SAP Lumira - Aşamayı Görselleştirin
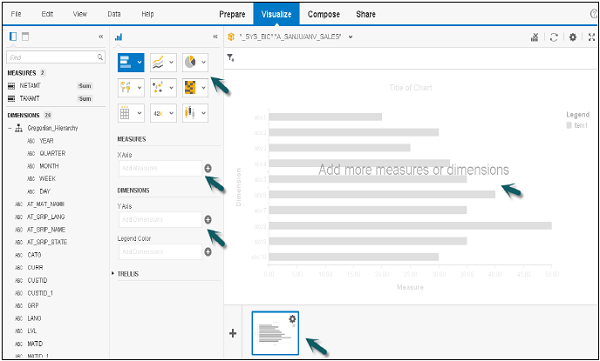
Bu, mevcut veri kümesinde farklı türde grafikler ve görselleştirmeler oluşturmak için kullanılır. Preparesekmesi. Altındaki ana alanlarVisualize sekme -

Boyutlar ve Ölçüler Paneli
Sol tarafta, veri kümesinde edinilmiş boyutlara ve hesaplamalara sahipsiniz ve görselleştirmeler oluşturmak için kullanılabilir.
X ve Y eksenlerinde grafikler oluşturmak için nesneleri bu panelden grafik bölmesine doğrudan sürükleyebilirsiniz. Bu paneldeki nesnelerin görünümünü değiştirmek için en üstte Yatay ve Dikey Yönlendirme var.

Grafik Tuval
Bu, bir görselleştirme oluşturmak veya değiştirmek için kullanılır. Nitelikleri ve hesaplamaları doğrudan grafik tuvaline sürükleyebilir veya grafik oluşturucuya ekleyebilirsiniz.
Gibi çeşitli araçlar ekleyebilirsiniz -
- Boyutlara Göre Sıralandı
- Ölçülere göre sıralama ekleme veya düzenleme
- Grafiği Temizle
- Grafiği çerçeveye sığdır
- Reprompt
- Refresh
- Settings
- Maximize
- Undo
- Redo

Görselleştirme Araçları
Görselleştirme için kullanılan çeşitli araçları görelim.
Step 1 - Git File → Preferences → Charts → Charts Canvas Layout

Step 2 - Grafik Stili, Şablon, Yazı Tipi Yakınlaştırma vb. Seçebilirsiniz.
Grafik Seçici
Bu panelden farklı grafik türleri seçebilirsiniz. Lumira'da çeşitli grafik türlerini seçme seçeneğiniz vardır.

Grafik Raflar
Grafik Rafları, bir görselleştirmeye hesaplamalar ve boyutlar eklemek için kullanılır.
