Selenyum - Izgara
Selenium Grid, testleri birden çok fiziksel veya sanal makineye dağıtan bir araçtır, böylece komut dosyalarını paralel olarak (aynı anda) yürütebiliriz. Bize hızlı ve doğru geri bildirim sağlayarak tarayıcılarda ve platformlarda test sürecini önemli ölçüde hızlandırır.
Selenium Grid, aynı kod tabanını kullanan birden fazla WebDriver veya Selenium Remote Control testini paralel olarak yürütmemize olanak tanır, bu nedenle kodun çalıştırdıkları sistemde bulunması GEREKMEZ. Selenium-server-standalone paketi, betikleri grid içinde yürütmek için Hub, WebDriver ve Selenium RC içerir.
Selenium Grid, bir Hub ve bir Düğüme sahiptir.
Hub- Hub, testlerin tetikleneceği merkezi nokta olarak hareket eden bir sunucu olarak da anlaşılabilir. Bir Selenium Grid'in yalnızca bir Hub'ı vardır ve tek bir makinede bir kez başlatılır.
Node- Düğümler, testleri yürüten Hub'a eklenmiş Selenium örnekleridir. Bir ızgarada herhangi bir işletim sisteminde bulunabilen ve Selenium destekli tarayıcılardan herhangi birini içerebilen bir veya daha fazla düğüm olabilir.
Mimari
Aşağıdaki diyagram Selenium Grid'in mimarisini göstermektedir.

Grid ile Çalışma
Grid ile çalışmak için belirli protokolleri izlememiz gerekir. Bu süreçte yer alan başlıca adımlar aşağıdadır -
- Hub'ı Yapılandırma
- Düğümleri Yapılandırma
- Komut Dosyasını Geliştirin ve XML Dosyasını Hazırlayın
- Test uygulaması
- Sonuç Analizi
Bu adımların her birini ayrıntılı olarak tartışalım.
Hub'ı Yapılandırma
Step 1 - En son Selenium Server bağımsız JAR dosyasını şuradan indirin: http://docs.seleniumhq.org/download/. Aşağıda gösterilen sürüme tıklayarak indirin.

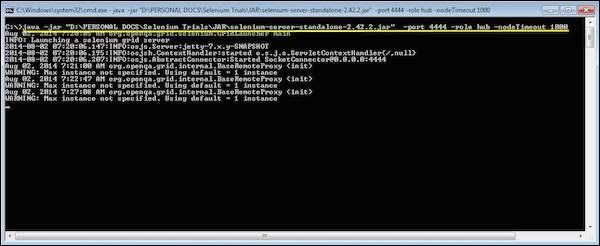
Step 2- Aşağıdaki komutu kullanarak Selenium Sunucusunu başlatarak Hub'ı başlatın. Şimdi hub'ı başlatmak için '4444' portunu kullanacağız.
Note - 4444 numaralı bağlantı noktasında çalışan başka uygulama olmadığından emin olun.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
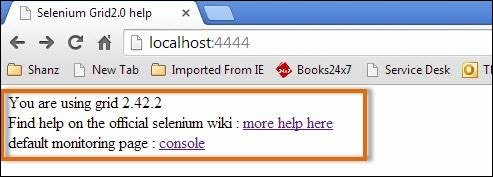
Step 3 - Şimdi tarayıcıyı açın ve Hub'dan http // localhost: 4444 URL'sine gidin (Adım 2'yi gerçekleştirdiğiniz sistem).

Step 4- Şimdi 'konsol' bağlantısını tıklayın ve 'yapılandırmayı görüntüle'yi tıklayın. Merkezin yapılandırması aşağıdaki gibi görüntülenecektir. Şu an itibariyle herhangi bir düğümümüz yok, bu nedenle ayrıntıları göremeyeceğiz.

Düğümleri Yapılandırma
Step 1- Düğüme (komut dosyalarını yürütmek istediğiniz yer) oturum açın ve 'selenium-server-standalone-2.42.2'yi bir klasöre yerleştirin. Düğümleri başlatırken selenyum-sunucu-bağımsız JAR'ı işaret etmemiz gerekiyor.
Step 2 - Aşağıdaki komutu kullanarak FireFox Node'u başlatın.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Nerede,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Selenium Sunucusu Bağımsız Jar Dosyasının Konumu (Düğüm Makinesinde)
http://10.30.217.157:4444 = Hub'ın IP Adresi ve 4444 Hub'ın portu
browserName = firefox (Düğümlerde Tarayıcı adını belirtmek için parametre)
5555 = Firefox Düğümünün çalışacağı ve çalışacağı bağlantı noktası.

Step 3- Komutu yürüttükten sonra Hub'a geri gelin. URL'ye gidin - http://10.30.217.157:4444 ve Hub şimdi kendisine bağlı düğümü görüntüleyecektir.

Step 4- Şimdi Internet Explorer Düğümünü başlatalım. IE Düğümünü başlatmak için, düğüm makinesine Internet Explorer sürücüsünü indirmemiz gerekir.
Step 5 - Internet Explorer sürücüsünü indirmek için şuraya gidin: http://docs.seleniumhq.org/download/ve işletim sisteminizin mimarisine göre uygun dosyayı indirin. İndirdikten sonra, exe dosyasını açın ve içine IE düğümlerini başlatırken başvurulması gereken bir klasör yerleştirin.

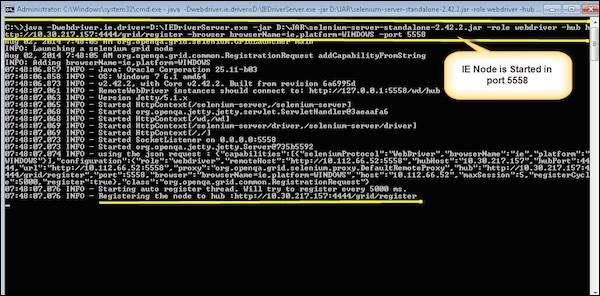
Step 6 - Aşağıdaki komutu kullanarak IE'yi başlatın.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Nerede,
D: \ IEDriverServer.exe = İndirilen IE Sürücüsünün konumu (Düğüm Makinesinde)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Selenium Sunucusu Bağımsız Jar Dosyasının Konumu (Düğüm Makinesinde)
http://10.30.217.157:4444 = Hub'ın IP Adresi ve 4444 Hub'ın portu
browserName = ie (Düğümlerde Tarayıcı adını belirtmek için parametre)
5558 = IE Düğümünün çalıştığı ve çalıştığı bağlantı noktası.

Step 7- Komutu yürüttükten sonra Hub'a geri gelin. URL'ye gidin - http://10.30.217.157:4444 ve Hub şimdi ona bağlı IE düğümünü görüntüleyecektir.

Step 8- Şimdi Chrome Node'u başlatalım. Chrome Node'u başlatmak için, düğüm makinesine Chrome sürücüsünü indirmemiz gerekiyor.
Step 9 - Chrome Sürücüsünü indirmek için şuraya gidin: http://docs.seleniumhq.org/download/ ve ardından Üçüncü Taraf Tarayıcı Sürücüleri alanına gidin ve aşağıda gösterildiği gibi '2.10' sürüm numarasını tıklayın.

Step 10- İşletim sisteminizin türüne göre sürücüyü indirin. Bunu Windows ortamında çalıştıracağız, dolayısıyla Windows Chrome Sürücüsünü indireceğiz. İndirdikten sonra, exe dosyasını açın ve Chrome düğümlerini başlatırken başvurulması gereken bir klasöre yerleştirin.

Step 11 - Aşağıdaki komutu kullanarak Chrome'u başlatın.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Nerede,
D: \ chromedriver.exe = İndirilen Chrome Sürücüsünün konumu (Düğüm Makinesinde)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Selenium Sunucusu Bağımsız Jar Dosyasının Konumu (Düğüm Makinesinde)
http://10.30.217.157:4444 = Hub'ın IP Adresi ve 4444 Hub'ın portu
browserName = chrome (Düğümlerde Tarayıcı adını belirtmek için parametre)
5557 = Chrome Düğümünün çalıştığı ve çalıştığı bağlantı noktası.

Step 12- Komutu yürüttükten sonra Hub'a geri gelin. URL'ye gidin - http://10.30.217.157:4444 ve Hub artık kendisine bağlı krom düğümünü görüntüleyecektir.

Komut Dosyasını Geliştirin ve XML Dosyasını Hazırlayın
Step 1- TestNG kullanarak bir test geliştireceğiz. Aşağıdaki örnekte, bu tarayıcıların her birini uzak webDriver kullanarak başlatacağız. Sürücünün Düğümler üzerinde yürütmek için tüm bilgilere sahip olması için yeteneklerini sürücüye aktarabilir.
Tarayıcı Parametresi "XML" dosyasından aktarılır.
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Tarayıcı parametresi XML kullanılarak aktarılacaktır. Proje klasörünün altında bir XML oluşturun.

Step 3 - 'Genel'den' Dosya'yı seçin ve 'İleri'yi tıklayın.

Step 4 - Dosyanın adını girin ve 'Bitir'i tıklayın.

Step 5 - TestNg.XML, aşağıda gösterildiği gibi proje klasörü altında oluşturulur.

Step 6- XML dosyasının içeriği aşağıda gösterilmektedir. 3 test oluşturuyoruz ve bunları bir pakete koyuyoruz ve tüm testlerin paralel olarak yürütülebilmesi için paralel = "testler" den bahsediyoruz.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Test uygulaması
Step 1- Oluşturulan XML'i seçin; sağ tıklayın ve 'Farklı Çalıştır' >> 'TestNG Suite'i seçin.

Step 2- Şimdi tüm tarayıcı düğümlerini başlattığımız Düğümü açın. Üç tarayıcının da aynı anda çalıştığını göreceksiniz.

Sonuç Analizi
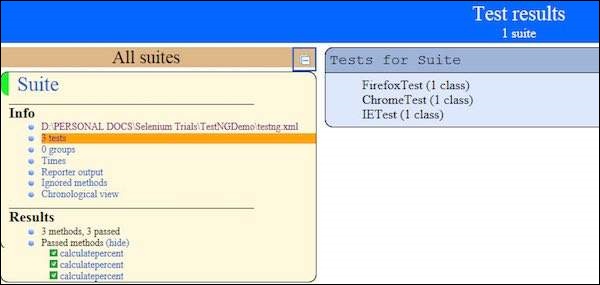
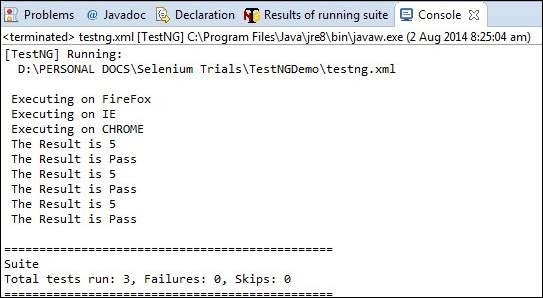
Step 1- Yürütmeyi tamamladıktan sonra, sonucu diğer herhangi bir yürütme gibi analiz edebiliriz. Sonuç özeti, aşağıdaki anlık görüntüde gösterildiği gibi konsolda yazdırılır.

Step 2 - 'Running Suite Sonuçları' Sekmesine gidin ve TestNG aşağıda gösterildiği gibi sonuç özetini görüntüleyecektir.

Step 3 - HTML'yi oluşturduktan sonra, test sonuçlarını HTML formatında görebileceğiz.