Struts 2 - Ajax Etiketleri
Struts, AJAX etiket uygulaması için DOJO çerçevesini kullanır. Öncelikle, bu örneğe devam etmek için, sınıf yolunuza struts2-dojo-plugin-2.2.3.jar eklemeniz gerekir.
Bu dosyayı struts2 indirmenizin lib klasöründen elde edebilirsiniz (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar)
Bu alıştırmalar için değiştirelim HelloWorld.jsp aşağıdaki gibi -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
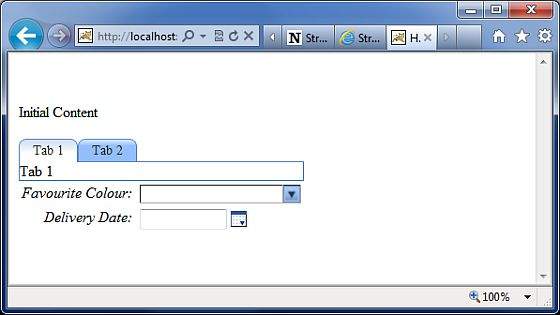
</html>Yukarıdaki örneği çalıştırdığımızda, aşağıdaki çıktıyı elde ederiz -

Şimdi bu örneği adım adım inceleyelim.
Dikkat edilmesi gereken ilk şey, sx önekiyle yeni bir etiket kitaplığının eklenmesidir. Bu (struts-dojo-etiketleri), ajax entegrasyonu için özel olarak oluşturulmuş etiket kitaplığıdır.
Sonra HTML kafasının içinde sx: head adını veriyoruz. Bu dojo çerçevesini başlatır ve onu sayfadaki tüm AJAX çağrıları için hazır hale getirir. Bu adım önemlidir - ajax çağrılarınız sx: head başlatılmadan çalışmayacaktır.
İlk önce otomatik tamamlayıcı etiketimiz var. Otomatik tamamlayıcı etiketi, hemen hemen bir seçme kutusuna benziyor. Kırmızı, yeşil ve mavi değerleriyle doldurulur. Ancak bir seçim kutusu ile bunun arasındaki fark, otomatik olarak tamamlanmasıdır. Yani, gr yazmaya başlarsanız, onu "yeşil" ile dolduracaktır. Bunun dışında bu etiket, daha önce ele aldığımız s: select etiketine çok benzer.
Sonra, bir tarih saat seçicimiz var. Bu etiket, yanında bir düğme bulunan bir giriş alanı oluşturur. Düğmeye basıldığında, bir açılır tarih saat seçici görüntülenir. Kullanıcı bir tarih seçtiğinde, tarih giriş metnine tag özniteliğinde belirtilen formatta doldurulur. Örneğimizde, tarih formatı olarak gg / AA / yyyy belirledik.
Daha sonra, önceki alıştırmalarda oluşturduğumuz system.action dosyasına bir url etiketi oluşturuyoruz. System.action olması gerekmez - daha önce oluşturduğunuz herhangi bir işlem dosyası olabilir. Ardından, köprünün url'ye ayarlandığı ve gecikmenin 2 saniyeye ayarlandığı bir div'imiz var. Bunu çalıştırdığınızda olan şey, "İlk İçerik" 2 saniye boyunca görüntülenecek ve ardından div içeriği, içeriğin içeriğiyle değiştirilecektir.hello.action yürütme.
Son olarak, iki sekmeli basit bir sekme panelimiz var. Sekmeler, Tab 1 ve Tab2 etiketleriyle kendi başlarına bölümlerdir.
Struts'taki AJAX etiket entegrasyonunun hala devam eden bir çalışma olduğunu ve bu entegrasyonun olgunluğunun her sürümde yavaşça arttığını belirtmek gerekir.