Sass - Kurulum
Bu bölümde, SASS dosyalarını yürütmek için kullanılan Ruby'yi kurma prosedürünü adım adım öğreneceğiz.
SASS için Sistem Gereksinimleri
Operating System - Çapraz platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Programming Language - Yakut
Ruby Kurulumu
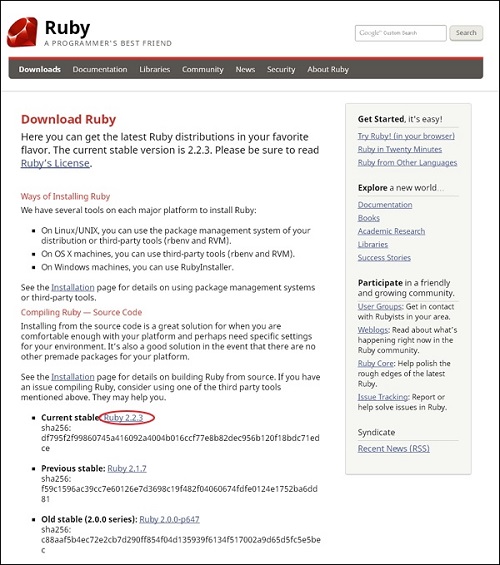
Step 1 - Bağlantıyı açın https://www.ruby-lang.org/en/downloads/, aşağıda gösterildiği gibi bir ekran göreceksiniz -

Zip dosyasının mevcut kararlı sürümünü indirin .
Step 2 - Ardından, yüklemek için kurulumu çalıştırın Ruby Sistem üzerinde.
Step 3- Sonra, gem komutuyla çalışmak için PATH Kullanıcı Değişkeninize ve Sistem Değişkeninize Ruby bin klasörünü ekleyin .
Path User Variable -
Sağ tıklayın My Computer simgesi.
Seçiniz Properties.
Ardından, Advanced sekme ve tıklayın Environment Variables.

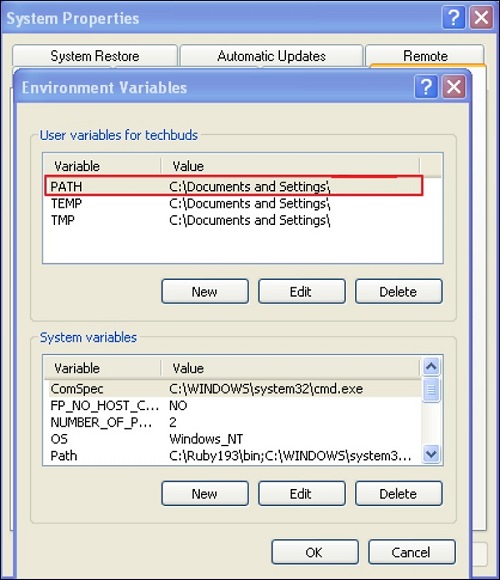
In Ortam Değişkenleri penceresinde, çift tıklayın PATH aşağıda verilen ekran görüntüsünde görüldüğü gibi -

Gösterildiği gibi bir Kullanıcı Değişkenini Düzenle kutusu alacaksınız . Değişken değer alanına ruby bin klasör yolunu şu şekilde ekleyin:C:\Ruby\bin. Yol zaten diğer dosyalar için ayarlanmışsa, bundan sonra noktalı virgül koyun ve aşağıda gösterildiği gibi Ruby klasör yolunu ekleyin.

Tıkla OK buton.
System Variable -
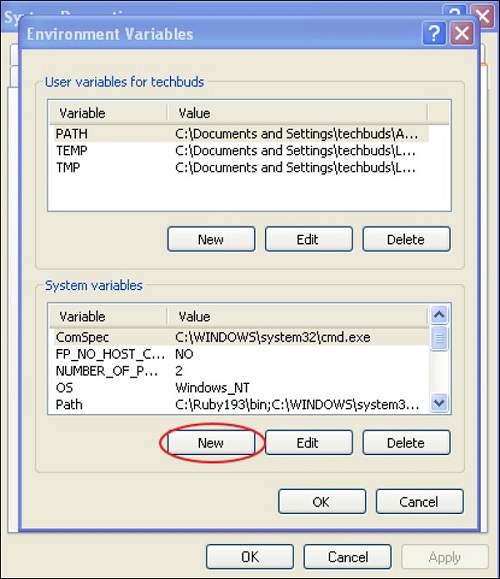
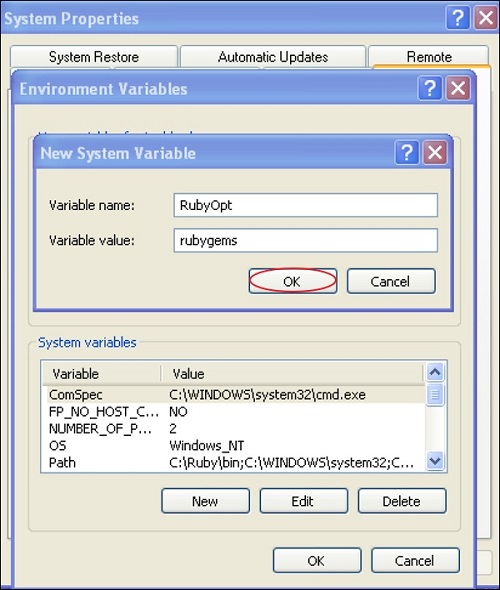
Tıkla New buton.

Sonra, New System Variable blok aşağıda gösterildiği gibi görüntülenir.

Giriş RubyOptiçinde Değişken adı alan verubygemsiçinde değişken değeri alanı. Değişken adını ve değerini yazdıktan sonra ,OK buton.
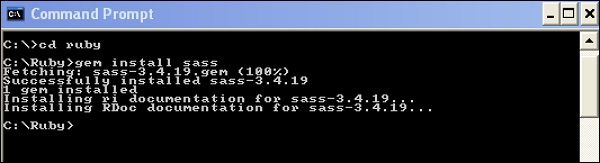
Step 4 - Sisteminizdeki komut istemini açın ve aşağıdaki satırı girin -
gem install sassStep 5 - Ardından, SASS'yi başarıyla kurduktan sonra aşağıdaki ekranı göreceksiniz.

Misal
Aşağıdaki basit bir SASS örneğidir.
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>Şimdi CSS'ye oldukça benzeyen style.scss olarak dosya oluşturacağız ve tek farkı .scss uzantısı ile kaydedilecek olmasıdır. Hem .htm hem de .scss dosyaları klasörün içinde oluşturulmalıdırruby. .Scss dosyanızı klasöre kaydedebilirsinizruby\lib\sass\ (bu işlemden önce şu şekilde bir klasör oluşturun: sass lib dizininde).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}Aşağıdaki komutu kullanarak SASS'ye dosyayı izlemesini ve SASS dosyası her değiştiğinde CSS'yi güncellemesini söyleyebilirsiniz -
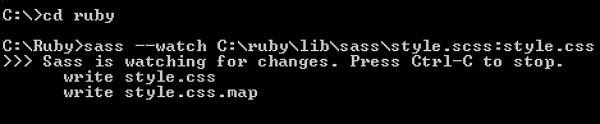
sass --watch C:\ruby\lib\sass\style.scss:style.css
Yukarıdaki komutu çalıştırdığınızda, style.css dosyasını otomatik olarak oluşturacaktır . SCSS dosyasını her değiştirdiğinizde, style.css dosyası otomatik olarak güncellenecektir.
Style.css Yukarıda verilen komutu çalıştırdığınızda dosyası aşağıdaki kodu olacak -
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}Yukarıda verilen kodun nasıl çalıştığını görmek için aşağıdaki adımları gerçekleştirelim -
Yukarıda verilen kodu şuraya kaydedin: hello.html dosya.
Bu HTML dosyasını bir tarayıcıda açın.