React Native - Uygulama
Varsayılan uygulamayı açarsanız app.js dosyasının şuna benzediğini gözlemleyebilirsiniz:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
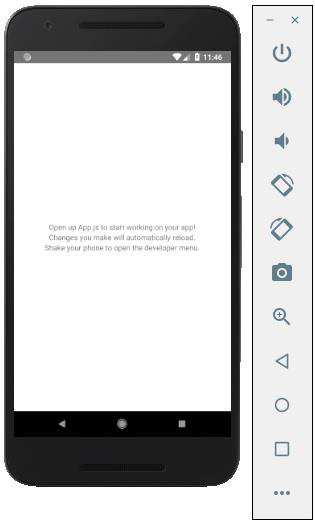
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});Çıktı

Selam Dünya
"Tutorialspoint'e Hoş Geldiniz" diyen basit bir mesaj görüntülemek için CSS bölümünü kaldırın ve yazdırılacak mesajı <text> </text> etiketleri içinde <view> </view> içinde gösterildiği gibi ekleyin.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}