SharePoint - Özellikler ve Öğeler
Bu bölümde, özelliklere ve unsurlara bir göz atacağız. Özellikler, bazı yönlerden SharePoint'teki bileşen modelidir. Mantıksal işlevsellik birimlerini tanımlamanıza izin verirler.
Örneğin, bir site içinde şu becerilere sahip olmak isteyebilirsiniz -
Belirli bir şemaya sahip bir liste oluşturmak için,
Bu listedeki verileri gösterecek bir sayfaya sahip olun ve ardından
Sitenin herhangi bir yerinde o sayfaya gitmek için bir bağlantı veya menü seçeneğine sahip olun.
İşlevselliğin bu mantıksal gruplamasını tanımlayan bir özellik oluşturabilirsiniz. Bireysel işlevsellik parçaları, öğeler tarafından tanımlanır.
Yani bir unsur olacaktı -
Listeyi oluşturur ve şemayı ayarlar.
Sayfayı SharePoint sitenize sağlar ve
Menü seçeneğini veya bağlantıyı oluşturur.
Özellik, birimi tanımlar ve ardından öğeler, o birimin içindeki bireysel işlevsellik parçalarını tanımlar. Üç tür unsur hakkında tartıştık -
Liste oluşturmak için bir liste örneği.
Bir sayfa sağlamak için bir modül.
Menü seçeneği veya bağlantı oluşturmak için özel bir eylem.
Bununla birlikte, SharePoint içinde oluşturulabilecek birçok başka öğe türü vardır. Özellikler hakkında anlaşılması gereken bir diğer önemli kavram, etkinleştirme ve devre dışı bırakmadır.
Örneğin, bir son kullanıcı yukarıda belirtilen işlevselliğin kendi sitesine eklenmesini isterse, listeyi oluşturacak, menü seçeneğini veya bağlantıyı ekleyecek ve sayfayı kendi sitesinde sağlayacak olan ilgili özelliği etkinleştirecektir. Daha sonra, işlevselliği kaldırmak için özelliği devre dışı bırakabilir.
Bir özelliğin devre dışı bırakılmasıyla bazı öğelerin otomatik olarak kaldırıldığına dikkat etmek önemlidir. Örneğin, SharePoint, özel bir eylemle tanımlanan menü seçeneğini veya bağlantıyı otomatik olarak kaldırır.
Diğerleri otomatik olarak kaldırılmaz. Bu nedenle, bizim durumumuzda, liste örneği ve sayfa otomatik olarak kaldırılmayacaktır.
Bu nedenle, bir geliştirici olarak, hangi öğelerin otomatik olarak kaldırıldığını ve hangilerinin kaldırılmadığını anlamanız gerekir. Otomatik olarak kaldırılmayanları kaldırmak istiyorsanız, bir kod yazabilirsiniz.feature receiver.
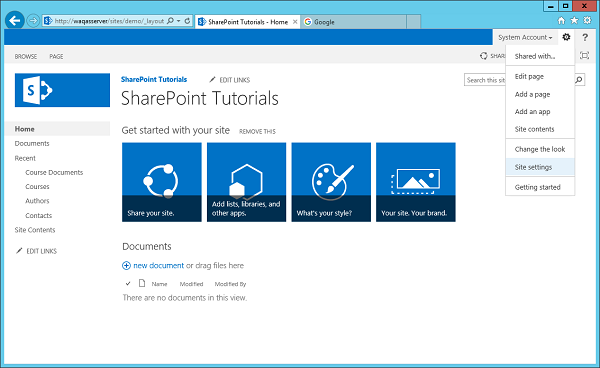
Özellikler ve öğelerle çalışmaya bakalım. Son kullanıcıların özelliklerin görünümü ile başlayacağız.
Step 1 - SharePoint sitenizi açın.

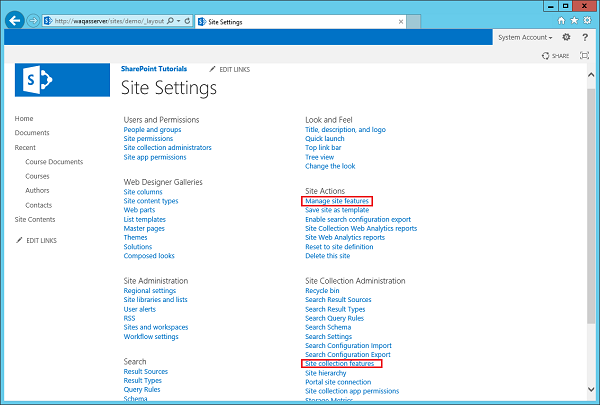
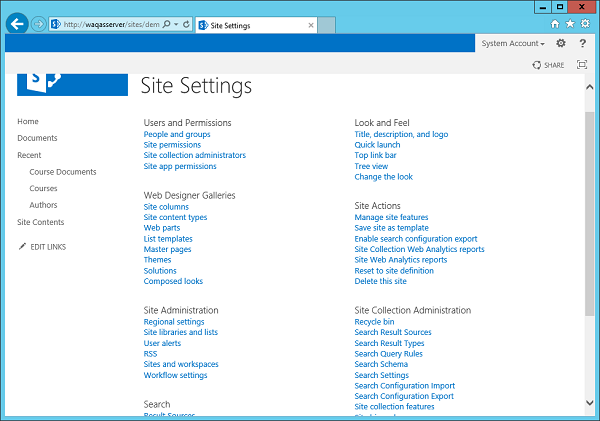
Step 2 - Site ayarlarına gitmek için, özellikleri yönetmenizi sağlayan iki bağlantınız vardır.
İlk bağlantı Manage Site features site kapsamı özelliklerini yönetmenizi sağlayan Site Eylemleri altındadır.
Diğer bağlantı Site collection features Site Koleksiyonu Yönetimi altında, site koleksiyonu kapsam özelliklerini yönetmenizi sağlar.

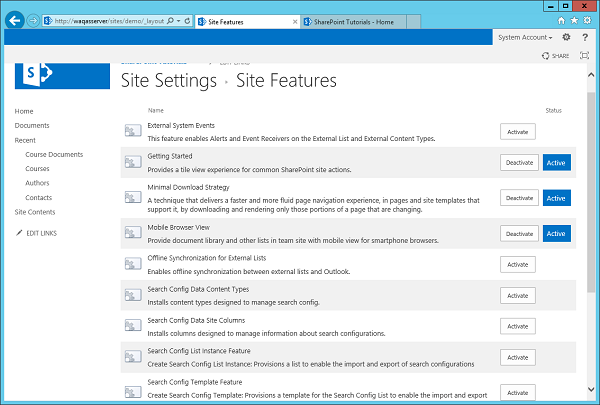
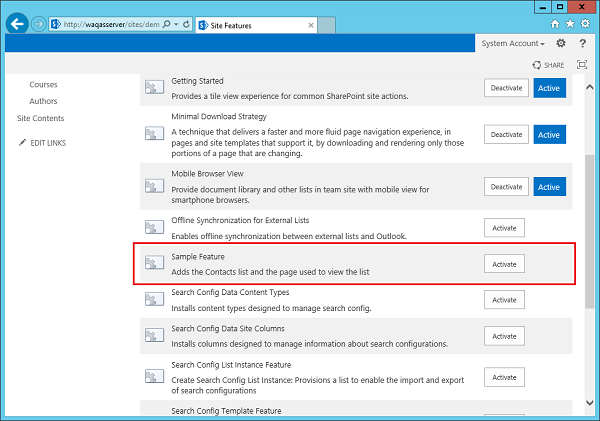
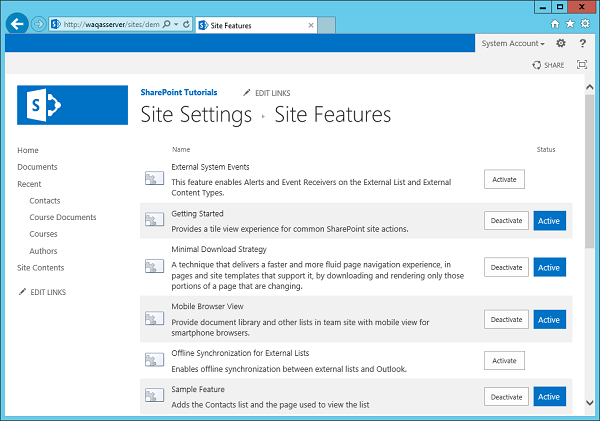
Step 3- Bu bağlantılardan herhangi birine tıklarsanız, o anda aktif olan ve olmayan özellikleri gösteren bir sayfaya yönlendirileceksiniz. Özelliklerin her biri için, özelliği etkinleştirme veya devre dışı bırakma seçeneğiniz vardır.

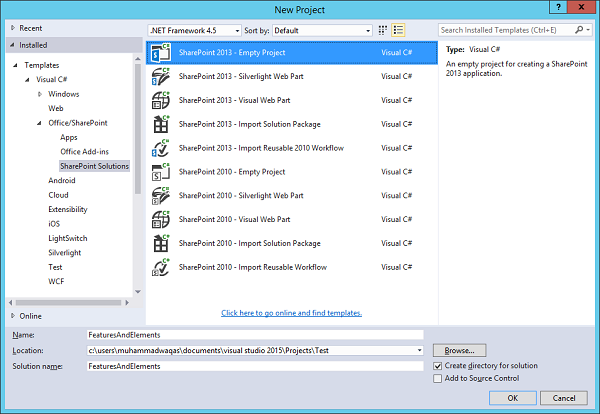
Yeni bir SharePoint Çözümleri Boş Projesi oluşturarak basit bir örneğe bakalım.
Step 1 - Bunu arayalım FeaturesAndElements ve Tamam'ı tıklayın.

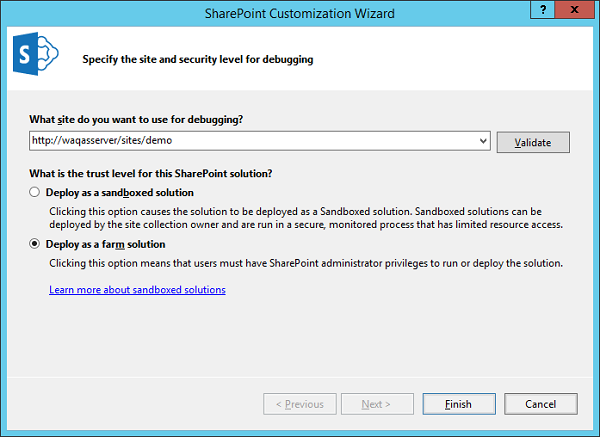
Step 2 - Kullanmak istediğiniz siteyi belirtin ve Deploy as a farm solution seçeneğini ve ardından Bitir'i tıklayın.

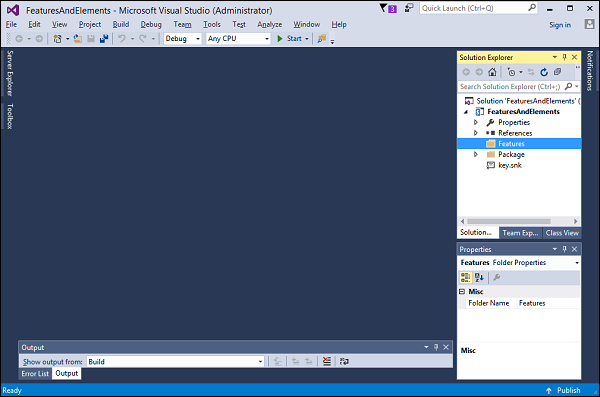
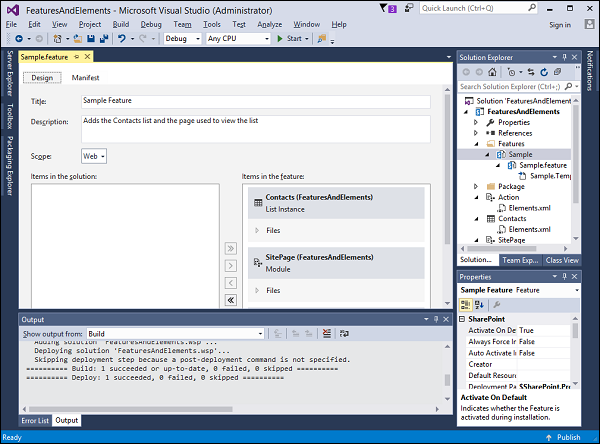
Oluşturmak istediğimiz ilk şey özelliktir. Çözüm Gezgini'nde, şu anda boş olan bir Özellikler klasörünü görebilirsiniz.

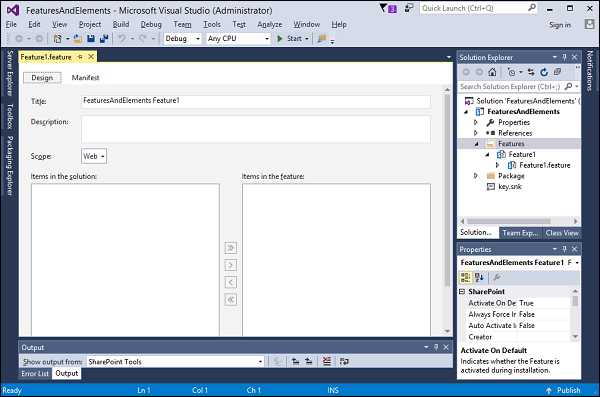
Step 3 - Sağ tıklayın Features klasör ve seç Add Feature. Adlı bir Özellik oluştururFeature1ve Özellik tasarımcısını açar. Varsayılan Başlık, projenin başlığı artı özelliğin başlığıdır.

Step 4 - Özelliği Feature1'den Sample olarak yeniden adlandırın.
Başlık ve Açıklama, kullanıcının özellikleri etkinleştirip devre dışı bıraktığı sayfada gördükleridir.
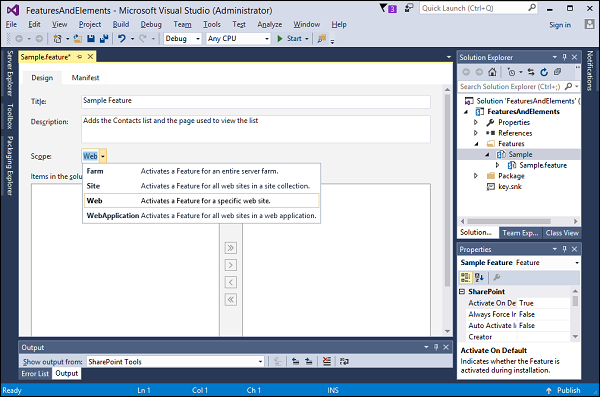
Başlığı şu şekilde ayarlayın: Sample Feature ve Açıklama Adds the Contacts list and the page is used to view the list. Ayarlamamız gereken diğer şey, etkinleştirme kapsamı olan özelliğin Kapsamıdır.
Farm, WebApplication, Site koleksiyonu veya Site olabilir. Bu durumda, bir liste ve bir sayfa sağlayacağız. Her ikisi de bir SharePoint sitesinde yaşadığından, burada Web'i seçeceğiz.

Step 5- Öğelerimize özellikler eklemeye başlayalım. İlk öğe liste olacak ve bir kişi listesi oluşturacağız. Projenize sağ tıklayın ve seçinAdd → New Item...
Step 6- Orta bölmede Liste'yi seçin ve ad alanına Kişiler'i girin. Ekle'yi tıklayın.

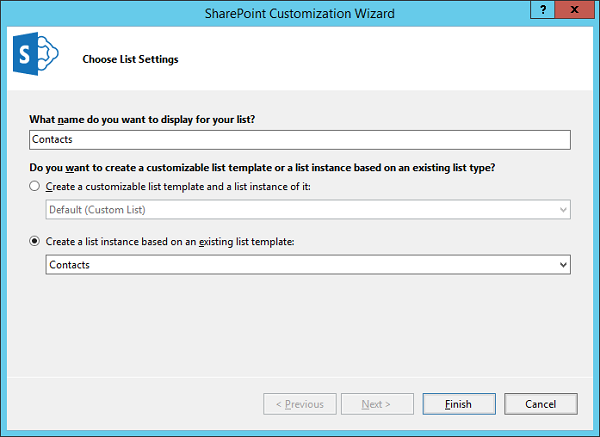
Step 7- Liste Oluşturma Sihirbazını göreceksiniz. Kişiler listesine göre Kişiler adlı bir liste oluşturun. Listeyi oluşturmak için Bitir'i tıklayın veya en azından sonunda listeyi oluşturacak olan öğeyi oluşturun.

Aşağıda liste tasarımcısının ekran görüntüsü verilmiştir.

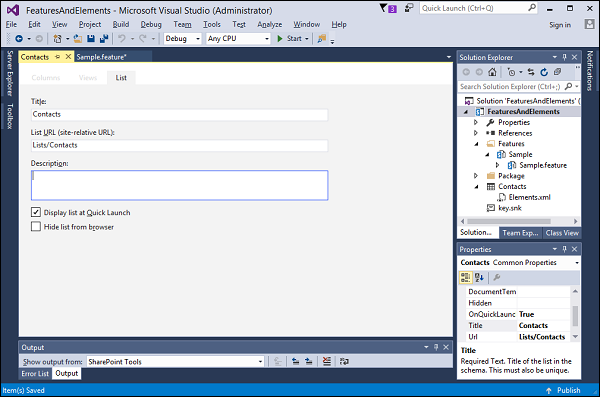
Step 8- Bu tasarımcı sadece bir XML editörüdür. Kişiler altında Elements.xml dosyasını açın ve aşağıdaki verileri ekleyin.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>Aşağıdakilere dikkat edin -
İçinde ListInstance element, adında bir elementimiz var Data ve içinde bazı satırlar var.
ListInstance özniteliklere sahip olacak Contacts, hızlı lansmanda gösterip göstermediğimiz.
İletişim şablonuna dayalı bir liste istiyoruz. Buraya,TemplateType ayarlandı 105. Bu rastgele bir sayı değil, anlamı olan bir sayıdır.
Duyurular listesi, Görev listesi, Kişiler listesi gibi SharePoint'te sahip olabileceğiniz varsayılan liste türlerinin her biri, kendisiyle ilişkilendirilmiş bir numaraya sahiptir. Bu nedenle, 105'i 107'ye değiştirirseniz, farklı türde bir liste elde edersiniz.
FeatureId kişi listesinin tanımıyla ilişkili kılavuzdur.
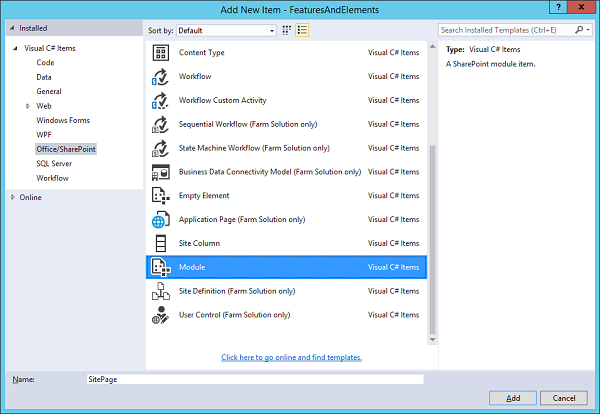
Step 9- Şimdi bu listedeki verileri gösteren bir sayfamız olsun istiyoruz. Projenize sağ tıklayın ve seçinAdd → New Item... Orta bölmede Modül'ü seçin, ad alanına SitePage yazın ve tıklayın Add.

Adlı bir düğüm göreceksiniz SitePageiki dosya içeren, Elements.xml ve Sample.txtdosya. Bu sample.txt dosyasını sağlamak istemiyoruz, ancak bir SitePage sağlamak istiyoruz.
Step 10 - Metin dosyasını şu şekilde yeniden adlandırın: Contacts.aspx ve aşağıdaki kodu değiştirin -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>SitePage'de bir SP.DataSourceKişiler listesi verilerini yapmak için kullanacağımız dosya, sayfamızdan bağlanabileceğimiz bir şey. SP.GridView Kişiler bilgilerini gösterecektir.
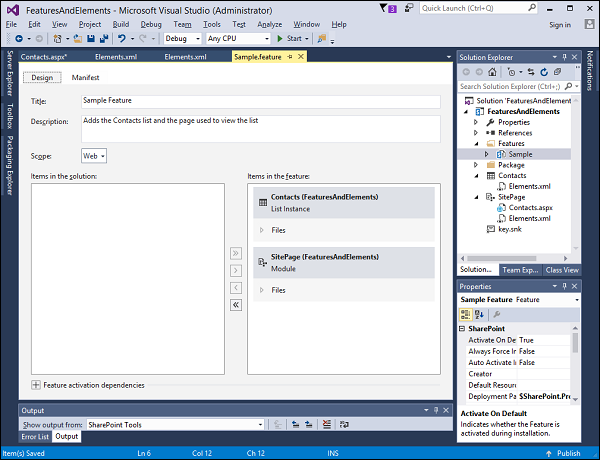
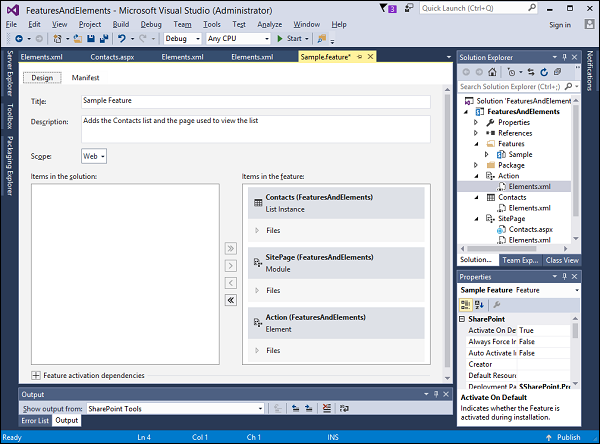
Bu bizim SitePage'imiz ve şimdi Özelliğe bakalım.

Dikkat, içinde Items in the FeatureSite Sayfamıza, Kişi listesi örneği ve Modül provizyonu öğe olarak eklendi.
Visual Studio, öğelerin kendi başlarına hiçbir şey yapamayacağını anlar. Öğelerin bir Özelliğin parçası olması gerekir. Bu nedenle, bir öğe eklediğinizde, onu özelliğe eklemeniz gerekir.
Step 11 - Projenize gidin ve sağ tıklayın ve Add → New Item...
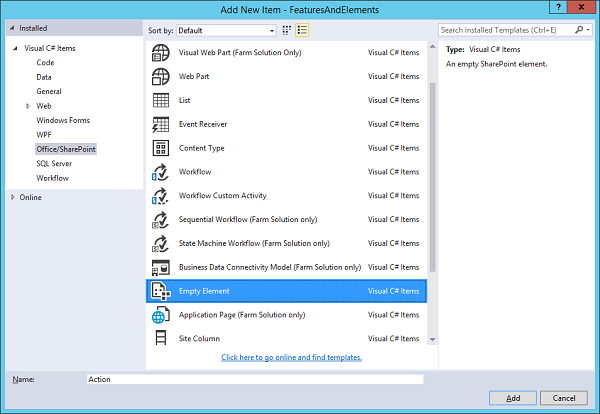
Burada bir CustomAction eklemek istiyoruz, bu nedenle orta bölmede Boş Öğeyi seçin, bu Eylemi çağırın ve ardından Ekle'yi tıklayın.

Özelliğinize geri dönerseniz, öğenin şimdi aşağıda verilen ekran görüntüsünde gösterildiği gibi Özelliğe eklendiğini görebilirsiniz.

Step 12 - Geri dön Elements.xml Eylem altında ve aşağıdaki kodu değiştirin -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>Şimdi, bir bağlantı veya menü seçeneği eklemek istiyorsanız, onu nereye ekleyeceğinizi tanımlamanız gerekir ve bu, onları tanımlayan Location ve GroupId kombinasyonudur. Bu değer kombinasyonu, menü seçeneğinin SiteActions menüsüne eklenmesi gerektiğini gösterir.
Bağlantıyı veya menüyü SharePoint sitemizin başka yerlerine ekleyen birçok başka değer bileşimi vardır. Bu, SharePoint içinde bir yere bir menü seçeneği eklemek istediğinizde ihtiyacınız olan doğru değer kombinasyonunun ne olduğunu bulmak için araştırmanız gereken bir şeydir.
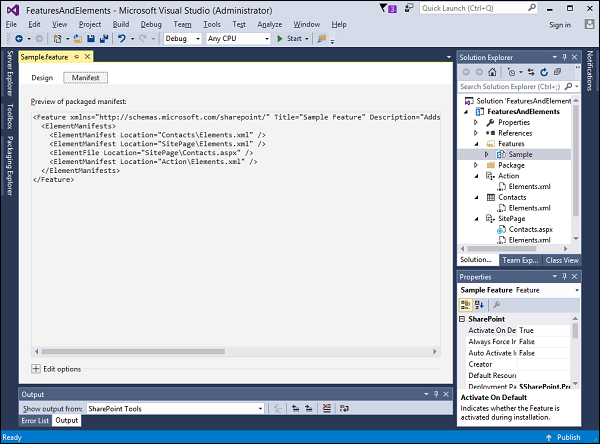
Step 13 - Çift tıklayın Feature, Özellik tasarımcısını göreceksiniz. Özellik tasarımcısı, bir XML belgesi olan Özellik Manifestinin şık bir düzenleyicisidir.

Önemli noktalar -
Özellik, öğelerin mantıksal gruplandırmasını tanımlar. Burada Özelliğimiz, az önce yarattığımız üç Element manifestosumuza atıfta bulunuyor.
Özelliği etkinleştirdiğinizde, SharePoint tek tek Öğe bildirimine bakar ve listeyi, sayfayı ve bağlantıyı SharePoint sitemize ekler.
Visual Studio kullanarak dağıttığınızda, projenizdeki tüm Özellikleri otomatik olarak etkinleştirir. Özelliği etkinleştirme sürecinden geçmek istediğimiz için, Visual Studio'ya bunu yapmamasını söyleyeceğiz.
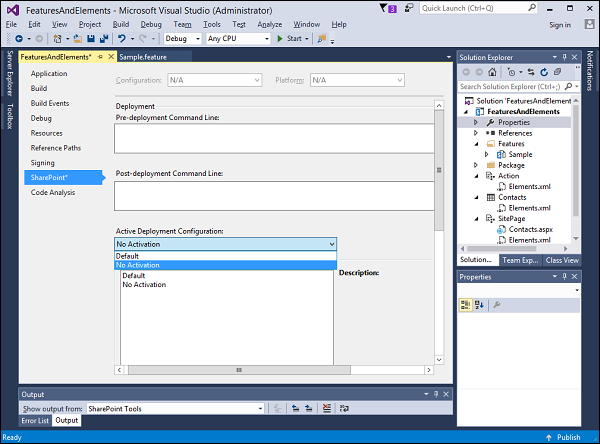
Step 14- SharePoint sekmesine giderek Proje Özellikleri'ne gidin. Dağıtım Yapılandırmasını şu şekilde değiştirin:No Activation.

Bunu test edelim.
Step 15 - Solution Explorer'da projenize sağ tıklayın ve seçin Deploy. Projenizdeki tüm öğeleri paketleyecek ve SharePoint Geliştirme Çiftliğinize dağıtacaktır.

Başarılı bir şekilde dağıtıldıktan sonra, onu Çıktı penceresinde göreceksiniz.
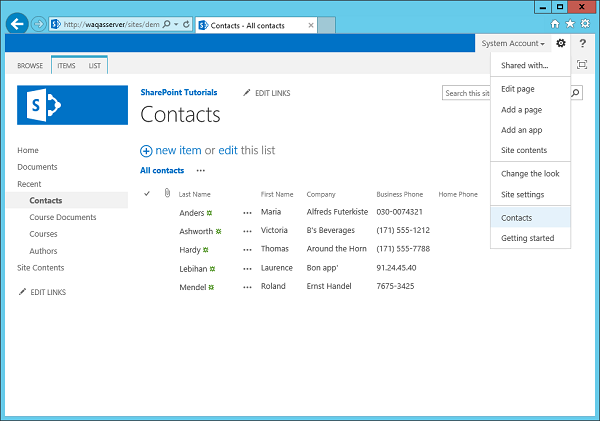
Step 16- SharePoint sitesine gidin ve yenileyin. Şuraya gitSite Settings → Site Actions.

Step 17 - Özel Özelliğiniz Web kapsamlı olduğu için Site özelliklerini yönet'i seçin ve Sample Feature. Bu özelliğin etkinleştirilmediğini görebilirsiniz, o yüzden devam edelim ve etkinleştirelim.

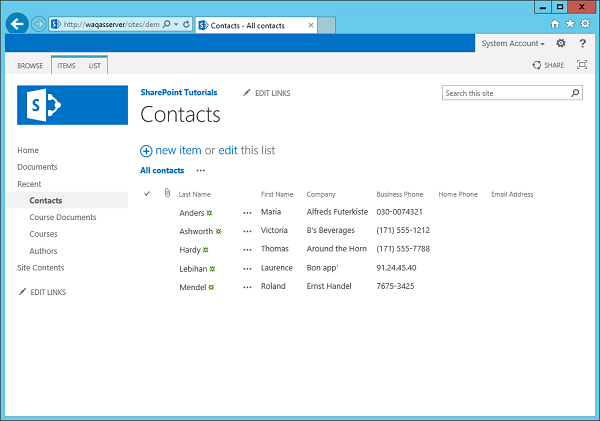
Sol bölmede Kişiler listesini göreceksiniz.

Step 18 - İletişim'e tıklayın ve listede sahip olduğumuz veriler görüntülenecektir.

Step 19- Site işlemleri menüsüne gidin. Kişiler sayfasına gitme seçeneği vardır. Bu bizim Özel Eylemimizdir.

Step 20 - Kişiler'e tıklarsanız, Kişiler listesindeki verileri gösteren Site Sayfanızı görürsünüz.
