamında zor olacaktır.
Web2py, birçok veritabanı motoru türünü soyutlamanıza izin veren iyi bir veritabanı soyutlama katmanına (DAL) sahiptir, ancak güçlü ORM'den yoksundur. Nispeten büyük bir modelle uğraşıyorsanız, kodunuz işleri karmaşık hale getiren tüm iç içe geçmiş tanımlar ve öznitelikler tarafından dağılır.
Web2py gerçekten zayıf IDE desteğine sahip olduğundan, standart python geliştirme araçlarını değişiklik yapmadan kullanamayız.
Django ve Web2py çerçevesi, tam yığın çerçevelerdir. Bu, form üreticilerinden şablon oluşturma düzenlerine ve form doğrulamaya kadar gereken tüm kodu sağladıkları ve sizi özel ihtiyaçlarınıza göre yazmaya bıraktıkları anlamına gelir.
Bununla birlikte, Flask ve Pyramid gibi yığın olmayan çerçevelerle, tam özellikli bir web sitesi oluşturmak istiyorsanız, kendiniz çok sayıda kod ve ekstra bit eklemeniz gerekecektir. Bu çok fazla beceri ve zaman gerektirir.
Dash
Dash, tamamen gösterge tabloları için reaktif bir çerçeve oluşturmaya yönelik belirli bir görev için tasarlanmıştır. Dash by Plotly, python geliştiricisinin Javascript ve ön uç web geliştirmeyi öğrenmek zorunda kalmadan etkileşimli web uygulamaları oluşturması için harika bir yoldur. Dash, Flask, Plotly.js, React ve React Js üzerine inşa edilmiştir.
Dash ve diğer çerçeveler (yukarıda bahsedilmiştir) arasında, farklı çerçeve kategorilerine ait oldukları için herhangi bir karşılaştırma yoktur. Diğer etkileşimli pano çerçevelerine (Jupiter Dashboards, matplotlib ve diğerleri) göre Dash'i tercih etmek için bazı nedenler aşağıdadır -
Sadece 50 satırlık kodla basit bir "merhaba dünya" Dash uygulaması yazabilirsiniz, çünkü Dash çok az kaynağa ihtiyaç duyar.
Tüm Dash uygulamaları, dünya çapında en çok tercih edilen dil olan python dilinde yazılmıştır.
Kendi python kodunuzda, açılır menü, metin girişleri, kaydırıcılar ve grafikler gibi etkileşimli çizgi bileşenlerini reaktif Dash "geri çağırmaları" ile bağlayabilirsiniz.
Dash uygulamalarındaki karmaşık kullanıcı arayüzleri, diğer girdilere bağlı olan birden çok girdi, birden çok çıktı ve girdiye sahip olabilir.
Aynı anda birden fazla kullanıcı Dash uygulamalarında çalışabilir.
React ile kendi Dash bileşenlerinizi oluşturmak için, dash, bileşenleri oluşturmak için React.js kullanır ve bir eklenti sistemi içerir.
Geliştiriciler veya yazarlar, Dash'in Grafik bileşenleri etkileşimli olduğundan grafikteki noktaları tıklatmaya, üzerine gelmeye veya seçmeye yanıt veren çizgi uygulamaları yazabilir.
Sonuç
Mevcut birçok python çerçevesinden doğru çerçeveyi seçmenin yalnızca projenin türüne, karmaşıklığına, küçük veya kurumsal düzeydeki projeye, mevcut topluluk desteğinin türüne veya mevcut çevrimiçi kaynağa, ölçeklenebilirliğe, güvenliğe vb. Bağlı olduğu sonucuna varabiliriz.
Yukarıda belirtilen python çerçeveleri sınıflarının en iyisidir ancak kendi avantajları ve dezavantajları vardır (proje gereksinimine bağlı olarak). Bu nedenle, tek bir çerçeve türü her tür proje için uygun değildir.