SAP Design Studio - Hızlı Kılavuz
SAP BusinessObjects Design Studio, bir Application Development ToolSAP BW, HANA ve Evren Veri Kaynaklarını kullanarak ileri düzey Gösterge Tabloları oluşturmak için. Bu etkileşimli panolara iPad, cep telefonları ve tabletler gibi mobil cihazlardan erişilebilir.
Uygulamalar ve gelişmiş Gösterge Tabloları oluşturmak için HTML ve UI5 programlama bilgisine ihtiyacınız yoktur ve uygulama geliştirme için Java komut dosyaları ve yer imlerinin alt kümesini oluşturabilirsiniz.
SAP Design Studio can be used with following data sources −
- SAP Business Warehouse (BW)
- SAP HANA
- SAP BusinessObjects BI Platformu
Yapmanıza izin verir design applicationsve verileri Çapraz tablolara manuel olarak girin veya arka uç sistemi olarak SAP BW kullanırken planlama nesnelerini kullanarak da veri ekleyebilirsiniz. Design Studio'da geliştirilen uygulamaların SAP HANA veya Business Warehouse System ile gerçek zamanlı bağlantısı olabilir.
Kullanma SAP BusinessObjects Design Studio SDK, ayrıca uygulamanıza 3. taraf özel bileşenler ekleyebilirsiniz . Bu bileşenler, etkileşimli görselleştirmeler oluşturmak için farklı veri kaynaklarından veri alabilir. Bunun dışında SDK bileşenleri, diğer SDK bileşenleri için veri kaynağı görevi görebilir.
Tasarım Stüdyosu Terminolojisi
Design Studio, uygulama geliştiricilerinin create and edit applicationsXML biçiminde kaydedilir. Bu uygulamalar etkileşimli gösterge tabloları içerir ve grafikler, çapraz tablolar vb. Ve veri kaynağının diğer adlarını kullanarak gelişmiş veri görselleştirmeleri içerir.
Veri Kaynağı ve Bağlama
Grafikler, çapraz tablolar ve veri kaynağı diğer adları gibi farklı bileşenleri kullanarak uygulamalar oluşturabilirsiniz. Veri kaynağı diğer adı, SAP BW veya HANA veri kaynağının bir örneği olarak tanımlanır. Bir uygulamada kullanılan bileşenlerin listesini görmek istiyorsanız, bunu Tasarım aracının anahat görünümünde kontrol edebilirsiniz.
Bağlanma verileri
Grafikler, çapraz tablolar gibi farklı bileşenleri kullanmak için, verileri veri kaynağı diğer adlarından bu bileşenlere bağlamanız gerekir. Veri bağlama, verilerin uygulamadaki bileşenlere basit bir şekilde eşlenmesini tanımlar. Veri takma adındaki veriler değiştirildiğinde, Design Studio bu veri takma adına bağlı tüm bileşenleri otomatik olarak günceller.
Bileşenler ve veri kaynakları arasındaki veri bağlama ilişkisini görmek için anahat görünümüne gidebilirsiniz.

SAP BusinessObjects Design Studio'da, filtreler gibi farklı bileşenler uygulayarak, boyutlara inerek ve toplu verilerin ayrıntılı analizi gibi verilerle etkileşim kurmanıza olanak tanıyan uygulamalar oluşturabilirsiniz.
Kullanıcıların verilerle etkileşim kurmasını sağlamak için, uygulamaya UI bileşenleri eklemeniz gerekir.
Misal
Satış analizinde farklı bölgeler için verileri görselleştirmek için grafiğin üstünde bir Radyo düğmesi oluşturabilirsiniz.
Kullanıcı etkileşimli bir uygulamadaki her düğmeyle bir olay ayarlayabilirsiniz. Mevcut tüm bileşenlerin listesini görmek için Design Studio'nun Özellikler görünümüne gidebilirsiniz. Tüm olaylar, bir uygulama kullanıcısı belirli bir olayı tetiklediğinde gerçekleşecek eylemden bahsedebileceğiniz komut dosyası düzenleyicisinde tanımlanır.
Komut dosyası düzenleyicide kullanılan komut dosyası dili, Java komut dosyasının bir alt kümesidir ve birden çok API yöntemi çağrısı dizisi tanımlayabilirsiniz.

Komut dosyası özelliklerinden ayrı olarak, Özellikler görünümünde tanımlanan çeşitli başka özellikler vardır. Özelliklerin bazıları tüm bileşenler için ortaktır, ancak birkaçı spesifiktir.
Misal
Ekran özellikleri, uygulanan temayı, mesajın konumunu, mesaj penceresini vb. Ve uygulamanın diğer özelliklerini tanımlar. Düzen özelliği, bir uygulamada aşağıdaki bileşenlerin konumlandırılmasını tanımlar -
- Üst boşluk
- Sol Kenar Boşluğu
- Sağ Kenar Boşluğu
- Width
- Height

SAP Design Studio'nun Yol Haritası
SAP Design Studio'nun yayınlanma ayı ve yılı ile birlikte yol haritası burada.
- SAP BusinessObjects Design Studio 1.4 Çıkış Tarihi - Kasım 2014
- SAP BusinessObjects Design Studio 1.5 Çıkış Tarihi - Mayıs 2015
- SAP BusinessObjects Design Studio 1.6 Çıkış Tarihi - Aralık 2015

Design Studio yol haritası stratejisine göre, SAP BusinessObjects Design Studio 1.6 SP2'nin en son sürümünde kapsanan temel özellikler aşağıda verilmiştir.
Son Kullanıcılar için Özellikler
- Yeniden boyutlandırılabilir, taşınabilir iletişim kutuları
- Bilgi Grafiğinde ölçeklendirme faktörlerini görüntüleyin
- Şelale Bilgi Tabloları
Analist için Özellikler
- Geçici para birimi dönüştürme
- Yığılmış boyutların sanal hiyerarşisini oluşturun
- Veri olarak Evren ve CSV için Basamaklı Filtre
- Source
Tasarımcı, Geliştirici ve Yöneticiler için Özellikler
Yeni standart bileşenler, örneğin İletişim Kutusu, Filtre Çubuğu, Bağlantı, MultiLine Metin Girişi, Anahtar, İlerleme Çubuğu (SAP Fiori Kitaplığı).
Bilgi Grafiği Geliştirmeleri
İlk Görünüm Düzenleyici - Basit Hesaplamalar
Tasarımcı Kullanıcı Arayüzü Geliştirmesi - Kompakt Palet Görünümü
Yeniden boyutlandırılabilir, taşınabilir İletişim Kutusu
- SAP Fiori kitaplığında mevcut yeni bileşen
- Konteyner bileşeni
- İletişim altbilgisi için ücretsiz tanımlanmış düğmeler
- Özellik sayfasında tutulan taşınabilir, yeniden boyutlandırılabilir ve tam ekran
Bilgi Grafiğinde Ölçeklendirme Faktörlerini Görüntüleme
- Araç ipuçları ile ölçeklendirme faktörü dahil olmak üzere veri etiketini gösterme.
Şelale Bilgi Tablosu
- Yeni grafik türü
- Anlamsal renklendirme (örneğin Negatif, Pozitif ve Toplam)
- Yapılandırılabilir bağlantı hattı
- Tasarım zamanında "Toplam olarak ayarla" mümkündür.
Adhoc Para Birimi Dönüştürme
- Para birimi dönüştürme iletişim kutusunu açmak için yeni API
- SAP BW arka ucunda tanımlanan hedef para birimi ve dönüştürme türüne dayalı dönüştürme
- Bağlam menüsüne özel giriş olarak eklenebilir
Filtre Çubuğu
- SAP Fiori kitaplığındaki yeni bileşen
- Son kullanıcı, filtre değerini göstermek ve ayarlamak için boyut filtreleri seçebilir
- Filtre çubuğunu göstermek veya gizlemek için geçiş düğmesi
- API aracılığıyla "On Toggle" olayını tanımlama
SAP BusinessObjects Design Studio'yu açmak için şu adrese gidin: Start → All Programs → SAP Business Intelligence → SAP BusinessObjects Design Studio → Design Studio

SAP BusinessObjects BI Platformunda Oturum Aç iletişim kutusunda, BI Platformu için kullanıcı adınızı ve parolanızı yazın. Design Studio ilk kez başlatıldığında, aşağıdaki ayrıntıları girmeniz gerekir -
- Ana Bilgisayar Adı
- Web Hizmeti URL'sine Port
- Kimlik doğrulamayı seçin.
- Tamam'ı tıklayın
SAP BW'yi arka uç olarak kullanmak istediğinizde, SAP NetWeaver'da oturum açma iletişim kutusunda, açılır listeden BW sistemini seçin ve sistem ayrıntılarını ve kullanıcı adını ve parolayı girin.
Benzer şekilde, SAP HANA iletişim kutusunda da oturum açabilir, HANA sistemi için kullanıcı adı ve şifre girebilirsiniz.
Bu bölümde, SAP Business Objects Design Studio'yu açtığınızda çeşitli gezinme işlevleriyle ilgili tartışacağız.
Sayfaya hoşgeldiniz
SAP BusinessObjects Design Studio'yu açtığınızda, önce karşılama sayfasına gelirsiniz. Aşağıdaki gibi farklı bölümlerden oluşur -

Zirvedeki Tasarım Stüdyosu
SAP BusinessObjects Design Studio, uygulama tasarımcılarının BW, SAP HANA ve Universe veri kaynaklarının yanı sıra tarayıcılar ve mobil cihazlar için analiz uygulamaları ve gösterge tabloları oluşturmasını sağlar.

Başlangıç
Bu bölüm, araca aşina olmanızı sağlamak için yardım materyaline erişmenize olanak tanır ve Design Studio'nun temel özelliklerini, kavramlarını ve görevlerini öğrenmek için eğitim kılavuzunu nasıl belgeleyeceğiniz konusunda size yardımcı olacak videoyu inceleyebilirsiniz.

Diğer özellikler şunları içerir:
Create New - Bu, yeni bir analiz uygulaması oluşturmak için kullanılabilir.
Recently Used - Bu, Design Studio'da en son açılan analiz uygulamalarına erişmek için kullanılabilir.
kullanışlı bağlantılar
Bu, yararlı bilgiler bulmanıza ve SAP Community Network, SAP Idea Place ve SAP Help Portal'a erişmenize olanak tanır.

Tasarım Stüdyosu Gezinme Görünümleri
Yeni bir analiz uygulaması oluşturmaya başladığınızda, Design Studio kullanıcı arayüzünde aşağıdaki görünümleri görebilirsiniz -
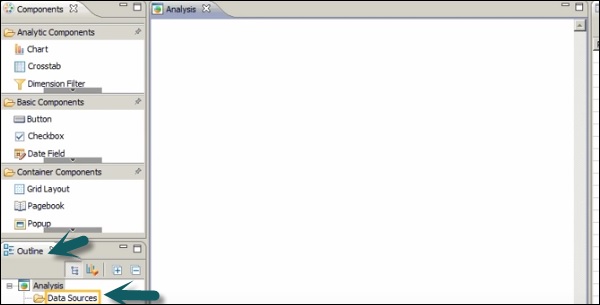
Bileşenler Görünümü
Bu görünüm, yeni bir analiz uygulaması oluşturmak için kullanabileceğiniz tüm bileşenlerin bir listesini sağlar. Söz konusu uygulamanın içeriğini oluşturmak için mizanpajdaki farklı bileşenleri sürükleyip bırakabilirsiniz.
Bu bileşenler farklı klasörlerde gruplandırılmıştır -
Analytic Components - Grafikler ve çapraz sekmeler gibi farklı analitik bileşenleri kullanabilirsiniz.
Basic Components - Bu klasör, onay kutusu, tarih alanı, resim, giriş alanı, liste kutusu gibi temel bileşenleri içerir.
Container Component - Bu, bir uygulamanın içeriğini gruplamanıza ve yapılandırmanıza olanak tanır.

Anahat Görünümü
Bu görünüm size o anda aktif olan uygulamadaki tüm nesnelerin hiyerarşik yapısını verir. Tüm veri kaynaklarından ve tüm UI bileşenlerinden oluşur.

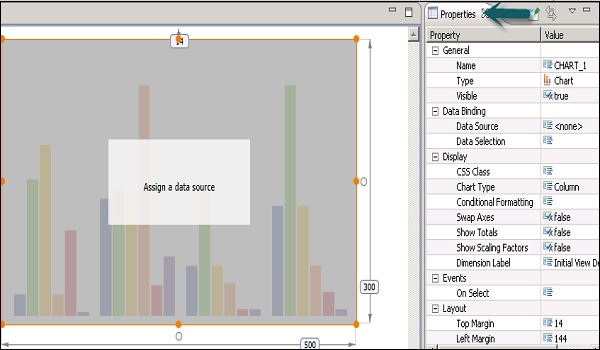
Özellikler Görünümü
Bu, bir analiz uygulamasında o anda aktif olan nesnenin özelliklerini gösterir. O anda seçili olan nesnenin özelliğini bir anahat görünümü ağaç düğümünde veya bileşen düzenleyicide görüntüler.

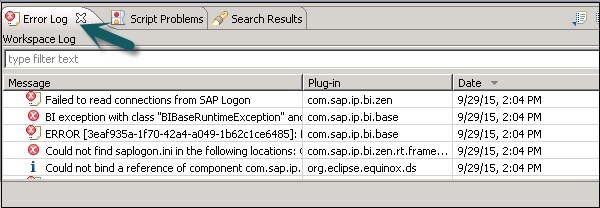
Hata Günlüğü Görünümü
Bu, sistemle ilgili genel hataları veya komut dosyası doğrulaması için mesajları görüntülemek için kullanılır.

Sorunlar Görünümü
Bu, uygulamayı kaydettiğinizde, tasarım sırasında komut dosyası oluşturmadaki sorunu görüntülemek için kullanılır.

Düzen Düzenleyici
Her uygulama için, uygulamanın bileşenlerini içeren bir düzenleyici açılır. Düzenleyici alanında bir bileşende herhangi bir değişiklik yaptığınızda, bu değişiklikleri otomatik olarak Tasarım aracındaki diğer görünümlere yansıtır.
Düzenleyicide bir bileşeni yeniden boyutlandırırsanız, Tasarım aracının Özellikler görünümü altındaki mizanpaj değerlerini otomatik olarak değiştirir. Aynısı Anahat ve diğer görünümler için de geçerlidir.

Tasarım Aracındaki Ayarları Koruma
Bu, Tercihler sekmesindeki bir Tasarım aracının ayarlarını tanımlamak için kullanılır. Tercihler iletişim kutusunu açmak için şuraya gidin:Tool → Preferences → Application Design.


Uygulamaların ve Görüntülerin Saklanması
Uygulama dosyaları ve görüntüleri, BI platformundaki bir klasörde saklanır. İnternetten analiz uygulamasında görseller ve logolar kullanmak da mümkündür.
Analysis Applications History - Uygulama menüsündeki analiz uygulamaları geçmişi, önbellek dosyanızda saklanır - <home directory>\.sap\com.sap.ip.bi\cache.
Data Source History - Veri Kaynağı Ekle iletişim kutusundaki veri kaynağı geçmişi - <home directory>\.sap\com.sap.ip.bi\cache.
SAP Design Studio'da yeni analiz uygulamaları oluşturabilirsiniz. SAP, web tarayıcılarında veya mobil platformda açılmaya uygun önceden tanımlanmış şablonların bir listesini sağlar. Önceden tanımlanmış şablonlar listesinden seçim yapabilirsiniz ve sistem bu şablonun bir kopyasını oluşturur.
Yeni Bir Analiz Uygulaması Nasıl Oluşturulur?
Yeni bir analiz uygulaması oluşturmak için şuraya gidin: Application → New.

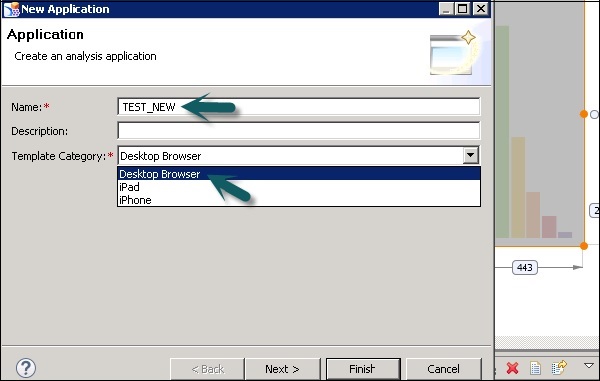
Yeni bir uygulama iletişim kutusu açılır, ardından aşağıdaki alanları girebilirsiniz -
- Uygulamanın Adı
- Description
Şablon Kategorisi
Hedef cihazı tanımlamak için kullanılır. Bir masaüstü tarayıcısı veya bir mobil cihaz için bir analiz uygulaması oluşturmak istediğinizde. Uygulama özellikleri görünümüne giderek uygulamanızın türünü de değiştirebilirsiniz.

İleri düğmesine tıklayın. Şablon kategorisine göre yeni bir uygulama için şablonu seçin. Boş bir uygulama oluşturmak için boş bir şablon da seçebilirsiniz.
Aşağıdaki ekran görüntüsünde gösterildiği gibi, şablon adının hemen altında her şablonun kısa bir açıklamasını da görebilirsiniz.

Bitir düğmesine tıklayın. Bileşen görünümünden düzenleyici alanına bileşenler ekleyebilirsiniz.
Bileşenler görünümünde, bir bileşene tıklayın → Seçtiğiniz bileşeni düzenleyici alanına sürükleyip bırakın.
Seçtiğiniz bileşeni Anahat görünümünün Düzen klasörüne sürükleyip bırakın.

Belirli bir bileşeni filtrelemek istiyorsanız, Bileşenler görünümünün üst kısmındaki filtre metin kutusuna bir metin girin.

Sonraki adım, uygulamaya eklediğiniz bileşenlerin özelliklerini belirlemek ve değiştirmektir.
Editör alanında bir bileşene tıklayın. Ardından Anahat görünümünün Düzen klasöründeki bir bileşene tıklayabilirsiniz.
Bu bileşenin özellikleri, Özellikler görünümü altında düzenlenebilir. Özellikler görünümünde, değiştirmek istediğiniz mülke tıklayın. Bir alan, türe göre farklı değerlere sahip olabilir -
- Sayısal - Düzen özellikleri için olduğu gibi
- Dize - Başlık gibi, vb.
- Boolean - Style vb. Gibi açılır menüden True / false gibi ve
- İletişim kutusu
Birkaç özel özellik türü için, değer sekmesine tıklayarak bir iletişim kutusu açabilirsiniz.

Bir Bileşen İçin Yerleşim Nasıl Ayarlanır?
Bir bileşen için düzen ayarlarken aşağıdaki noktalara uyabilirsiniz -
Bir uygulamadaki bir bileşenin konumunu ve boyutunu belirleyen üç özellik vardır -

Kenar boşluğu (Üst, alt, sol, sağ)
Width - Bu, yatay eksen boyunca sol kenar boşluğuna olan mesafeyi ve sağ kenar boşluğuna olan mesafeyi belirtir.
Height - Bu, dikey eksen boyunca üst kenar boşluğuna olan mesafeyi ve alt kenar boşluğuna olan mesafeyi belirtir.
Bileşenlerin web tarayıcısına göre göreceli olarak yeniden boyutlandırılmasına izin vermek için, bu üç özellikten herhangi birini otomatik olarak ayarlamanız gerekir.

Lütfen üç özelliği de otomatik moda ayarlayamayacağınızı unutmayın.
Bu bölümde, tasarım stüdyosunda bir veri kaynağının nasıl ekleneceğini tartışacağız.
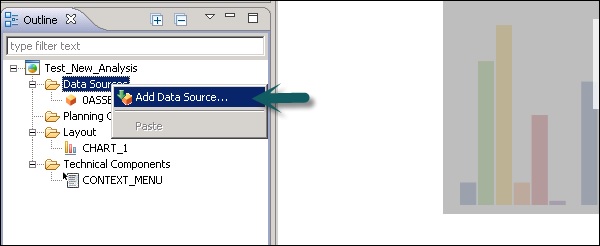
Bir veri kaynağı eklemek için şu adrese gidin: Outline View → Data Sources folder.

Sağ tıklayın folder → New

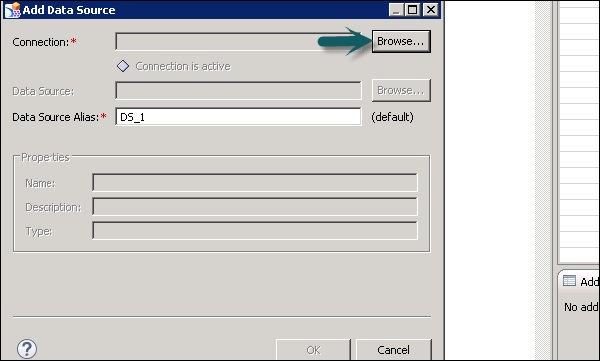
Veri kaynağı ekleme sihirbazını açacaktır. Bir bağlantı eklemek için, Gözat sekmesine tıklayın ve bağlantıyı seçin.

Bağlantıyı seçtikten sonra, veri kaynağı seçeneği etkinleştirilecektir. GitBrowse → Search tab and enter the data source name.

Veri kaynağı takma adı otomatik olarak atanır. Tamam düğmesine tıklayın. Ardından veri kaynağı anahat bölmesine eklenir.

SAP HANA bağlantısına izin vermek için, Design Studio'ya yönelik mevcut arka uç bağlantılarını kullanabilirsiniz. GitTool → Preferences.

Sonraki pencerede Application Design → Backend connections

Yeni Bir Bağlantı Nasıl Oluşturulur?
HDB ODBC sürücülerini kullanarak SAP HANA ile yeni bir bağlantı oluşturmak için, bir bağlantı eklemek üzere simgeye tıklayın.

ODBC Veri Kaynağı Yöneticisinde şu adrese gidin: System DSN → click on Add.

Yeni bir pencerede, HDB ODBC veritabanı sürücülerini aramanız gerekir. Bu sürücüler, SAP HANA istemcisini kurduğunuzda kurulur.

Bitir düğmesine tıklayın.
Yeni bir pencerede, HANA sisteminin aşağıdaki ayrıntılarını girmeniz gerekir.
- Host adını girin
- Bağlantı Noktası Numarası (3xx15, xx örnek numarası)
- Kullanıcı adı ve Parola ve Tamam'ı tıklayın.

Bağlantıyı tıklayarak kontrol edebilirsiniz. Connect button → Connection Successful. Yeni bağlantıyı görmek için Bağlantıyı yeniden yükle'ye tıklayın. Bağlantıyı kullanmak için Design Studio'yu yeniden açmanız gerekebilir.

Design Studio'da bir analiz uygulaması oluşturduğunuzda, yeniden kullanılabilirlik ve esneklik için yer imleri oluşturabilirsiniz. Tüm uygulamanın veya bir kısmının anlık görüntüsü için yer imleri oluşturulabilir. Design Studio'da kullanılabilecek üç tür yer imi vardır -
- Standard
- Fragment
- Taşınabilir parça
Bir uygulama geliştiricisi tüm uygulamanın durumunu serileştirmek istediğinde, standart yer imi kullanılabilir. Bir uygulamanın seçilen bir bölümünü kullanmak için, bir parça veya taşınabilir parça yer imi kullanılır.
Komut Dosyası Kullanarak Yer İşaretlerini Yükleme
Analiz uygulamasını çalıştırırken bir yer imi yüklemek için komut dosyası oluşturma yöntemini kullanabilirsiniz.
Standart bir yer imi yüklemek için aşağıdaki biçimi kullanabilirsiniz -
Bookmark.loadBookmark(id);.Şimdi bir yer imi kimliği seçmek için açılır listeden seçim yapabilirsiniz.
var id = DROPDOWN_1.getSelectedValue();
Bookmark.loadBookmark(id);Bir parça yer imi yüklemek için aşağıdaki komut dosyası oluşturma yöntemini kullanabilirsiniz.
Bookmark.FragmentBookmark.loadBookmark(id)Taşınabilir bir parça yer imi yüklemek için aşağıdaki komut dosyası oluşturma yöntemini kullanabilirsiniz.
Bookmark.PortableFragmentBookmark.loadBookmark(id)URL Kullanarak Yer İşaretlerini Yükleme
Ayrıca diğer uygulama kullanıcıları tarafından paylaşılan yer imlerini tarayıcı çubuğundaki bir URL aracılığıyla yükleyebilirsiniz. Bir URL aracılığıyla paylaşılan tüm yer imleri, o yer iminin kullanıcı listelerine doğrudan eklenemez.
Paylaşılan analiz uygulamasına yer işareti koyabilirsiniz ve bu yer işareti daha sonra komut dosyası yöntemi çağrılırken listelenir.
Bookmark.getAllBookmarks()
Bookmark.FragmentBookmark.getAllBookmarkInfos()
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(groupIdentifier)URL'yi tarayıcı favorilerine de kaydedebilirsiniz.
Yer İşaretlerini Listeleme
Uygulama kullanıcılarının çalışma zamanında kendi yer imlerinin bir listesini almalarına izin vermek için komut dosyası API'sini kullanabilirsiniz. İlgili yer imi türüne bağlı olarak aşağıdaki komut dosyası yöntemleri kullanılır.
Standart Yer İmleri Nasıl Listelenir?
Döndürülen dizi, BookmarkInfo nesne türlerinin bir listesini içerir. Bir BookmarkInfo nesnesi BookmarkId id, String adı ve String metnini içerir. Hem String adı hem de BookmarkId kimliği, yer işareti kimliğini ifade eder. Dize metni, yer imi başlığına başvurur. Açılır kutu veya Liste kutusu gibi herhangi bir seçim bileşeni, Bookmark.getAllBookmarks () öğesinden döndürülen diziyle doldurulabilir; yöntem.
var array = Bookmark.getAllBookmarks();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.name, element.text);
});Parça Yer İmleri Nasıl Listelenir?
Bir analiz uygulaması için tüm parça yer imlerinin listesini döndürmek için parça yer imlerini listeleyebilirsiniz -
var array = Bookmark.FragmentBookmark.getAllBookmarkInfos();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.id, element.title);
});Tüm Uygulamalar için Taşınabilir Parça Yer İmleri Nasıl Listelenir?
Aşağıdaki komut dosyası oluşturma yöntemini kullanabilirsiniz.
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos();Bu, Grup Tanımlayıcısı parametresi tarafından belirtilen tüm taşınabilir parça yer imlerinin bir listesini döndürür. Parça Galerisini, kullanıcı tarafından oluşturulan tüm taşınabilir parça yer imleriyle doldurabilirsiniz.FragmentGallery_1. addItems(); komut dosyası oluşturma yöntemi.
var array =
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(“groupIdentifier”);
FRAGMENTGALLERY_1.addItems(array);Yer İmlerini Kaydetme ve Paylaşma
SAP Design Studio'da, bir uygulama kullanıcısı API komut dosyası kullanarak yer imlerini kaydedebilir. Kullanıcılar tarafından belirtilen benzersiz bir başlığa sahip standart yer imlerini kaydedebilirsiniz.
Standart bir yer imi kaydetmek için aşağıdaki komut dosyasını kullanabilirsiniz.
var id = Bookmark.saveBookmark();
var id = Bookmark.saveBookmark("title")Aşağıdaki yöntemi kullanarak bir parça yer imi de kaydedebilirsiniz.
var fragInfo = Bookmark.FragmentBookmark.saveBookmark(ContainerComponent);İsteğe bağlı bir yöntemi kullanabilirsiniz BookmarkInfo toOverWrite - mevcut bir parça yer iminin üzerine yazmak için.
Bir Yer İşaretini Paylaşma
Uygulama tasarımcıları ayrıca bir komut dosyası oluşturma yöntemi kullanarak yer imlerini paylaşabilirler. Yer imi türüne göre aşağıdaki komut dosyası oluşturma yöntemini çalıştırabilirsiniz.
Standart bir yer imini paylaşmak için başvurabilirsiniz - Bookmark.shareBookmark(String URL) komut dosyası oluşturma yöntemi.
Bir parça yer imini paylaşmak için uygulayabilirsiniz -
Bookmark.FragmentBookmark.shareBookmark(String URL) komut dosyası oluşturma yöntemi.
Taşınabilir bir parça yer imini paylaşmak için uygulayabilirsiniz -
Bookmark.PortableFragmentBookmark.shareBookmark(String URL) komut dosyası oluşturma yöntemi.
Yer İşaretlerini Silme
SAP Design Studio'da, her bir yer imi bir ana uygulamaya sahiptir. Bir ana uygulamayı sildiğinizde, alt yer imleri de silinir. Bu yer imlerini silmek için komut dosyası API yöntemlerini kullanabilirsiniz.
Aşağıdaki komut dosyaları yer imi türüne göre kullanılabilir.
Standart Yer İmleri Nasıl Silinir?
Uygulama kullanıcısının kendi standart yer imlerini silmesine izin vermek için aşağıdaki komut dosyasını kullanabilirsiniz.
Bookmark.deleteBookmark(id);
Bookmark.deleteAllBookmarks();Parça Yer İmleri nasıl silinir?
Uygulama kullanıcısının kendi parça yer imlerini silmesine izin vermek için aşağıdaki komut dosyasını kullanabilirsiniz.
Bookmark.FragmentBookmark.deleteBookmark(id);
Bookmark.FragmentBookmark.deleteAllBookmarks();Taşınabilir Parça Yer İmleri nasıl silinir?
Aşağıdaki komut dosyası oluşturma yöntemi, uygulama kullanıcısının kendi taşınabilir parça yer imlerini silmesine izin vermek için kullanılır.
Bookmark.PortableFragmentBookmark.deleteBookmark(id)
Bookmark.PortableFragmentBookmark.deleteAllBookmarks(groupIdentifier)SAP Design Studio'da, veri kaynakları ile çalışabilir, veri kaynağının ilk görünümünü düzenleyebilir, çapraz tablolara ve grafiklere boyutlar ve hesaplamalar ekleyebilirsiniz, vb.
Design Studio'nun Outline görünümünün altına aşağıdaki veri kaynağını ekledik.

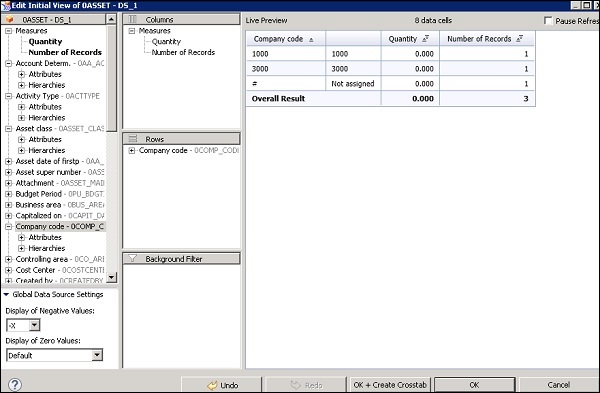
Veri kaynağının ilk görünümünü düzenlemek için, Data Source Name → Edit Initial View.

Bir sonraki pencerede, veri kaynağındaki tüm boyutların ve hesaplamaların bir listesini görebilirsiniz.

Veri Kaynağına Daha Fazla Boyut Nasıl Eklenir?
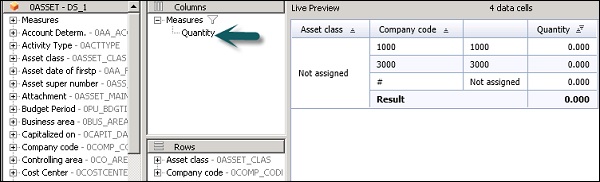
Nesneleri sol bölmeden Satırlar ve sütunlar kutusuna sürükleyerek de daha fazla boyut ve hesaplama ekleyebilirsiniz.

Ayrıca boyutların ve hesaplamaların sırasını da değiştirebilirsiniz. Boyutu seçebilir ve ihtiyaca göre yukarı veya aşağı sürükleyebilirsiniz. Çapraz tablodaki veriler de seçime göre değişir.

Ekstra sütunları çapraz tablodan da kaldırabilirsiniz. Boyuttan / hesaplamalardan sütunu seçin ve sol bölmeye taşıyın.

Fazladan sütunu kaldırdığınızda, çapraz tablodaki veriler de buna göre değişecektir.

Ayrıca seçilen değerler üzerinde çeşitli başka işlevleri de gerçekleştirebilirsiniz, bunlardan bazıları -
- Ondalık
- Scaling
- Toplamı Şu Şekilde Hesapla
- Sort

Design Studio'da yeni bir analiz uygulamasına veri kaynağı eklemek için BI platformuna bağlanmalısınız. Giriş sırasında BI platformuna bağlanmanız gerekir.
Bağlanmak için Universe Data Source (UDS), yeni bir analiz uygulamasında Anahat altındaki Veri Kaynağı klasörüne gidin - Right click → Add Data Source.

Veri Kaynağı Olarak Evren Nasıl Eklenir?
Veri kaynağı olarak Evren'i nasıl ekleyeceğimizi görelim. Veri Kaynağı Ekle penceresinde Bağlantıya karşı Gözat sekmesine tıklayın.

Seçiniz eFashion.unxdosya eklemek için. Bağlantıyı mevcut listeden de filtreleyebilirsiniz.

Sonraki adım, sorgu panelini düzenlemektir. Bunun için, Sorgu özelliğini düzenle'ye tıklamanız gerekir.

Sonuç nesnelerine boyutları ve hesaplamaları ekleyin. Sol bölmede bu klasörlerin her birini genişletebilir ve boyutlara ve hesaplamalara nesneler ekleyebilirsiniz.
Tüm nesneleri seçtikten sonra, sorgu panelinin Tamam düğmesine tıklayın. Bu sorgu, veri kaynağı ekle penceresine eklenecektir. Bunu Anahat görünümünün altındaki Veri kaynağı klasörüne eklemek için Tamam'a tıklayın.

İlk görünümü düzenlemek için sağ tıklayın Data Source → Edit Initial View. Ölçüler doğrudan önizleme sekmesine eklenecektir.

Sorguda seçilen boyutları Satır sekmesine ekleyin.
Aşağıdaki ekran görüntüsünde, ölçü değerleriyle birlikte gelen Durum ve Kategori ekledik. Değerleri ölçmek için biçimlendirme uygulayabilirsiniz.
Tamam'a tıklayın ve ardından Çapraz sekmesi Oluştur'a tıklayın.

Editör alanına bir Çapraz sekme eklendi ve Evren Veri Kaynağına bu şekilde bağlanabilirsiniz.

SAP Design Studio Editor'da bir çapraz tablomuz var ve export the data from a Crosstab to Microsoft Excel. Aşağıdaki ekran görüntüsünde gösterildiği gibi Düzenleyiciye temel bileşenlerden bir düğme ekleyin.

Ekran altında, Metin ekleyin - Export to Excel.

Etkinlik'e gidin ve aşağıdaki ekran görüntüsünde gösterildiği gibi bir komut dosyası ekleyin.

Excel'e dışa aktarılacak komut dosyası
APPLICATION.export(ExportType.EXCEL_xlsx,[(CROSSTAB_1)]);
Şimdi üstteki ok işaretini kullanarak uygulamayı çalıştırın. Çalıştırıldıktan sonra, Excel'e Aktar'a tıklayın.



Excel sayfasını açmak veya sayfayı sisteminize kaydetmek için Aç veya Kaydet'e tıklayın.

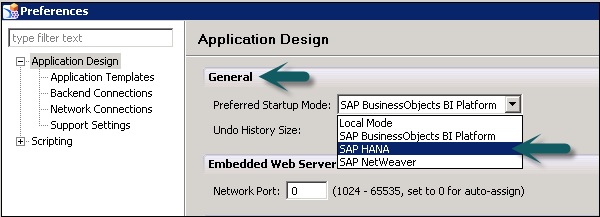
SAP Design Studio yerel olarak başlar ve şu adrese giderek ayarı SAP HANA moduna değiştirmek mümkündür. Tools → Preferences.
Uygulama Tasarımında, yerel yerine tasarım modu olarak SAP HANA'yı seçmeniz gerekir ve uygulamaları tasarlamak için veri kaynağı olarak SAP HANA'yı kullanabilirsiniz.

Yeniden başlatmanız gerekir ve başlangıç modundayken bunu Design Studio olarak değiştirin. Tamam'a tıkladığınızda, sizden Tasarım Stüdyosu'nu yeniden başlatmanızı isteyecektir.

Şimdi SAP HANA bağlantısını kullanarak bir veri kaynağı ekleyebilirsiniz.
Bir Akış Veri Kaynağına Bağlanma
SAP'deki veri kaynaklarının akışı, Design Studio'da gerçek zamanlı veriler üzerinde görselleştirme oluşturmanıza olanak tanır. Bir akış veri kaynağına bağlanmak için gerçek zamanlı paketinizin kurulu olması ve Design Studio 1.4'ün olması gerekir.
Bunları SAP Marketplace'ten indirebilirsiniz. Gerçek zamanlı paketi kurmak için şu adrese gidin:Tools → Install Extension to Design Studio.

Yardım sekmesine giderek gerçek zamanlı işlevselliği kontrol edebilirsiniz.

Gerçek zamanlı paketin yanı sıra, SAP Kurumsal akış paketine ihtiyacınız var ESP SP9.

Gerçek Zamanlı Akışta Zamana Dayalı Bir Hat Oluşturun
Standart çizgi grafiklere kıyasla verilerde kesinti varsa, zamana dayalı çizgi grafikler boş değerleri işleyebilir.
Akış veri kaynağınız da yapılandırılmış ve ESP'ye bağlanmıştır.

Grafik bileşeninizi Tasarım Stüdyosu'ndaki düzenleyici alanına ekleyin.

Aşağıdaki ekran görüntüsünde gösterildiği gibi veri kaynağını grafiğe sürükleyin.

Açılır listeden Ek grafikler seçmek için grafik türüne gidebilirsiniz.

Bilgi grafikleri, Analitik bileşenler altında SAP Design Studio'da bulunabilir. Bu, Design Studio 1.6'da bulunan yeni bir özelliktir. Bilgi grafiklerini ilk görünümden bağımsız olarak yapılandırabilirsiniz. Bilgi grafiklerini yapılandırdığınızda, veri kaynaklarından gelen boyutlar belirli grafik alanlarına bağlıdır.
Tasarım Stüdyosu'ndaki normal grafiklerde mümkün olmayan Bilgi grafiğinde arka arkaya iki boyutunuz olabilir.
Bilgi grafikleri, Design Studio 1.6'da yeni Gösterge Tabloları oluşturmak için ana bileşen olarak düşünülebilir ancak diğer grafik türleri de mevcuttur.

Bilgi Tablosu Besleme Paneli
Grafik düzenleyicideki diğer grafikler gibi Bilgi grafiklerini yapılandırabilirsiniz. Grafik bileşenini tuvale sürüklemeniz ve anahat görünümünden bir veri kaynağı eklemeniz gerekir. Bir veri kaynağı atadığınızda, değerlere göre bir grafik oluşturulur.
Bir bilgi grafiği yapılandırmak için, grafik yapılandırma özelliklerine gitmeniz gerekir. Özellikler sekmesinde aşağıdaki işlevleri gerçekleştirebilirsiniz.
Her gruba sürükleyerek boyutu değiştirin. Kullanılabilir grup, Bilgi tablosu için seçilen grafik türüne bağlıdır.
Grafik türündeki atamayı da değiştirebilirsiniz.
Grafik türünü de değiştirebilirsiniz.
Özellikleri
Grafik türü seçici ve grafik besleme panelleri, Bilgi Grafiği ile kullanabileceğiniz iki özelliktir. Besleme paneli, boyutları ve hesaplamaları grafik alanıyla bağlamanıza olanak tanıyan bir bileşendir.
Grafiği çalışma zamanında ve boyutlarda yapılandırabilir ve bağlamaya göre değişiklikleri ölçebilirsiniz.
Grafik türü seçici, uygun olan grafik türünü seçmenize olanak tanır. Grafik türü seçici, hem grafiklerle hem de bilgi grafikleriyle çalışır.

Grafik türü seçici eklemek için, temel bileşenler listesi altında bulunur.
Note - Bilgi Grafikleri, ayrıca seçim ve davranışla ilgili olarak Grafik bileşeninde kullanılan komut dosyası oluşturma yöntemini de destekler.
Görselleştirme Türünü Değiştirme
Verileri farklı şekillerde analiz etmek için farklı görselleştirmeler seçebilirsiniz. Grafik Türü Seçici paletindeki bir grubun sağındaki açılır oktan farklı bir görselleştirme türü seçin.
Verilerinizi farklı bir şekilde işlemek için görselleştirme türünüz buna göre değişir.
Koşullu biçimlendirme
Belirtilen bir koşul karşılandığında grafik görünümünü değiştirmek için Koşullu biçimlendirmeyi kullanabilirsiniz. Bu özellik, grafik bileşenlerindeki ölçülere veya boyutlara koşullu biçimlendirme kuralları eklemenize olanak tanır. Bu kurallar, belirli bir koşul karşılandığında grafik görünümünü değiştirir.
Bir grafiğe koşullu biçimlendirme uygulamak için grafik bileşenini seçin ve Özellikler sekmesine gidin.

Gözat düğmesine tıklayın, yeni bir pencere açılacaktır. Koşullu biçimlendirme için yeni bir kural eklemek için Yeni kural'ı seçin.

Yeni Kural Seç → Yeni Bir Kural iletişim kutusu açılır.
Ad metin kutusuna, yeni koşullu biçimlendirme kuralınızı tanımlamak için bir başlık girin.

Koşullu Biçimlendirme iletişim kutusunun Kural Açıklaması alanında, açılır listeden Ölçü veya Boyut Üyesi öğesini seçin. Açılır liste, grafiğinize uyguladığınız veri kümesinden doldurulur.
Grafiğinize aşağıdaki veri kümesine başvurabilirsiniz.
Aşağıdakilerden birini seçin -
- eşittir
- daha büyüktür
- daha az
Yeni kurala atanacak değeri girin.
İletişim kutusunun Önizleme alanında, kuralınıza bir renk atamak için Biçim düğmesini seçin. Önceden tanımlanmış renk seçiciden bir renk seçin veya Özel Renkleri Tanımla düğmesini seçerek özel bir renk tanımlayın.

Tamam'ı tıklayın.

Filtreler, SAP Design Studio'da görselleştirmedeki verileri sınırlamak için kullanılır. Farklı filtre türleri oluşturabilir ve filtreleri oluşturmak için analitik bileşenleri ve temel bileşenleri kullanabilirsiniz.
Bir Analitik Bileşeni Filtre Olarak Ayarlama
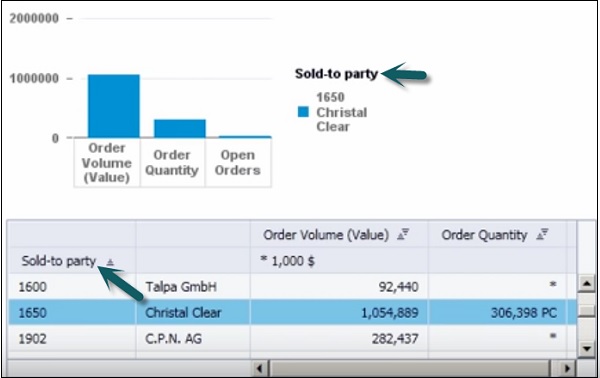
Bir analitik bileşeni filtre olarak ayarlamak için, kullanıcının tek tek bileşeni seçmesine izin veren seçimi etkinleştirmeniz gerekir.

Seçiniz Analytic component → Properties Pane, altında Events Enable → True. Bu olaya bir komut dosyası eklemek için Başlangıç'a gidin. KullanabilirsinizsetFilter filtreyi ayarlamak için komut dosyası yöntemi.
Kodda, Veri kaynağını, komut dosyası oluşturma yöntemini, boyutu ve değeri seçmeniz gerekir.

DS.setFilter(“00_Sold_To”, CROSSTAB.getSelectedMember(“00_Sold_To”).internalkey);
Uygulamayı kaydedin ve yerel olarak çalıştırın. Partiye Satıldı bileşenini seçin.

Aynı şekilde temel bir bileşeni filtre olarak da ayarlayabilirsiniz.
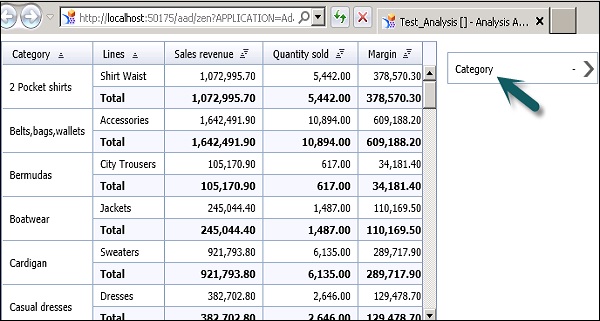
Boyut Filtresi Ekleme
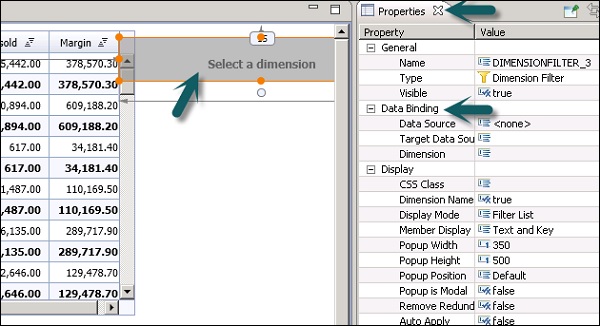
Boyut filtresi eklemek için analitik bileşenlerden bir filtre seçin ve bunu tuval alanına sürükleyin.

Özellikler sekmesine gidin Dimension filter → Data Binding. Ardından Veri Bağlama altında bir veri kaynağı seçin.
Boyuta gidin ve filtreyi uygulamak istediğiniz boyutu seçin.

Aşağıdaki ekran görüntüsünde gösterildiği gibi Veri kaynağını ve boyutu seçin ve ardından uygulamayı kaydedin.

Uygulama kaydedildikten sonra uygulamayı yerel olarak çalıştırabilirsiniz.


Boyut Filtresine tıklayın ve mevcut listeden bir boyut değeri seçmeniz istenecektir. Bir başlangıç ve bitiş değeri girmek için aralık sekmesine de gidebilirsiniz.

Boyutu seçtikten sonra, bileşendeki veriler buna göre filtrelenir. Filtre ayarlarını uygulamak için Uygula düğmesine tıklayın.

Bir Filtrenin Düzenlenmesi
SAP Design Studio'da bir filtreyi düzenlemek için, Outline sekmesine ve Layout klasörünün altına gidin. Orada bir uygulamada uygulanan tüm filtrelerin bir listesini görebilirsiniz. Bir uygulamayı düzenlemek için, düzenlemek istediğiniz filtreyi seçin.

Seçilen filtrenin Özellikler sekmesine gidin ve gereken değişiklikleri yapın. Yaptığınız değişiklikleri kaydedin ve değişiklikleri yansıtmak için uygulamayı çalıştırın.

Filtrenin kaldırılması
Bir analiz uygulamasındaki bir filtreyi kaldırmak için şu adrese gidin: Outline View → Layout. Kaldırmak istediğiniz filtreyi seçin. Sağ tıklayın ve aşağıdaki tüm seçenekleri alacaksınız.

Tıklamak Delete yukarıdaki ekran görüntüsünde gösterildiği gibi seçilen filtreyi silmek için.
Ayrıca buradan bir analiz uygulamasındaki her filtrenin referansını kopyalayabilir, yeniden adlandırabilir veya kontrol edebilirsiniz.
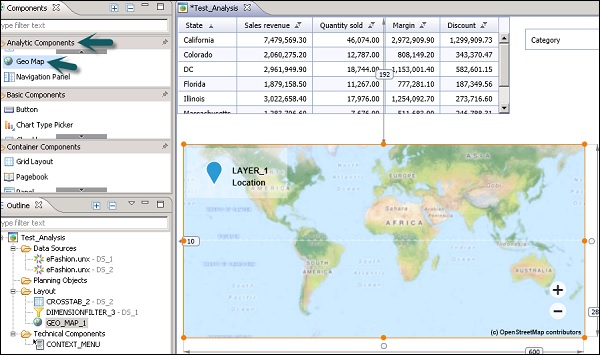
SAP Design Studio'da, farklı coğrafi bilgi katmanlarını görüntülemek için bir Geomap kullanabilirsiniz. Bu Geomap'ler Analitik bileşenler altında mevcuttur ve bunları tuvale sürükleyerek eklenebilir.
Geomap bileşeninde tanımlanan Geomap özelliklerine ve komut dosyasına göre, her katman kullanıcı etkileşimine göre farklı veriler gösterir. Geomaps kullanmak için, veri kaynağı ülkeleri, bölgeleri, boylamları vb. İçermelidir.

Geomap'lerle başlamak için, Geomap'i analitik bileşenlerden Canvas alanına sürükleyin ve veri kaynağını Anahat görünümüne ekleyin. Eklenen veri kaynağı ayrıcaAdditional Properties → Data Source.

Veri kaynağının Düzenleme İlk görünümüne gidin, sütun sekmesinin altındaki Satırlar ve hesaplamalar altında yalnızca bir Coğrafi boyut seçmeniz gerekir.
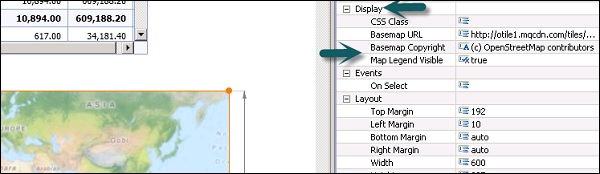
Yerleşim bölmesinde Geo Map'i seçebilirsiniz. Özellikler sekmesinde, Temel Harita URL'si özelliğinde seçtiğiniz temel haritanızın URL'sini girin. Altlık haritası gerekmiyorsa, bu alanı boş bırakmak da bir seçenektir.

Map Legend Visible özelliği varsayılan olarak true değerine ayarlanmıştır. Göstergeyi tüm Geo Map katmanlarınızda gizlemek isterseniz, bu özellik değerini false olarak ayarlayabilirsiniz.
Ayrıca bir Geomap'a katman ekleyebilir veya kaldırabilirsiniz. Bu, Geomap'teki Katman ekle düğmesi kullanılarak yapılabilir.

Her katman için yeni bir katman kimliği eklenir, Veri kaynağını seçebilir ve değerleri ölçebilirsiniz.

Bir katmanı kaldırmak için, Ek Özellikler altındaki sağ üst köşedeki çarpı düğmesine tıklamanız gerekir.
SAP Design Studio'da, analiz uygulamalarınızı yerel makineye veya bir ağ paylaşımlı sürücüsüne de aktarabilirsiniz. Bu, hataları çözmek veya farklı bir BI platformunda kullanmak için SAP'ye göndermek üzere kaynak kodunu dışa aktarmanıza olanak tanır. Dışa aktarma seçeneklerini kullanarak analiz uygulamanızı düzenli olarak yedekleyebilirsiniz.
Bir uygulamayı dışa aktarmak için, uygulamayı seçin ve ardından üstteki Uygulama sekmesinin altındaki Dışa Aktar'a tıklayın. Uygulamanız kaydedilmezse, uygulamayı kaydetmeniz istenecektir.

Gözat düğmesine tıklayarak başka bir uygulamayı seçebilirsiniz. Varsayılan olarak, açık analiz uygulamasını gösterir.

Uygulamada referans verilen veya dışa aktarılan resimler veya CSS dosyaları gibi MIME nesnelerine sahip olmak için, Referans verilen dosyaları dışa aktar onay kutusunu etkinleştirmelisiniz.
Sistem, seçilen uygulamayı analiz eder ve uygulama tarafından referans verilen tüm MIME nesnelerini otomatik olarak algılar. Sistemin otomatik olarak algılayamadığı MIME dosyalarınız varsa, Dosya Ekle ... öğesini ve ardından gerekli dosyaları seçin.
İleri'ye tıklayın.
Yerel PC'nizde veya bir ağ paylaşımında hedef klasörü seçmek için Gözat'a tıklayın.
ZIP dosyasının varsayılan adını değiştirebilir, ZIP Dosyası Adı altına gerekli adı girebilirsiniz.

ZIP dosyasının varsayılan adı, yukarıdaki ekran görüntüsünde gösterildiği gibi bir zaman damgası eklenmiş olan uygulamanın adıdır.
SAP Design Studio'da, diğer uygulama tasarımcıları için şablon olarak kullanılmak üzere analitik uygulamanızı kullanabilirsiniz.
Bir uygulamayı şablon olarak dışa aktarmak için, Select Application → Application Tab → Export as Template.

Gözat düğmesine tıklayarak başka bir uygulamayı seçebilirsiniz. Varsayılan olarak, açık analiz uygulamasını gösterir.

MIME nesnelerinin örneğini - uygulamada referans verilen resimler veya CSS dosyalarının dışa aktarılması için, Referanslı dosyaları dışa aktar onay kutusunu etkin durumda tutun.
Sistem, seçilen uygulamayı analiz eder ve uygulama tarafından referans verilen tüm MIME nesnelerini otomatik olarak algılar. Sistemin otomatik olarak algılayamadığı MIME dosyalarınız varsa, Dosya Ekle ... öğesini seçin ve gerekli dosyaları seçin.
İleri düğmesine tıklayın.
Şablon klasörünü veya ağ sürücüsünü seçin. GirişTemplate Name → Select the Template Category from - Aşağıdaki ekran görüntüsünde gösterildiği gibi Masaüstü, iPad, iPhone.

Ayrıca, adresine giderek kendi kategorilerinizi de ekleyebilirsiniz. Configure Categories → Preferences. Yeni bir şablon kategorisi eklemek için, Ekle düğmesine tıklayın ve ardından yeni kategori adını girebilirsiniz.

Şablon Başlığı, Yeni Uygulama iletişim kutusunda görüntülenecek şablonun adını girmek için kullanılır.
Note - Bu ad büyük / küçük harfe duyarlıdır.
Şablon Açıklaması altında, şablonunuzun içeriğini ve amacını tanımlayabilirsiniz.
Bu açıklama Yeni Uygulama iletişim kutusunda görüntülenir ve diğer uygulama tasarımcılarının hangi şablonu seçeceklerini belirlemelerine yardımcı olabilir.
Bitir'e tıklayın.
Yeni şablonu seçili klasörde bulabilirsiniz. content.biapp dosya ve bir .info file şablon açıklaması ile.
Bir Uygulamayı Tarayıcıya Yazdırma
Analiz uygulamanızı SAP Design Studio'da bir web tarayıcısında da yazdırabilirsiniz. SAP Design Studio mobil çözümünü kullandığınızda bu özellik desteklenmez.
Bir analiz uygulamasını tarayıcıya yazdırmak için, Yazdırma işlevini çağırmak üzere bileşeni seçin. Bu, analiz uygulamanızı web tarayıcınıza yazdıracaktır.
SAP Design Studio'da, farklı veri kaynaklarından gelen verileri temsil eden görselleştirme şablonlarını kullanarak özel gösterge tabloları oluşturabilirsiniz. Veri kaynağı olarak SAP BW veya SAP HANA kullanabilirsiniz.
Çevrimiçi self servis veri keşif ve görselleştirme uygulamasını açın. Bir sonraki pencerede son kullanılan bir sorguya veya bir veri kaynağına bağlanmanız istenecektir.
Aşağıdaki iki seçenekten birini seçebilirsiniz -
Bugüne kadar zaten kullanmış olduğunuz tüm sorguların listesinden bir sorgu seçmek için son kullanılan sorguları seçebilirsiniz.
Son zamanlarda kullanılan sorguların listelenmemiş olması durumunda, veri kaynağını ve panonuza atamak istediğiniz sorguyu seçmek için bir sistem de seçebilirsiniz.
İleri'yi ve Tamam'ı seçin.
Varsayılan Görselleştir sayfası açılır ve seçili veri kaynağınızdan hesaplama ve boyutları görüntüler.
Görselleştirmeler Oluşturma
Görselleştir sayfasına gidin, boyutları satırlar veya sütunlar alanına sürükleyip bırakın.
Yerleşim alanındaki varsayılan görselleştirme, boyut seçiminizi yansıtacak şekilde otomatik olarak değişir ve oluşturulan görselleştirme otomatik olarak galeriye kaydedilir.
X ekseninde ve Y ekseninde görüntülemek istediğiniz üyeyi seçin.

Bir Görselleştirmeyi Yeniden Adlandırma
Görselleştirmeleri, onları oluşturmak için kullanılan sorgulara göre yeniden adlandırabilirsiniz. Bir görselleştirmeyi yeniden adlandırmak için aşağıdaki ekran görüntüsünde gösterildiği gibi Görselleştir sekmesinin altındaki üstteki çarkı seçin.

Başlığın adını değiştirmek için Yeniden adlandır'ı seçebilirsiniz.
Restore Default Title - Bu, başlığı sorguya göre varsayılana geri yüklemek için kullanılabilir.
Bir dizi görselleştirme oluşturabilir ve bunları galeriye ekleyebilirsiniz ve bunlar, Oluştur sekmesi altındaki bir hikayede düzenleyerek gösterge tabloları oluşturmak için kullanılabilir.
Bu, özel bir gösterge tablosu oluşturmanıza olanak tanır, veri kaynaklarını değiştirebilir ve görselleştirme de Görselleştir sekmesinde değiştirilir.
En üstteki Oluştur sayfasına gidin, galeri mevcut tüm görselleştirmeleri gösterir. Özel gösterge tabloları oluşturmak için görselleştirmeleri galeriden yerleşim alanına sürükleyip bırakın.

Yeni bir özel gösterge tablosu oluşturmak için Yeni Hikaye düğmesini seçin.

Kontrol panelinize başlık ekleyebilir ve ardından Oluştur'a tıklayabilirsiniz.
Gösterge Tablolarını Paylaşma
Gösterge tablolarını diğer kullanıcılarla yer imleri olarak paylaşabilirsiniz. Aşağıdaki ekran görüntüsünde gösterildiği gibi bunları PDF biçiminde de dışa aktarabilirsiniz.

Design Studio'da bir belgeyi yenilemek için, Web tarayıcısı veya bir mobil istemci aracılığıyla bir istek gönderilir. Aşağıda, veri yenilemeyle ilgili temel adımlar verilmiştir -
Step 1- Design Studio belgesinde bir yenileme gerçekleştirmek için, kullanıcı web tarayıcısına veya mobil istemciye web uygulama sunucusuna bir HTTP isteği gönderir. Web uygulama sunucusu, analiz uygulamasını bulmak için bu talebi Merkezi Yönetim Sunucusuna (CMS) iletir. CMS sunucusu ayrıca kullanıcının belgeyi yenileme erişiminin olup olmadığını kontrol etmekten sorumludur.
Step 2- Design Studio belgesi için geçerli verileri almak için Analysis uygulama sunucusuna bir istek gönderilir. Bir Analiz uygulama hizmeti, JDBC sürücüsünü kullanarak SAP HANA'dan mevcut verileri alır.
Step 3 - Analiz uygulama hizmeti, belgeyi SAP HANA'dan en son verilerle oluşturur ve Web Uygulama sunucusuna geri gönderir.
Step 4 - Son adım, Web uygulama sunucusunun verileri HTML formatına dönüştürmesi ve Tasarım belgesi yenileme verilerinin görüntülendiği web tarayıcısına veya mobil istemciye göndermesidir.
Web / Mobil'de (BW) Bir Belgeyi Yenileyin
Bir Design Studio belgesini yenilemek, JDBC sürücüleri kullanılarak HANA ile karşılaştırıldığında yenilemenin bir RFC çağrısında bir BICS bağlantısı kullanılarak gerçekleştirilmesi dışında SAP BW ile aynıdır.
BW'de Web / mobil'de Tasarım Stüdyosu'ndaki bir belgeyi yenilemek için, Web tarayıcısı veya mobil istemci aracılığıyla bir istek gönderilir.
Aşağıdakiler, veri yenilemeyle ilgili temel adımlardır -
Step 1- Design Studio belgesinde bir yenileme gerçekleştirmek için, kullanıcı web tarayıcısına veya web uygulama sunucusundan bir mobil istemciye bir HTTP isteği gönderir. Web uygulama sunucusu, analiz uygulamasını bulmak için bu talebi Merkezi Yönetim Sunucusuna iletir. CMS sunucusu ayrıca kullanıcının belgeyi yenileme erişiminin olup olmadığını kontrol etmekten sorumludur.
Step 2- Design Studio belgesi için geçerli verileri almak üzere Adaptive sunucuda barındırılan Analysis uygulama hizmetine bir istek gönderilir. Bir Analiz uygulama hizmeti, RFC ve BICS Business Intelligence Tüketici Hizmeti Bağlantısını çağırmak için Uzak işlevini kullanarak SAP NetWeaver BW sisteminden mevcut verileri alır.
Step 3 - Analiz uygulama hizmeti, belgeyi SAP HANA'dan en son verilerle oluşturur ve Web Uygulama Sunucusuna geri gönderir.
Step 4 - Son adım, Web uygulama sunucusunun verileri HTML formatına dönüştürmesi ve Web tarayıcısına veya Tasarım belgesi yenileme verilerinin görüntülendiği mobil istemciye göndermesidir.