SAP Web Dynpro - Hızlı Kılavuz
Web Dynpro, ABAP çalışma tezgahı ile entegre edilmiş grafik araçları ve geliştirme ortamını kullanarak web uygulamaları geliştirmenize olanak tanıyan standart bir SAP UI teknolojisidir. Grafik araçları kullanmak, uygulama çabasını azaltır ve bileşenleri ABAP çalışma tezgahında daha iyi yeniden kullanabilir ve bakımını yapabilirsiniz.
Web Dynpro çalışma zamanı ortamına ve ABAP çalışma tezgahındaki grafik araçlarına erişmek için şunları yapabilirsiniz: use Transaction code − SE80


Web Dynpro'yu Kullanmanın Temel Avantajları
Aşağıda, ABAP ortamında geliştiriciler için Web Dynpro kullanmanın temel avantajları verilmiştir -
- Geliştirme için bileşenleri kolayca koruyabilir ve yeniden kullanabilirsiniz.
- Grafik araçların kullanımıyla daha az uygulama süresi.
- Grafik araçları kullanarak düzeni ve gezinmeyi kolayca değiştirebilirsiniz.
- Kolay yapı değişiklikleri.
- Veri bağlamanın kullanımıyla, otomatik veri aktarımını kullanabilirsiniz.
- ABAP ortamında entegrasyon kolaylığı.
Web Dynpro ABAP, Web Dynpro Java ile aynıdır ve uygulama geliştirme için aynı işlev setini destekler.
ABAP uygulama sunucusunu yükledikten sonra, uygulama geliştirme için uygun şekilde yapılandırmanız gerekir.
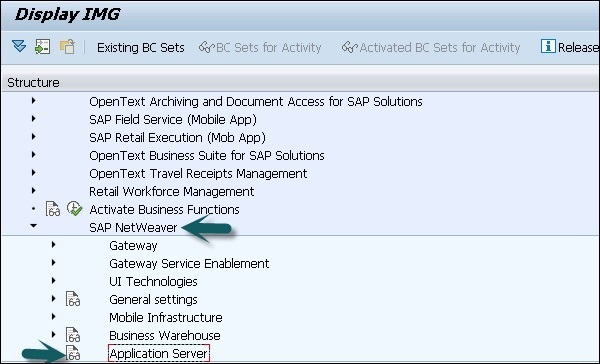
ABAP yapılandırmasıyla ilgili ayrıntıları bulmak için SAP Referans IMG → SAP NetWeaver → Uygulama Sunucusu'na gidebilirsiniz.

SAP Solman kullanıyorsanız, bu konfigürasyonu T-Code - SOLAR_LIBRARY'ye giderek kontrol edebilirsiniz.
Web Dynpro'yu ABAP uygulama geliştirme ile kullanmak için web Dynpro programlaması için ek konfigürasyon yapmanız gerekir.
İnternet İletişim Yöneticisi
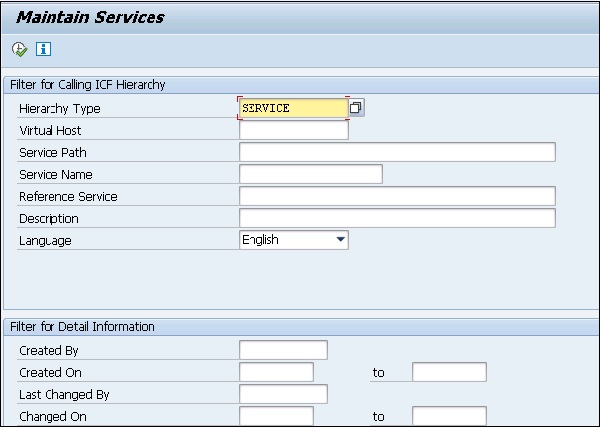
ICM hizmetinde HTTP / HTTPS ayarlamanız gerekir. Bir hizmet aşağıdaki farklı bileşenleri içerir -
- Service/Port
- HTTP / HTTPS hizmetinde kullanılan protokol
- İşlem zaman aşımı
- Hayatta kalma zaman aşımı
- Servis durumu - Aktif / pasif
Servisleri oluşturmak, silmek, etkinleştirmek veya devre dışı bırakmak için Git → Servis'i seçebilirsiniz. ICM sunucusu önbellek istatistiklerini görüntülemek için Git → İstatistikler'i seçin.
İnternet İletişim Çerçevesi
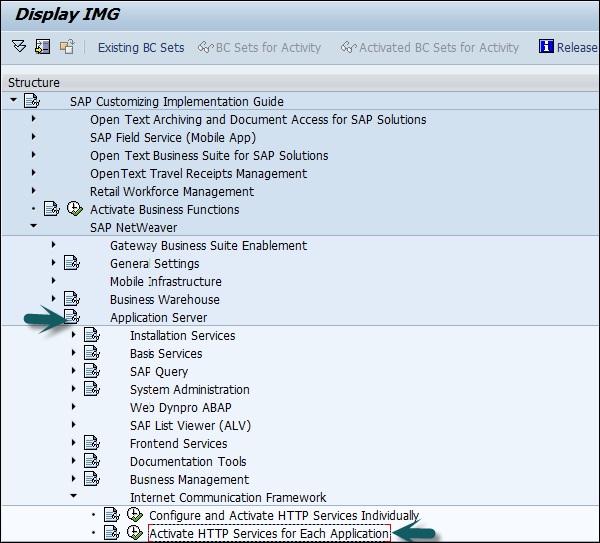
İnternet İletişim Çerçevesi (ICF) hizmetini etkinleştirmelisiniz. SPRO → SAP Referans IMG → SAP NetWeaver → Uygulama Sunucusu → İnternet İletişim Çerçevesi → HTTP hizmetini etkinleştir seçeneğine giderek bu hizmeti etkinleştirebilirsiniz.

Uygulama sunucusu ABAP'yi kurduğunuzda, tüm ICF hizmetleri devre dışı durumdadır. ICF hizmetlerini, ICF ağacı altında T kodu - SICF kullanarak sürdürebilirsiniz.

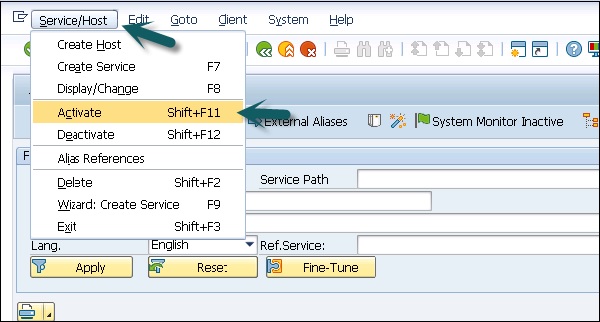
ICF hizmetini aşağıdaki şekillerde etkinleştirebilirsiniz -
- Menü seçeneğini kullanarak Servis / Ana Bilgisayar → Etkinleştir
- Bağlam menüsünü kullanarak ve Hizmeti Etkinleştir'i seçin.


Görünüm Tasarımcısında Düzen Düzenleyici
Görünüm tasarımcısında yerleşim düzenleyiciyi kullanmak için SICF for Web Dynpro ABAP'deki tüm hizmetleri etkinleştirmelisiniz.
Tek seferlik
SSO'yu ilgili ana bilgisayarda ayarlamalısınız.
FQDN
Tam nitelikli alan adları FQDN kullanmalısınız ve kısa formlardan kaçınılmalıdır.
Web Dynpro, web geliştirme için bir ABAP ortamıdır ve Model View Controller (MVC) UI programlama konseptine dayanır. Platforma göre hem Java hem de ABAP için mevcuttur ve benzer işlevleri destekler.
Web Dynpro aşağıdaki özelliklere sahiptir -
- Ekran ve iş mantığının ayrılması
- Grafik araçların kullanımıyla düzende kolay değişiklik
- Arayüzlerin platform bağımlılığı yok
Aşağıda Web Dynpro mimarisinin bir parçası olarak temel kavramlar verilmiştir -
Meta veriler
Web Dynpro, web tabanlı uygulamaların geliştirilmesi için bir ortam sağlar ve uygulama geliştirmede meta veri biçiminde web Dynpro uygulamasını tanımlamak için grafik araçları kullanabilirsiniz. Ayrıca kendi olaylarınızı da tanımlayabilirsiniz; ancak olay işleme ayrı bir kodda tanımlanmalı ve bir olay tetiklendiğinde yürütülmesi gerekir.
Web Dynpro uygulamasındaki kullanıcı arayüzü, Web Dynpro araçları kullanılarak tanımlanan küçük öğelerden oluşur. Ayrıca, bu öğeleri çalışma zamanında değiştirerek veya öğeleri yeniden entegre ederek kullanıcı arayüzünü değiştirebilir veya geliştirebilirsiniz.
Grafik Araçları
Web tabanlı uygulamalar oluşturmak için kullanabileceğiniz çok çeşitli grafik Web Dynpro araçları vardır. Bunun için kaynak kodu oluşturmanıza gerek yok. Aşağıda, Web Dynpro uygulamasındaki grafik araçların temel özellikleri verilmiştir -
- Kullanıcı arabirimi öğelerinin özelliklerini tanımlayın
- Veri akışı
- Kullanıcı arayüzü düzeni
Tüm bu özellikler için, bir kaynak kodu oluşturmadan grafik araçları kullanabilirsiniz.

İş ve Uygulama Mantığı
Web Dynpro, uygulamanızı ön uçta çalıştırmanıza izin verir ve arka uç sisteme yerel olarak veya uzak bir bağlantı aracılığıyla hizmet kullanılarak erişilebilir. Kullanıcı arayüzünüz Dynpro uygulamasında tutulur ve kalıcı mantık arka uç sistemde çalışır.
Web Dynpro uygulamasını, uyarlanabilir bir RFC hizmeti kullanarak veya bir web hizmetini arayarak arka uç sisteme bağlayabilirsiniz.
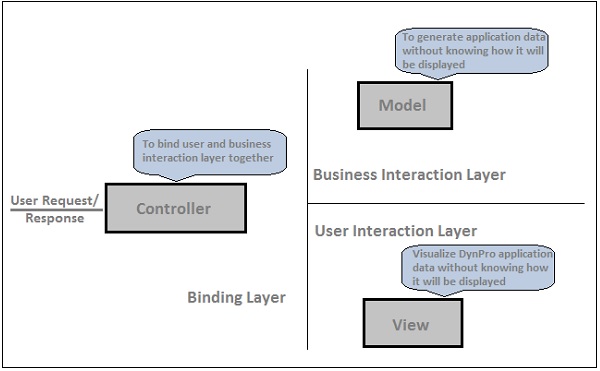
MVC Programlama Modeli
Web Dynpro uygulamaları MVC modeline dayanır -
Model - Bu, bir Web Dynpro uygulamasında arka uç verilerine erişim sağlar.
View - Bu, verilerin bir web tarayıcısında temsilini sağlamak için kullanılır.
Controller - Bu, kullanıcılardan girdi aldığı ve işlem verilerini modelden aldığı ve verileri tarayıcıda görüntülediği Model ve Görünüm arasındaki iletişimi kontrol etmek için kullanılır.
Web Dynpro uygulamasında, fişleri kullanarak bir görünümden diğer görünüme geçebilirsiniz.
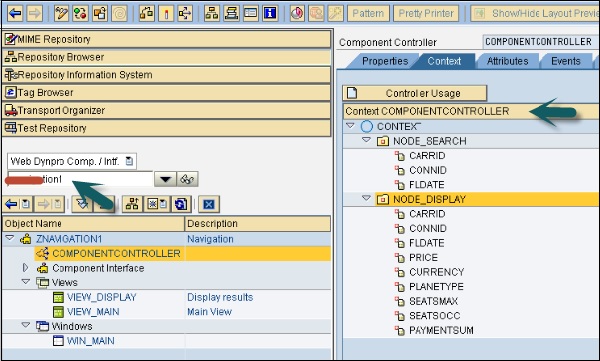
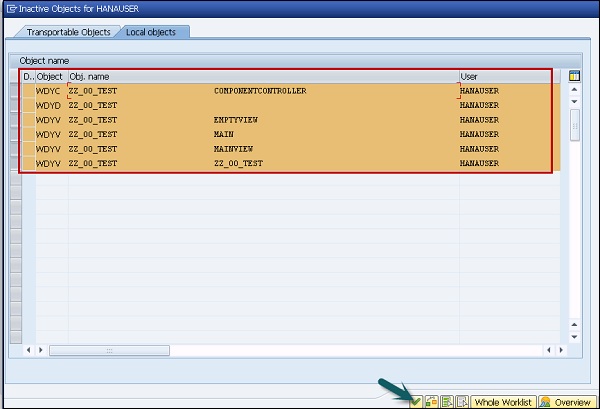
T kodunu çalıştırın - SE 80 ve basit bir Web Dynpro bileşeni oluşturun -

İki düğüm ve iki görünüme sahip bir Web Dynpro bileşeni oluşturduk.
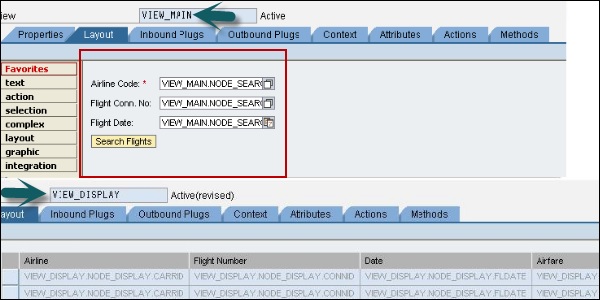
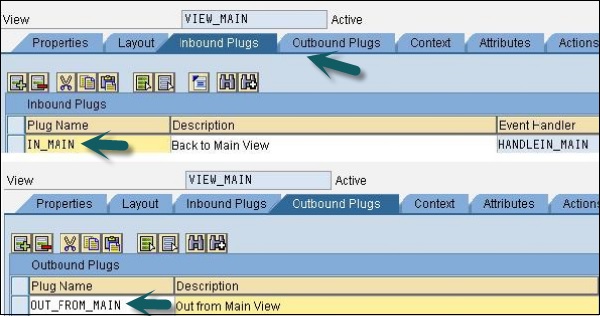
VIEW_DISPLAY, çıktıyı tablo biçiminde görüntüler ve VIEW_MAIN, arama parametrelerini gerçekleştirir. VIEW_MAIN'de arama düzenini yapılandırdınız ve VIEW_DISPLAY, ekran düzenini içeriyor.

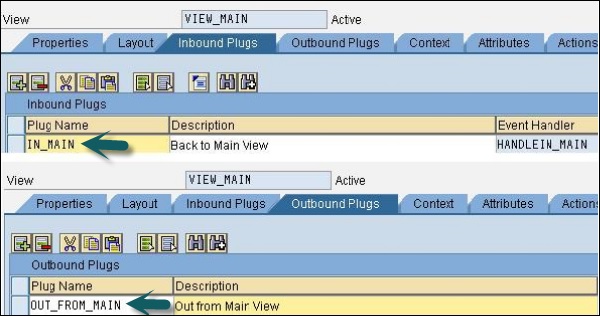
VIEW_MAIN'de, IN_MAIN ve OUT_FROM_MAIN gelen fişlerini giden fişler olarak yapılandırdınız. Benzer şekilde, VIEW_DISPLAY için gelen ve giden bağlantı fişleri oluşturun.

Yeni Bir Görünüm Nasıl Oluşturulur?
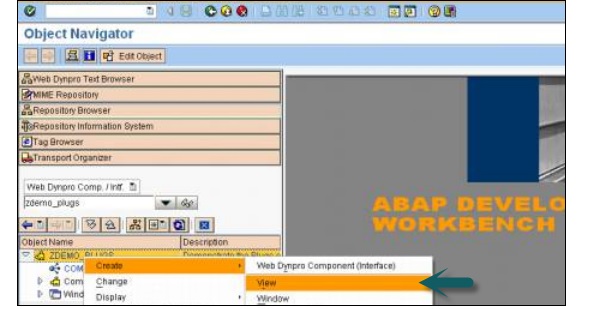
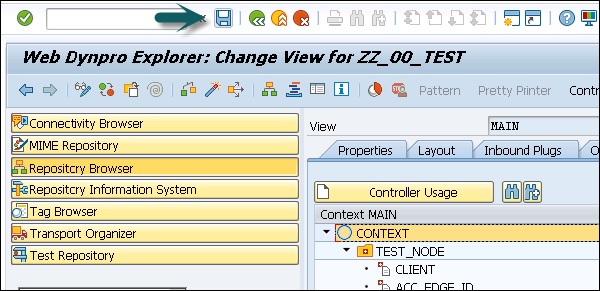
Step 1 - Nesne ağacındaki bileşeni tıklayın ve aşağıdaki ekran görüntüsünde gösterildiği gibi içerik menüsüne gidin -

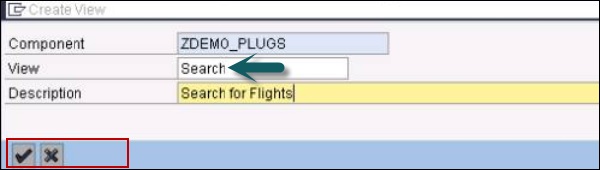
Step 2 - Görünüm adını girin ve onay işaretine tıklayın.

Web Dynpro bileşeni, bir Dynpro uygulaması oluşturmak için kullanılan bir varlıktır. Bunlar, uygulama blokları oluşturmak için bir araya getirilen yeniden kullanılabilir varlıklardır.
Her Web Dynpro bileşeni bir pencere, görünüm ve denetleyici sayfaları içerir. Ayrıca, bir uygulamadaki diğer Web Dynrpo bileşenine bir Web Dynpro bileşenini de yerleştirebilirsiniz ve iletişim bileşen arabirimi kullanılarak gerçekleşir.
Bir bileşenin ömrü, onu çalışma zamanında ilk çağırdığınızda başlar ve Web Dynpro uygulamasıyla biter.
Görünüm
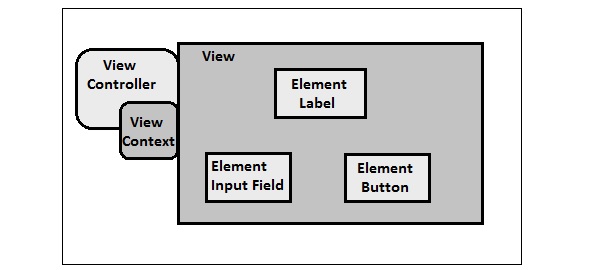
Her Web Dynpro uygulaması en az bir görünüm içerir ve bir kullanıcı arayüzünün düzenini tanımlamak için kullanılır. Her görünüm birden çok kullanıcı öğesi ve bir denetleyici ve bağlamdan oluşur.
Kontrolör, kullanıcı talebini ve verilerin işlenmesini işlemek için kullanılır. Bağlam, görünüm öğelerinin bağlı olduğu verileri içerir.

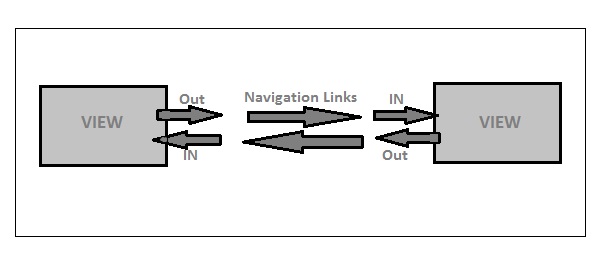
Her görünüm ayrıca, görünümleri birbirine bağlayabilmeniz için bir gelen ve giden fişi içerir. Fişler, gezinme bağlantıları kullanılarak birbirine bağlanabilir.

Gezinme Bağlantıları ve Eklenti
Gelen ve giden fişleri kullanarak farklı görünümler arasında gezinebilirsiniz. Gelen ve giden eklentiler, görünüm denetleyicisinin bir parçasıdır. Gelen fiş, başlangıç noktasını tanımlarken, giden fiş, sonraki görünüme çağrılmasını söyler.

Seti Görüntüle
Görünüm seti, bir Web Dynpro uygulamasına farklı görünümler yerleştirebileceğiniz önceden tanımlanmış bir bölüm olarak tanımlanır. Görünüm grubu, bir ekranda birden fazla görünüm görüntülemenizi sağlar.
Aşağıda, bir uygulama tasarlarken bakış açısının birkaç avantajı verilmiştir:
- Bir Web Dynpro penceresindeki görünümleri yeniden kullanabilirsiniz.
- Daha sonraki bir aşamada düzende kolayca değişiklik yapabilirsiniz.
- Birden fazla görünümü kullanmak daha yapılandırılmış bir yaklaşımdır.
Web Dynpro Penceresi
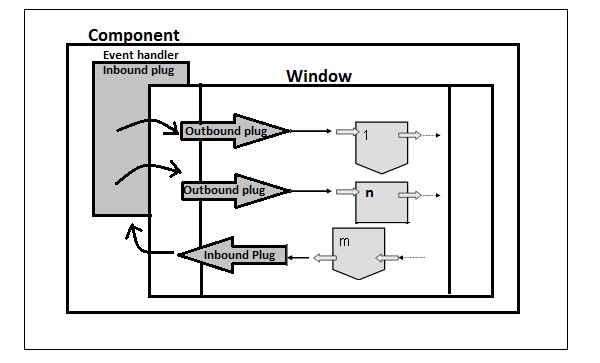
Web Dynpro'da pencere, çoklu görünümler veya görünüm grupları içindir. Bir görünüm yalnızca bir görünüme gömülü olduğunda ve bir pencere her zaman gezinme bağlantılarıyla bağlı bir veya daha fazla görünüm içerdiğinde görüntülenebilir.
Her pencere bir gelen ve bir giden fişi içerir ve bunlar bir navigasyon zincirine dahil edilebilir. Bir görünümün giden fişinden gömme penceresine giden bir pencere içindeki gelen fişler. Diğer tüm gelen fişler gibi, bir olayı temsil ederler ve böylece kendilerine atanan olay işleyicisini çağırırlar.
Pencere Denetleyicisi


Kontrolör
Denetleyiciler, bir Dynpro uygulamasının kullanıcı etkileşimlerine nasıl yanıt vereceğini tanımlamak için kullanılır. Her görünümün, kullanıcının etkileşimine göre eylemleri gerçekleştirmekten sorumlu bir denetleyici vardır.

Dynpro uygulamasında, iki genel denetleyici bağlamı arasında veya görünüm bağlamından genel denetleyici bağlamına eşlemeyi tanımlayabilirsiniz.
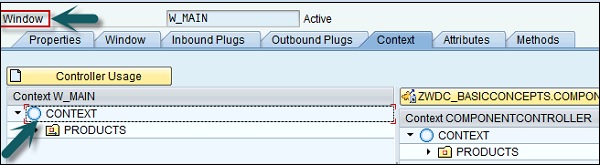
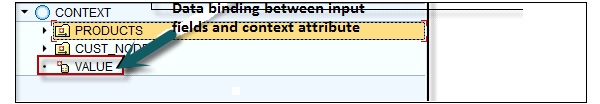
Bir UI öğesi özelliğinin veri bağlama, görünüm düzeninde ayarlanır. Bu amaçla, gömülü UI öğelerinin özellikler tablosundaki Bağlama sütununu kullanırsınız. Bir eleman seçimi için ilgili görünümün bağlam yapısını sağlayan bir iletişim kutusu açmak için düğmeye tıklayın.

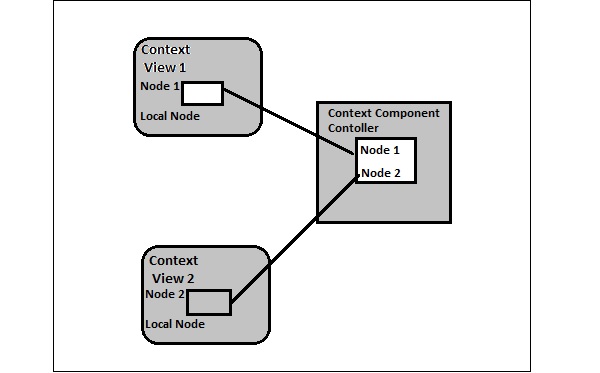
Bağlam öğesi, bir düğümü başka bir bağlam düğümüne bağlamak için tanımlanabilir.

Yukarıdaki diyagramda, Görünüm 1 bağlamından Düğüm 1 ile bileşen denetleyicisi bağlamında aynı adlı düğüm arasındaki eşlemeyi görebilirsiniz. Ayrıca, Görünüm 2 bağlamından Düğüm 2'den bileşen denetleyici bağlamında aynı ada sahip bir düğüme eşlemeyi de gösterir.
Bileşen denetleyicisinin bağlamı, tüm özniteliklere okuma-yazma erişimi olan her iki görünüm denetleyicisi tarafından da kullanılabilir.

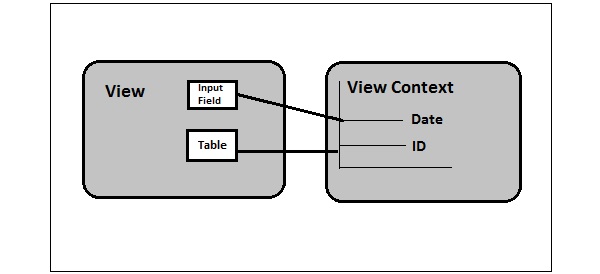
Kullanıcı Arayüzü Öğelerini Bağlama
Bağlam verilerini tarayıcıda görüntülemek için, bir görünümdeki UI öğeleri özelliklerini görünüm bağlamının niteliklerine de bağlayabilirsiniz. Birden çok özelliği tek bir bağlam öğesine bağlayabilirsiniz.
Bir görünüm bağlamında, tüm veri türleri bir görünümün farklı nitelikleriyle bağlanmak için kullanılabilir.


Dahili Haritalama
Dahili haritalama, tek bir bileşenin bağlamları arasındaki eşleştirme olarak tanımlanır.
Dış Haritalama
Harici eşleme, arabirim denetleyicisi kullanılarak birden çok bileşen arasında eşleştirme olarak tanımlanır.
Denetleyiciler arasında iletişimi sağlamak için olaylar oluşturabilirsiniz. Bir denetleyicinin farklı bir denetleyicideki olayları tetiklemesine izin verebilirsiniz. Bileşen denetleyicide oluşturduğunuz tüm olaylar bileşende mevcuttur.
Gelen fişler aynı zamanda bir olay olarak da hareket edebilir, bu nedenle gelen fişi kullanarak bir görünümü çağırdığınızda, önce bir olay işleyicisi çağrılır.
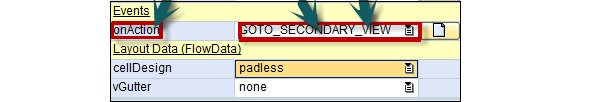
Kullanıcı eylemleriyle bağlantı kurmak için Button gibi bazı özel olayları da kullanabilirsiniz.
Düğme gibi düğme öğeleri, görünüm denetleyicisinde çağrılacak bir işleme yöntemini tetikleyebilen ilgili düğmeye tıklayarak bir kullanıcı etkileşimine tepki verebilir. Bu UI öğeleri, tasarım zamanında yürütülen belirli bir eylemle bağlantılı olabilen bir veya birkaç genel olay içerir.
Bir eylem oluşturulduğunda, otomatik olarak bir olay işleyici oluşturulur. Bir UI öğesini farklı eylemlerle ilişkilendirebilirsiniz.
Ayrıca, bir eylemi çeşitli UI öğelerine bağlayarak bir görünümdeki eylemleri yeniden kullanabilirsiniz.
örnek 1
Kullanıcı alanda "Enter" tuşuna bastığında, Giriş alanı için düğme tıklaması veya onEnter olayı için bir onAction olayı.

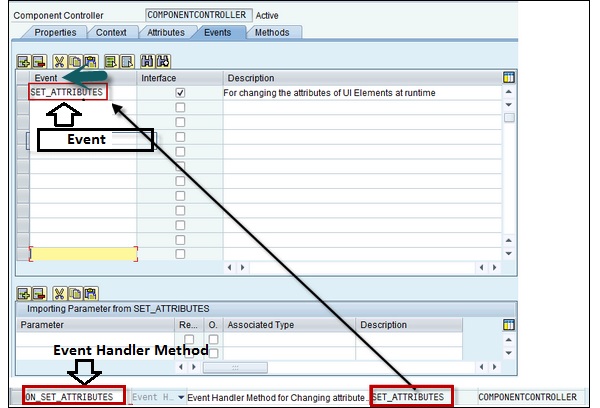
Web Dynpro çerçevesindeki herhangi bir UI öğesi için eylemler oluşturulabilir. Bir eylem ayarlamak için Özellikler sekmesi → Olay bölümüne gidin.
Görünüm denetleyicisinin eylemler sekmesinden de Eylemler oluşturabilirsiniz. <actionname> eylemi adlandırma kuralıyla otomatik olarak bir Olay işleyicisi oluşturulur
Örnek 2
Eylem adı SET_ATTRIBUTES ve bir eylemin olay işleyicisi ON_SET_ATTRIBUTES olacaktır.

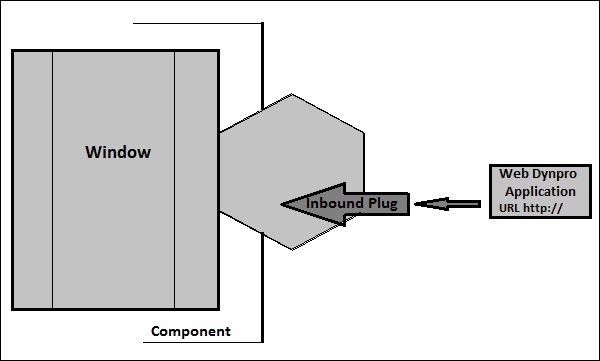
Bir Web Dynpro uygulamasına kullanıcı tarafından Dynpro bileşeninde bir pencere bulunan bir URL kullanılarak erişilebilir. Bir Web Dynpro uygulaması, Web Dynpro uygulaması için verileri işlemek üzere Model Görünümü ve Denetleyici içeren Dynpro bileşenine ayrıca bağlanan bir gelen fişi kullanarak bir arayüz görünümüne bağlanır.
MVC modeli, kullanıcı arayüzünü ve uygulama mantığını ayırmanıza olanak tanır. Model, uygulama mantığına göre arka uç sistemden veri almak için kullanılır.
Aşağıdaki görüntü, bir Web Dynpro uygulamasının yüksek seviyeli bir diyagramını göstermektedir -

Bir Web Dynpro uygulaması için farklı veri kaynakları kullanabilirsiniz -
- Web hizmetini kullanma
- BAPI'leri kullanan SAP verileri
- Araçlarla harici veri kaynaklarından
Bir Web Dynpro uygulaması geliştirmek için, ABAP çalışma tezgahına kolayca entegre edilen Web Dynpro gezgini kullanabilirsiniz.
Bir Web Dynpro uygulamasında, URL otomatik olarak oluşturulur. Bir uygulamanın URL'sini Özellikler sekmesinde bulabilirsiniz. URL yapısı iki türde olabilir -
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>nerede,
<schema> - http / https uygulamasına erişim protokolünü tanımlar
<host> - Uygulama sunucusunun adını tanımlar
<domain> <extension> - Ortak bir ad altında birkaç ana bilgisayarı tanımlar
<port> - Standart bağlantı noktası 80 (http) veya 443 (https) kullanılıyorsa ihmal edilebilir
Web Dynpro uygulama URL'sinde Fully Qualified Domain Name (FQDN) belirtmelisiniz.
Misal
Uygulama 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Uygulama 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
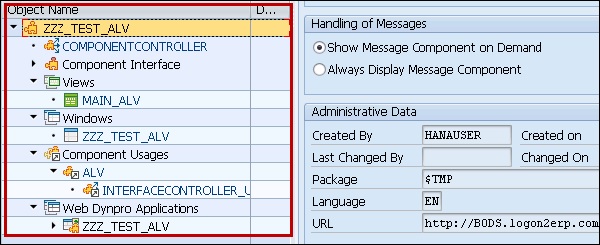
Tam nitelikli alan adını kontrol etmek için, ABAP geliştirme ortamında Web Dynpro explorer'a gidin T-kodu - SE80 kullanın ve Web Dynpro bileşeniniz / arayüzünüz için gezinme ağacından Web Dynpro uygulamasını seçin ve yönetim verilerindeki URL'yi kontrol edin. Ayrıca URL alanındaki yol ayrıntılarını da kontrol etmeniz gerekir. Tam alanı ve ana bilgisayar adını içermelidir.


Tam Alan adı aşağıdaki nedenlerle kullanılmalıdır -
- Çerezleri ayarlamak için bir alan adına ihtiyacınız var.
- Https modunda sertifika ve SSL protokolü için FQDN kullanmalısınız.
- Portal entegrasyonu için etki alanı ilişki kodu kullanılır.
Bir Web Dynpro uygulaması oluşturmak için, tek bir görünümden oluşan bir Web Dynpro bileşeni oluşturacağız. Görünüm düzeninde bir tablo öğesine bağlı bir görünüm bağlamı oluşturacağız ve tablodaki verileri içereceğiz.
Tablo, çalışma zamanında tarayıcıda gösterilecektir. Bu basit Web Dynpro bileşeni için tarayıcıda çalıştırılabilen bir Web Dynpro uygulaması oluşturulacaktır.
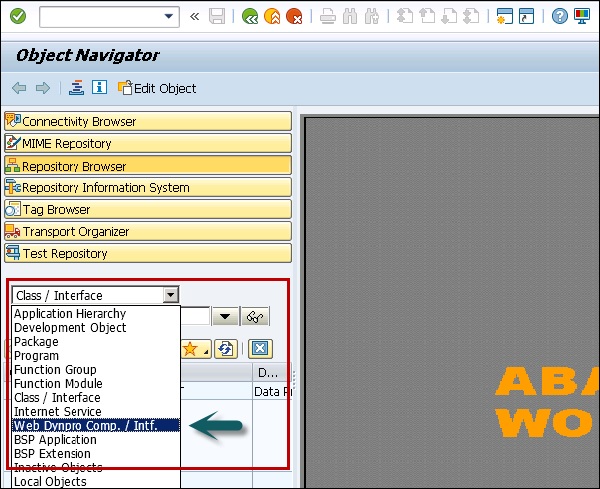
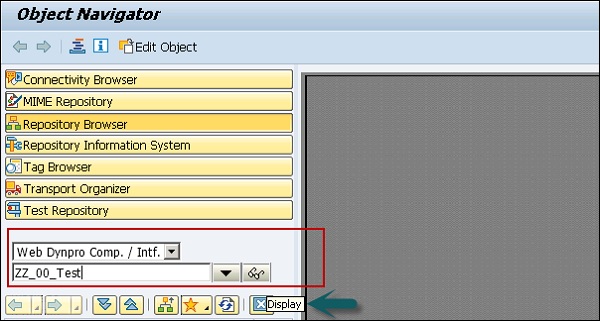
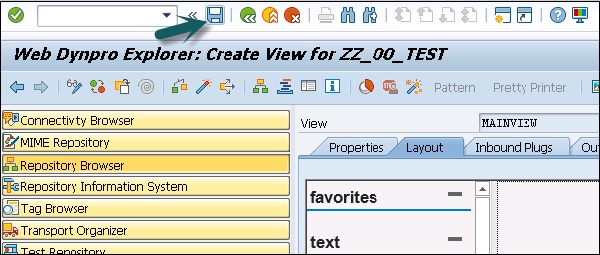
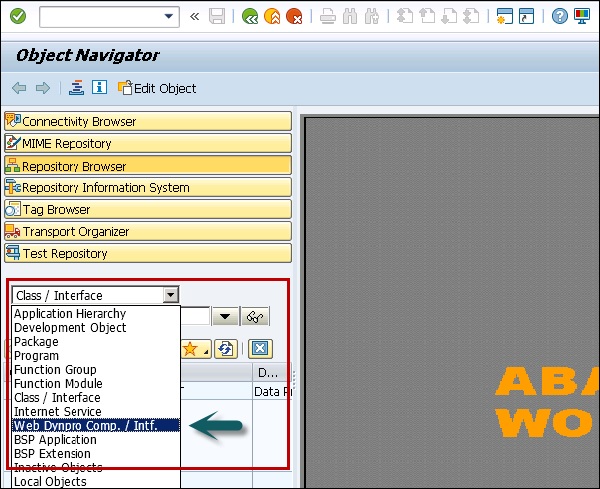
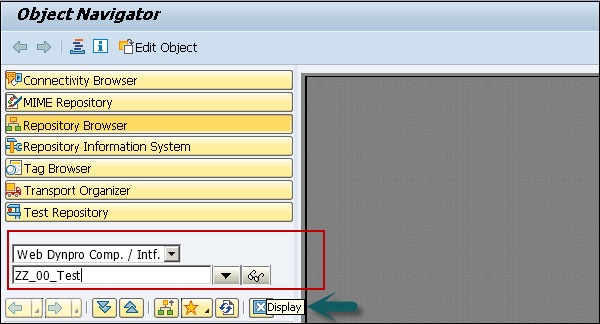
Step 1 - T-Code - SE80'e gidin ve listeden Web Dynpro component / intf öğesini seçin.

Step 2 - Aşağıdaki gibi yeni bir bileşen oluşturun.

Step 3 - Yeni bileşenin adını girin ve ekrana tıklayın.

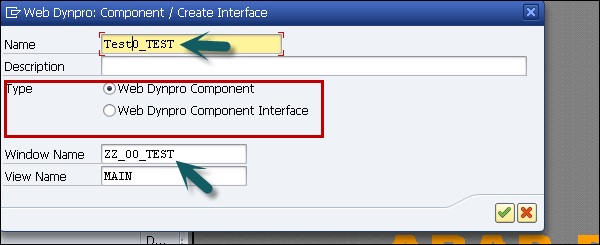
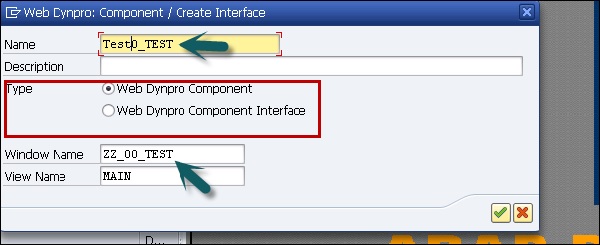
Step 4 - Sonraki pencerede aşağıdaki ayrıntıları girin -
- Bu bileşenin bir tanımını girebilirsiniz.
- Tipte bir Web Dynpro bileşeni seçin.
- Varsayılan pencerenin adını da koruyabilirsiniz.

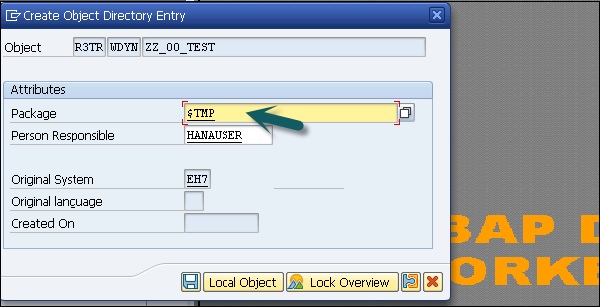
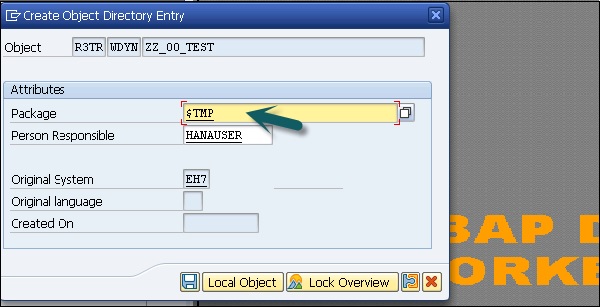
Step 5 - Bu bileşeni Paket $ TMP'ye atayın ve Kaydet düğmesini tıklayın.

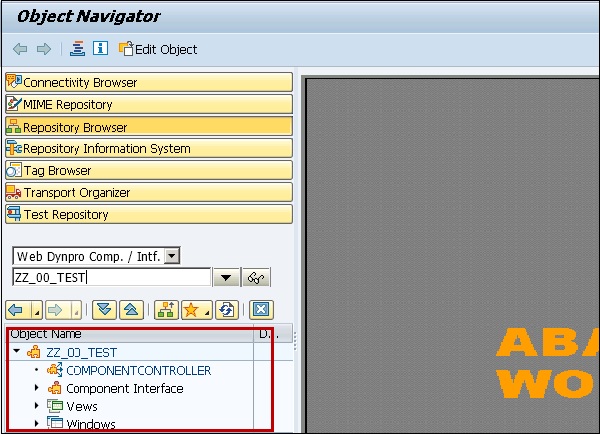
Kaydet'e tıkladığınızda, bu yeni bileşeni nesne ağacının altında görebilirsiniz ve şunları içerir -
- Bileşen Denetleyicisi
- Bileşen Arayüzü
- View
- Windows

Bileşen arayüzünü genişlettiğinizde, arayüz denetleyicisini ve arayüz görünümlerini görebilirsiniz.

Görünüm Nasıl Oluşturulur ve Pencereye Atanır?
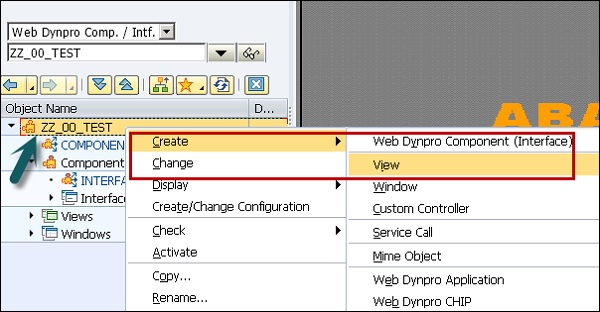
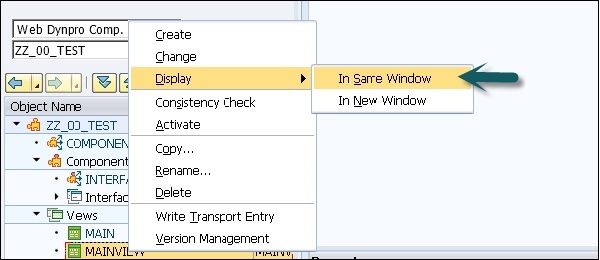
Step 1 - Web Dynpro bileşenine tıklayın ve içerik menüsüne gidin (sağ tıklama) → Oluştur → Görüntüle

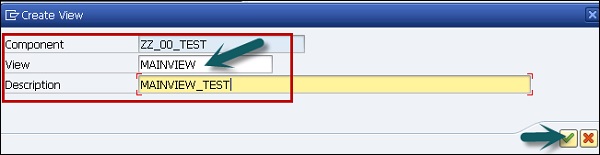
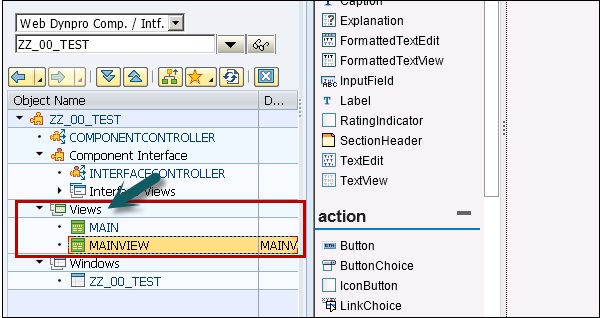
Step 2 - Aşağıdaki gibi bir MAINVIEW görünümü oluşturun ve onay işaretine tıklayın.

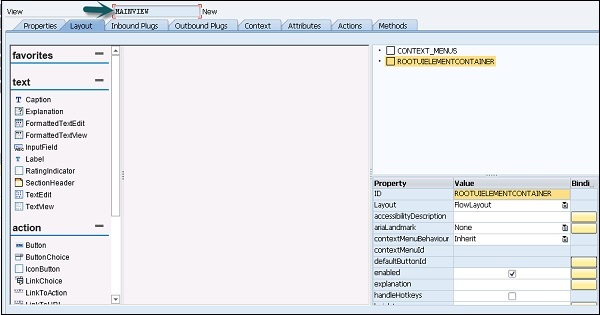
Bu, görünüm düzenleyicisini ABAP çalışma tezgahında adı altında açacaktır - MAINVIEW

Step 3 - Düzen sekmesini açmak ve tasarımcıyı görüntülemek istiyorsanız, uygulama sunucusu kullanıcı adını ve şifresini girmeniz gerekebilir.
Step 4 - Üst taraftaki kaydet simgesini tıklayın.


Kaydettiğinizde, nesne ağacının altına gelir ve görünüm sekmesini genişleterek kontrol edebilirsiniz.

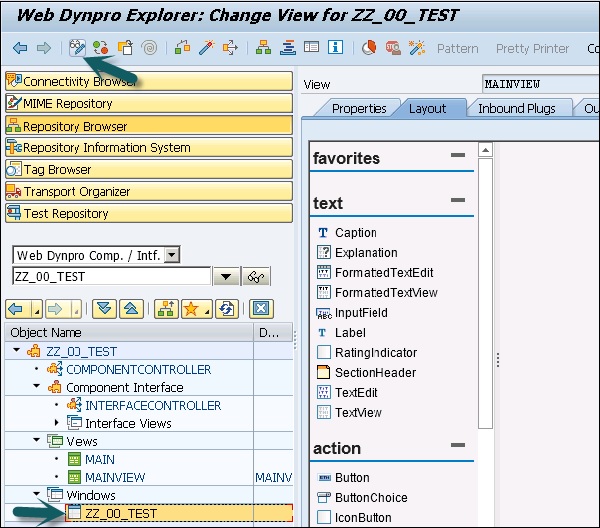
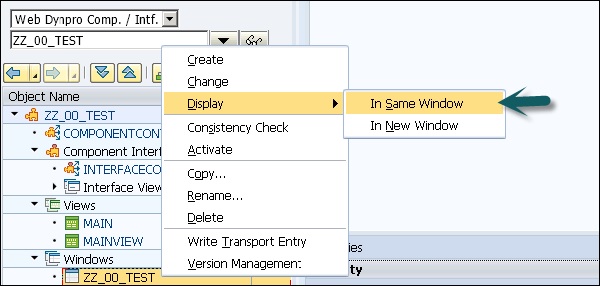
Step 5 - Pencereyi bu görünüme atamak için, pencere sekmesi altındaki ZZ_00_TEST penceresini seçin ve ekranın üst kısmındaki Modu değiştir seçeneğine tıklayın.

Step 6 - → Ekran → Aynı Pencerede öğesine sağ tıklayabilirsiniz.


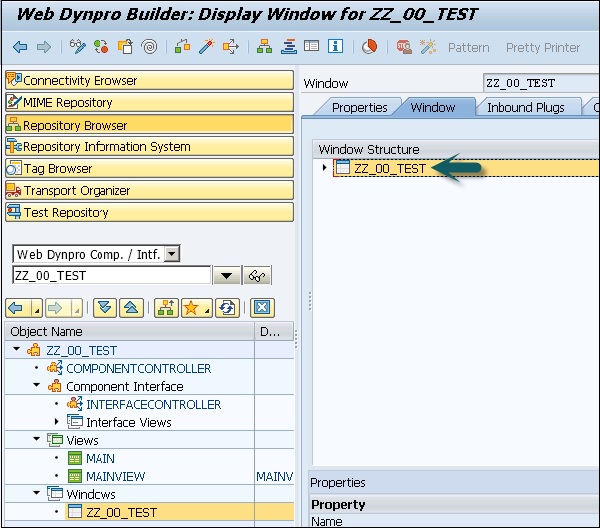
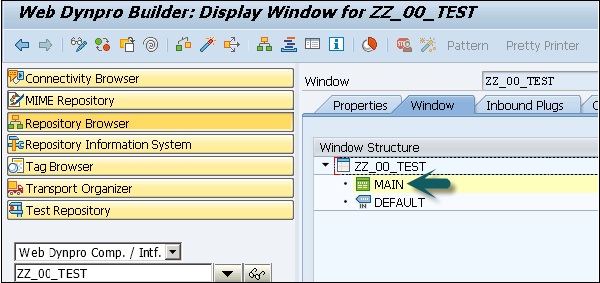
Step 7 - Şimdi görünüm yapısını açın ve MAINVIEW görünümünü sağ taraftaki pencere yapısının içine Sürükle ve Bırak ile taşıyın.

Step 8 - Sağ taraftaki pencere yapısını açın ve gömülü MAINVIEW'i göreceksiniz.

Step 9 - Ekranın üst kısmındaki Kaydet simgesine tıklayarak kaydedin.
MAINVIEW için Görünüm Bağlamı Nasıl Oluşturulur?
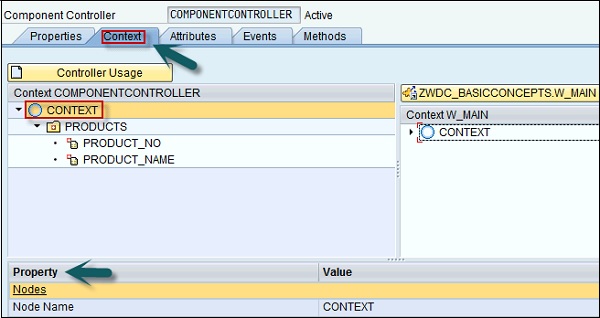
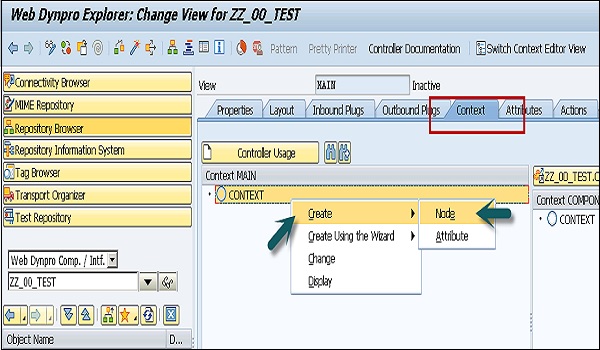
Step 1- MAINVIEW'i görüntülemek için View Editor'ü açın ve Context sekmesine geçin. Karşılık gelen bağlam menüsünü açarak Görünüm Denetleyicisinde bir bağlam düğümü oluşturun.
Step 2 - Nesne ağacında Görünümü seçin ve Göster'i tıklayın.


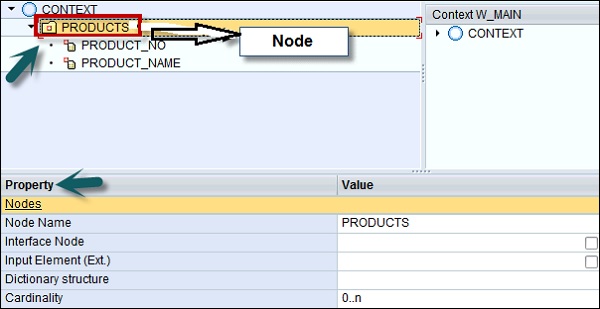
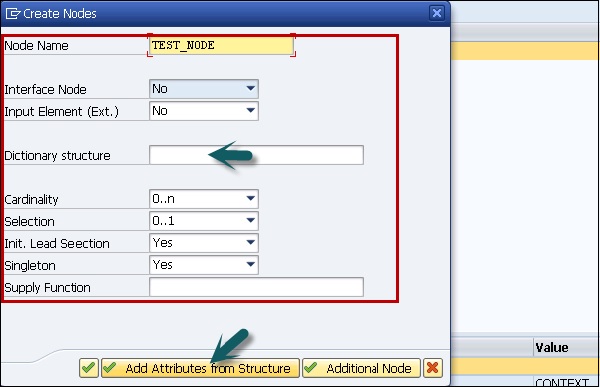
Step 3- Bir sonraki pencerede Özellikleri koruyun. Kardinalite ve sözlük yapısını seçin (tablo). Yapıdan Öznitelik Ekle'yi seçin ve yapının bileşenlerini seçin.

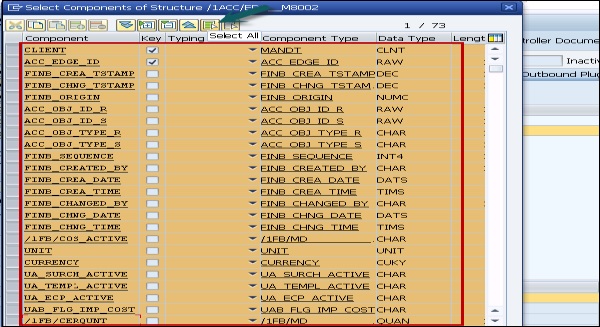
Step 4 - Tüm bileşenleri seçmek için, üstteki Tümünü seç seçeneğini tıklayın ve ardından ekranın altındaki onay işaretini tıklayın.


Tablonun veri yapısına başvuran ve çalışma zamanında 0 → n girdi içerebilen bir bağlam düğümü TEST_NODE yaratıldı. Bağlam düğümü, görünüm bağlamında yaratılmıştır, çünkü diğer görünümlerle veri alışverişi planlanmamaktadır, bu nedenle bileşen denetleyici bağlamı kullanımı gerekli değildir.
Step 5 - Kaydet simgesine tıklayarak değişiklikleri MAINVIEW'e kaydedin.

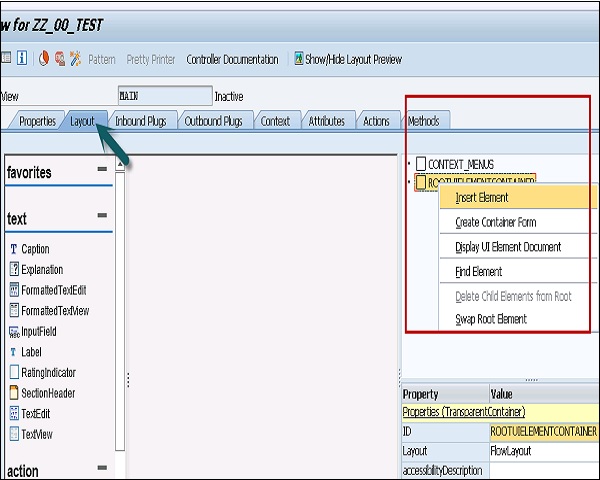
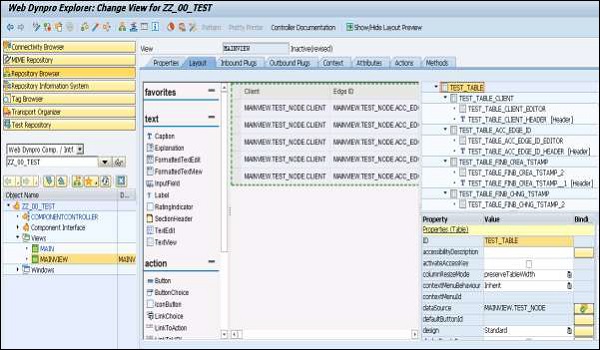
Step 6- MAINVIEW'deki Düzen sekmesine gidin. ROOTUIELEMENT CONTAINER altına tür tablosundan yeni bir UI öğesi ekleyin ve verilen tabloya özellikleri atayın.

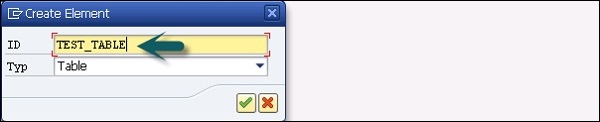
Step 7 - Öğenin adını ve türünü girin.

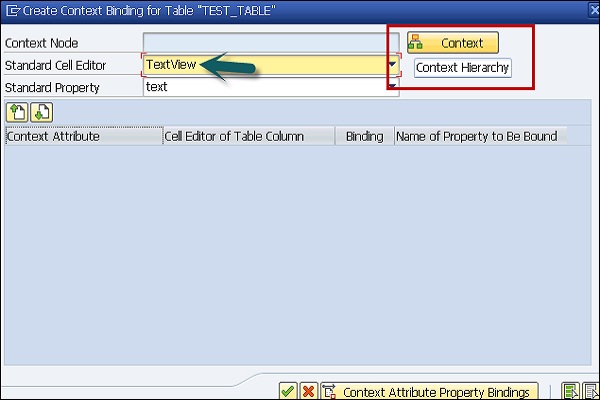
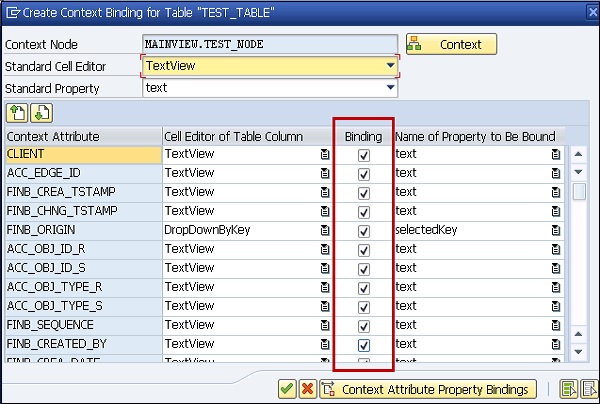
Step 8- TEST_NODE bağlam düğümü ile TEST_TABLE bağlamasını oluşturun. Standart Hücre Düzenleyicileri olarak Metin Görünümü'nü seçin ve tüm hücreler için bağlamaları etkinleştirin.

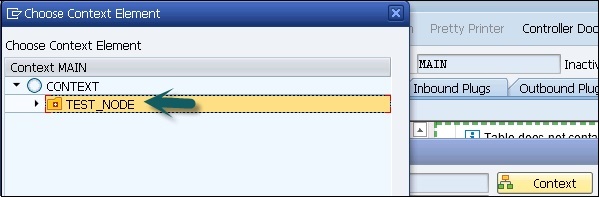
Step 9- Bağlam düğmesini tıklayın. Bağlam düğümünü listeden TEST_NODE olarak seçin.

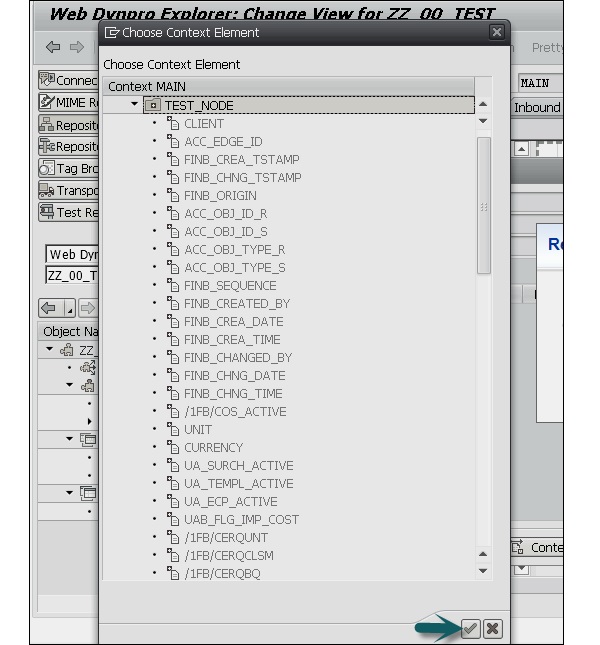
Step 10 - Tüm özellikleri seçerek görebilirsiniz.


Step 11- Tüm bağlam öznitelikleri için Bağlama altındaki tüm onay kutularını seçerek etkinleştirin. Giriş tuşuna basarak Girişi onaylayın.

Sonuç şöyle görünmeli -

Step 12 - Değişiklikleri kaydedin.
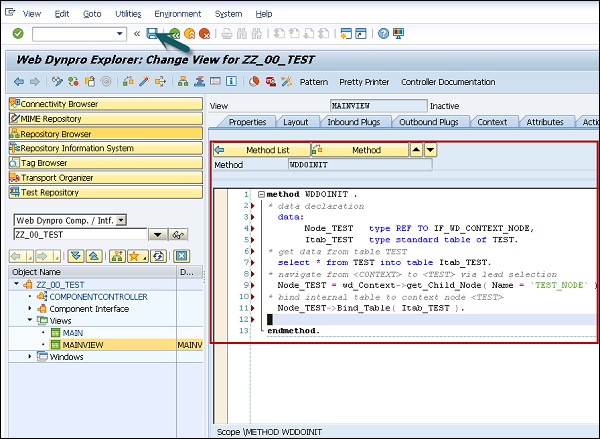
Step 13- TEST tablosuna veri sağlamak için, Yöntemler sekmesine gidin ve WDDOINIT yöntemine çift tıklayın. Aşağıdaki kodu girin -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Web Dynpro uygulamaları, veritabanı tablolarına doğrudan Web Dynpro yöntemlerinden erişmemelisiniz, ancak veri erişimi için tedarik işlevlerini veya BAPI çağrılarını kullanmalısınız.

Step 14 - Ekranın üst kısmındaki kaydet simgesine tıklayarak değişiklikleri kaydedin.
Web Dynpro Uygulaması Nasıl Oluşturulur?
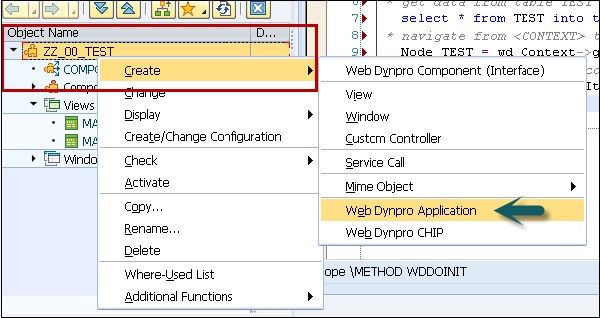
Step 1 - Nesne ağacında ZZ_00_TEST bileşenini seçin → sağ tıklayın ve yeni bir uygulama oluşturun.

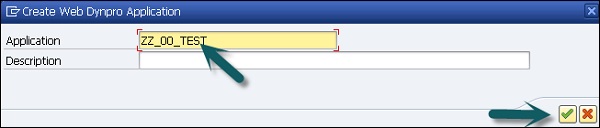
Step 2 - Uygulama adını girin ve devam et'i tıklayın.

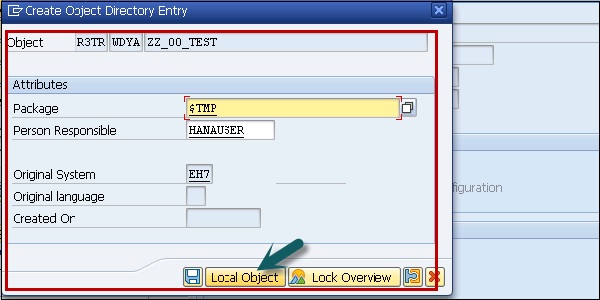
Step 3- Değişiklikleri kaydedin. Yerel nesne olarak kaydedin.


Sırada, Web Dynpro bileşenindeki nesneler etkinleştiriliyor -
Step 4 - ZZ_00_TEST bileşenine çift tıklayın ve Etkinleştir'e tıklayın.

Step 5 - Tüm nesneleri seçin ve devam et'i tıklayın.

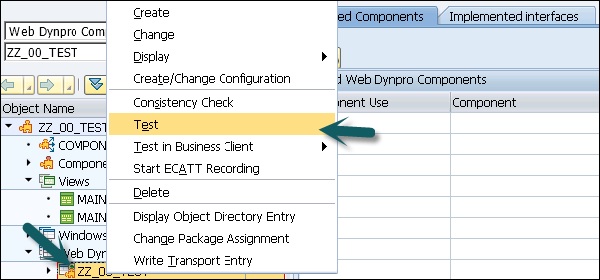
Step 6 - Uygulamayı çalıştırmak için Web Dynpro uygulaması → Sağ Tıkla ve Test Et'i seçin.

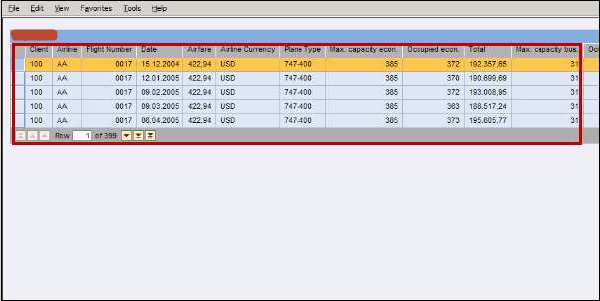
Bir tarayıcı başlatılacak ve Web Dypro uygulaması çalıştırılacaktır.

Bir Web Dynpro Uygulamasını Çağırma
Bir Web Dynpro uygulamasında, bileşen penceresinde gelen bir eklenti bulunur. Bu gelen eklenti, URL parametreleri olarak belirtilmesi gereken parametrelere sahip olabilir.
URL parametreleri tarafından üzerine yazılan varsayılan değerler, bu parametreler için uygulamada ayarlanabilir. Ne varsayılan değer ne de URL parametresi belirtilmezse, bir çalışma zamanı hatası tetiklenir.
Yeni bir gelen eklenti oluşturmak için, başlangıç olarak fişi belirtin ve veri türü bir dizge olmalıdır. Bileşeni etkinleştirin.
Sonraki, çağrılacak bileşeni, parametreleri, pencereyi ve başlatma eklentisini belirtmektir.
Uygulamayı çağırın ve URL parametreleri uygulama parametrelerinin üzerine yazılır.
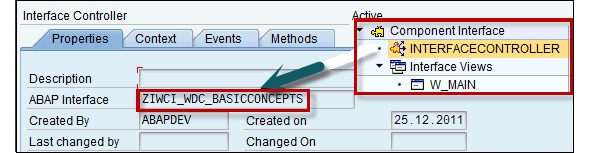
Bir Web Dynpro bileşeni oluşturduğunuzda, oluşturma prosedürü bir bileşen arabirimi oluşturur. Her bileşen arabirimi, tam olarak bir arabirim denetleyicisi ve bir arabirim görünümü içerir. Arayüz görünümünün arayüz denetleyicisiyle doğrudan bağlantısı yoktur ve otomatik olarak oluşturulur.
Bileşen arayüzünü kullanarak arayüz yapısını tanımlayabilir ve farklı uygulama bileşenlerinde kullanabilirsiniz.
Bir bileşen arabirim tanımının arabirim denetleyicisi ve bir bileşenin arabirim denetleyicisi farklıdır.
Bir bileşen arabirim tanımına birden çok sayıda arabirim görünümü ekleyebilirsiniz.
Web Dynpro Bileşen Arayüzü Tanımı Oluşturma
Önceki bölümdeki ile aynı ekran görüntüsünü düşünün.

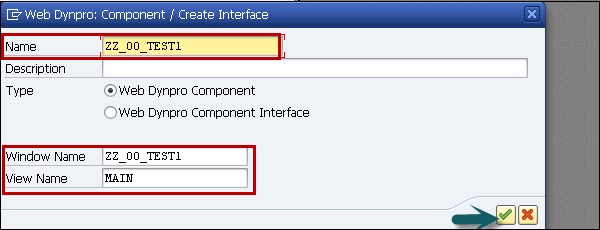
Step 1 - Yeni bileşenin adını girin ve ekrana tıklayın.

Step 2 - Sonraki pencerede aşağıdaki ayrıntıları girin -
- Bu bileşenin bir tanımını girebilirsiniz.
- Tipte bir Web Dynpro bileşeni seçin.
- Varsayılan pencerenin adını da koruyabilirsiniz.

Step 3 - Bu bileşeni Paket $ TMP'ye atayın ve Kaydet düğmesini tıklayın.

Kaydet'e tıkladığınızda, bu yeni bileşeni nesne ağacının altında görebilirsiniz ve şunları içerir -
- Bileşen Denetleyicisi
- Bileşen Arayüzü
- View
- Windows
Web Dynpro'daki yüzsüz bileşenler herhangi bir grafik bileşen, görünüm ve pencere içermez. Yalnızca bir bileşen denetleyicisi içerir ve ek bir özel denetleyici ekleyebilirsiniz.
Yüzsüz bileşenler özellikle verileri almak ve yapılandırmak için kullanılır. Yüzsüz bileşenler, bileşen kullanımı kullanılarak diğer bileşenlere gömülebilir ve bu bileşenlere gerekli verileri sağlayabilirsiniz.
Yüzü Olmayan Bir Bileşen Nasıl Oluşturulur?
Step 1 - Yeni bir Web Dynpro bileşeni oluşturun.

Step 2 - Paketi seçin ve kaydet düğmesine tıklayın.

Step 3 - Yüzsüz bir bileşen oluşturmak için iki öğeyi - Görünüm ve Pencere - silin.

Web Dynpro bileşeninde, soyut sınıftan miras alınan benzersiz bir şekilde atanmış bir sınıf oluşturabilirsiniz. Yardım sınıfı, bir bileşende gerekli olan ancak düzen ile bağlantılı olmayan kodlamayı saklayabilir.
Dinamik metni yardım sınıfında, çalışma zamanında birleştirilen metni veya metin havuzunda saklanabilen değişkenleri depolayabilirsiniz.
Assistance sınıfında, uygulamanın düzeniyle veya denetleyiciyle doğrudan bağlantılı olmayan bir kodu da kaydedebilirsiniz.
_WD_COMPONENT_ASSISTANCE ~ GET_TEXT () yöntemini kullanmak, bileşeninizin denetleyicisindeki yardım sınıfının metin sembollerine erişmenizi sağlar. Yöntemi aradığınızda, metin sembolünün 3 basamaklı kimliği kullanılır -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodHer bir denetleyiciyi kullanarak yardım sınıfındaki metin sembollerini koruyabilirsiniz. Menüde Git → Metin Sembollerine tıklayın.
Note - Her bir ABAP sınıfı, yardım sınıfı olarak hareket edebilir, ancak Web Dynpro uygulamasıyla entegre hizmet yalnızca, sınıf - CL_WD_COMPONENT_ASSISTANCE sınıfından türetilmişse kullanılabilir.
Bir servis çağrısı kullanarak bir Web Dynpro bileşeninde mevcut bir işlevsel modülü çağırabilirsiniz. Bir servis çağrısı oluşturmak için Web Dynpro araçlarında kullanımı kolay sihirbazı kullanabilirsiniz.
Bir servis çağrısı oluşturmak için sihirbazı ABAP çalışma tezgahında başlatabilirsiniz.
Run T-Code − SE80

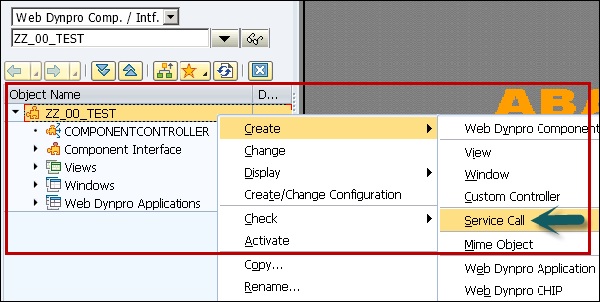
Step 1- Web Dynpro bileşenini seçin → Bağlam menüsünü açmak için sağ tıklayın. Oluştur → Servis çağrısı seçeneğine gidin.

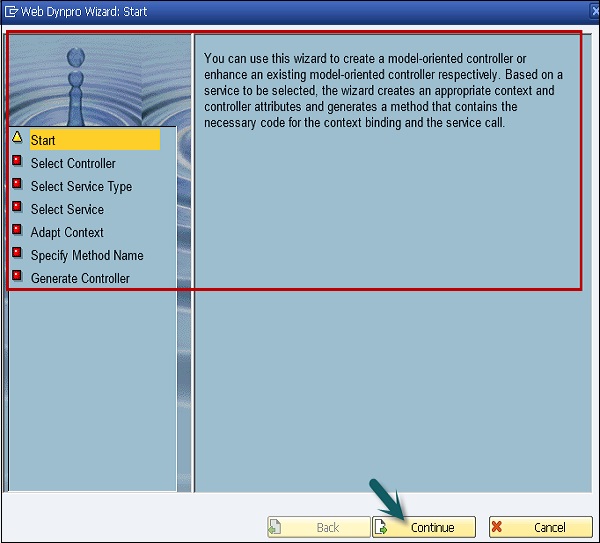
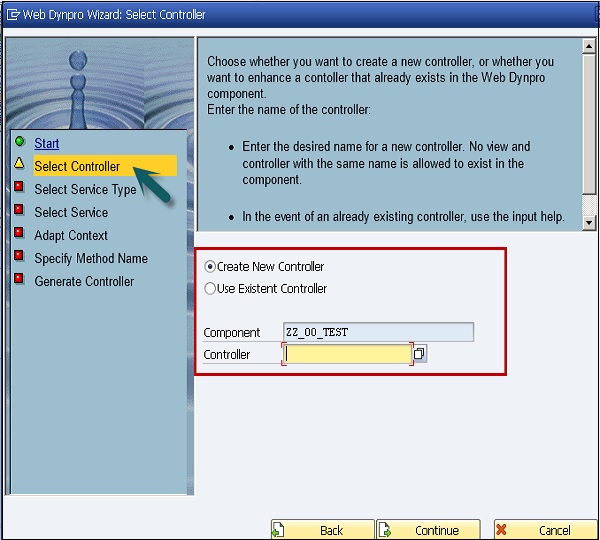
Web Dynpro sihirbazını - Başlangıç ekranını açacaktır.

Step 2 - Servis çağrısının mevcut bir kontrol cihazına yerleştirilmesini veya yeni bir kontrolör oluşturmak isteyip istemediğinizi seçebilirsiniz.

Note - Servis çağrıları genel kontrol cihazlarına yerleştirilmelidir ve Web Dynpro'daki görünüm kontrolörleriyle kullanılamaz.
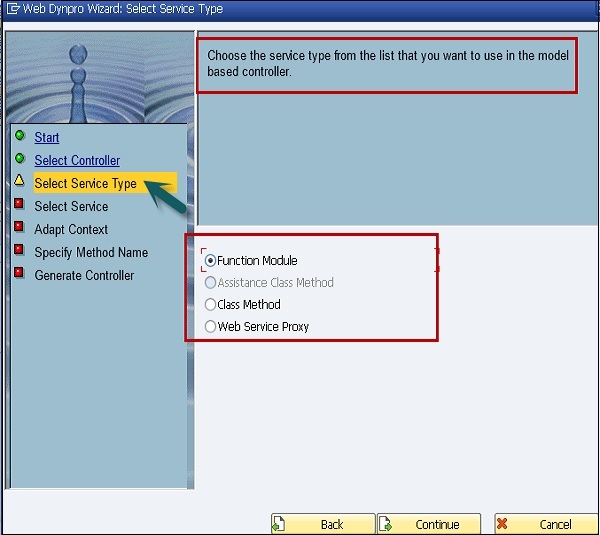
Step 3- Sonraki pencerede servis türünü seçin. Devam düğmesine tıklayın.

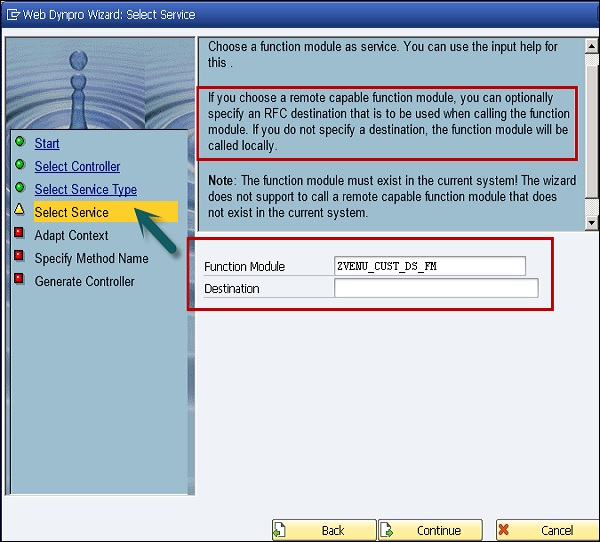
Step 4- Sonraki pencerede servis olarak bir işlev modülü seçin. Bunun için giriş yardımını kullanabilirsiniz.
Uzaktan çalışabilen bir işlev modülü seçerseniz, isteğe bağlı olarak işlev modülünü çağırırken kullanılacak bir RFC hedefi belirtebilirsiniz. Bir hedef belirtmezseniz, işlev modülü yerel olarak çağrılacaktır.
Note- Mevcut sistemde işlev modülü mevcut olmalıdır! Sihirbaz, mevcut sistemde bulunmayan uzaktan özellikli bir işlev modülünün çağrılmasını desteklemez.
Step 5 - Devam et'i tıklayın.

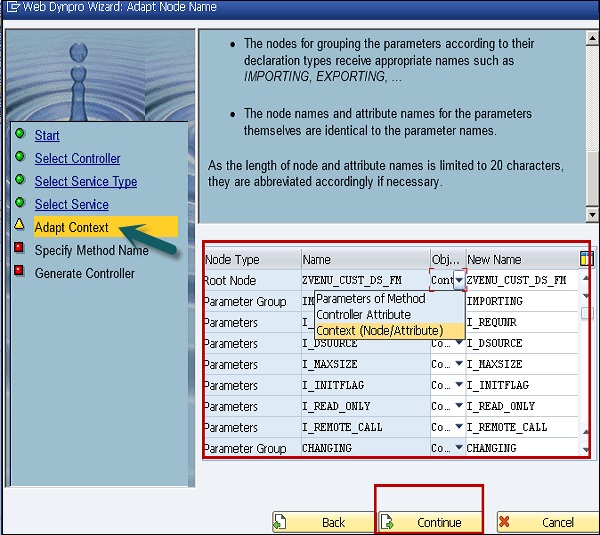
Step 6 - Sonraki pencerede, Web Dynpro denetleyicisinde hizmet işlevi parametrelerini temsil etmek için hangi nesne türünün kullanılacağını seçebilirsiniz -
- Denetleyici yönteminin bir parametresi olarak
- Bir denetleyici özelliği olarak
- Bağlam düğümü veya bağlam özniteliği olarak
Bunu yapmak için ilgili satırlardaki liste kutusundan gerekli nesne tipini seçin.
Note - Bağlamda yalnızca UI ile ilgili veriler depolanmalıdır.
Oluşturulacak denetleyici niteliklerini ve bağlam düğümlerini ayrı ayrı adlandırabilirsiniz.
Aşağıdaki teklif oluşturulur -
Kök düğüm, hizmetin adını alır.
Parametreleri bildirim türlerine göre gruplandıran düğümler, İTHALAT, İHRACAT, ... gibi uygun isimler alır.
Parametrelerin düğüm adları ve öznitelik adları, parametre adlarıyla aynıdır.
Düğümün uzunluğu ve öznitelik adları 20 karakter ile sınırlı olduğundan, gerekirse buna göre kısaltılmıştır.

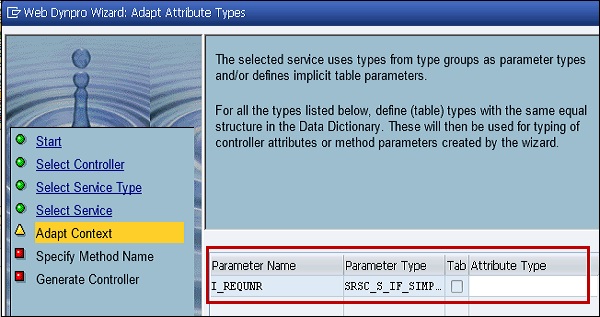
Sonraki pencerede, seçilen hizmet, tür gruplarından türleri parametre türleri olarak kullanır ve / veya örtük tablo parametrelerini tanımlar.
Aşağıda listelenen tüm türler için, Veri Sözlüğünde aynı eşit yapıya sahip (tablo) türleri tanımlayın. Bunlar daha sonra sihirbaz tarafından oluşturulan kontrolör niteliklerinin veya yöntem parametrelerinin yazılması için kullanılacaktır.

Step 7 - Nitelik Türü - TEST girin ve Devam Et'i tıklayın.
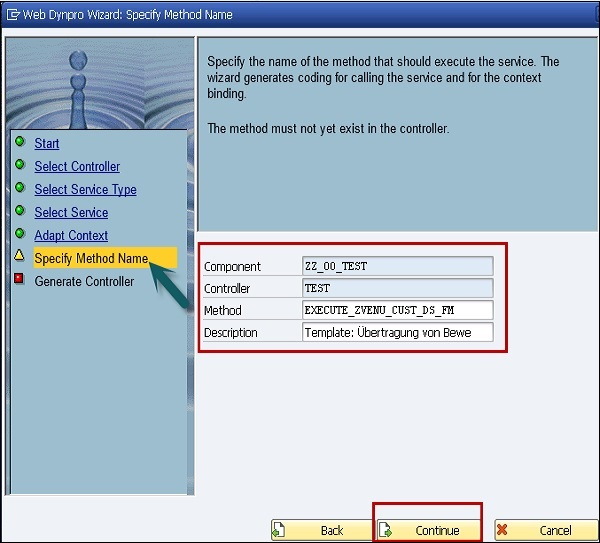
Step 8- Sonraki pencerede, hizmeti yürütmesi gereken yöntemin adını belirtin. Sihirbaz, hizmeti çağırmak ve içerik bağlama için kodlama üretir.
Yöntem, kontrolörde henüz mevcut olmamalıdır.

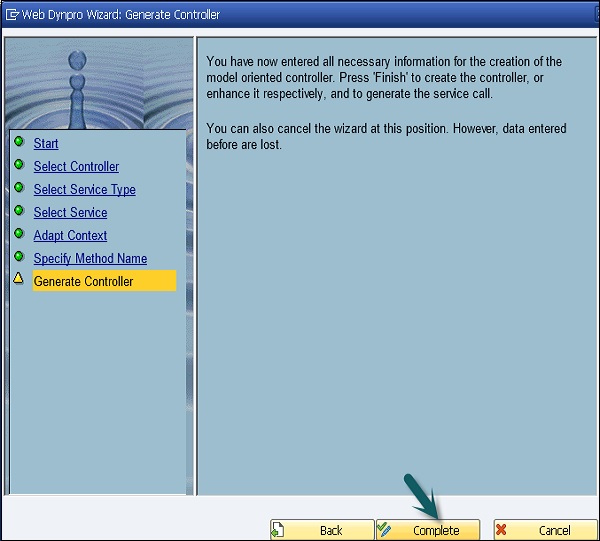
Şimdi model odaklı kontrolörün oluşturulması için gerekli tüm bilgileri girdiniz.
Step 9 - Servis çağrısını oluşturmak için denetleyiciyi oluşturmak veya sırasıyla geliştirmek için 'Tamamla' üzerine tıklayın.
Bu pozisyonda sihirbazı da iptal edebilirsiniz. Ancak daha önce girilen veriler kaybolur.

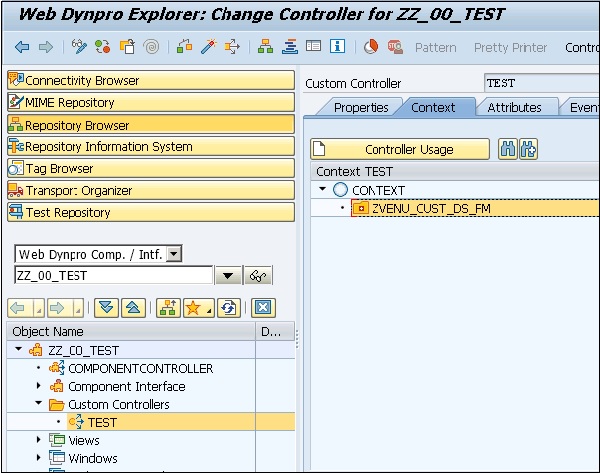
Bir servis çağrısı oluşturulduğunda, bileşen için bir işlev modülü mevcuttur. Artık tarayıcıda veritabanı tablosunun öğelerini görüntülemek için bir görünüm seçmek mümkündür. Global denetleyicinin bileşen denetleyicisi olmaması koşuluyla, seçili görünümün denetleyicisi için genel denetleyicinin bir kullanım sayfası girilmelidir. Daha sonra düğümün haritalanması gerekir.

FUNCMODUL1 aynı ada sahip düğüm üzerine bir görünüm denetleyicisi bağlamında oluşturulur.
Görünüm denetleyici bağlamının FUNCMODUL1 bağlam düğümünü veritabanı tablosunun verileriyle doldurmak için, genel denetleyicinin EXECUTE_FUNCMODULE yöntemine tedarik işlevi adı verilir. Bu amaçla, EXECUTE_FUNCMODULE1 yöntemini çağırarak böyle bir tedarik işlevi oluşturmanız gerekir.
ABAP tezgahında, kaynak kodun hata ayıklama amacıyla kullanabileceğiniz çeşitli araçlar vardır. Bir hata ayıklayıcı kullanarak Web Dynpro uygulamasının tüm kaynak kodunu test edebilirsiniz.
Step 1 - Hata ayıklayıcıyı başlatmak için ABAP tezgahında yeni bir hata ayıklayıcı seçmelisiniz.
Step 2 - Yardımcı Programlar → Ayarlar'a gidin

Artık iki iç içe sekme sayfası alanı içeren bir iletişim kutusu görünür.
Step 3 - ABAP Düzenleyicisi "ana" sekme sayfasını seçin.
ABAP Editor için ayarlar her zaman alt sekme sayfası Editörünün içeriğiyle açılır.
Step 4 - Ön Uç Düzenleyiciyi (Yeni) seçin.
Step 5 - Şimdi ABAP Düzenleyici ayarlarında Hata Ayıklama sekmesine geçin ve Yeni Hata Ayıklayıcı'yı seçin.
Step 6 - Değişikliklerinizi kaydedin ve iletişim kutusunu kapatın.
Hata Ayıklama İşlemine Nasıl Başlanır?
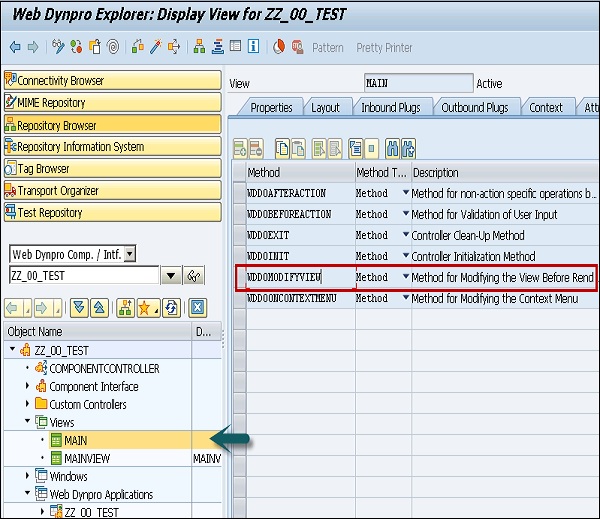
Bir uygulamayı hata ayıklama modunda çalıştırmak istiyorsanız, Dynpro bileşenindeki yöntemlerden birinde harici bir kesme noktası ayarlamanız gerekir.
Kesme noktasının Dynpro görünümünün YÖNTEMLER sekmesi altındaki WDDOMODIFYVIEW yönteminde ayarlanması önerilir. Görünüm denetleyicisinin bağlamının bir tedarik yöntemi kullanılarak doldurulmaması koşuluyla, görünüm, zamanın bu noktasında faz modelinde tamamen somutlaştırılır.

Note - Kesme noktasını belirlediğiniz yöntem, test çalıştırmasının amacına bağlıdır ve bunu WDDMODIFYVIEW'da ayarlamanız önerilir.
Bir Web Dynpro uygulamasını başlattığınızda, başka bir oturumda otomatik olarak bir hata ayıklayıcı başlatılır.
Bir nesnenin eski sürümünü yönetmek, sürümleri karşılaştırmak veya bunları sıfırlamak için sürüm yönetimini kullanabilirsiniz. Sürüm yönetiminde, ABAP geliştirme nesnelerinin farklı sürümlerini depolayabilirsiniz.
Bir ABAP çalışma tezgahında, farklı sürümleri karşılaştırabilirsiniz -
- Views
- Windows
- Controllers
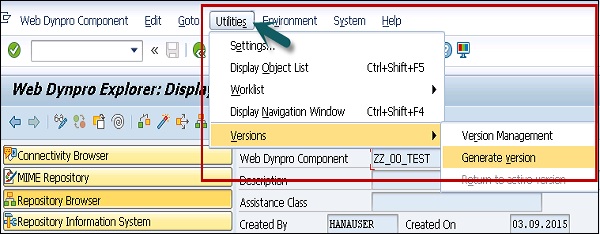
Bir nesnenin sürümünü serbest bırakmadan da saklayabilirsiniz. Bunu gerçekleştirmek için, editör alanında nesneyi seçin ve Yardımcı Programlar sekmesi → Sürümler → Sürüm Oluştur'a gidin.

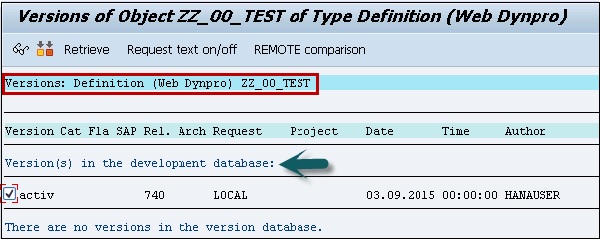
Sürüm oluşturmadan önce, sürüm yönetimine giderseniz veritabanında hiçbir sürüm göremezsiniz.

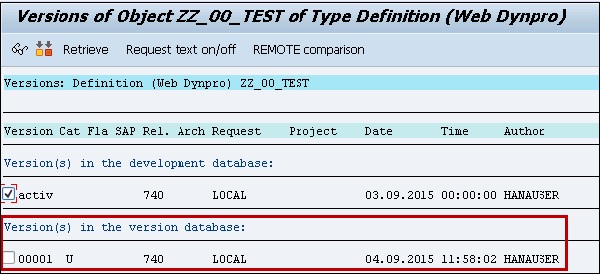
Sürüm oluştur seçeneğine tıkladığınızda, bir sürümün oluşturulduğuna dair bir onay alırsınız.

Sürüm Karşılaştırması Nasıl Yapılır?
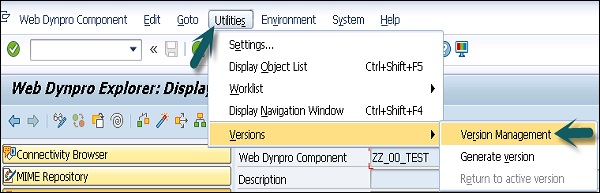
Yardımcı Programlar → Sürümler → Sürüm Yönetimi'ne gidin

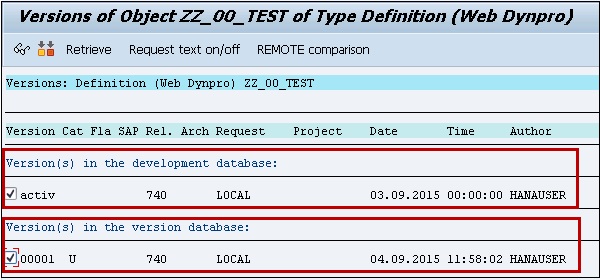
Sürüm veritabanında seçilen nesnenin tüm depolanan sürümünü gösterir. Önceden yayınlanmış tüm veya tüm aktif sürümlerden oluşur.

Nesneleri karşılaştırmaya başlamak için nesneyi seçin ve ekranın üst kısmındaki karşılaştırma düğmesine tıklayın.

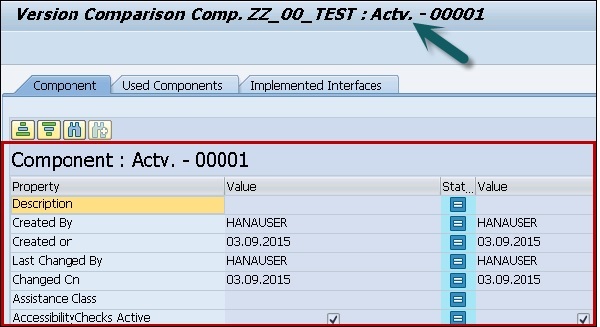
Tüm versiyonlar için bir karşılaştırma yapılır ve herhangi bir fark bir tabloda vurgulanır.

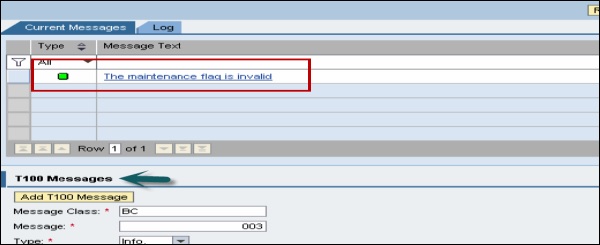
ABAP Workbench'te, Dynpro uygulamasının son kullanıcıları için bilgi içeren mesajlar da oluşturabilir ve gösterebilirsiniz. Bu mesajlar ekranda görüntülenir. Bunlar, Web Dynpro uygulaması hakkında önemli bilgileri gösteren kullanıcı etkileşimli mesajlardır.

Kullanıcılara bilgi, uyarı veya hata ayrıntıları sağlamak için bu yöntemleri çalışma zamanı hizmetini kullanarak ABAP çalışma alanında programlayabilirsiniz.
Bu mesajlar Web Dynpro uygulamasındaki Ayar altında yapılandırılır. Web Dynpro uygulamasında mesajları işlemek için farklı ayarlar atayabilirsiniz -
Show message component - Bu durumda mesaj mevcutsa görüntülenecektir.

Always show message component - Mesaj olmasa bile, mesaj bileşeni en üstte gösterilir.

The message is displayed without the component - Bu ayarda, bir mesaj görüntülenir ve mesaj günlüğü yoktur.
Tüm bu kullanıcı mesajları durum çubuğunda gösterilir. Kullanıcı, hata mesajındaki hatayı gidermek için UI öğesine gidebilir.
Messages in popup window- Bu yapılandırmada, Web Dynpro uygulamasında yapılandırılana bakılmaksızın mesajı açılır pencerede görüntülenecek şekilde ayarlayabilirsiniz. Aşağıdaki açılır mesajları görüntülenecek şekilde yapılandırabilirsiniz -
- Mesajlar belirli bir pencereye aittir
- Şimdiye kadarki tüm mesajlar
- Mesaj yok
Mesajları mesaj günlüğüne entegre etmek için mesaj yöneticisini kullanabilirsiniz. Mesaj yöneticisini Web Dynpro kod sihirbazını kullanarak açabilirsiniz.
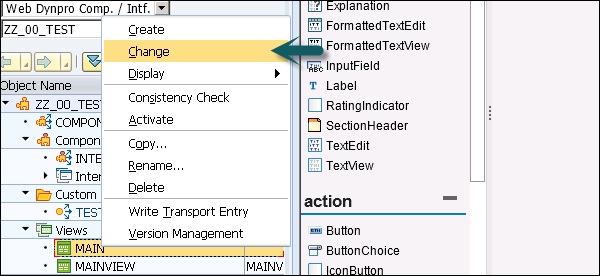
Araç çubuğundan Web Dynpro kod sihirbazını açabilirsiniz. ABAP çalışma tezgahınız değiştirme modundayken veya bir görünümü veya bir kontrolörü düzenlerken kullanılabilir.
ABAP çalışma tezgahını değiştirme modunda ayarlamak için, görünümü seçin ve Değiştir için bağlama gidin.


Mesajları tetiklemek için aşağıdaki yöntemleri kullanabilirsiniz -
IS_EMPTY - Bu, herhangi bir mesaj olup olmadığını sorgulamak için kullanılır.
CLEAR_MESSAGES - Bu, tüm mesajları silmek için kullanılır.
REPORT_ATTRIBUTE_ERROR_MESSAGE - Bu, bir bağlam özniteliğine bir Web Dynpro istisnasını bildirmek için kullanılır.
REPORT_ATTRIBUTE_EXCEPTION - Bu, bir bağlam özniteliğine bir Web Dynpro istisnasını bildirmek için kullanılır.
REPORT_ERROR_MESSAGE - Bu, isteğe bağlı parametrelerle bir Web Dynpro mesajını bildirmek için kullanılır.
REPORT_EXCEPTION - Bu, geri gelebilecek bir Web Dynpro istisnasını bildirmek için kullanılır.
REPORT_FATAL_ERROR_MESSAGE - Bu, isteğe bağlı parametrelerle ölümcül bir Web Dynpro mesajını bildirmek için kullanılır.
REPORT_FATAL_EXCEPTION - Bu, önemli bir Web Dynpro istisnasını bildirmek için kullanılır.
REPORT_SUCCESS - Bu, bir başarı mesajını bildirmek için kullanılır.
REPORT_T100_MESSAGE - Bu, bir T100 girişi kullanarak bir mesajı bildirmek için kullanılır.
REPORT_WARNING - Bu, bir uyarıyı bildirmek için kullanılır.
İş gereksinimine göre, birçok standart uygulamayı uygulayabilirsiniz ve Web Dynpro uygulamasının UI'si ihtiyaca göre değişebilir.
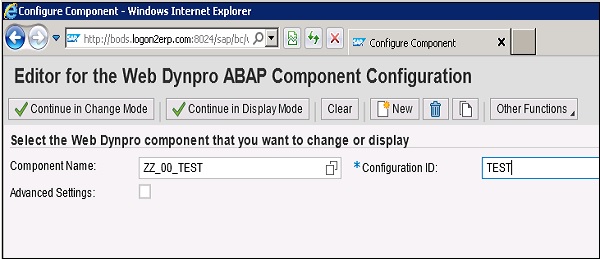
Uygulama Yapılandırması
Bir Web Dynpro uygulamasını yapılandırmak için, önce ayrı Web Dynpro bileşenleri için veri kayıtlarını yapılandırırsınız.
Bileşen yapılandırmasını kullanarak davranışı yönetmenize olanak tanır.
Sonraki, uygulamayı yapılandırmaktır. Oluşturulan tüm bileşenlerin özel konfigürasyonda kullanılması gerekir. Web Dynpro uygulamasının yapılandırması, bir uygulamada hangi bileşenin yapılandırıldığını tanımlar.
Bileşen Yapılandırıcıya Nasıl Başlanır?
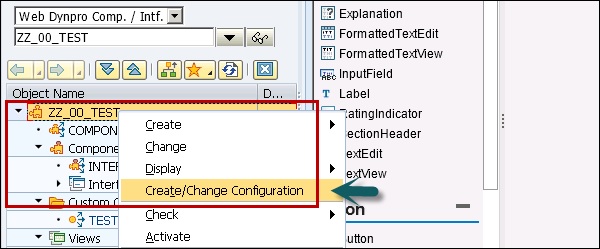
ABAP nesne listesinde bir Web Dynpro bileşeni seçin -
Sağ tıklayın → Yapılandırma oluştur / değiştir.

Bu, yapılandırıcının iletişim penceresini içeren bir tarayıcı açar. Bileşen Yapılandırıcı modu etkindir ve yeni bileşen yapılandırmanız için bir ad girersiniz.

Ayrıca örtük ve açık yapılandırma da tanımlayabilirsiniz. Yapılandırmayı kaydedin ve pencereyi kapatın.
Note- Yeni bir konfigürasyonu yalnızca gerçekten değerler içerdiğinde kaydedebilirsiniz. Herhangi bir veri içermeyen ve adı olan boş bir yapılandırma dosyası depolanmaz.
Bu konfigüratör ABAP Workbench'in bir parçası olmadığından ve tarayıcıda ayrı çalıştığından, bir konfigürasyondaki oluşturma veya değiştirme prosedürünü tamamladıktan sonra çalışma tezgahındaki nesne listesinin hiyerarşisini güncellemeniz gerekir.
Bu, her nesne için farklı konfigürasyonları kaydetmenize olanak tanır.
Kişiselleştirmede Delta İşleme
Uygulama yapılandırmasını kaydettiğinizde, bir yönetici ve bir son kullanıcı tarafından yapılan değişiklikleri kontrol edemezsiniz. Birleştirilmiş verilerin yönetilmesine izin veren özelleştirme ve kişiselleştirme verilerinin depolanmasına ihtiyaç vardır.
Aşağıdaki noktalar dikkate alınmalıdır -
Uygulama kullanıcıları ve yöneticileri değişiklikleri tersine çevirebilmelidir.
Bir uygulamanın özelleştirme değişiklikleri, tüm sayfalar için kullanıcıya görünür olmalıdır.
Uygulama yöneticisinin raporu nihai olarak işaretleme erişimi olmalıdır ve bu tüm kullanıcılar için geçerli olmalıdır. Bir yönetici bir özellik sonunu işaretlediğinde, tek bir kullanıcının kişiselleştirilmesi olarak değerde yapılacak herhangi bir değişikliğe artık izin verilmemelidir.
Bir ABAP uygulamasını kurumsal portala entegre edebilirsiniz. Portal işlevlerini bir Web Dynpro uygulamasından da yönetebilirsiniz.
Portal yöneticisi yöntemlerine erişmek için Web Dynpro kod sihirbazını çağırabilirsiniz. Bu, aşağıdaki işlevleri gerçekleştirmek için kullanılabilir -
Portal Events - Portal veya portal içeriği içinde Web Dynpro uygulaması arasında gezinmek için.
Aşağıdaki gezinme türleri desteklenir -
- Nesne tabanlı gezinme
- Mutlak gezinme
- Göreli gezinme
İş Koruma Modu - Portal entegrasyonu için, aşağıdaki Web Dynpro uygulamaları SWDP_TEST paketinde mevcuttur -
WDR_TEST_PORTAL_EVENT_FIRE
Tetikleyici olay
WDR_TEST_PORTAL_EVENT_FIRE2
Ücretsiz etkinliği tetikleyin
WDR_TEST_PORTAL_NAV_OBN
Nesne tabanlı gezinme
WDR_TEST_PORTAL_NAV_PAGE
Sayfa gezintisi
WDR_TEST_PORTAL_WORKPROTECT
Güvenlik izleme
WDR_TEST_PORTAL_EVENT_REC
Portal etkinliği alın
WDR_TEST_PORTAL_EVENT_REC2
Ücretsiz portal etkinliği alın
Portalda Web Dynpro ABAP'ı (WDA) entegre etme adımları aşağıdadır.
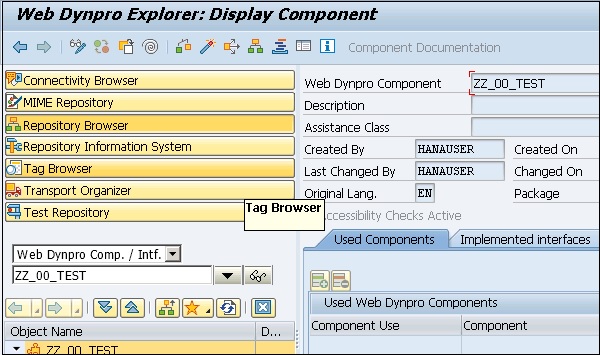
Step 1 - T kodunu kullanarak ABAP çalışma tezgahına gidin - SE80 ve Web Dynpro bileşeni oluşturun.

Step 2 - Bileşeni kaydedin ve etkinleştirin.
Step 3- Veri bağlamayı ve bağlam eşlemesini tanımlayın. Bir Web Dynpro uygulaması oluşturun ve kaydedin.
Step 4 - SAP NetWeaver portalına giriş yapın.

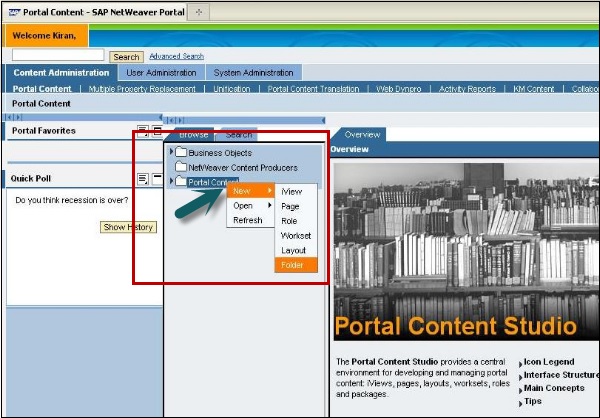
Step 5 - Portal İçeriği → İçerik Yönetimi sekmesine gidin.
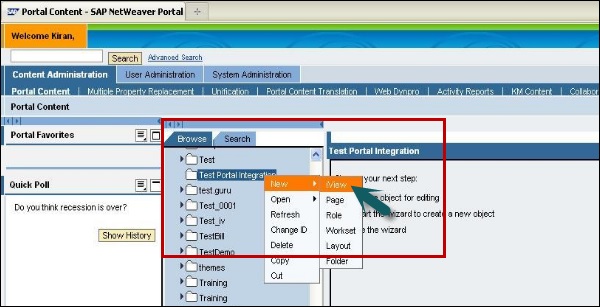
Step 6 - Portal içeriğine sağ tıklayın ve yeni bir klasör oluşturun.

Step 7 - Klasör adını girin ve Bitir'i tıklayın.
Step 8 - Oluşturulan klasöre sağ tıklayın ve yeni bir iView oluşturun.

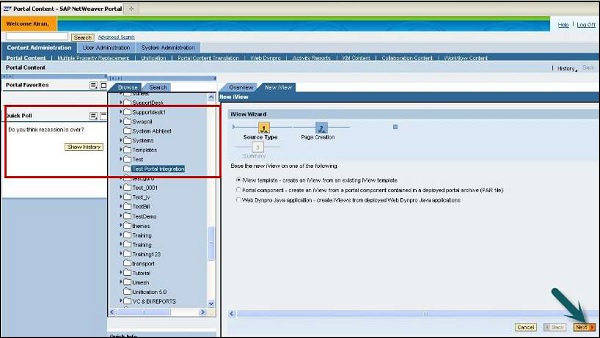
Step 9- iView şablonu seçin. Mevcut bir iView şablonundan bir iView oluşturun ve İleri'ye tıklayın.

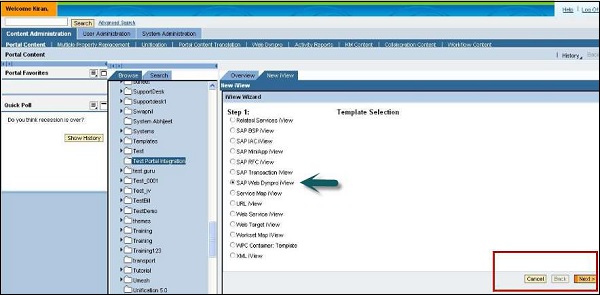
Step 10 - Şablon olarak SAP Web Dynpro iView öğesini seçin ve İleri'ye tıklayın.

Step 11- iView adı, iView Kimliği, iView ön ek kimliği girin ve İleri'yi tıklayın. Tanım türünü ABAP olarak girin ve İleri'ye tıklayın.
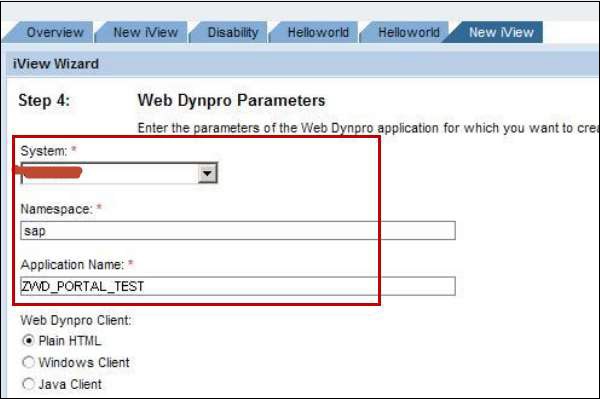
Step 12 - Web Dynpro ayrıntılarını girin ve ECC sistemi oluşturulur.

Step 13- Aynı ekranda uygulama parametresini girin ve İleri'yi tıklayın. Özet ekranını görmeniz istenecektir. Bitir'e tıklayın.

Adobe yazılımına dayalı formlar oluşturabilir ve Web Dynpro kullanıcı arayüzleri bağlamında kullanabilirsiniz. Kullanıcı arayüzünün geliştirilmesini kolaylaştırmak için Adobe yaşam döngüsü geliştirme aracını ABAP düzenleyiciyle entegre edebilirsiniz. Adobe yazılımını kullanan etkileşimli formlar, kullanıcı arabirimi öğelerini verimli ve kolay bir şekilde geliştirmenize olanak tanır.
Etkileşimli formlar oluşturmak için aşağıdaki senaryolar kullanılabilir -
- Etkileşimli senaryo
- Senaryoyu yazdır
- Çevrimdışı senaryo
- Dijital imzayı kullanma
Formlar Kullanılarak Web Dynpro Uygulaması Nasıl Oluşturulur?
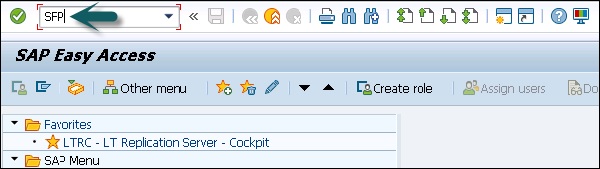
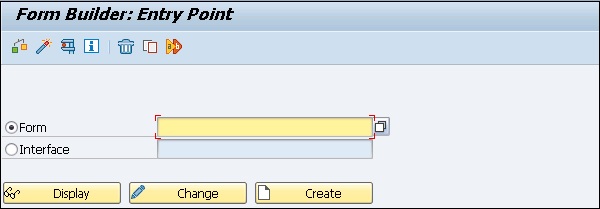
Form düzenleyiciyi kullanarak bağımsız olarak form oluşturabilirsiniz. GitT-code − SFP


Oluştur'a tıkladığınızda, form adını, form açıklamasını ve arayüzü girmeniz istenecektir.
Misal
Sistemdeki etkileşimli senaryo için örnek bileşen SWDP_TEST → WDR_TEST_IA_FORMS paketinde mevcuttur.
Senaryoları Kullanarak Form Ekleme
Bir Dynpro uygulamasında, etkileşimli formlar eklemek için her iki senaryo da - yazdırma senaryosu ve etkileşimli senaryo - benzerdir. Statik bileşenleri içeren form, Yazdırma senaryosu kullanılarak bir Dynpro uygulamasındaki verileri görüntülemek için kullanılabilir.
Etkileşimli formları kullanarak, Web Dynpro uygulaması için Web Dynpro bağlamındaki girdileri yeniden kullanabilirsiniz.
Etkileşimli Form Nasıl Eklenir?
Step 1 - Web Dynpro bileşeninizin bir görünümünü oluşturun.

Step 2- Görüntüle'ye sağ tıklayın ve bir düğüm oluşturun. Bu düğüm şekillenecek.
Step 3 - Etkileşimli formu Adobe kitaplığından Tasarımcı penceresine sürükleyin.
Step 4 - Formu tasarlayın, adı girin ve nitelikleri sınırlayın.
Step 5 - Form tasarımını tamamladığınızda, çalışma tezgahında düzenleme moduna gidin ve formun statik içerik mi, PDF tabanlı yazdırma formu mu yoksa etkileşimli bir form mu olduğunu tanımlayın.
SAP List Viewer, bir ALV bileşeni eklemek için kullanılır ve listeleri ve tablo yapısını görüntülemek için esnek bir ortam sağlar. Standart bir çıktı, başlık, araç çubuğu ve bir çıktı tablosundan oluşur. Kullanıcı, ek iletişim kutularını kullanarak sütun görünümü, toplamalar ve sıralama seçenekleri eklemek için ayarları değiştirebilir.
ALV'nin temel özellikleri şunlardır -
Web Dynpro tablo UI öğesini temel aldığından, tablo öğesinin birçok özelliğini destekler.
ALV çıktısı filtrelenebilir, sıralanabilir veya hesaplamalar uygulayabilirsiniz.
Kullanıcı, araç çubuğundaki UI öğelerini kullanarak uygulamaya özel işlevleri gerçekleştirebilir.
Kullanıcının ayarı farklı görünümlerde kaydetmesine izin verir.
ALV çıktısının üstünde ve altında özel alanları yapılandırmaya izin verir.
ALV çıktısının ne ölçüde düzenlenebileceğini tanımlamaya izin verir.
ALV Nasıl Oluşturulur?
Bir ALV oluşturmanın adımları aşağıdadır.
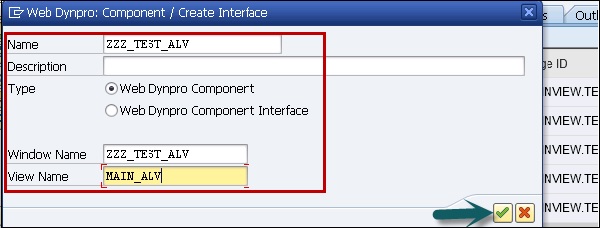
Step 1 − Use T-code: SE80.Listeden Web Dynpro comp / intf öğesini seçin ve adı girin. Ekrana tıklayın. Bileşeni oluşturmanız istenecektir. Evet'e tıklayın.

Step 2- Web Dynpro bileşeni olarak türü seçin. Pencere adını ve Görünüm adını girin.
Step 3 - Onay işaretini tıklayın.

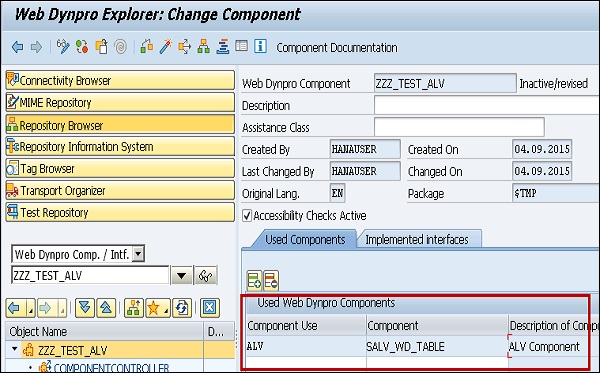
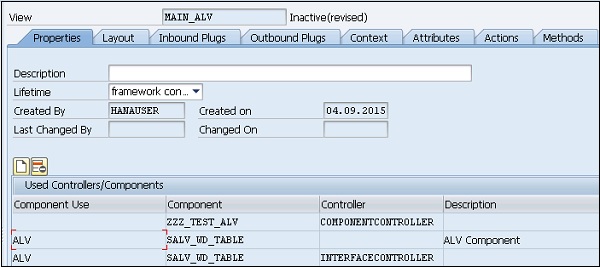
Step 4 - Değişiklik penceresinde bileşen kullanımını ALV, bileşeni SALV_WD_TABLE ve açıklamayı ALV bileşeni olarak girin.

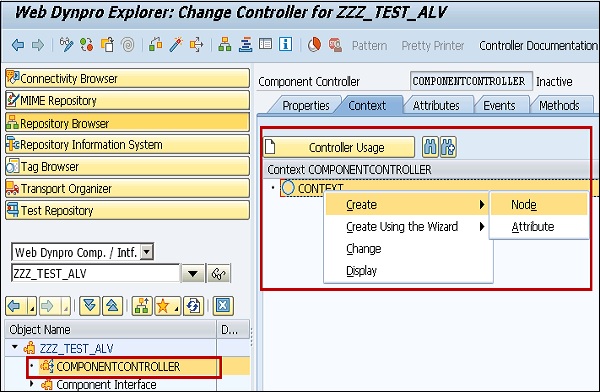
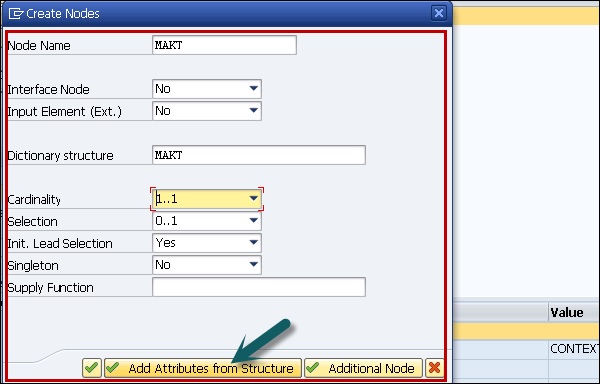
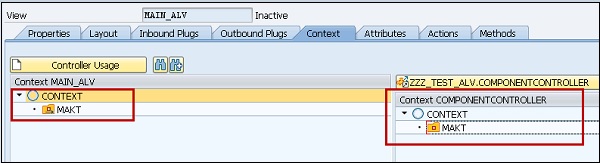
Step 5- Bileşen Denetleyicisi'ne gidin ve içeriğe sağ tıklayın. Ardından MAKT sözlük yapısıyla Düğüm MAKT Oluştur'u seçin.

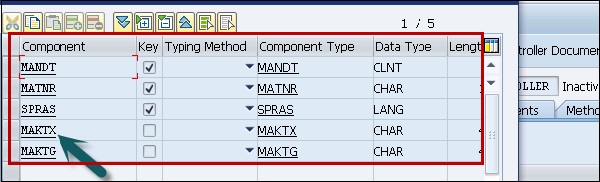
Step 6 - Yapıdan Öznitelik Ekle'yi kullanarak MAKT'den gerekli öznitelikleri seçin.


Step 7 - MAKT sözlük yapısını MAKT düğümünden kaldırın ve özellikleri aşağıdaki gibi ayarlayın (Kardinalite, Lead seçimi, vb.)


Step 8 - Nesne ağacında Bileşen kullanımına sağ tıklayın → Denetleyici Kullanımı Oluştur.

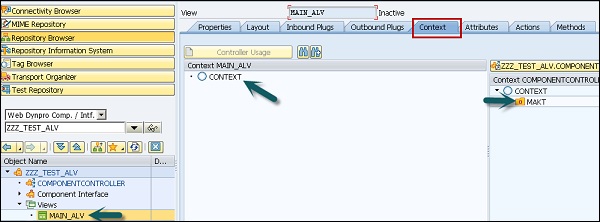
Step 9 - Görünüm → Bağlam sekmesine gidin ve MAKT düğümünü görünüme sürükleyin.

Haritalandıktan sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir.

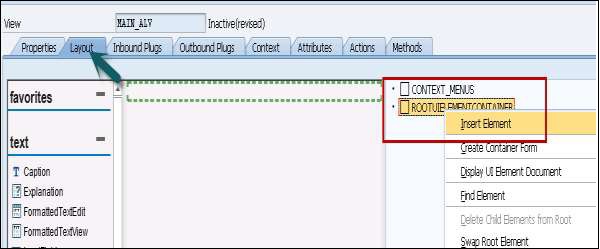
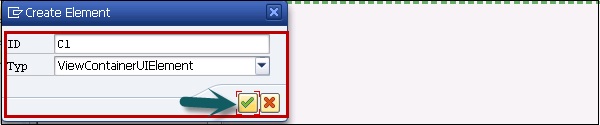
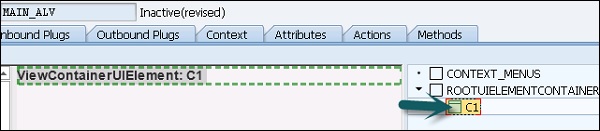
Step 10 - Düzen'e gidin ve Öğe Ekle'yi sağ tıklayın.


Düzen, aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir -

Step 11 - Özellikler sekmesine gidin, aşağıdakileri Görünüm'e eklemek için denetleyici kullanımı oluştur'u tıklayın.


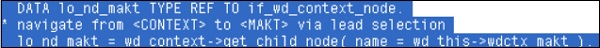
Step 12 - Yönteme gidin, kod yazmak için WDDOINIT'i kullanın.
Step 13- Kodu girmek için yönteme çift tıklayın. Aşağıdaki kodu girin ve kullanılan ALV bileşenini başlatın.

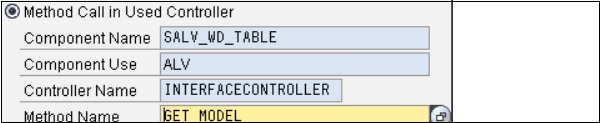
Denetleyicide GET_MODEL yöntemini kullanın.

Step 14 - Aşağıdaki gibi BIND_TABLE yöntemini kullanarak tabloyu bağlam düğümüne bağlayın -

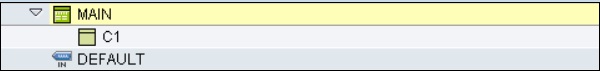
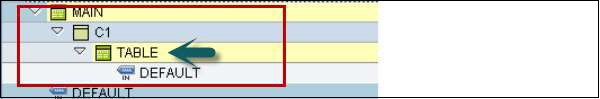
Step 15 - ALV tablosunu görünüme gömmek için Nesne ağacında Pencereye gidin ve C1'e sağ tıklayın.

ALV tablosunu yerleştirdiğinizde, şöyle görünecektir -

Step 16- Son adım, nesne ağacının altında bir Web Dynpro uygulaması oluşturmaktır. Uygulamanın adını girin.


Step 17 - Uygulamayı çalıştırmak için çift tıklayın ve çıktıyı göreceksiniz.

ALV Çıktısında Filtrelerin Kullanılması
Filtreleri kullanarak, ALV çıktısındaki verileri sınırlandırabilirsiniz. Her alan için birden çok sayıda filtre koşulu oluşturabilirsiniz. Bir filtre koşulu oluşturmak veya silmek için, IF_SALV_WD_FILTER arayüz sınıfı yöntemini kullanabilirsiniz.
Filtre koşullarını oluşturmak, almak ve silmek için aşağıdaki yöntemleri kullanabilirsiniz -
| Fonksiyon | Yöntem |
|---|---|
| Belirli bir filtre koşulu alın | GET_FILTER_RULE |
| Bir alanın tüm filtre koşullarını al | GET_FILTER_RULES |
| Filtre koşulu oluştur | CREATE_FILTER_RULE |
| Belirli bir filtre koşulunu silin | DELETE_FILTER_RULE |
Web Dynpro ABAP yönetiminde, farklı araçlar kullanarak çeşitli yönetim görevlerini gerçekleştirebilirsiniz -
- ICM İzleme
- Web Dynpro İzleme aracı
- Tarayıcı İzleme
- Logging
- Security
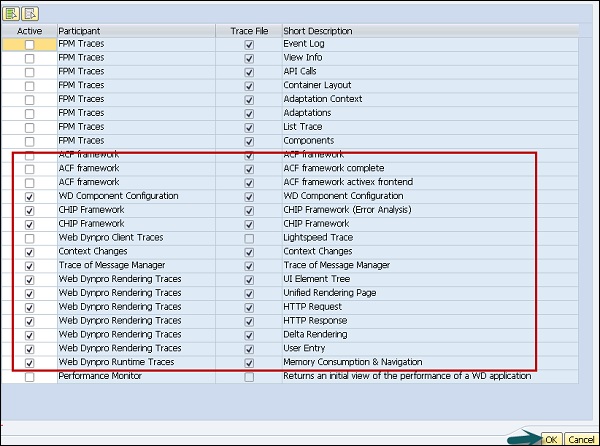
İzleme Aracı
Web Dynpro izleme aracı, Dynpro uygulamasındaki hataları ve sorunları kontrol etmek için kullanılabilir. Web Dynpro izleme aracını belirli bir kullanıcı için etkinleştirebilirsiniz.
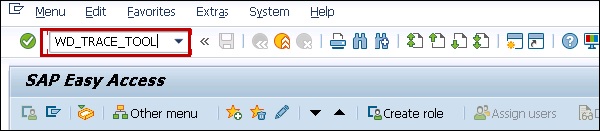
Step 1 - SAP GUI istemcisinde izleme aracını etkinleştirmek için T kodunu kullanın - WD_TRACE_TOOL

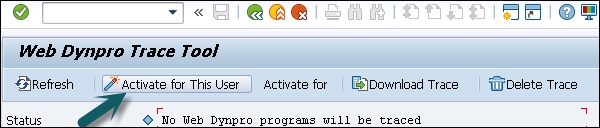
Step 2- Bu kullanıcı için Etkinleştir'e tıklayın. Bu, izlemeyi kullanıcı için aktif hale getirmeye izin verir.

Step 3 - Yeni pencerede İzleme özellikleri'ni seçin ve Tamam'ı tıklayın.

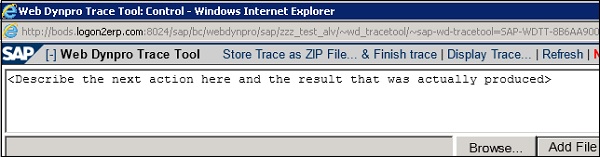
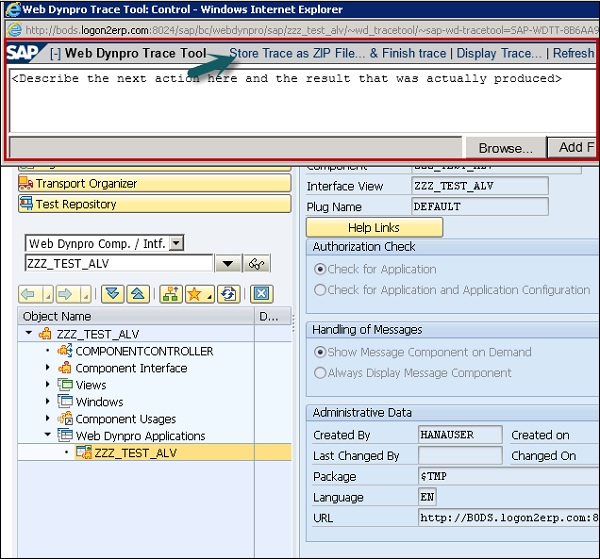
Step 4- İzlemek istediğiniz Web Dynpro uygulamasını başlatın. Web uygulamasında yeni bir alan Web Dynpro izleme aracı görebilirsiniz.
Step 5- Uygulamayı yürütün. Sorunun ayrıntılarını girin → Devam'ı seçin.
Step 6- Ayrıca Ekle ile gönderebilir ve bir ekran görüntüsü ekleyebilir veya ek bilgiler içeren bir dosya ekleyebilirsiniz. Gözat → Dosya Seç'e gidin ve Dosya Ekle'ye tıklayın.

Step 7 - İzleme dosyasını Zip formatında indirebilir ve İzi Zip dosyası olarak Kaydet ve İzlemeyi Durdur'a tıklayarak izlemeyi sonlandırabilirsiniz.

Bu dosya SAP portalına yüklenebilir ve hata ayıklama için SAP'ye gönderilebilir.
ICM İzleme
Sorunu analiz etmek için veri akışını SAP Web Uygulama sunucusunda da izleyebilirsiniz.
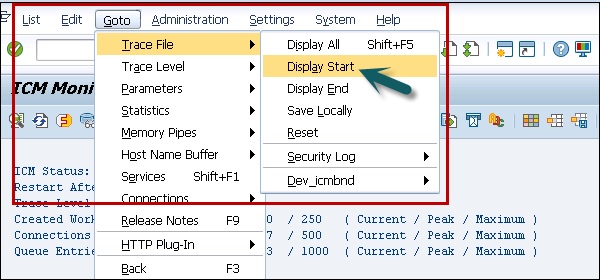
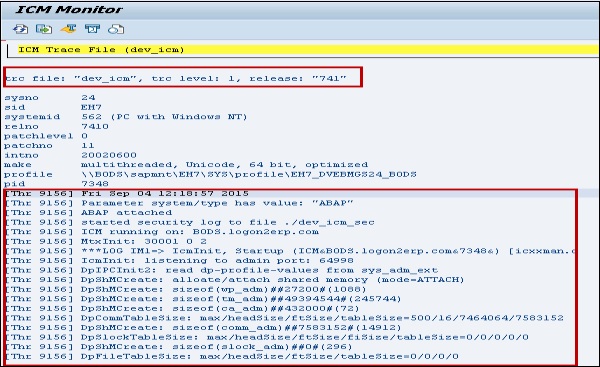
Step 1- T-Kodu - SMICM kullanın. Bir sonraki pencerede GOTO → Dosyayı İzle → Dosyayı görüntüle veya başlat seçeneğine tıklayın.

Aşağıdaki ekran görüntüsünde gösterildiği gibi ICM izleme sonucunu göreceksiniz -

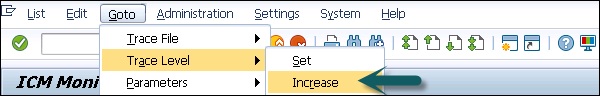
Step 2 - Ayrıca izleme düzeyini varsayılan düzey 1'den artırabilirsiniz. İzleme düzeyini artırmak için GOTO → İzleme Düzeyi → Arttırın.

HTTP Tarayıcı İzleme
Bu, kodunuzun dinamik davranışını analiz etmek için kullanılır. Bu, ICM izlemeye alternatif olarak kullanılabilir.
Tarayıcı izlemeyi kullanmak için yerel sisteminize proxy aracı yüklemeniz gerekir.
ABAP monitörünü kullanarak Web Dynpro uygulamasını izleyebilirsiniz. Web Dynpro uygulamasıyla ilgili bilgiler saklanır. Bu bilgileri T kodu - RZ20 kullanarak görüntüleyebilirsiniz.
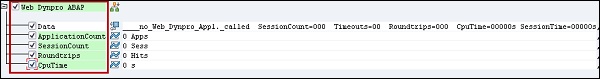
Web Dynpro ABAP monitöründe aşağıdaki bilgileri kontrol edebilirsiniz -
- Oturum Sayısı
- Başvuru Sayısı
- CPU zamanı
- Data
Raporu görüntülemek için kullanın T-code − RZ20
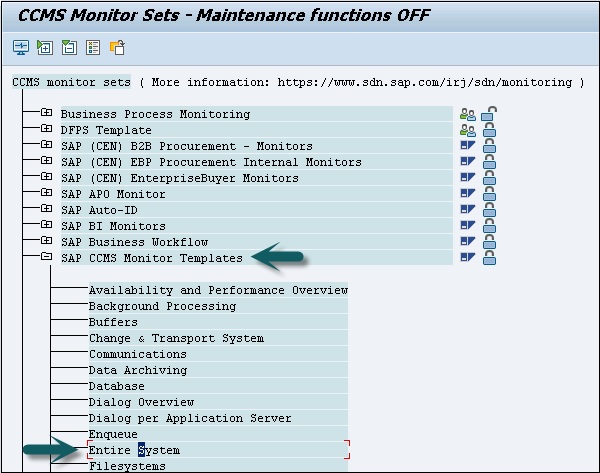
Step 1 - SAP CCMS Monitor şablonuna gidin.
Step 2 - Tüm Sistem alt düğümünü tıklayın.
Step 3 - İzlemek istediğiniz uygulamanın kurulu olduğu mevcut SAP sisteminin sistem kimliğini girin.

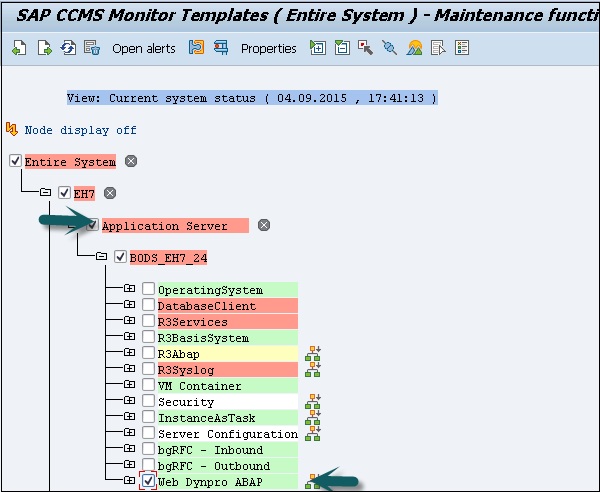
Step 4 - Uygulama Sunucusu'nu seçin.
Step 5- İlgili uygulama sunucusunun adını seçin. Örneğin, aşağıdaki ekran görüntüsünde gösterildiği gibi Web Dynpro ABAP'ı seçin -

Bir Web Dynpro uygulaması çağrıldığında sonuç aşağıdaki bilgilerle görüntülenecektir -
- Data
- Başvuru Sayısı
- Oturum Sayısı
- Tur gezileri
- CPU Süresi