ReactJS - Akı Kavramı
Flux verilerin olduğu bir programlama kavramıdır uni-directional. Bu veriler uygulamaya girer ve ekranda işlenene kadar tek yönde akar.
Akı Elemanları
Aşağıda basit bir açıklama yer almaktadır. fluxkavram. Sonraki bölümde, bunu uygulamaya nasıl uygulayacağımızı öğreneceğiz.
Actions - Veri akışını tetiklemek için eylemler sevk görevlisine gönderilir.
Dispatcher- Bu, uygulamanın merkezi bir merkezidir. Tüm veriler gönderilir ve mağazalara gönderilir.
Store- Mağaza, uygulama durumunun ve mantığının tutulduğu yerdir. Her mağaza belirli bir durumu korur ve gerektiğinde güncellenir.
View - view mağazadan veri alacak ve uygulamayı yeniden oluşturacak.
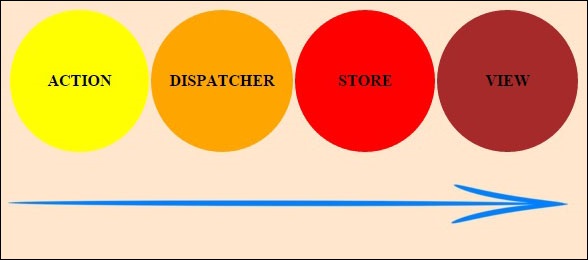
Veri akışı aşağıdaki resimde gösterilmektedir.

Flux Artıları
- Tek yönlü veri akışının anlaşılması kolaydır.
- Uygulamanın bakımı daha kolaydır.
- Uygulama bölümleri ayrılmıştır.