SAP UI5 - Hızlı Kılavuz
SAP, kullanıcıların Web iş uygulamaları için zengin kullanıcı arayüzlerine sahip uygulamalar oluşturmak üzere kullanıcı deneyimlerini geliştirmek için kullanabilecekleri çeşitli araçlar sağlar. En yaygın etkinleştirme araçları şunları içerir:
- Tema Tasarımcısı
- NWBC ve Yan Panel
- FPM Ekranları
- SAP UI5 Geliştirme Araçları

SAP UI5 kullanarak oluşturduğunuz web tabanlı uygulamalar daha tutarlı kullanıcı deneyimi sağlar ve bunlara tabletler, akıllı telefonlar ve dizüstü bilgisayar gibi cihazlardan erişilebilir. NetWeaver ağ geçidini UI5 ile kullanarak, kullanıcı arayüzü ve iş mantığı arasında net bir ayrım tanımlayabilirsiniz.
SAP UI5 aşağıdaki temel özellikleri sağlar -
- Kod ve uygulama düzeyinde genişletilebilirlik kavramları.
- Tipik kullanım durumları için karmaşık UI desenleri ve önceden tanımlanmış düzenler oluşturma yeteneği.
- Model-View-Controller (MVC) ve veri bağlama yöntemleri.
- Klavye etkileşim desteği ve erişilebilirlik özellikleri.
- SAP UI5, JavaScript, CSS ve HTML5 gibi açık standartları temel alır.
- CSS'ye dayalı tema desteği.
İş dünyasında SAP UI kullanmanın avantajları aşağıdadır -
- Üretkenliği artırmaya yardımcı olur.
- Kullanıcı adaptasyonunu artırın.
- Daha az manuel hata.
- Eğitim maliyetini azaltın.
- SAP sisteminin yüksek performansı.
- Mükemmel tasarlanmış API ve kolayca tüketilebilir.
SAP UI5 ─ Sürümü
Aşağıda, tanıtılan son UI5 sürümlerinin listesi verilmiştir. Her UI5, önceki sürümlerden yeni özellikler ve geliştirmeler, platform desteği, kullanılabilirlik geliştirmeleri vb. Sağlar.
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 ve çok daha fazlası SAP UI5 1.6 gibi
Sürüm Şeması
SAP UI5, 3 basamaklı sürüm numarası kullanır. Örneğin, SAPUI5 1.36.5. Burada rakam (1) ana sürümü belirtir. İkinci rakam (36), ikincil sürüm numarasını belirtir. Üçüncü basamak yama sürüm numarasını (5) belirtir.
Her bir SAP UI5'te, yamaları tanımlamak için ana ve ikincil sürüm ile yama sürümü kullanılabilir.
SAP UI5 ve Açık UI5 karşılaştırması
SAP UI5 ve Open UI5, her ikisi de UI geliştirme ortamı sağlar. Ancak aşağıdaki açılardan birbirlerinden farklıdırlar -
SAP UI5, SAP ürün paketinin bir parçasıdır ve ayrı bir lisans değildir. Aşağıdakiler gibi farklı SAP ürünleriyle entegre edilmiştir:
- SAP NW 7.4 veya üstü
- SAP NetWeaver AS 7,3x
- SAP HANA Cloud ve şirket içi çözüm
Open UI5, uygulama geliştirme için açık kaynaklı bir teknolojidir ve Apache 2.0 ile piyasaya sürülmüştür.
| SAP UI5 ayrı bir ürün değildir ve SAP ürün paketiyle birlikte sunulur | Open UI5, uygulama geliştirme için ücretsiz açık kaynaklı platformdur |
SAP UI5 ile entegre edilmiştir
|
Açık UI5, Apache 2.0 lisansıyla birlikte sunuldu OpenUI5, Açık Kaynaktır ve GitHub'da mevcuttur |
UI5 Tarayıcı Desteği
SAP UI5, Microsoft, Google ve Firefox'taki tüm ana tarayıcıları en son sürümlerle destekler. Ancak desteklenen özellikler, tarayıcı sürümüne ve satıcıya göre değişir.

SAP UI5 mimarisinde üç katmana sahipsiniz -
En üstte, UI5 bileşenlerinin mobil, tabletler ve dizüstü bilgisayarlar gibi cihazlar tarafından tüketildiği sunum katmanı var.
Orta katmanda, tema oluşturma ve kontrol için SAP UI5 kitaplıklarını içeren uygulama istemcileri bulunur. UI5 kontrol kitaplıkları şunları içerir:
Sap.viz
Sap.ui.commons (Metin alanları ve düğmeler gibi kontroller)
Sap.ui.table (Tablo için giriş kontrolleri)
Sap.ui.ux3
Sap.m (Mobil cihazlar için giriş kontrolü içerir)
En altta seçenek sunucu bileşeni var. Buna, ABAP / Java için SAP NetWeaver Uygulama Sunucusu, SAP arka ucu, geliştirme veya veritabanı için HANA XS motoru dahildir.

SAP UI5, UI5 uygulamasında bağımsız ve yeniden kullanılabilir nesneler olan birden çok bileşene sahiptir. Bu bileşenler farklı kişiler tarafından geliştirilebilir ve farklı projelerde kullanılabilir.
Bir uygulama bileşenleri farklı konumlardan kullanabilir ve böylece bir uygulamanın yapısını kolayca elde edebilirsiniz. SAP UI5 geliştirme altında farklı türde bileşenler oluşturabilirsiniz.
Yüzsüz Bileşenler
Arka uç sistemden veri almak için yüzsüz bileşenler kullanılır ve bir kullanıcı arabirimi içermezler.
Example- Sap.ui.core.component sınıfının bir parçasıdır
UI Bileşenleri
UI bileşenleri, işleme işlevselliği eklemek ve kullanıcı arayüzünde bir ekran alanını veya öğeyi temsil etmek için kullanılır.
Example- UI bileşeni, bazı görevleri gerçekleştirmek için ayarlara sahip bir düğme olabilir. Bu sınıfın bir parçasıdır: sap.ui.core.UIComponent
Note- sap.ui.core.component, yüzsüz ve UI bileşenleri için temel sınıftır. Genişletilebilirlik işlevini tanımlamak için bileşenler, temel sınıftan veya UI geliştirmedeki diğer bileşenlerden miras alabilir.
Bir bileşenin modül adı, paket adı olarak bilinir ve .component paket adı, bileşen yapıcısına iletilen parametrenin adı olarak tanımlanır.
SAP UI5 bileşenleri, sistem ortamına göre de bölünebilir -
- İstemci tarafı bileşeni: Bu, şunları içerir:
- Kontrol kitaplıkları sap.m, sap.ui.common, vb.
- Çekirdek Javascript
- Test, HTML ve Javascript içerir
- Sunucu tarafı bileşeni
- Tema Oluşturucu
- Eclipse'de kontrol ve uygulama geliştirme araçları
- Kaynak işleyici
Bir Bileşenin Yapısı
Her bileşen bir klasör biçiminde temsil edilir ve bileşenlerin adını ve bileşeni yönetmek için gereken kaynakları içerir.
Her bileşen aşağıdaki dosyaları içermelidir -
Component.json tasarım zamanı için meta verileri içeren ve yalnızca tasarım zamanı araçları için kullanılan dosya.
Component.js çalışma zamanı meta verilerinden sorumlu olan özellikleri, olayları ve bileşen yöntemlerini tanımlamak için kullanılır.

Yeni bir SAP UI5 Bileşeni Nasıl Oluşturulur?
Yeni bir bileşen oluşturmak için yeni klasör oluşturmanız gerekir. Bunu şöyle adlandıralımbutton.
Sıradaki oluşturmak component.js file
Ardından, UI bileşen temel sınıfını sap.ui.core.UIComponent.extend'i genişletmeniz ve bileşenin adını ve paket yolunu girmeniz gerekir.
Daha sonra, yeni bir bileşen tanımlamak için, require aşağıdaki gibi ifade -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};Sonraki adım, klasörünüzdeki component.json dosyasını aşağıdaki gibi tanımlamaktır -
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}Bileşen Nasıl Kullanılır
Bir bileşeni kullanmak için, bileşeni bir bileşen kabına sarmanız gerekir. PlaceAt yöntemini kullanarak bir sayfada bir UI bileşenini doğrudan kullanamazsınız. Başka bir yol, bileşeni componentContainer yapıcısına iletmektir.
PlaceAt Yöntemini Kullanma
Bileşeni konteynere eklemeyi ve placeAt bileşeni sayfaya yerleştirme yöntemi.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodComponentContainer Constructor'ı kullanma
Bir bileşen konteyneri belirli ayarları taşır ve ayrıca düzenli bir kontrolün yaşam döngüsü yöntemlerini içerir. Aşağıdaki kod segmenti, bileşenin componentContainer yapıcısına nasıl iletileceğini gösterir.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");Uygulama geliştirme için birlikte kullanabileceğiniz çeşitli JavaScript ve CSS kitaplıkları vardır. SAPUI5 bu kitaplıkları kombinasyon halinde kullanabilir ve bunlara SAPUI5 kontrol kitaplıkları denir.
Ortak SAPUI5 kontrol kitaplıkları -
- Sap.ui.commons için kontrol alanları, düğmeler vb.
- Sap.m en yaygın kontrol kitaplığıdır ve mobil cihazlar için kullanılır
- Sap.ui.table tablo kontrolü içerir
- Sap.ui.ux3


Note- SAPUI5 kontrol kitaplığı sap.m en yaygın kitaplıktır ve uygulama geliştirme için kullanılır. Bu kitaplıklar diğer denetim kitaplıkları ile birleştirilebilir.
Kontrol Kitaplığı Kombinasyonları
Sap.m kontrol kitaplığını diğer kontrol kitaplıkları ile kullanabilirsiniz - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout ve sap.suite.
Sap.ui.commons, sap.ui.table, sap.ui.ux3 ve sap.ui.suite gibi kontrol kitaplıklarını birbiriyle birleştirebilirsiniz.
Sap.ui.core, sap.ui.unified, sap.ui.layout ve sap.ui.table gibi diğer kitaplıklarla sap.ui.commons ve sap.ui.ux3 kontrol kitaplığını da birleştirebilirsiniz.
Sap.viz'i diğer tüm kitaplıklarla birleştirebilirsiniz.

Aşağıdaki tablo, ana SAPUI5 kontrol kitaplıklarını ve açıklamalarını gösterir -
| sap.m | Mobil cihazlar için özelleştirilmiş kontrollerin bulunduğu kitaplık. |
| sap.makit | SAPUI5 kitaplığı markit çizelgelerini içerir. |
| sap.ui.commons | Standart kontroller için ortak kitaplık |
| sap.ui.ux3 | SAP User Experience (UX) Guidelines 3.0'ı uygulayan kontrollere sahip SAPUI5 kitaplığı |
| sap.viz | VIZ grafik kitaplığına dayalı grafik kontrolleri içeren SAPUI5 kitaplığı. |
HTML5 için SAP UI5 geliştirme kiti, web tabanlı uygulamaların geliştirilmesi için bir ortam sağlar ve tutarlı bir kullanıcı deneyimine sahip bir uygulama sağlar. SAP UI5 ile geliştirdiğiniz web uygulamaları, tarayıcılar ve cihazlar arasında duyarlıdır ve akıllı telefonlar, tabletler ve masaüstlerinde çalışabilirler.
UI kontrolleri, her bir cihazın yeteneklerine otomatik olarak uyum sağlar.
SAP UI5'i aşağıdaki platformlarda kullanabilirsiniz -
- SAP HANA
- SAP HANA Bulut Platformu
- SAP NetWeaver 7.4 veya üzeri için SAP NetWeaver
- SAP NetWeaver Application Server 7.3x için SAP NetWeaver kullanıcı arayüzü eklentisi
Kitaplıkları depolamayı ve veritabanından veri almayı içeren uygulamayı sunucuda dağıtabilirsiniz. Uygulama dağıtımı için NetWeaver Uygulama sunucusunu veya HANA Cloud platformunu kullanabilirsiniz ve verilere, Ağ Geçidi kullanan OData modelini kullanan bir iş uygulaması tarafından erişilebilir. Aşağıdaki resme bir göz atın.

Bir kullanıcı cep telefonundan / dizüstünden bir istemci talebi gönderdiğinde, sunucuya uygulamayı bir tarayıcıya yüklemek için bir istek gönderilir ve verilere veritabanı üzerinden erişilir ve ilgili kitaplıklara erişilir.
Bir UI5 uygulaması oluşturmak için, SAP UI5 geliştiricisinin Eclipse araçlarını indirebilirsiniz. İndirdikten sonra, dosyayı açıp web sunucusunda dağıtabilirsiniz. ABAP için, SAP NetWeaver için bir UI Eklentisi kurabilirsiniz ve buna UI5 Tema Tasarımcısı da dahildir.
SAP UI5 için ön koşullar
HTML5 için UI5 geliştirme araç setini yüklemek ve güncellemek için aşağıdaki ön koşulları karşılamalısınız -
| Eclipse Platformu | Mars (4.5) |
|---|---|
| İşletim sistemi | Windows İşletim Sistemi (XP, Vista, 7 veya 8 / 8.1) |
| Java Runtime | JRE Sürüm 1.6 veya üzeri, 32-Bit veya 64-Bit |
| SAP GUI | Yalnızca SAP UI5 ABAP Repository Team Provider kurulurken geçerlidir
|
| Microsoft | Yalnızca SAP UI5 ABAP Repository Team Provider kurulurken geçerlidir Windows işletim sistemi için: Arka uç sistemle iletişim için VS2010 DLL'leri gereklidir Not: 32 veya 64 Bit Eclipse kurulumunuza göre x86 veya x64 varyantını yükleyin |
Şimdi devam edelim ve SAP UI5 Geliştirme Kitini sisteminize nasıl kurabileceğinizi tartışalım.
Step 1 - JDK'yı yüklemek için Oracle.com'a gidin ve gerekli JDK sürümünü arayın.

Step 2- Kurulumu indirin ve çalıştırın. Aşağıdaki ekran görüntüsünde gösterildiği gibi bir mesaj alacaksınız.

Step 3- Eclipse'i yüklemek için www.Eclipse.org/downloads adresine gidin.

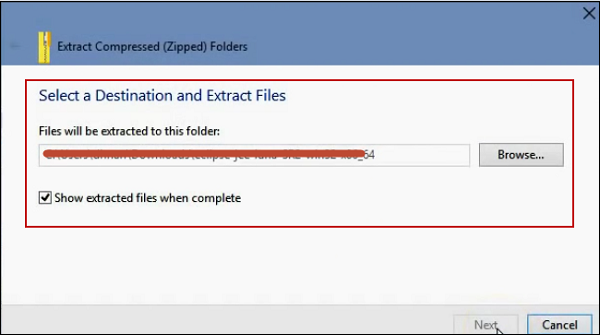
Step 4 - Aşağıdaki ekran görüntüsünde gösterildiği gibi dosyayı çıkarın.

Step 5 - Kurulumu çalıştırmak için, çıkarılan klasöre gidin ve aşağıdaki ekran görüntüsünde gösterildiği gibi uygulama dosyasını çalıştırın.

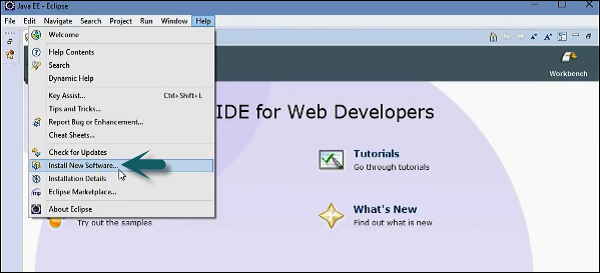
Step 6 - SAPUI5 araçlarını kurmak için Eclipse → Yardım → Yeni yazılımı yükle seçeneğine gidin.
Doğrudan URL'yi kullanarak veya UI5 demo kitinin yolunu girerek kurabilirsiniz.
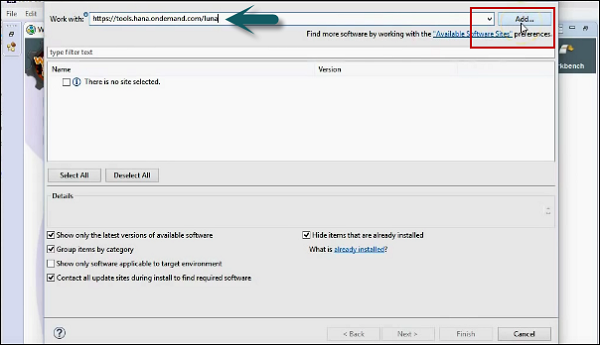
Step 7 - Ardından, yükleme iletişim kutusuna URL'yi girin https://tools.hana.ondemand.com/mars

Step 8- Mevcut özellikleri görmek için. ENTER tuşuna basın. Özellikleri seçip İleri'ye tıklayabilirsiniz. Yüklenecek özelliklerin listesini gösterecektir → İleri'ye tıklayın.
Step 9 - Lisans sözleşmesini kabul edin ve kurulumu başlatmak için Bitir'e tıklayın.


Step 10 - Aşağıdaki bağlantıdan HTML 5 için UI Geliştirme Kitini indirin -
http://scn.sap.com/community/developer-center/front-end ve içeriği aynı klasörden çıkarın.

Step 11- Eclipse ortamını başlatın. Yardım → Yeni Yazılım Kur'a gidin.

Step 12 - Ekle → Yerel'i tıklayın.
Step 13 - Ardından, yerel güncelleme sitesi konumuna gidin ve HTML5 Geliştirme araç setini güncelleme kaynağı olarak çıkardığınız klasörün bulunduğu araç güncelleme site klasörünü seçin.
Step 14 - Kurulum için tüm eklentileri ve özellikleri seçin.

Step 15 - Gerekli yazılımı bulmak için kurulum sırasında "Tüm güncelleme siteleriyle iletişime geç" iletişim kutusunu seçin.

Step 16- Kurulumu tamamlamak için Bitir düğmesine tıklayın. Eclipse'i yeniden başlatın.

Step 17 - Eclipse menü Dosya aracılığıyla yeni bir SAPUI5 Uygulama Projesi oluşturarak kurulumu doğrulayabilirsiniz → New→ Diğer alt kısımda. SAP UI5 Uygulama Geliştirme klasörünü seçin ve yeni bir proje oluşturmak için genişletin.

Step 18 - Proje adını girin, kitaplığı seçin ve bir ilk görünüm oluşturmak için kutuyu işaretleyebilirsiniz.

Step 19- Projedeki bazı örnek kodları kullanarak bir görünüm oluşturun. Görünümün adını girin ve İleri düğmesine tıklayın.

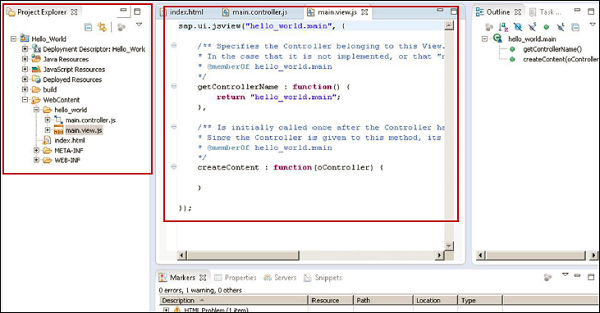
Step 20- Geliştirme paradigmasını seçin ve Bitir'e tıklayın. Aşağıdaki ekran görüntüsünde gösterildiği gibi yeni bir pencerede yeni bir SAPUI5 geliştirme projesi göreceksiniz.

Şimdi, uygulamanızı sunmak veya üretimde çalıştırmak için, SAPUI5 uygulamanızı tomcat sunucusunda dağıtabilirsiniz. MAVEN gibi bir aracınız yoksa, projeyi manuel olarak dışa aktarmak için dışa aktarma seçeneğini kullanabilirsiniz. Proje → Dışa Aktar'a sağ tıklayın.
Step 21 - Yerleştirmek istediğiniz hedef yolu girin. war dosya.

Ardından, war-File dosyasını apache tomcat'inizin webapps dizinine kopyalayın. Bu yola giderek uygulamanıza erişebilirsiniz -http://localhost:8080/<uygulamanız> /
Note - Normal bir senaryoda, birçok SAP projesi Internet Explorer'da çalışır, ancak SAPUI5 geliştirme için Google Chrome veya Firefox'un firebug eklentisi ile kullanılması tavsiye edilir, çünkü her iki sistem de JavaScript hatalarını ayıklamak için araçlar ve eklentilerin kullanımına izin verirken HTML ve CSS kullanır .
Model-View-Controller (MVC) kavramı, uygulama verilerini kullanıcı etkileşimlerinden ayrı tutmak için SAP UI5 geliştirmede kullanılır. Bu, web uygulamalarını geliştirmenize ve uygulamalarda bağımsız olarak değişiklik yapmanıza olanak tanır.
Model-View-Controller, UI geliştirmede farklı bir rol oynar -
Model veritabanı / arka uçtaki uygulama verilerini yönetmekten sorumludur.
Viewkullanıcı arayüzünü kullanıcılara tanımlamaktan sorumludur. Bir kullanıcı cihazından bir talep gönderdiğinde, gönderilen talebe göre veri görünümünden görünüm sorumludur.
Controller görünümü ve modeli güncelleyerek verileri kontrol etmek ve kullanıcı etkileşimine göre olayları görüntülemek için kullanılır.

SAPUI5'te Model-View-Controller konseptini aşağıdaki özelliklerle tanımlayabilirsiniz:
Modeli
- Model, görünüm ve uygulama verileri arasında bir köprü görevi görür.
- Model, isteği görünümden almak ve kullanıcının girdisine göre yanıtlamak için kullanılır.
- Model sınıflara bağlı değildir.
Görünüm
- View, kullanıcılara bilgi gösterimini yönetmekten sorumludur.
- Görünümler Modele dayalıdır.
Kontrolör
Kontrolör, cihazlar tarafından verilen girdiyi almaktan ve model / görüntü ile iletişim kurmaktan ve doğru eylemi tetiklemekten sorumludur.
Kontrolörler modele dayalıdır.
SAP UI5, Görünümler ve Denetleyiciler'i tek dosyalar biçiminde sunar -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
JSON Modeli
- JSON modeli, bir istemci tarafı modelidir ve küçük veri kümeleri için kullanılır.
- JSON modeli iki yönlü bağlamayı destekler. Veri bağlama kavramından bu eğitimin ikinci yarısında bahsedilmiştir.
- JSON modeli, kontrolleri JavaScript nesne verilerine bağlamak için kullanılabilir.
XML Modeli
- XML modeli, kontrolleri XML verilerine bağlamak için kullanılabilir.
- XML ayrıca bir istemci tarafı modelidir ve bu nedenle yalnızca küçük veri kümeleri için kullanılır.
- XML modeli, sunucu tabanlı sayfalama veya deltaların yüklenmesi için herhangi bir mekanizma sağlamaz.
- XML modeli ayrıca iki yönlü veri bağlamayı da destekler.
Görünümler, SAP kitaplıkları kullanılarak aşağıdaki gibi tanımlanır -
- HTML ile karışık veya Bağımsız XML: Library- sap.ui.core.mvc.XMLView
- JavaScript: Kitaplık- sap.ui.core.mvc.JSView
- JSON: Kitaplık - sap.ui.core.mvc.JSONView
- HTML: Kitaplık - sap.ui.core.mvc.HTMLView
JavaScript Örneği Görüntüle
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});HTML Görünümü Örneği
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>Benzer şekilde, sap.ui.core.mvc.JsonView'dan türetilen JSON görünümü oluşturabilirsiniz.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}Görünüm Türlerinin Karşılaştırması
Aşağıdaki tablo, MVC konseptiyle ilişkili temel özellikleri ve bu özelliklerle ilgili farklı görünüm türlerinin karşılaştırmasını listeler.
| Özellik | JS Görünümü | XML Görünümü | JSON Görünümü | HTML Görünümü |
|---|---|---|---|---|
| Standart ve Özel Kitaplıklar | Evet | Evet | Evet | Evet |
| String, int Boolean, float türlerinin özellikleri | Evet | Evet | Evet | Evet |
| Toplama 1: 1, 1: n İlişkilendirme 1: 1, 1: n | Evet | Evet | Evet | Evet |
| Basit Veri Bağlama | Evet | Evet | Evet | Evet |
| Veri Bağlamayı Özelleştirin | Evet | Hayır | Hayır | Hayır |
| Gömülü HTML | Hayır | Evet | Hayır | Hayır |
| Kod Tamamlama | Evet | Evet | Hayır | Hayır |
| Şablon oluşturma | Evet | Hayır | Hayır | Hayır |
| Doğrulama | Hayır | Evet | Hayır | Hayır |
| Tek Etkinlik İşleyici | Evet | Evet | Evet | Evet |
SAPUI5 Developer Studio, UI5 geliştirme sürecini kolaylaştırmak için araçlar sağlar. İşlevler aşağıdadır -
- Kontrol geliştirme sihirbazı
- Proje oluşturma sihirbazı
- Görünüm / Denetleyici oluşturma Sihirbazı
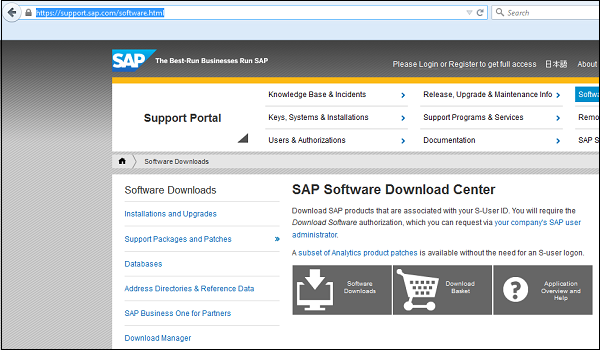
Bağlantıyı kullanarak SAP Marketplace'ten indirebilirsiniz https://support.sap.com/software.html. NetWeaver için UI Add-on 1.0'ı arayın.

Yazılım indirmelerine gidin ve kimliğinizi ve şifrenizi girin. Ardından, destek paketlerine ve yamalara gidin. Sapui5 tools ide eklentisi 1.00 arayın.

SCN altında SAPUI5 çerçevesinin bir izi de mevcuttur. Bu bağlantıya gidebilirsinizhttp://scn.sap.com/community/developer-center/front-end

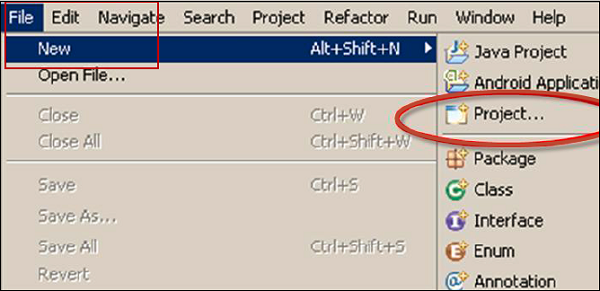
Step 1 - UI5 geliştirici Studio'da yeni bir proje oluşturmak için Dosya → Yeni → Proje'ye gidin.

Step 2 - Projenin, hedef cihazın adını girin ve Bir İlk Görünüm Oluşturun.

Step 3 - Sonraki pencerede Görünüm adını ve Görünüm türünü girin ve İleri'yi tıklayın.

Step 4- Son pencerede proje özetini görüyorsunuz. Size proje özelliklerini gösterir. Projeyi oluşturmak için Bitir düğmesine tıklayın.

Step 5- Java EE perspektifine geçmeniz istenecektir. Evet'e tıklayın ve ilk görünümü olan JSView ile yeni bir UI5 proje penceresi açacaktır.

Step 6 - Şimdi bu görünüme bir Kabuk eklemek için sap.ui.ux3.Shell () kitaplığını kullanabilirsiniz.

Step 7- Shell, sap.ui.commons'un bir parçası olmadığından sap.ui.ux3 kitaplığını eklemeniz gerekir. Data-sap-ui-libs'e ek kitaplıklar ekleyebilirsiniz.

Bir uygulamayı çalıştırmak için iki seçeneğiniz vardır -
- Sunucuda çalıştır
- Web uygulamasında çalıştır
Sabit bir bağlantı noktasına sahip olduğu ve tek seferlik rastgele bağlantı noktasıyla web uygulamasında çalıştırılmadığı için sunucuda çalıştırılması önerilir.

SAP UI5 ─ Yapılandırma
Aşağıdaki tabloda gösterildiği gibi, SAP UI5'te çeşitli konfigürasyon özniteliklerini tanımlayabilirsiniz -

Temel işlevler
SAP UI5'teki temel işlevler aşağıdaki gibidir -
Sap.ui.getCore() - Bu bir çekirdek örnek almak için kullanılır.
Sap.ui.getCore().byid(id) - Bu, id ile oluşturulan UI5 kontrolünün bir örneğini almak için kullanılır.
Sap.ui.getCore().applyChanges() - Bu, UI5 kontrolleri için değişiklikleri hemen gerçekleştirmek ve işlemek için kullanılır.
jQuery.sap.domById(id)- Bu, kimliğine sahip herhangi bir HTML öğesini almak için kullanılır. Kimliğine sahip bir UI5 denetimi varsa, döndürülen öğe UI5 denetiminin en üstteki HTML öğesidir.
jQuery.sap.byId(id) - Bu, belirtilen Id ile DOM öğesinin jQuery nesnesini döndürmek için kullanılır.
UI5 uygulamaları geliştirirken kullanabileceğiniz farklı tipte UI kontrolleri vardır. Bu kontroller, UI5 uygulamasına bir düğme, tablo, görüntüler, düzen, birleşik giriş kutusu ve çeşitli diğer kontroller eklemenize izin verir.
Yaygın kontrol türleri şunları içerir:
- Basit Kontroller
- Karmaşık Kontroller
- UX3 Kontrolleri
- Dialogs
- Layout
Görüntü Kontrolü
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);Açılan kutu
Önceden tanımlanmış girdiler sağlamak için birleşik giriş kutusu kullanabilirsiniz.
Özellikler - öğeler, seçiliKey
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});Basit Düğme Kontrolü
AttachPresss'i bir itme eylemi için olay işleyicisi atayın.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});Otomatik Tamamlama Kontrolü
Girilen değeri otomatik tamamlamak için.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}Masa Kontrol Kutusu
Sap.ui.table'dan türetilmiştir ve her tablo sütunlar içerir.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})SAP UI5'te, data binding conceptverileri, uygulama verilerini tutan kontrollere bağlayarak otomatik olarak güncellemek için kullanılır. Veri bağlamayı kullanarak, metin alanı, basit düğme gibi basit kontrolleri uygulama verilerine bağlayabilirsiniz ve yeni bir değer olduğunda veriler otomatik olarak güncellenir.
İki yönlü veri bağlamayı kullanarak, bağlı kontrolün değeri değiştiğinde uygulama verileri güncellenir. Değer, kullanıcı girişi gibi farklı yöntemlerle değiştirilebilir.

SAP UI5'te, veri bağlama için farklı veri modelleri kullanılabilir. Bu veri modelleri farklı özellikleri destekler -
JSON Modeli
JSON modeli, JavaScript nesnelerini kontrollere bağlamak için kullanılır. Bu veri modeli, bir istemci tarafı modelidir ve küçük veri kümeleri için önerilir. Sunucu tarafı sayfalama veya yükleme için herhangi bir mekanizma sağlamaz.
Anahtar özellikler şunları içerir:
- Veri bağlama için JSON modeli, JavaScript gösterim biçimindeki verileri destekler.
- İki yönlü veri bağlamayı destekler.
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);XML Modeli
Veri bağlamanın XML modeli, kontrolleri XML verilerine bağlamanıza olanak tanır. İstemci tarafındaki nesneler ve küçük veri kümeleri için kullanılır. Sunucu tarafı sayfalama veya yükleme için herhangi bir mekanizma sağlamaz.
Anahtar özellikler şunları içerir:
- Veri bağlamanın XML modeli, XML verilerini destekler.
- Ayrıca iki yönlü veri bağlamayı da destekler.
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);OData Modeli
OData modeli bir sunucu tarafı modelidir, bu nedenle verilerin tamamı sunucu tarafında kullanılabilir. İstemci tarafı yalnızca satırları ve alanları görebilir ve istemci tarafında sıralama ve filtreleme kullanamazsınız. Bu görevleri tamamlamak için bu isteği sunucuya göndermeye ihtiyaç vardır.
OData modelinde veri bağlama tek yoldur, ancak deneysel yazma desteğini kullanarak iki yönlü bağlamayı etkinleştirebilirsiniz.
Anahtar özellikler şunları içerir:
- Veri bağlamanın OData modeli Odata uyumlu verileri destekler.
- Bu veri modeli, OData istekleri oluşturmanıza ve yanıtları işlemenize olanak tanır.
- Deneysel iki yönlü bağlamayı destekler.
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);Modeli Atama
Modeli belirli kontrollere veya çekirdeğe atamak için setModel yöntemini kullanabilirsiniz.
Sap.ui.getcore().setModel(oModel);Bir modeli görüntülemek üzere bağlamak için -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);Bir modeli bir kontrole bağlamak için -
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);Bir denetimin özelliklerini model özelliklerine bağlayabilirsiniz. Bir modelin özelliklerini bindproperty yöntemini kullanarak bir denetime bağlayabilirsiniz -
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});Toplama Bağlama
Birden çok satırı bir tabloya bağlamak gibi bir değer koleksiyonunu bağlamak için toplama bağlamayı kullanabilirsiniz. Toplamayı kullanmak için şablon görevi gören bir kontrol kullanmanız gerekir.
BindAgregation yöntemini kullanarak toplama bağlamayı tanımlayabilirsiniz.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design PatternSAP geliştirme veya SAP Fiori sistemi hakkında konuştuğumuzda SAP UI5 geliştirmede yeni bir terimdir. SAP, UI5 SDK kullanarak SAP sisteminde geliştirmeyi destekleyen yeni tasarım kalıpları bulmak için çok çalışıyor.
SAP farklı tasarım modelleri yayınladı -
Ana Detay
Bu, uygulama bağlamanın ilk adımıdır ve SAP UI5'in SplitApp kontrolü tarafından desteklenir. Bu tasarım şablonu, içerik listesini destekler ve müşteri adayı seçimine ve ayrıntılı görünüme izin verir.
Master-Master Detayı
Bu tasarım deseni, detay bölümünde işlemin detayını gösterir.
Example - Online sipariş veriyorsunuz ve ne satın aldığınızı gösteren ve işlemin detayını detaylı bir şekilde gösteren bir onay sayfası görmek istiyorsunuz.
Tam ekran
Bu tasarım deseni çoğunlukla çizelgeleri, resimsel verileri ve çeşitli grafik türlerini görüntülemek için önerilir.
Çoklu akış
Bu tasarım modeli, karmaşık bir uygulama akışı kullandığınızda önerilir ve çalışan bir uygulama oluşturmak için tüm tasarım modellerinden yararlanmanız gerekir.
Daha büyük JavaScript uygulamaları için SAPUI5 geliştirmesinde, UI5 çerçevesi modülerleştirme için yerleşik destek sağlar. Modularizationkonsept, uygulamayı daha küçük parçalara ayırmanıza olanak tanır ve çalışma zamanında birleştirilebilirler. Bu daha küçük uygulama parçalarına modülerleştirme adı verilir.
JQuery.sap.declare işlevini sorgulayarak kendi JavaScript modülünüzü bildirebilirsiniz ve bu, modül adını ve önceden yüklenmiş modülü takip etmek için kullanılır.
Bir modülü yüklemek için jQuery.sap.require kullanmanız gerekir
Misal
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>Bir modül jQuery.sap.require gerektiğinde ve bu modül yüklenmediğinde, otomatik olarak yüklenir. Beyanname yöntemini çağırır, böylece Require çağrıldığında modülün yüklendiğini bilir.
SAP UI5, Java platformuna dayalı yerelleştirme konseptini destekler.
Identifying the Language Code - Dillerin tanımlanması için, çerçeve string türünde bir dil kodu kullanır.
Resource Bundles - Kaynak paketi dosyası bir Java özellikleri dosyasıdır ve değerlerin dile bağlı metinler olduğu ve anahtarların dilden bağımsız olduğu ve ilgili değerleri tanımlamak ve bunlara erişmek için uygulama tarafından kullanıldığı anahtar / değer çiftlerini içerir.
Kaynak paketleri bir koleksiyondur *.propertiesDosyalar. Tüm dosyalar, aynı temel adla (kaynak paketini tanımlayan önek), her dosyanın içerdiği dili tanımlayan isteğe bağlı bir sonekle vefixed .properties uzantı.
Dil ekleri, eski JDK yerel sözdizimine göre oluşturulur. Geleneksel olarak, dil eki olmayan bir dosya mevcut olmalı ve geliştiricinin dilinde çevrilmemiş ham metinleri içermelidir. Bu dosya, daha uygun bir dil bulunamazsa kullanılır.
Kaynak paketi sap.ui.commons.message_bundle aşağıdaki dosyaları içerir -
sap.ui.commons.message_bundle.properties - Bu dosya geliştiriciden gelen ham metni taşır ve anahtar setini belirler.
sap.ui.commons.message_bundle_en.properties - Bu dosya İngilizce metin taşır.
sap.ui.commons.message_bundle_en_US.properties - Bu dosyada Amerikan İngilizcesi metinler bulunur.
sap.ui.commons.message_bundle_en_UK.properties - Bu dosya, İngiliz İngilizcesi metin taşır.
Uygulamalarda Yerelleştirilmiş Metinlerin Kullanımı
SAPUI5, uygulamalarda yerelleştirilmiş metinleri kullanmak için iki seçenek sunar - jQuery.sap.resources modülü ve veri bağlama.
Aşağıdaki kod, belirli bir dil için kaynak paketini almak için kullanılır -
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});Aşağıdaki kod, kaynak paketindeki metne erişmek için kullanılır -
Var sText = oBundle.getText(sKey);Aşağıdaki kod, bir kaynağın URL'sini almak için kullanılır -
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);Bir Controlgörünümü ve ekran alanını tanımlamak için kullanılır. Genişlik ve metin gibi özellikleri içerir. Bu özellikler, görünümü değiştirmek veya kontrol tarafından görüntülenen verileri değiştirmek için kullanılır. Toplu kontroller veya ilişkili kontroller oluşturabilirsiniz.
Associated controlBir kontrolün alt kontrolleri veya ana kontrolün bir parçası olmayan, genel anlamda ilişkili kontroller olarak tanımlanır. Kontroller, iyi tanımlanmış olayları tetiklemek için kullanılır.
SAPUI5'teki kontroller, bir araç veya JavaScript dosyası kullanılarak doğrudan oluşturulabilir. Extend () yöntemi kullanılarak oluşturulan kontroller, aynı zamandaNotepad controls.
Aşağıdaki kod, Extend yöntemini kullanarak bir Kontrol tanımlamak için kullanılır -
Sap.ui.core.control.extend (sname, oDefinition);Bu kontrole aktarılan parametreler -
- Kontrolün adı
- Kontrolün tanımı
Bir denetimin tanımı, denetim API'si, toplamalar, olaylar vb. Ve uygulama yöntemleri hakkında bilgiler içerir.
Ayrıca özel kontroller de oluşturabilirsiniz. Özel kontrol tanımı, genel ve özel yöntemleri, meta verileri ve işleme yöntemini vb. İçerebilir.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}Yeni bir kontrol oluşturmak Button'dan miras alır -
Sap.ui.commons.Button.extend (sname, oDefinition);metadata kontrol tanımında, kontrol özellikleri, olaylar ve toplamalar için nesnelerden oluşur.
Emlak
- Tür: denetim özelliğinin veri türü
- Dize: bir dize özelliği için dize
- Sayı özellikleri için int veya float
- Bir tamsayı dizisi için Int []
- Bir dize dizisi için dize []
Etkinlikler
Olaylar yalnızca ad olayı ile tanımlanır. Normalde boş bir nesneyi bir olaya iletirsiniz. Uygulama, olayı kesmek için enablePreventDefault bayrağını kullanır.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}Uzak veya Web IDE'de bulunan UI5 uygulamalarını genişletebilirsiniz. Yeni bir Uzantı projesi oluşturmak için, uzaktan veya IDE'de bir uygulamanız olmalıdır.
Step 1 - Yeni bir Proje oluşturmak için Dosya → Uzantı Projesi'ne gidin.

Step 2 - Orijinal uygulamanız olarak kullanmak istediğiniz istenen SAP Fiori uygulamasını seçmek için Çalışma Alanını seçin.
Step 3- Bir uygulama seçtiğinizde, Uzantı Proje Adı alanı, sonek uzantısına sahip orijinal uygulamanın adı ile doldurulur. Bu adı değiştirebilirsiniz → İleri
Step 4 - Gerekirse, proje oluşturulduktan sonra genişletilebilirlik bölmesini otomatik olarak açmak için Uzatma projesini genişletilebilirlik bölmesinde aç onay kutusunu seçin.
Step 5 - Bitir'i tıklayın.
Benzer şekilde, SAP HANA Cloud platformunda bulunan uygulamaları da genişletebilirsiniz. Aşağıda verilen adımları izleyin.
Step 1 - Yeni bir Proje oluşturmak için Dosya → Uzantı Projesi'ne gidin.

Step 2 - Başlat → Uzak → SAP HANA Cloud Platform → SAP HANA Cloud Platform iletişim kutusundan Uygulama seçin.
Step 3 - Bir sonraki pencerede, SAP HANA Cloud Platform hesabını, kullanıcı adını ve şifreyi girmelisiniz.
Step 4 - Uygulamaları Al'ı seçin ve genişletmek istediğiniz uygulamayı arayın.
Step 5- İstenilen uygulamayı seçin → Tamam. Uzantı Proje Adı alanı sihirbazda otomatik olarak doldurulur. Gerekirse bu adı düzenleyebilirsiniz.
Step 6- İleri'yi tıklayın. Uzantı projenizi onaylamak ve oluşturmak için Bitir'i seçin.
UI tema tasarımcısı, SAP tarafından sağlanan tema şablonlarından birini değiştirerek temalarınızı geliştirmenize olanak tanıyan tarayıcı tabanlı bir araçtır.
Example- Renk düzenini değiştirebilir veya şirketinizin logosunu ekleyebilirsiniz. Araç, siz tasarlarken temanın canlı bir önizlemesini sağlar.
Kurumsal markanızı uygulayın ve SAP UI teknolojileriyle oluşturulan uygulamalara bakın. UI tema tasarımcısı, senaryolar arası temalar oluşturmak için tarayıcı tabanlı bir araçtır. SAP tarafından sağlanan tema şablonlarından birini değiştirerek kurumsal kimlik temalarınızı kolayca oluşturmak için kullanın. Örneğin, renk düzenini değiştirebilir veya şirketinizin logosunu ekleyebilirsiniz. Araç, geliştiriciler, görsel tasarımcılar ve yöneticiler dahil olmak üzere farklı kullanıcı gruplarını hedeflemektedir.
Desteklenen Platform
- ABAP olarak SAP NetWeaver (UI Add-On 1.0 SP4 aracılığıyla)
- SAP NetWeaver Portal (7.30 SP10 ve üzeri sürüm)
- SAP HANA Cloud (Planlı)
- SAP NetWeaver Portalı (7.02 Planlanan)
Temel Özellikler ve Faydalar
Browser-based, graphical WYSIWYG editor - Tema parametrelerinin değerlerini değiştirir ve seçili önizleme sayfasının görselleştirmesini nasıl etkilediğini hemen görür.
Built-in preview pages - Özel temanızın bir uygulamaya uygulandığında nasıl görüneceğini görmek için yerleşik önizleme sayfalarını seçin -
Uygulama önizlemeleri (Örnek: Satın Alma Siparişi Onayı, SAP Fiori Launchpad)
Önizlemeleri kontrol etme
Different levels of theming -
Hızlı tema oluşturma (temel çapraz teknoloji tema ayarları)
Uzman teması (teknolojiye özel tema ayarları)
Manuel LESS veya CSS düzenleme
Color palette for reuse - Kurumsal markanızı tanımlayan ana renk değerleriyle birlikte bir dizi parametre belirtir.
Cross-technology theming - Çeşitli SAP UI istemcileri ve teknolojileri için geçerli olan tutarlı bir tema oluşturun -
SAPUI5 standart kitaplıkları (SAP Fiori uygulamaları ve SAP Fiori Launchpad dahil)
Birleşik Rendering teknolojileri (Web Dynpro ABAP ve Floorplan Manager gibi)
SAP NetWeaver İş İstemcisi
| SAP UI İstemcisi | UI bölümleri temalı olabilir |
|---|---|
| Web Dynpro ABAP | Aşağıdaki kullanıcı arabirimi öğelerini kullanmayan uygulamaları tema haline getirebilirsiniz:
Yalnızca SAP NetWeaver 7.0 EHP2'den itibaren Web Dynpro ABAP uygulamaları için UI tema tasarımcısı ile oluşturulan temaları kullanabilirsiniz. |
| Web Dynpro ABAP (FPM) için Yer Planı Yöneticisi | HTMLIslands veya Chart UIBB kullanmayan tema uygulamaları yapabilirsiniz |
| SAPUI5 | SAP Standart kitaplıklarının temasını oluşturabilirsiniz. Özel SAPUI5 kitaplıkları temalı olamaz |
| SAP NetWeaver Business Client (NWBC) | Masaüstü için NWBC (4.0 veya üstü): NWBC kabuğu ve genel bakış sayfalarını (indeks sayfası, yeni sekme sayfası, servis haritası) temalandırabilirsiniz. HTML için NWBC (3.6): Servis haritasının temasını oluşturabilirsiniz. Kabuk temalı olamaz. |
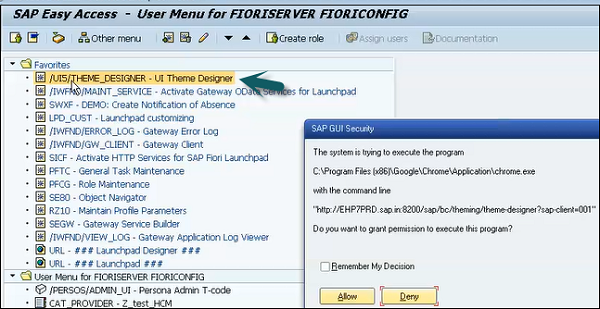
SAP Fiori'de Tema Tasarımcısı Nasıl Çağırılır?
Step 1- SAP Fiori Front-End sunucusunda oturum açın. KullanabilirsinizT-Code: Theme Designer veya aşağıdaki ekran görüntüsünde gösterildiği gibi kısayolu kullanın ve oturum açın.

Step 2- Oturum açtıktan sonra, Tema Tasarımcısı için SAP tarafından sağlanan tüm varsayılan şablonlara sahip olacaksınız. Varsayılan temayı seçin ve Aç'ı tıklayın.

Step 3 - Fiori Launchpad bağlantısını ve uygulamanın Adını girin ve Ekle'yi tıklayın.


Step 4- Ekran panelinin sağ tarafından Renk, Yazı Tipi, Görüntü ve diğer özellikleri seçebilirsiniz. Renkleri aşağıdaki ekran görüntülerinde gösterildiği gibi düzenleyebilirsiniz.


Step 5- Temayı kaydetmek için aşağıdaki ekran görüntüsünde gösterildiği gibi Kaydet simgesine tıklayabilirsiniz. Ayrıca kaydetme ve oluşturma seçeneğiniz de var.

Kaydet ve Oluştur'u tıkladığınızda, kaydetmeye başlar ve tamamlandığında bir onay mesajı alırsınız - Kaydet ve Oluştur tamamlandı.

Step 6 - Bu Özel Temanın bağlantısını almak için aşağıdaki ekran görüntüsünde gösterildiği gibi T kodunu kullanın -

Step 7 - Oluşturduğunuz Temayı seçin ve Bilgi sekmesini tıklayın.

Step 8 - URL'yi ekrandan kopyalamak için Ctrl + Y tuşlarını kullanın ve bunu not edin.

Desteklenen Temalar
Bunlar, UI5 ile birlikte gelen varsayılan temalardır -
- Mavi Kristal
- Altın Yansıma
- Mobil Görsel Tanımlama
- Yüksek Kontrast Siyah

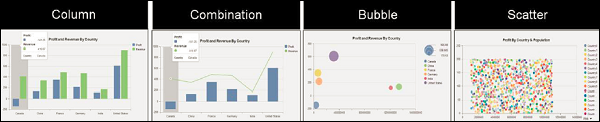
Grafik Türleri
Sap.viz.ui5 grafik kitaplığında, iş verilerini temsil etmek için kullanılabilecek çeşitli grafik türleri vardır. Aşağıda bazı CVOM grafik türleri vardır - Sütun, Kabarcık, Çizgi, Pasta vb.


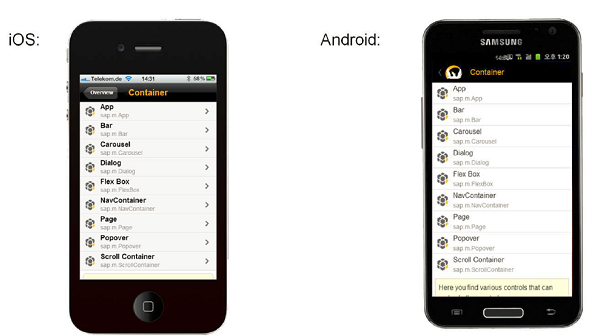
SAP UI5 uygulamaları, iPad ve akıllı telefonlar gibi farklı mobil cihazlarda çalışır. Ancak daha iyi bir kullanıcı deneyimi için görünümü, dokunma etkileşimlerini ve diğer çeşitli kullanıcı arayüzü parametrelerini kontrol etmeniz gerekir.
UI5 bir kontrol kitaplığı içerir sap.m mobil cihazlar için uygulama geliştirmeyi destekleyen ve veri bağlama, MVC vb. gibi tüm temel kavramları destekleyen
Ana Özellikler
- Android, iOS, BlackBerry için platform desteği
- 40 kontrol içerir
- Webkit tarayıcıları - Google Chrome
- UI5 kavramları - MVC, yerelleştirme, modülerleştirme vb.

Bu bölümde, Web IDE'de nasıl proje oluşturulacağını öğreneceğiz. Adım adım gidelim.
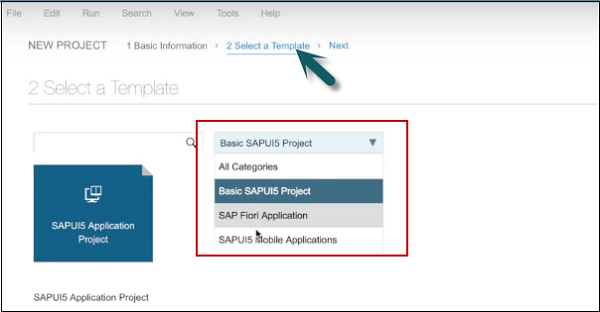
Step 1 - Yeni bir projeye başlamak için Dosya → Yeni → Proje'ye gidin

Step 2- Projenin adını girin. Sonraki pencerede şablonu seçin.

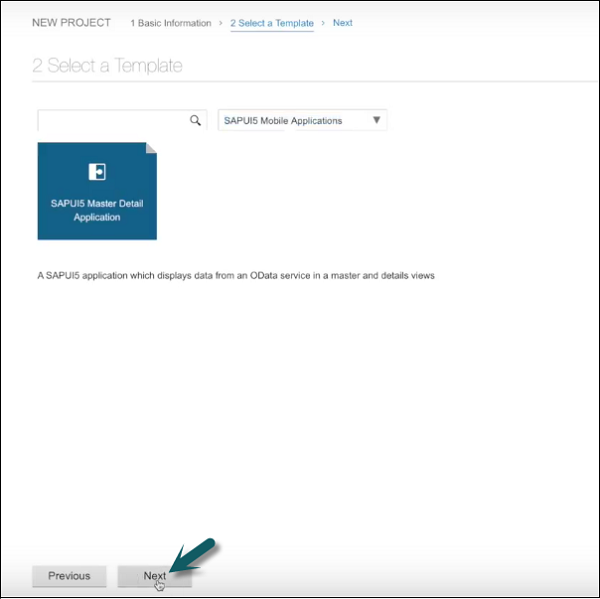
Step 3 - SAPUI5 Mobil Uygulamaları şablonunu seçin → İleri

Step 4- Sonraki adım, veri bağlantısını seçmektir. Servis URL'sini seçin → Seçin

Step 5 - Sonraki adımda, şablon özelleştirmesi yapmanız gerekir.

Step 6 - İleri'ye tıkladığınızda, Finish buton.

Finish'e tıkladığınızda, UI uygulamasının varsayılan yapısına sahip yeni bir projenin oluşturulduğunu görebilirsiniz. Projenin görünümünü, modelini ve adını içerir.
